Divi 의 전체 너비 헤더 모듈에는 모든 Divi 웹 사이트에 흥미로운 디자인 요소를 추가하는 데 사용할 수 있는 다양한 기능이 있습니다. 사용자가 모듈 위로 마우스를 가져갈 때 배경 이미지를 표시하는 기술이 한 가지 예입니다. 이는 대부분의 방문자가 예상하지 못하는 추가 세부 정보를 제공합니다. 이것은 Divi로 간단하게 달성할 수 있습니다.

이 게시물에서는 Divi Fullwidth 헤더 모듈에서 호버 배경 이미지를 공개하는 방법을 살펴보겠습니다. 또한 Divi 의 무료 레이아웃 팩 중 하나를 사용하여 처음부터 전체 너비 헤더를 빌드합니다.
이 파티를 시작합시다.
디자인 미리보기
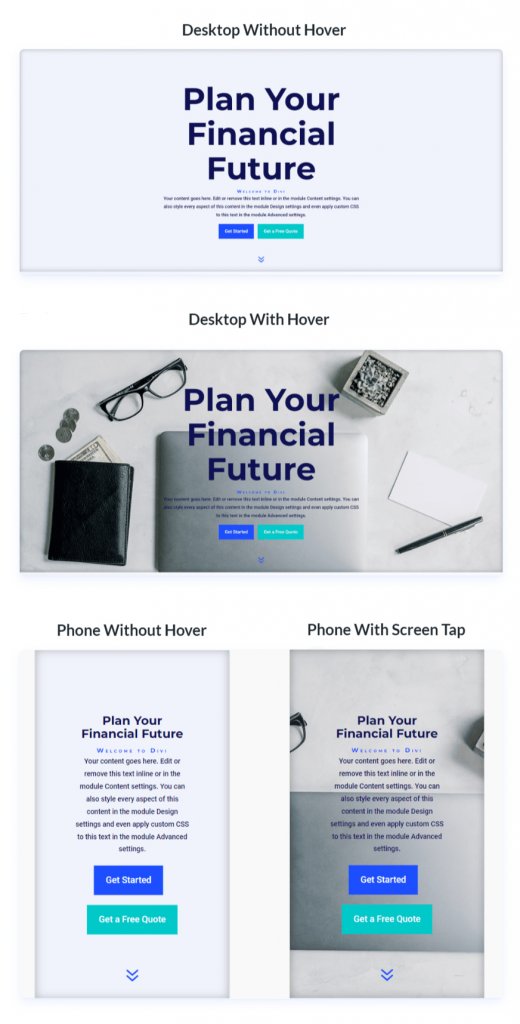
먼저 이 게시물에서 만들 내용을 살펴보겠습니다. 마우스로 호버링하는 것은 전화기에 대한 옵션이 아니기 때문에 사용자가 배경을 터치할 때 나타나는 전화기 디자인을 포함했습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
마우스 오버 배경 이미지 전체 너비 헤더
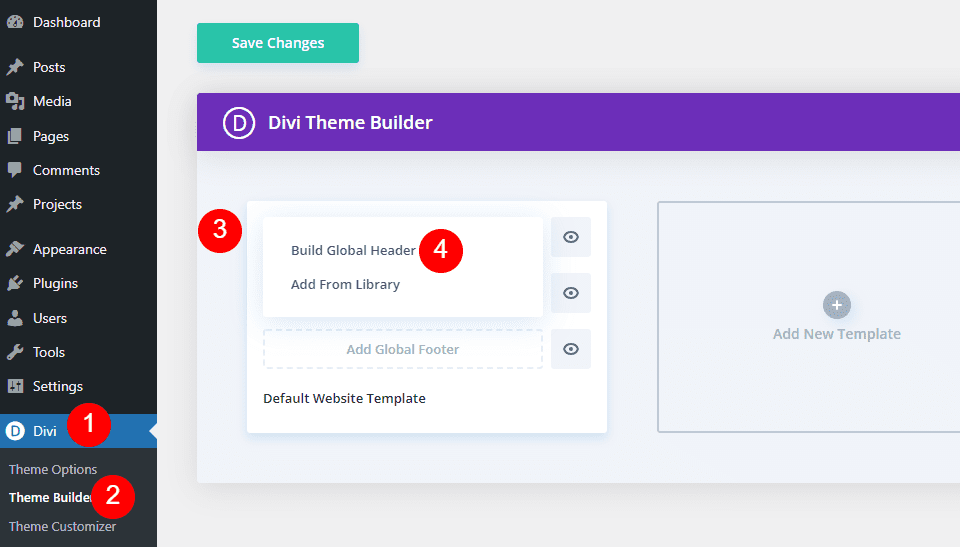
예제에서 사용할 전체 너비 헤더를 생성하여 시작하겠습니다. 새 템플릿을 만들려면 Divi Theme Builder를 열고 Add Global Header를 클릭합니다. 처음부터 시작하려면 글로벌 헤더 작성을 선택하십시오.

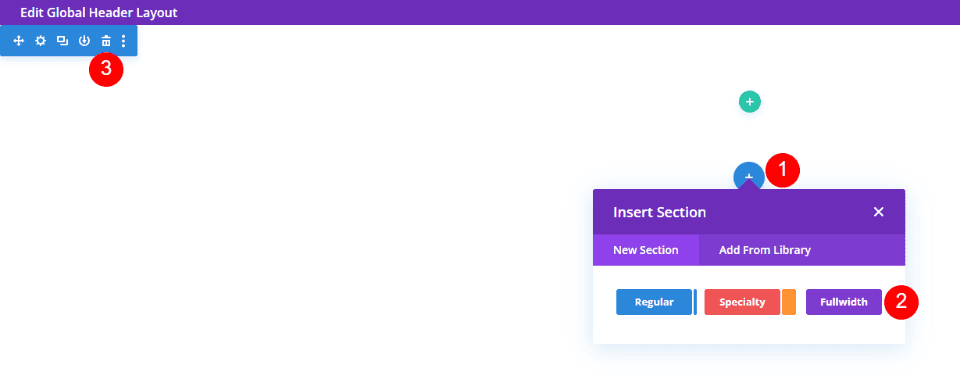
그런 다음 일반 섹션을 전체 너비 섹션으로 바꿉니다.

