Divi 의 Fullwidth Header 모듈을 사용하면 웹사이트를 위한 멋진 영웅 섹션을 빠르고 쉽게 만들 수 있습니다. 웹사이트의 영웅 섹션은 방문자가 가장 먼저 보게 되는 것이므로 기억에 남고 유익하며 매력적으로 만들어야 합니다. 고맙게도 Divi 전폭 헤더에는 헤더 텍스트, 자막 텍스트, 본문 텍스트, 사진 2장, 버튼 2개를 포함하여 다양한 콘텐츠 가능성이 있습니다. 이 모든 구성 요소는 오늘 전체 너비 헤더에 표시됩니다.

이 게시물에서는 전체 너비 헤더에 대한 매력적인 배경을 만드는 두 가지 다른 접근 방식을 보여줍니다. 시작할 준비가 되셨습니까? 지금 시작하겠습니다!
디자인 미리보기
첫 번째 디자인에서는 Divi 의 배경 이미지 옵션을 사용하여 Bushcraft Community의 아이덴티티에 맞게 독특하고 질감이 있는 배경을 만듭니다.

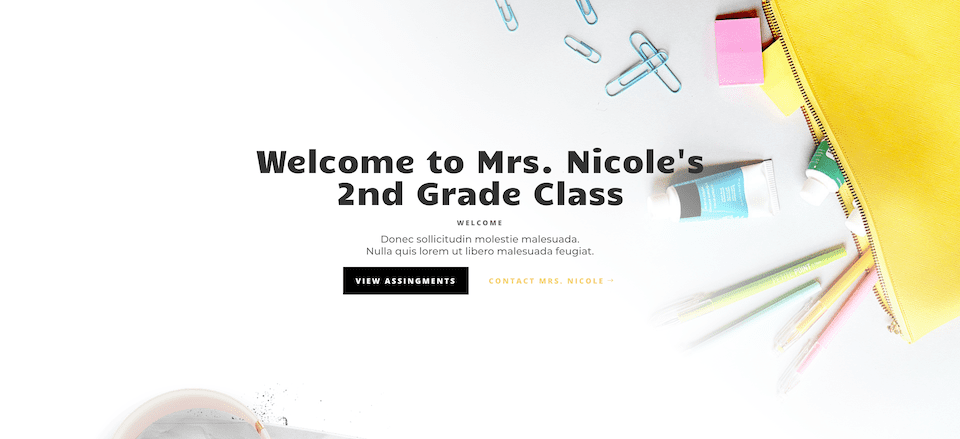
두 번째 레이아웃은 배경 이미지와 배경 그라데이션을 사용하여 Nicole 부인의 2학년 수업을 위한 깔끔하고 현대적이며 환영하는 환영 헤더를 만듭니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
시작하다
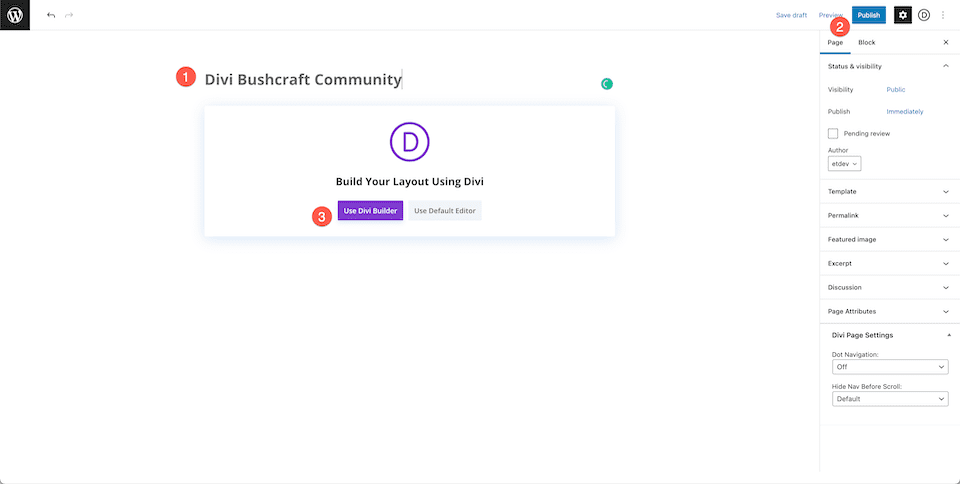
시작하려면 단계를 따라야 합니다. WordPress 사이트에 Divi를 먼저 설치하십시오. 페이지를 만들고 제목을 지정한 다음 게시하세요. Visual Builder를 마지막으로 켭니다.

"우리 페이지" 설정
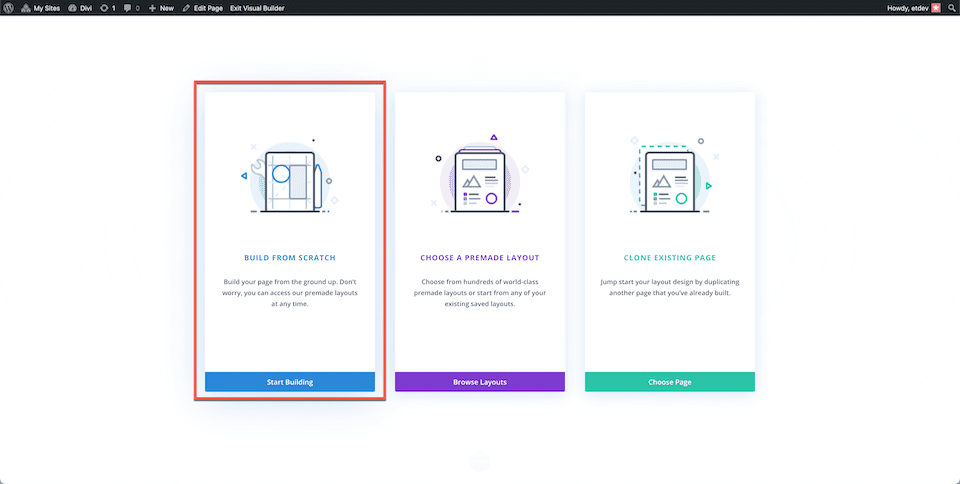
Divi의 드래그 앤 드롭 빌더 인터페이스는 "Divi Builder 사용" 버튼을 클릭하면 페이지를 다시 로드하는 데 사용됩니다. 전체 너비 헤더를 빌드할 깨끗한 슬레이트를 만들려면 표시되는 세 가지 옵션에서 "처음부터 빌드"를 선택합니다.

