시그니처 테마인 Divi는 기본 모듈 라이브러리에 대한 다양한 스타일 옵션을 제공하여 사용자가 웹 사이트의 시각적 측면을 광범위하게 제어할 수 있도록 해줍니다. 또한 Divi는 다양한 애니메이션 효과를 통해 웹 페이지에 모션을 통합하는 기능을 제공합니다.

이 게시물에서는 호버 효과, 스크롤 효과, 애니메이션 효과 및 고정 기능을 다루는 Divi 의 기본 Call to Action 모듈 내의 애니메이션 설정 활용에 대해 자세히 설명합니다.
이 튜토리얼은 특히 랜딩 페이지 레이아웃을 사용하여 작업하는 Divi 마케팅 대행사 레이아웃 팩의 섹션을 다시 만드는 데 중점을 둡니다.
레이아웃 설치
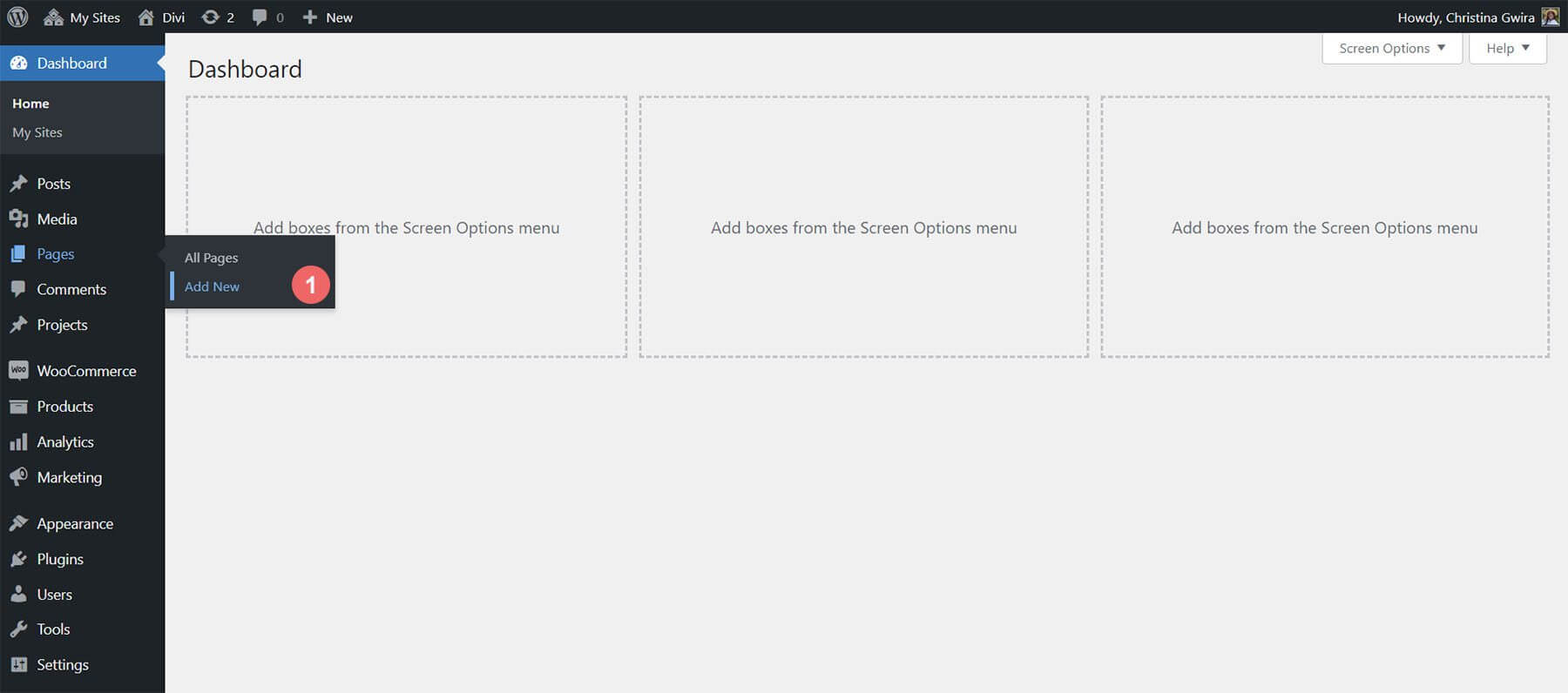
시작하려면 WordPress에서 새 페이지를 만드세요. 페이지로 이동한 다음 새로 추가를 클릭하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
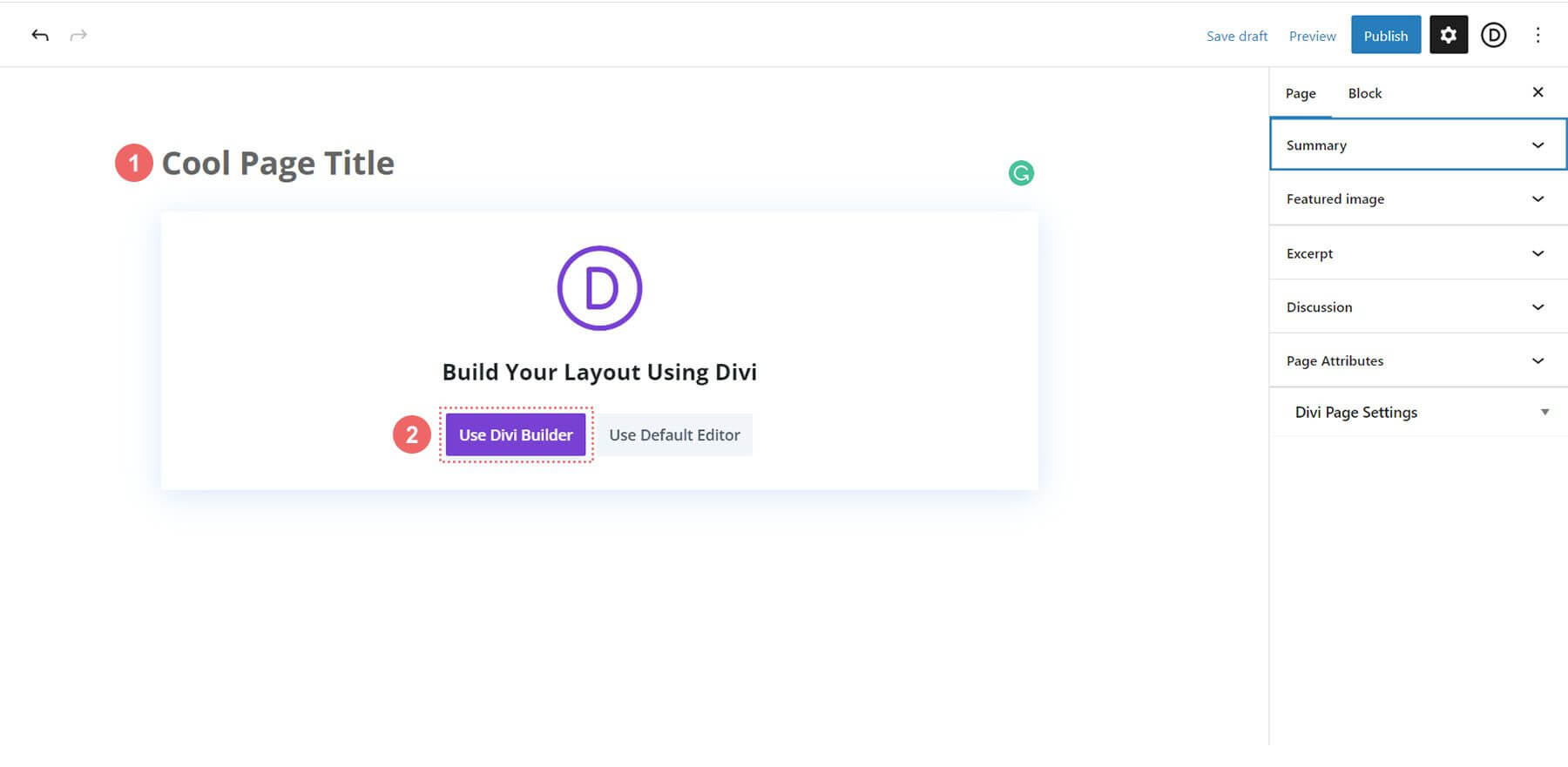
편집기에서 페이지 제목을 지정하세요. Divi Builder 사용을 클릭하세요.

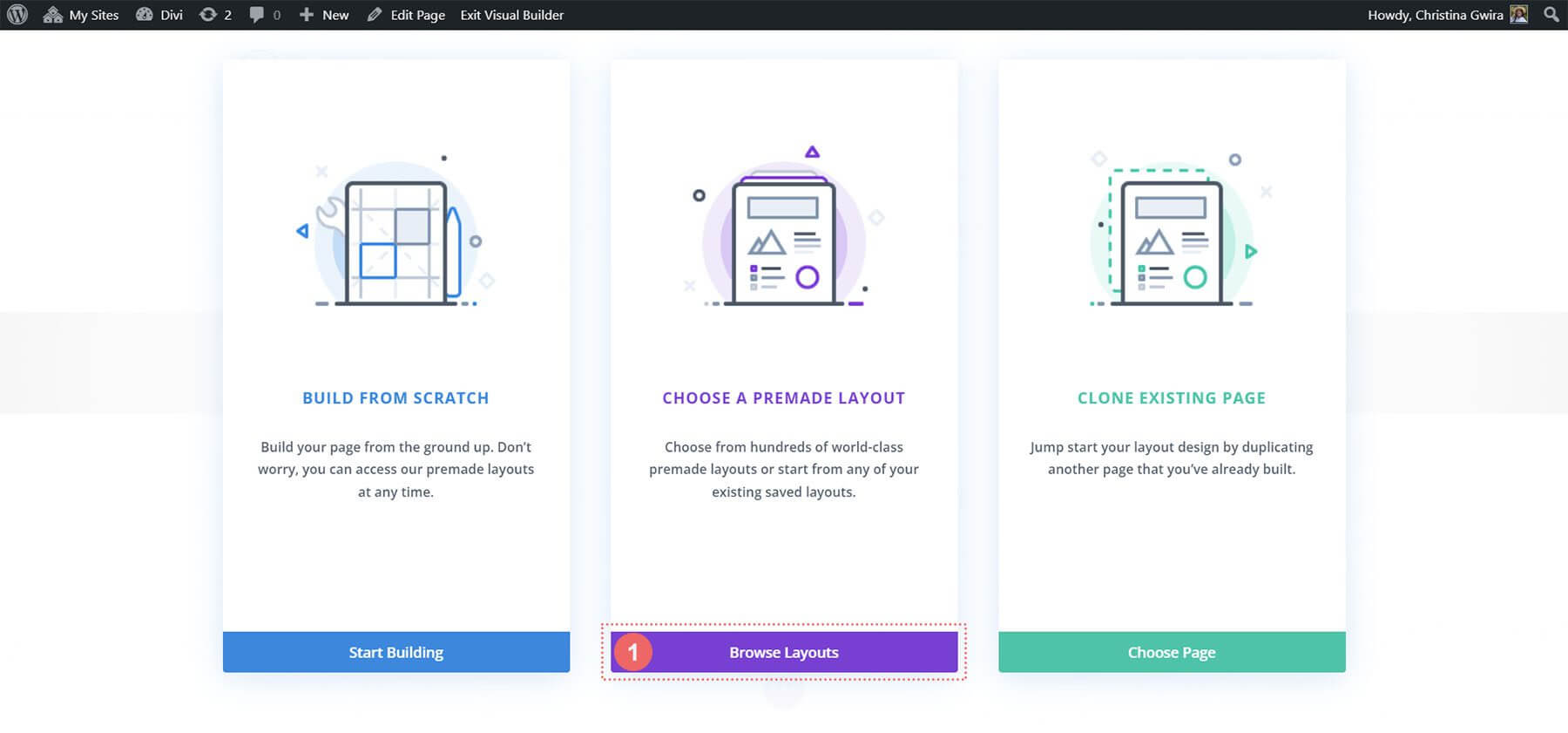
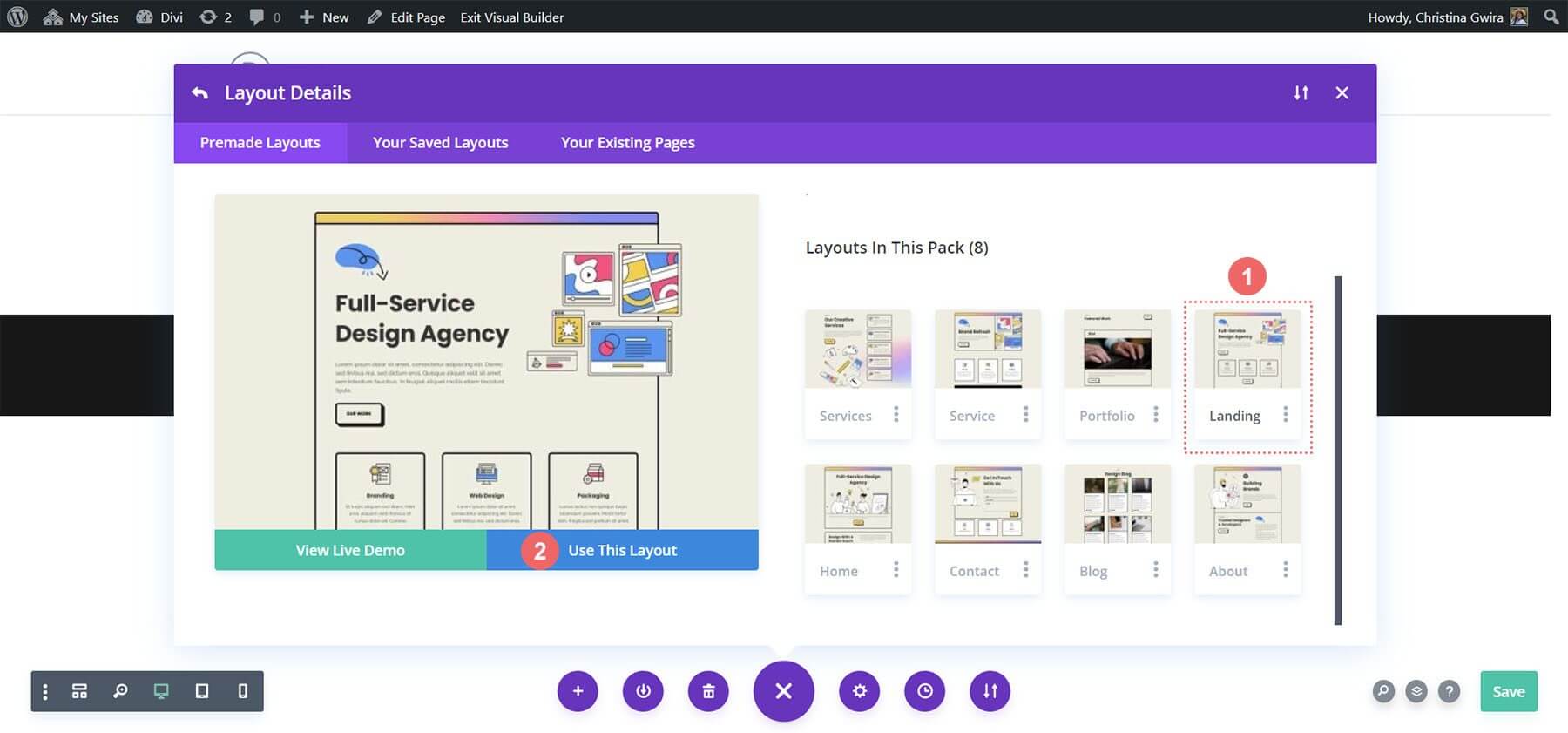
레이아웃 찾아보기를 선택합니다. 마케팅 대행사 레이아웃 팩을 선택하세요.

