WordPress 플랫폼 내에서 웹사이트를 만드는 과정에서 이미지 품질은 디자인의 중요한 구성 요소가 됩니다. 고해상도 화면이 표준이 되었다는 점을 감안할 때 모든 장치에서 최상의 모습을 보이려면 이미지의 크기와 선명도가 정확해야 합니다.

하지만 가지고 있는 이미지가 충분히 크지 않거나 흐릿하게 보이는 상황에 처하게 되면 어떻게 해야 할까요? 한 가지 옵션은 새 이미지를 찾는 것이지만 또 다른 해결 방법은 이미지 확대 도구를 사용하는 것입니다. 인공 지능의 기능을 활용하는 유능한 이미지 확대 도구는 일종의 디지털 마법을 수행하여 몇 번의 클릭만으로 작고 픽셀화된 이미지를 고해상도 걸작으로 변환할 수 있습니다.
이 가이드에서는 이미지 업스케일링의 세계를 탐구하고 WordPress에서 이미지를 업스케일링하는 방법을 보여줍니다. 또한 향후 프로젝트에 통합할 수 있는 다양한 이미지 확대 도구를 살펴보겠습니다.
이미지 업스케일링: 그게 무엇인가요?
이미지 품질을 유지하면서 디지털 이미지의 크기, 해상도 또는 크기를 확대하는 기술을 이미지 업스케일링이라고 합니다. 인공 지능(AI) 기술은 딥 러닝, 신경망 및 AI 알고리즘을 사용하여 필요한 추가 픽셀로 이미지를 향상함으로써 이를 달성할 수 있습니다. 원본의 품질을 유지하면서 사진을 확대하고 개선하려는 사이트 디자이너에게 이는 강력한 솔루션입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
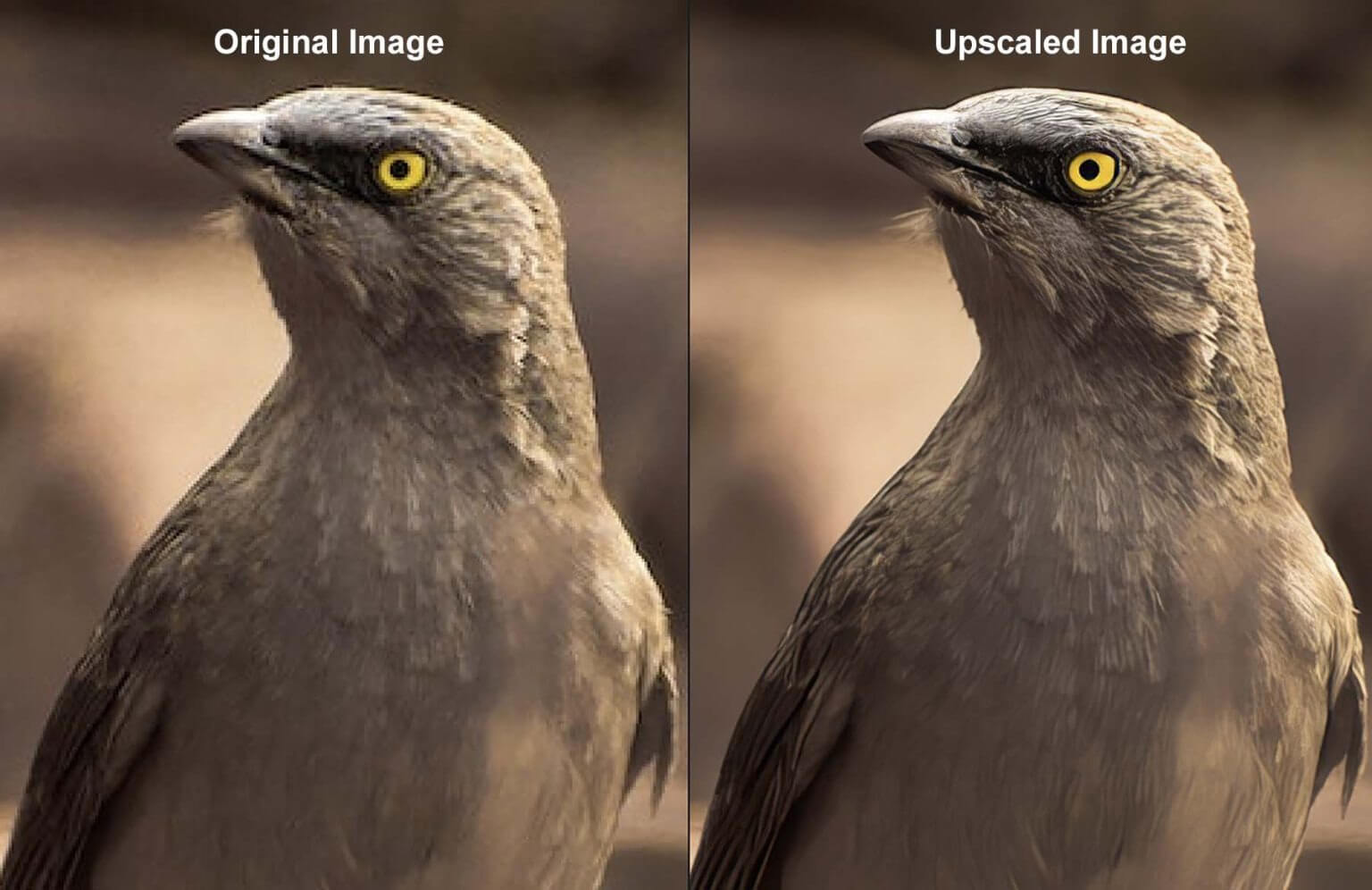
WordPress 외부에서는 Topaz Photo AI와 같은 잘 알려진 사진 업스케일러를 사용하여 이를 수행할 수 있습니다. 위의 이미지를 보면 원본 이미지의 품질이 좋지 않음을 알 수 있습니다. 약간의 픽셀화가 있습니다. 더 높은 해상도는 작동하지 않으며 이미지가 흐릿하게 보입니다. 기능 내의 세부 사항은 두 번째 이미지에서 볼 수 있으며, 이 이미지에는 더 풍부한 색상과 더 크고 작은 버전의 완제품이 포함되어 있습니다. 이는 사진 업스케일링이 왜 장점이 있는지를 잘 보여줍니다.
WordPress에서 고급 사진을 사용하는 것이 필요한 이유
원본 이미지의 크기와 치수는 게시되는 즉시 WordPress에서 고정됩니다. 예, 이미지 크기를 자유롭게 줄일 수 있습니다. 귀하의 웹사이트에 적절한 크기를 표시할 수 있도록 WordPress에서는 실제로 더 작은 버전을 생성합니다. 하지만 확대하는 것은 다른 문제입니다. 페이지에서 너비와 높이를 조정하거나 미디어 라이브러리에서 크기를 조정하는 것만으로는 이미지를 확대할 수 없습니다. 이로 인해 사진이 본래의 가치 이상으로 늘어나 품질이 저하되고 흐려지는 결과를 낳습니다.