Divi Bushcraft 커뮤니티 디자인
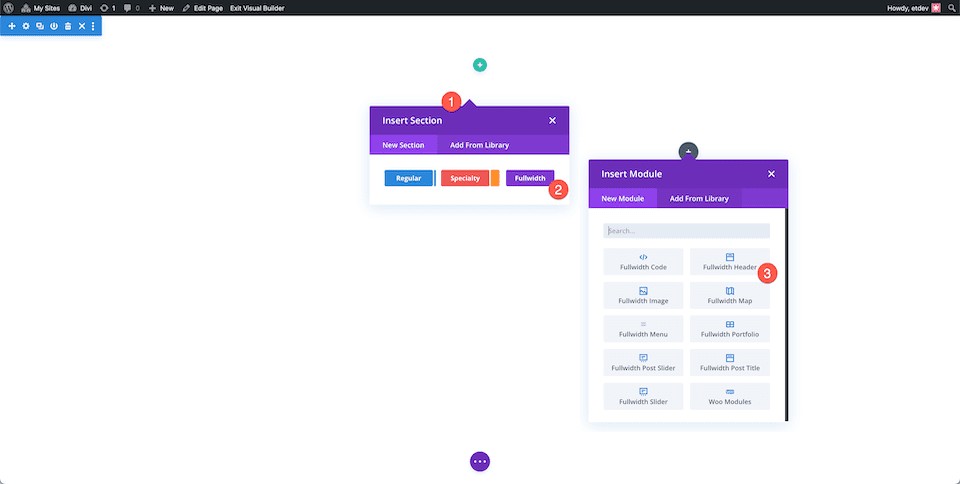
먼저 페이지에 전체 너비 섹션을 포함해야 합니다. 섹션 옵션을 보려면 "+" 아이콘을 클릭한 다음 "전체 너비"를 선택합니다. 이렇게 하면 전폭 모듈 라이브러리가 로드되어 사용 가능한 대안에서 "전폭 헤더"를 선택할 수 있습니다. 그러면 페이지의 전체 너비 헤더 모듈이 표시됩니다.

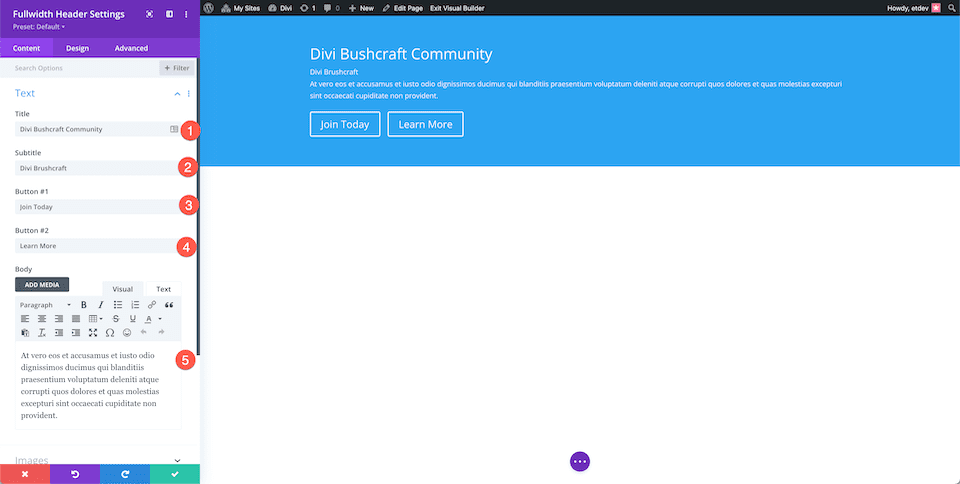
텍스트 탭에서 이제 모듈의 내용을 입력합니다. 다음 매개변수를 설정합니다.
- 헤더 텍스트: Divi Bushcraft 커뮤니티
- 자막 텍스트: Divi Bushcraft
- 버튼 #1: 오늘 가입
- 버튼 #2: 자세히 알아보기
- 본문: 그러나 참으로 우리는 현재의 쾌락의 아첨에 연화되고 그들이 겪을 고통과 고난으로 부패되어 정욕에 눈이 멀고 예측하지 못하는 정당한 미움에 합당한 자들을 비난하고 무너뜨립니다.

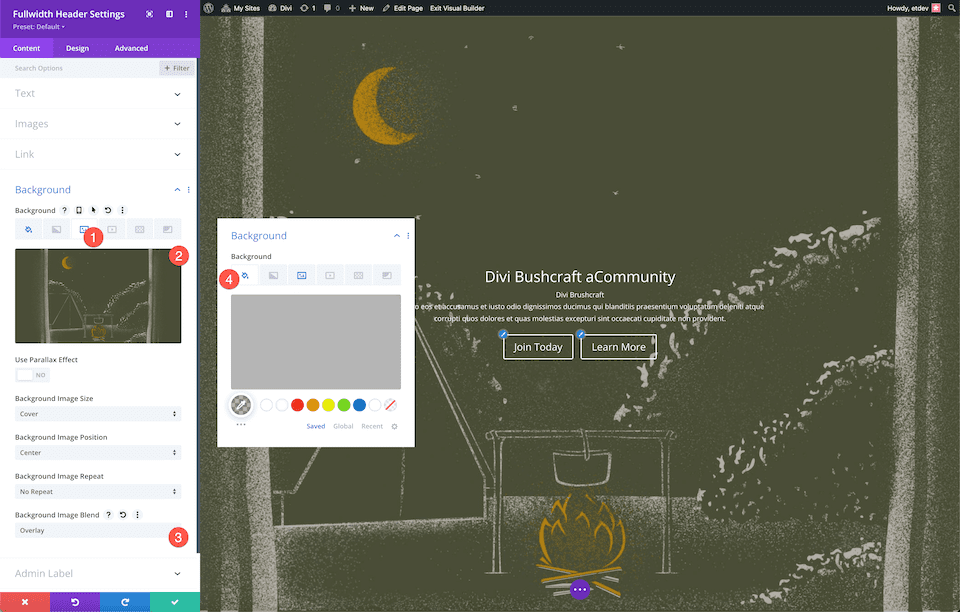
배경 스타일링
사진을 사용할 수 있게 되면 배경 이미지를 추가합니다.
- 세 번째 아이콘인 이미지 아이콘을 선택합니다.
- 그런 다음 "배경 이미지 추가"를 선택하십시오. 이렇게 하면 미디어 라이브러리가 열리고 새 사진을 추가하거나 기존 컬렉션에서 선택할 수 있습니다.
- 오버레이는 배경 이미지 혼합 모드로 선택되었습니다.
- 첫 번째 아이콘(10,10,10,0.3)인 페인트 통 기호를 클릭하여 rgba의 배경색을 설정합니다.