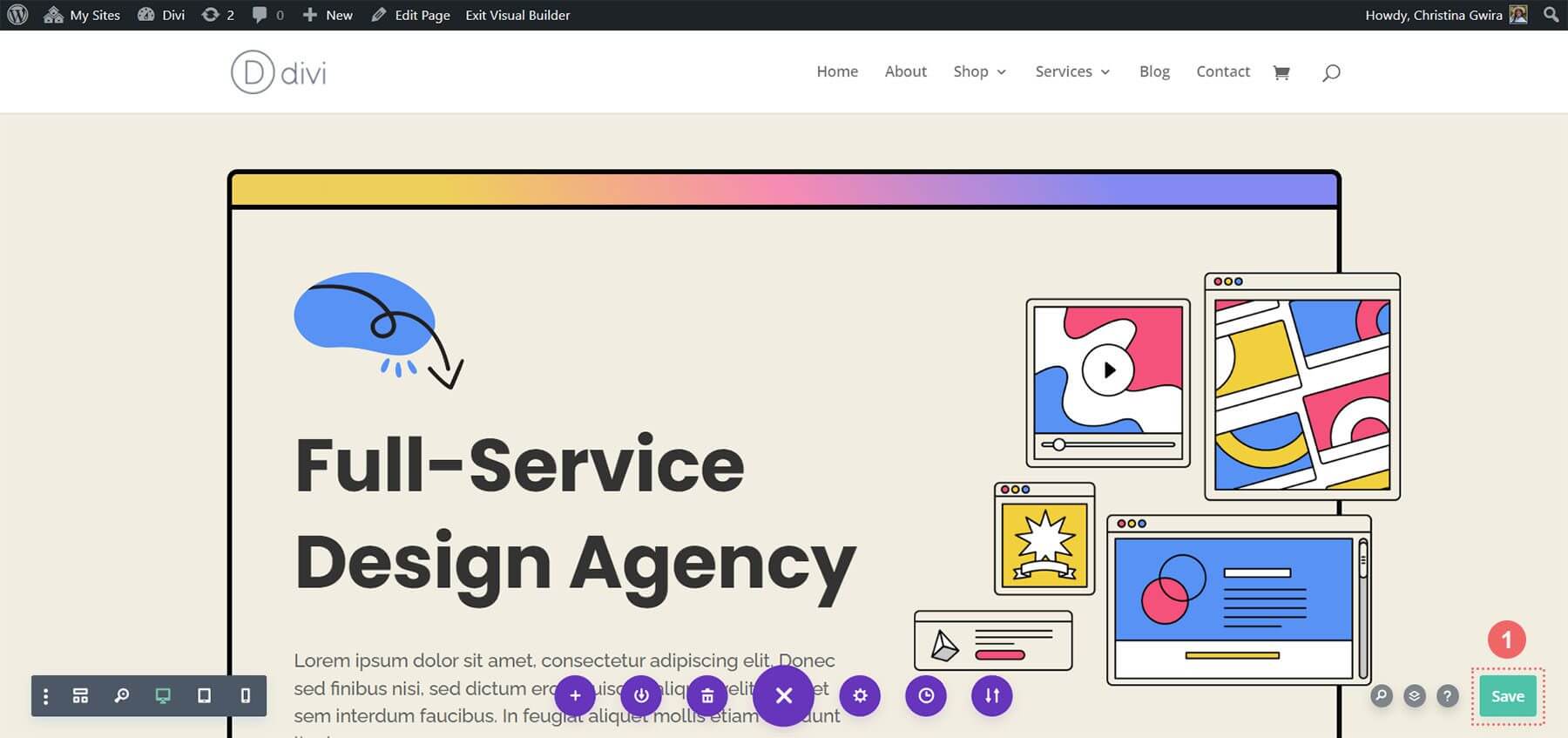
랜딩 페이지 레이아웃을 선택합니다. 이 레이아웃 사용을 클릭합니다.

변경 사항을 저장합니다.

이제 첫 번째 클릭 유도 문구를 추가해 보겠습니다.
CTA 모듈 추가
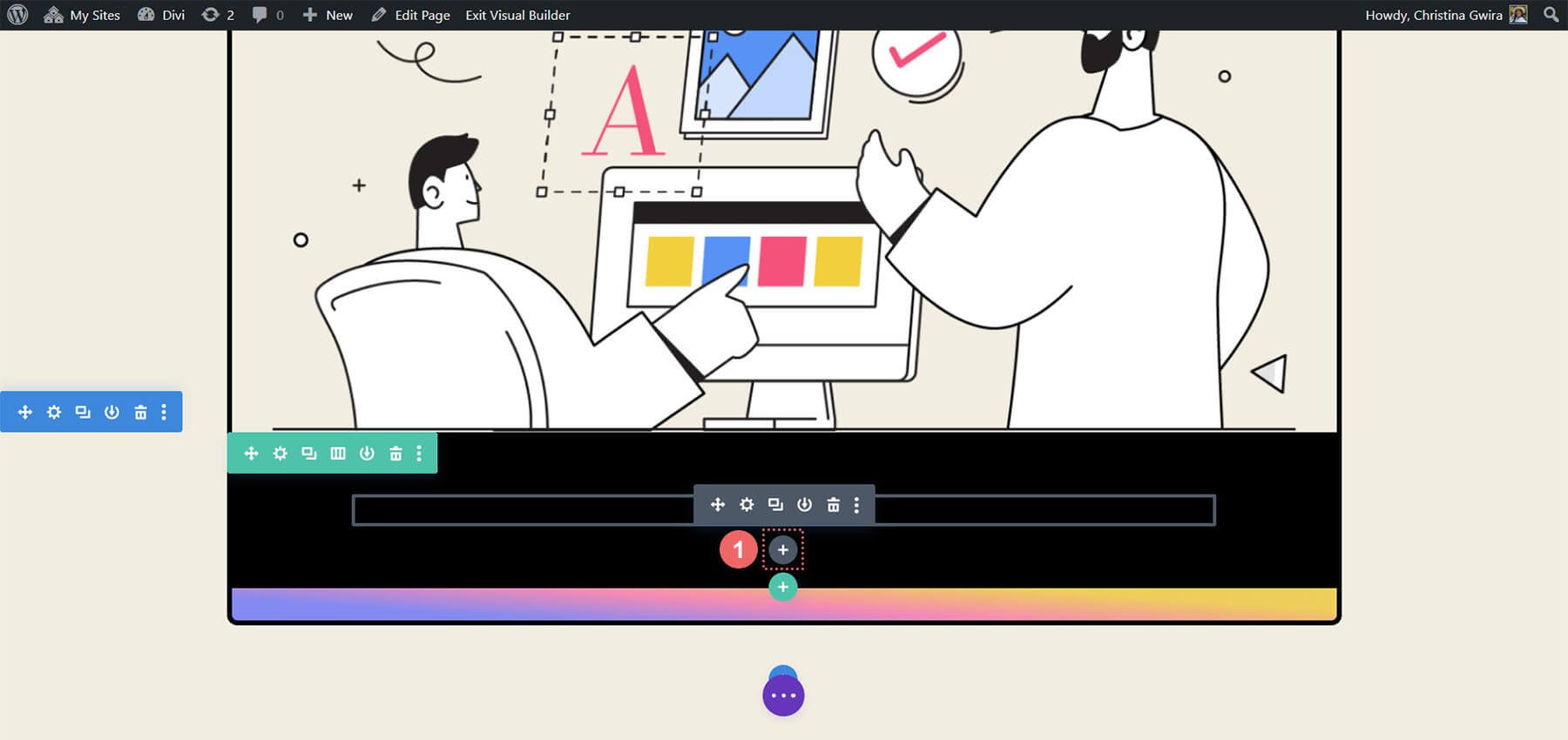
이 튜토리얼에서는 이 섹션의 텍스트 및 버튼 모듈이 행동 촉구 모듈로 대체됩니다.

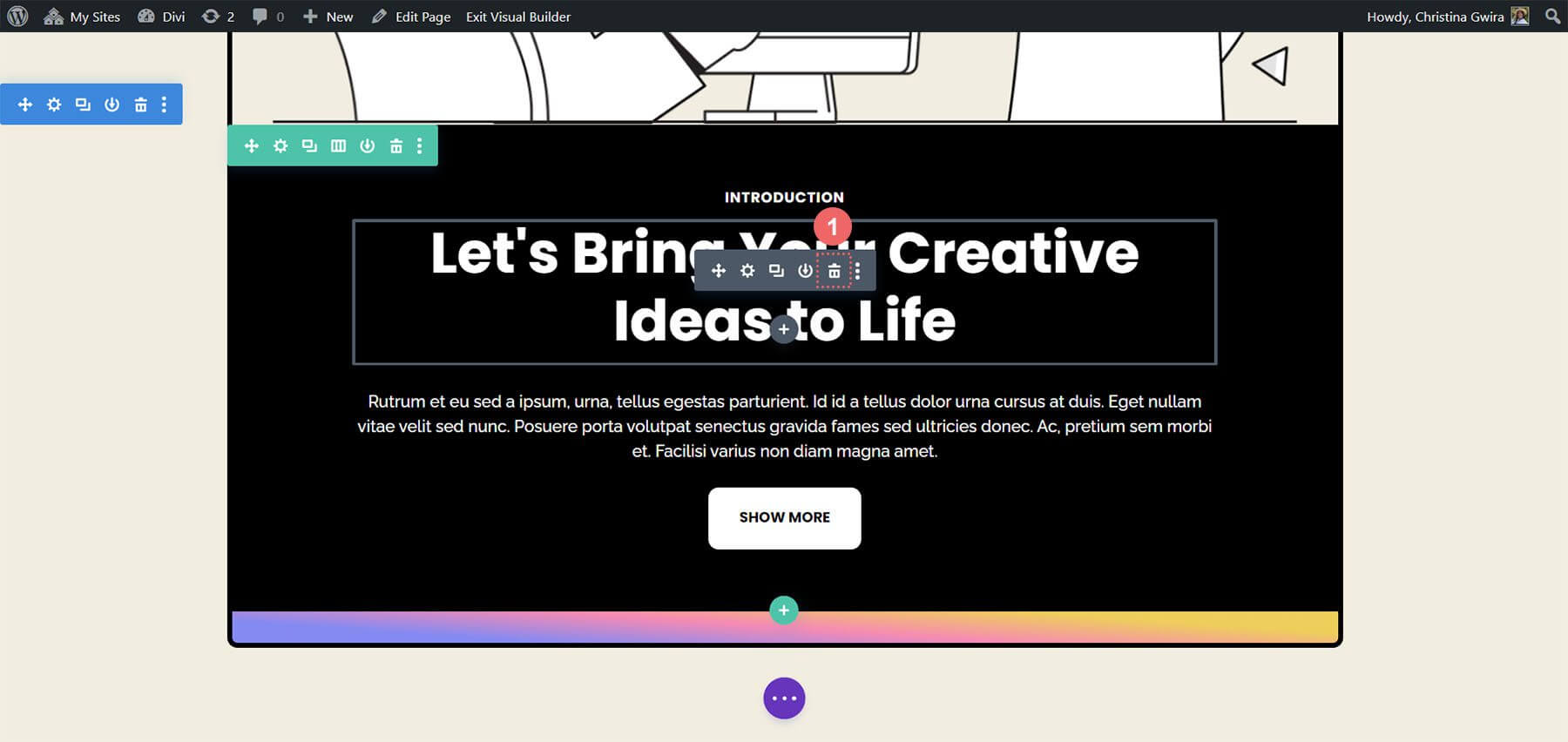
시작하려면 각 모듈 위로 마우스를 이동하고 회색 팝아웃 메뉴에서 휴지통 아이콘을 클릭하여 기존 모듈을 삭제하세요. "소개"라는 라벨이 붙은 텍스트 모듈을 유지하십시오.

