헤드라인은 의심할 여지 없이 웹사이트의 가장 중요한 요소입니다. 눈길을 끄는 헤드라인은 방문자의 관심을 즉시 끌 것입니다. 이 디지털 시대에 웹 사이트는 모든 면에서 변화하고 있습니다.

새로운 트렌드는 애니메이션 헤드라인입니다. 그러나 이로 인해 대부분의 Elementor 애니메이션 헤드라인이 제대로 작동하지 않습니다. 헤드라인이 변경될 수 있는 몇 가지 요인이 있습니다.
이 때문에 애니메이션 헤드라인을 수정하는 가장 좋고 빠른 방법 목록을 작성했습니다. 그럼 이 파티를 시작합시다.
애니메이션 헤드라인이란 무엇입니까?

애니메이션 헤드라인은 헤드라인을 특정 방식으로 움직일 수 있는 모션 위젯입니다. 이것은 웹 사이트의 모양을 개선하는 가장 창의적인 방법 중 하나입니다. 요즘 웹 개발자는 온라인 비즈니스를 보다 관련성 있게 만들기 위해 열심히 노력하고 있습니다. 그중 하나는 애니메이션 헤드라인입니다. 방문자가 웹 사이트가 어떻게 작동하는지 인식하는 데 도움이 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작다음은 애니메이션 헤드라인을 사용할 때 얻을 수 있는 몇 가지 이점입니다.
반응형 디자인 - 애니메이션 텍스트는 터치할 때마다 다르게 반응합니다. 이를 통해 사용자는 웹사이트의 향상된 응답성을 확신할 수 있습니다.
단어에 초점 추가 - 애니메이션을 사용하여 방문자의 관심을 빠르게 끌 수 있습니다. 헤드라인의 움직임은 제목에 대한 관심을 끕니다.
단어의 힘을 보여줍니다 - 애니메이션 헤드라인을 사용하여 헤드라인에 무게를 더하는 강력한 단어에 집중할 수 있습니다.
미리 스타일이 지정된 다양한 효과 추가 - 애니메이션 헤드라인을 사용하면 단어를 실험해 볼 수 있습니다. 미리 스타일이 지정된 몇 가지 효과는 적용하기 전에 헤드라인이 어떻게 보이는지 보여줍니다.
헤드라인을 더 강력하게 만들고 클릭률을 높 입니다. -헤드라인을 실험하고 있다면 웹사이트에 특별한 것이 있습니다. 결과적으로 방문자는 헤드라인을 진지하게 받아들일 가능성이 높아집니다.
"Elementor 애니메이션 헤드라인이 작동하지 않음"이 발생하는 이유?
애니메이션 헤드라인이 항상 작동하지 않는 이유는 수수께끼입니다. 그러나 헤드라인의 이동을 방해할 수 있는 몇 가지 요인이 있습니다.
자바스크립트 오류 - 잘못된 자바스크립트 코드를 사용하면 애니메이션 헤드라인이 영향을 받습니다. 따라서 코드를 추적하는 것이 좋습니다.
플러그인 간의 충돌 - 여러 플러그인이 때때로 충돌하여 다양한 결과가 발생할 수 있습니다. 그중 하나는 Elementor의 애니메이션 헤드라인이 작동하지 않는다는 것입니다.
비활성화된 설정 - 애니메이션 설정을 선택하지 않으면 헤드라인이 이동하지 않습니다. 모든 설정이 활성화되어 있는지 철저히 검사합니다.
너무 많은 플러그인 사용 - 너무 많은 플러그인을 설치하면 웹사이트가 복잡해질 수 있습니다. 플러그인이 너무 많으면 애니메이션 헤드라인이 작동하지 않을 수 있습니다.
열악한 웹 호스팅 - 웹사이트가 스마트 설정을 지원할 만큼 강력하지 않다고 가정합니다. 이로 인해 애니메이션 헤드라인에 문제가 발생할 수 있습니다. 불쌍한 웹 호스팅도 책임이 있습니다.
Elementor에서 애니메이션 헤드라인을 수정하는 효과적인 해킹
애니메이션 헤드라인은 다양한 이유로 문제를 일으킬 수 있지만 완벽한 솔루션을 식별하는 것은 어려울 것입니다. 따라서 신중하게 고려한 후 애니메이션 헤드라인을 수정하는 데 가장 효과적인 해킹을 강조했습니다.
설정 확인
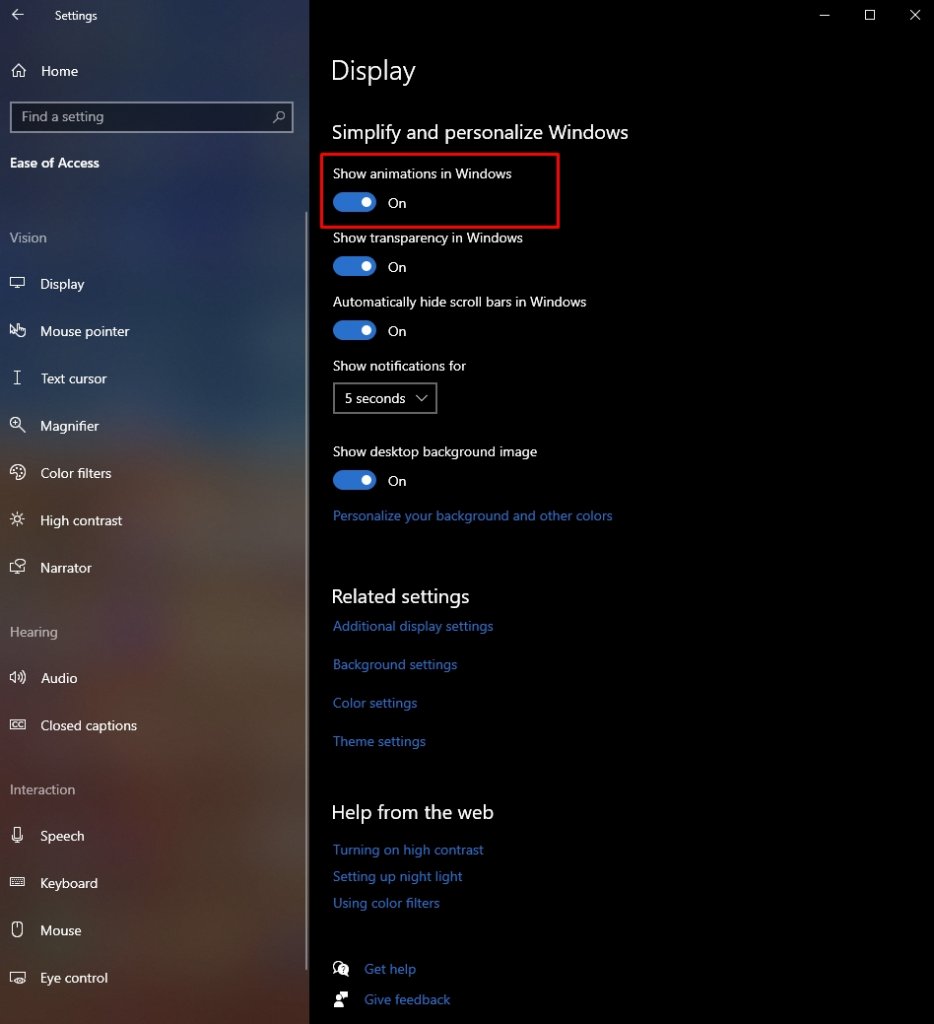
기본부터 시작하는 것이 바람직합니다. 따라서 설정에서 반응형 헤드라인을 수정하려면 다음을 수행하십시오.
시작하려면 설정 메뉴로 이동하여 디스플레이를 선택합니다. 그런 다음 애니메이션 옵션까지 아래로 스크롤하고 사전 설정이 활성화되어 있는지 확인합니다. 꺼져 있으면 다시 켜십시오.

