요소 위에 마우스를 가져가면 버튼이 되고 클릭하면 다른 페이지로 리디렉션됩니다. 우리는 종종 이미지 갤러리 또는 기사/제품 타일의 하단이나 측면에 버튼을 설정하여 해당 요소의 세부 페이지로 이동합니다. 버튼이 시각적으로 설정되지 않으면 어떻게 됩니까? 마우스의 호버링 효과로 설정하여 마우스가 이미지나 기사 타일에 닿자마자 버튼이 되고 원하는 페이지로 이동하는 특정 영역의 아무 곳이나 클릭하면 버튼이 됩니다. 예! Divi를 사용하면 웹사이트를 사용자 정의할 수 있는 많은 옵션이 있으며 요소 위에 마우스를 올려 놓은 상태에서 커서를 크리에이티브 버튼으로 바꾸는 방법에 대한 오늘의 튜토리얼이 있습니다. 흥미롭지 않습니까?

더 이상 기다리지 않고 튜토리얼로 넘어가겠습니다.
맛보기
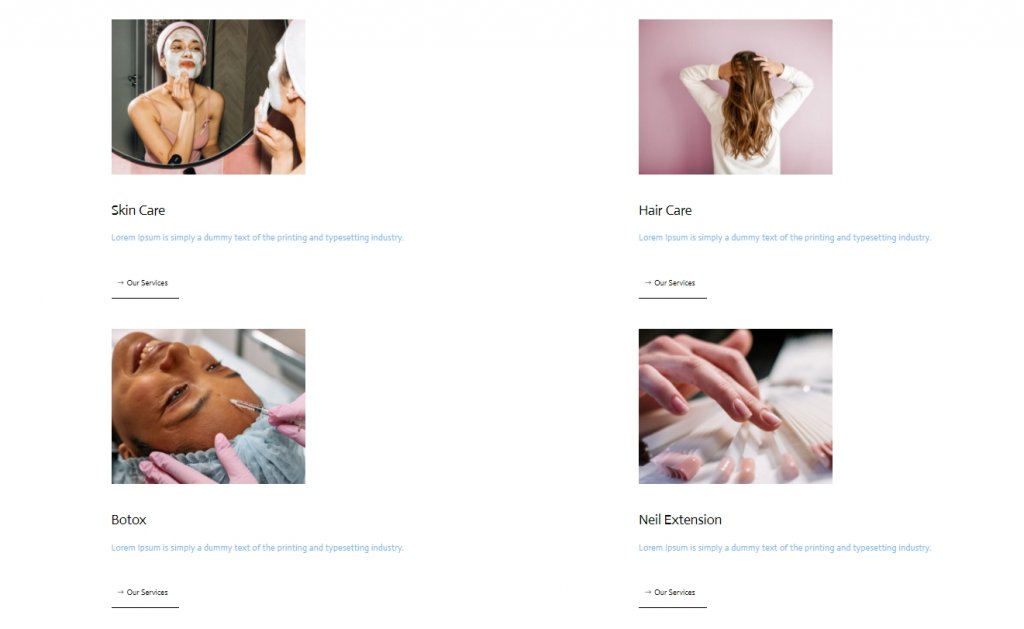
더 진행하기 전에 이것이 오늘날의 디자인이 보일 것입니다.
1부: 건물 요소 구조
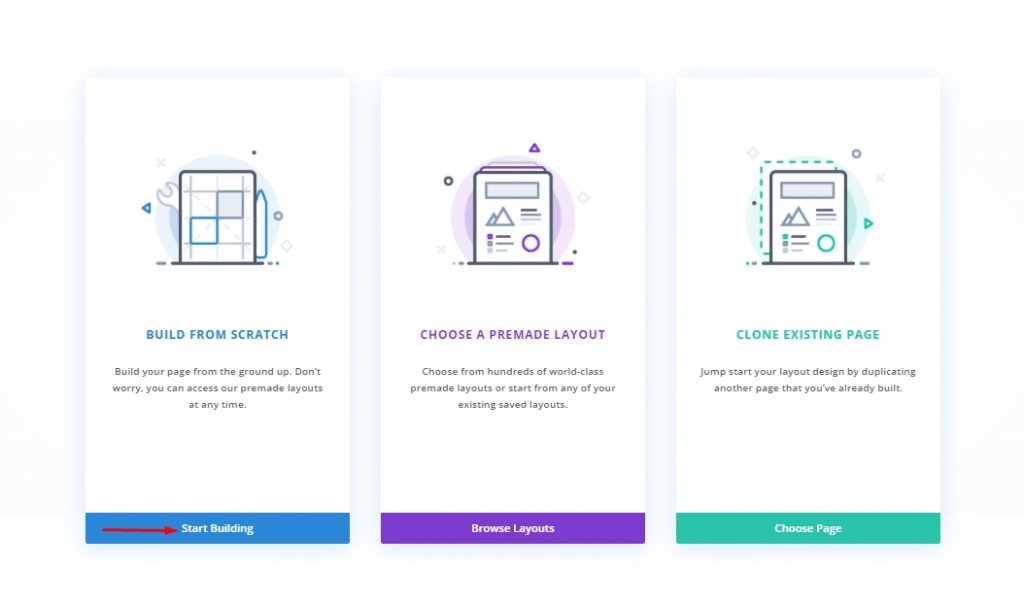
WordPress 대시보드에서 페이지를 추가하고 Divi 빌더로 엽니다. "처음부터 만들기"로 진행하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
추가: 새 섹션
배경색
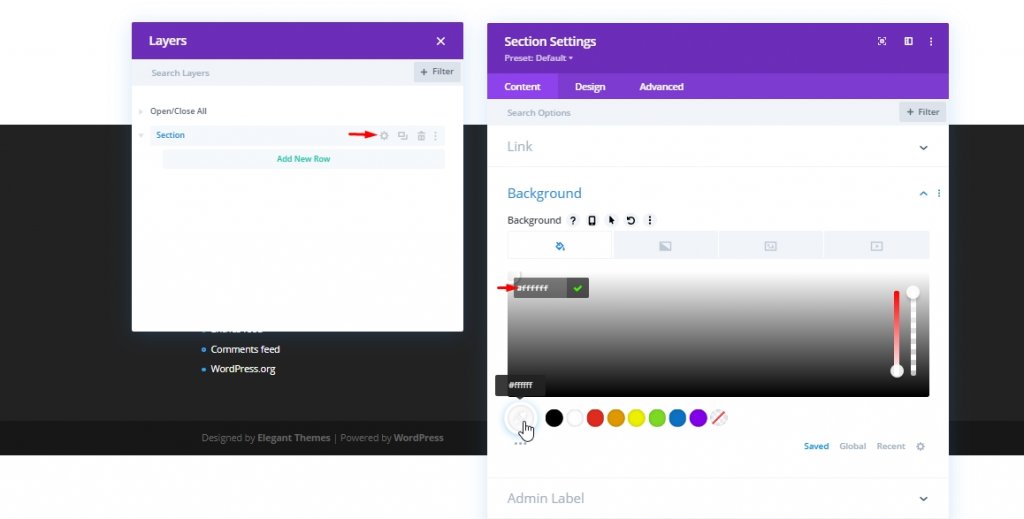
초기 섹션에 배경색으로 흰색을 추가합니다.
- 배경색: #ffffff

간격
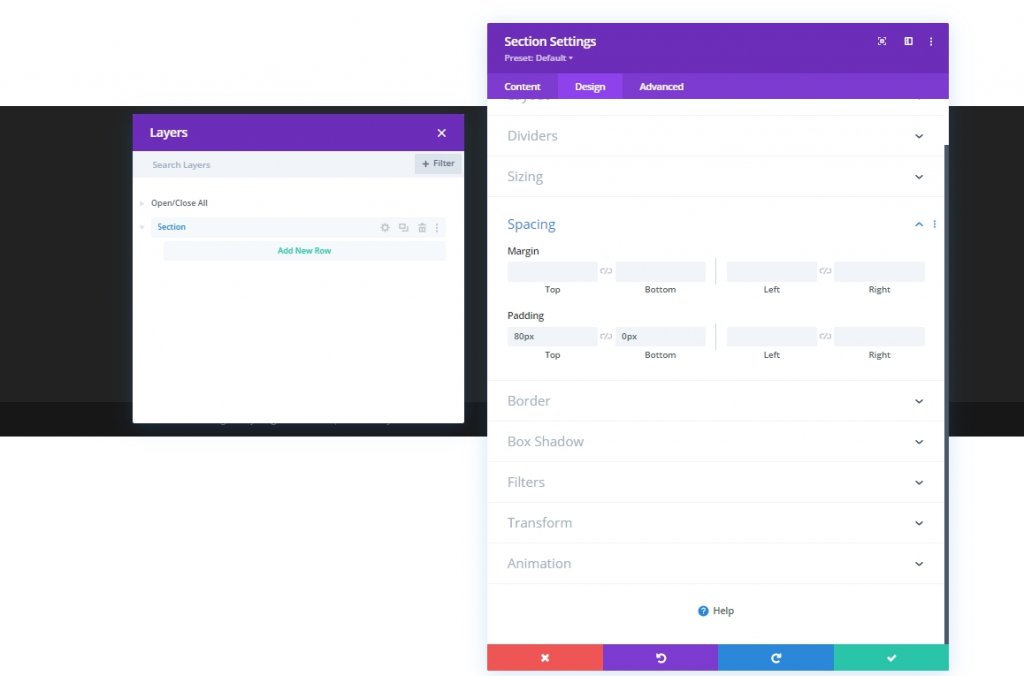
이제 디자인 탭에서 섹션에 약간의 간격을 추가하십시오.
- 상단 패딩: 80px
- 하단 패딩: 0px