WordPress에서는 이미지를 확대하려면 이미지 업스케일러가 필요합니다. AI는 확대된 이미지의 크기와 치수가 증가하더라도 확대된 이미지의 품질이 유지되도록 업스케일링에 사용됩니다. 이미지의 크기가 확대되더라도 품질은 유지되고 향상되어 원본보다 훨씬 더 좋아 보이는 최종 제품이 생산되는 경우가 많습니다. WordPress로 작업할 때 이 유용한 도구를 사용하면 더 나은 고품질 사진을 찾거나 업스케일링을 위해 다른 외부 프로그램을 활용할 필요가 없습니다.
WordPress 이미지 업스케일링의 장점
WordPress 웹사이트의 이미지를 확대하면 다음과 같은 많은 이점을 얻을 수 있습니다.
- 웹 사이트의 시각적 매력 강화: WordPress 내에서 또는 WordPress용으로 이미지를 확대하면 웹 사이트 방문자의 전반적인 시각적 경험이 향상됩니다. 고품질의 시각적 요소는 훌륭한 웹사이트의 초석입니다. 사이트에서 선명한 이미지를 얻는 것은 이미지 업스케일링 도구를 사용하는 간단한 과정입니다.
- 전자상거래의 확대/축소 및 패닝: WooCommerce와 같은 전자상거래 플러그인은 제품 사진의 확대/축소 및 패닝과 같은 다양한 기능을 제공합니다. 그러나 품질이 낮은 이미지는 브랜드 이미지에 부정적인 영향을 미칠 수 있습니다. WordPress에서 이미지를 확대하면 이러한 기능을 고품질 이미지와 통합하여 브랜드 프레젠테이션을 개선할 수 있습니다.
- 이미지 검색 및 사용 단순화: 업스케일링을 사용하면 이미지의 고해상도 버전을 검색할 때 시간이 절약됩니다. 이미지 업스케일링 도구를 사용하면 다른 곳에서 높은 DPI 버전을 찾는 대신 보유하고 있는 이미지를 향상시킬 수 있습니다.
- SEO 및 사용자 참여: 큰 이미지는 종종 웹사이트 성능과 페이지 로드 속도에 문제를 야기하여 SEO에 해를 끼칠 수 있습니다. 그러나 이미지가 최적화되고 품질이 높으면 검색 엔진 순위가 높아지는 데 기여할 수 있습니다. AI 이미지 업스케일러를 활용하여 WordPress 사이트의 이미지를 처리하고 AI가 WordPress SEO를 향상할 수 있는 추가 방법을 살펴보세요.
- 미래 지향적인 웹 사이트: 수년에 걸쳐 화면 크기와 해상도는 망막에서 높은 DPI 화면으로 발전했습니다. 현재와 미래에도 웹사이트의 시각적 매력을 유지하는 것이 중요합니다. 이미지 확대 도구를 사용하면 방문자가 웹사이트에 언제 접속하는지에 관계없이 이미지를 최신 상태로 유지할 수 있습니다.
이제 WordPress 웹사이트에 대한 이미지 확대의 이점을 살펴보았으므로 Divi 및 Divi AI를 사용한 실제 구현을 살펴보겠습니다.
Divi AI를 사용하여 WordPress에서 고급 이미지를 만드는 방법
Divi AI는 AI 기반 WordPress 테마 및 페이지 빌더인 Divi와 함께 제공되는 강력한 AI 도우미입니다. WordPress 웹사이트에 이미지 업스케일링과 같은 여러 AI 기능을 추가합니다. 품질 저하 없이 사진을 확대하기 위해 이러한 WordPress 옵션을 최대한 활용하는 방법을 조사해 보겠습니다.
1. 다운로드 후 Divi, Divi AI 설치
Divi 를 처음 사용하시는 경우, 귀하의 여정은 멤버십을 획득하고 회원 프로필에서 Divi를 획득하는 것부터 시작됩니다. 그런 다음 Divi 설치 과정을 설명하는 유용한 가이드를 참조할 수 있습니다. 이 가이드에서는 테마 ZIP 파일 다운로드, WordPress에 설치, Elegant Themes로 웹사이트 확인 등 다양한 필수 주제를 다룹니다.
Divi AI는 Divi 및 Divi Builder 플러그인과 원활하게 통합되는 강력한 인공 지능 도구입니다. 무료 평가판을 통해 즉시 Divi AI에 액세스할 수 있으며 언제든지 무제한 버전으로 업그레이드할 수 있는 옵션이 제공됩니다. 이 업그레이드를 통해 AI 생성 콘텐츠를 위한 Divi AI의 작성 도우미 외에도 Divi의 AI 이미지 생성기 및 업스케일링 기능에 대한 완전한 액세스를 제공합니다.

Divi가 설치되고 활성화되고 Divi AI 라이센스를 취득하자마자 일부 사진의 크기 조정을 시작할 수 있습니다! 이미 Divi 가족에 속해 계시다면 환상적입니다! 우리는 당신을 여기에서 만나서 기쁩니다!
2. Divi Builder를 클릭하고 사진을 선택하세요
이미 존재하는 페이지에서 작업하거나 0부터 시작하는 Divi AI의 업스케일링 절차는 동일합니다. Divi AI는 이미지를 편집하고 upscale 명령을 적용할 때마다 자동으로 동일한 위치에 이미지를 다시 삽입합니다. 이제 새로운 WordPress 페이지를 사용하여 이를 수행하는 방법에 대해 논의해 보겠습니다. WordPress 대시보드에서 페이지 메뉴 링크 위에 마우스를 올려 선택합니다. 다음으로 새로 추가를 선택합니다. 우리에게는 새로운 페이지가 생성됩니다.

