웹사이트 로고를 업데이트하는 데 많은 시간이 걸릴 수 있습니다. 이는 웹 사이트가 다양한 테마에 대해 다양한 헤더를 사용하는 경우 특히 관련이 있습니다. 각각에 대해 이미지를 사용하는 경우 각 헤더에 들어가서 수동으로 수정해야 합니다. 고맙게도 Divi 는 웹사이트 로고를 동적으로 표시할 수 있어 시간을 절약할 수 있습니다! 이 문서에서는 Divi 의 전체 너비 메뉴 모듈 내에서 동적 로고를 사용하는 방법을 보여줍니다.

가자!
동적 로고 사용의 이점
Divi 사용자는 동적 로고 옵션을 사용하여 한 곳에서 웹사이트의 로고를 변경할 수 있습니다. 그런 다음 동적 로고를 사용하는 모든 모듈에서 동적 로고가 업데이트됩니다. 이렇게 하면 절차가 더 쉬워집니다.
헤더에서 특히 유용하며, 편집 프로세스의 속도를 높이기 때문에 많은 메뉴 모듈을 사용할 때 훨씬 더 유용합니다. 또한 Divi 사용자가 헤더 수정에 실패하여 실수하는 것을 방지합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Divi 사용자가 많은 메뉴 모듈을 필요로 하는 이유? Divi 사용자는 Divi 테마 빌더를 사용하여 여러 헤더를 디자인하여 웹사이트의 다른 페이지에서 활용할 수 있습니다. 이것은 Divi 웹사이트의 헤더에 다양한 디자인 옵션을 제공합니다.
홈페이지, 블로그, 서비스 페이지, CTA 방문 페이지 및 기타 여러 페이지에 대한 헤더가 자주 있습니다. 또한 이러한 헤더가 로고를 공유하는 것은 드문 일이 아닙니다. 이를 위해 Divi 사용자는 각 헤더 템플릿을 열고 메뉴 모듈의 로고를 수정해야 합니다. 복사 및 붙여넣기 기능을 사용하기 위해서는 Divi 사용자가 각 템플릿을 열어야 합니다.
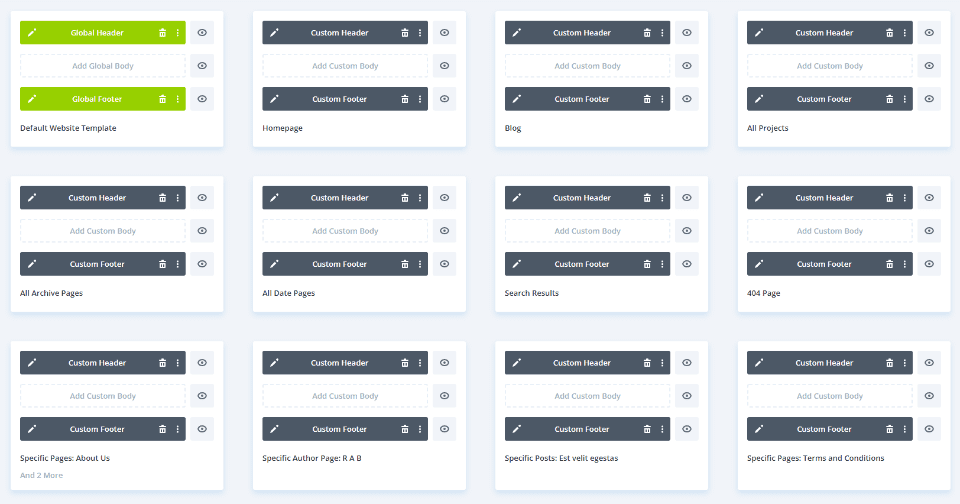
테마 빌더의 예
아래에 나와 있는 예에서 10개의 고유한 헤더를 만들어 다른 웹 페이지에 할당했습니다. 고유한 색상, CTA 및 레이아웃으로 각각 개별적으로 디자인된 모든 헤더에 동일한 로고가 사용됩니다. 동적 로고를 사용하지 않고 내 웹사이트의 로고를 변경하려면 각 Divi 전폭 메뉴 모듈을 수동으로 편집해야 했습니다.