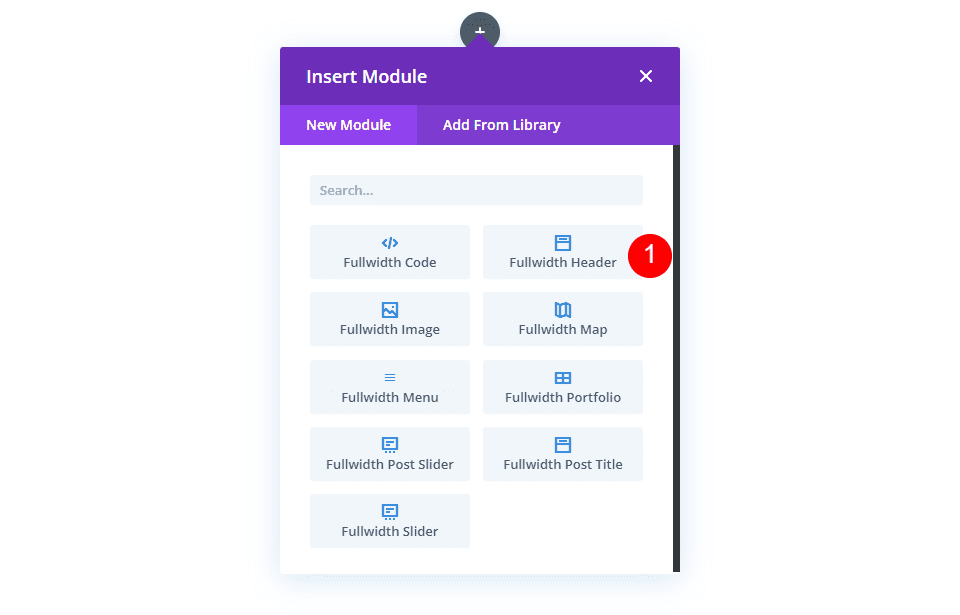
마지막으로 새 섹션에 전체 너비 헤더 모듈을 삽입합니다.

호버 배경 이미지 만들기
스타일을 지정하기 전에 Fullwidth 헤더 모듈에 대한 호버 표시 기능부터 시작하겠습니다. 모듈을 만드는 방법과 작동 방식을 확인한 후 미리보기 예제와 일치하도록 나머지 모듈의 스타일을 지정합니다.
호버 표시 배경 이미지
호버 공개 배경에는 두 가지 요소가 있습니다. 첫 번째는 정상적으로 보이는 배경색입니다. 원하는 경우 그래디언트나 이미지를 사용할 수도 있습니다. 두 번째 요소는 사용자가 Fullwidth 헤더 모듈 위로 마우스를 가져갈 때 나타나는 요소입니다. 이것은 우리의 경우 이미지이지만 배경색이나 그라디언트를 쉽게 사용할 수 있습니다.
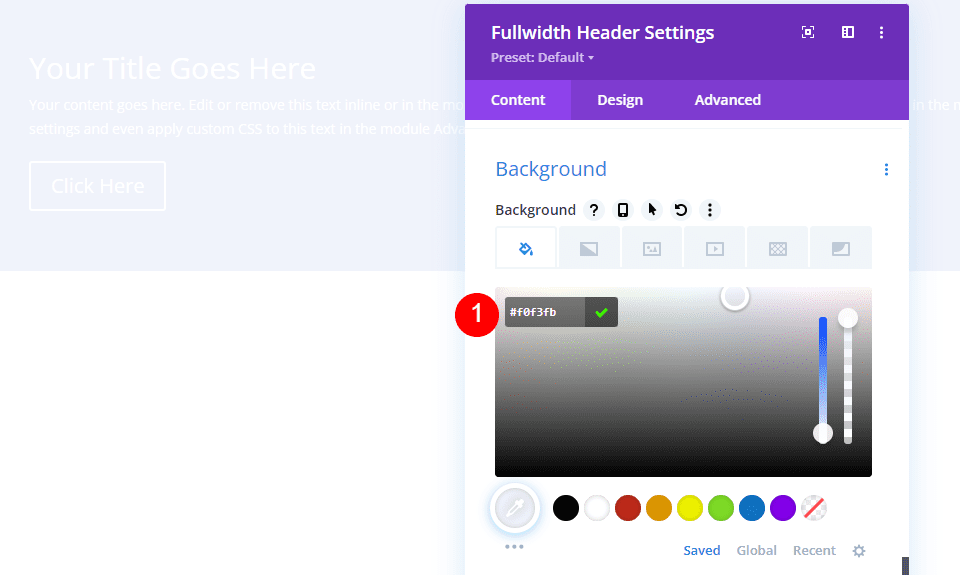
먼저 배경으로 스크롤하십시오. 배경색 탭에서 색상을 #f0f3fb로 변경합니다.
- 배경색: #f0f3fb

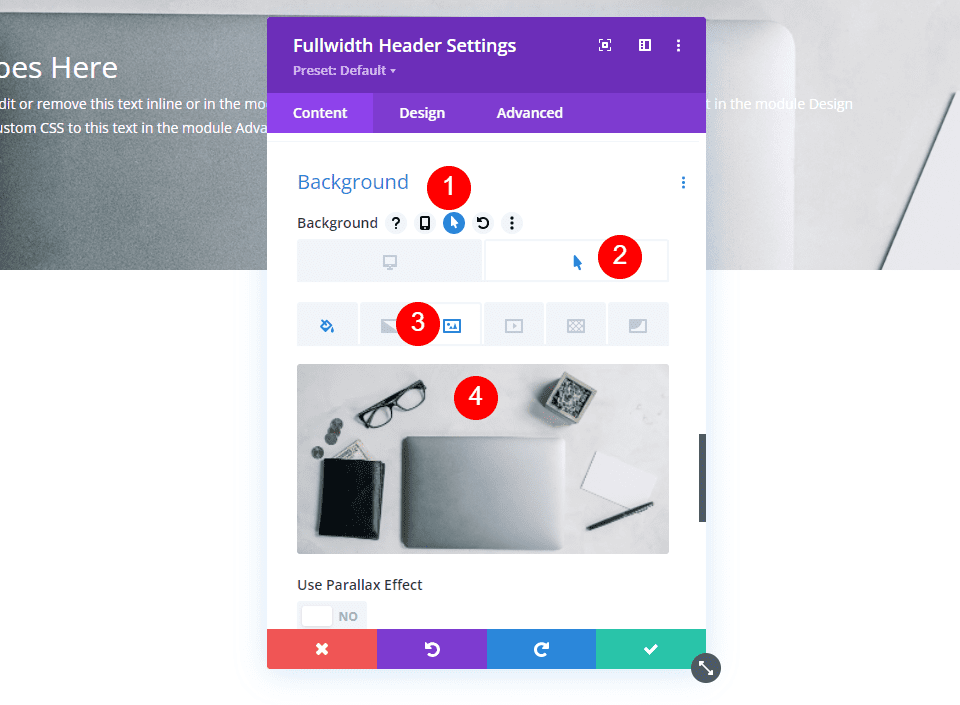
그런 다음 호버 상태 아이콘을 클릭합니다. 마우스 커서 이미지입니다. 클릭하면 일련의 탭이 나타나 일반 설정과 호버 상태 설정 간에 전환할 수 있습니다. 가리키기 옵션에 액세스하려면 가리키기 상태 탭을 선택합니다. 그런 다음 배경 이미지 탭을 선택하고 배경 이미지를 업로드합니다. 저는 금융 서비스 레이아웃 팩의 배경 이미지 금융 서비스-9를 사용하고 있습니다.
- 호버 상태 배경 이미지: 금융 서비스-9