페이지 이름을 지정한 후 보라색 Utilize Divi Builder 버튼을 클릭하세요.

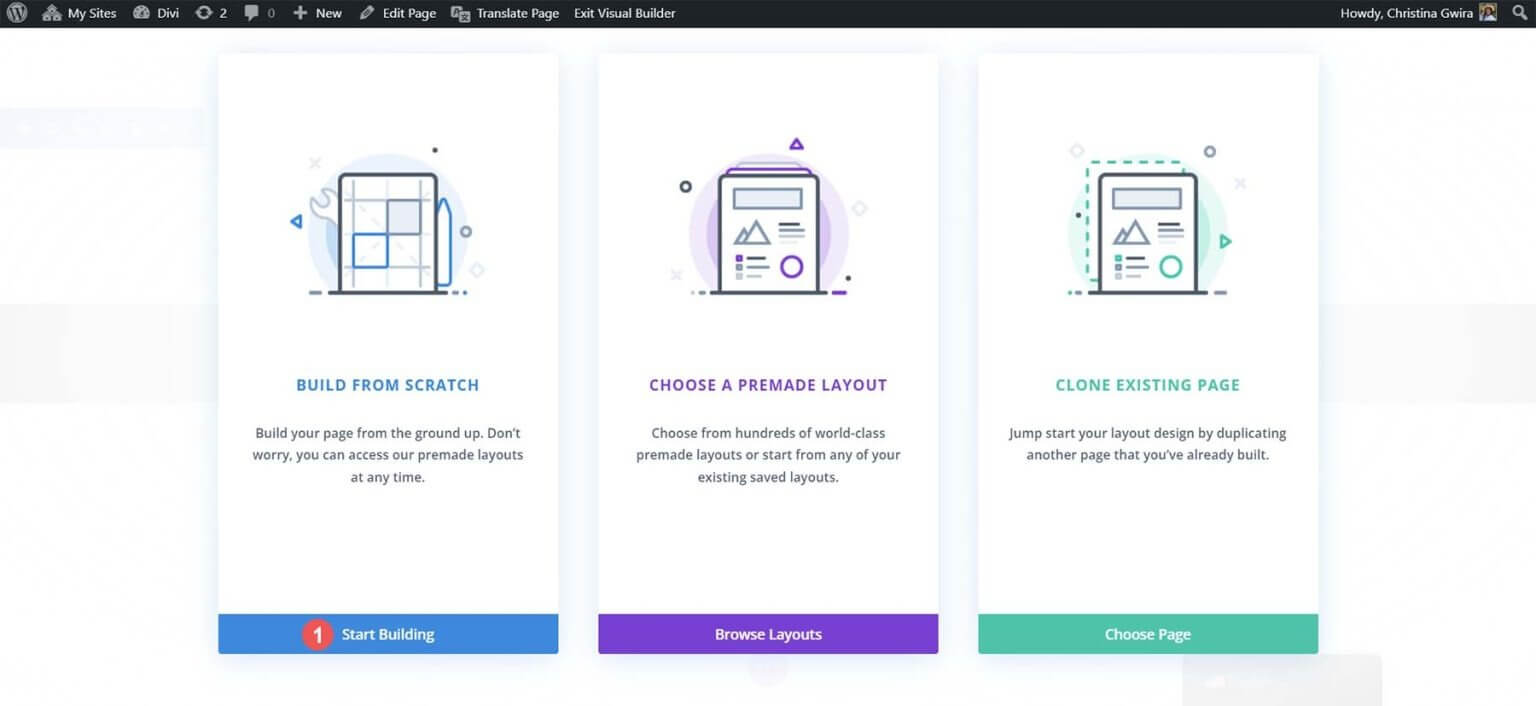
제공된 세 가지 옵션 중에서 첫 번째 옵션을 선택하세요. 파란색으로 표시된 "제작 시작" 버튼을 클릭하면 아무런 제한 없이 사진을 업샘플링할 수 있습니다.

Divi가 빌더를 열고 즉시 새 섹션을 구성합니다. 하지만 하나의 추가 행을 포함해야 합니다. 이를 수행하려면 행 모달 상자의 2열 행 정렬을 클릭합니다.

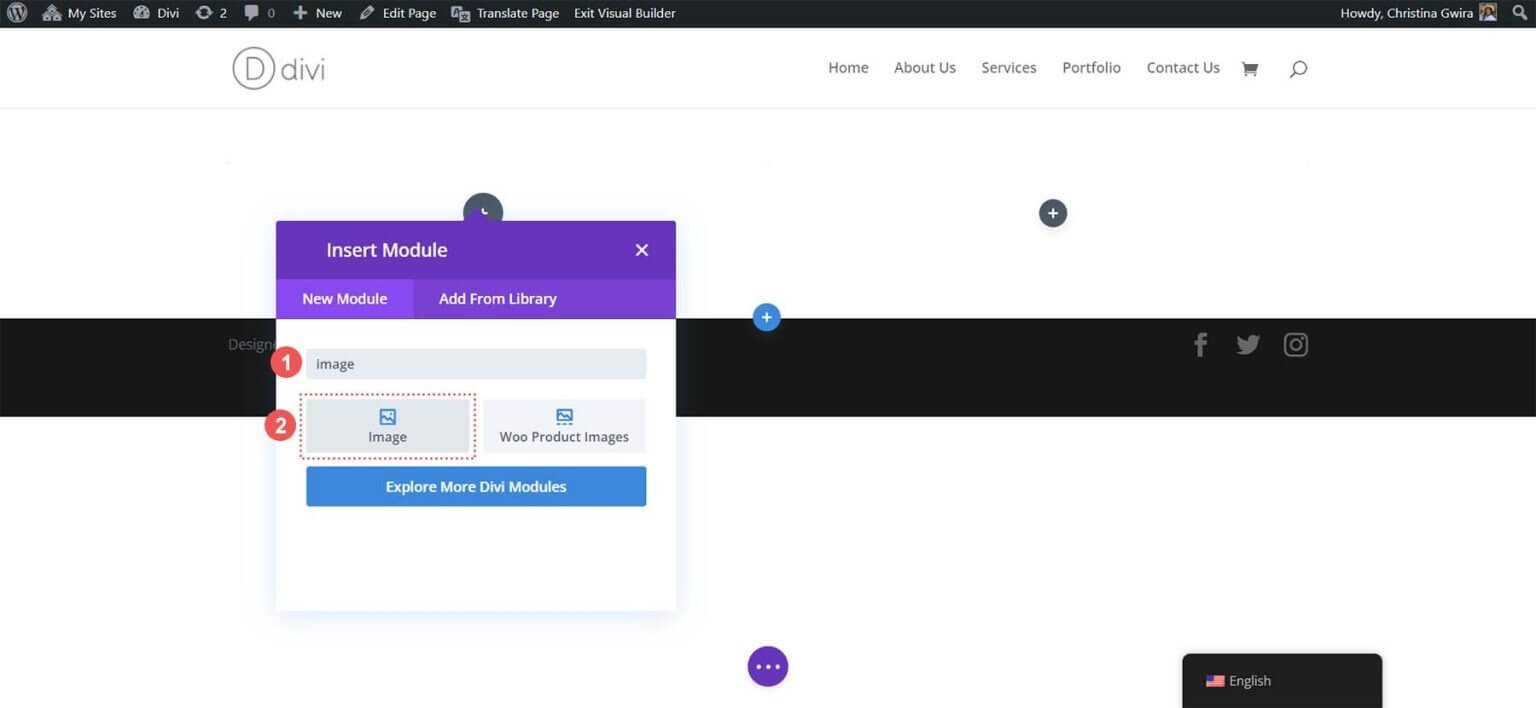
다음으로 모듈 모달 상자의 검색 필드에 "image"를 입력하세요. 최근 생성된 행의 첫 번째 열에 이미지 모듈을 추가하려면 해당 모듈을 클릭하세요.

