작업을 표시할 수 있는 웹사이트 섹션을 갖는 것이 중요합니다. 스타일리스트라면 아이디어를 보여주기 위해 WordPress 웹사이트에서 다양한 프로젝트를 설정할 수 있습니다. 브랜드 디자이너라면 포트폴리오는 이전 작업을 보여줄 수 있는 좋은 방법입니다. 또한 한 단계 더 나아가 프로젝트에 여러 범주를 포함할 수 있습니다. Divi 의 Filterable Portfolio Module이 여기에 유용합니다.

이 모듈을 사용하면 우리의 노력을 쉽고 체계적으로 보여줄 수 있습니다. 이 단원에서는 Filterable Portfolio Module의 개별 그리드 개체의 스타일을 지정합니다. Divi를 구매할 때마다 제공되는 Divi Conference 및 Divi Online Yoga Instructor의 무료 레이아웃 팩을 사용할 것입니다. Divi 의 모든 것과 마찬가지로 이 모듈의 스타일을 특정 요구 사항과 요구 사항에 맞게 지정할 수 있습니다. 그러나 스타일링을 시작하기 전에 모듈에 대해 조금 더 알아보겠습니다.
Divi’s 필터링 가능 포트폴리오 Module?란 무엇입니까?
프로젝트는 게시물과 유사한 기능을 하는 사용자 지정 게시물의 한 형태입니다. 이는 WordPress 대시보드에서 찾을 수 있습니다.

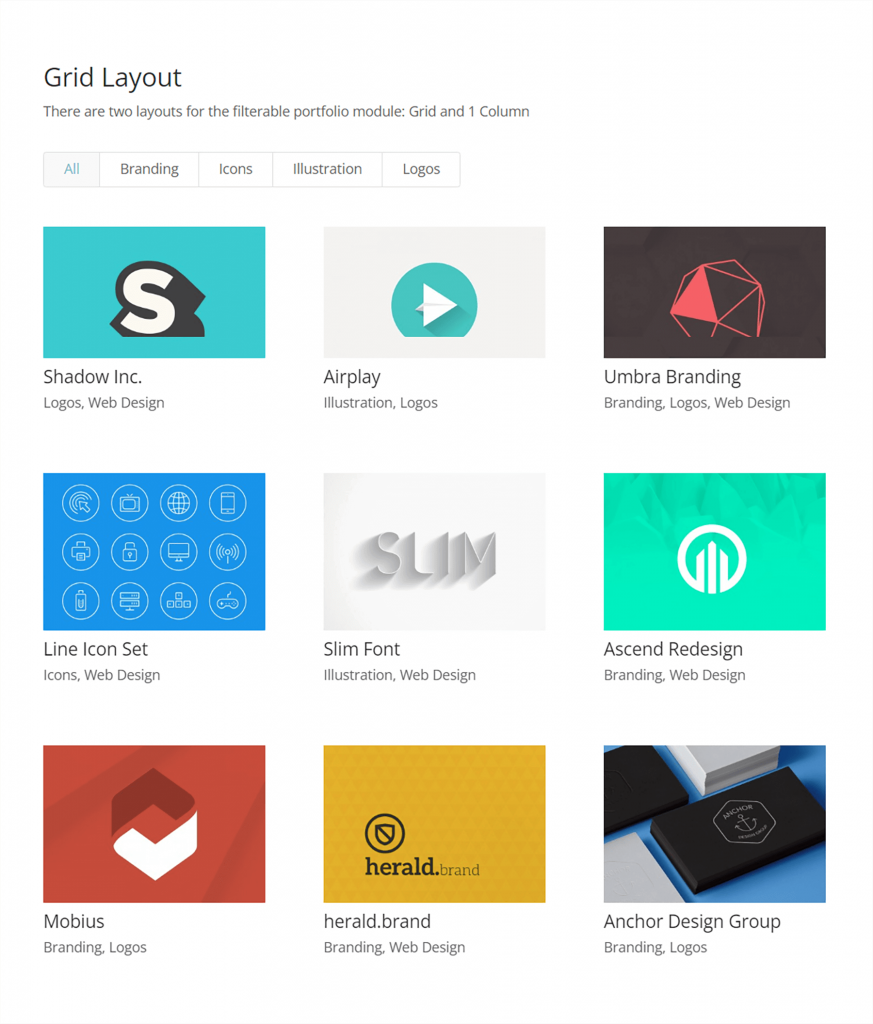
여기에서 필터링 가능한 포트폴리오 모듈을 채울 다양한 프로젝트를 구성합니다. 이 모듈은 프로젝트를 표시하기 위한 그리드 또는 전체 너비의 두 가지 옵션을 제공합니다. 그리드 구조는 우리가 사용하고 스타일을 지정합니다. Filterable Portfolio Module을 사용하여 최신 프로젝트를 강조 표시할 수 있습니다. 사이트 방문자는 포트폴리오 그리드 상단에 필터 막대를 볼 수 있습니다. 그런 다음 모듈 내에서 표시되도록 허용한 포트폴리오 범주를 탐색할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
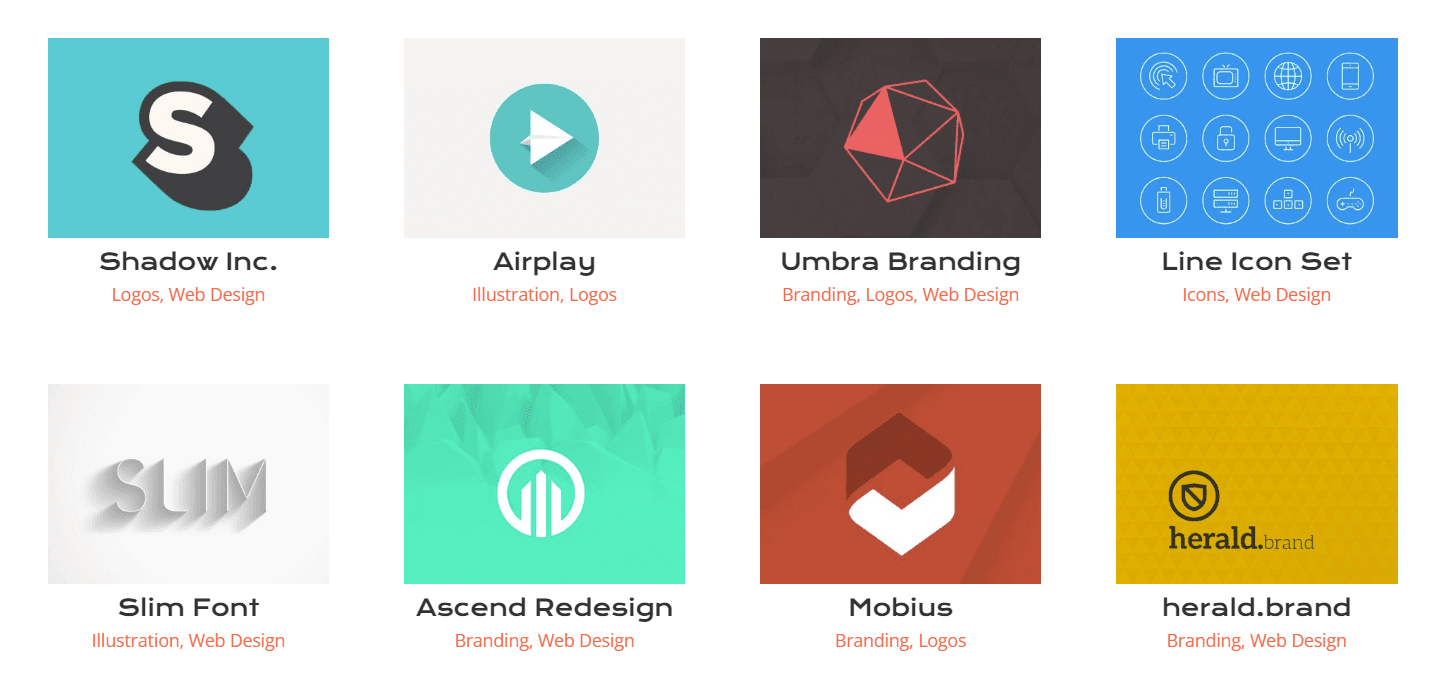
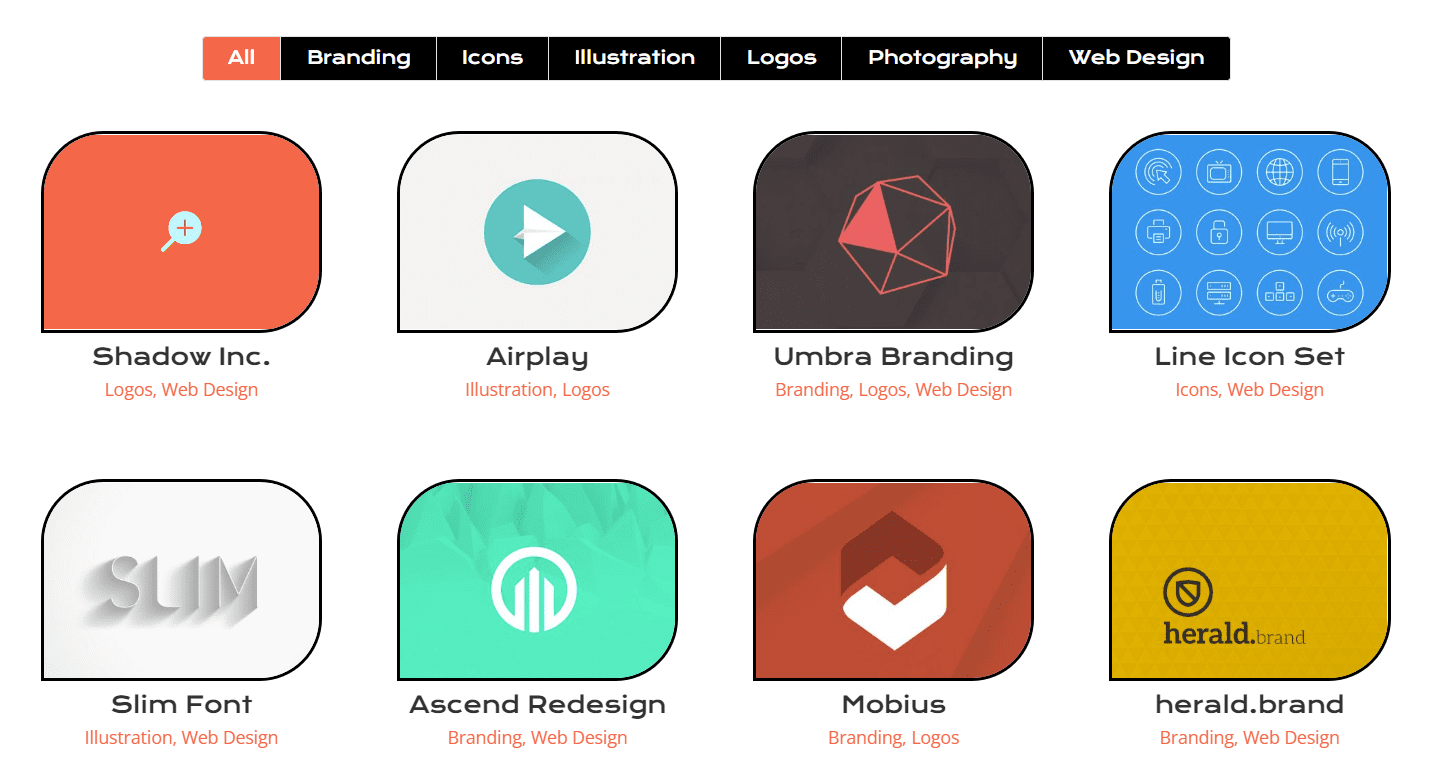
지금 시작다음은 몇 가지 샘플 프로젝트가 포함된 기본 모듈 설정의 예입니다.