각 모듈에서 동적 로고 옵션을 활성화하면 로고가 각 모듈에서 자동으로 전환됩니다. 로고를 동적으로 선택하는 방법을 살펴보겠습니다.
전체 너비 메뉴 모듈에서 동적 로고 사용
동적 로고에 사용할 전체 너비 메뉴 모듈을 열어 시작합니다. Divi Theme Builder에서 헤더 템플릿을 수정하고 있습니다. 이 예제의 목적을 위해 선택한 로고로 구성된 전체 너비 메뉴 모듈이 이미 있다고 가정하겠습니다.
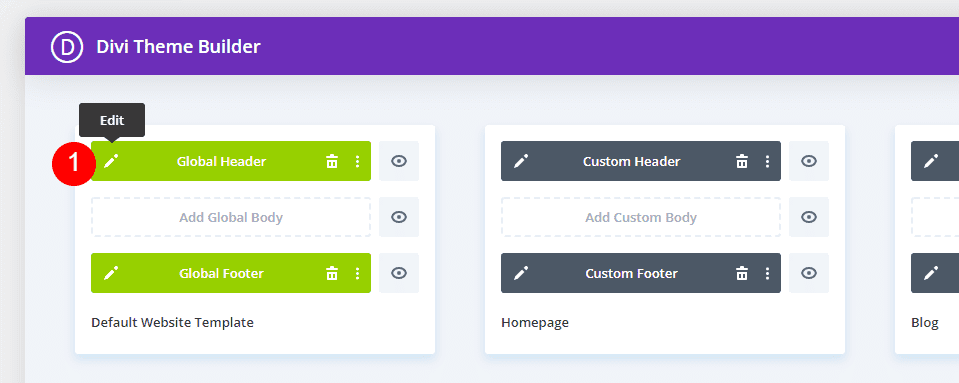
동적 로고를 활용하려면 WordPress 대시보드에서 Divi > Theme Builder로 이동하십시오.

변경하려는 제목에 대해 편집 아이콘을 선택합니다. 편집기가 실행될 때까지 기다립니다.

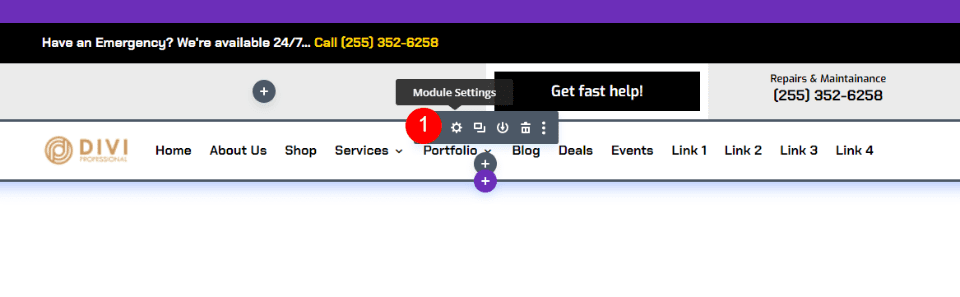
전체 너비 메뉴 모듈의 톱니바퀴 아이콘을 선택하여 설정을 확인합니다.