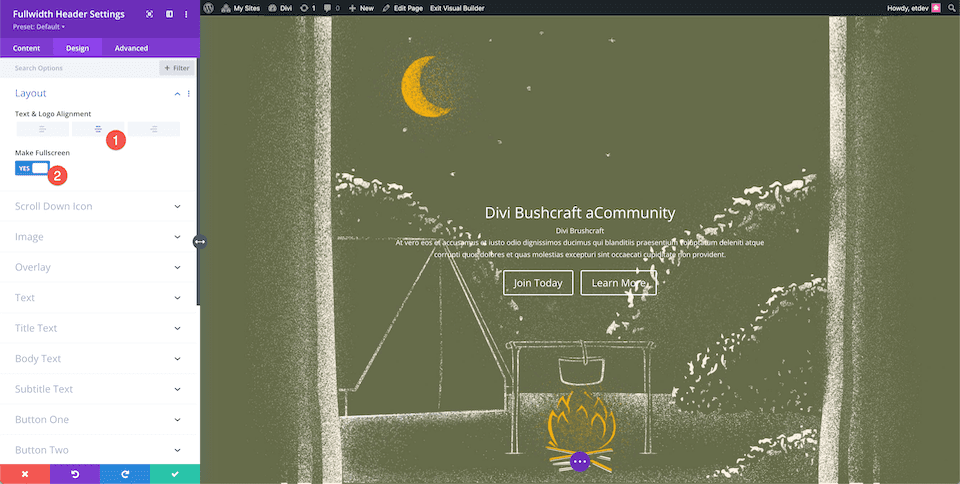
디자인 설정에서 레이아웃 탭의 레이아웃 섹션에서 가운데 맞춤을 선택합니다. "전체 화면 만들기"를 "예"로 설정하여 활성화합니다.

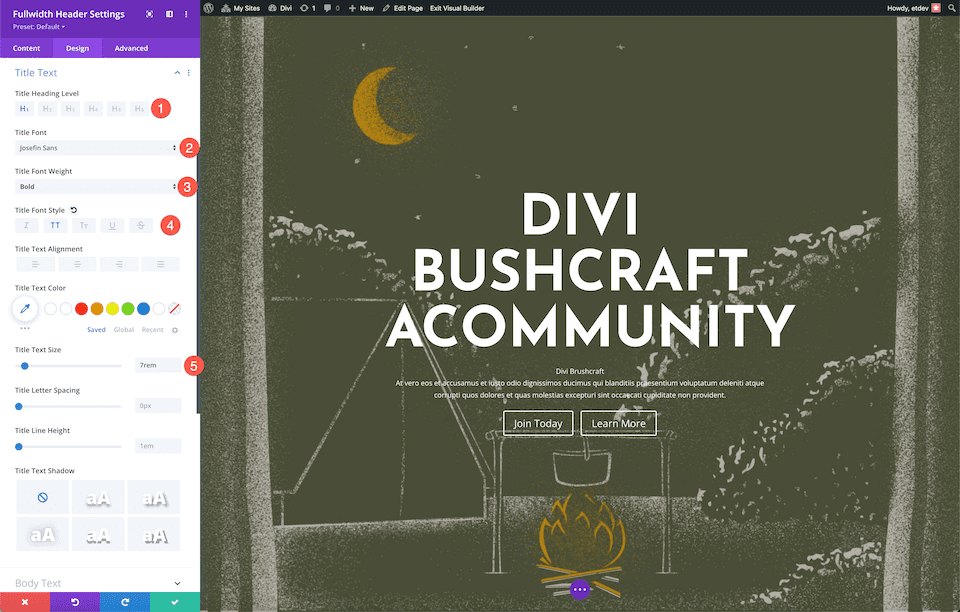
제목 텍스트
제목 텍스트의 스타일을 지정하려면 다음 옵션을 구성합니다.
- 제목 제목 수준: H1
- 제목 글꼴: Josefin Sans
- 제목 글꼴 두께: 굵게
- 제목 글꼴 스타일: 대문자
- 제목 텍스트 크기: 7rem

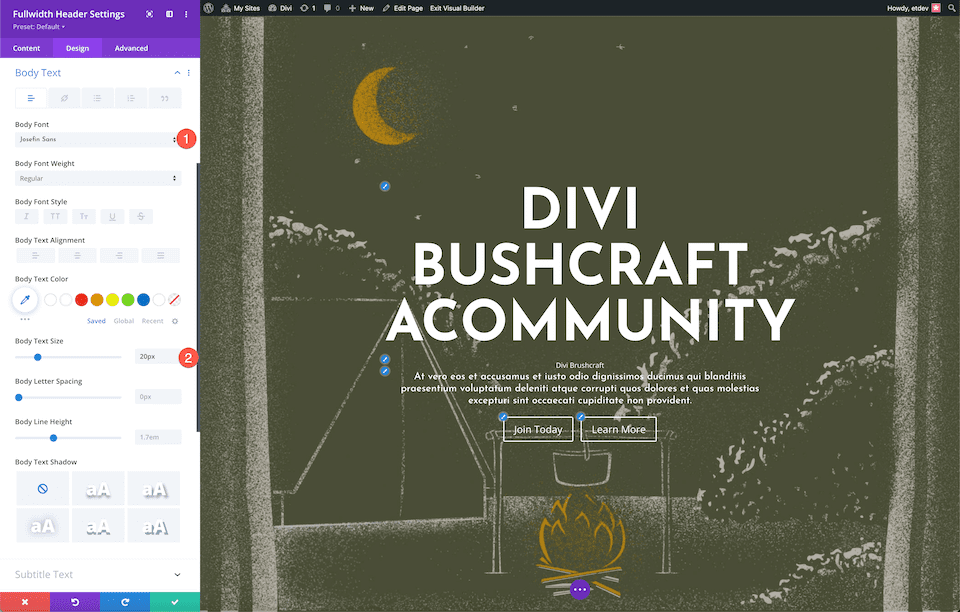
본문
본문 텍스트의 스타일을 지정하려면 다음 옵션을 설정하십시오.
- 본문 글꼴: Josefin Sans
- 본문 텍스트 크기: 20px