Divi의 필터링 가능한 포트폴리오 스타일 지정 시 고려 사항
필터링 가능한 포트폴리오 모듈은 모든 Divi 모듈과 마찬가지로 원하는 대로 구성할 수 있는 많은 기능과 함께 제공됩니다. 결과적으로 대부분의 모듈 기능은 모듈 설정 모달 상자의 디자인 탭을 통해 수정할 수 있습니다. 무엇보다도 다음 영역을 변경할 수 있습니다.
- 프로젝트 제목
- 프로젝트 카테고리
- 썸네일
- 필터 텍스트
- 썸네일 호버
- 쪽수 매기기
이것은 전체 목록이 아니며 CSS가 모듈의 사용자 정의를 어떻게 향상시켰는지에 대한 논의도 시작하지 않았습니다!
We’ll이 Divi’의 필터링 가능한 포트폴리오 모듈을 스타일링하는 방법
이전에 논의한 바와 같이 이 세션에서는 Divi Conference와 Divi Online Yoga Instructor의 두 가지 레이아웃을 사용할 것입니다. 아래에서 이 수업 중에 수행할 작업을 미리 볼 수 있습니다.
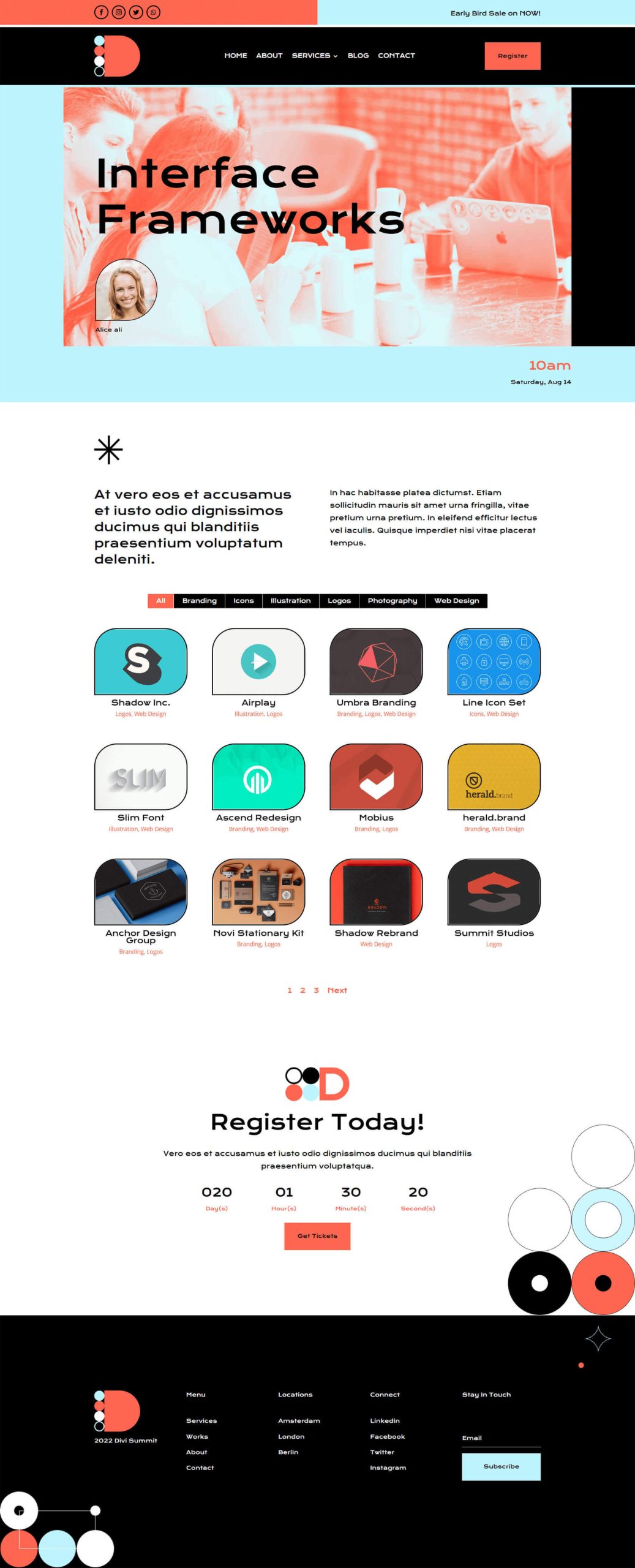
Divi 컨퍼런스 이벤트 레이아웃은 다음과 같습니다.

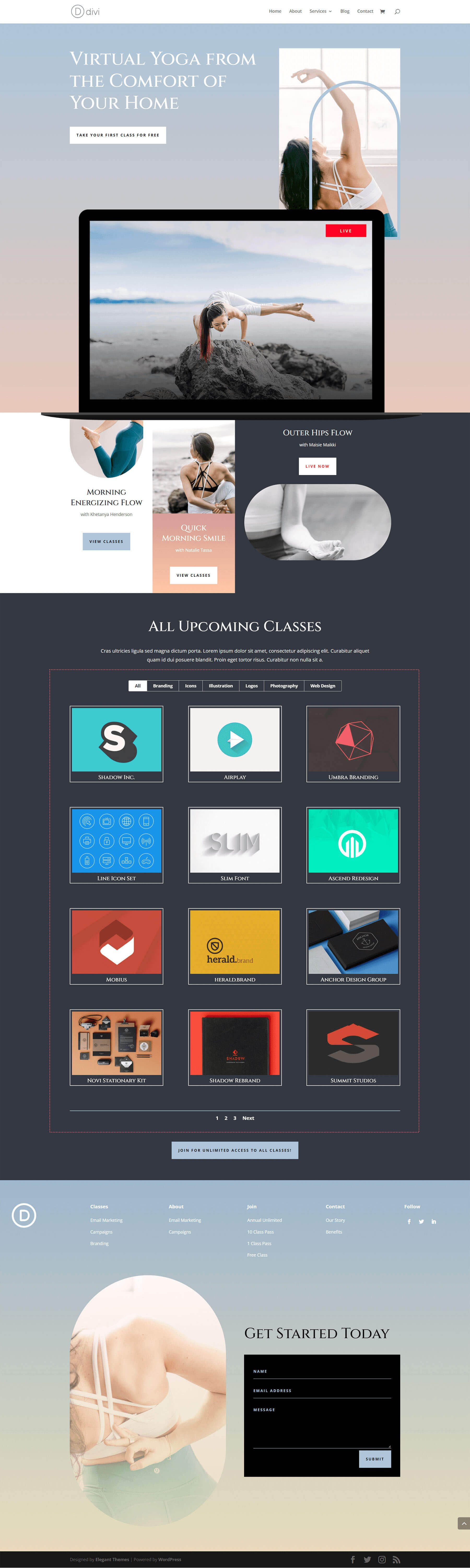
Divi 온라인 요가 강사 방문 페이지 레이아웃은 다음과 같습니다.