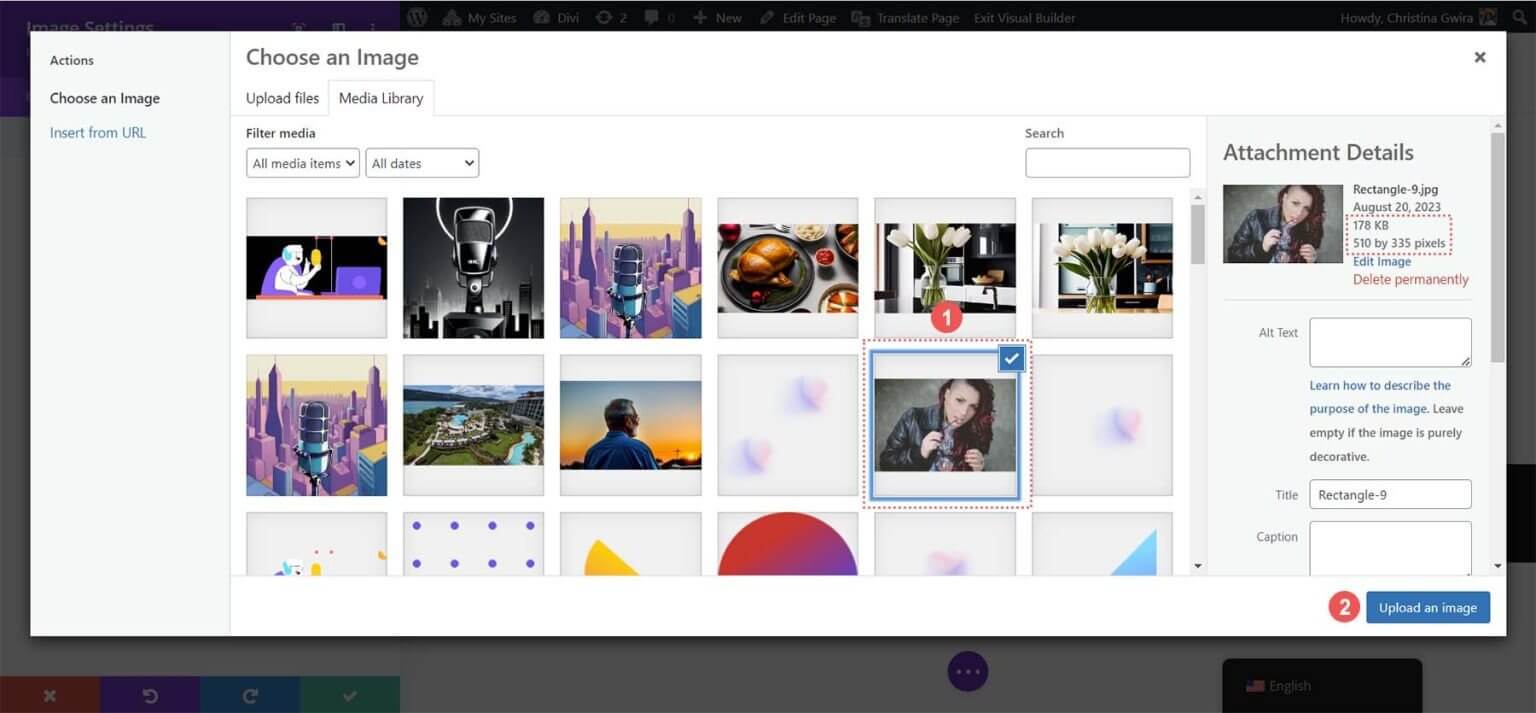
이제 이미지 모듈이 설정되었으므로 하드 드라이브의 사진을 WordPress에 업로드하고 향상시켜 보겠습니다. 이미지 모듈에서 기어 아이콘을 클릭합니다. 미디어 라이브러리는 여기에 위치합니다. 새 이미지를 업로드하거나 라이브러리에서 기존 이미지를 선택할 수 있는 옵션이 있습니다. 현재 미디어 라이브러리에 있는 사진을 선택하겠습니다.

