이제 Divi의 서클 카운터 모듈을 사용하여 숫자, 기술 등을 과시하는 것이 매우 쉽습니다. 이 특수 도구는 숫자가 많은 페이지를 더욱 흥미롭게 보이게 만드는 데 도움이 됩니다. 중요한 정보 하나를 보여주는 아름답고 눈길을 끄는 방법을 만듭니다. 페이지가 로드되면 모듈에는 데이터를 흥미롭게 보이게 만드는 멋진 애니메이션이 있습니다. 더 이상 웹사이트에 지루한 테이블이 필요하지 않습니다! 이 블로그 게시물에서는 Divi와 함께 제공되는 무료 디자인의 도움을 받아 Divi 의 Circle Counter Module을 멋지게 보이게 만드는 방법을 알아 보겠습니다.

디자인 미리보기
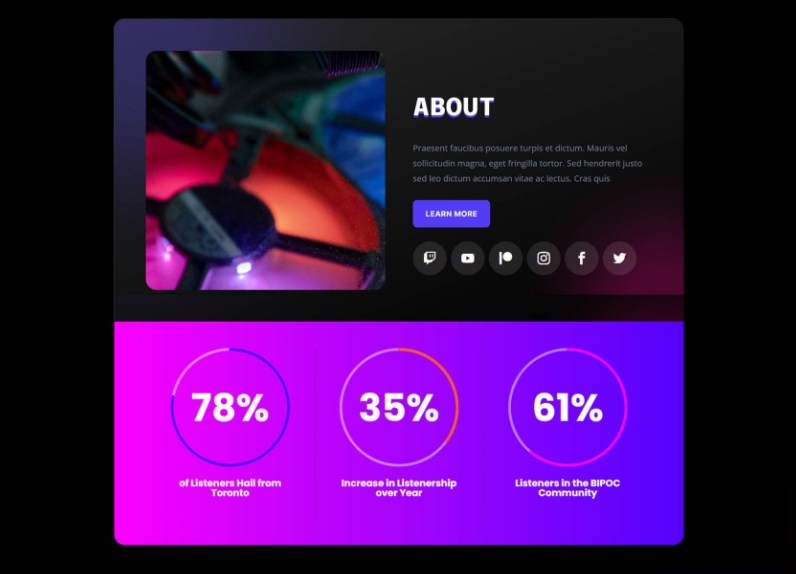
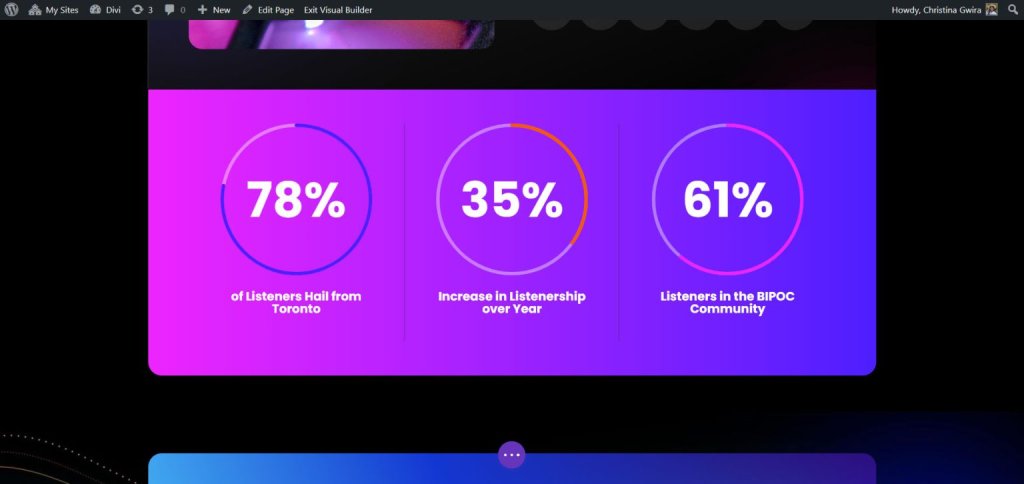
Divi의 Circle Counter Module을 사용하여 오늘 재현할 디자인은 다음과 같습니다. 이 디자인은 Divi Streamer 템플릿에서 가져온 것입니다.