두 레이아웃 모두 Divi Builder 내에서 쉽게 액세스할 수 있습니다. 이 파티를 시작하자!
Divi’s 필터링 가능한 포트폴리오 모듈 스타일링: Divi Conference Edition
가장 먼저 Divi Conference Layout Pack의 이벤트 페이지 템플릿을 설치해야 합니다. WordPress에서 새 페이지를 만들고 Divi Builder를 활성화한 후 Divi 라이브러리로 이동합니다.
Divi 레이아웃 라이브러리에 들어가기
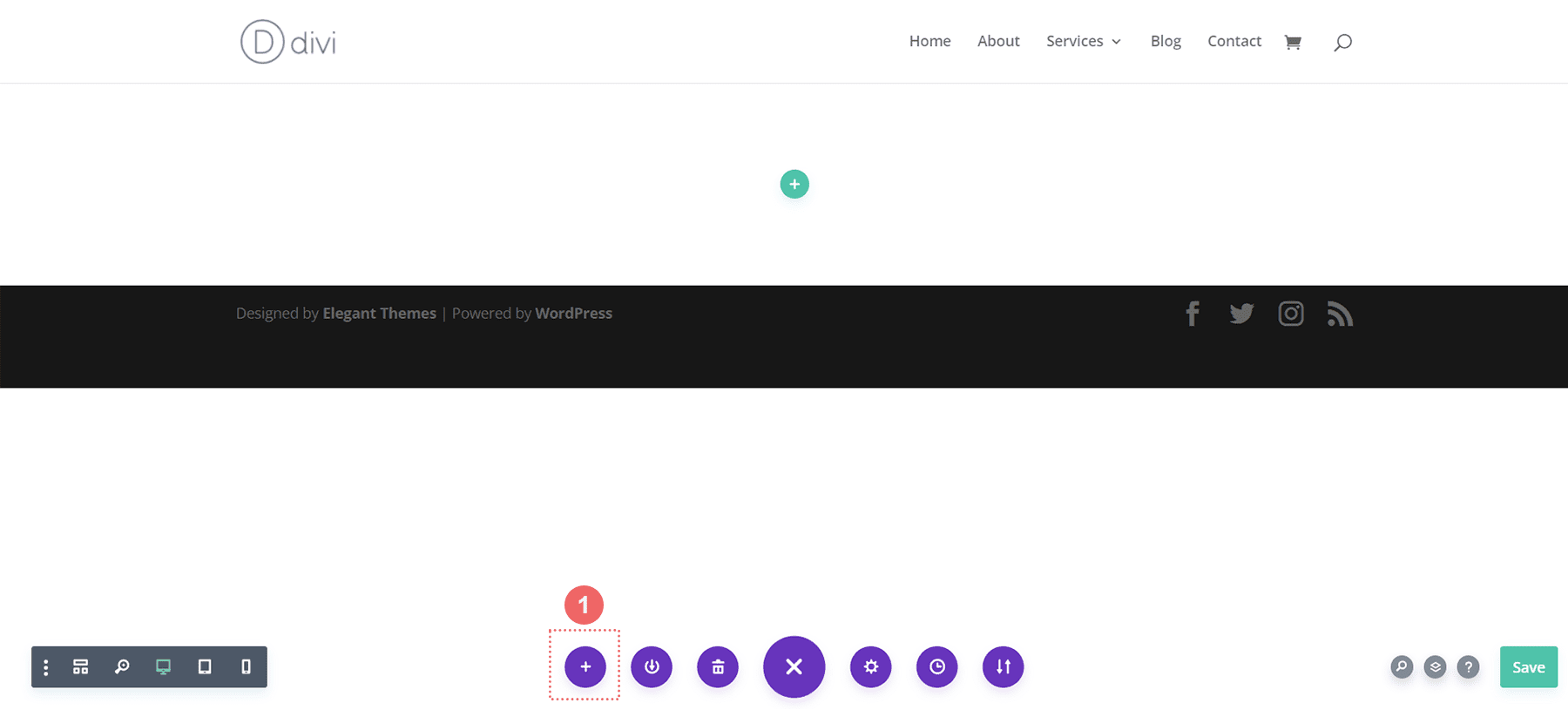
Divi 레이아웃 라이브러리에 액세스하려면 라이브러리에서 로드 아이콘을 클릭하십시오.

Divi 레이아웃 라이브러리 내에서 레이아웃 찾기
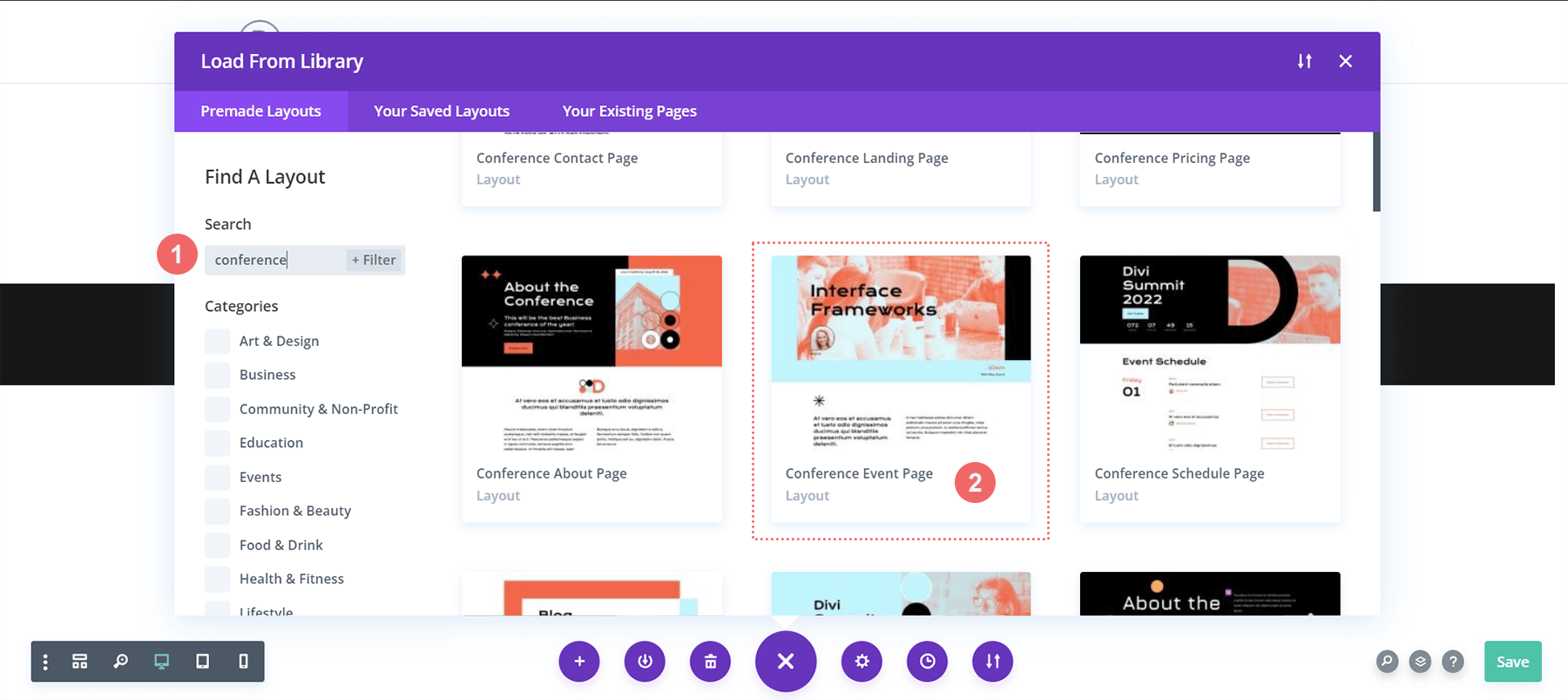
검색 기능을 사용하여 Divi 회의 이벤트 페이지 레이아웃에 대한 Divi의 레이아웃 라이브러리를 검색합니다.

레이아웃 설치
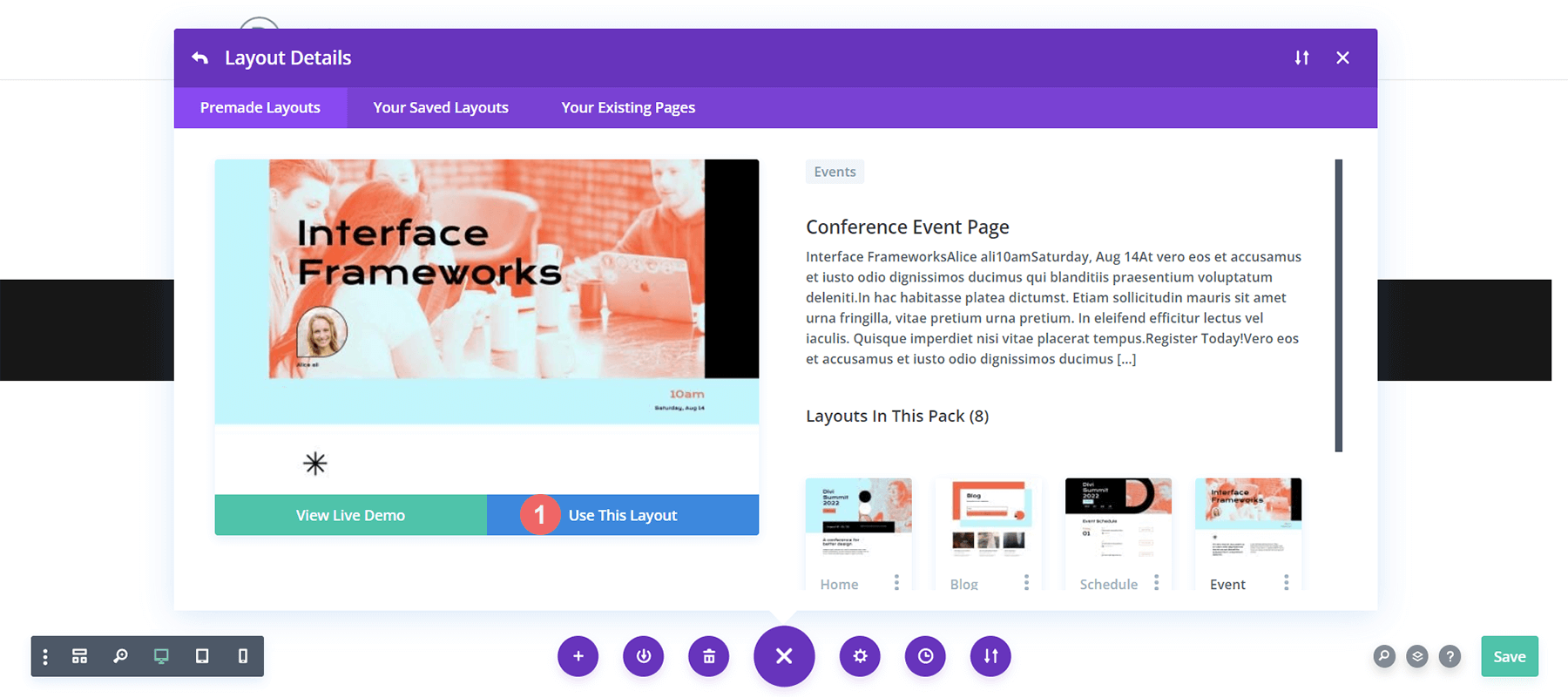
레이아웃을 결정했으면 이 레이아웃 사용 버튼을 클릭하여 페이지에 추가합니다.