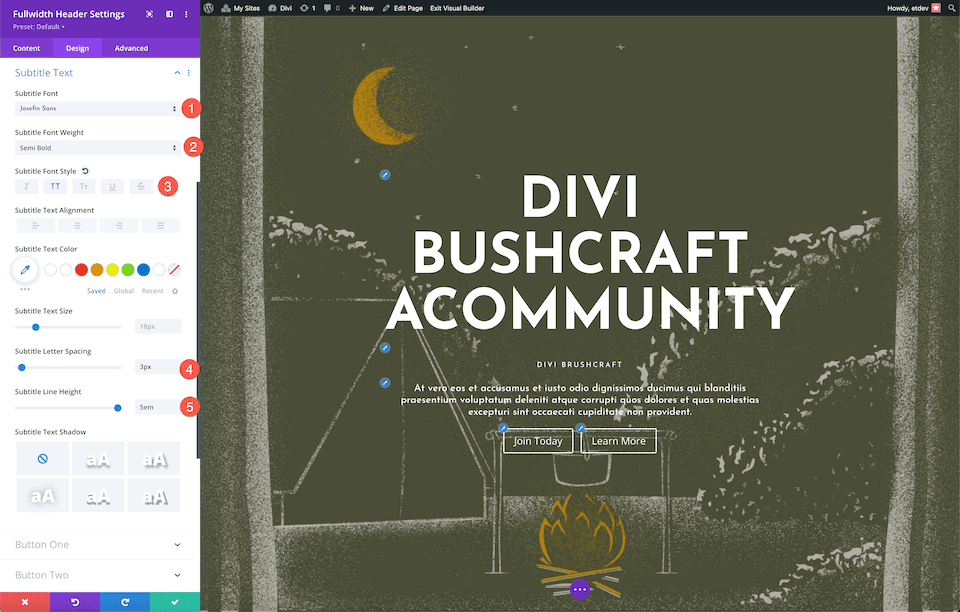
자막 텍스트
자막 텍스트의 스타일을 지정하려면 다음 옵션을 설정하십시오.
- 자막 글꼴: Josefin Sans
- 자막 글꼴 두께: 반 굵게
- 자막 글꼴 스타일: 대문자
- 자막 문자 간격: 3px
- 자막 줄 높이: 5em

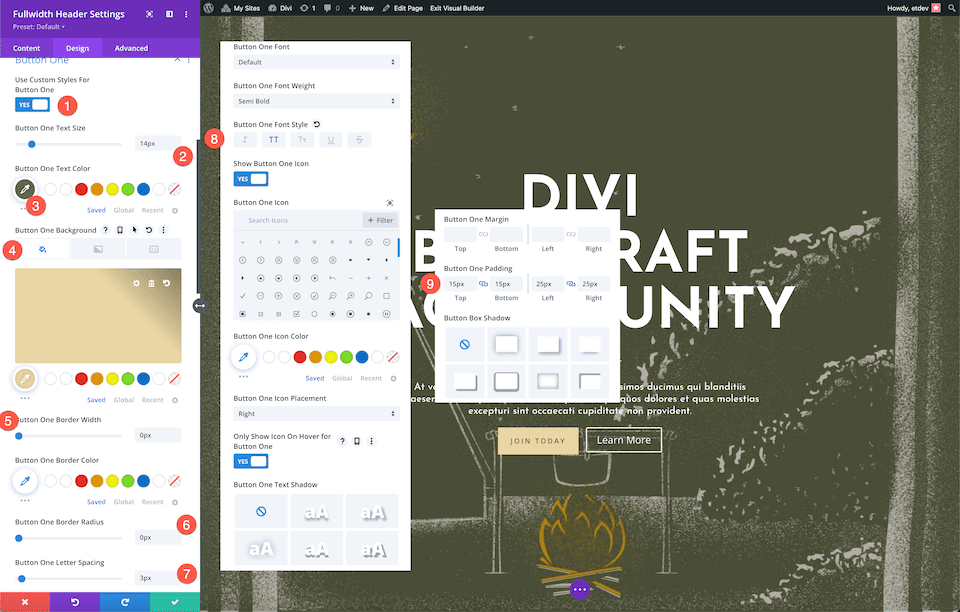
버튼 스타일링
이제 단추를 패션하자! 버튼 1에 대해 다음 매개변수를 설정합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 14px
- 버튼 하나의 텍스트 색상: #666b4a
- 버튼 하나 배경: #ead5a4
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px
- 버튼 한 글자 간격: 3px
- 버튼 1 글꼴 스타일: 대문자
- 버튼 원 패딩: 상단 및 하단 15px; 좌우 25px.