이제 사용자가 Fullwidth 헤더 모듈 위로 마우스를 가져갈 때 표시되는 이미지가 있습니다. 이것이 모든 가리키기 상태 옵션이 작동하는 방식입니다.
호버 배경 이미지 스타일 지정
마우스 오버 배경 이미지가 준비되었으므로 나머지 모듈의 스타일을 지정해 보겠습니다.
이미지 콘텐츠
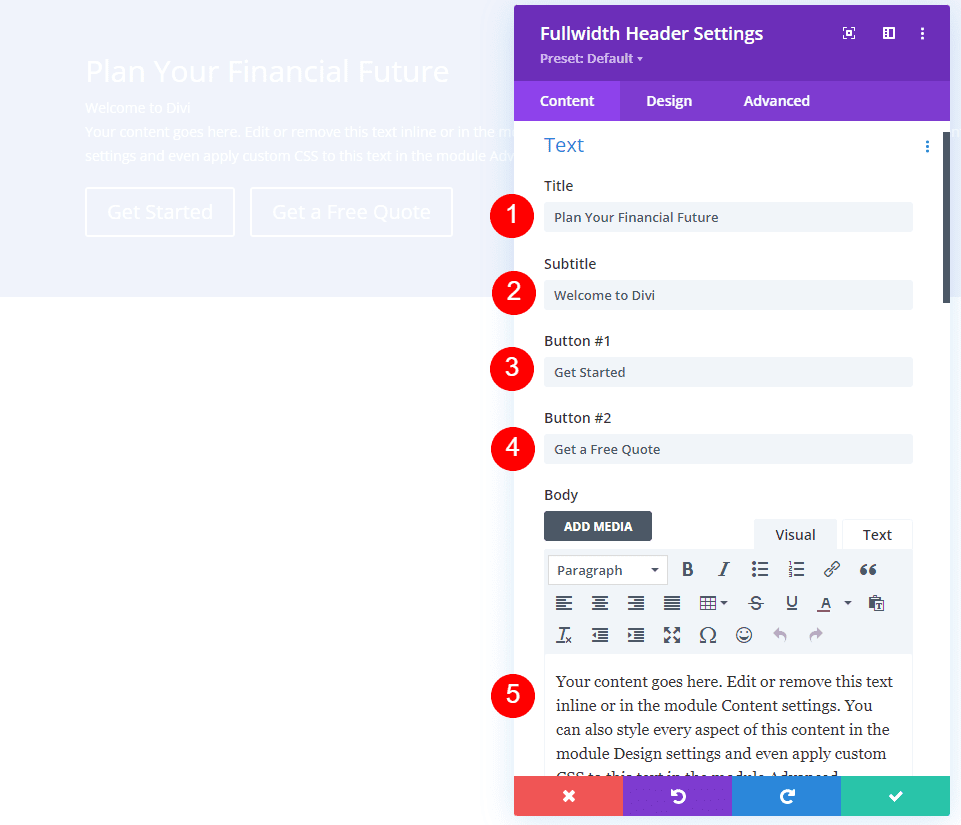
필드, 본문 및 버튼의 콘텐츠부터 시작하겠습니다. 제목, 부제, 버튼 1, 버튼 2 및 본문 콘텐츠로 빈칸을 채우십시오.
- 제목: 재정적 미래 계획
- 부제: Welcome to Divi
- 버튼 1: 시작하기
- 버튼 2: 무료 견적 받기
- 본문 내용: 내용

이미지 레이아웃
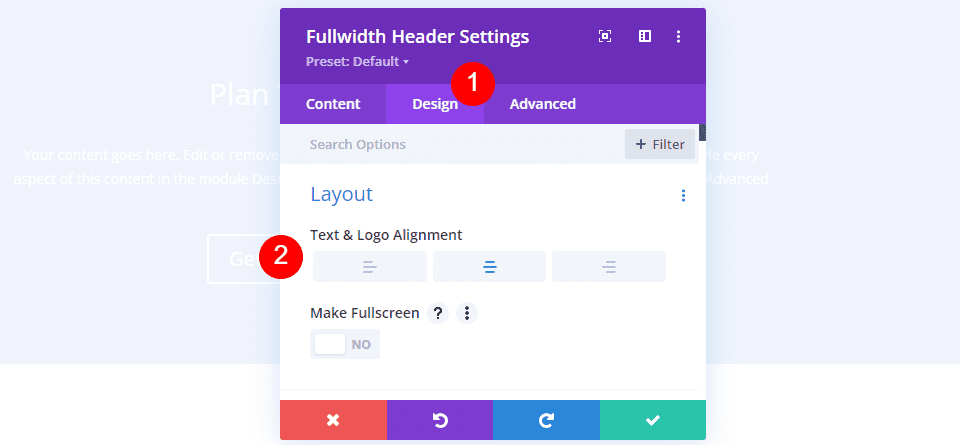
그런 다음 디자인 탭으로 이동합니다. 로고와 텍스트의 정렬을 가운데로 변경합니다.
- 로고 & 텍스트 정렬: 중앙

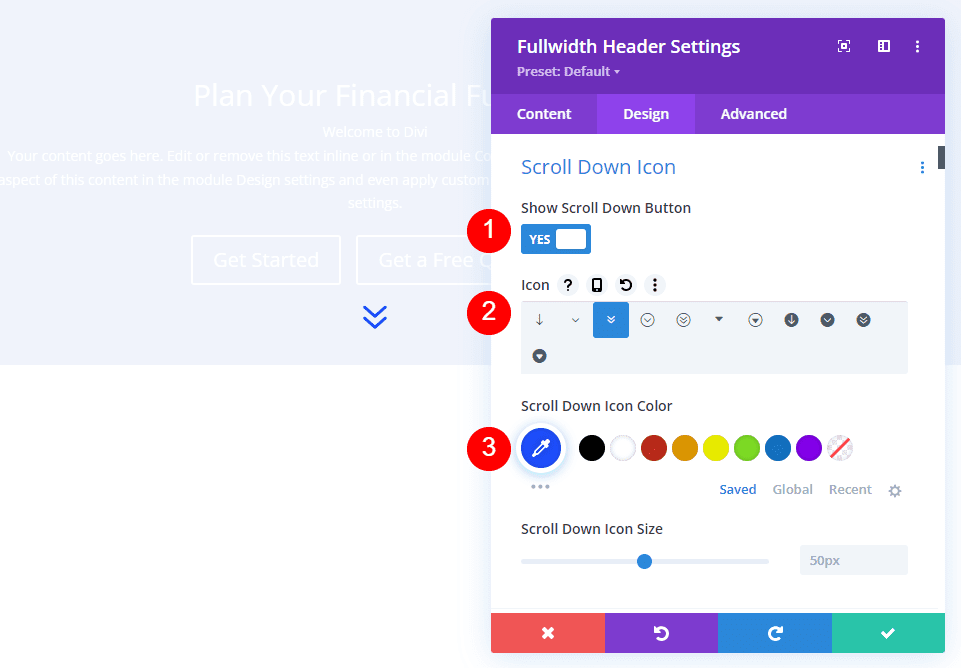
이미지 아래로 스크롤 아이콘
아래로 스크롤 버튼 표시를 선택해야 합니다. 세 번째 아이콘을 선택하여 색상을 #1d4eff로 변경합니다. 크기를 기본값으로 유지합니다.
- 아래로 스크롤 버튼 표시: 예
- 아이콘: 3 번째
- 색상: #1d4eff