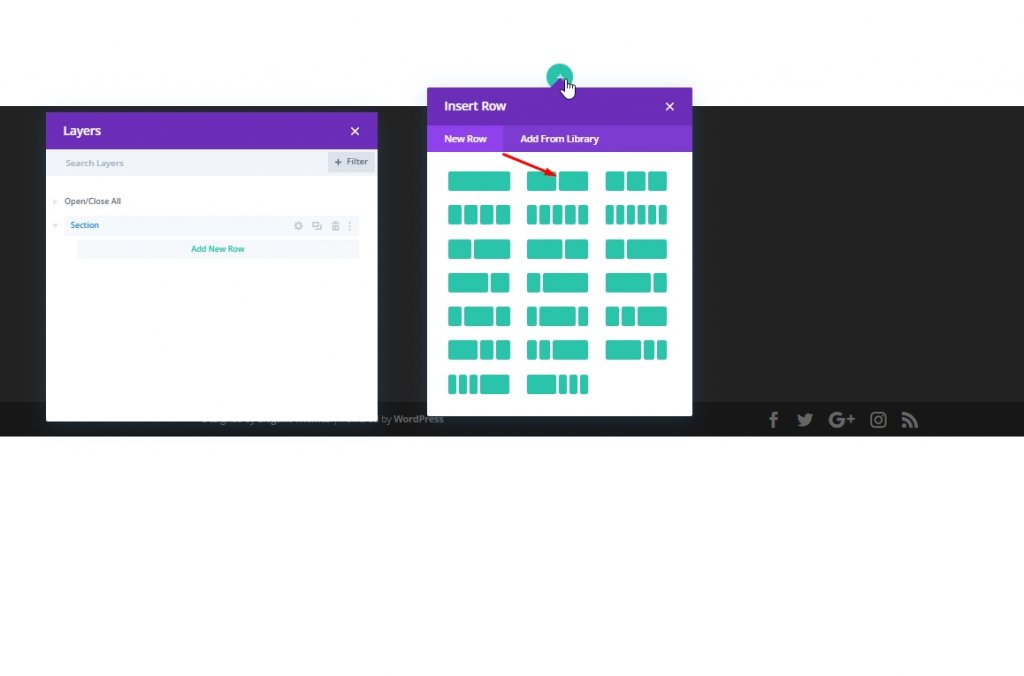
추가: 새 행
열 구조
이제 섹션에 2열 행을 추가합니다.

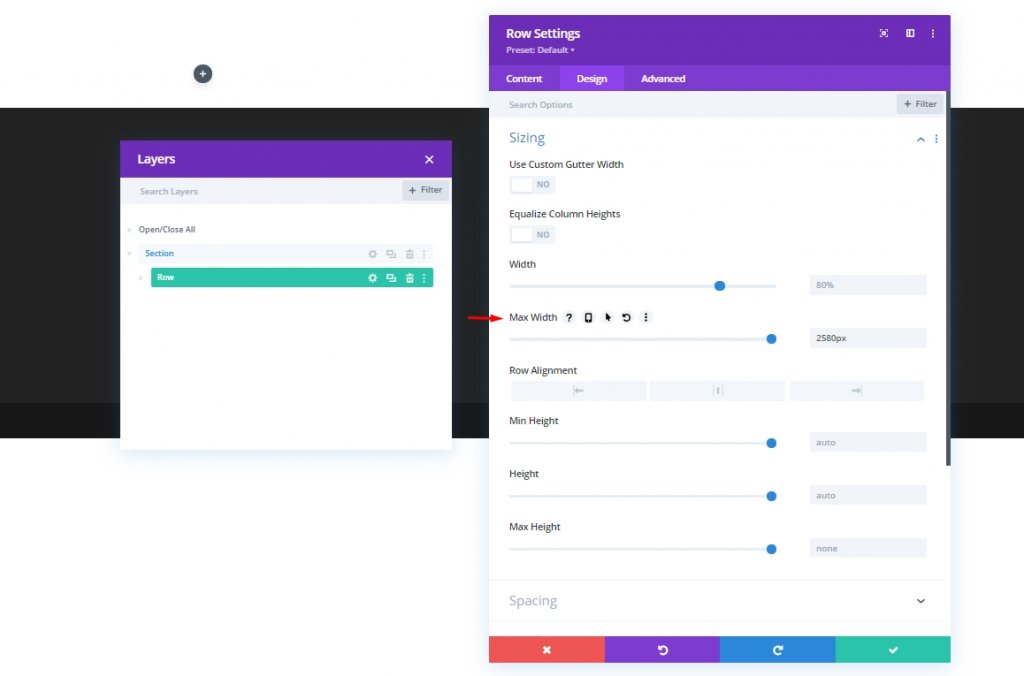
사이징
이제 다른 모듈을 추가하기 전에 이 두 열 행의 크기 설정을 변경할 수 있습니다.
- 최대 너비: 2580px

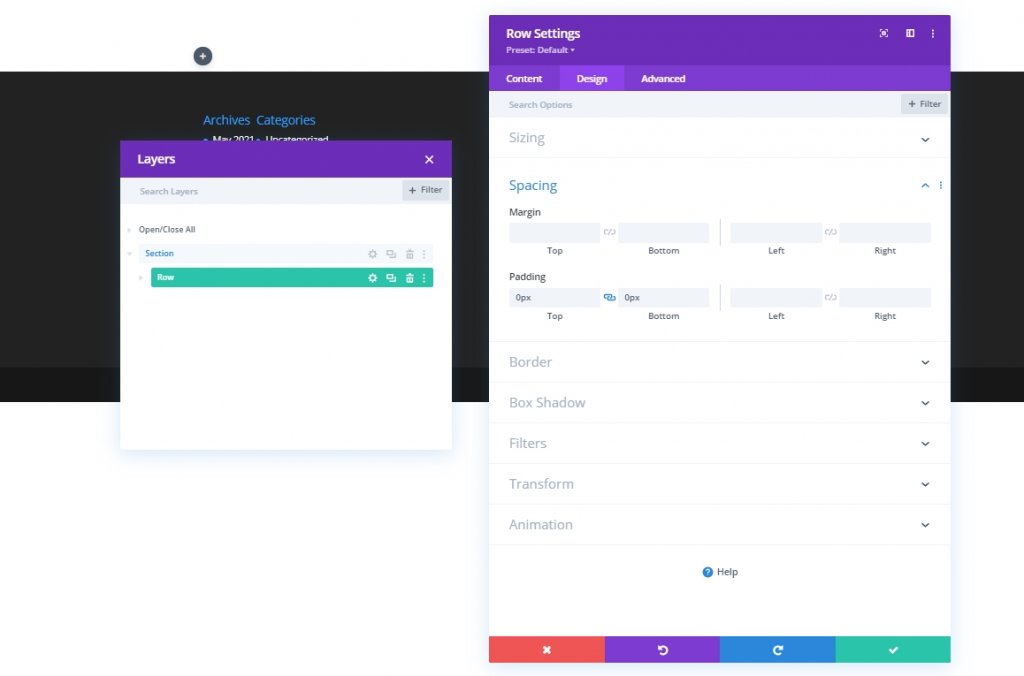
간격
이제 간격을 약간 변경합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

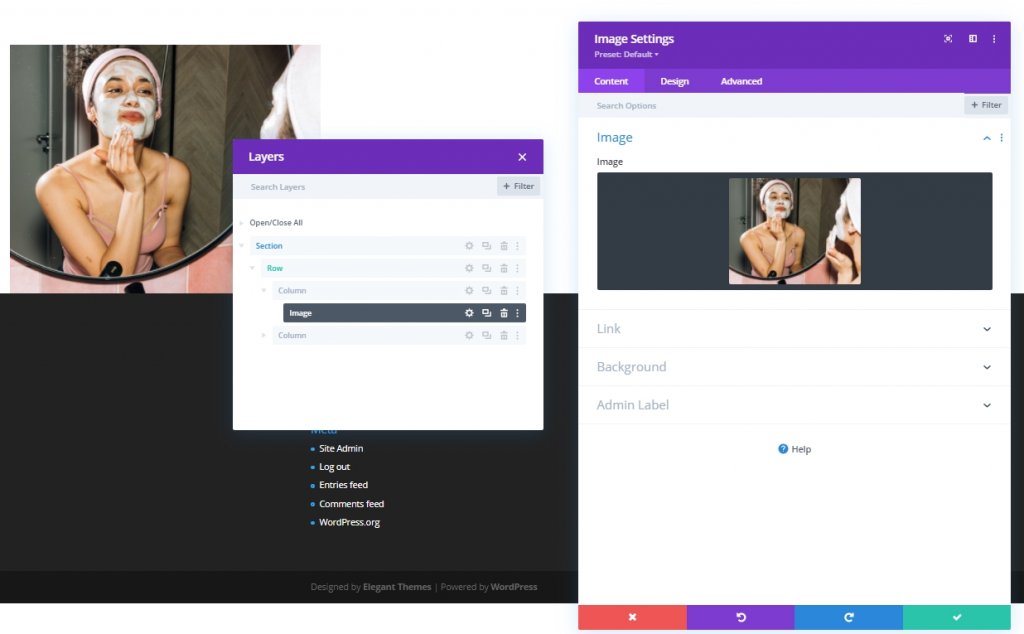
추가: 열 1에 이미지 모듈
이미지 추가
이제 1열에 이미지 모듈을 추가하고 원하는 이미지를 추가합니다.

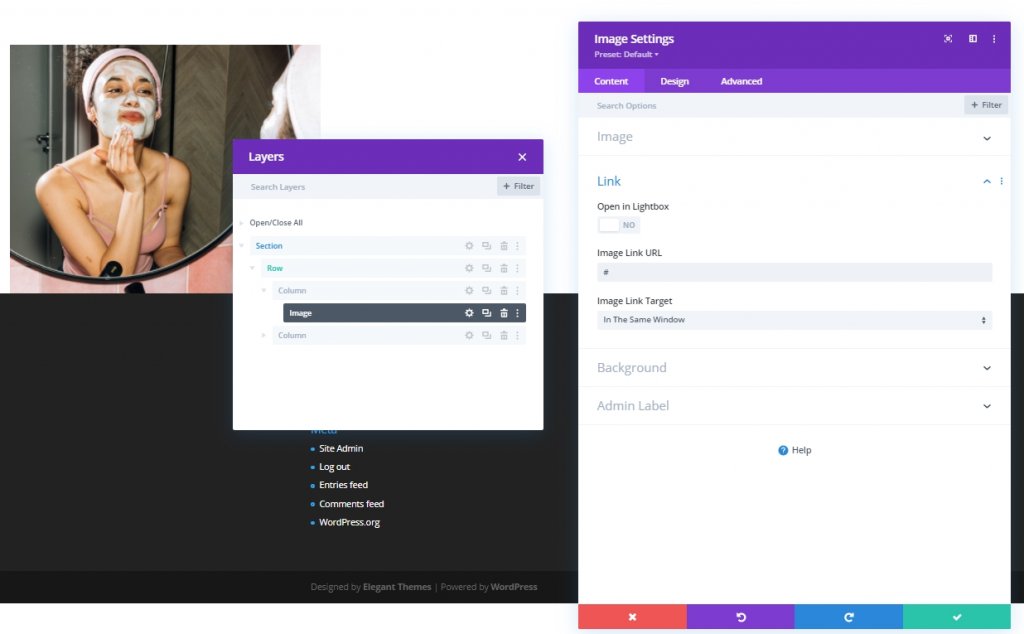
링크 추가
이제 이 이미지에 대한 링크를 추가합니다.