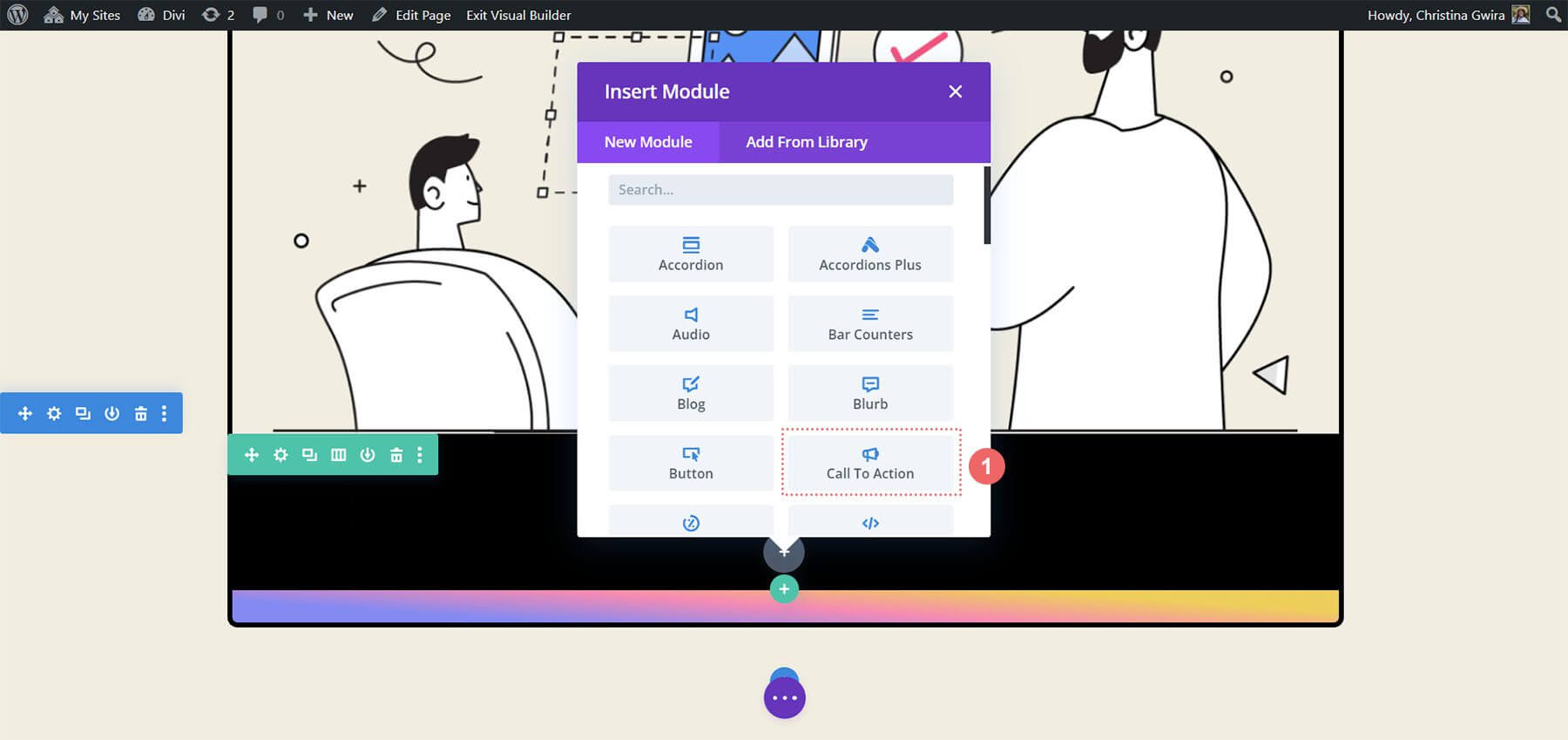
다음으로, 텍스트 모듈 위에 마우스를 놓고 회색 더하기 아이콘을 클릭하여 행에 클릭 유도 문구 모듈을 추가합니다. 모듈 팝업에서 행동 촉구 모듈 아이콘을 선택합니다.

추가한 후에는 레이아웃에 맞게 행동 촉구 모듈을 사용자 정의하세요.

스타일링 CTA 모듈
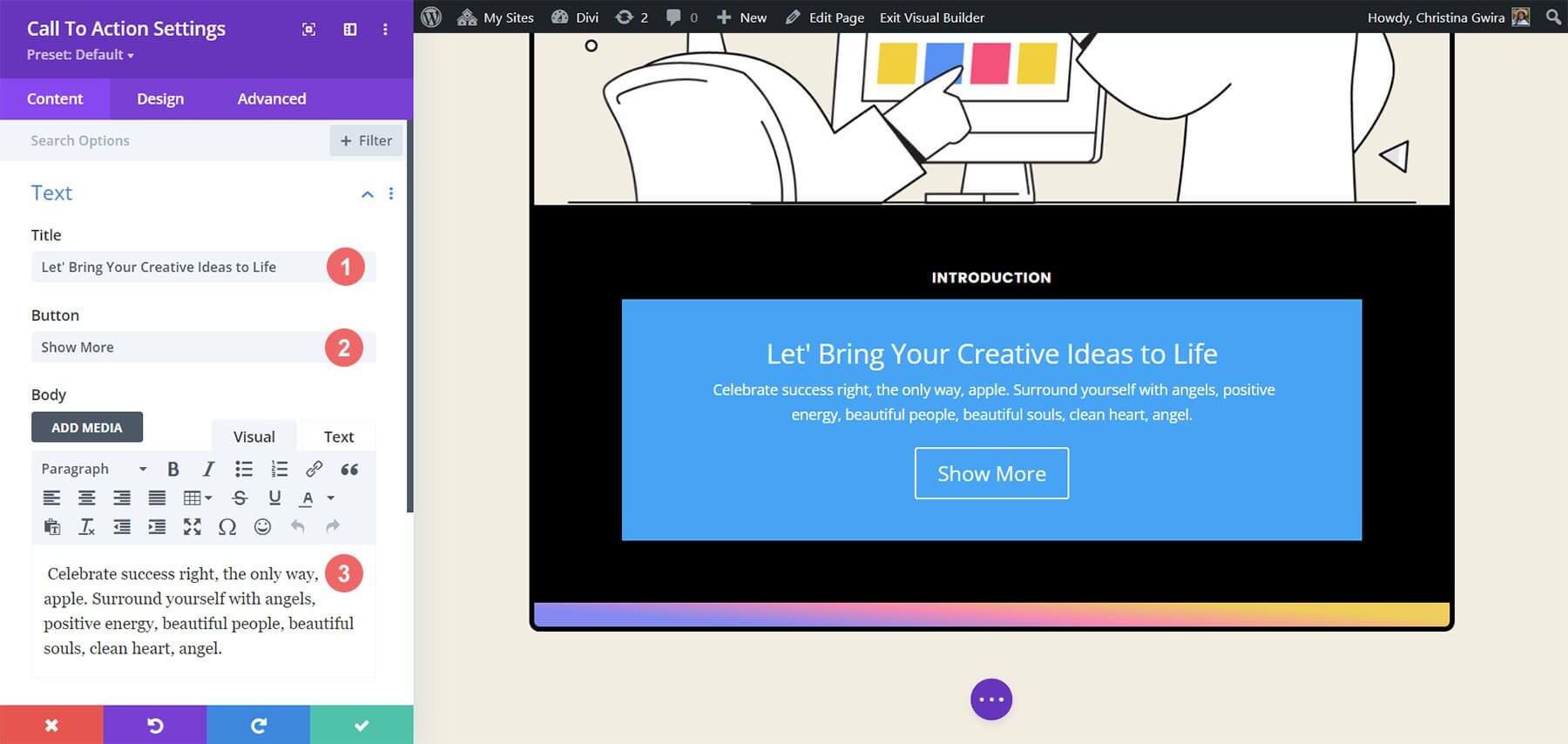
원본 모듈의 기존 콘텐츠는 새로 통합된 행동 촉구 모듈에 복제됩니다. 이 콘텐츠는 제목, 버튼, 본문에 대해 지정된 필드에 삽입됩니다.

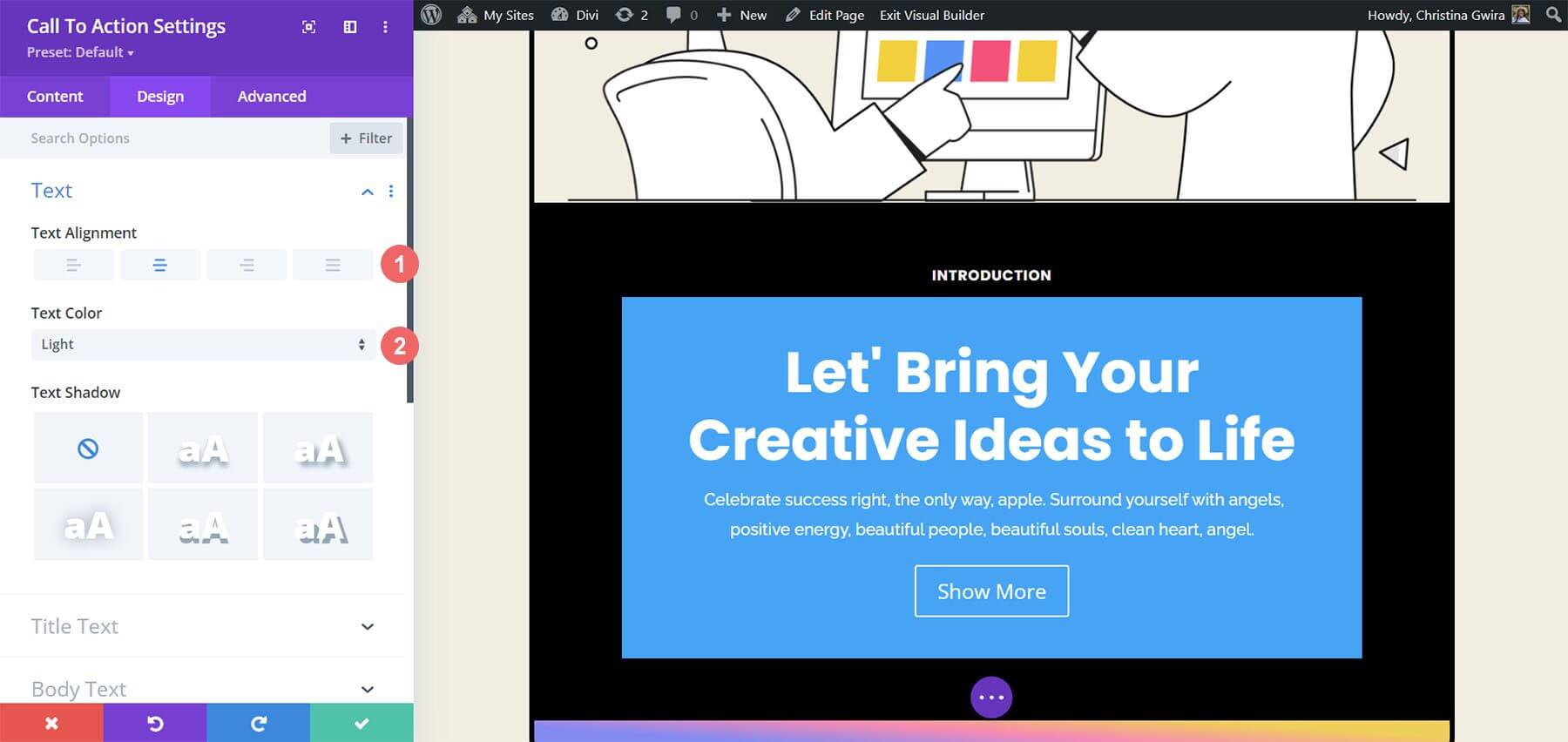
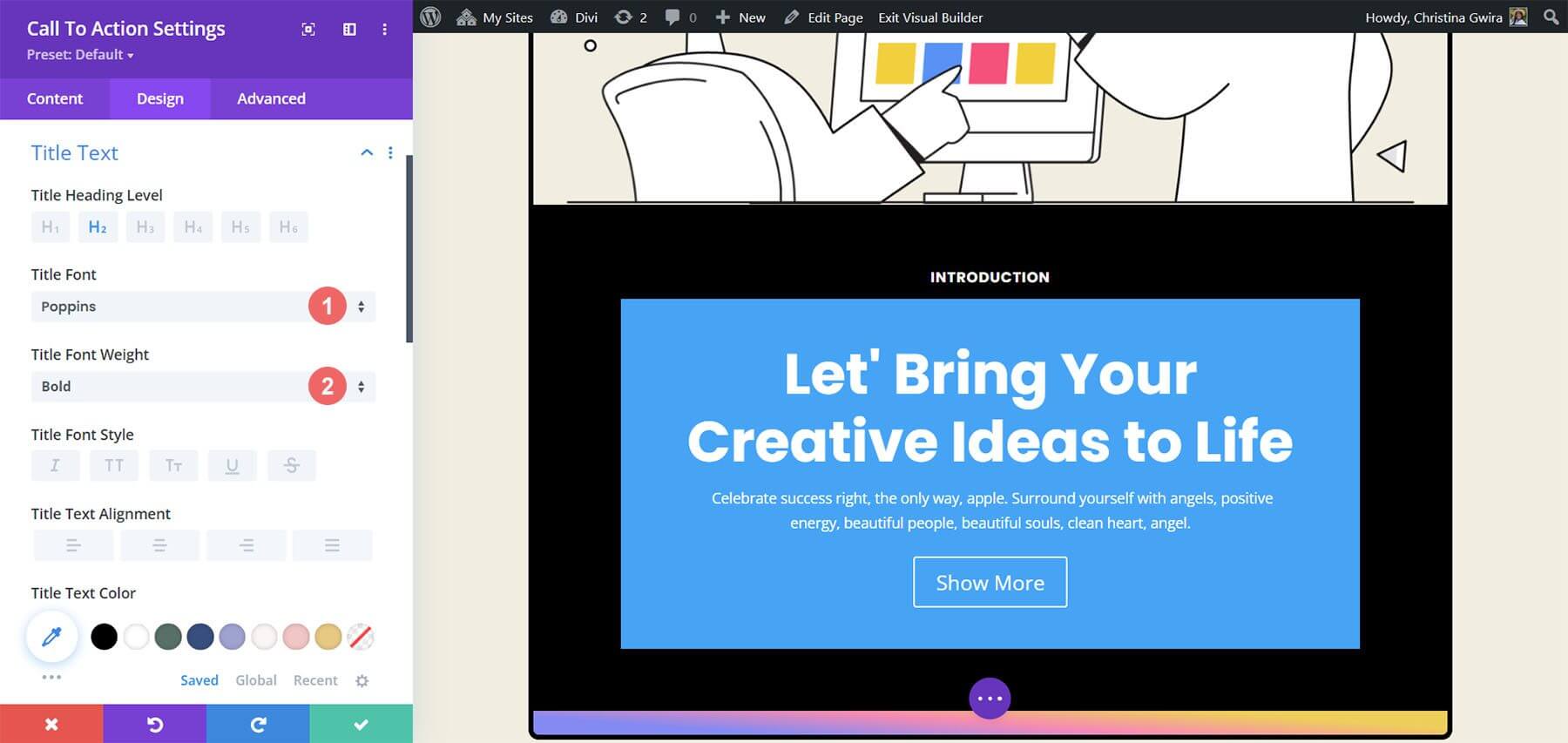
모듈의 모양을 사용자 정의하려면 행동 촉구 모듈의 디자인 탭으로 이동하십시오. 텍스트의 정렬과 색상을 구성하는 것부터 시작하세요. 텍스트를 중앙에 정렬하고 색상을 Light로 설정합니다.