스타일 준비
원형 카운터 상자를 멋지게 보이게 만들기 전에 상자가 앉을 특별한 공간을 만들어야 합니다. 이 특별한 영역을 새로운 페이지에 배치하든, 이미 만든 페이지에 배치하든 상관없이 동일한 방식으로 준비해야 합니다. 보기 좋게 만들기 전에 원형 카운터 상자에 표시하고 싶은 중요한 숫자가 무엇인지 파악하세요. 그런 다음 상자를 위한 특별한 장소를 만드세요. 그런 다음 나란히 놓을 상자 수를 결정하십시오. 이 부분은 앞서 선택한 숫자에 따라 달라집니다. 모든 설정이 완료되면 마침내 만든 각 지점에 원형 카운터 상자를 놓을 수 있습니다.
부분
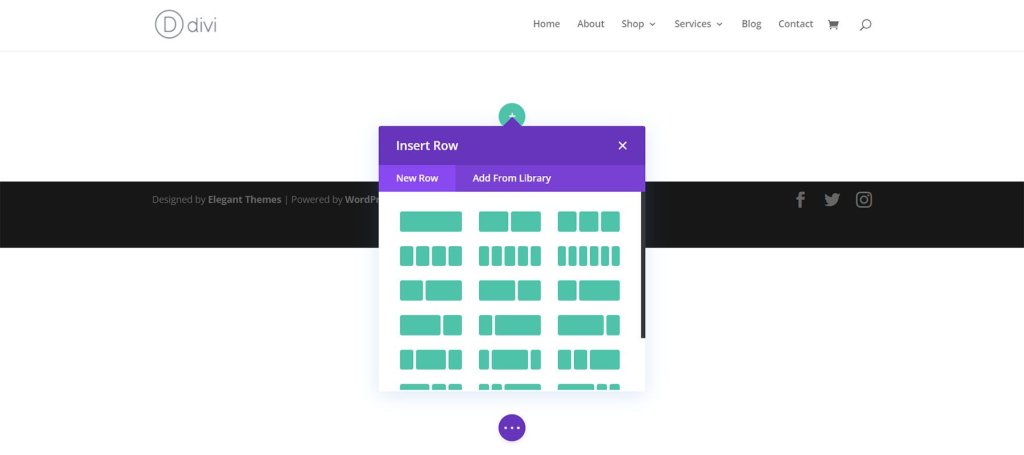
파란색 + 기호를 먼저 클릭하세요. 결과적으로 귀하의 페이지에 새로운 섹션이 추가됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
열 선택
다음 단계는 녹색 추가 아이콘을 선택하여 지정된 열 수의 행을 추가하는 것입니다. 하나의 원형 카운터 모듈이 각 열에 맞습니다.

원형 카운터 모듈 추가
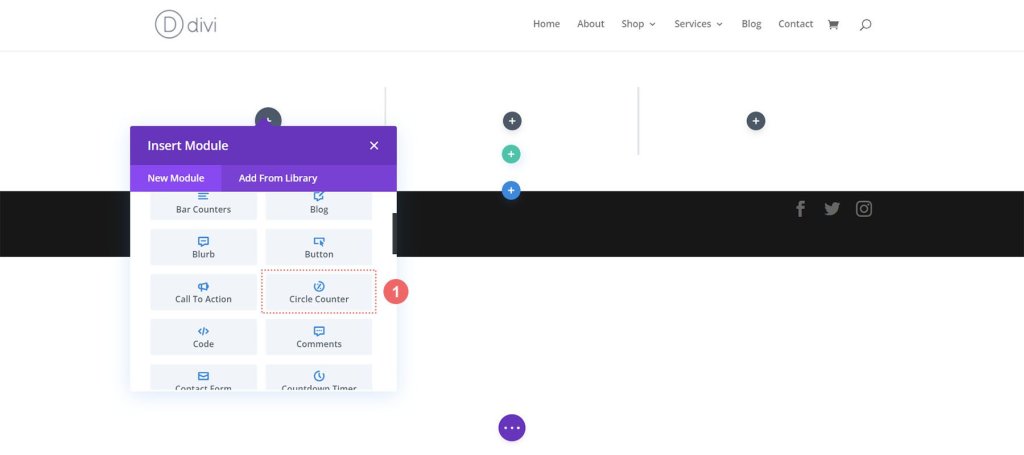
열을 구성한 후 회색 더하기 기호를 클릭하세요. 그러면 모듈이 표시됩니다. 이제부터 원형 카운터 모듈을 선택하세요.