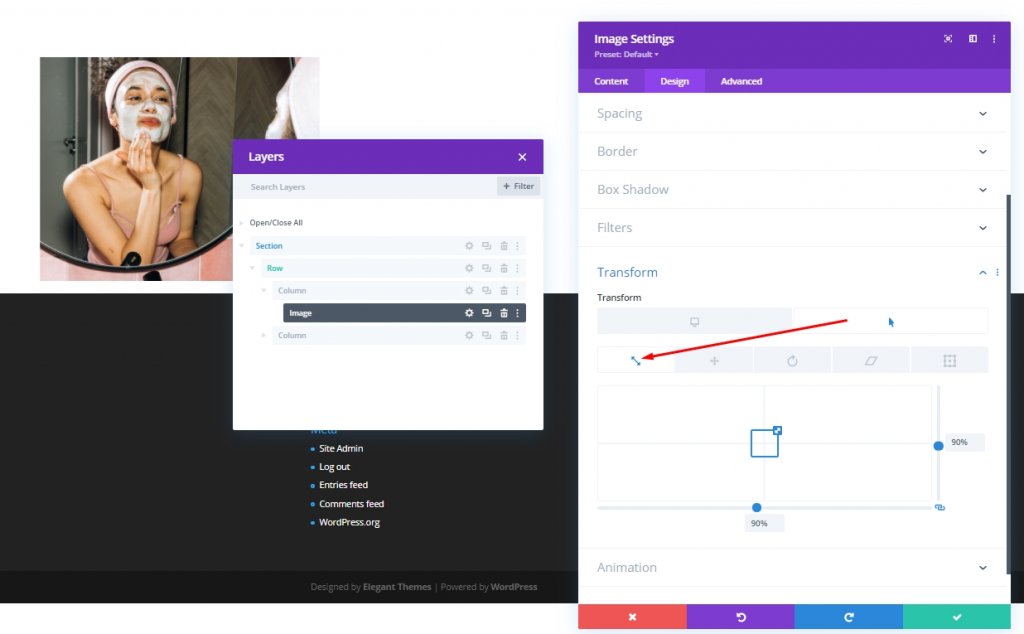
호버 스케일
이제 디자인 탭으로 이동하여 이 이미지 모듈의 호버 스케일 설정을 변경할 수 있습니다.
- 둘 다: 90%

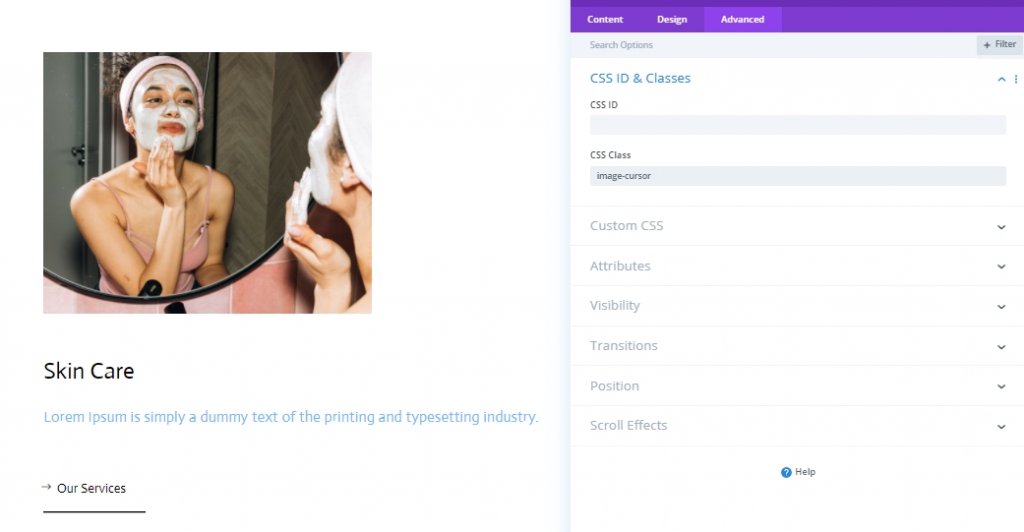
CSS 클래스
고급 탭에서 CSS 클래스를 추가합니다.
- CSS 클래스: 이미지 커서

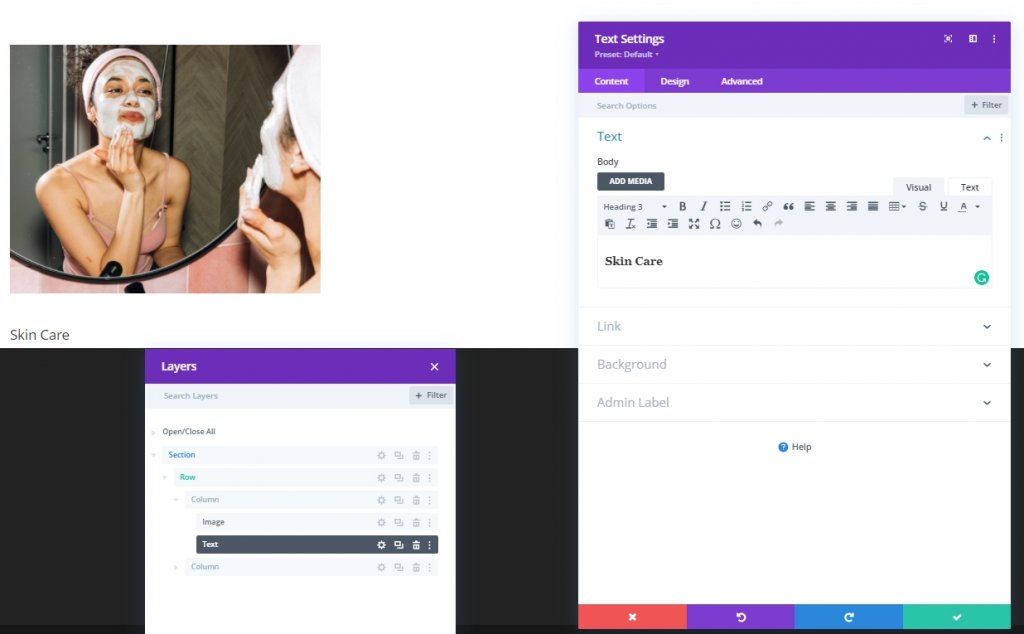
추가: 텍스트 모듈 1을 열 1에 추가
H3 콘텐츠
열 1에 텍스트 모듈을 추가하고 필요에 따라 일부 H3 콘텐츠를 추가합니다.

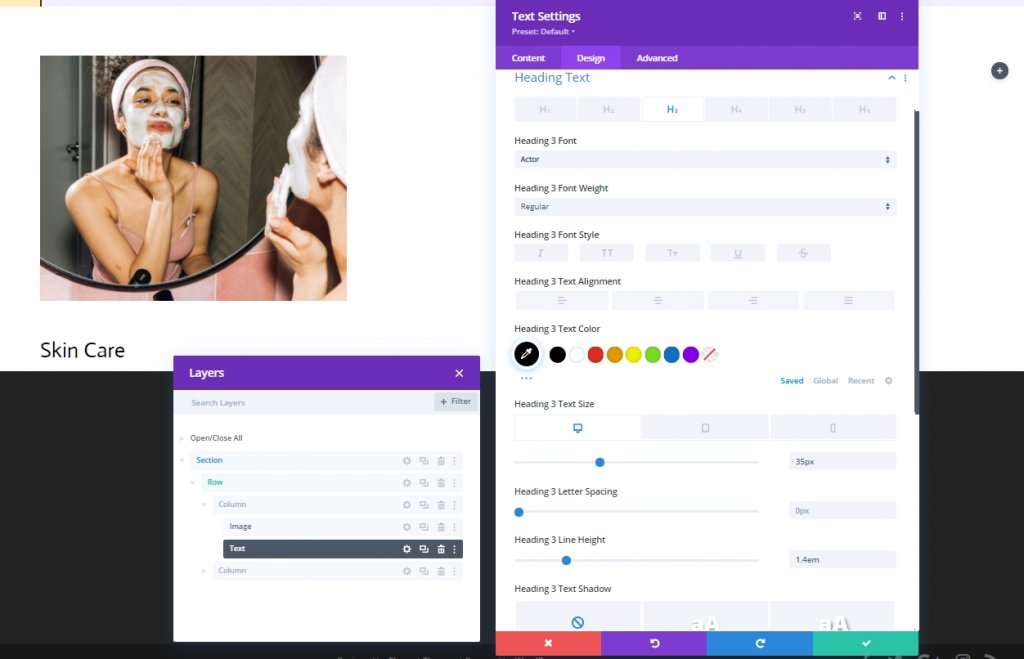
H3 콘텐츠 설정
디자인 탭에서 H3 콘텐츠 설정을 수정합니다.
- 제목 3 글꼴: 배우
- 제목 3 텍스트 색상: #000000
- 제목 3 텍스트 크기: 데스크톱: 35px, 태블릿: 28px 및 전화: 22px
- 제목 3 줄 높이: 1.4em