제목 텍스트 사용자 정의를 위해 다음 설정을 사용해야 합니다.
- 타이틀 폰트: Poppins
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기: 55px
- 제목 줄 높이: 1.2em

이전에 활용된 텍스트와 유사한 점이 눈에 띕니다. 스타일 지침은 Divi 마케팅 대행사 레이아웃 팩에서 파생됩니다.
또한 모듈에 지정된 설정을 사용하여 본문 텍스트의 스타일을 지정하는 데 주의를 기울일 것입니다.
본문 설정 -
- 본문 글꼴: Raleway
- 본문 글꼴 두께: 일반
- 본문 텍스트 크기: 16px
- 바디 라인 높이: 1.8em

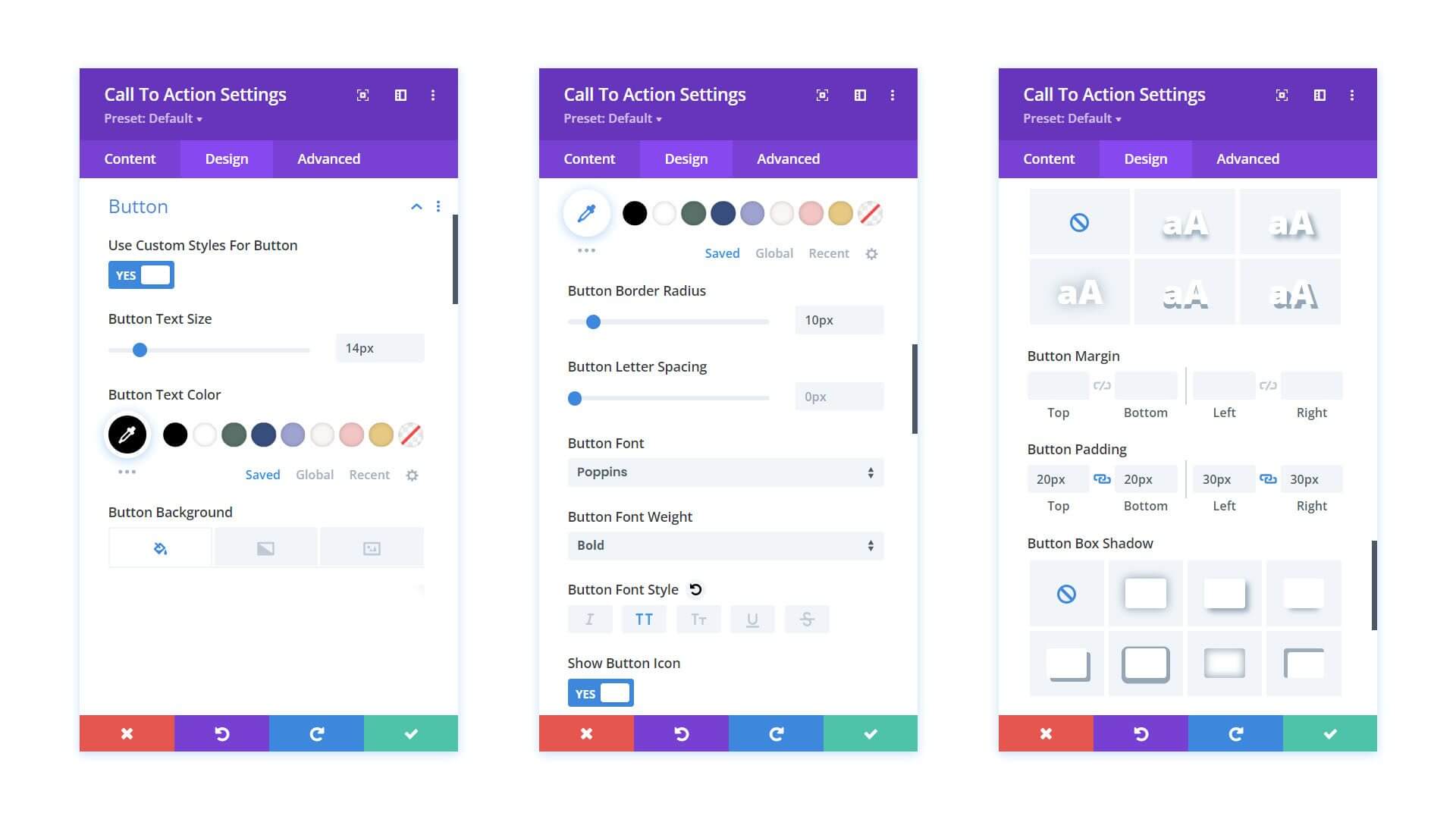
다음으로, 지정된 설정을 적용하여 행동 촉구 모듈 버튼을 사용자 정의합니다.
버튼 설정:
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #000000
- 버튼 배경: #ffffff
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 10px
- 버튼 글꼴: Poppins
- 버튼 글꼴 두께: 굵게
- 버튼 패딩: 상단 및 하단 - 20px , 왼쪽 및 오른쪽 - 30px

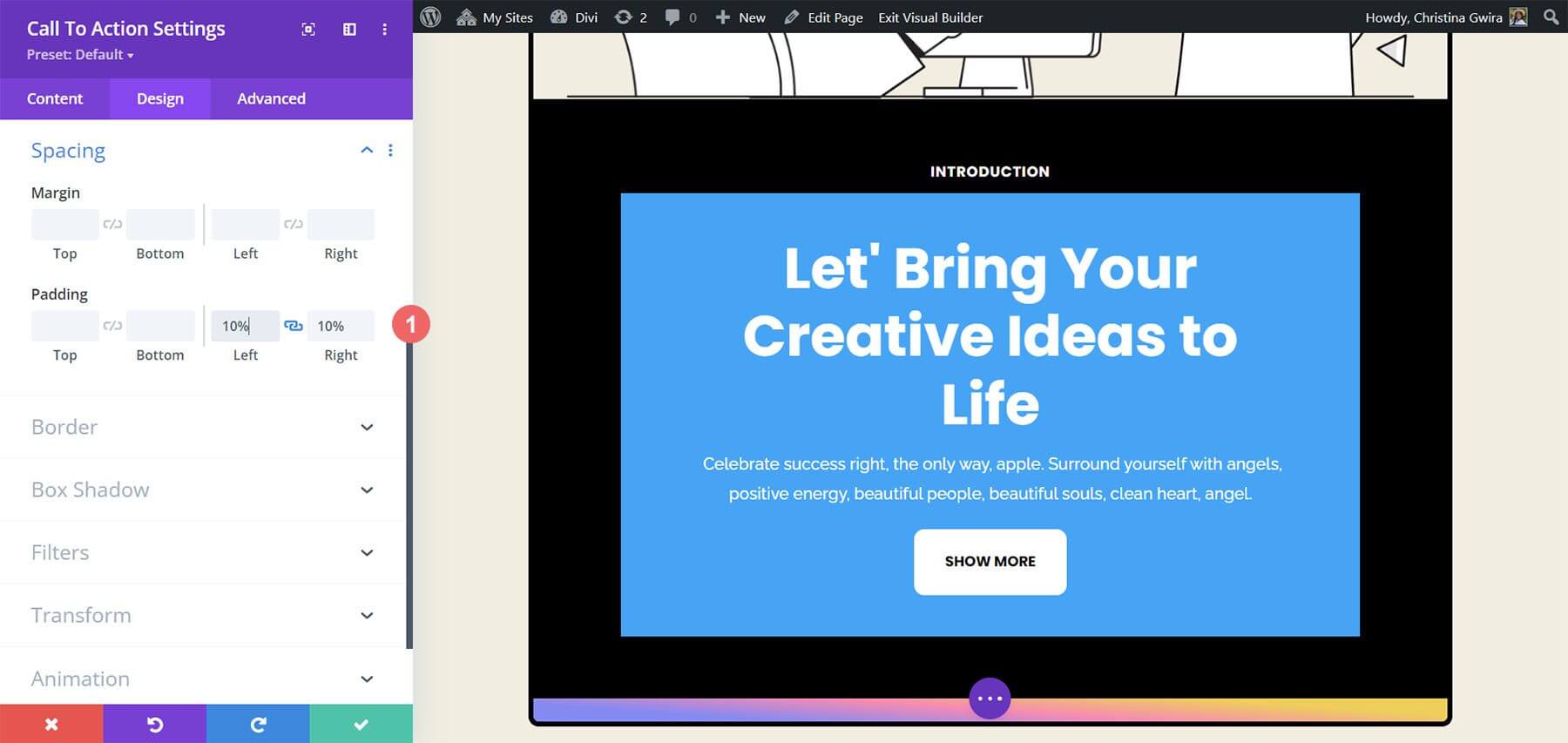
디자인 탭으로 이동하기 전에 행동 유도 모듈 내에서 패딩을 조정하는 것이 좋습니다. 간격 탭으로 이동하여 왼쪽 및 오른쪽 패딩을 모두 10%로 설정하면 됩니다.

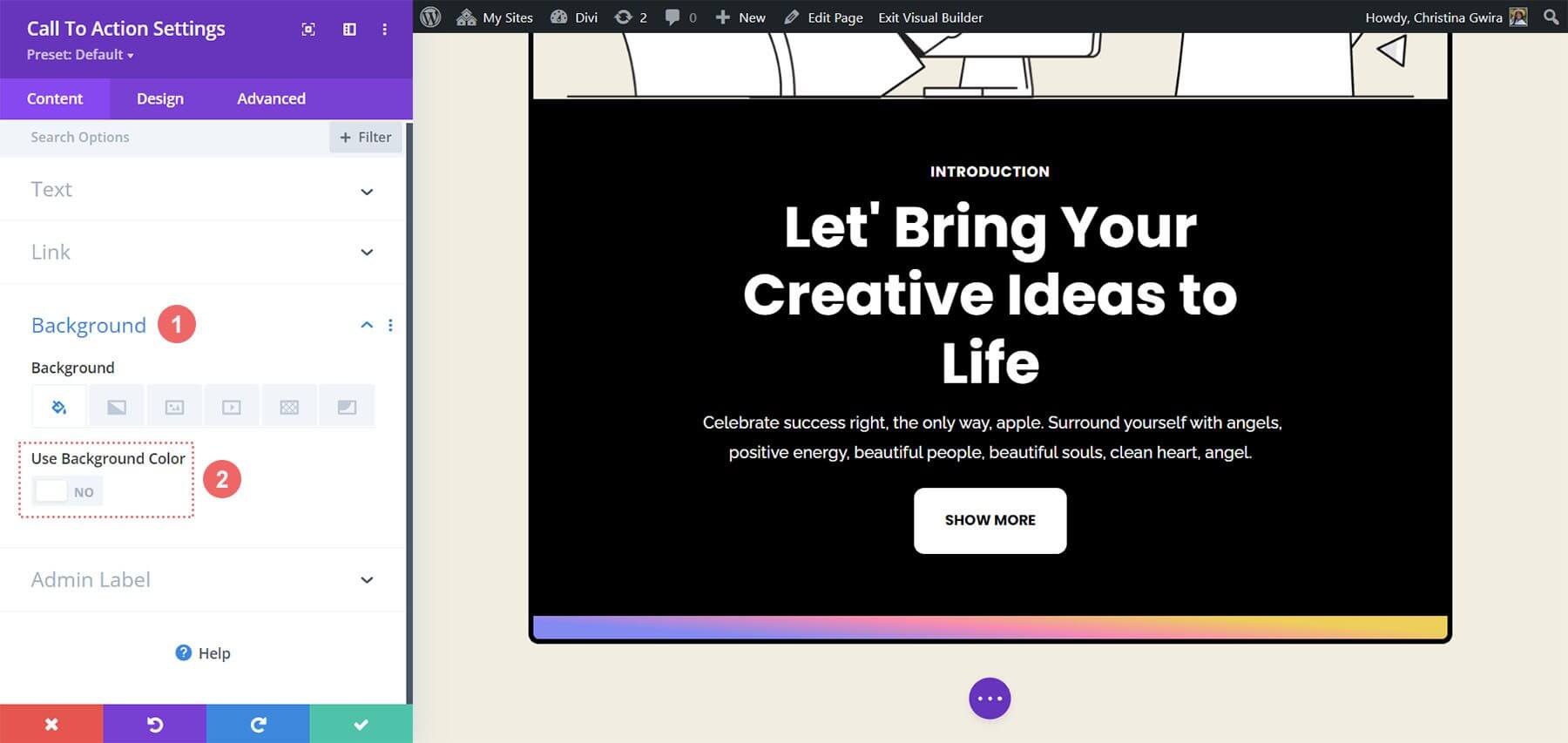
모듈 스타일을 지정한 후 콘텐츠 탭으로 이동합니다. 여기에서 배경 탭에 액세스하고 배경색 사용 토글을 선택 취소하여 기본 배경색을 제거합니다.