이미지를 선택한 후 이미지의 크기와 파일 크기를 고려하세요. 나중에 이 지식을 활용하여 WordPress에서 사진을 업스케일링한 결과를 Divi AI와 비교해 보겠습니다. 페이지에 이미지를 추가하려면 마지막에 있는 이미지 업로드 버튼을 클릭하세요. 이제 Divi AI의 이미지 업스케일러를 활용할 수 있습니다.
3. Divi AI를 사용하여 WordPress 이미지 향상
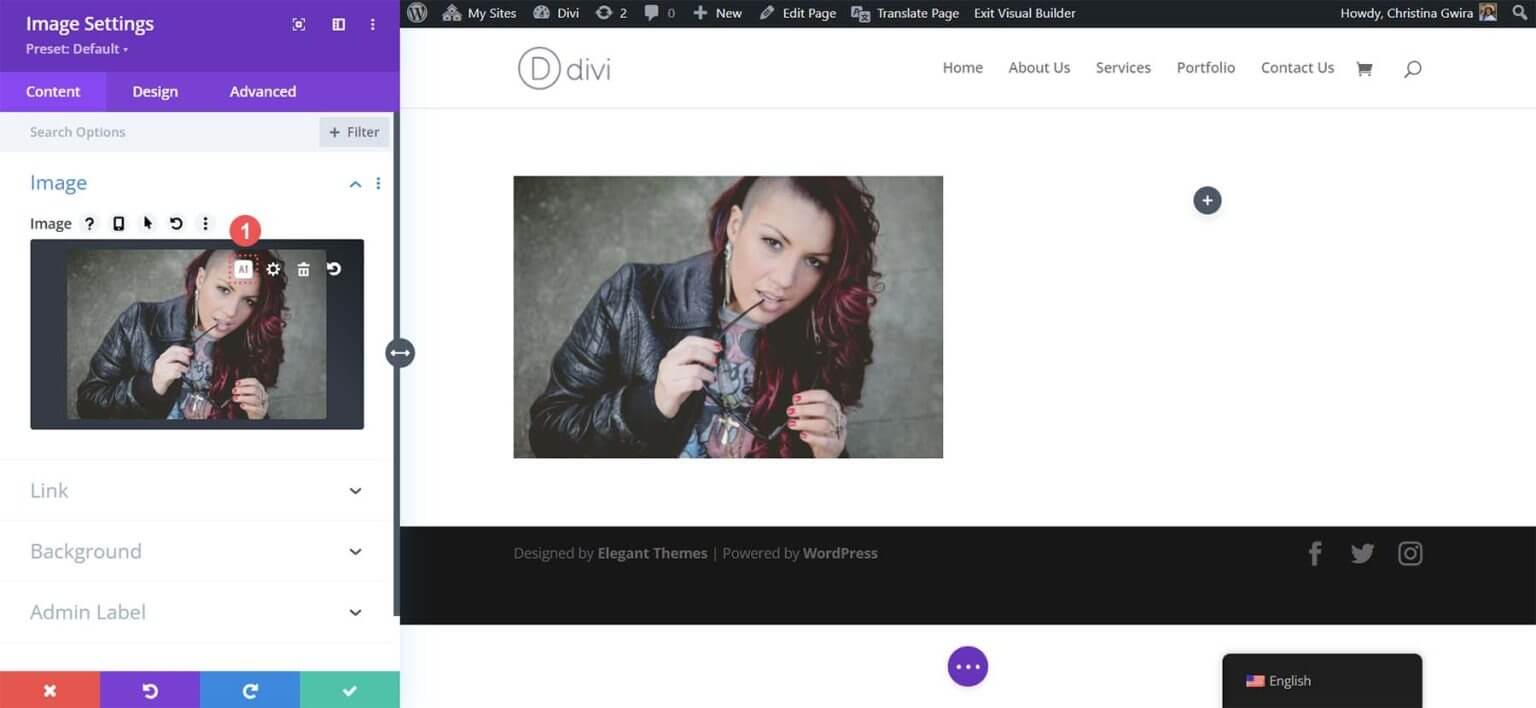
Divi 이미지 모듈에서 이미지를 선택하면 Divi AI를 활성화할 수 있습니다. 이미지 설정 아이콘 옆에 있는 Divi AI 기호를 클릭하세요.

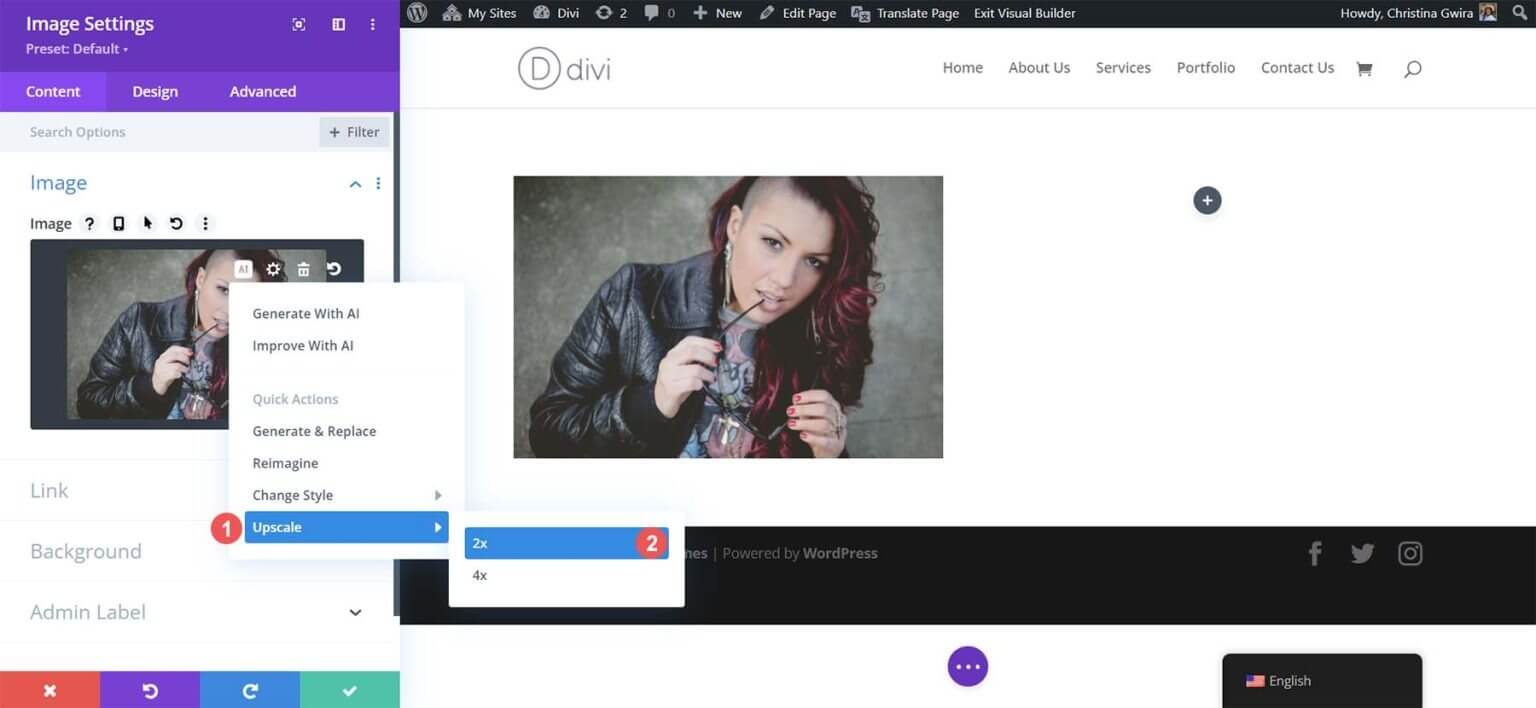
다음으로 Upscale 기능을 선택하세요. 마지막으로 사용할 업스케일링 옵션(2x 또는 4x)을 결정합니다.