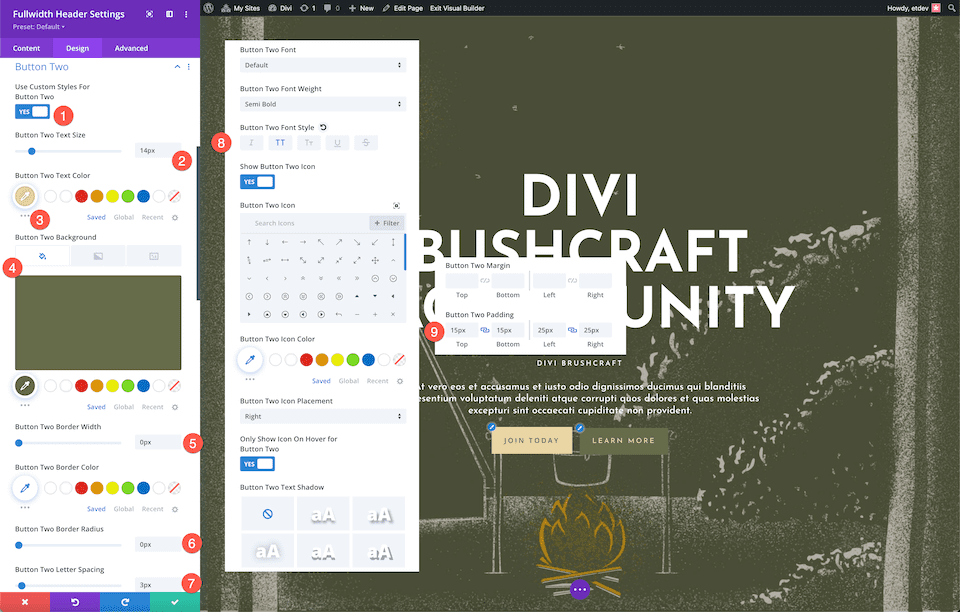
다음 매개변수를 스타일 버튼 2로 설정합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 14px
- 버튼 하나의 텍스트 색상: #ead5a4
- 버튼 하나 배경: #666b4a
- 버튼 하나의 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px
- 버튼 한 글자 간격: 3px
- 버튼 1 글꼴 스타일: 대문자
- 버튼 원 패딩: 상단 및 하단 15px; 좌우 25px.

그리고 빙고! Divi Bushcraft Community용 오버레이와 질감 있는 배경 이미지가 있는 멋지게 디자인된 전체 너비 헤더를 얻을 수 있습니다.
디자인 부인 Nicole’s 2학년 수업
바로 Mrs. Nicole의 2학년 수업을 위한 전각 헤더를 만들어 봅시다! 이 헤더의 재미있고 현대적인 모습은 배경 이미지와 그라디언트를 결합하여 이루어집니다. 가자!
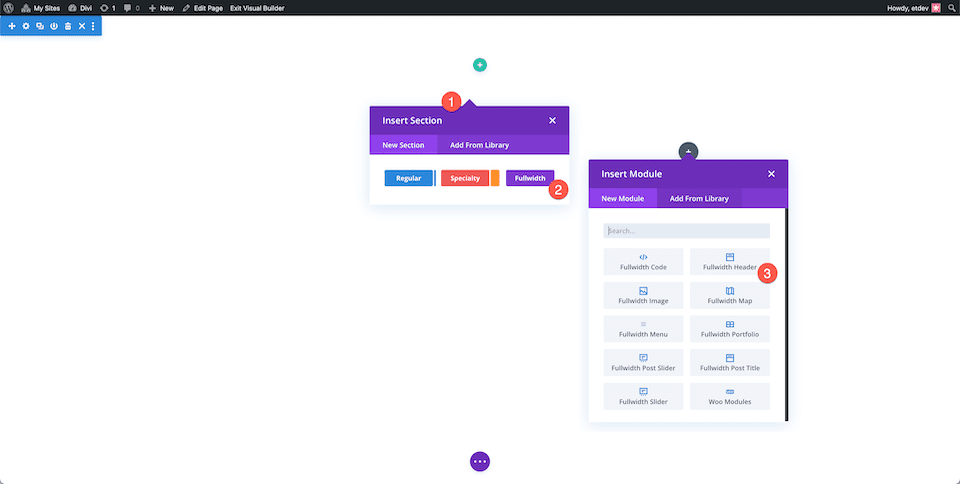
먼저 페이지에 전체 너비 섹션을 포함해야 합니다. 섹션 옵션을 보려면 "+" 아이콘을 클릭한 다음 "전체 너비"를 선택합니다. 이렇게 하면 전폭 모듈 라이브러리가 로드되어 사용 가능한 대안에서 "전폭 헤더"를 선택할 수 있습니다. 그러면 페이지의 전체 너비 헤더 모듈이 표시됩니다.

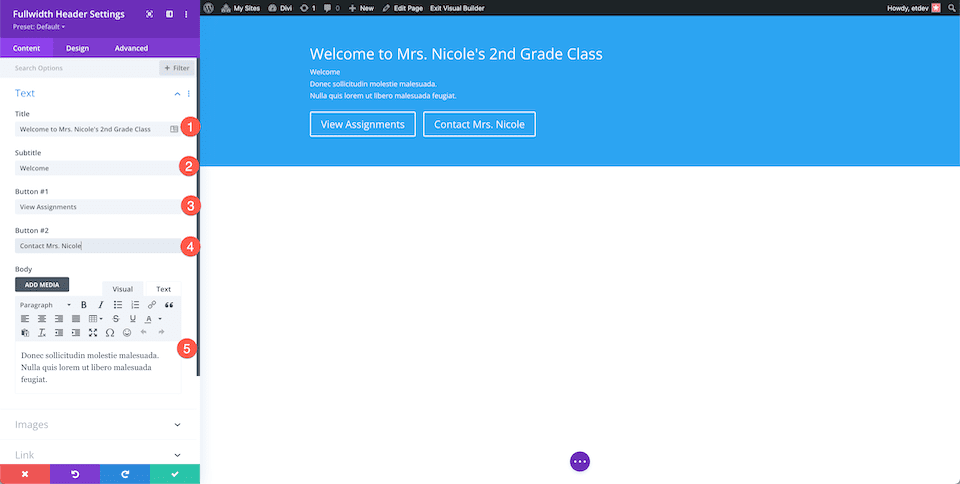
텍스트 탭에서 이제 모듈의 내용을 입력합니다. 다음 매개변수를 설정합니다.
- 헤더 텍스트: Nicole’s 2학년 수업에 오신 것을 환영합니다.
- 자막 텍스트: 환영합니다
- 버튼 #1: 할당 보기
- 버튼 #2: 니콜 부인에게 연락
- 본문: Donec sollicitudinum molestie. 자유로운 남성 feugiat 같은 것은 없습니다.