마지막으로 녹색 확인 표시를 클릭하고 Call to Action 모듈을 닫아 변경 사항을 저장하는 것을 잊지 마십시오.
모듈의 호버 효과 애니메이션
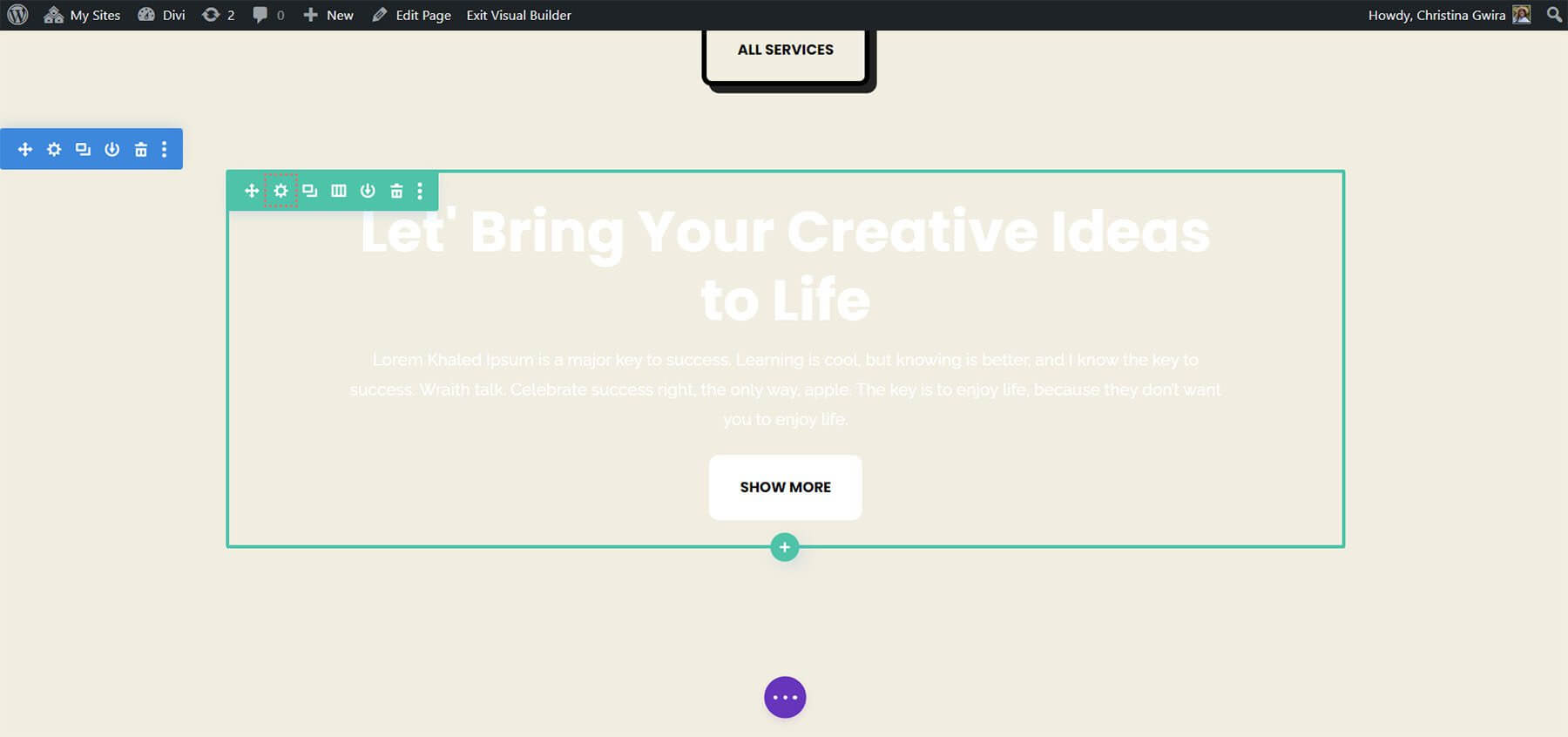
우리는 첫 번째 행동 촉구 모듈에 작은 호버 애니메이션을 추가하기 시작할 것입니다. 우리의 노력의 결과가 아래에 표시됩니다.
호버 설정
최근 스타일이 지정된 Call to Action 모듈의 모듈 설정으로 이동하여 시작합니다.

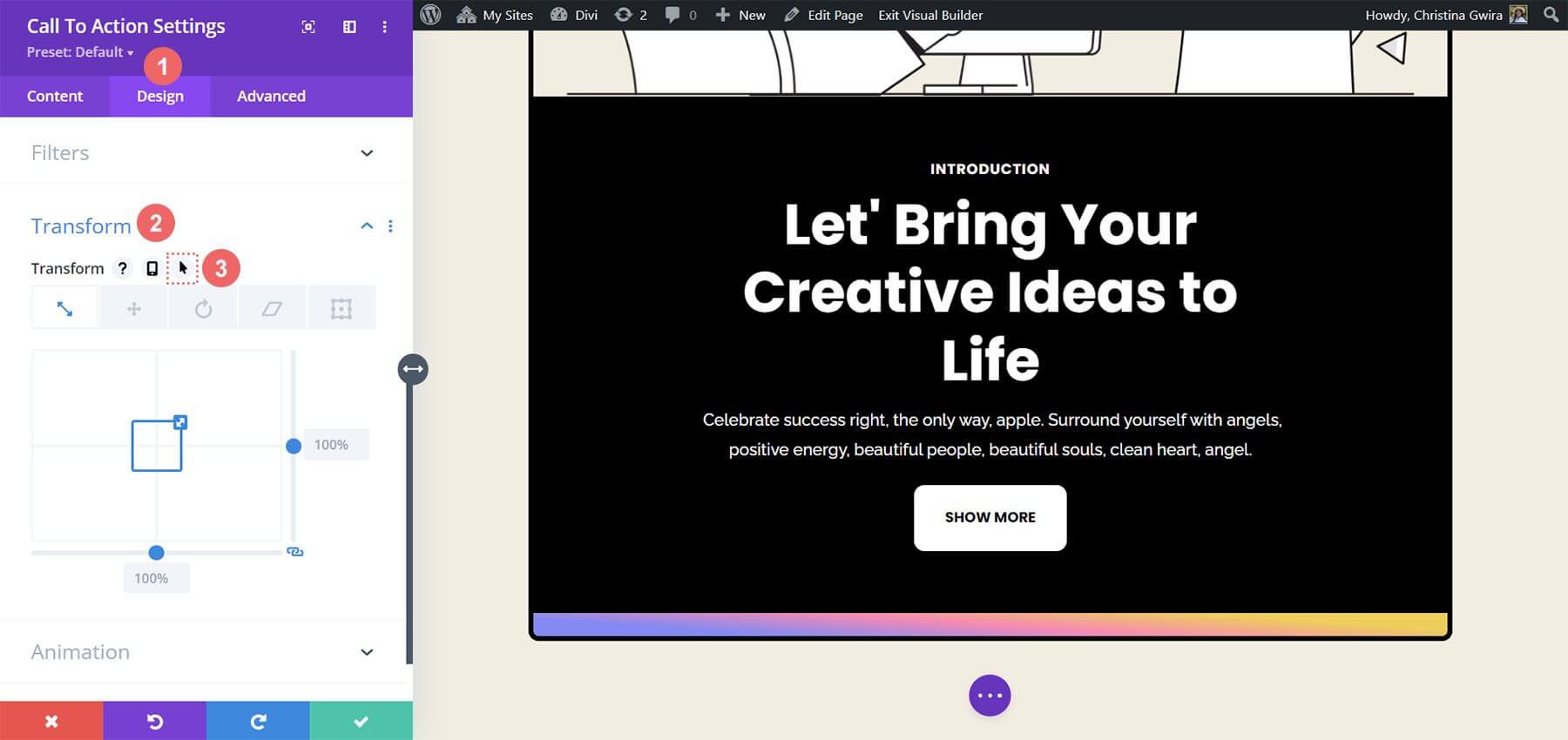
그런 다음 디자인 탭을 선택합니다. 마지막으로 변환 탭으로 이동합니다. 여기가 이 모듈의 호버 효과를 켜는 곳입니다. 변환 섹션에서 변환 위로 마우스를 가져가면 플라이아웃 메뉴가 나타납니다.
메뉴에서 포인터 아이콘을 클릭하세요. 이 기호를 사용하면 해당 항목 위로 마우스를 가져갈 때 활성화되는 여러 변형 선택 항목을 조정할 수 있습니다.

다양한 항목과 옵션에 대해 동일한 호버 효과를 활성화하는 Divi의 기능은 많은 놀라운 기능 중 하나입니다. 이 경우 모듈 위로 마우스를 가져가면 모듈 크기가 5%씩 커지도록 하겠습니다.
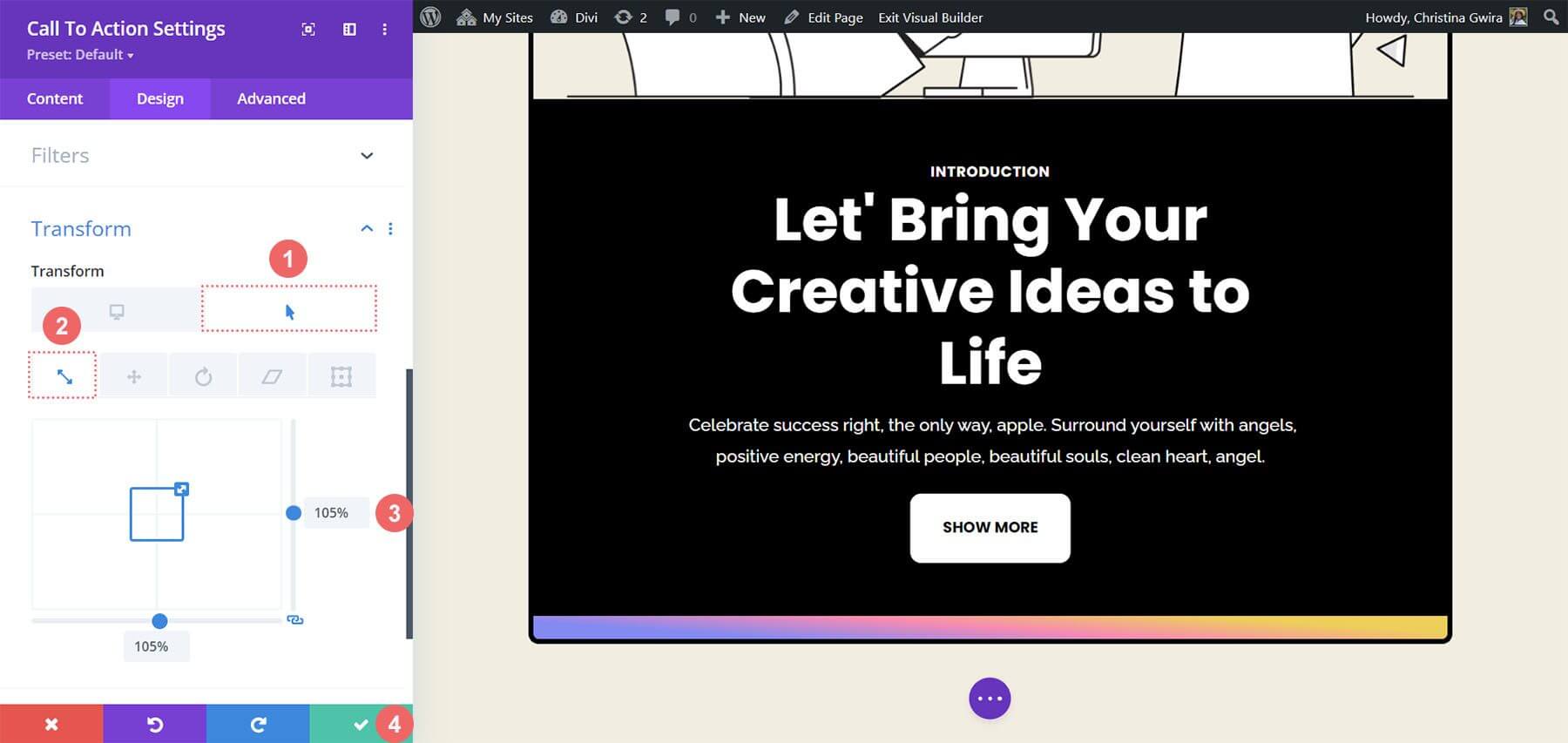
호버 탭을 선택하는 것부터 시작하겠습니다. 이는 모듈을 변경하는 데 사용할 수 있는 대안을 제공합니다. 다음으로 Scale 아이콘을 선택하겠습니다. 우리의 목표는 모듈을 전체적으로 더 크게 만드는 것입니다.
그런 다음 모듈이 상승하기를 원하는 금액이 입력됩니다. 지금보다 5% 더 크게 만들고 싶기 때문에 크기 옵션에서 105%를 선택했습니다. 다음으로 수정 사항을 저장합니다.