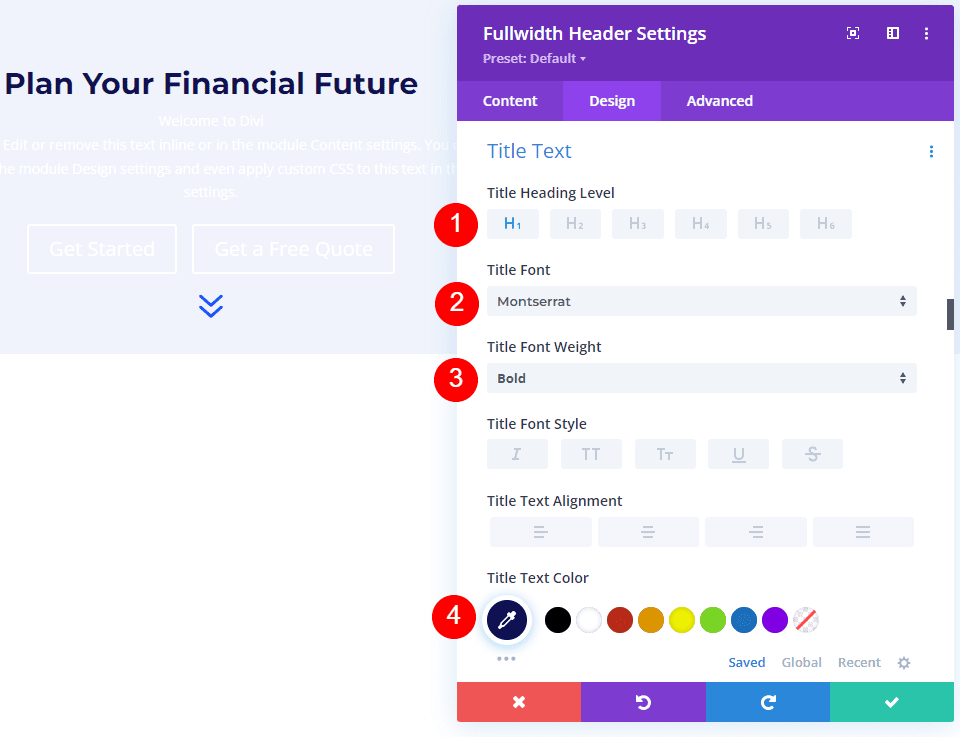
이미지 제목 텍스트
그런 다음 제목 텍스트까지 아래로 스크롤합니다. 제목 수준으로 H1을 선택합니다. 글꼴을 Montserrat로, 가중치를 굵게, 색상을 #0f1154로 설정합니다.
- 제목 수준: H1
- 글꼴: 몬세라트
- 무게: 굵게
- 색상: #0f1154

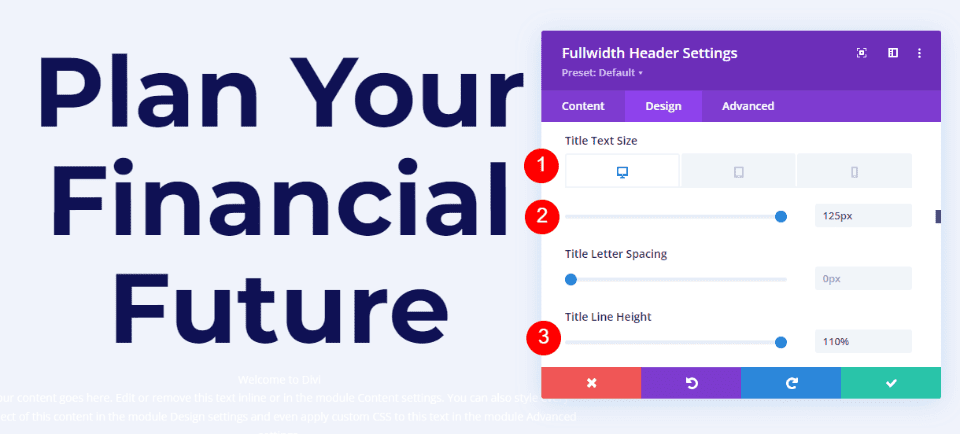
데스크톱의 글꼴 크기를 125px로, 태블릿의 글꼴 크기를 40px로, 휴대폰의 글꼴 크기를 24px로 변경하세요. 선 높이는 110%로 설정해야 합니다. 결과적으로 우리는 어떤 화면 크기에서도 멋지게 보이는 초대형 타이틀을 갖게 되었습니다.