통일성을 위해 한 번에 하나의 원형 카운터 모듈을 스타일링하는 것이 좋습니다. 다음으로, 각 Circle Counter 모듈을 복제하고 Divi의 오른쪽 클릭 메뉴를 사용하여 데이터 포인트를 편집합니다. 원리를 익힌 후에는 모듈의 스타일을 지정할 차례입니다.
설계 절차
이 튜토리얼에서는 위에서 언급한 Divi 스트리머 레이아웃 팩의 랜딩 페이지 레이아웃 내의 정보 섹션을 수정하겠습니다.
섹션 준비
이 부분에서 숫자 카운터 모듈을 제거하는 것부터 시작하겠습니다. 모듈 위로 마우스를 가져가면 표시되는 회색 팝아웃 메뉴에서 휴지통 아이콘을 클릭합니다.

섹션의 두 번째 숫자 카운터 모듈에 대해 이 단계를 반복합니다.
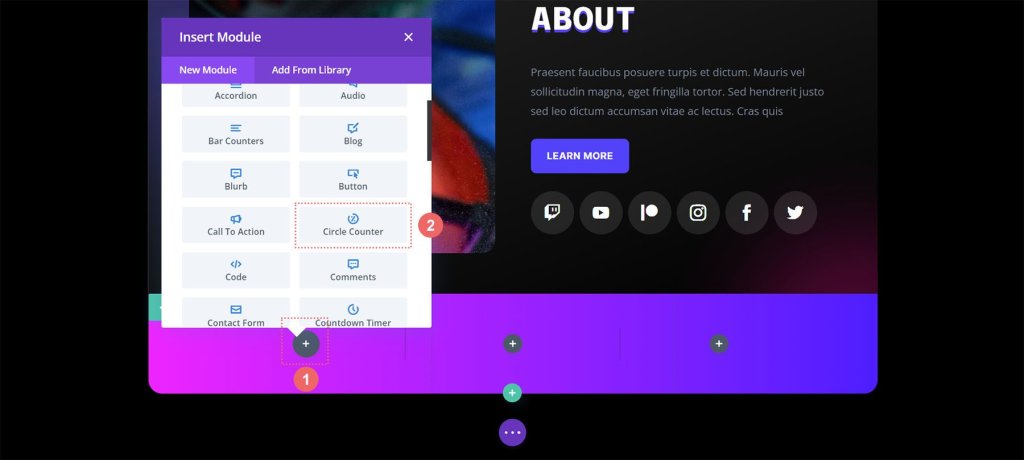
원형 카운터 모듈 추가
그런 다음 행의 첫 번째 열에 원형 카운터 모듈을 추가하려면 회색 + 아이콘을 클릭하세요. 그런 다음 모듈 중 하나를 열에 추가하려면 원형 카운터 아이콘을 클릭하세요.

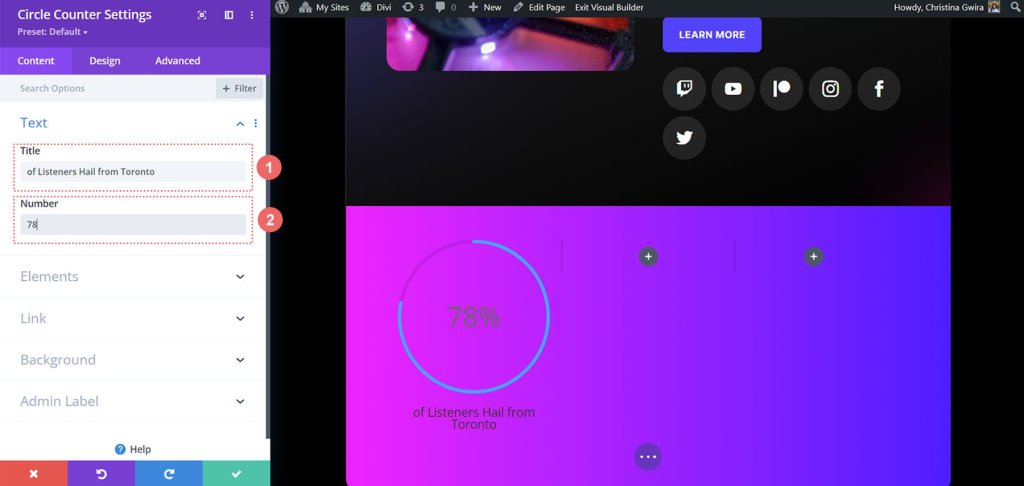
콘텐츠 추가
이제 첫 번째 원형 카운터 모듈을 추가한 후 데이터 포인트를 입력해야 합니다. 모듈의 콘텐츠 탭에 데이터 포인트에 대한 설명을 입력하세요. 이 경우 토론토 출신 사용자의 비율을 강조하겠습니다. 따라서 텍스트와 78(퍼센트 기호 없이!)을 입력합니다.