CTA 모듈에 스크롤 효과 추가
행동 촉구 모듈을 미묘하게 애니메이션화하기 위해 스크롤 효과를 활용하는 방법을 살펴보겠습니다. 이 프로세스는 원활한 통합을 위해 Divi의 기본 기능을 활용합니다.
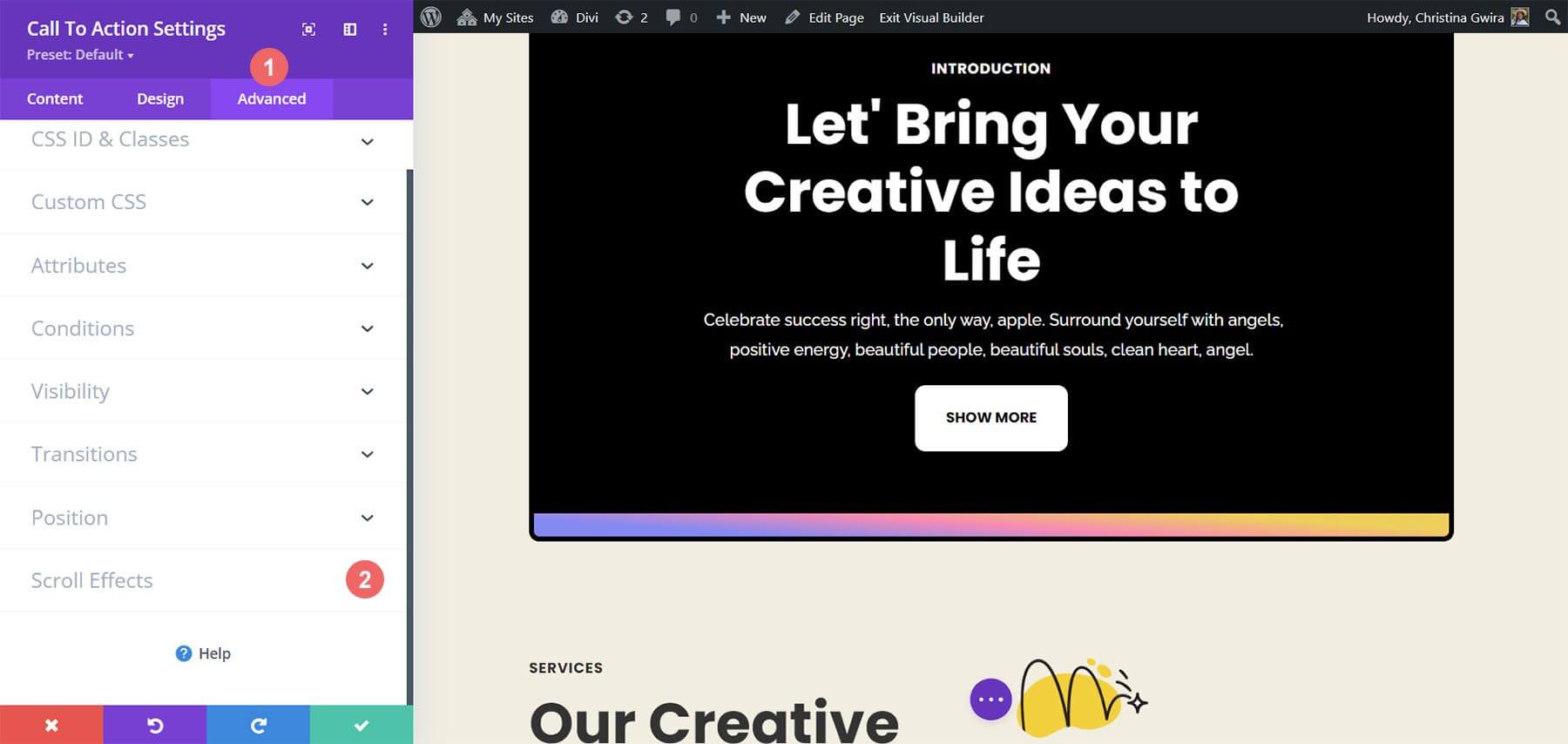
모듈의 고급 탭 내에서 스크롤 효과가 활성화됩니다. 이 탭은 원하는 애니메이션 효과를 얻기 위해 다양한 설정을 조정하는 제어 센터 역할을 합니다.

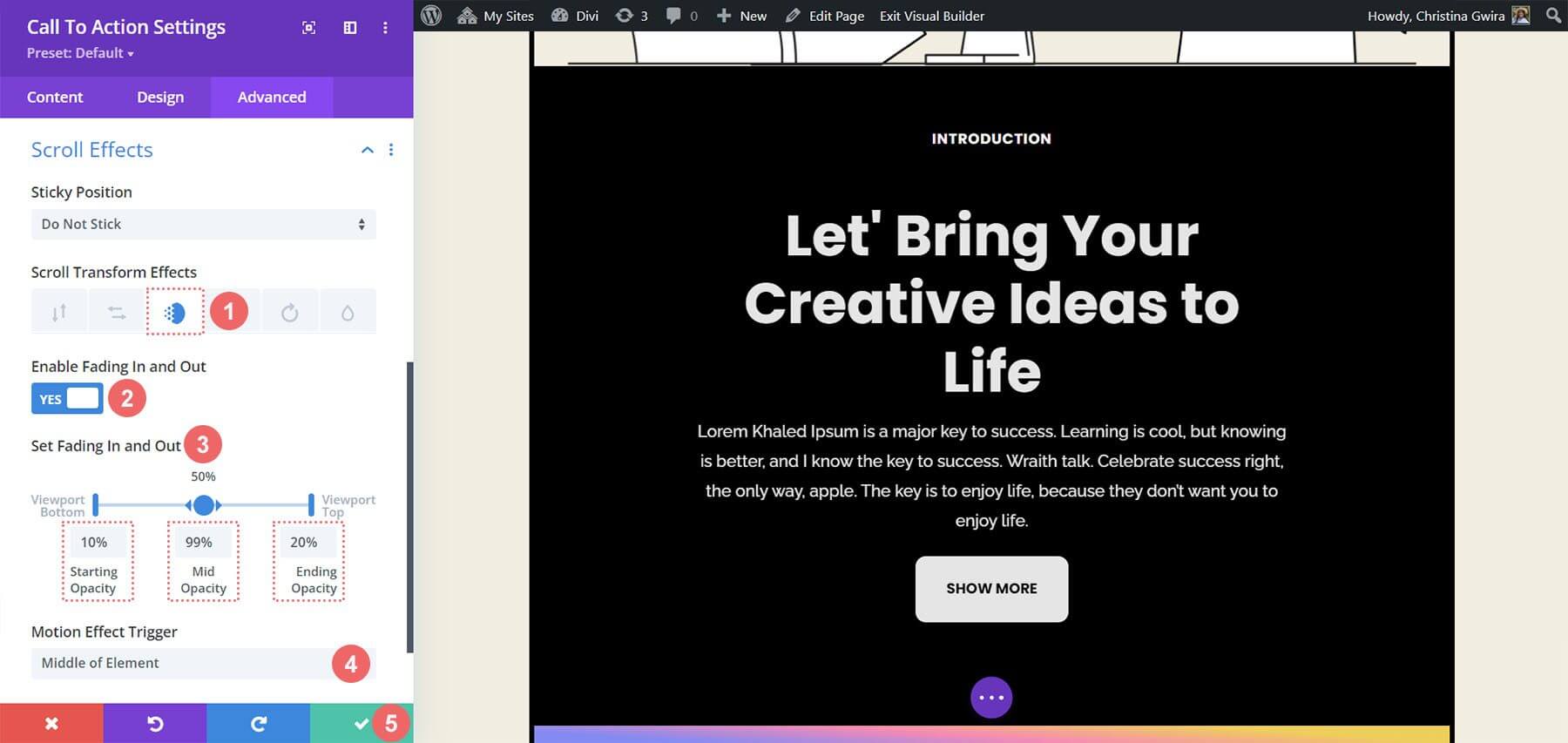
스크롤 효과 탭에 액세스하면 애니메이션을 맞춤화하기 위해 특정 매개변수가 수정됩니다. 이러한 조정에는 고정 위치 및 페이드 인 및 페이드 아웃 스크롤 효과와 같은 설정이 포함됩니다.
애니메이션의 다양한 단계에서 불투명도 수준은 원하는 시각적 효과를 얻는 데 중요합니다.
페이드 인 및 페이드 아웃 설정:
- 시작 불투명도: 10%
- 중간 불투명도: 99%
- 종료 불투명도: 20%
이렇게 세심하게 구성된 설정을 통해 Call to Action 모듈 내에서 세련된 스크롤 효과를 얻을 수 있습니다. 이 미묘한 애니메이션은 사용자 경험을 향상시키고 인터페이스에 정교함을 더해줍니다.

앞으로 이 절차에서는 애니메이션 탭을 사용하여 다른 행동 촉구 모듈의 입구를 애니메이션화하는 방법을 자세히 살펴봅니다. 이 탭은 모듈의 시각적 표현을 개선하고 응집력 있는 사용자 경험을 만들기 위한 추가 사용자 정의 옵션을 제공합니다.
오프닝 애니메이션
모듈의 입구 애니메이션은 화면 뷰포트에 들어갈 때 발생하며, 스크롤 효과는 스크롤 시 모듈과 지속적인 상호 작용을 가능하게 합니다. 스크롤 효과와 달리 입구 애니메이션은 한 번만 활성화되며 스크롤이나 호버링과 같은 후속 상호 작용에서도 반복되지 않습니다.
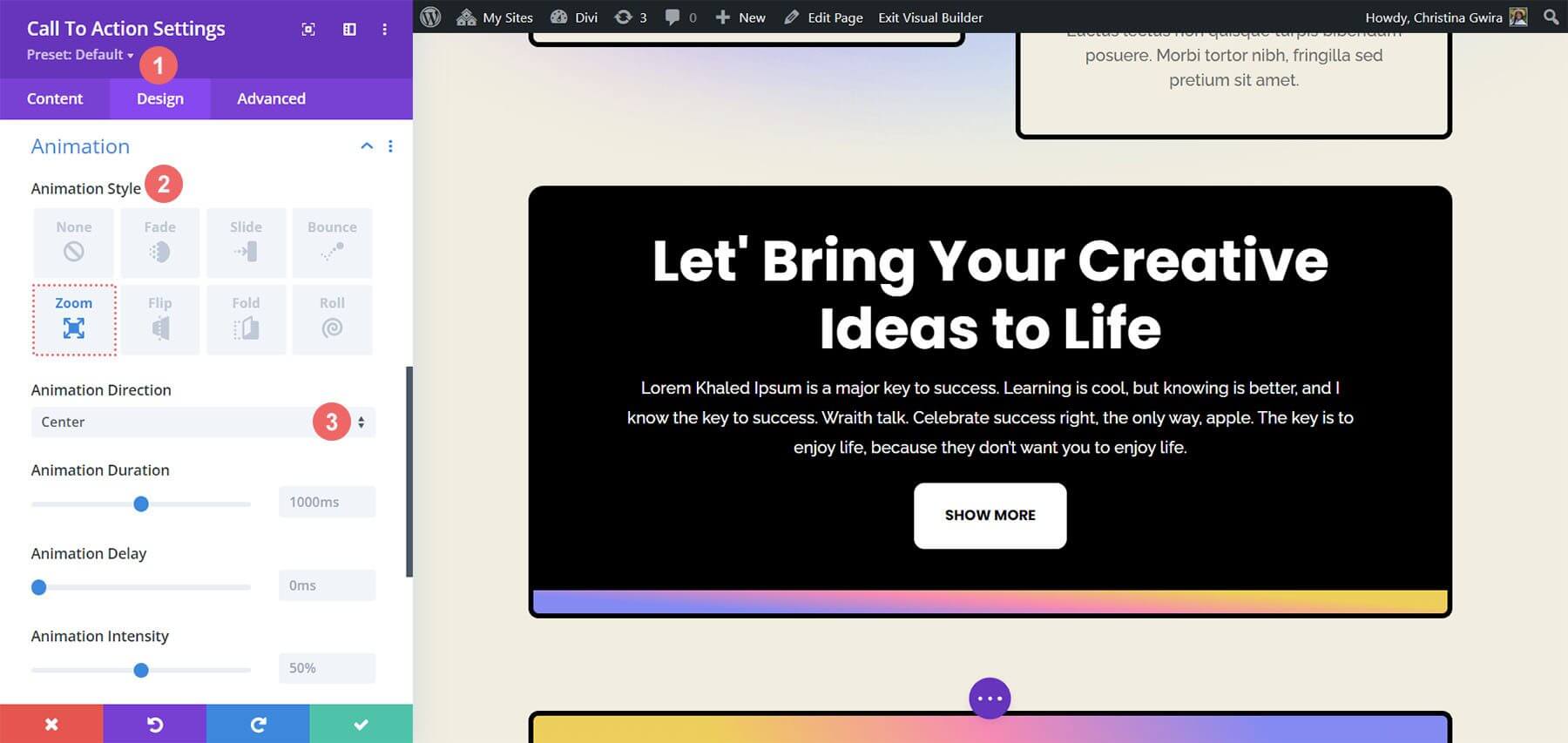
확대/축소 효과를 사용하여 입구 애니메이션을 만들려면:
- 행동 촉구 모듈 설정 창으로 이동합니다.
- 디자인 탭을 클릭하고 애니메이션으로 이동합니다.
- 확대/축소 애니메이션 스타일을 선택합니다.
- 애니메이션 방향을 중앙(기본값)으로 유지하고 다른 설정은 변경하지 않고 그대로 둡니다.