WordPress 업스케일링 요구 사항을 위해 Divi AI를 사용할 때 WordPress 대시보드를 떠날 필요가 없습니다. 이는 Divi AI의 가장 큰 기능입니다. 이미지를 업그레이드할 때 데스크톱에서 소프트웨어를 실행하거나 타사 웹사이트로 이동할 필요가 없습니다. Divi Builder를 사용하면 더 이상 소프트웨어를 다운로드하지 않고도 이미지를 향상할 수 있습니다.

잠시 기다리면 페이지가 동일하게 나타나는 것을 확인할 수 있습니다. 글쎄요? 좀 더 자세히 살펴 보겠습니다.
4. 원본 이미지와 확대된 이미지 비교
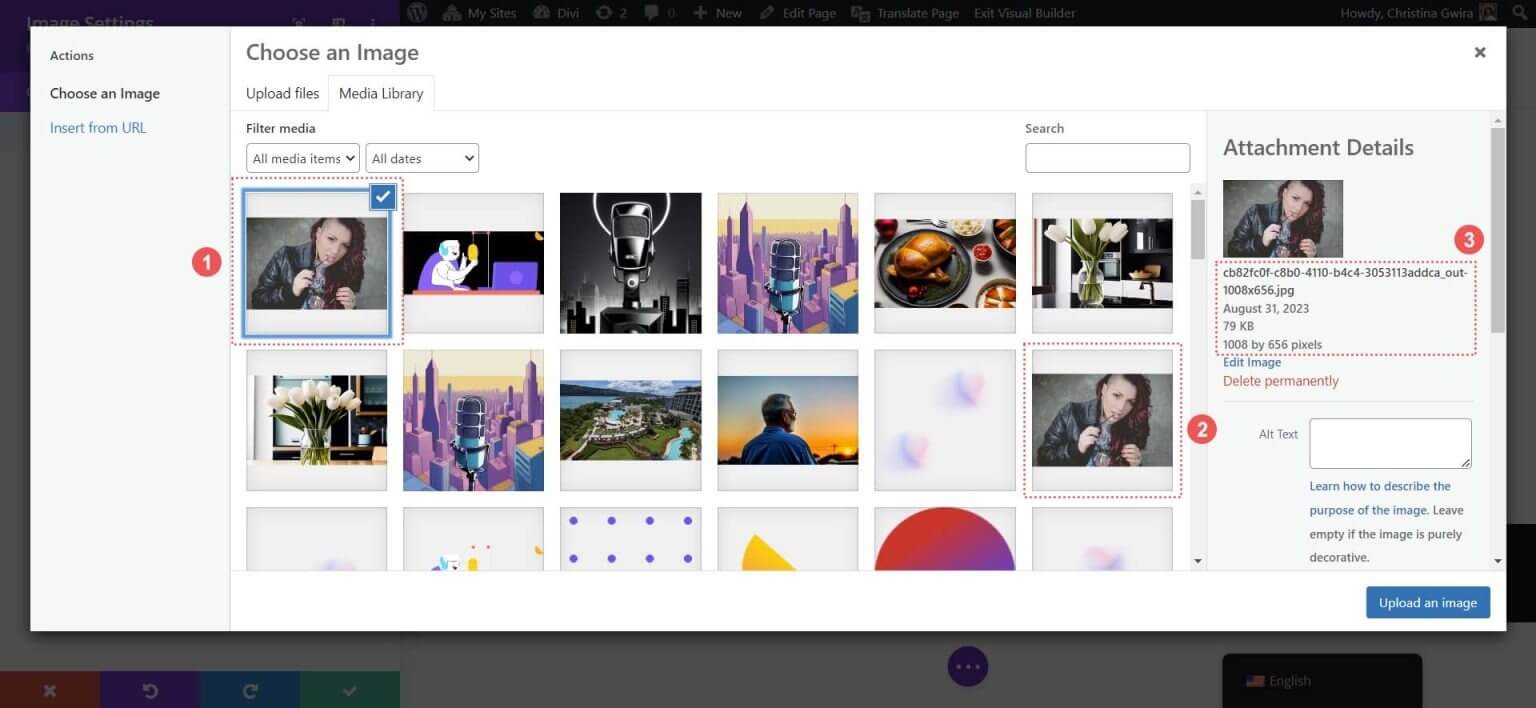
미디어 라이브러리를 보고 Divi AI가 뒤에서 무엇을 달성했는지 알아보려면 기어 버튼을 클릭하세요.

처음 관찰했을 때 원본 이미지의 복사본이 만들어졌음을 발견했습니다. Divi AI는 업스케일링을 포함한 작업을 실행하기 전에 이미지를 백업할 만큼 지능적입니다. 다음으로 우리가 주목하는 것은 새로 확대된 이미지를 클릭할 때 크기가 다르다는 것입니다. 이제 우리가 선택한 Divi AI 2x 업스케일링 옵션과 일치하여 크기가 거의 두 배로 늘어났습니다. 그럼에도 불구하고 파일 크기는 여전히 적당하고 다루기 쉽습니다.

또한 두 가지를 비교할 때 확대된 이미지의 품질에 눈에 띄는 차이가 있습니다.