배경 스타일링
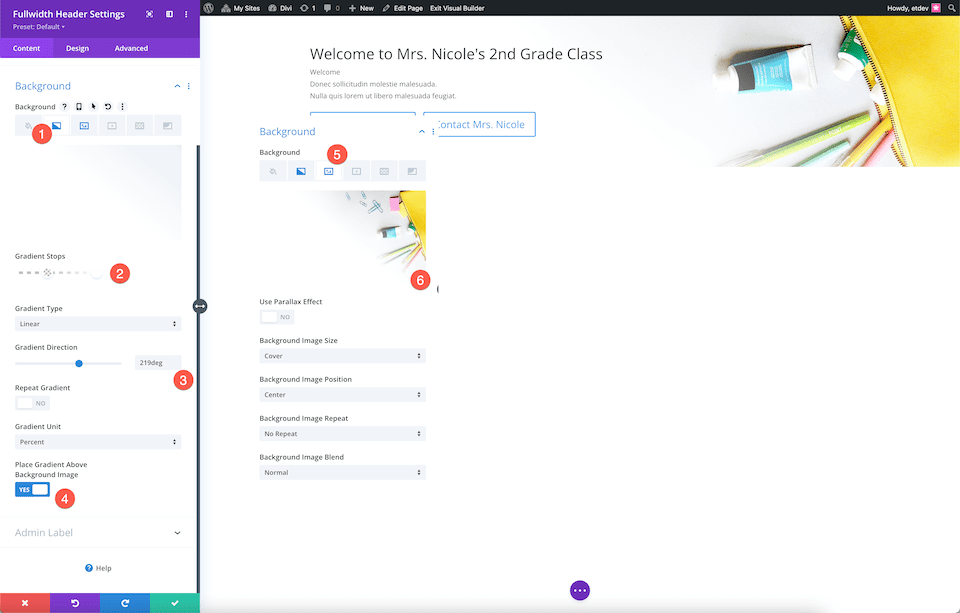
배경을 사용자 정의하려면 다음 옵션을 설정하십시오.
- 두 번째 탭에서 그라데이션 아이콘을 선택합니다.
- 그라디언트 정지점을 18%에서 투명으로 설정하고 40%에서 #ffffff로 설정합니다.
- 219도 기울기를 사용해야 합니다.
- 배경 이미지 위에 그라디언트를 배치하려면 "예"를 선택합니다.
- "배경 이미지 추가"는 세 번째 버튼인 이미지 아이콘을 클릭하여 선택할 수 있습니다.

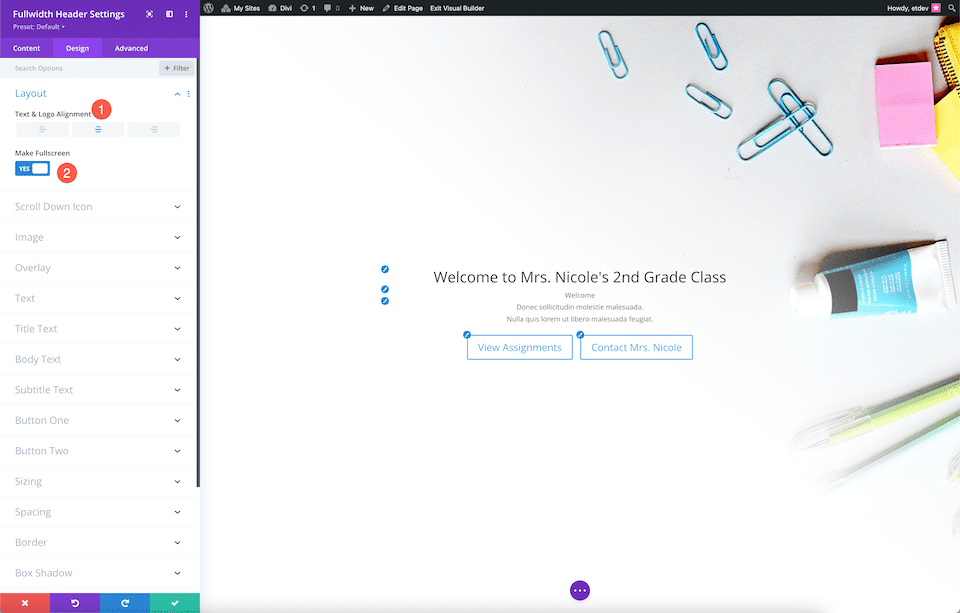
모듈의 내용은 전체 화면으로 만들어지고 이 지점에서 중앙에 배치됩니다.
- 텍스트 & 로고 정렬: 가운데
- 전체 화면 만들기: 예

제목 텍스트
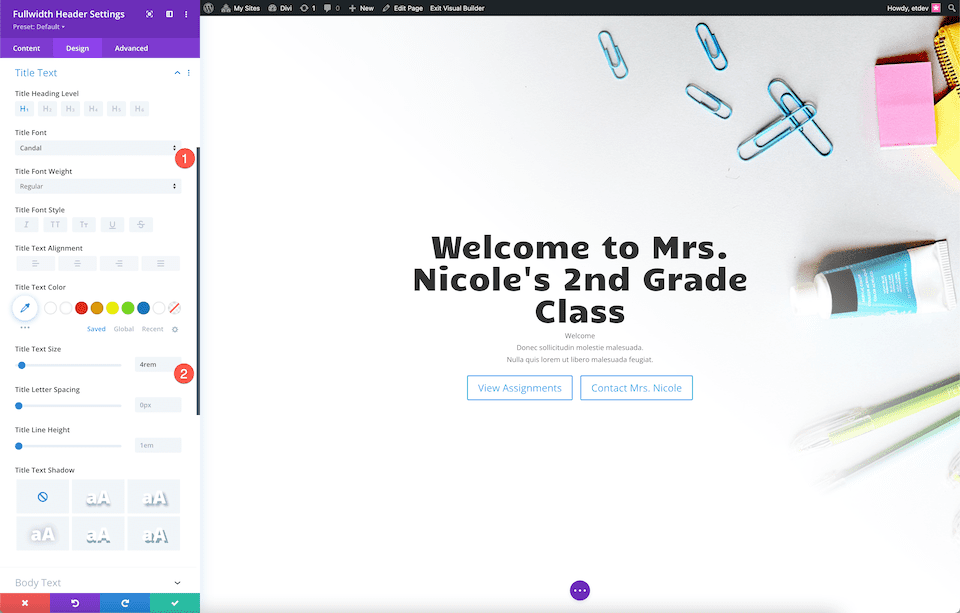
제목 텍스트의 스타일을 지정하려면 다음 옵션을 구성합니다.
- 제목 글꼴: Candal
- 제목 텍스트 크기: 4rem