CTA에 대한 끈적한 효과
데모에서는 Divi의 기본 Sticky Effects 활용 방법을 보여줍니다.
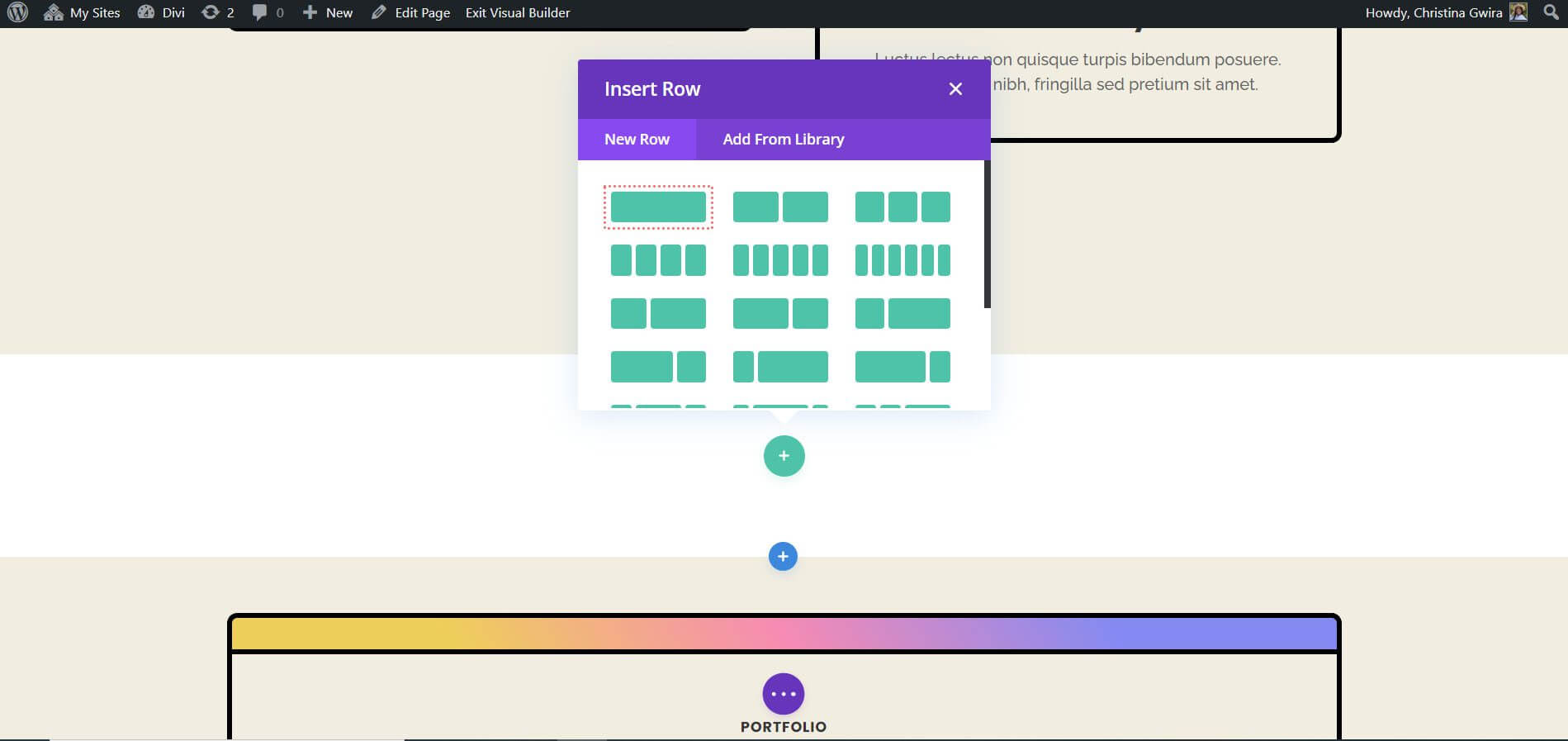
시작하려면 새 행과 섹션을 만들어야 합니다.
- 새 섹션을 시작하려면 파란색 더하기 아이콘을 클릭하세요.
- 1열 행 레이아웃을 선택합니다.

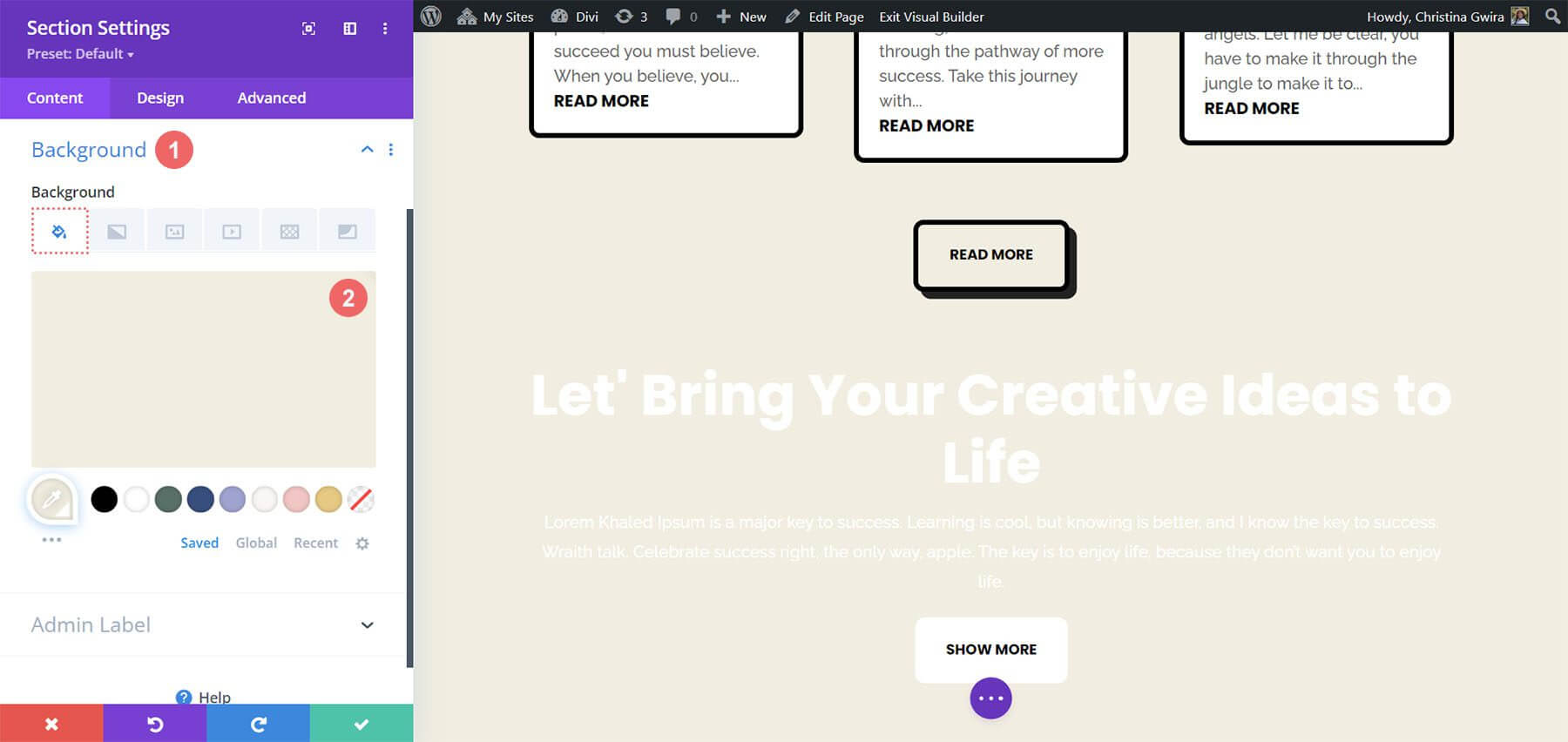
사전 제작된 행동 촉구 모듈을 활용하고 새 모듈 추가 창을 닫습니다. 톱니바퀴 아이콘을 클릭하여 섹션 설정에 액세스하여 시작하세요.

그런 다음 배경 탭으로 이동하여 배경색을 #f1ede1로 설정합니다.

끈적한 행동 유도 모듈의 올바른 작동을 보장하려면 간격 설정을 추가하는 것이 필수적입니다. 디자인 탭을 클릭하고 간격 섹션으로 스크롤합니다. 이 단계는 고정 애니메이션을 관찰할 수 있는 충분한 공간을 확보하는 데 중요합니다.
섹션 간격 설정:
- 여백 상단: 0px
- 패딩 상단: 0px
- 하단 패딩: 300px

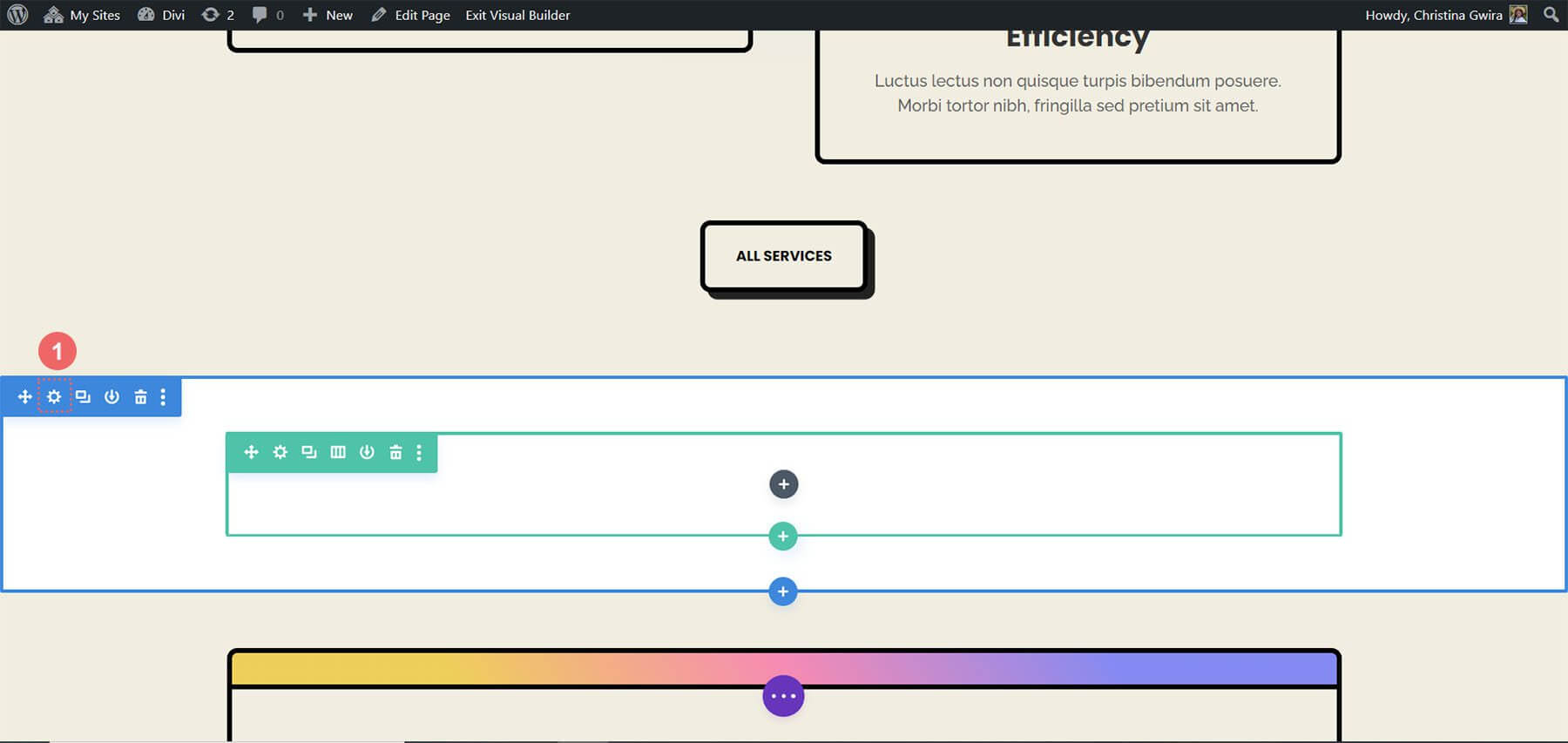
이러한 매개변수를 입력한 후 녹색 체크 표시를 클릭하여 작업을 저장할 수 있습니다. 이제 섹션 행 내에서 고정 효과를 켜겠습니다. 처음에는 톱니바퀴 버튼을 클릭하여 행 설정에 액세스합니다.
이러한 매개변수를 입력한 후 녹색 확인 표시를 클릭하여 작업을 저장할 수 있습니다. 이제 섹션 행 내부에서 끈적이 효과를 활성화하겠습니다. 행 옵션에 액세스하려면 먼저 기어 버튼을 선택합니다.

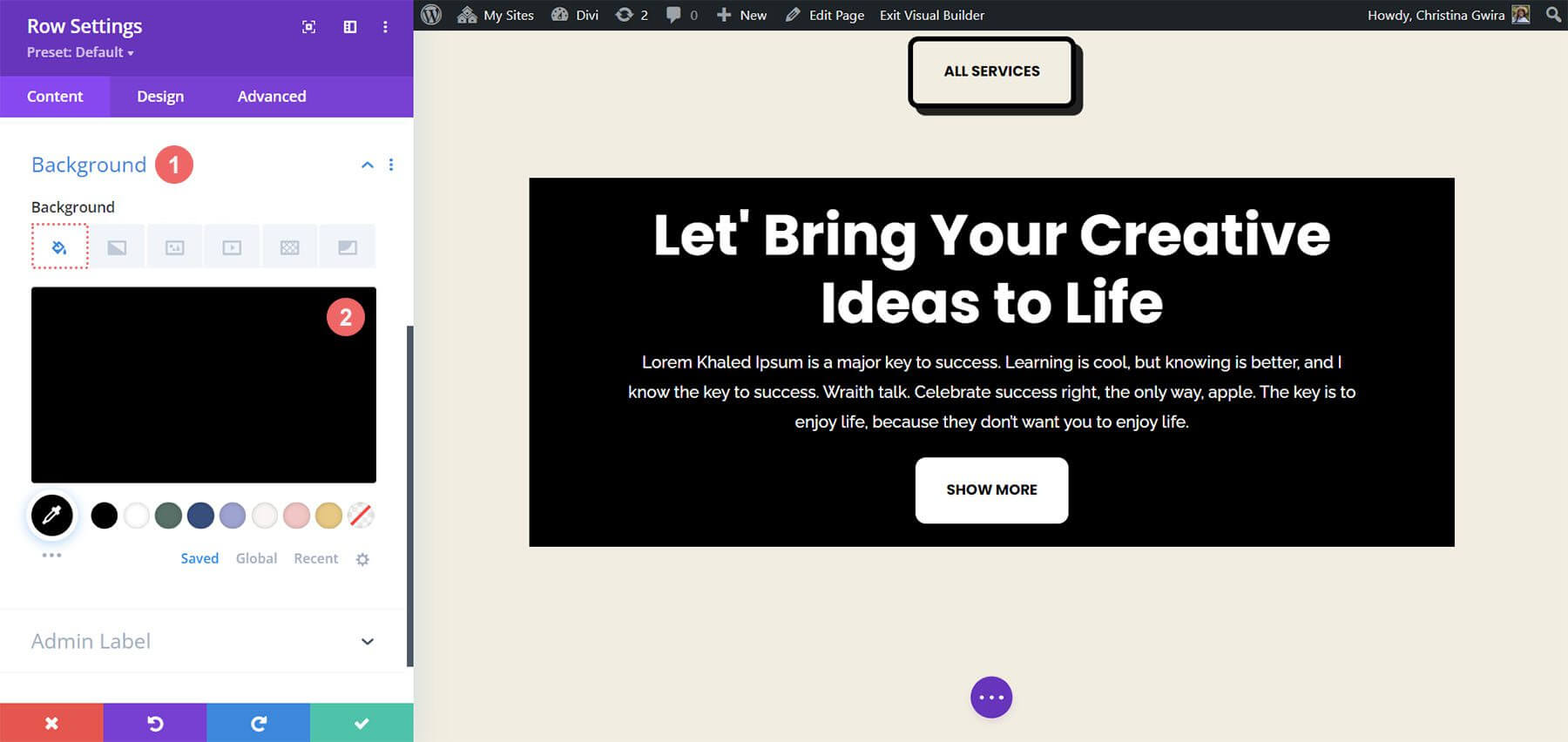
고급 탭에 액세스하기 전에 행의 배경색을 조정해 보겠습니다. 배경 탭으로 이동하여 섹션에서 했던 것처럼 배경색으로 #000000을 선택합니다.