이미지 모듈 제거 및 교체
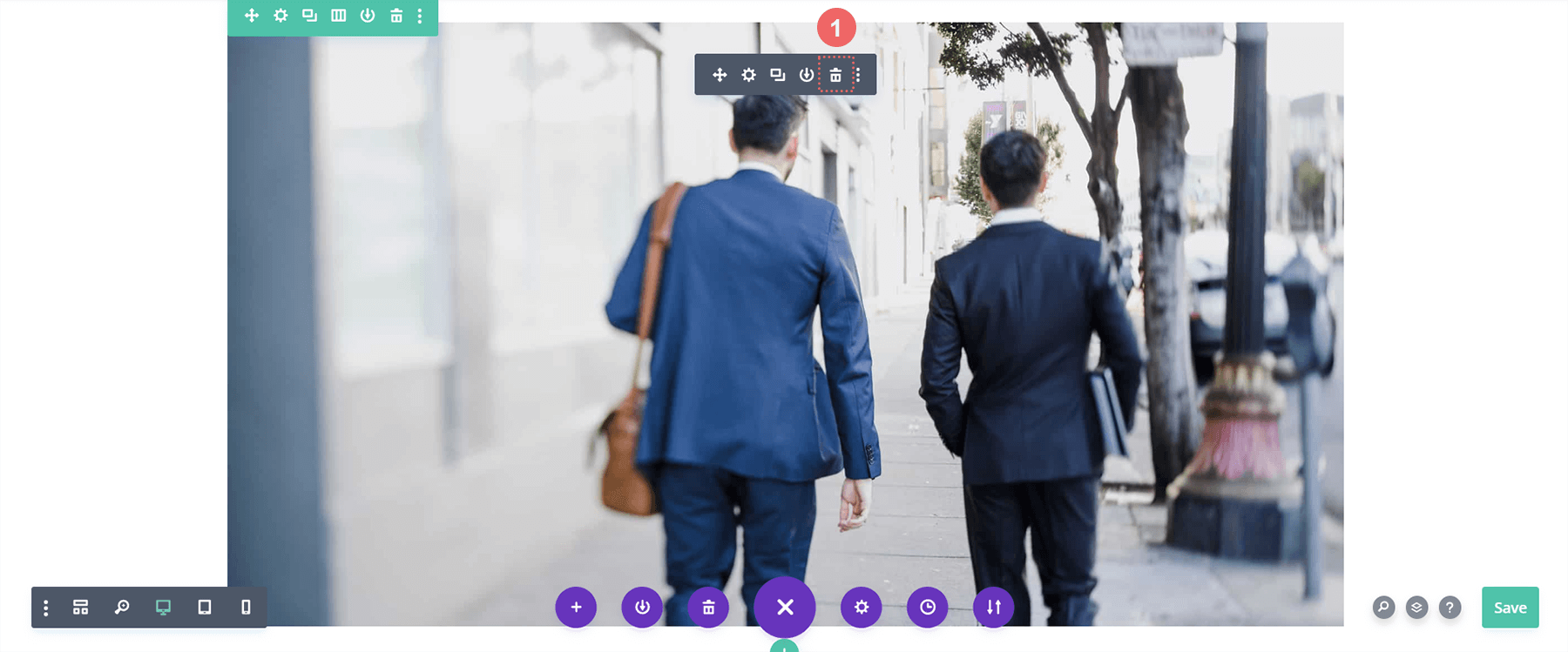
아래 표시된 이미지 모듈을 삭제하여 스타일을 지정할 필터링 가능한 포트폴리오 모듈의 위치를 만듭니다. 이미지 위로 마우스를 가져간 후 삭제 아이콘을 클릭하여 지웁니다.

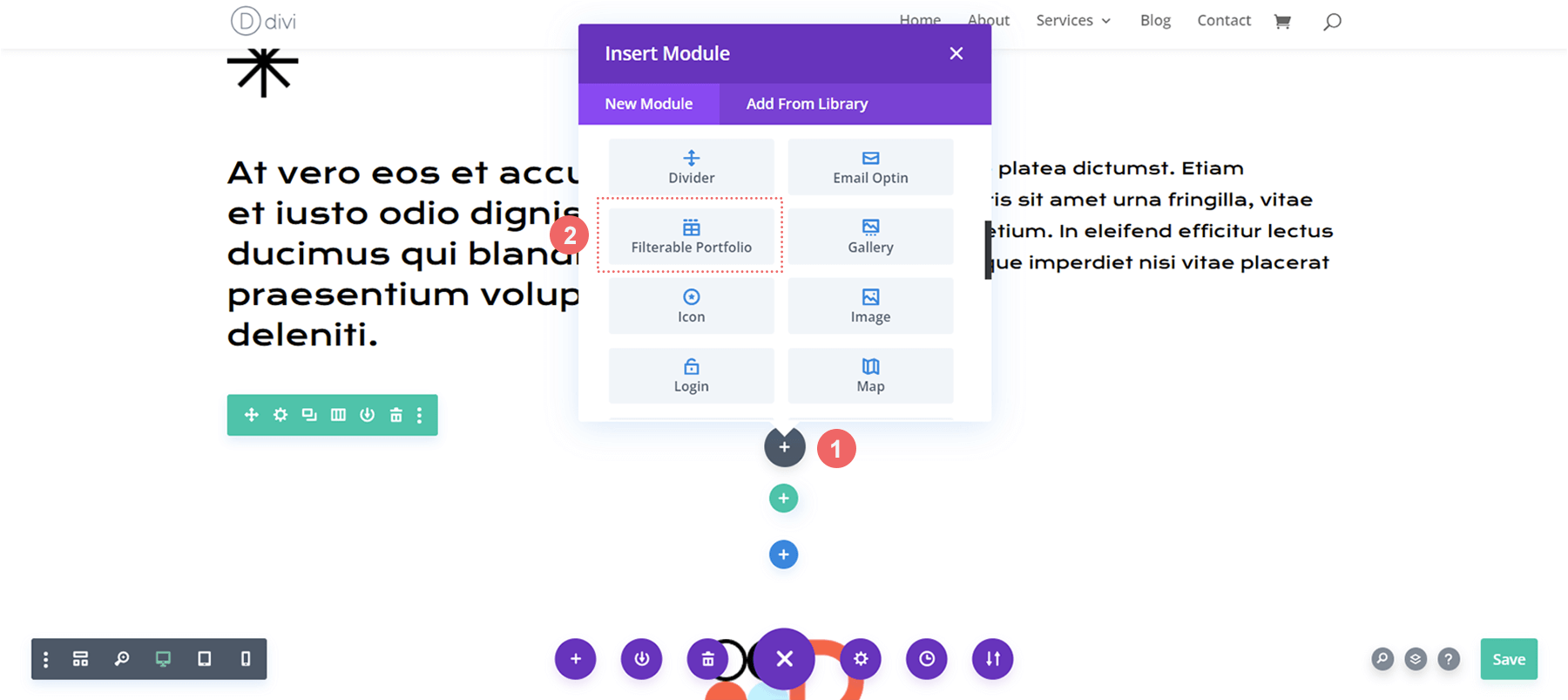
Divi Filterable Portfolio 모듈 삽입
이제 이미지 모듈을 제거하여 필터링 가능한 포트폴리오 모듈을 위한 공간을 만들 수 있습니다. 모듈 추가 아이콘(회색 더하기 기호)을 클릭하면 나타나는 모듈 모달 상자에서 모듈을 선택합니다.

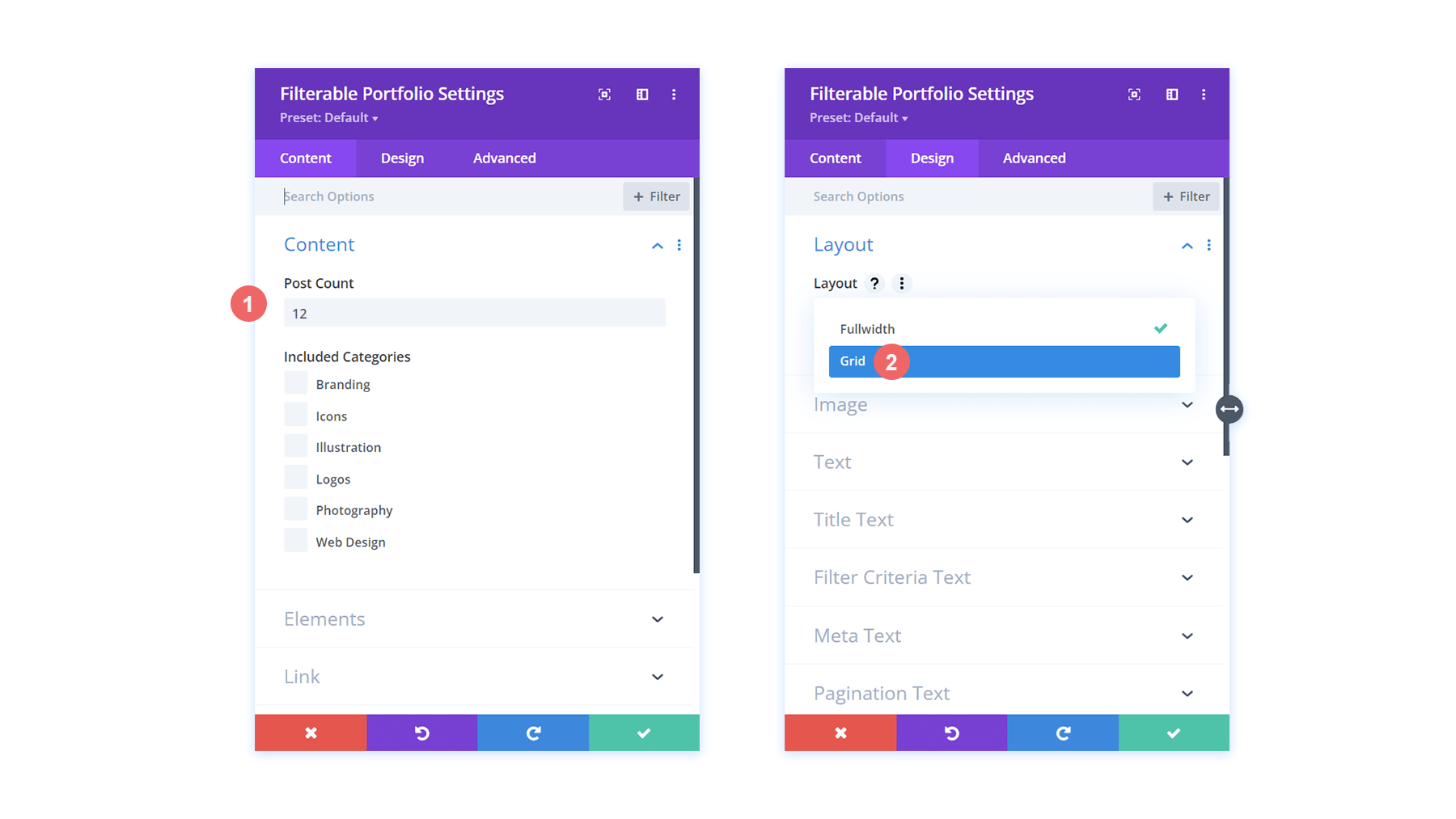
게시물 수 및 포트폴리오 레이아웃 설정
이 모듈은 기본적으로 단일 열에 작업을 표시합니다. 그러나 기본적으로 4개의 열이 있는 그리드 레이아웃을 사용할 것입니다. 따라서 포트폴리오의 게시물 수로 4의 배수(4, 8, 12, 16 등)인 숫자를 선택하는 것이 좋습니다. 이 튜토리얼에서는 그리드에서 12개의 프로젝트를 사용할 것입니다.