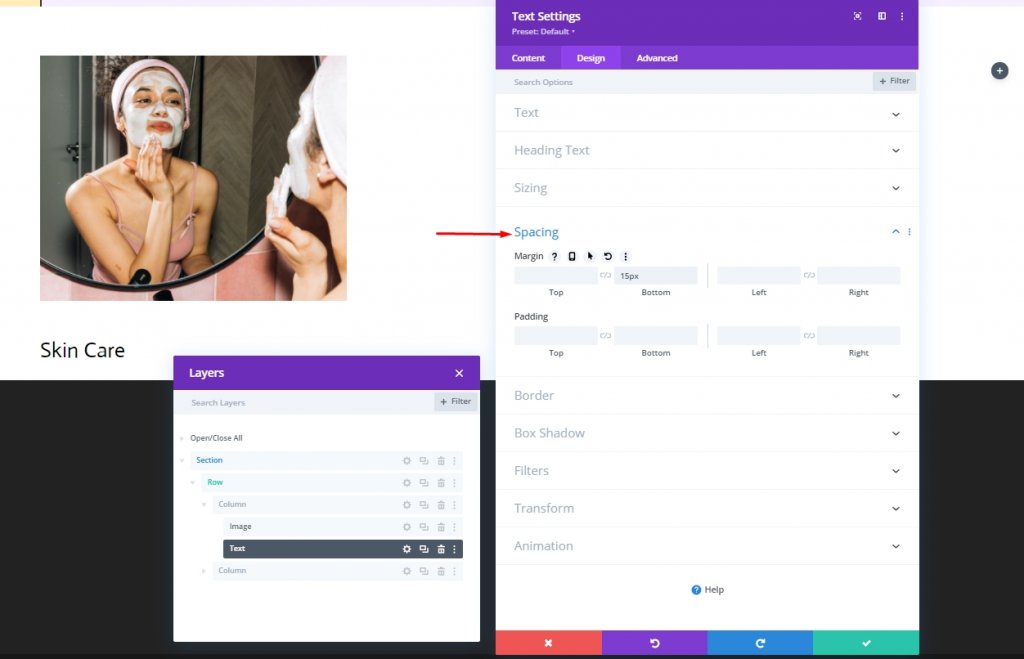
간격
텍스트 모듈에 간격을 추가합니다.
- 하단 여백: 15px

추가: 열 1에 텍스트 모듈 2
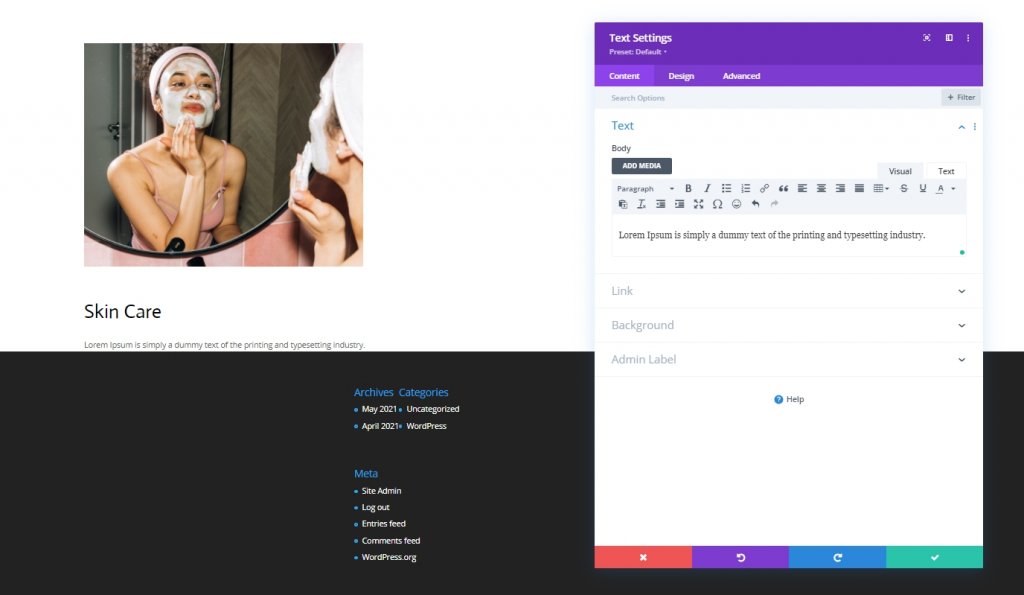
텍스트 내용
이전 텍스트 모듈 바로 아래에 다른 텍스트 모듈을 추가하고 해당 모듈에 설명 콘텐츠를 추가합니다.

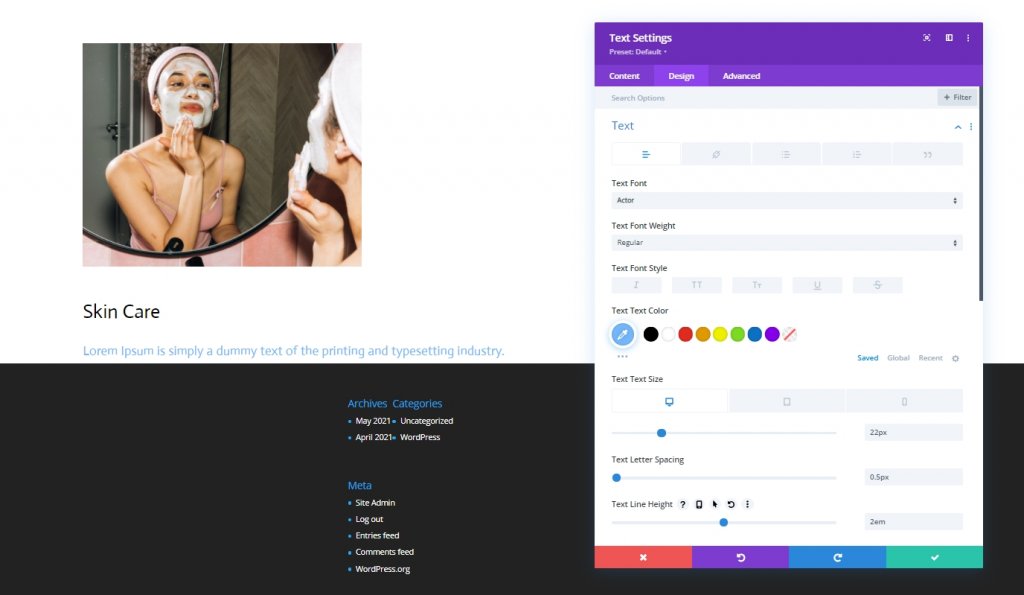
텍스트 콘텐츠 설정
디자인 탭에서 텍스트 콘텐츠 설정을 수정합니다.
- 제목 3 글꼴: 배우
- 제목 3 텍스트 색상: #75BAFF
- 제목 3 텍스트 크기: 데스크톱: 22px, 태블릿: 18px 및 전화: 15px
- 텍스트 문자 간격: 0.5px
- 제목 3 줄 높이: 1.4em

추가: 열 1에 버튼 모듈
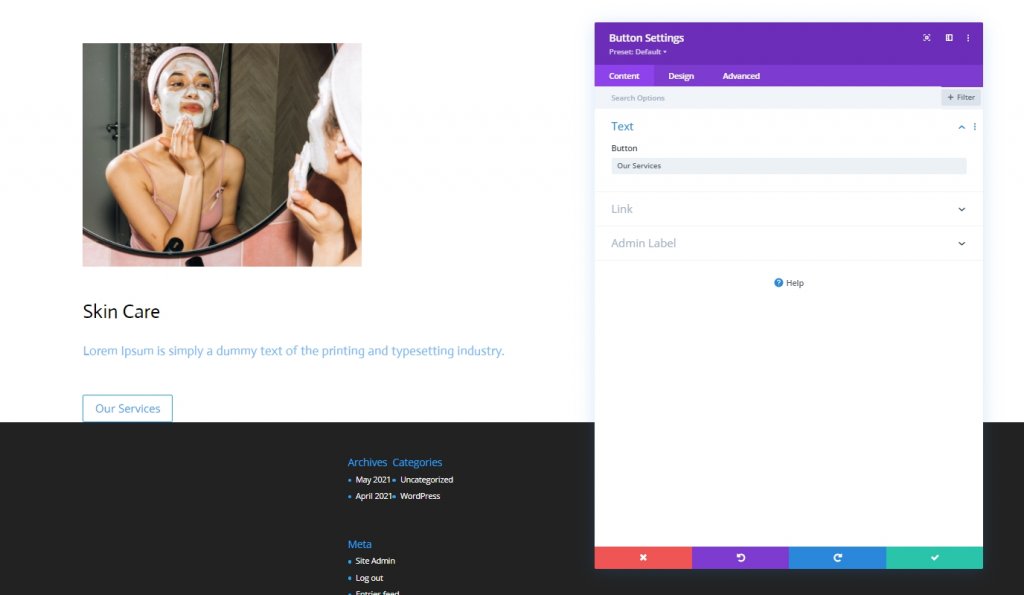
버튼 텍스트
마지막으로 1열에 버튼 모듈을 추가하고 관련 사본을 추가합니다.

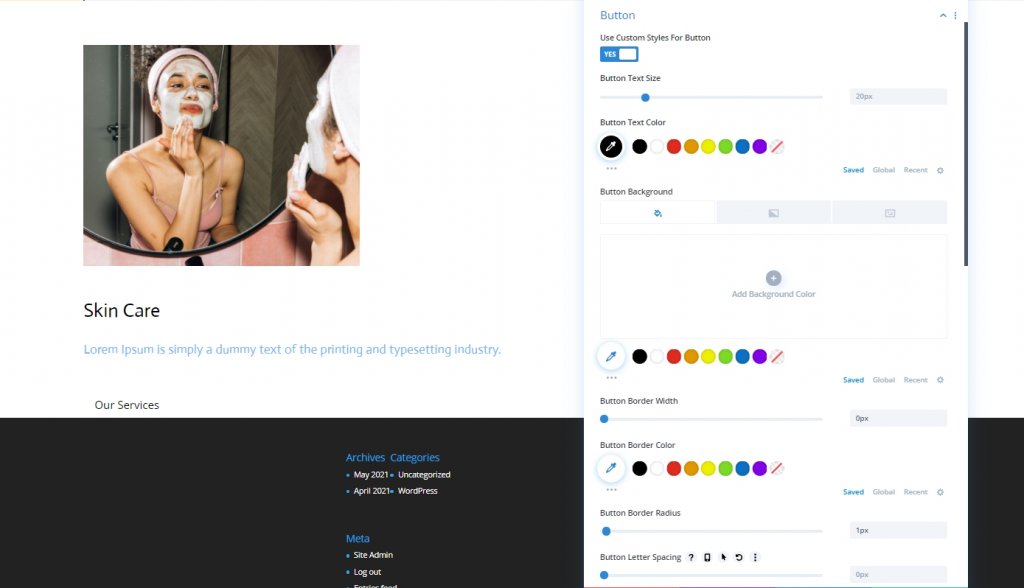
버튼 텍스트 설정
모듈의 디자인 탭으로 이동하여 그에 따라 버튼 설정을 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 색상: #000000
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 1px