애니메이터 위젯 버그 수정
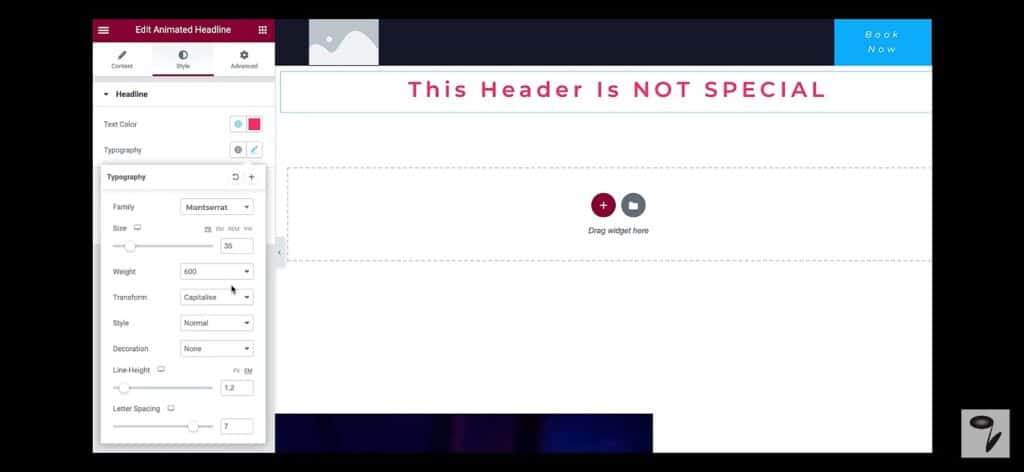
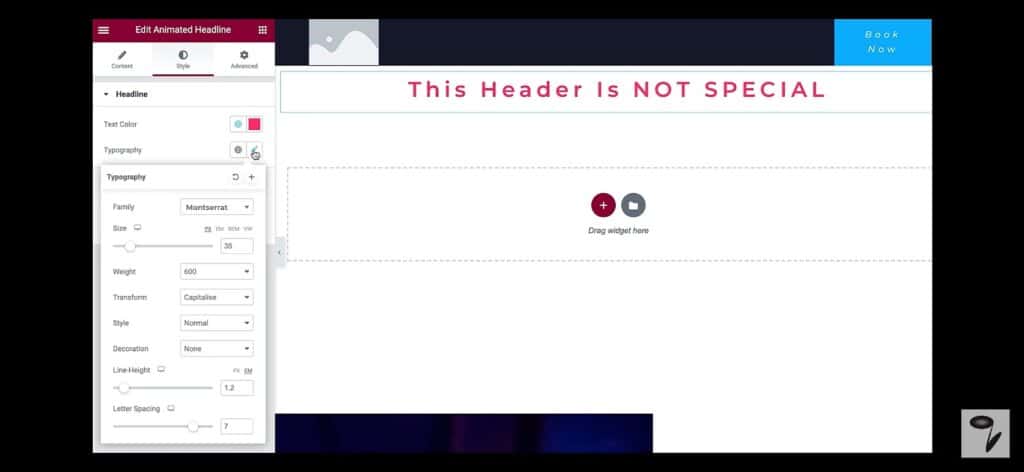
버그로 인해 애니메이션 헤드라인이 움직이지 않을 수 있습니다. 아래 단계에 따라 수동으로 수정할 수 있습니다. 애니메이션 편집 옵션으로 이동하여 헤드라인 옵션을 선택합니다.