원형 카운터 모듈 스타일 지정
이제 디자인 탭으로 전환하겠습니다. 우리 섹션은 Divi Streamer 레이아웃 팩의 일부이므로 모듈 스타일을 지정하는 데 팩의 글꼴, 텍스트 및 색상을 사용합니다.
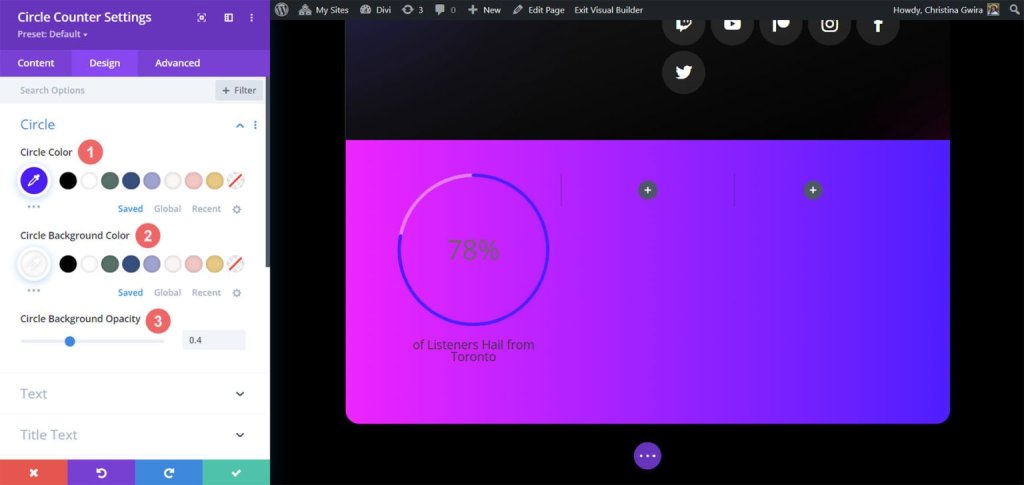
모듈의 원형 부분에 사용할 색상을 선택하려면 먼저 원형 탭을 클릭하겠습니다.
원 디자인 설정:
- 원 색상: #5200ff
- 원 배경 색상: #ffffff
- 원의 배경 불투명도: 0.4

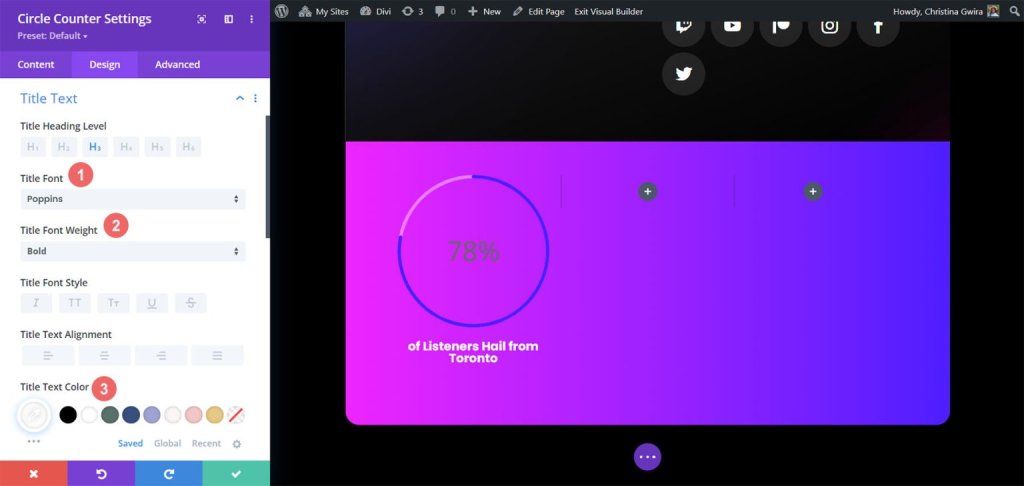
그런 다음 원 그래프의 스타일을 지정하고 모듈 제목 텍스트로 이동합니다. Circle Counter 모듈의 제목 텍스트에 새 생명을 불어넣으려면 제목 텍스트 탭을 선택한 후 다음 옵션을 조정하세요.
제목 텍스트 설정:
타이틀 폰트: Poppins
제목 글꼴 두께: 굵은 제목
글꼴 색상: #ffffff