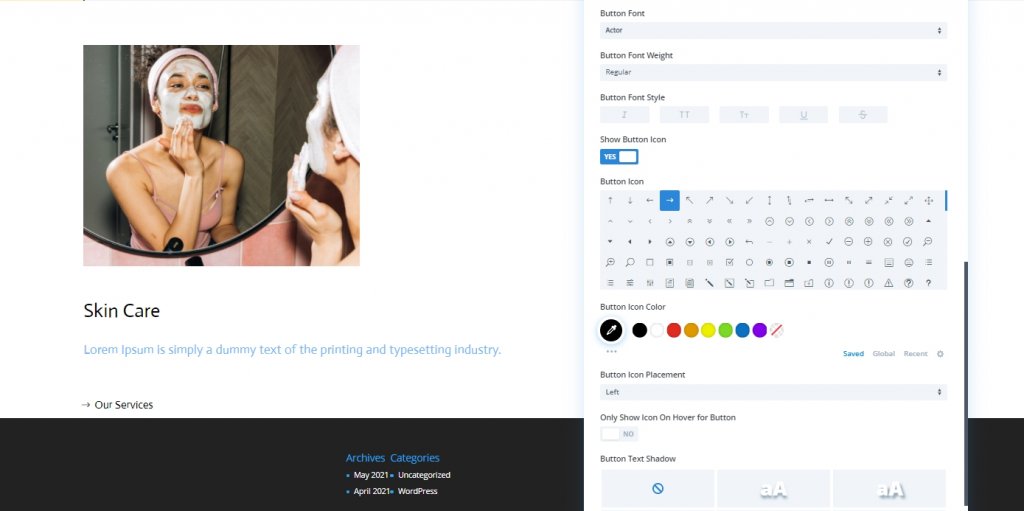
- 버튼 글꼴: 액터
- 버튼 아이콘 표시: 예
- 버튼 아이콘 배치: 왼쪽
- 버튼에 대한 호버 시 아이콘만 표시: 아니오

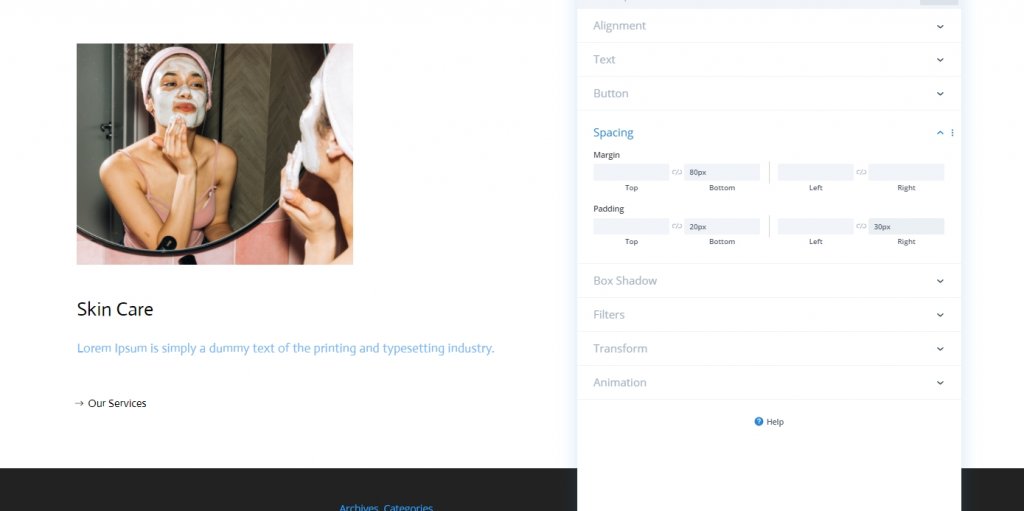
간격
간격 값을 조정합니다.
- 하단 여백: 80px
- 하단 패딩: 20px
- 오른쪽 패딩: 30px

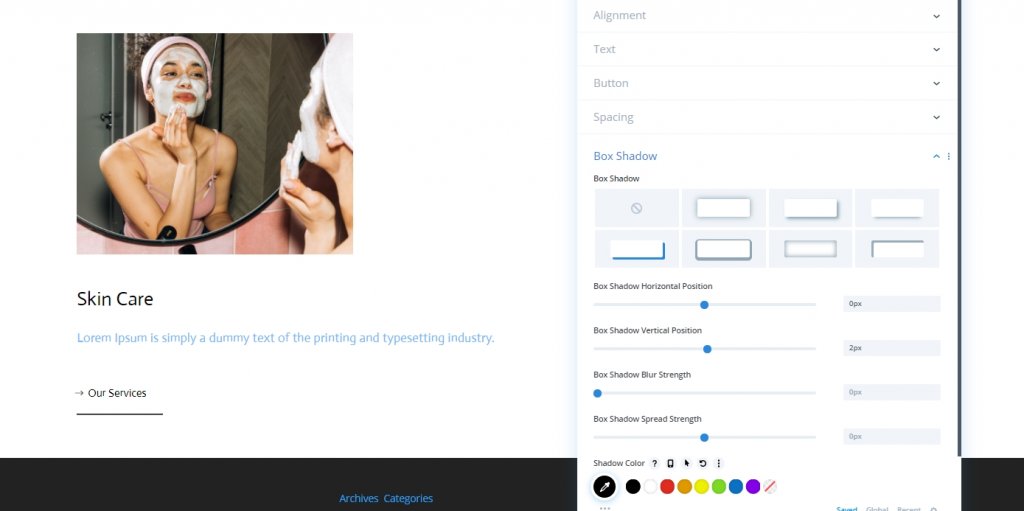
박스 섀도우
다음 상자 그림자 설정을 적용하여 모듈 설정을 완료합니다.
- 상자 그림자 수평 위치: 0px
- 상자 그림자 수직 위치: 2px
- 그림자 색상: #000000

콘텐츠 복제
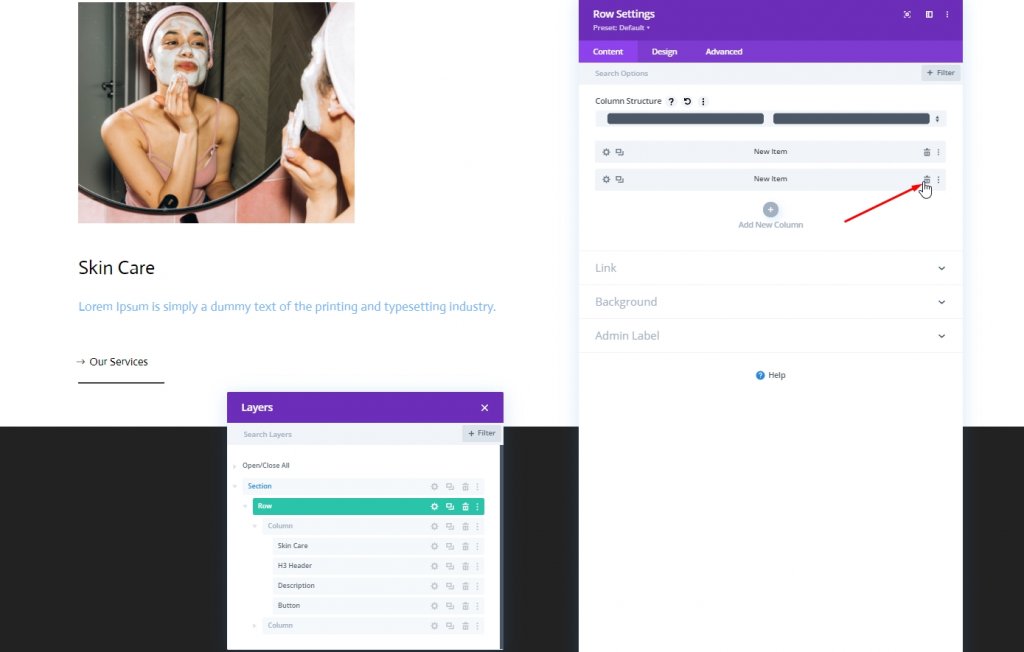
여기에서 몇 가지 작업을 수행합니다. 먼저 두 번째 열을 삭제합니다.

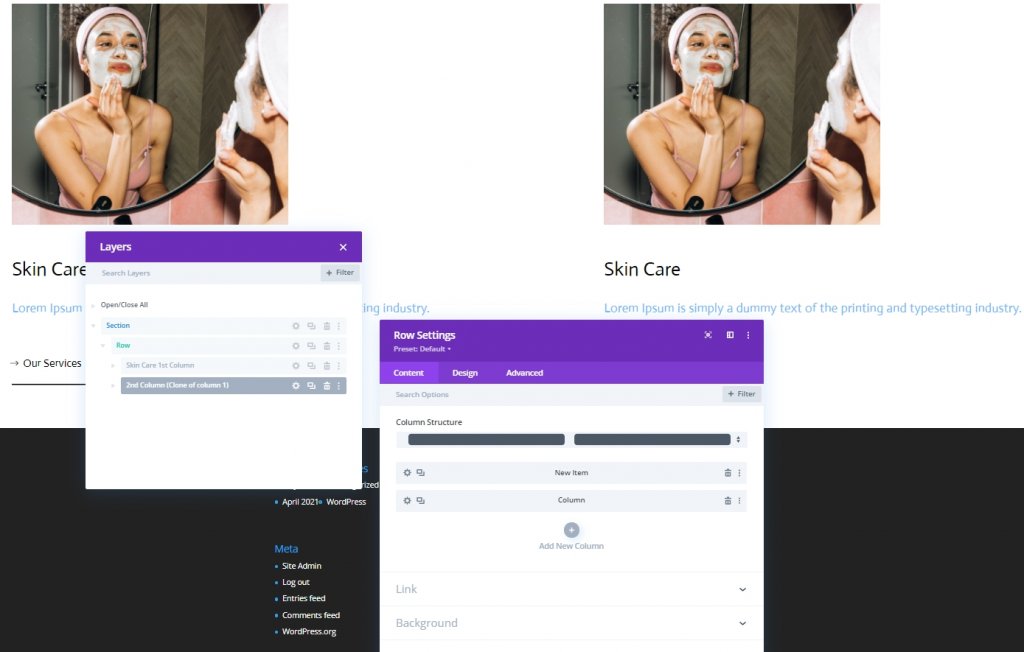
이제 첫 번째 열을 복제합니다.

이제 전체 행을 복제하고 내용을 변경합니다.