향상된 이미지는 더욱 선명하게 나타나고 업데이트된 사진의 색상은 더욱 생생해졌습니다. Divi AI는 품질을 유지하면서 이미지의 크기를 확대할 뿐만 아니라 이미지를 미세 조정합니다. 이제 미디어 갤러리에서 업데이트된 이미지 통계를 살펴보겠습니다. 원본 이미지의 크기는 510 x 335 픽셀이며 파일 크기는 178kb입니다. 이미 경량 이미지였지만 업스케일하면 더욱 최적화할 수 있습니다. Divi AI의 도움으로 이미지 크기를 거의 두 배로 늘렸을 뿐만 아니라 이미지 품질 저하 없이 압축할 수 있었습니다.

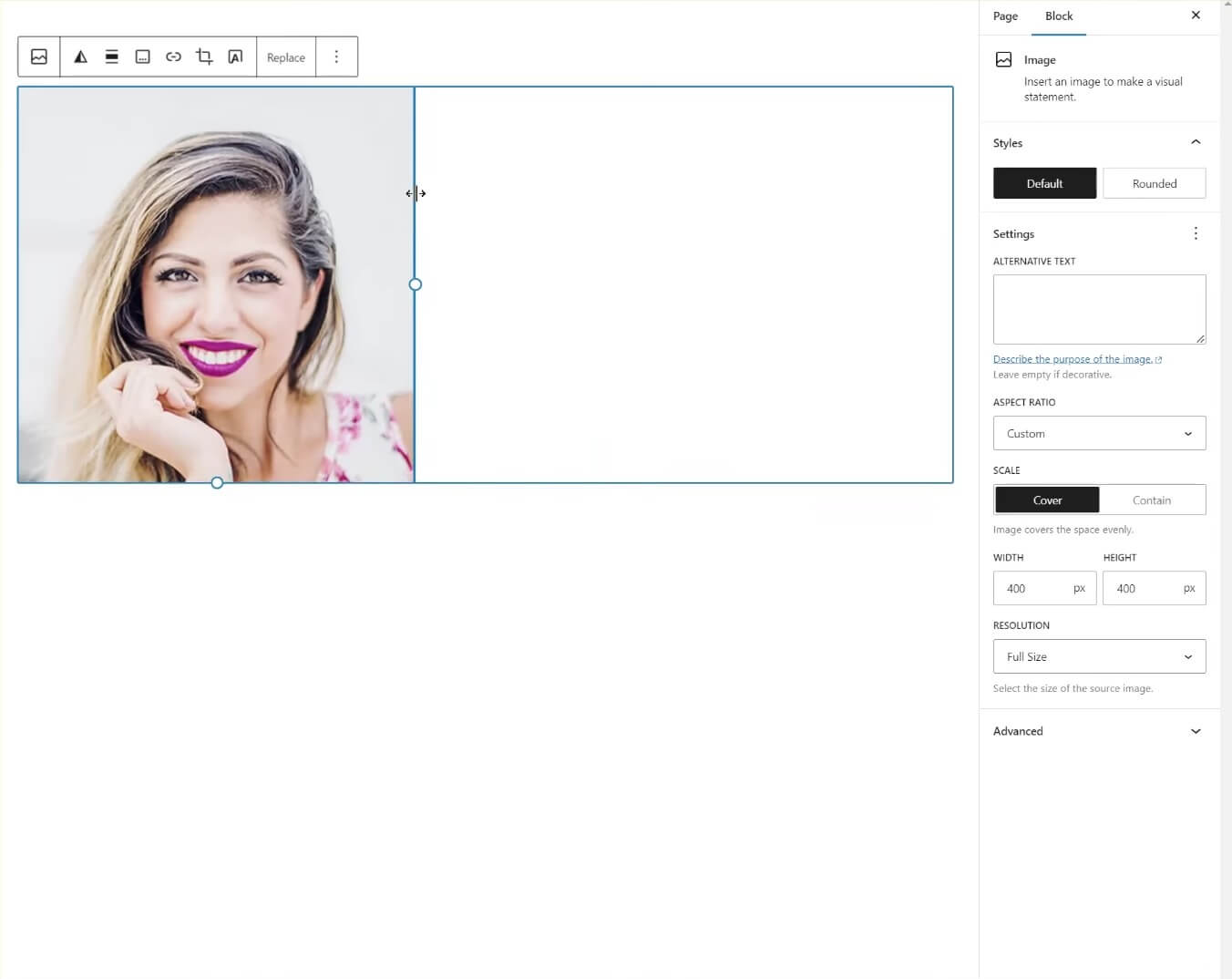
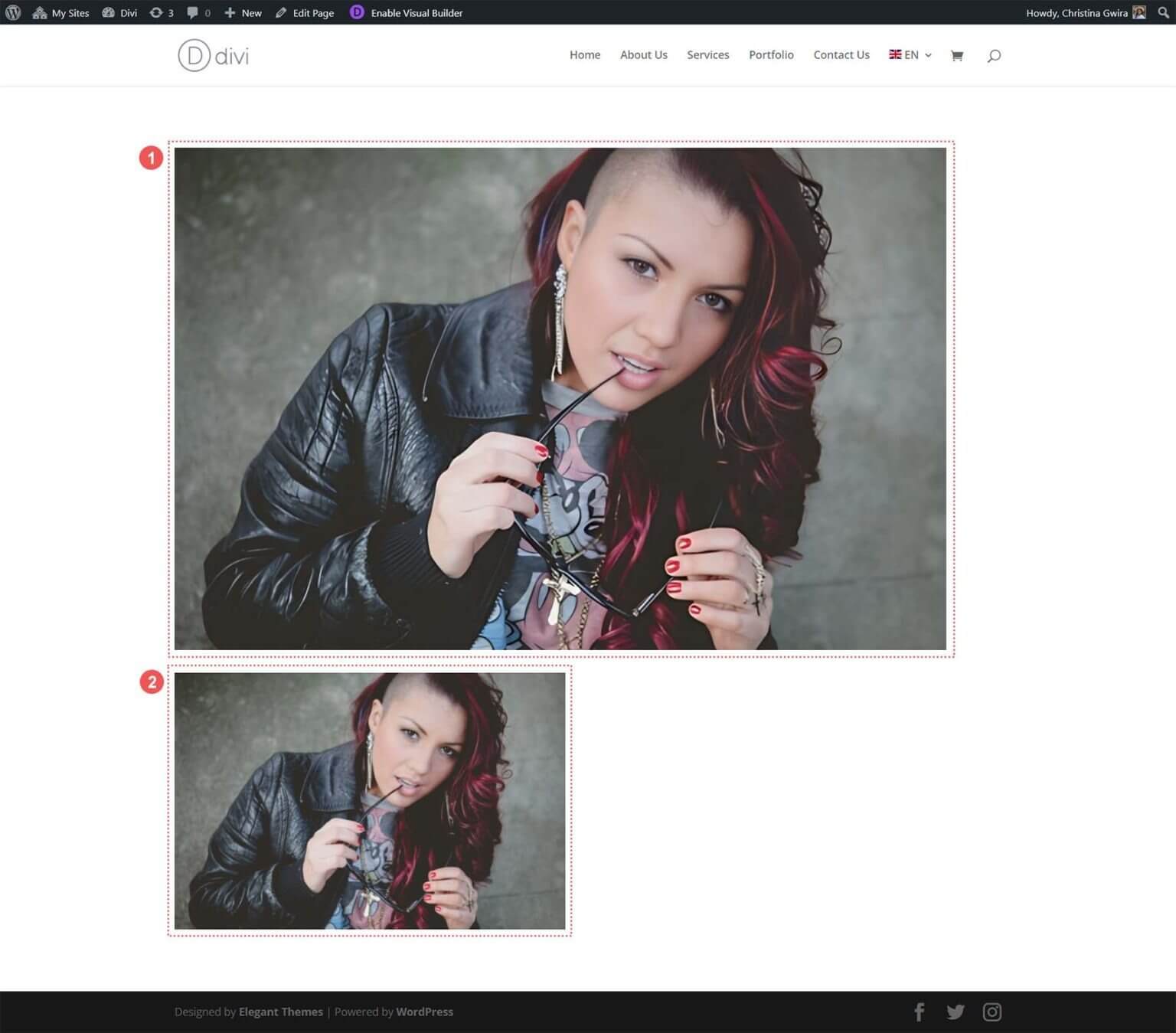
또한 Divi Builder에서는 이미지 크기가 변경되었지만 크기가 변경됨에 따라 품질도 향상되었습니다.