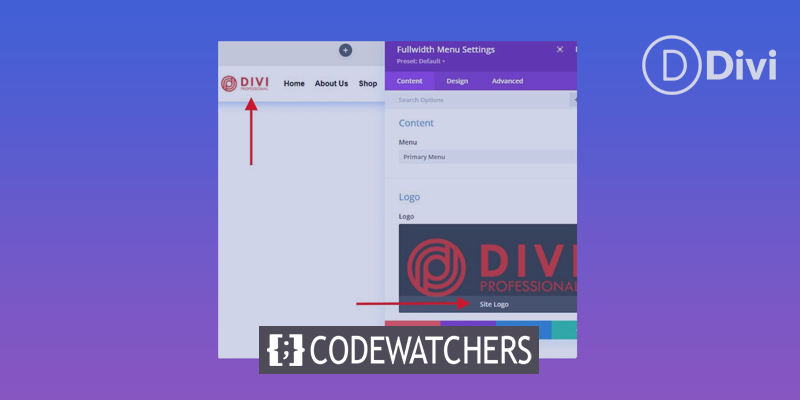
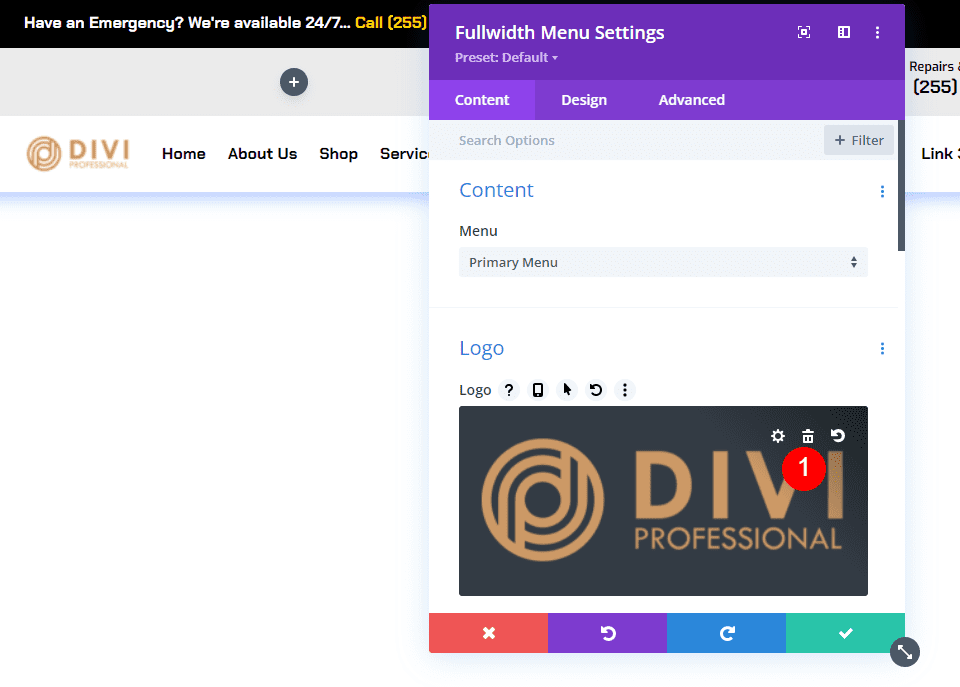
콘텐츠 탭 아래의 로고 영역까지 아래로 스크롤합니다. 로고 이미지 위에 커서를 올려 휴지통 아이콘을 클릭합니다. 원하는 경우 원형 재설정 아이콘을 선택할 수도 있습니다.

그런 다음 이미지 영역 위로 커서를 이동하여 동적 콘텐츠에 대한 아이콘을 확인합니다. 동적 콘텐츠 옵션에 액세스하려면 기호를 클릭합니다.