2부: 커서 추가
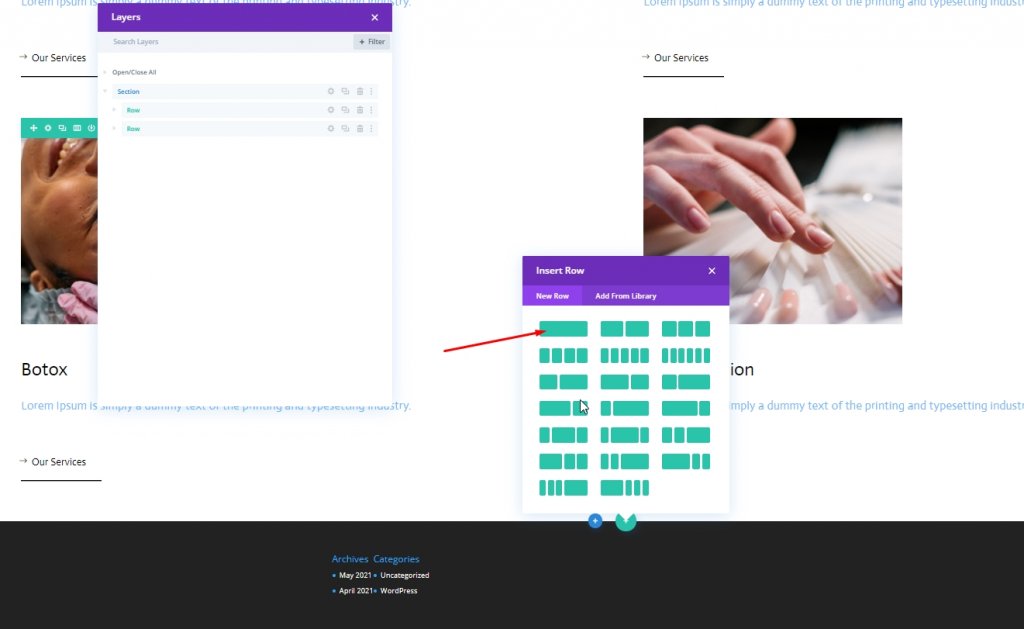
새 행 추가
열 구조
디자인 구조가 끝났으므로 커서 디자인을 할 것입니다. 다음 열 구조로 섹션에 새 행을 추가합니다.

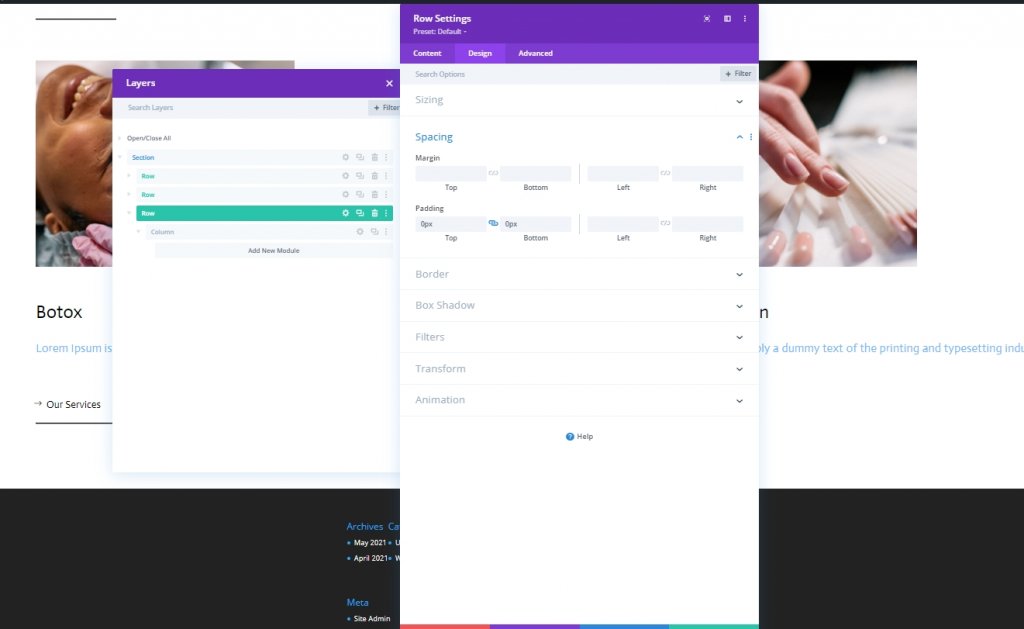
간격
행 설정을 열고 아래에 언급된 대로 몇 가지 변경을 수행합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

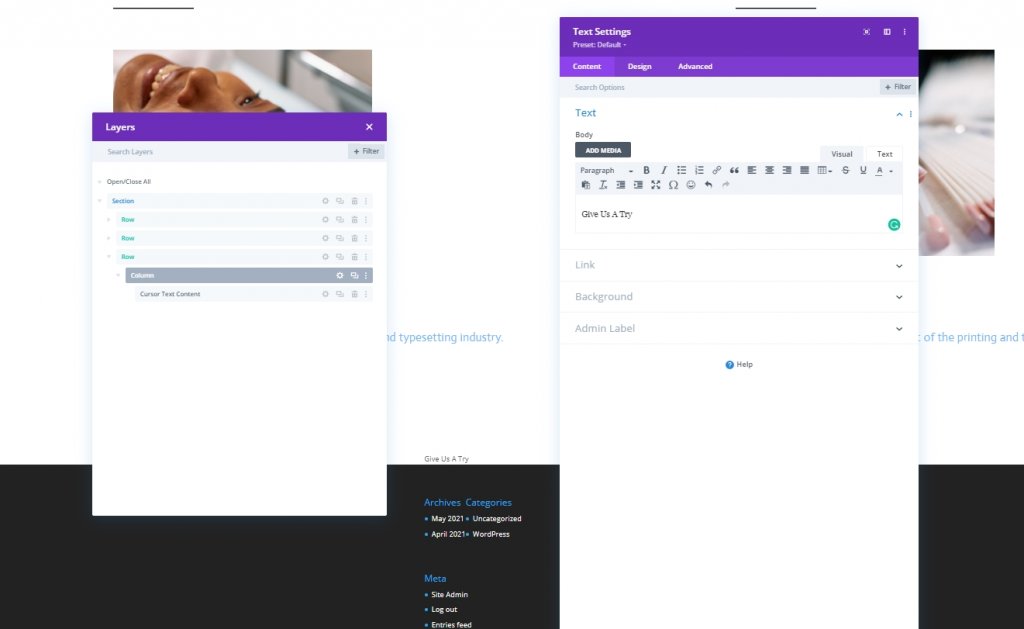
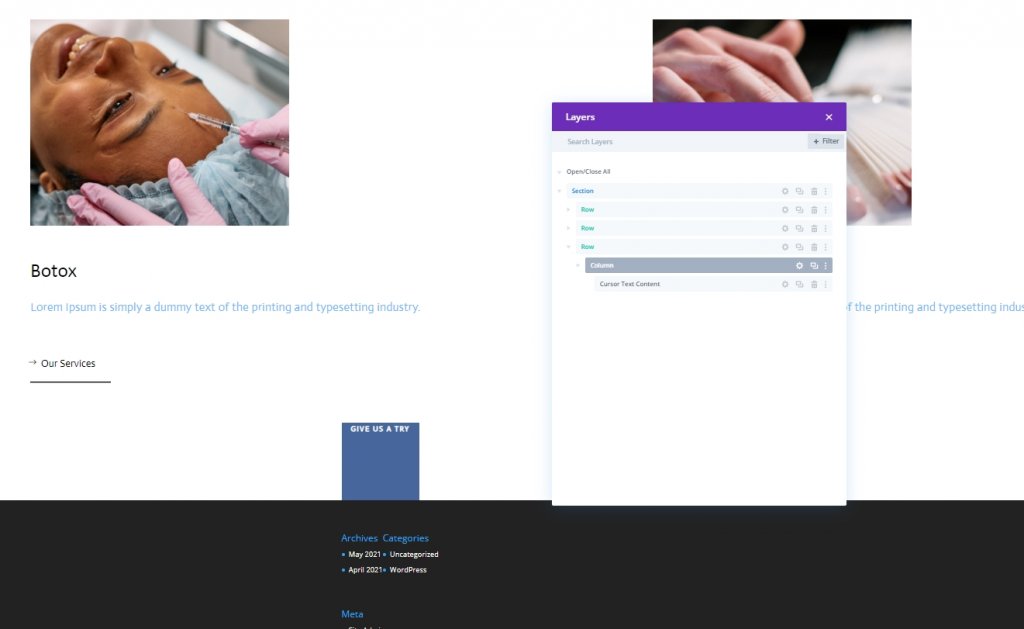
추가: 커서용 텍스트 모듈
사본 추가
이제 새로 생성된 행에 텍스트 모듈을 추가하고 원하는 사본을 추가하십시오.