이미지 1은 업데이트되고 향상된 이미지를 나타내고, 이미지 2는 원본 버전을 보여줍니다. 이 두 이미지는 모두 Divi를 사용하여 단일 열 행 레이아웃 내에 배치됩니다. 언뜻 보면 이미지 1이 더 크게 보이지만 자세히 살펴보면 상당한 개선이 있음을 알 수 있습니다. 색상이 더 정확하고(머리카락과 손톱 참고) 이미지가 눈에 띄게 더 선명해졌으며, 모델의 피부가 더 부드럽고 세련되어 보입니다. 원본 이미지의 크기가 더 작음에도 불구하고 여전히 업스케일된 버전의 선명도와 일치하지 않습니다.
즉, WordPress 이미지 업스케일링 솔루션으로 Divi AI를 선택하면 WordPress 인터페이스에서 벗어나거나 외부 도구에 의존할 필요 없이 우수한 이미지 품질을 얻을 수 있습니다. Divi AI를 선택하면 귀하의 웹사이트에 게재된 사진과 이미지에 대해 빠르고 간편하며 뛰어난 결과를 얻을 수 있다는 것은 분명합니다.
WordPress 웹사이트의 이미지를 확대하기 위한 추가 도구
Divi AI는 WordPress에서 이미지를 확대하는 데 탁월한 선택이지만 현재 Divi AI에서 제공하지 않는 추가 확대 기능이 필요할 수도 있습니다. 이러한 경우 고려해야 할 몇 가지 대체 이미지 확대 도구는 다음과 같습니다.
- Topaz Labs의 Gigapixel AI: 이 사용자 친화적인 온라인 플랫폼은 다양한 이미지 형식을 지원하고, 이미지 품질을 향상시키며, 이미지를 신속하게 처리합니다.
- Upscale.media: 사용하기 쉬운 또 다른 온라인 플랫폼으로, 다양한 이미지 형식을 지원하고 빠른 처리로 이미지 품질을 향상시킵니다.
- Icons8 스마트 업스케일러: 이 도구는 간단한 인터페이스를 제공하며 이미지를 최대 7680px까지 확대할 수 있습니다. 배경을 제거할 수도 있는 API와 Mac 데스크톱 애플리케이션을 제공합니다.
- Zyro AI Image Upscaler: Adobe Creative Suite 팬이라면 Adobe Firefly가 탁월한 선택입니다. Lightroom 및 Photoshop과 같은 업계 표준 도구를 지원하여 고급 색상 개선 및 세부적인 향상 기능을 제공합니다.
- Adobe Firefly: Adobe Creative Suite의 일부이기도 하며 색상을 다듬고 복잡한 세부 사항을 보여주는 등의 기능이 뛰어납니다.
이러한 외부 업스케일링 도구를 사용하려면 WordPress 외부에서 업스케일링 작업을 수행한 다음 이미지를 미디어 라이브러리로 가져와야 합니다. 이러한 옵션은 다양성을 제공하지만 Divi AI와 같은 도구를 사용하는 것은 귀중한 시간을 절약할 수 있는 편리한 선택이므로 효율적인 웹 디자이너를 위한 훌륭한 리소스가 됩니다.
마무리
요약하자면, 이미지 업스케일링은 웹 준비의 중요한 부분입니다. Divi 와 Divi AI는 Divi Builder 내에서 이미지 업스케일링을 위한 통합 솔루션을 제공하여 웹사이트 개발을 단순화합니다. 더 많은 확장 옵션을 찾고 있다면 여러 AI 도구가 WordPress를 보완합니다.
이미지 향상 및 디자인을 위한 다양한 플랫폼과 프로그램을 제공하는 포괄적인 컬렉션에서 WordPress용 AI 도구의 세계를 탐험해 보세요. 사이트의 시각적 매력과 성능을 향상시키기 위해 웹 디자인 및 콘텐츠 제작에 대한 더 많은 통찰력을 기대하세요. 놀라운 웹사이트를 향한 여러분의 여정은 이제 막 시작되었습니다.