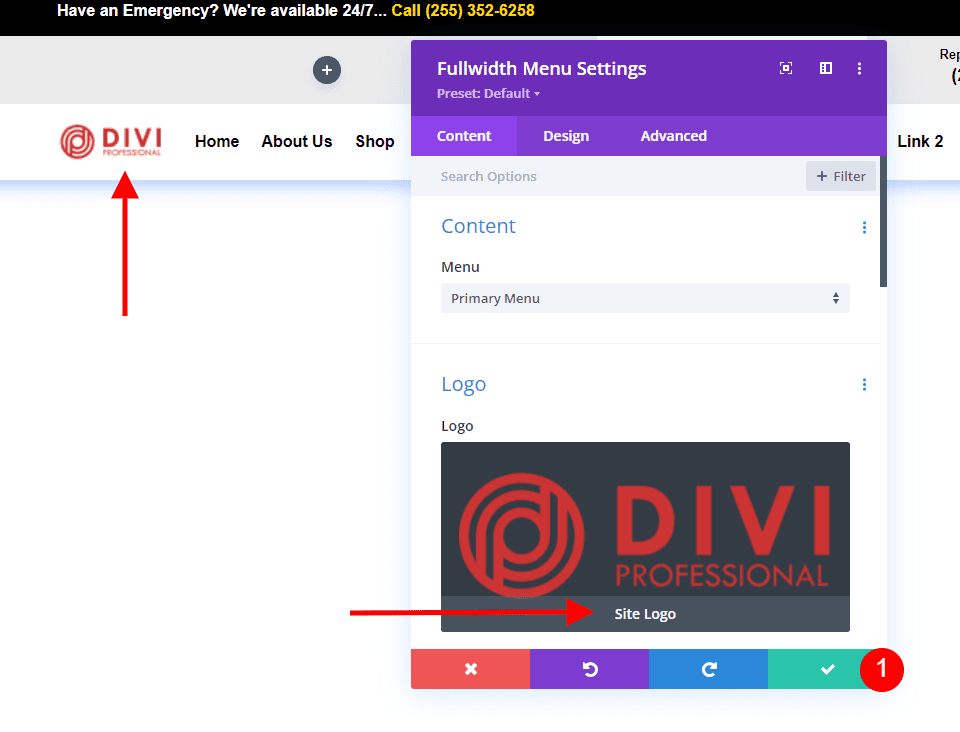
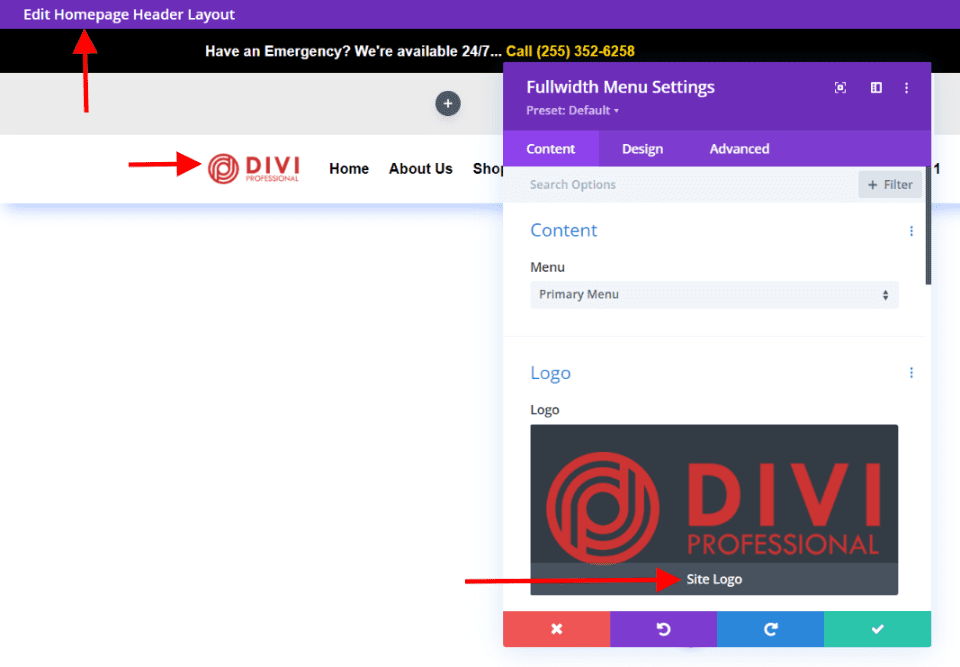
수많은 대안이 모달 창에서 사용자에게 표시됩니다. 상단 영역에서 사이트 로고를 선택합니다.