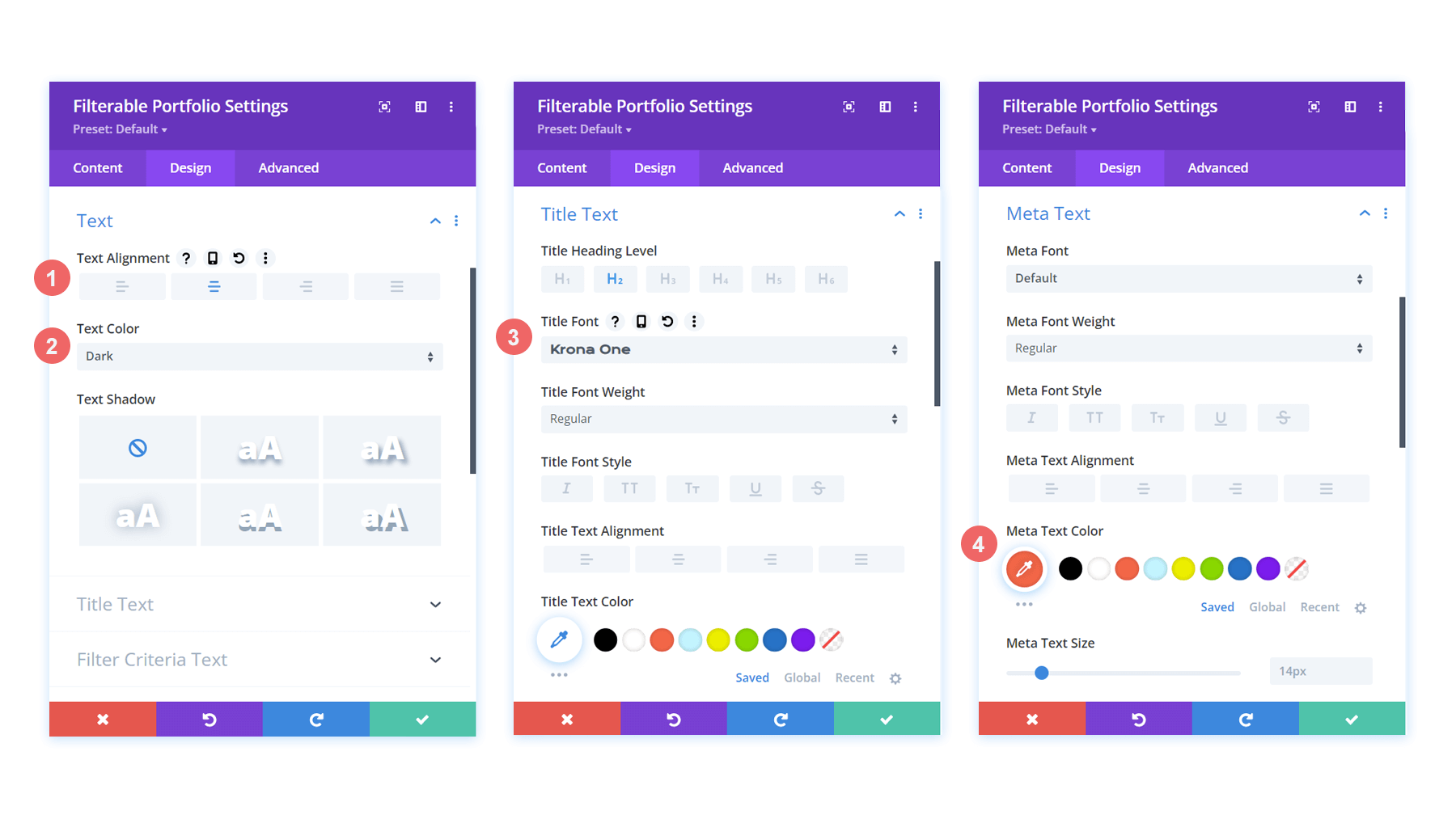
Divi의 필터링 가능한 포트폴리오 스타일 지정
이제 프로젝트가 그리드로 표시되었으므로 선택한 템플릿의 일부 디자인 측면을 통합해 보겠습니다. 이 시나리오에서는 Divi Conference Layout Pack의 스타일을 새 모듈에 통합합니다.
텍스트 스타일:
- 텍스트 정렬: 가운데
- 텍스트 색상: 어둡게
제목 텍스트 스타일:
- 제목 제목 수준: H2
- 제목 글꼴: 크로나 원
- 제목 텍스트 색상: #000000
메타 텍스트 스타일 지정:
- 메타 글꼴: 기본값(Open Sans)
- 메타 텍스트 색상: #ff6651


이제 포트폴리오 그리드 내에서 이름의 스타일을 지정했으므로 프로젝트 축소판의 실제 모양을 약간 변경해 보겠습니다.
프로젝트 썸네일 수정
Divi Conference Layout Collection에서 고유한 둥근 모서리 조합을 사용하여 팩의 일부 중요한 이미지에 고유한 모양을 부여했습니다. 모듈의 썸네일에 이 스타일을 추가해 보겠습니다.
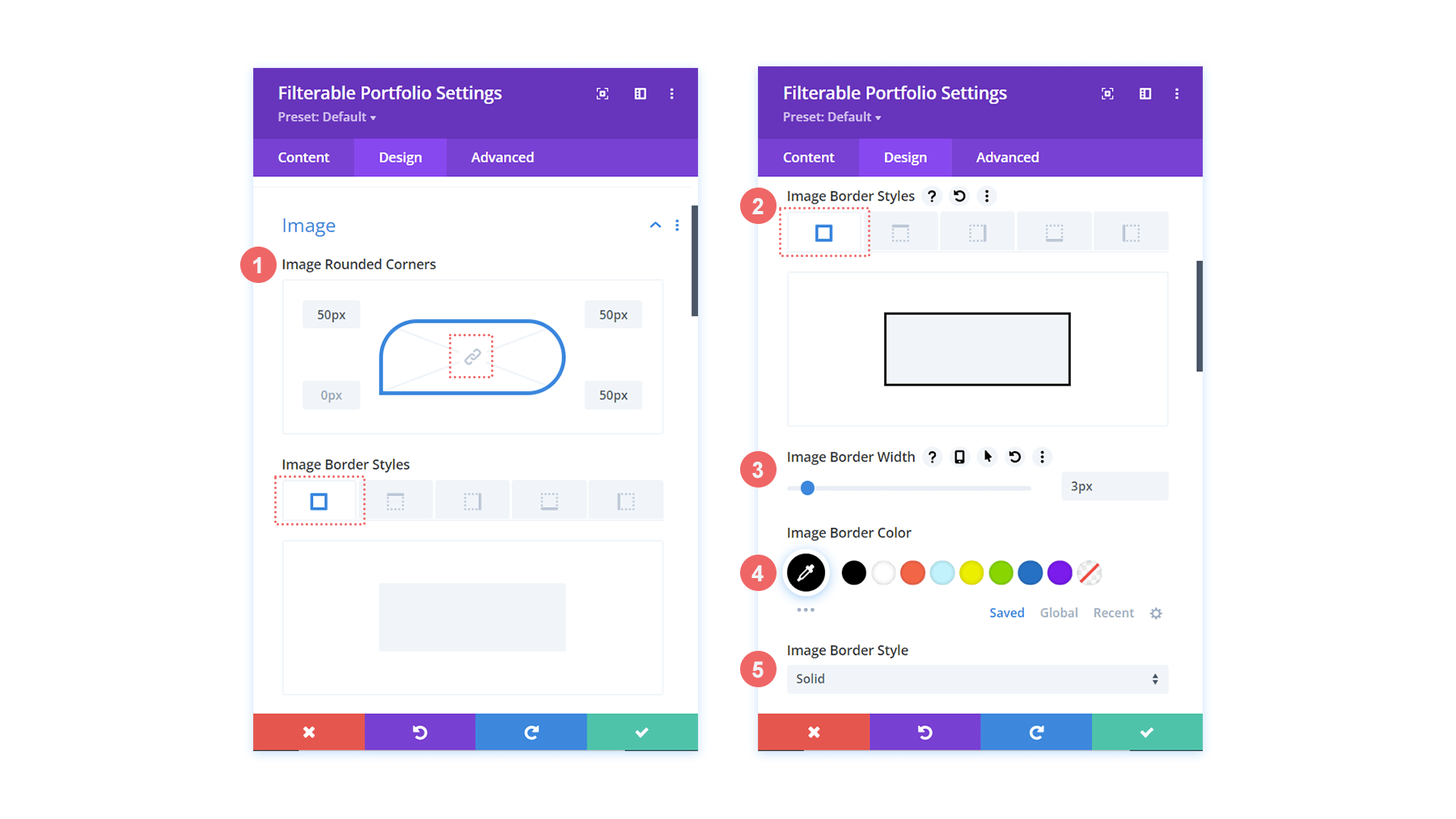
이미지를 수정하려면 다음 설정을 적용합니다.
- 이미지 둥근 모서리: 50px 50px 50px 0px
- 이미지 테두리 스타일: 모두
- 이미지 테두리 너비: 3px
- 이미지 테두리 색상: #000000
- 이미지 테두리 스타일: 단색