이제 타이포그래피 메뉴를 선택하고 변형 메뉴를 활성화합니다. 테스트를 수행합니다. 이것이 귀하의 문제를 해결하기를 바랍니다.

로켓 로더 끄기
CloudFlare의 Rocket loader를 사용할 때 애니메이션 헤드라인이 일시 중지될 수 있습니다. 이 문제를 해결하려면 먼저 메뉴 표시줄에서 Cloudflare의 Rocket Loader를 비활성화하세요. Rocket Loader를 제거한 후 아무 것도 남지 않도록 캐시를 지우십시오.
다른 애니메이션 선택
일부 헤드라인 애니메이션 스타일은 Javascript 문제로 인해 제대로 작동하지 않을 수 있습니다. 이 문제를 해결하려면 브라우저의 애니메이션 설정으로 이동하여 "편집" 옵션을 선택하십시오. 다음으로 다양한 글꼴 크기와 스타일을 시도하여 어떤 것이 가장 잘 작동하는지 확인합니다. 이제 원하는 쓰기 모드를 선택하고 헤드라인 작업을 시작하십시오.
결론
귀하의 웹사이트가 현재의 디지털 트렌드와 경쟁하려면 가장 훌륭하고 가장 주목을 끄는 헤드라인이 필수적입니다. 독자의 시선을 사로잡는 가장 효과적인 방법은 애니메이션 제목을 사용하는 것입니다. 그러나 Elementor 의 애니메이션 헤드라인에 문제가 있으면 사이트 속도를 저하시키는 주요 문제가 될 수 있습니다.
여기에서는 애니메이션 헤드라인 문제를 해결하기 위해 알아야 할 모든 것을 강조하여 걱정을 덜고 더 많은 삶을 즐길 수 있도록 합니다. 이 데이터를 사용하여 문제를 해결할 수 있기를 바랍니다. 행운을 빕니다!