새 로고는 Divi 테마 옵션에서 설정한 헤더 메뉴에 표시됩니다(자세한 내용은 잠시 후). 로고 선택 옵션의 로고 아래에 "사이트 로고"라는 문구가 있습니다. 이것은 동적 로고가 현재 모듈에 의해 표시되고 있음을 보여줍니다. 녹색 버튼을 클릭하여 모듈을 닫습니다.

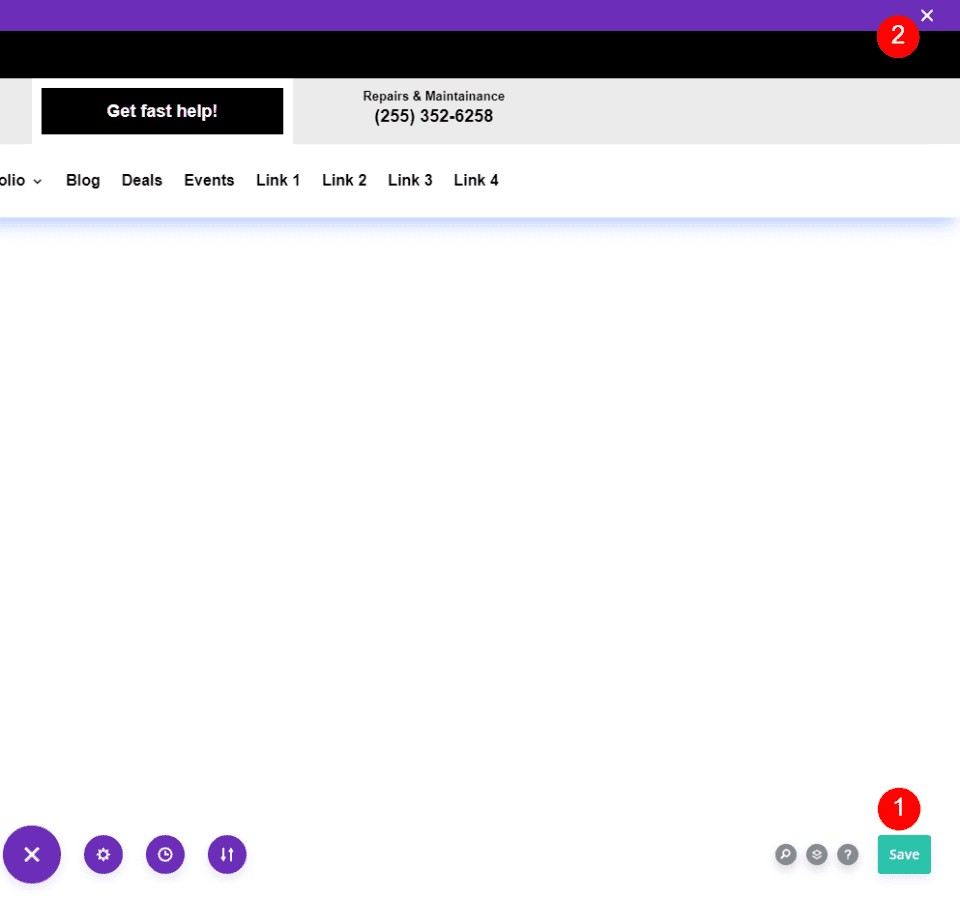
그런 다음 오른쪽 하단 모서리에 있는 녹색 저장 버튼을 클릭한 다음 X를 클릭하여 오른쪽 상단 모서리에 있는 편집기를 닫아 레이아웃을 저장해야 합니다.