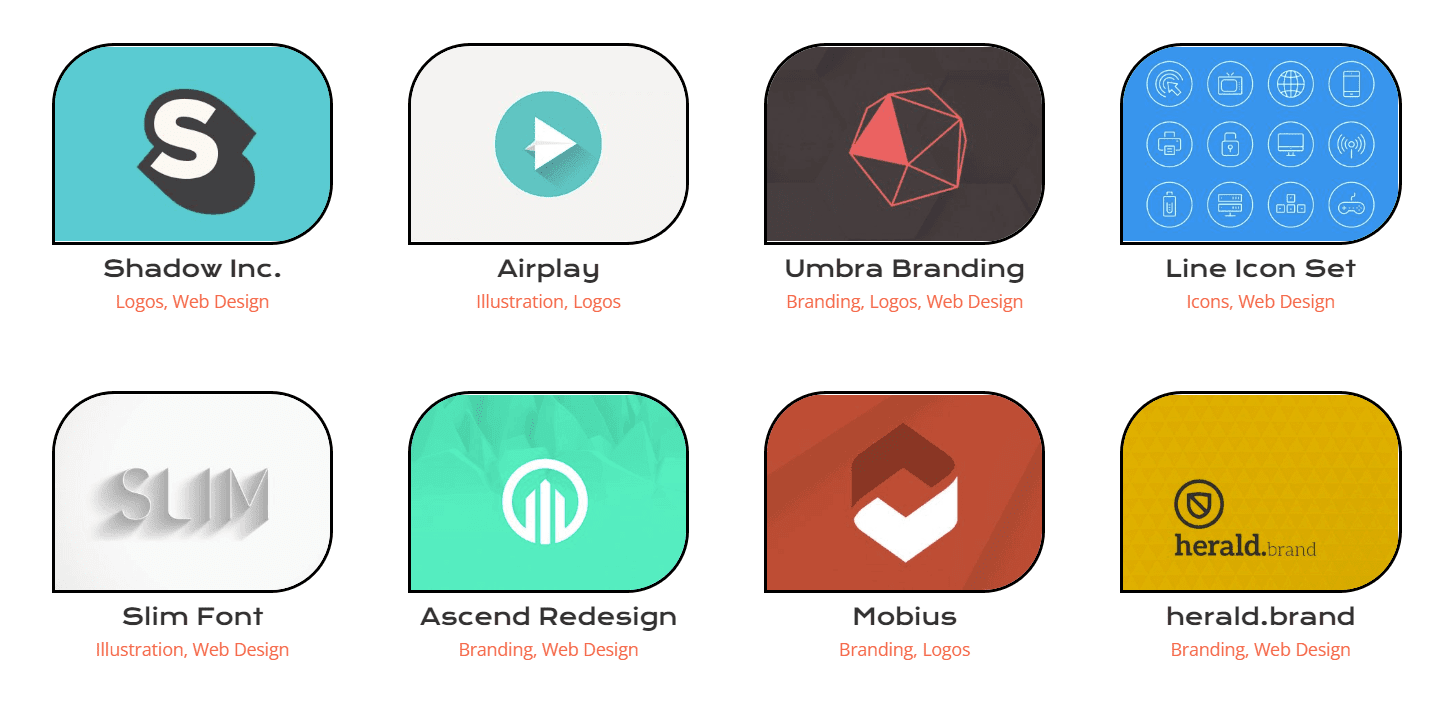
결과적으로 축소판은 레이아웃 팩의 나머지 이미지와 동일한 모양을 갖게 됩니다.
호버 오버레이
이 모듈과 함께 표준으로 제공되는 오버레이를 약간 변경하여 스타일을 한 단계 더 발전시켜 보겠습니다. 상자에서 꺼내자마자 사용되었던 아이콘과 색상을 업데이트할 계획입니다.
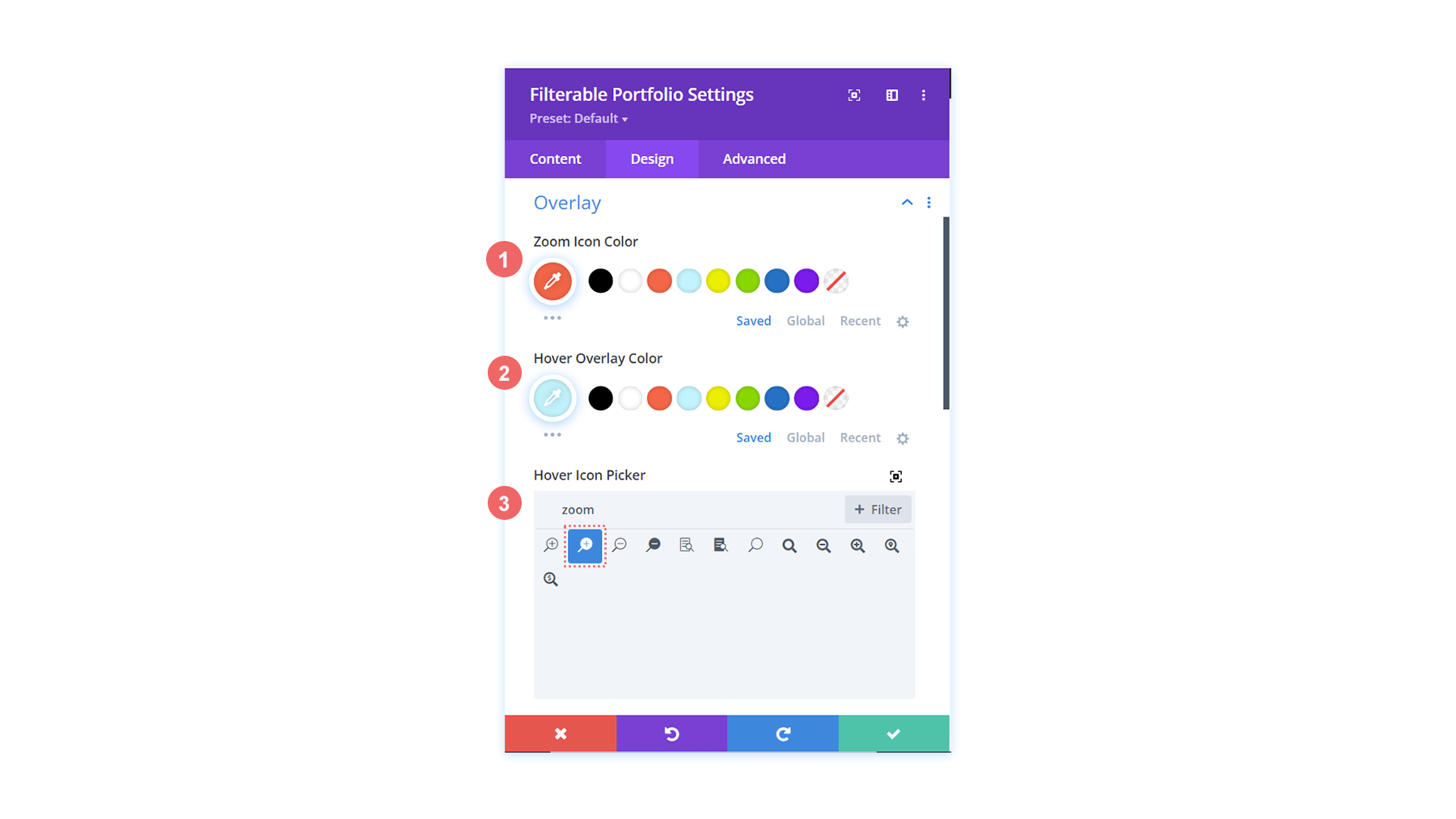
호버링 오버레이의 경우 그에 따라 변경합니다.
- 줌 아이콘 색상: #bcf5fd
- 호버 오버레이 색상: #ff6651
- 호버 아이콘 선택기: 확대/축소

보시다시피 오버레이에 레이아웃의 브랜드 색상을 추가하고 이 모듈의 호버 오버레이 기능에 대해 Divi가 기본적으로 제공하는 아이콘을 수정했습니다.

페이지 매김 스타일 지정
이제 작은 CSS 스니펫을 사용하여 Filterable Portfolio Module에 더 많은 사용자 정의를 제공할 것입니다. 먼저 이 모듈의 페이지 매김을 배치합니다. 한 줄의 CSS로 위에 표시되는 테두리를 제거합니다.
페이지 매김 텍스트의 경우 아래 언급된 설정을 적용합니다.
- 페이지 매김 글꼴: Krona One
- 페이지 매김 텍스트 정렬: 가운데
- 페이지 매김 텍스트 색상: #ff6651
- 페이지 매김 텍스트 색상(마우스 오버): #000000

CSS 모듈의 고급 탭으로 이동합니다. 둘째, 사용자 정의 CSS 탭을 선택합니다. 다음으로 다음 코드를 추가하여 페이지 매김 상단의 테두리를 지우고 더 깔끔한 모양을 제공합니다.
border-top: 0px;
필터 텍스트 스타일 지정
필터 텍스트로 한 단계 더 나아가겠습니다. CSS는 배경과 호버 효과를 변경하는 데 사용됩니다. 새로 추가된 모듈이 레이아웃 팩의 스타일과 거의 매끄럽게 연결되기를 바랍니다. Divi 글꼴 설정을 입력하여 시작하겠습니다.
필터 기준 텍스트의 경우 다음과 같이 변경해야 합니다.
- 필터 기준 글꼴: Krona One
- 필터 기준 텍스트 색상: #ffffff
- 필터 기준 텍스트 색상(마우스 오버): #000000