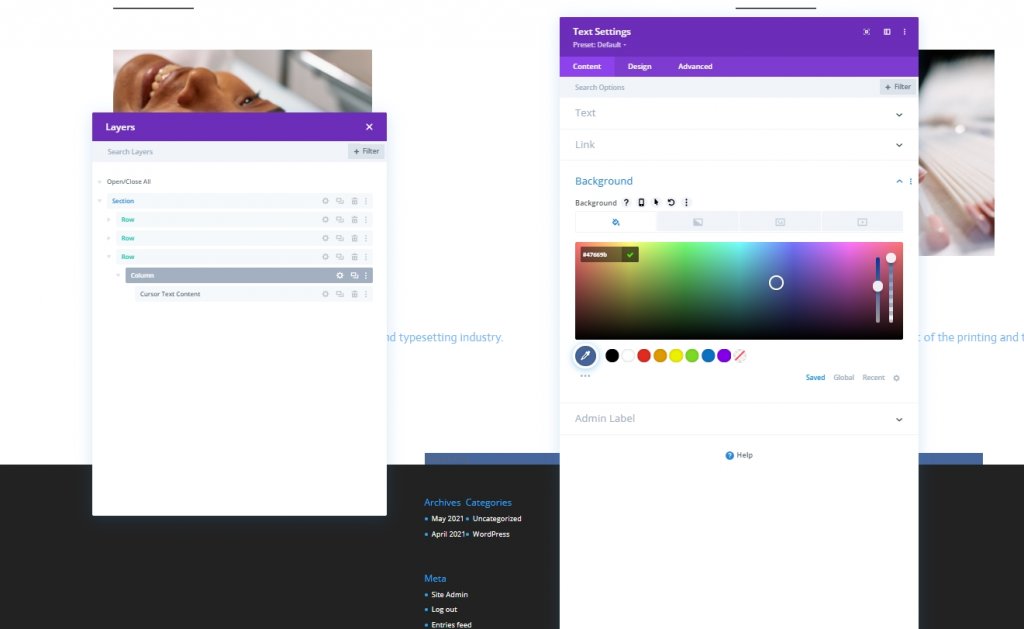
배경색
그런 다음 배경색을 추가합니다.
- 배경색: #47669b

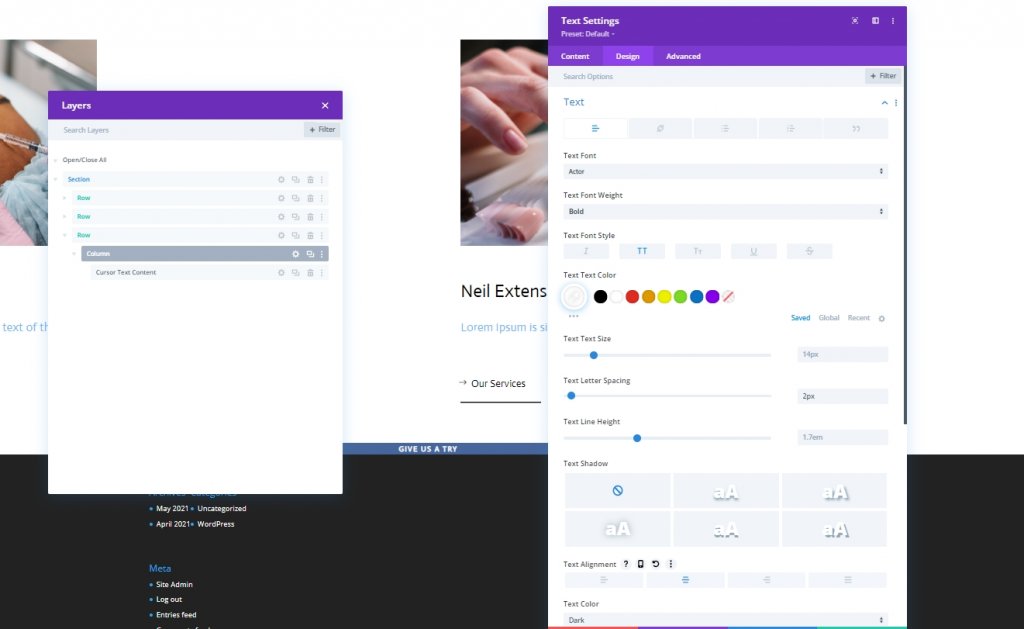
텍스트 설정
디자인 탭에서 텍스트 스타일을 변경합니다.
- 텍스트 글꼴: 액터
- 텍스트 글꼴 두께: 굵게
- 텍스트 글꼴 스타일: 대문자
- 텍스트 색상: #ffffff
- 텍스트 문자 간격: 2px
- 텍스트 정렬: 가운데

사이징
사이징 섹션에서 약간의 조정을 수행하십시오.
- 너비: 150px
- 높이: 150px

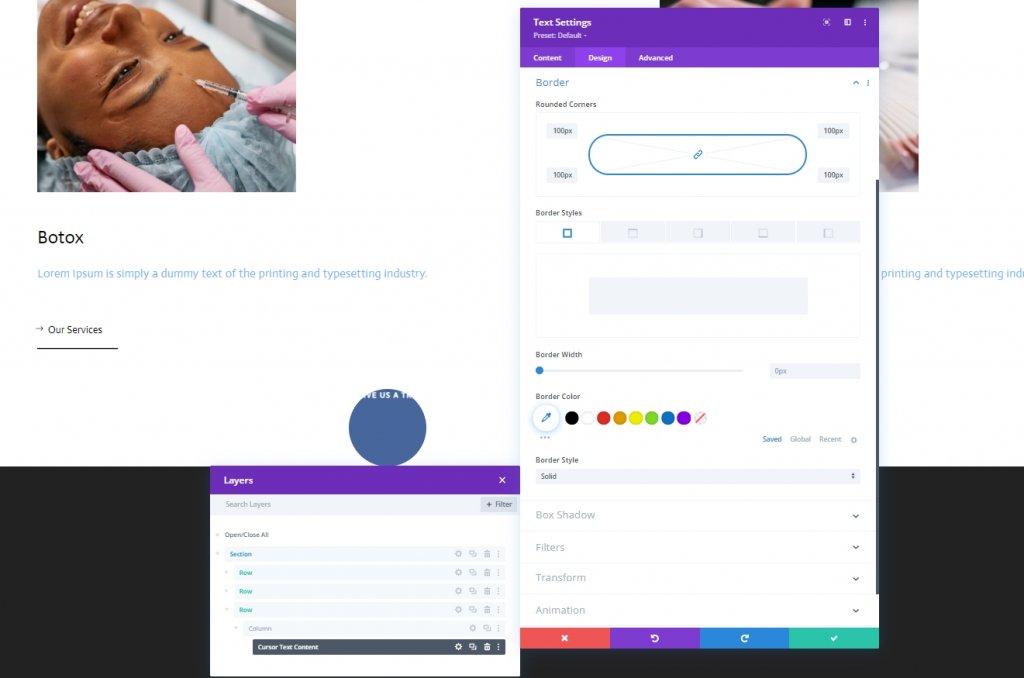
국경
테두리 설정을 변경하여 이 원을 만듭니다.
- 모든 모서리: 100px

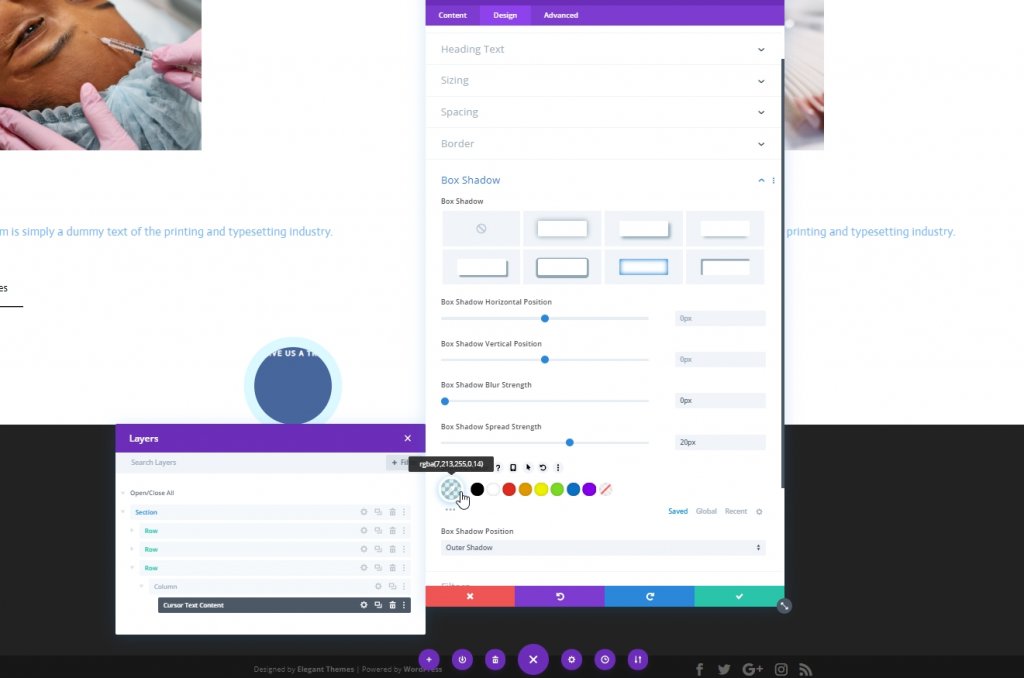
박스 섀도우
라이트 박스 그림자도 추가할 것입니다.
- 상자 그림자 흐림 강도: 0px
- 상자 그림자 확산 강도: 20px
- 그림자 색상: rgba(7,213,255,0.14)

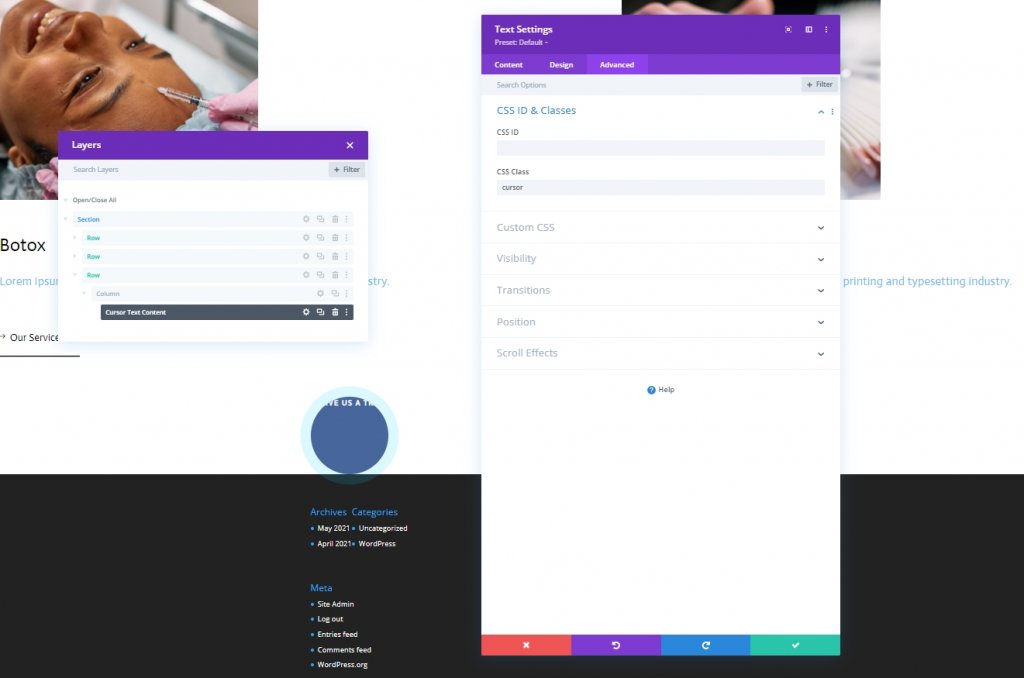
CSS 클래스
그런 다음 모듈에 CSS 클래스를 제공합니다.
- CSS 클래스: 커서