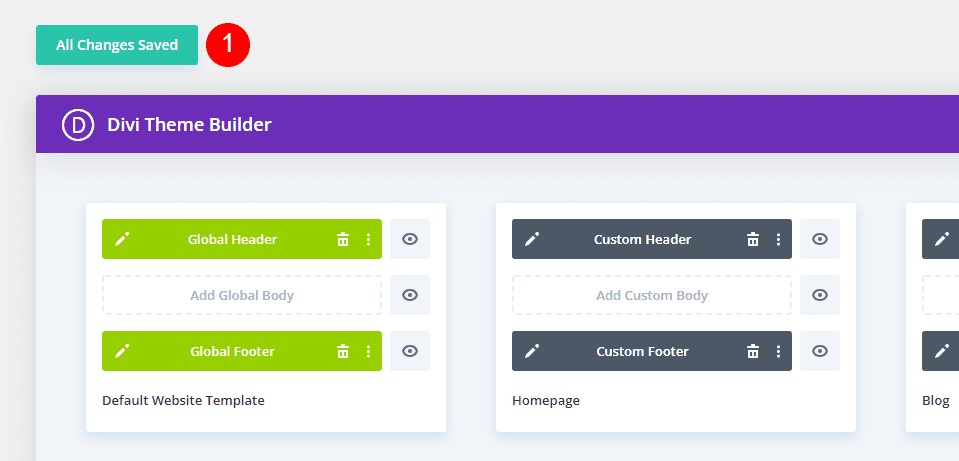
마지막으로 Theme Builder 화면의 왼쪽 상단 모서리에 있는 Save Changes를 클릭합니다.

동적 로고를 사용하도록 구성한 각 전각 메뉴 모듈에 대해 새 로고가 프런트 엔드에서 자동으로 업데이트됩니다. 이 페이지에서 동적으로 가져온 로고로 인해 수정할 필요가 없습니다.
각 전각 메뉴 모듈에 대해 동적 로고를 사용하려는 경우 다음 지침을 따르십시오. 헤더를 복사하거나 만들 때 이 활동을 완료하는 것이 가장 좋습니다.
이제 전체 너비 메뉴 모듈에서 Divi 로고를 업데이트하는 방법을 살펴보겠습니다.
Divi에서 로고 변경
이제 Divi에게 어떤 로고를 사용할지 지시하는 방법을 살펴보겠습니다. 로고를 업데이트할 때마다 다음 절차를 따르십시오. 로고가 동적으로 변경되기 때문에 Divi 사용자는 로고를 변경하기 위해 전체 너비 메뉴 모듈을 사용할 필요가 없습니다.
이전 Divi 로고
무슨 일이 일어나고 있는지 더 잘 이해하기 위해 수정 전후에 사이트 상단 페이지의 로고를 살펴보겠습니다. 다음은 시작할 테스트 사이트의 현재 로고 스크린샷입니다. Divi 테마 옵션에서 구성됩니다.

Divi 로고 변경
WordPress 대시보드에서 Divi > 테마 옵션을 선택하여 Divi 로고를 수정합니다. 첫 번째 탭인 일반 탭에 로고 필드가 있습니다. 로고 URL 필드, 기본 로고 복원 버튼, 미디어 라이브러리에 새 로고 추가 버튼이 있습니다. 앞의 비포 이미지에서 볼 수 있는 로고는 현재 제가 설정한 로고입니다. 활용하고자 하는 이미지를 업로드하거나 선택할 수 있습니다. 업로드 버튼을 선택합니다.