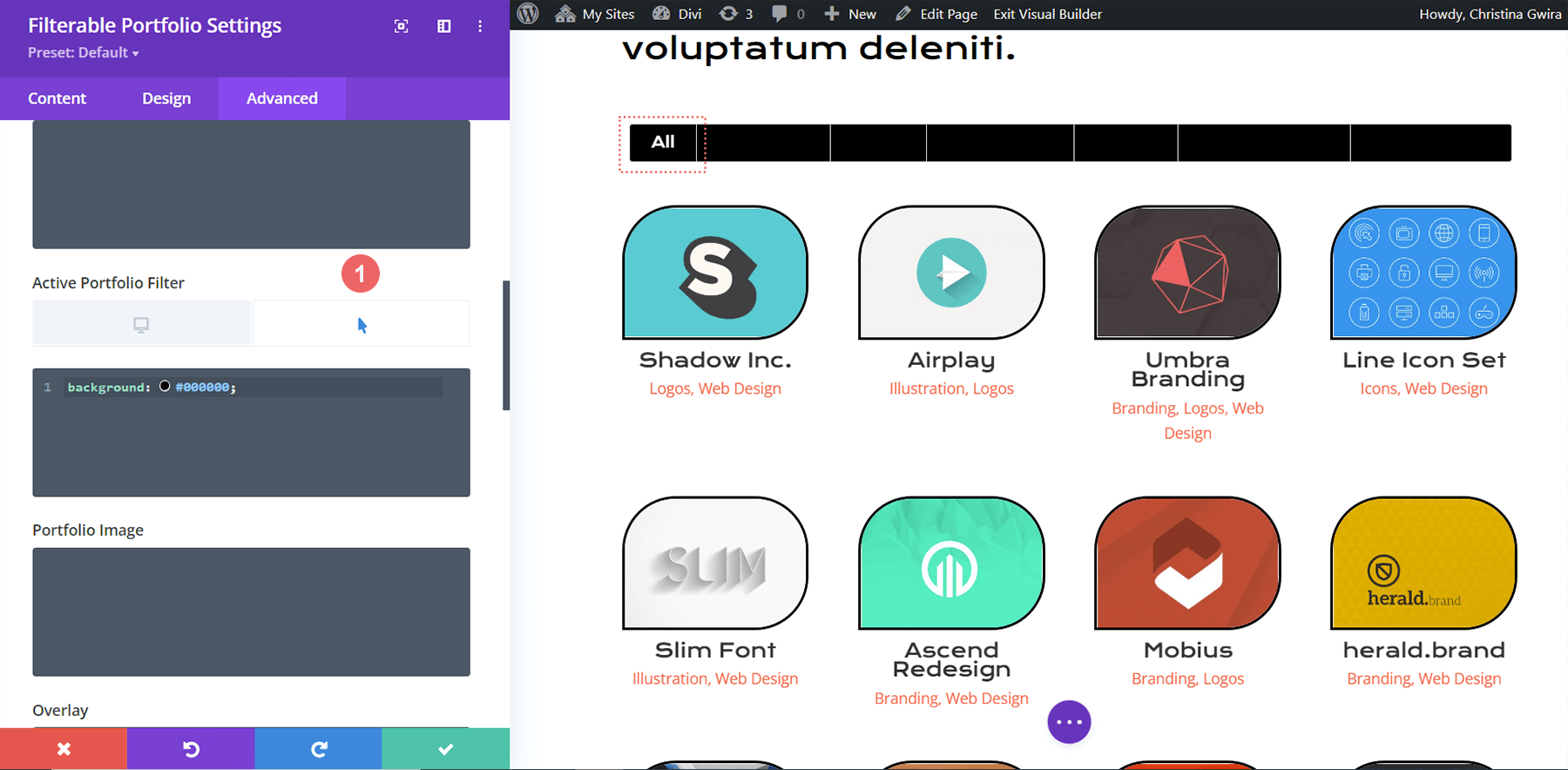
현 상태로는 필터가 사라진 것 같습니다. 이것은 기본적으로 흰색 배경에 흰색 텍스트라는 사실 때문입니다. 그러나 사용자 지정 CSS를 사용하여 두 위치에서 수정할 것입니다. 시작하려면 필터 텍스트에 배경을 추가할 CSS 스니펫을 페이지 설정에 추가합니다. 둘째, 모듈의 고급 탭을 사용하여 활성 포트폴리오 필터의 스타일을 지정합니다.

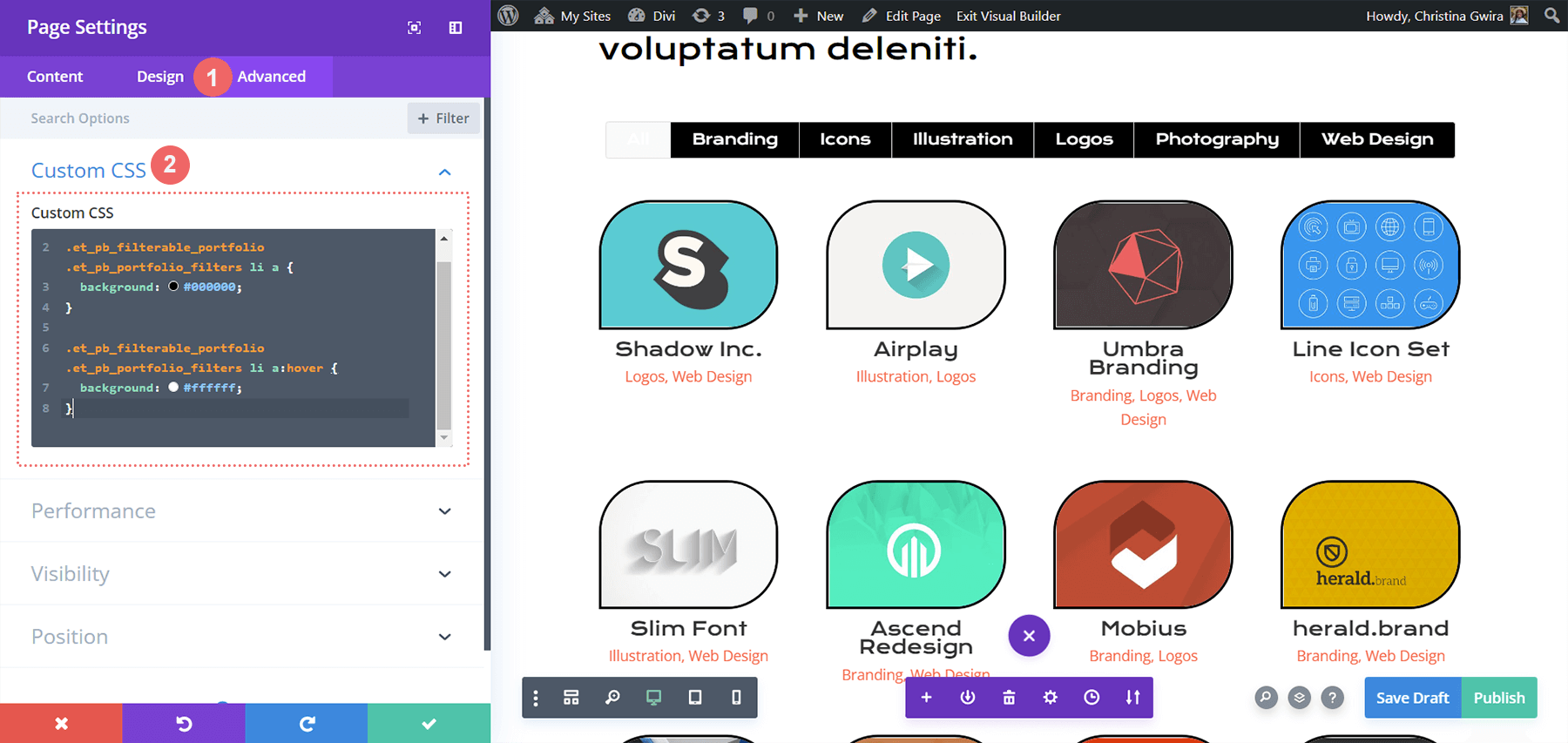
화면 중앙에 있는 세 개의 점을 클릭하여 페이지 설정을 엽니다. 그런 다음 톱니바퀴 아이콘을 클릭하여 페이지 설정에 액세스합니다. Filter Text에 배경을 추가하려면 Custom CSS 탭으로 이동하여 다음 코드를 입력합니다.