결과적으로 우리 행은 과정 시작 시 만든 Call to Action 모듈과 유사합니다. 그러나 이 행을 가장자리까지 확장하려면 여백과 패딩을 사용합니다. 이렇게 하면 스티커 효과가 덜 눈에 띄고 웹 사이트 방문자에게 시각적으로 더 매력적으로 보일 것입니다.
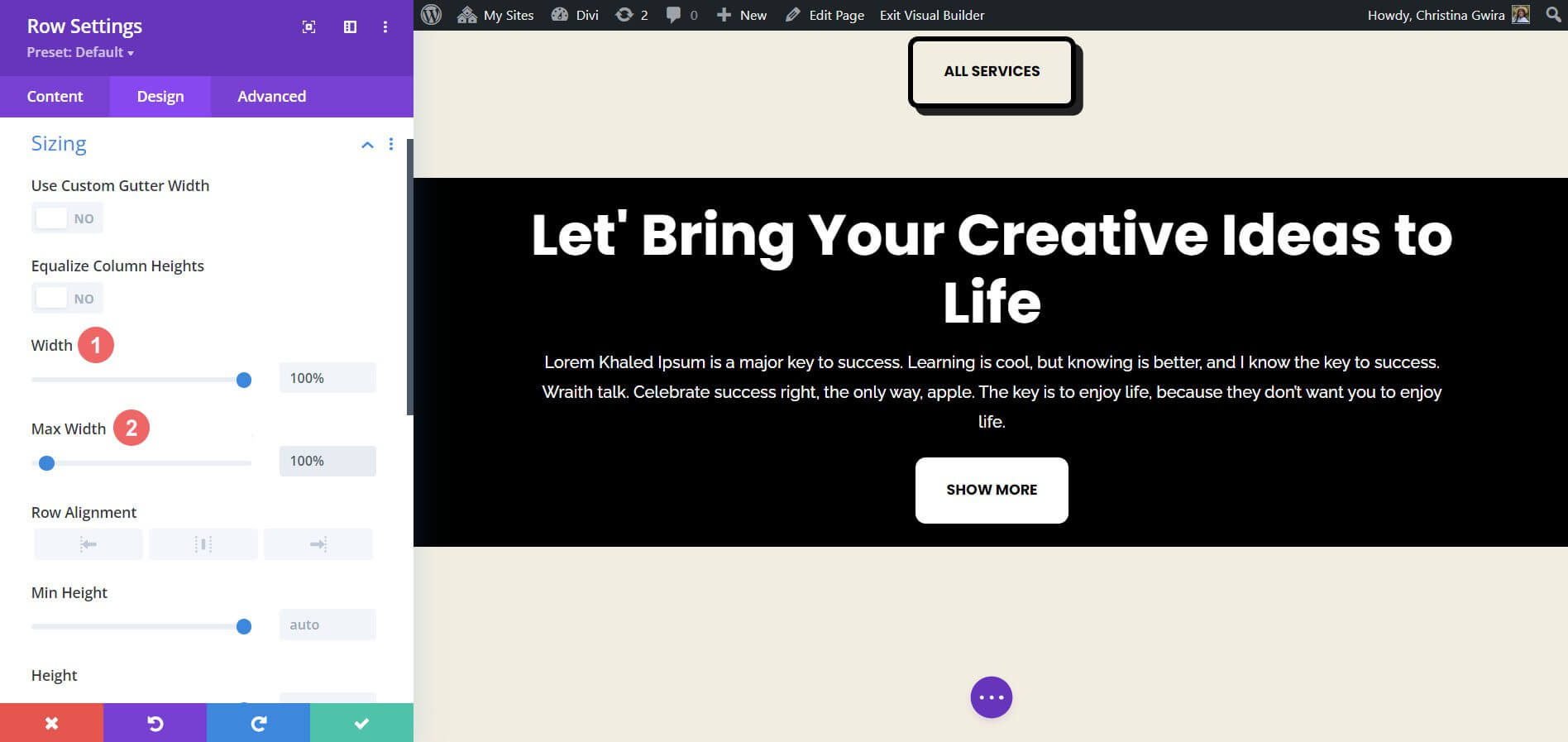
이제 디자인 탭 아래에서 크기 조정 탭을 선택합니다. 그러면 너비와 최대 너비가 모두 100%로 설정됩니다.

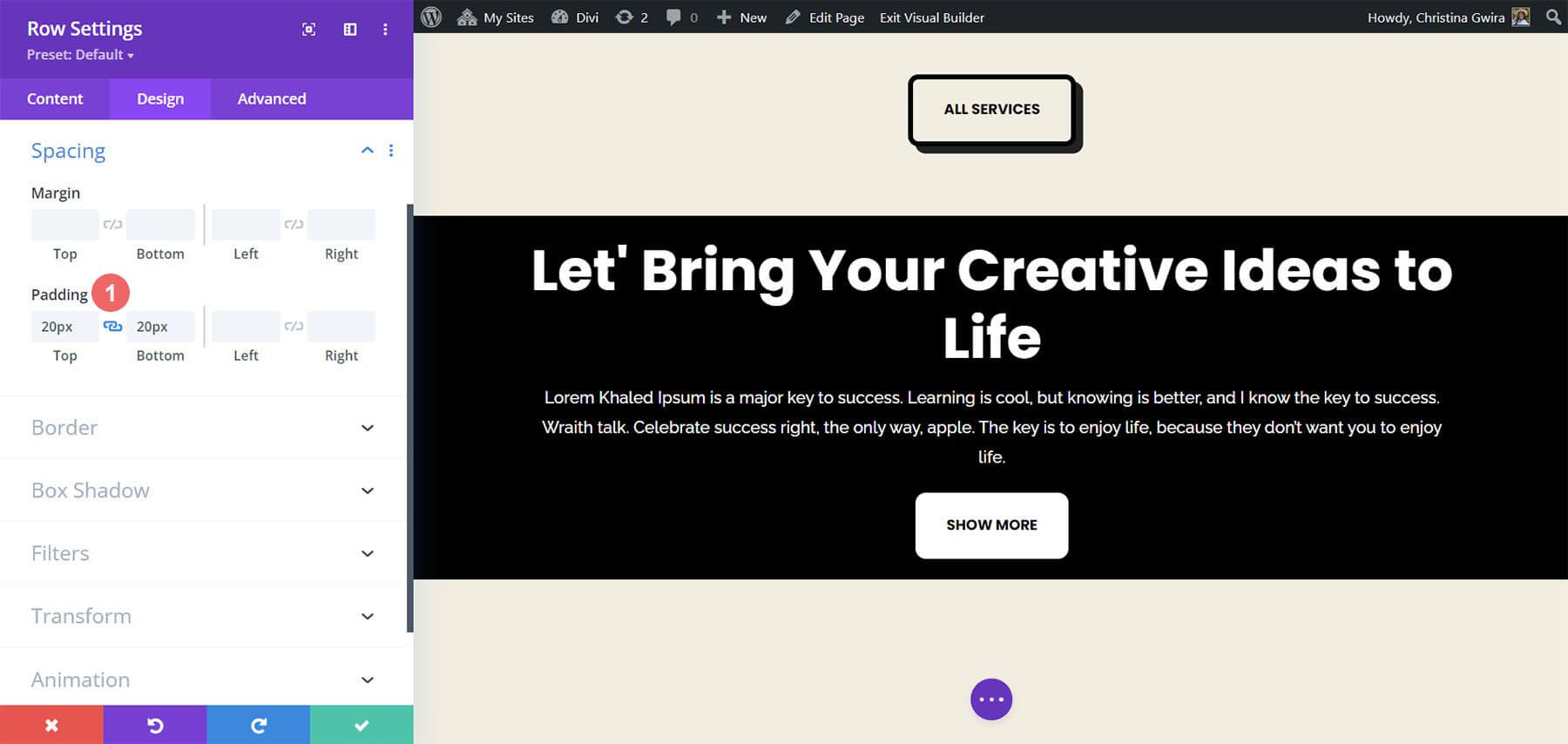
다음으로 간격 탭까지 아래로 스와이프하여 동일한 상단 및 하단 패딩 값 20px을 추가합니다. 이를 통해 우리의 행동 촉구가 더욱 간소화된 것처럼 보입니다.

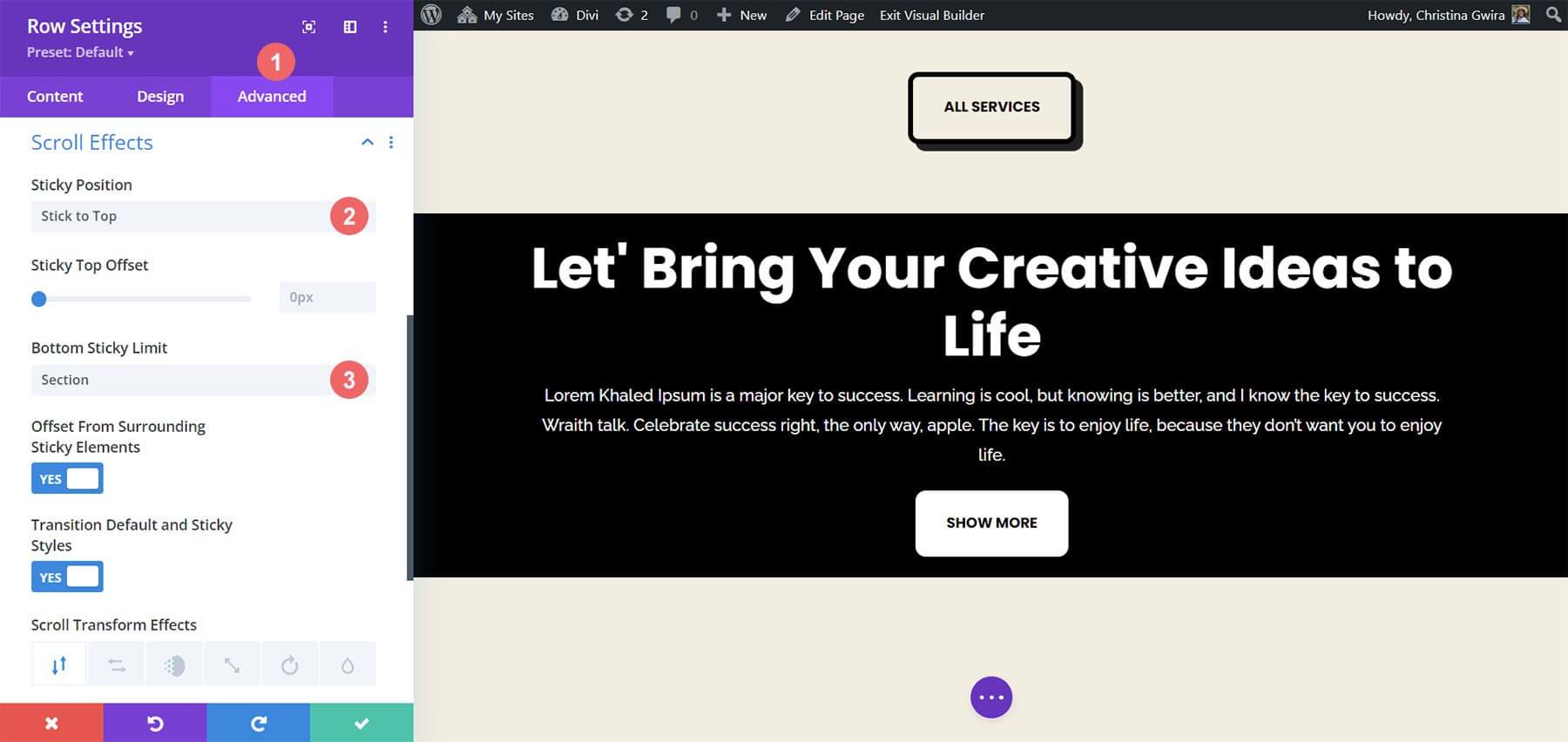
이제 미적인 부분이 처리되었으므로 스크롤 효과를 적용할 수 있습니다. 다음으로 고급 메뉴로 이동한 후 스크롤 효과 탭을 선택합니다. 이제 Stick to Top을 선택하여 Sticky Position을 활성화할 수 있습니다. 우리는 클릭 유도 문구가 화면 상단과 수평을 유지하기를 원하기 때문에 Sticky Top Offset을 0px로 설정했습니다. 이제 섹션으로 설정한 하단 고정 제한은 우리가 변경할 유일한 옵션입니다.

마무리
결론적으로 Divi는 페이지에 애니메이션과 움직임을 통합할 수 있는 다양한 기본 기능과 방법을 제공합니다. 페이지 소개를 향상시키거나 콘텐츠에 사용자를 참여시키려는 경우 Divi는 필요한 도구를 제공합니다. 행동 촉구 모듈에 애니메이션을 적용하는 네 가지 방법을 탐색하는 동안 이러한 설정은 Divi의 모듈 라이브러리 전체에 적용 가능합니다. 또한 섹션, 열, 행으로 확장할 수 있어 청중을 위한 역동적이고 독특한 페이지 레이아웃을 생성할 수 있습니다.