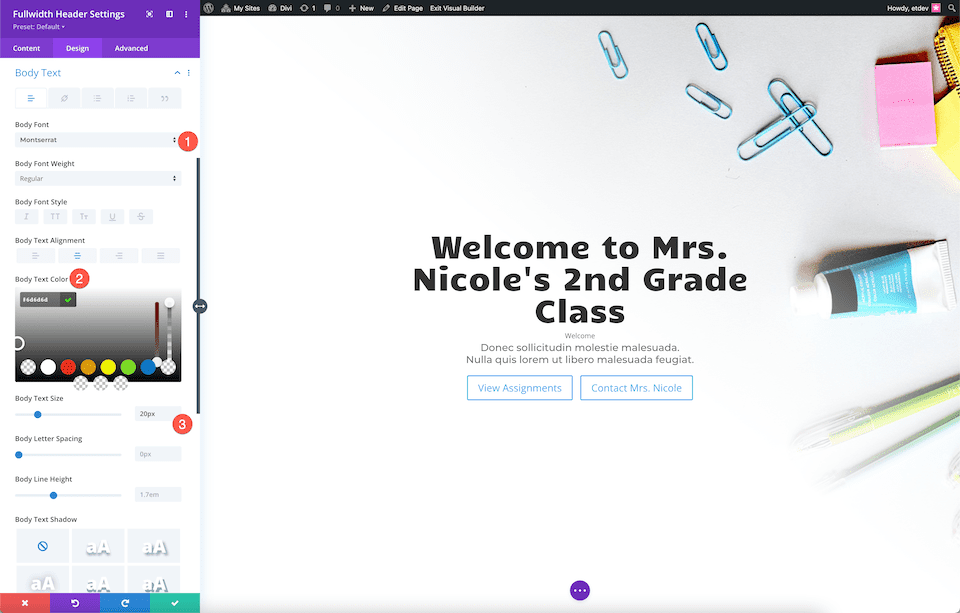
본문
본문 텍스트의 스타일을 지정하려면 다음 옵션을 설정하십시오.
- 본문 글꼴: 몬세라트
- 본문 텍스트 색상: #6d6d6d
- 본문 텍스트 크기: 20px

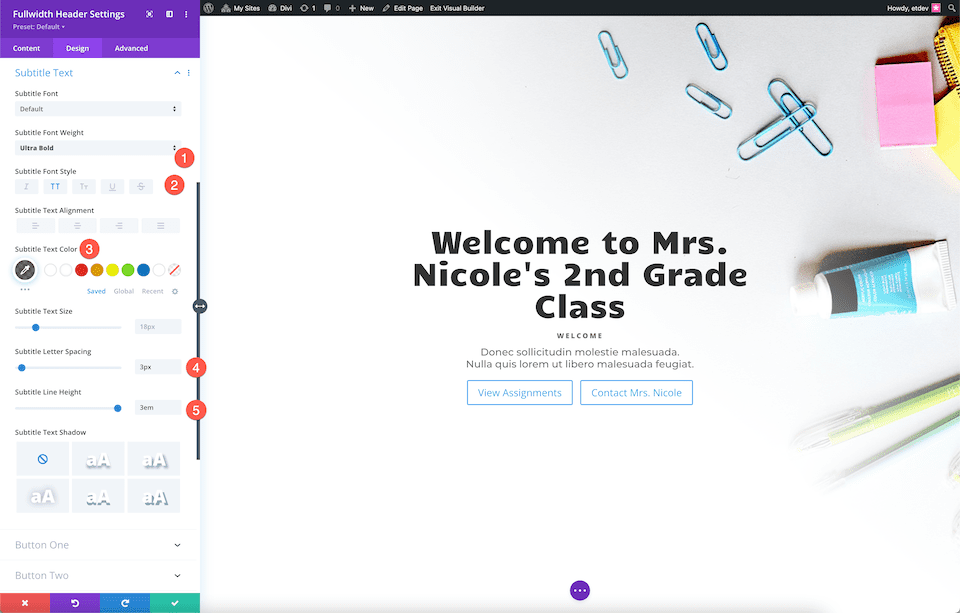
자막 텍스트
자막 텍스트의 스타일을 지정하려면 다음 매개변수를 설정하세요.
- 자막 글꼴 두께: 매우 굵게
- 자막 글꼴 스타일: 대문자
- 자막 텍스트 색상: rgba(28,10,10,0.6)
- 자막 문자 간격: 3px
- 자막 줄 높이: 3em

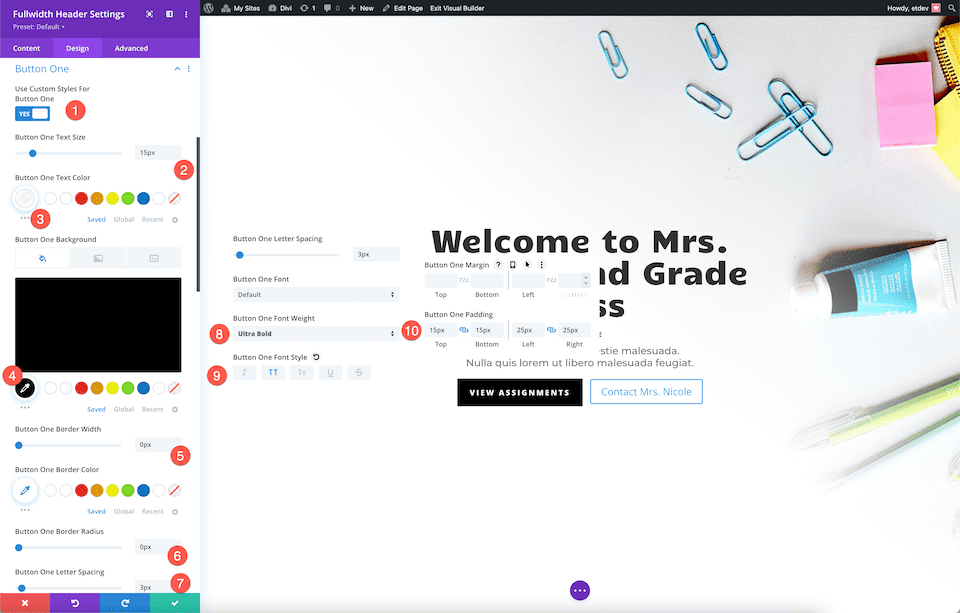
버튼 스타일링
다음 매개변수를 지정하여 스타일 버튼 1:
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 15px
- 버튼 하나의 텍스트 색상: #ffffff
- 버튼 하나 배경: #000000
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px
- 버튼 한 글자 간격: 3px
- 버튼 1 글꼴 두께: 매우 굵게
- 버튼 1 글꼴 스타일: 대문자
- 버튼 원 패딩: 상단 및 하단 15px; 좌우 25px.