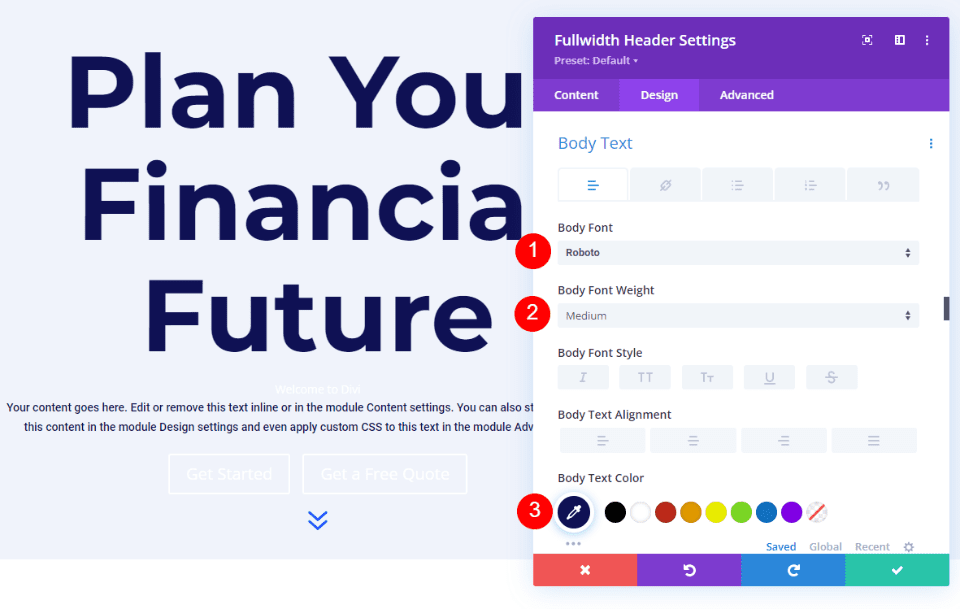
이미지 본문 텍스트
본문 텍스트까지 아래로 스크롤합니다. 글꼴을 Roboto로, 가중치를 중간으로, 색상을 #0f1154로 설정합니다.
- 글꼴: 로봇
- 무게: 중간
- 색상: #0f1154

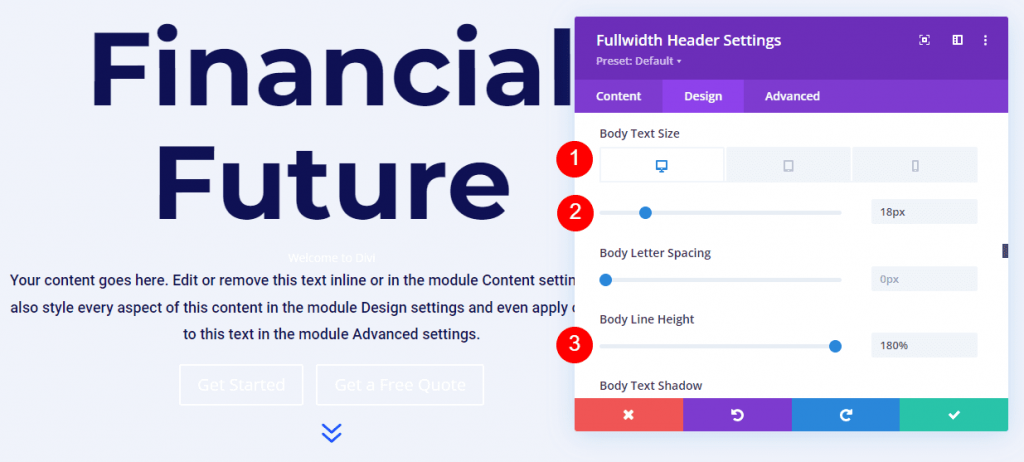
데스크톱 및 태블릿의 경우 글꼴 크기를 18px로 설정하고 휴대폰의 경우 14px로 설정합니다. 선 높이는 180%로 설정해야 합니다. 이렇게 하면 본문 텍스트에 숨 쉴 수 있는 충분한 공간이 생깁니다.
- 크기: 18px 데스크톱 및 태블릿, 14px 전화
- 라인 높이: 180%

이미지 자막 텍스트
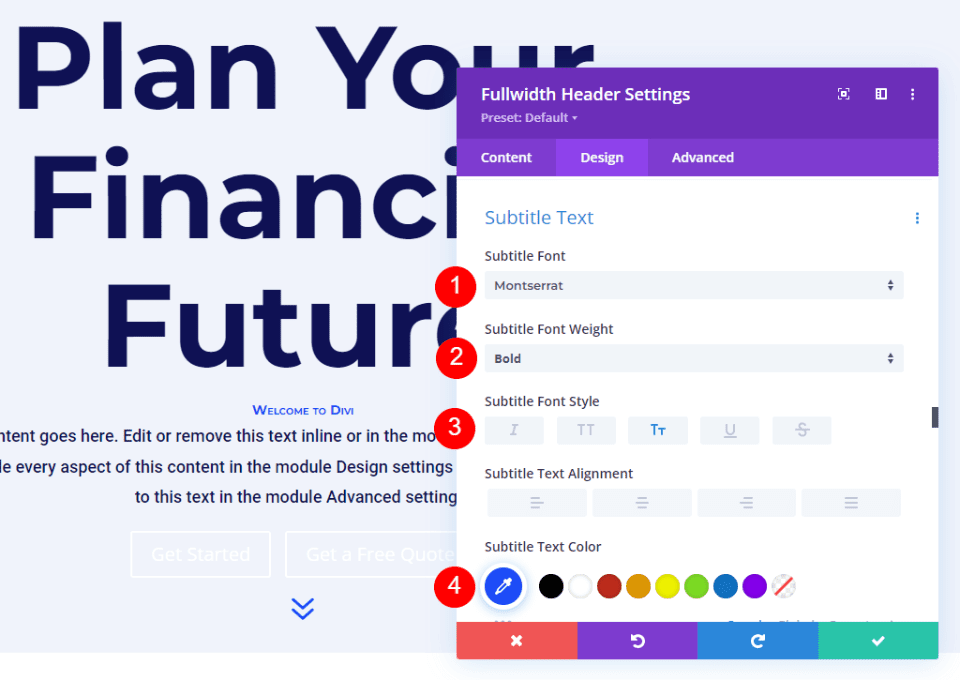
자막 텍스트까지 아래로 스크롤합니다. Montserrat는 새로운 글꼴입니다. 가중치를 굵게, 스타일을 TT로, 색상을 #1d4eff로 변경합니다.
- 글꼴: 몬세라트
- 무게: 굵게
- 스타일: TT
- 색상: #1d4eff

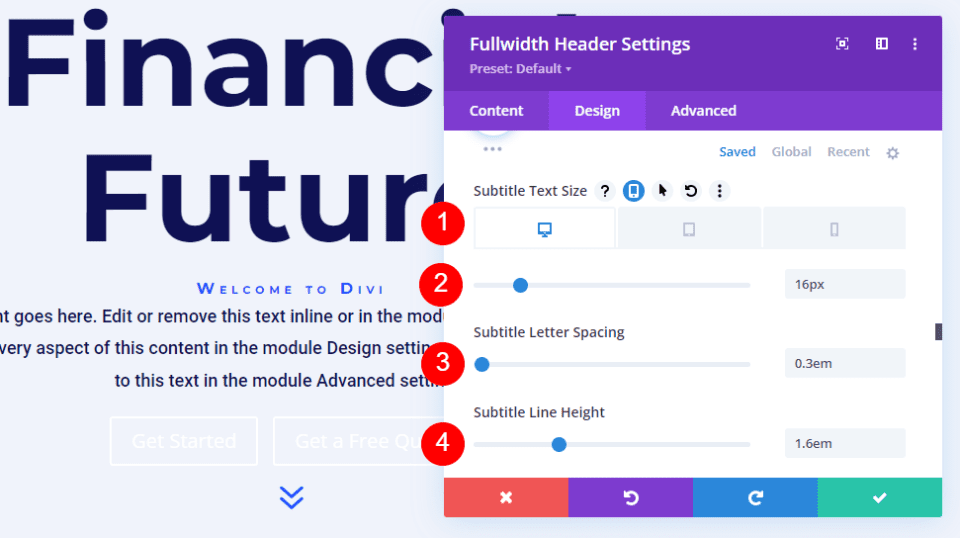
데스크톱의 글꼴 크기를 16px로, 태블릿의 글꼴 크기를 14px로, 휴대폰의 글꼴 크기를 12px로 변경하세요. 줄 간격은 0.3em, 줄 높이는 1.6em이어야 합니다. 이것은 많은 공간을 차지하지 않고 제목과 내용 모두에서 자막을 구별합니다.