필터의 배경색은 이 CSS 스니펫에서 대상으로 지정됩니다. 또한 호버 상태의 스타일 지정에 중점을 둡니다. 다음으로 모듈에 일부 CSS를 추가하고 활성 필터 탭을 더 강력하게 강조 표시합니다.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
활성 포트폴리오 필터 탭 스타일 지정
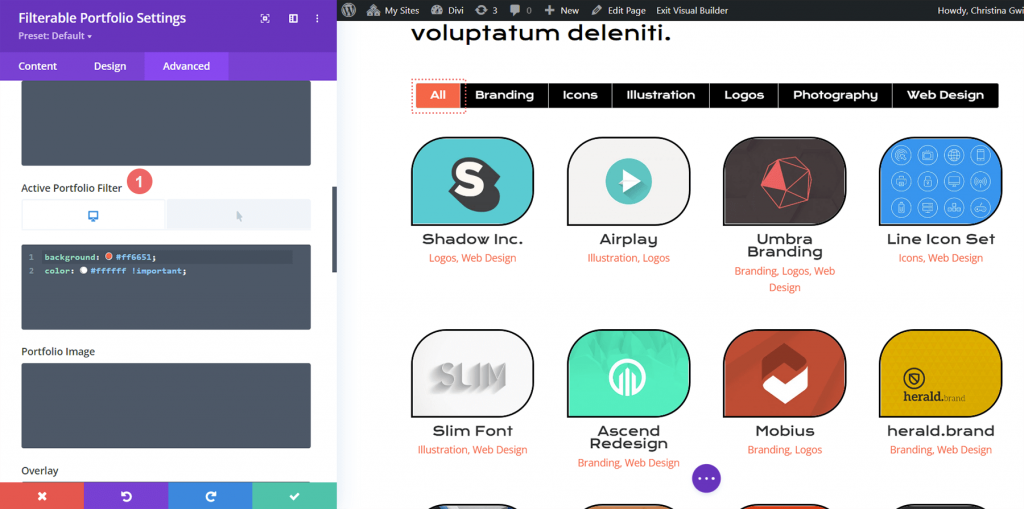
활성 포트폴리오 필터 탭은 현재 보고 있는 포트폴리오 범주로 사용자의 관심을 유도합니다. 이 필터는 현재 밝은 배경에 흰색 텍스트가 있습니다. 필터링 가능한 포트폴리오 모듈의 고급 탭으로 이동하여 기능의 기본 및 가리키기 상태에 일부 텍스트를 추가합니다. 기본 구성에서 다음 CSS 속성이 추가됩니다.
background: #ff6651;
color: #ffffff !important;
호버에서 배경을 검은색으로 만듭니다.
color: #000000!important;
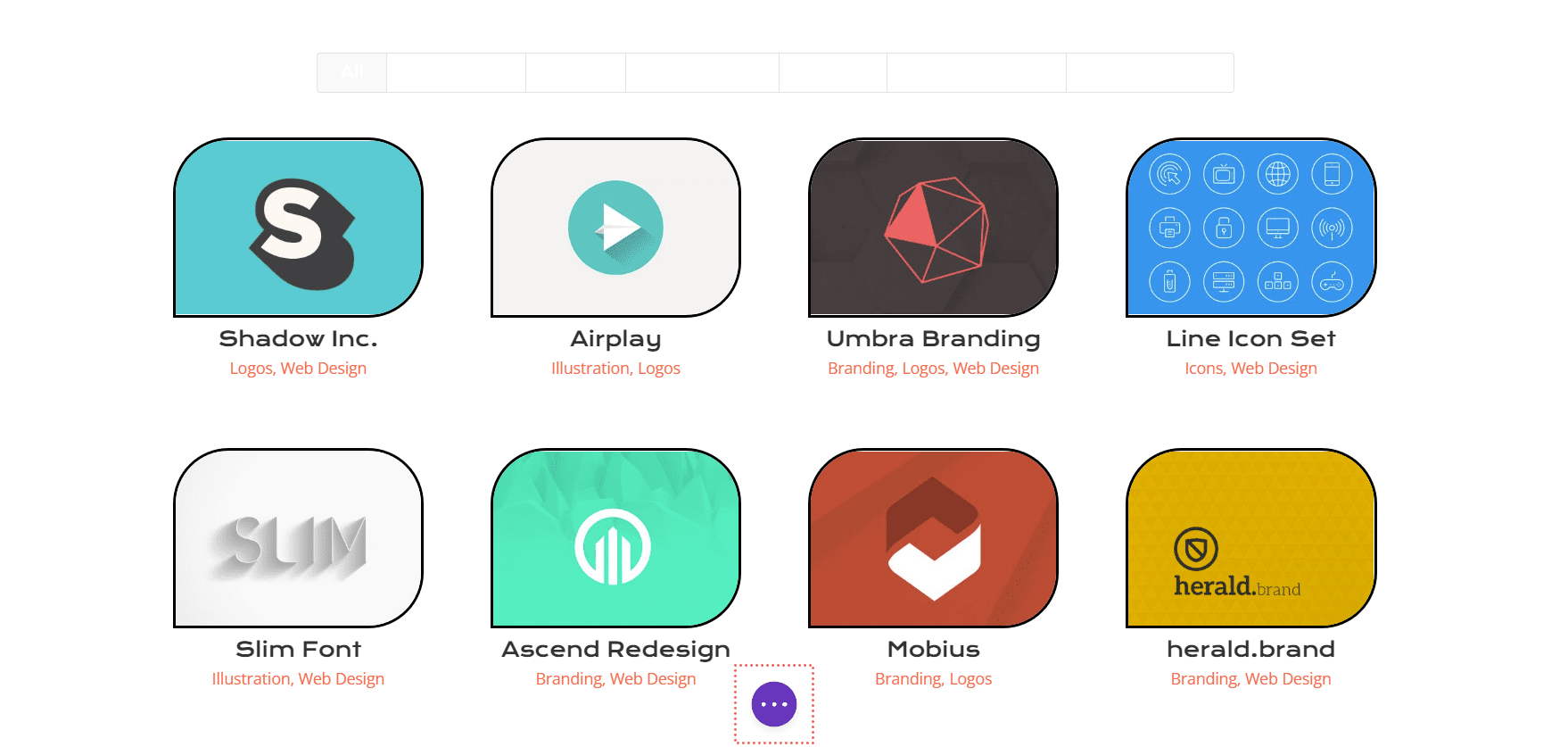
최종 미리보기
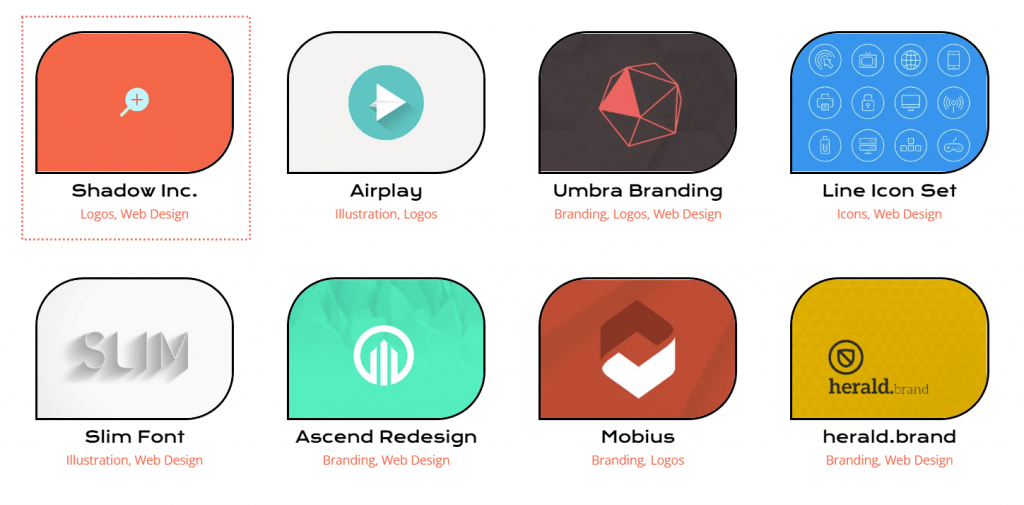
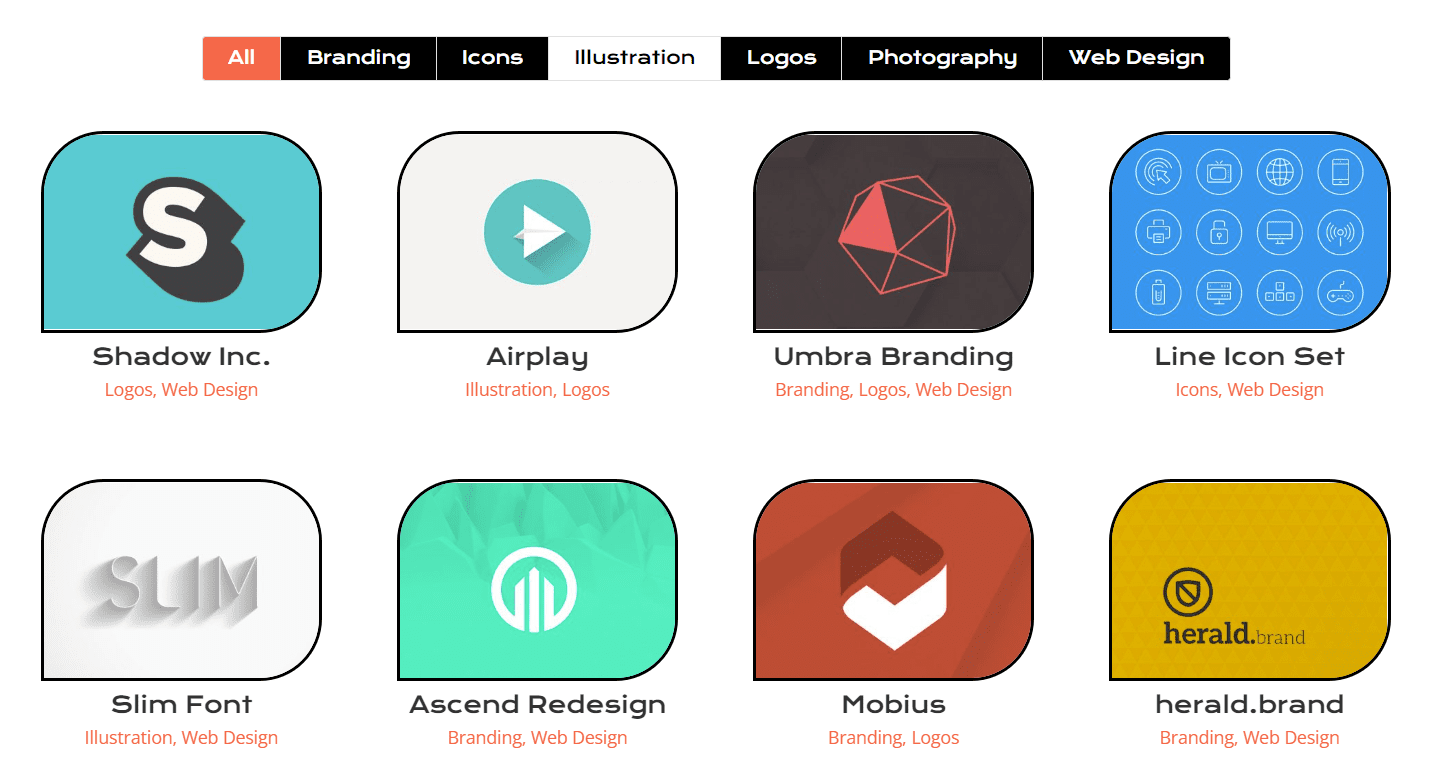
그리고 완성된 결과물입니다!

이제 마우스를 가져갔을 때 어떻게 보이는지 볼 수 있습니다!

결론적으로
대부분의 Divi 모듈과 마찬가지로 Divi 와 함께 제공되는 설정은 CSS로 확장할 수 있습니다. 온라인 비즈니스, 블로그 또는 브랜드가 있는 경우 작업을 과시해야 합니다. 결과적으로 작품을 질서정연하게 전시하는 것이 중요합니다. 오늘의 조언을 사용하여 나만의 Divi 의 Filterable 스타일링 경로를 시작하세요.