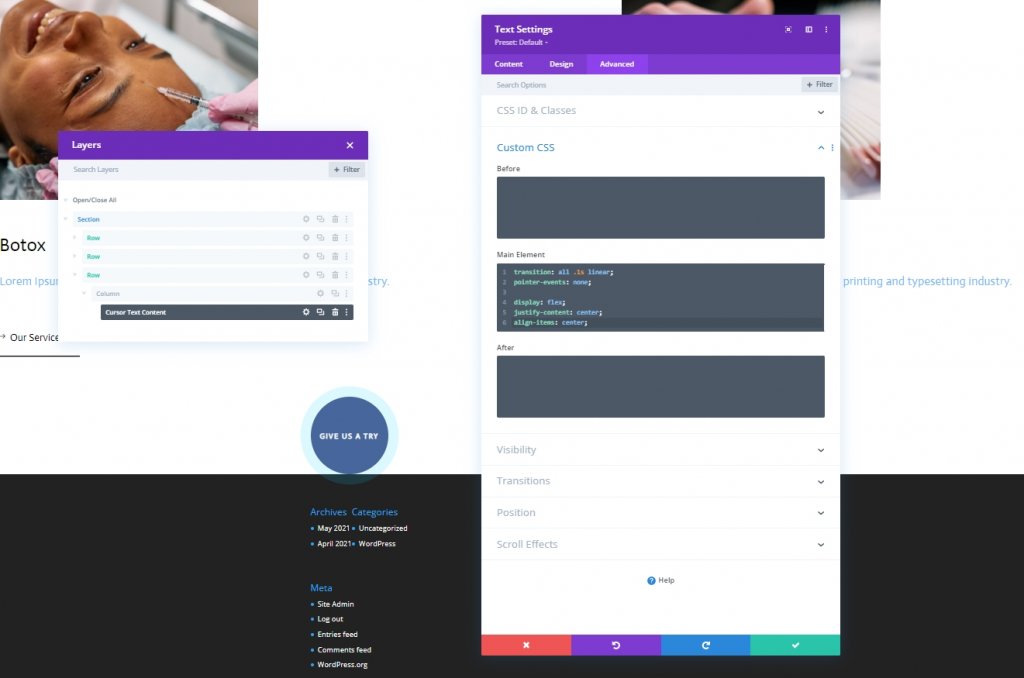
CSS 주요 요소
이제 CSS 코드를 기본 요소 상자에 추가합니다.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
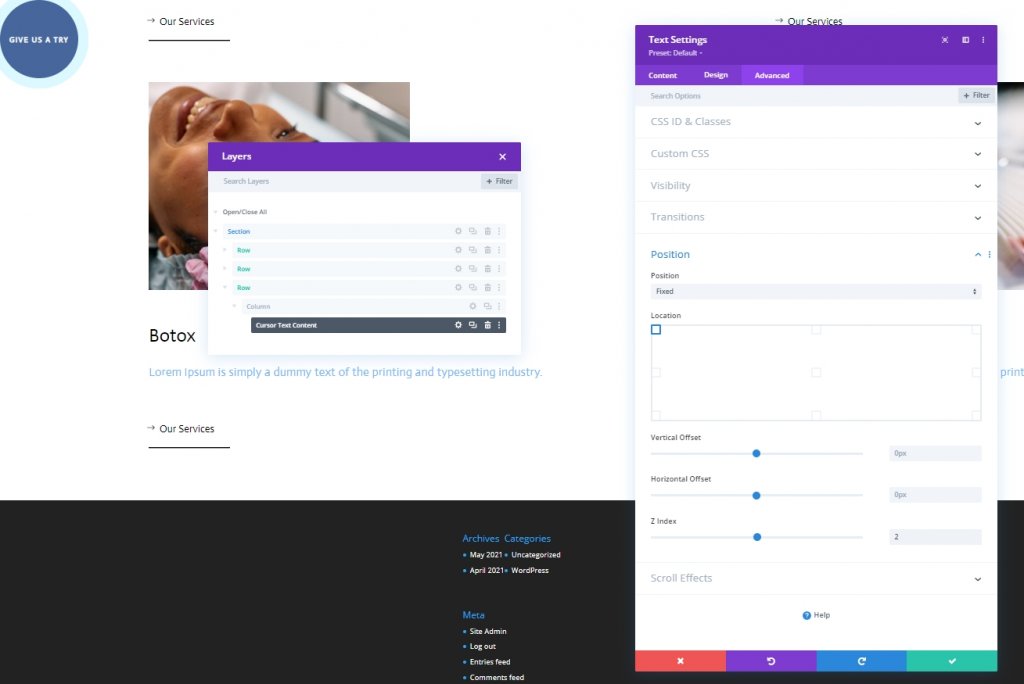
위치
이제 고급 탭에서 위치 섹션을 약간 변경하여 이 모듈을 마칠 것입니다.
- 위치: 고정
- 위치: 왼쪽 상단
- Z 인덱스: 2

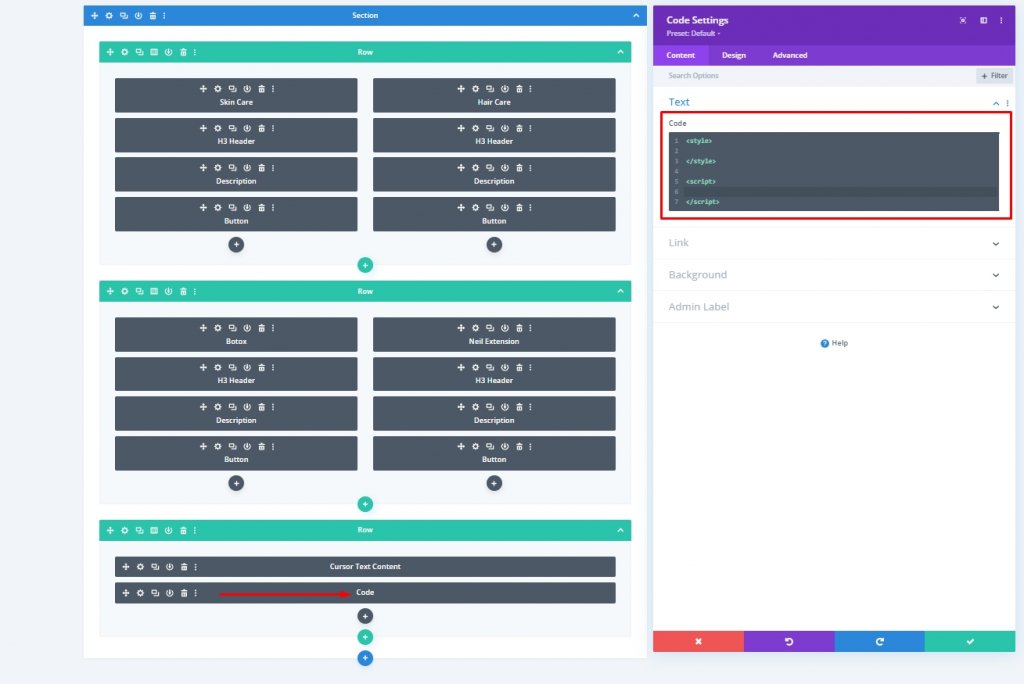
추가: 코드 모듈
이제 마지막 텍스트 모듈 아래에 코드 모듈을 추가합니다. 코드 모듈 내부에 스타일 및 스크립트 태그를 추가합니다.

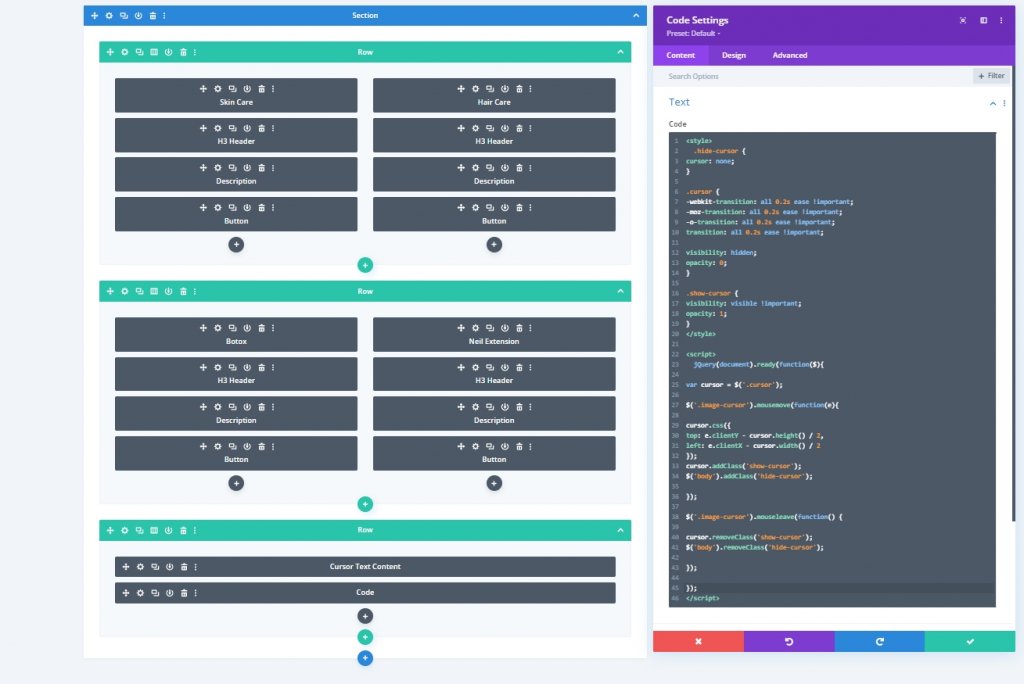
CSS 코드 추가
Style 안에 다음 CSS 코드를 붙여넣습니다.
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}jQuery 코드 추가
스크립트 내부에 다음 CSS 코드를 붙여넣습니다 .
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
최종 결과
최종 디자인은 다음과 같습니다. Stunning!
결론
오늘의 튜토리얼은 웹사이트에 보다 인터랙티브한 디자인을 가져올 수 있는 방법을 기반으로 했습니다. Divi 는 디자인을 깨끗하고 화려하게 만들어 웹사이트에 더 많은 방문자의 관심을 끌 수 있는 엄청난 기회를 제공합니다. 오늘의 튜토리얼이 마음에 드셨기를 바라며, 그렇다면 공유가 굉장할 것입니다!