이미지 버튼 원
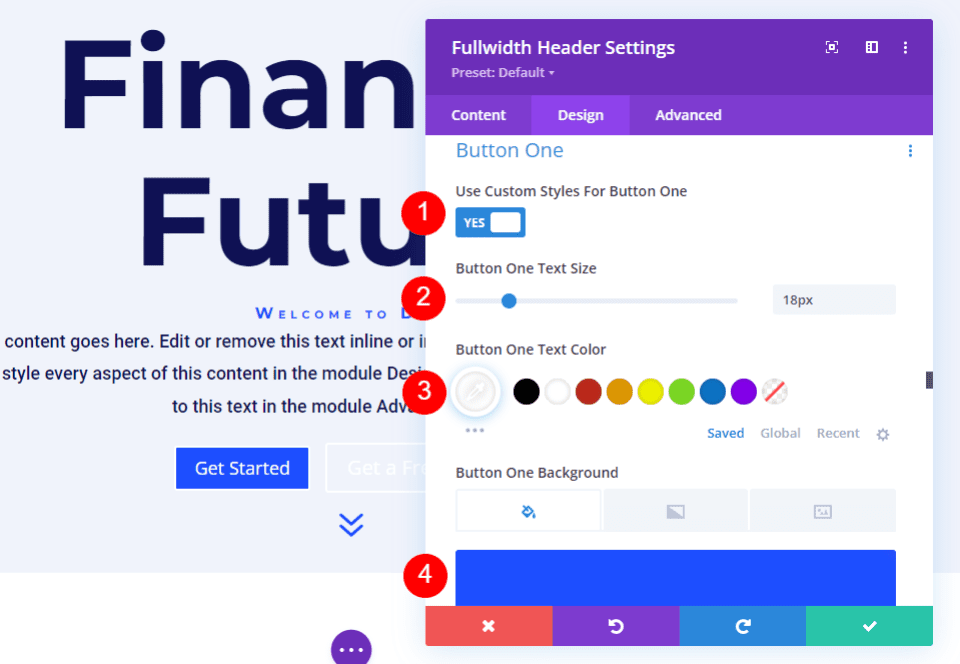
버튼 1까지 아래로 스크롤하고 버튼 1에 사용자 정의 스타일 사용 상자를 선택합니다. 텍스트 크기를 18px로 설정합니다. 배경색을 #1d4eff로 변경하고 텍스트 색상을 흰색으로 변경합니다.
- 버튼 1에 사용자 지정 스타일 사용: 예
- 텍스트 크기: 18px
- 텍스트 색상: #ffffff
- 배경색: #1d4eff

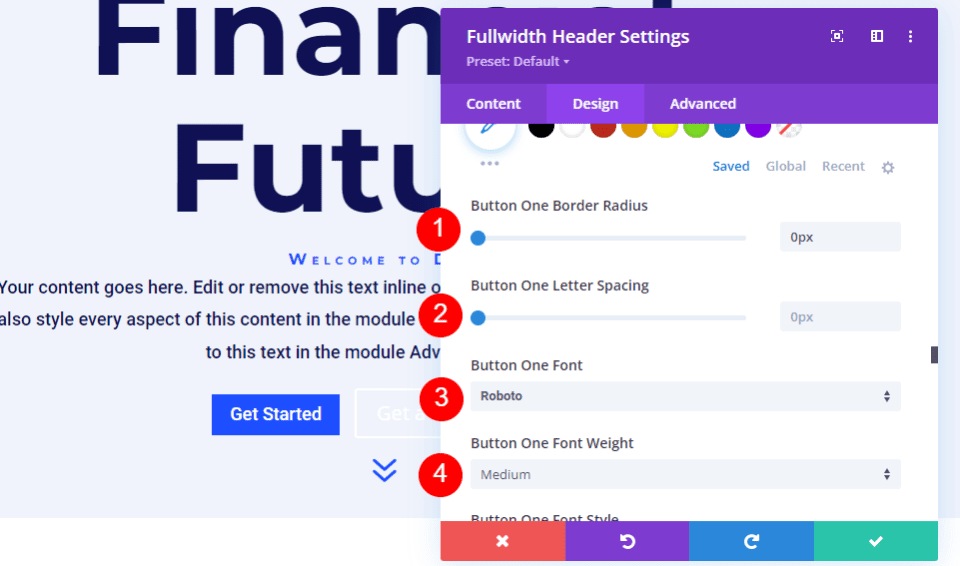
그런 다음 테두리 너비와 반경을 0px로 설정합니다. 글꼴을 Roboto로 설정하고 가중치를 중간으로 설정합니다.
- 너비: 0px
- 반경: 0px
- 글꼴: 로봇
- 무게: 중간

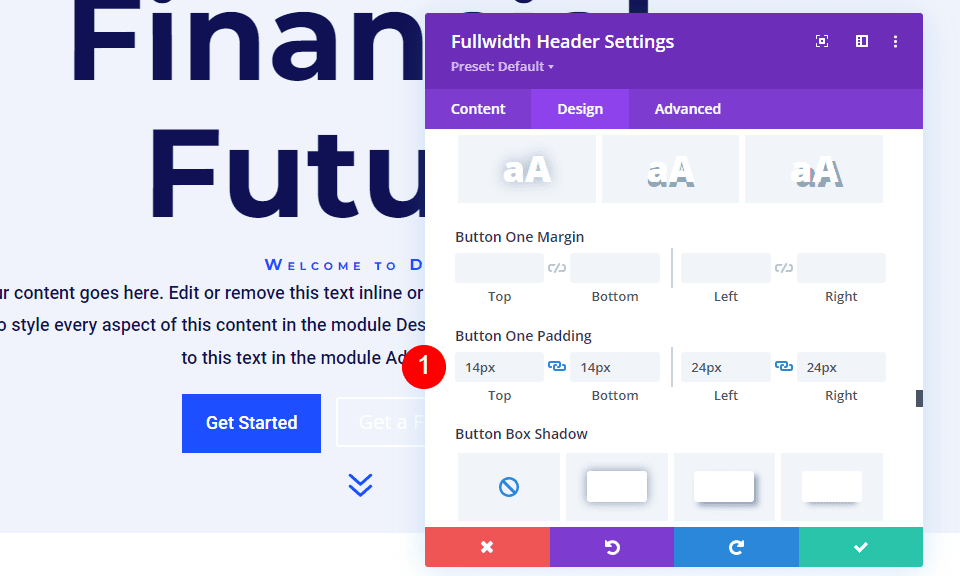
버튼 1 패딩까지 아래로 스크롤합니다. 위쪽 및 아래쪽 패딩은 14px, 오른쪽 및 왼쪽 패딩은 24px이어야 합니다.
- 패딩: 상하 14px, 좌우 24px