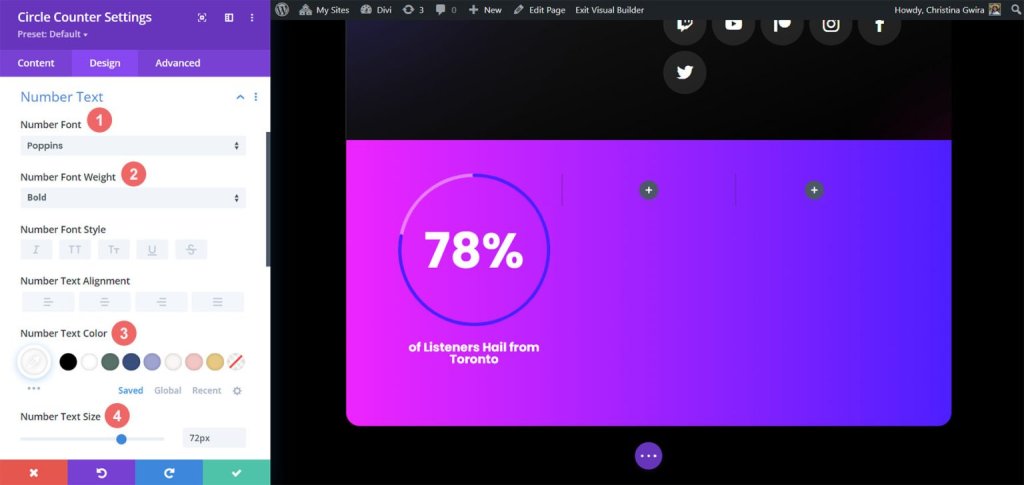
우리의 임무 중 가장 중요한 것은 원형 카운터 모듈의 숫자를 수정하는 것입니다. 이를 위해 숫자 텍스트 탭을 선택합니다. 그런 다음 다음 옵션을 사용하여 스타일을 지정하겠습니다. 레이아웃 팩과 이전 숫자 카운터 모듈 모두에서 영감을 얻었음을 알 수 있습니다.
숫자 텍스트 설정:
- 숫자 글꼴: Poppins
- 숫자 글꼴 두께: 굵게
- 숫자 텍스트 색상: #ffffff
- 숫자 텍스트 크기: 72pt

마지막 수정을 마치면 모달 상자 하단에 있는 녹색 확인 표시를 클릭하세요. 변경사항은 이 방법으로 저장됩니다.
모듈 복사 및 업데이트
이제 스타일 지정이 완료되었으므로 이 모듈을 복제할 수 있습니다. 추가 데이터 포인트와 관련 제목을 반영하여 변경될 예정입니다. 이 작업을 수행하려면 모듈 위로 마우스를 가져가세요. 그러면 모듈 설정 메뉴 팝업이 나타납니다. "복사" 버튼을 선택하세요. 그 후에 모듈을 행의 다른 열로 이동하세요.

이 예에서는 모듈의 제목과 데이터를 수정하는 것 외에도 레이아웃 팩과 일치하도록 색상을 변경했습니다.

그리고 디자인이 완성되었습니다. Divi의 Circle Counter Module을 사용하면 놀라운 통계를 표시하는 것이 얼마나 쉬운지 알 수 있습니다. 훌륭해 보이는 Circle Counter 모듈의 다른 예는 다음과 같습니다.
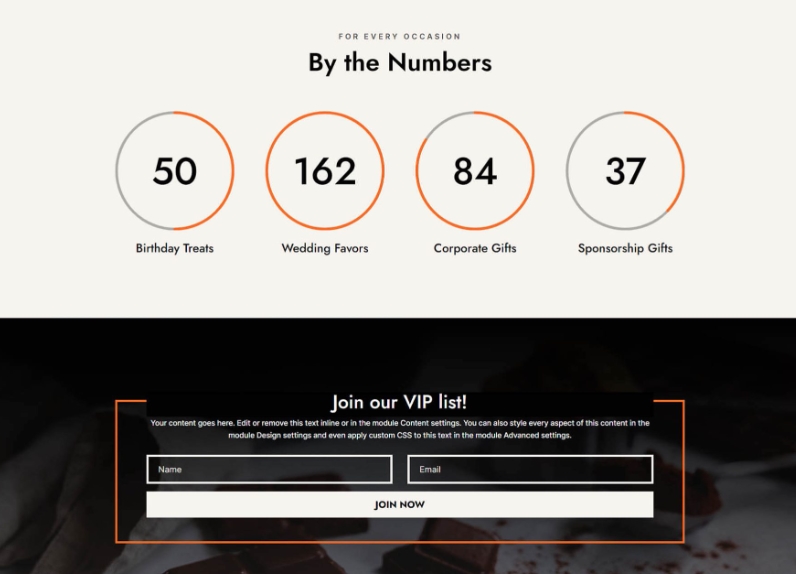
이것은 Divi Chocolatier 템플릿에서 가져온 것입니다.