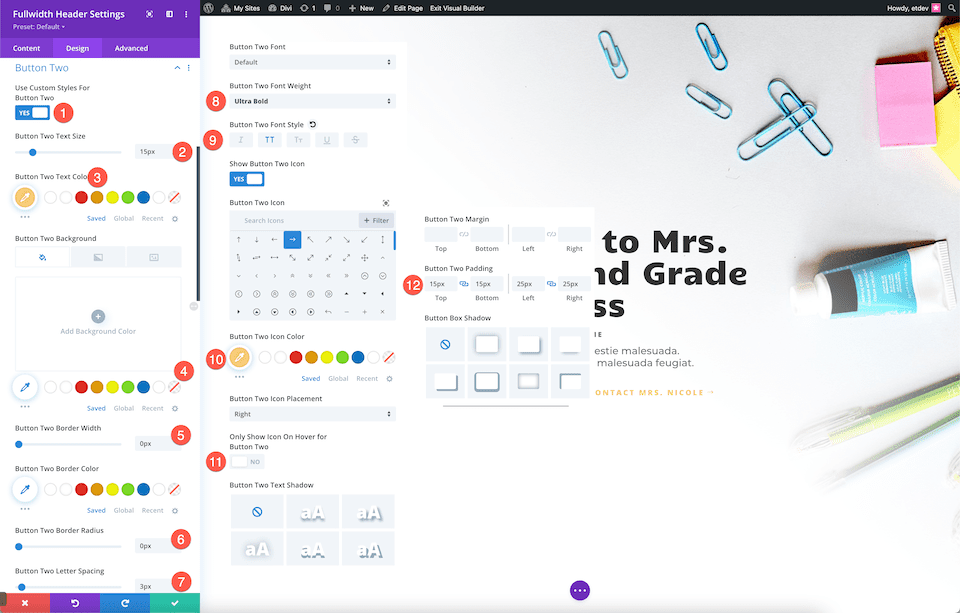
다음 옵션을 선택하여 스타일 버튼 2:
- 버튼 2에 사용자 정의 스타일 사용: 예
- 버튼 2 텍스트 크기: 15px
- 버튼 두 텍스트 색상: #ffd078
- 버튼 2 배경: 투명
- 버튼 2 테두리 너비: 0px
- 버튼 2 테두리 반경: 0px
- 버튼 두 글자 간격: 3px
- 버튼 2 글꼴 두께: 매우 굵게
- 버튼 2 글꼴 스타일: 대문자
- 버튼 2 아이콘 색상: #ffd078
- 버튼 2의 경우 마우스를 가져갈 때만 아이콘 표시: 아니오
- 버튼 2 패딩: 상단 및 하단 15px; 좌우 25px.

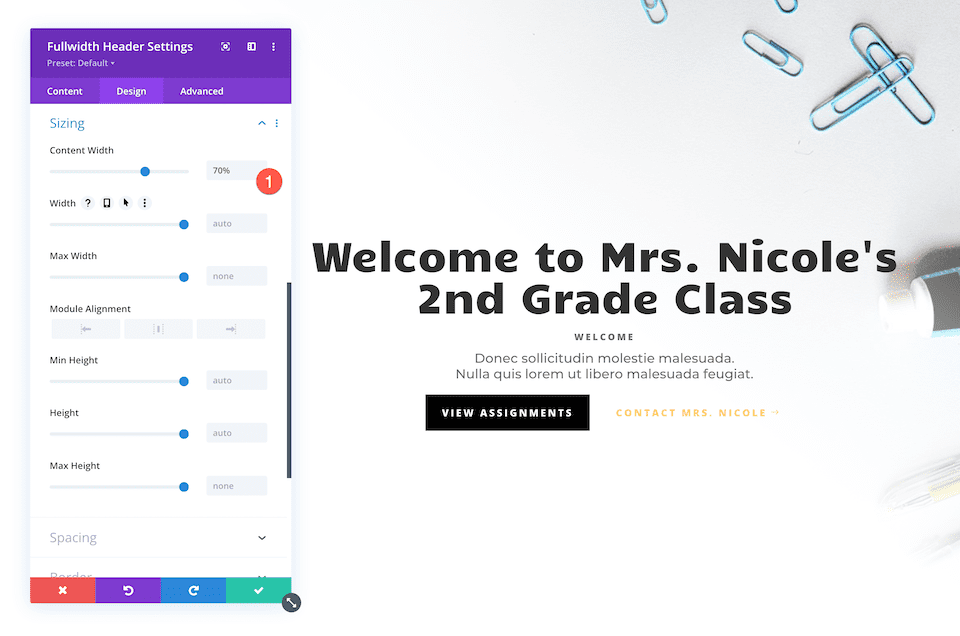
사이징
이제 콘텐츠 너비를 70%로 조정합니다.

이제 Nicole 부인의 2학년 수업을 위해 완전히 맞춤화된 전폭 헤더가 생겼습니다.
마무리
Divi Fullwidth Header를 사용하여 웹사이트를 위한 아름다운 웹사이트 영웅 섹션을 빠르고 쉽게 만들 수 있습니다. 웹사이트 영웅 섹션은 환상적인 첫인상을 만드는 데 매우 중요하기 때문에 디자인이 브랜드화되고 주의를 끌며 정보를 제공하는 것이 중요합니다. 단일 모듈에서 이러한 각 목표를 달성하는 헤더를 구축하는 것은 전체 너비 헤더를 사용하면 간단합니다. it?로 가능한 것을 보았으므로 이제 전체 너비 헤더를 어떻게 만들 것입니까?