이미지 버튼 2
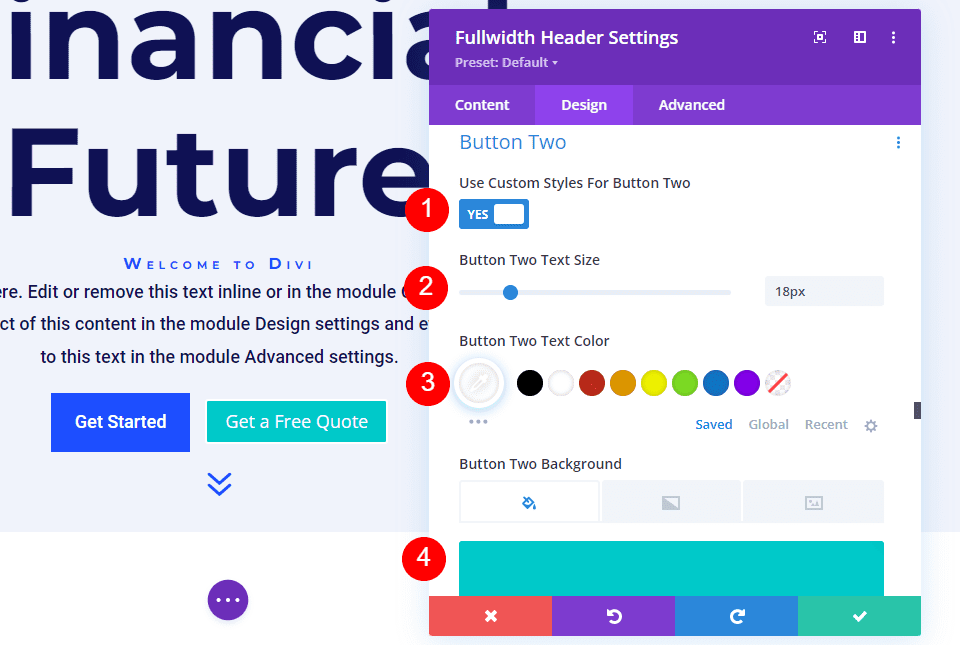
버튼 2까지 아래로 스크롤하고 버튼 2에 사용자 정의 스타일 사용 상자를 선택합니다. 이러한 옵션의 대부분은 Button One과 동일합니다. 텍스트 크기를 18px로, 텍스트 색상을 흰색으로, 배경색을 #00c9c9로 변경합니다.
- 버튼 2에 사용자 지정 스타일 사용: 예
- 텍스트 크기: 18px
- 텍스트 색상: #ffffff
- 배경색: #00c9c9

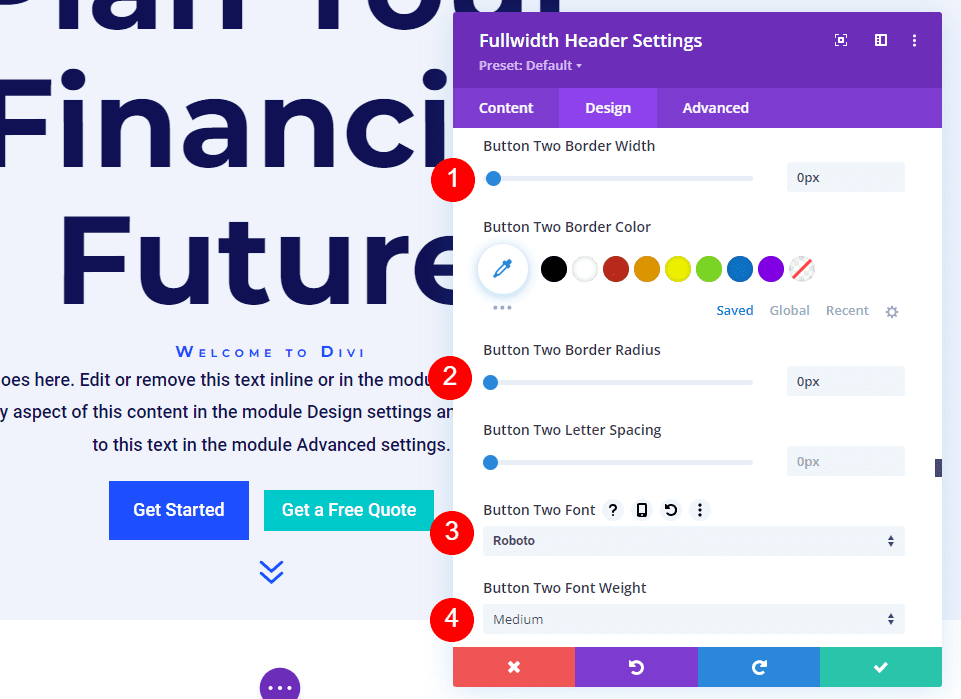
그런 다음 테두리 너비와 반경을 0px로 설정합니다. 글꼴을 Roboto로 설정하고 가중치를 중간으로 설정합니다.
- 너비: 0px
- 반경: 0px
- 글꼴: 로봇
- 무게: 중간