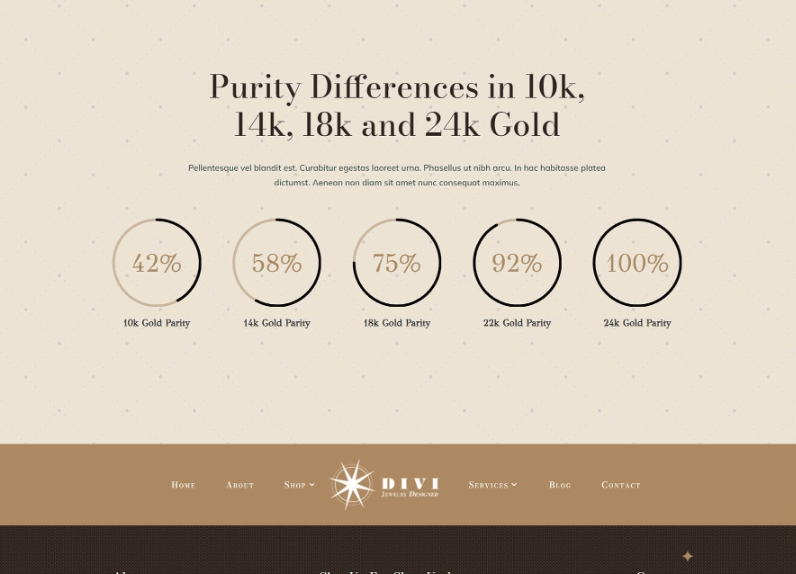
다음은 Divi Jewelry Designer 템플릿의 또 다른 템플릿입니다.

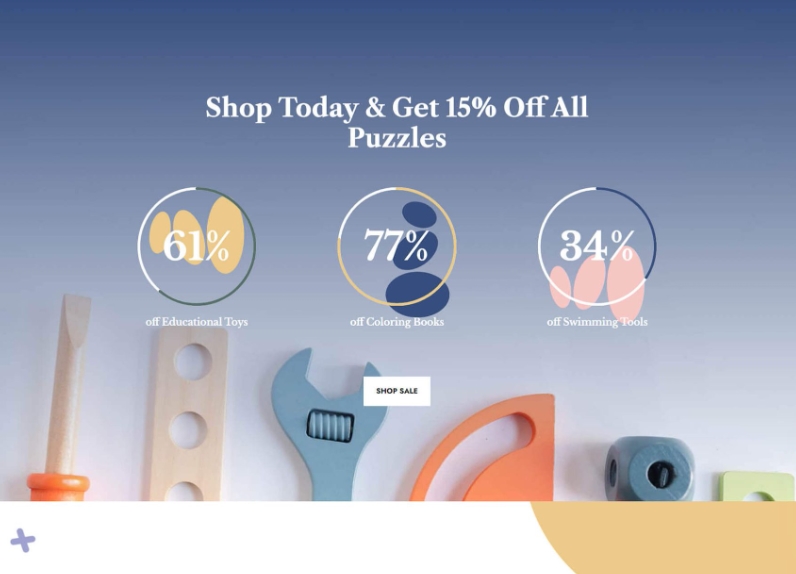
마지막으로 Divi 장난감 가게 에서 가장 중요한 것은 아닙니다.

마지막 생각들
약간의 도움과 정말 좋은 정보를 통해 Divi Builder를 방문하는 사람들이 웹사이트 콘텐츠를 더욱 흥미롭게 만들 수 있습니다. Circle Counter 모듈을 사용하면 웹페이지에 흥미로운 내용이 추가되고 사람들의 관심을 끄는 방식으로 제품이나 서비스에 대한 중요한 세부정보가 표시됩니다. 귀하의 웹사이트에서 이러한 튜토리얼을 시험해 볼 수 있게 되어 기쁩니다!