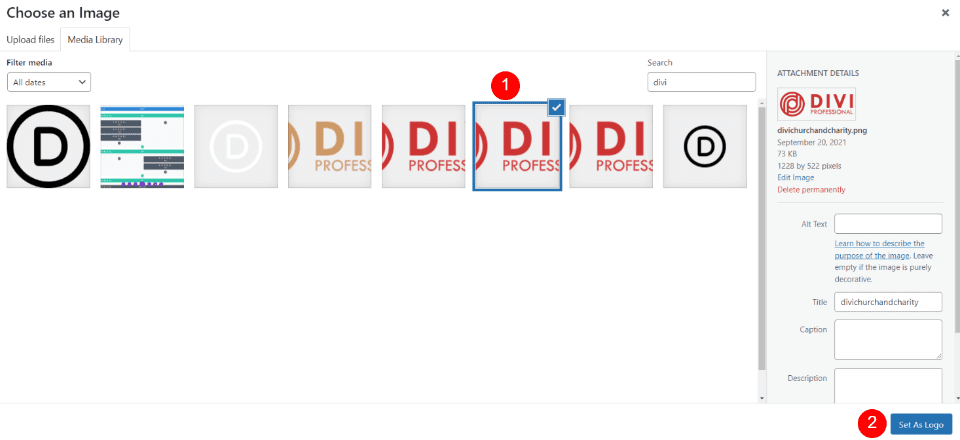
이렇게 하면 미디어 폴더에 액세스하고 미디어 라이브러리에서 이미지를 선택하거나 완전히 새로운 이미지를 업로드할 수 있습니다. 미디어 라이브러리 화면에서 로고를 선택한 다음 오른쪽 하단 모서리에 있는 로고로 설정을 클릭합니다.

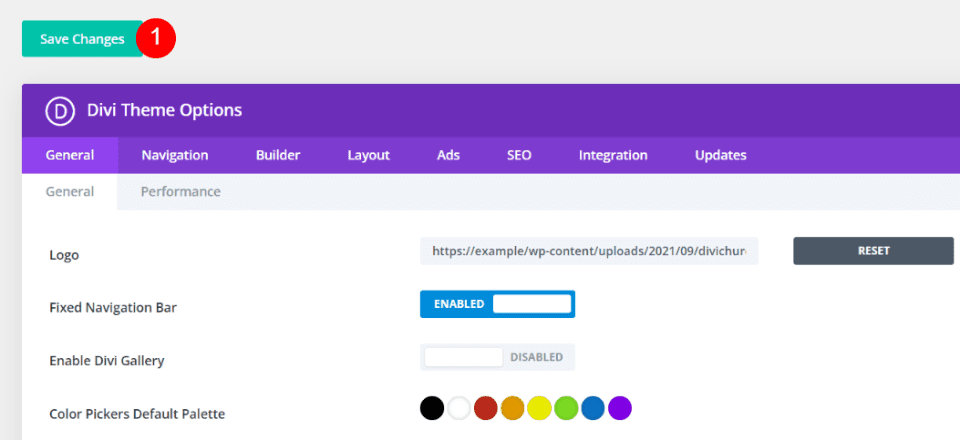
화면 왼쪽 상단의 Divi 테마 옵션 위에서 변경 사항 저장을 클릭합니다. 동적 로고 설정은 이제 전체 너비 메뉴 모듈을 사용하여 새 로고를 표시하는 모든 템플릿의 로고를 자동으로 수정했습니다.

이후의 Divi 로고
Theme Builder에 액세스하지 않고 거기에서 조정했지만 이제 새 로고가 내 웹사이트의 프런트 엔드에 표시됩니다. 동적 로고를 사용하는 모든 전각 메뉴 모듈은 이 변경 사항을 반영하도록 자동으로 업데이트되었습니다.

또 다른 예는 테마 빌더에서 템플릿을 열 때 새 로고가 표시된다는 것입니다. 이 그림은 추가 입력 없이 새 로고가 있는 홈페이지 헤더 레이아웃을 보여줍니다.

마무리
이것으로 Divi 의 전체 너비 메뉴 모듈에서 동적 로고 사용에 대한 분석을 마치겠습니다. 모듈에서 동적 로고를 설정하는 것은 간단합니다. Divi 웹사이트 에서 로고를 변경할 때 동적 로고를 사용하면 많은 작업을 절약할 수 있습니다. 동적 로고는 하나의 전체 너비 메뉴 모듈만 사용하는 경우에도 작업을 더 쉽게 만듭니다. 동적 로고는 다른 모듈을 사용할 때 시간 절약 및 오류 감소에 훨씬 더 큰 영향을 미칩니다.