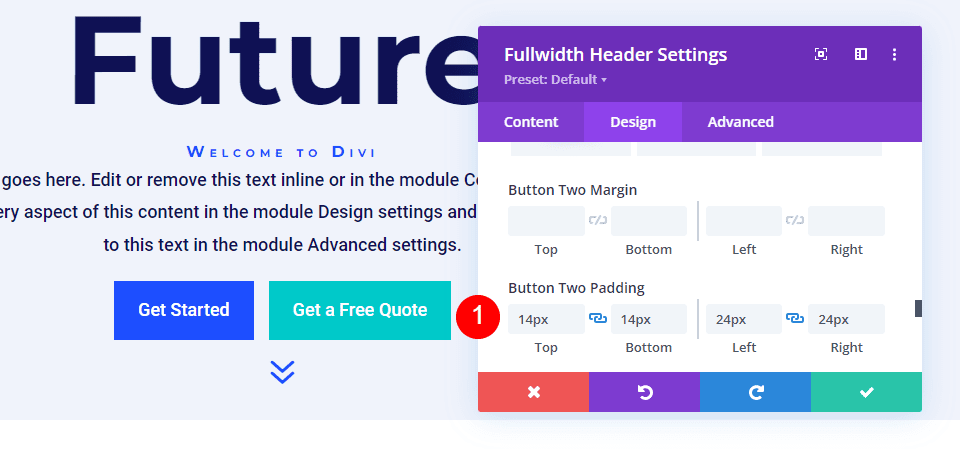
버튼 2 패딩까지 아래로 스크롤합니다. 위쪽 및 아래쪽 패딩은 14px, 오른쪽 및 왼쪽 패딩은 24px이어야 합니다.
- 패딩: 상하 14px, 좌우 24px

이미지 간격
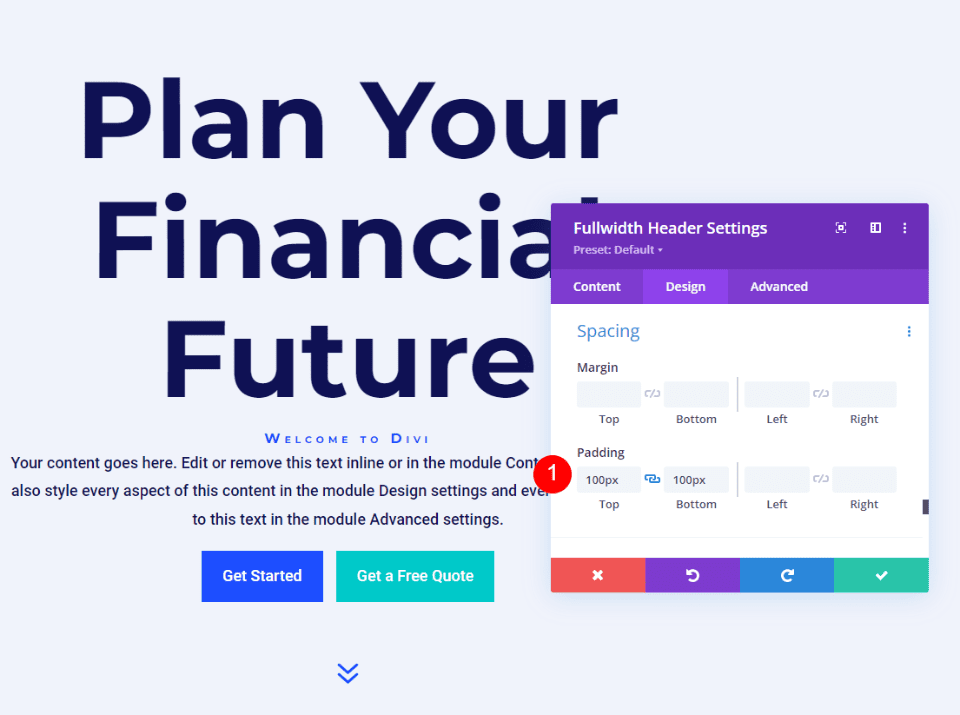
그런 다음 Spacing 섹션에서 상단과 하단에 100px Padding을 추가합니다. 레이아웃 설정에서 전체 화면 옵션을 사용하지 않으면 전체 너비 헤더의 크기가 증가합니다. 내 예에서 전체 너비 헤더는 다음 섹션이 나타날 수 있도록 화면 하단에 약간의 공간을 남겨 둡니다. 물론 원하는 경우 패딩 대신 전체 화면 옵션을 사용할 수 있습니다.
- 패딩: 상단 및 하단 100px

이미지 상자 그림자
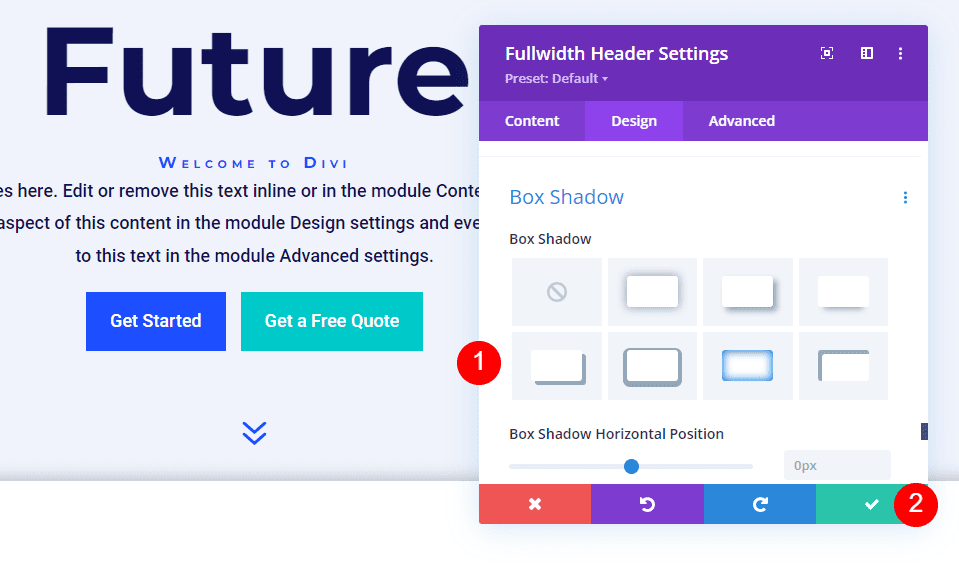
마지막으로 Box Shadow로 내려가 여섯 번째 Box Shadow 옵션을 선택합니다. 이렇게 하면 헤더가 더 뚜렷한 모양을 갖게 됩니다. 설정을 저장하고 Fullwidth Header Module을 종료합니다.
- 박스 섀도우: 6 번째

그리고 끝났습니다!
마무리
이것으로 Divi Fullwidth 헤더 모듈에서 호버 배경 이미지를 표시하는 방법에 대한 논의를 마칩니다. 배경 이미지의 호버 상태는 사이트 디자인에 상당한 영향을 미칠 수 있는 간단한 설정입니다. 사람들의 관심을 끌 수 있는 좋은 방법입니다. Gradient Stops, 오버레이, 이미지 변경 등을 추가하여 디자인을 사용자 정의할 수 있습니다. Divi Fullwidth Header Module의 마우스 오버 배경 설정을 실험하여 무엇을 얻을 수 있는지 확인하는 것이 좋습니다.




