WooCommerce 웹사이트에서 장바구니 포기율을 낮추는 데 어려움을 겪고 있습니까? 그렇다면 더 나은 사용자 경험을 위해 기존 장바구니 페이지를 건너뛰고 체크아웃 프로세스를 간소화하는 것을 고려해보세요.

Baymard Institute 에 따르면 거의 70%명의 고객이 카트를 포기하며 이는 종종 복잡한 체크아웃 프로세스로 인해 발생합니다. WooCommerce Skip Cart 플러그인 및 기타 방법을 사용하여 프로세스를 단순화하고 고객을 결제 페이지로 직접 보낼 수 있습니다.
이 블로그 게시물에서는 WooCommerce Skip Cart 플러그인 사용의 장단점에 대해 논의하고 웹사이트에서 이를 설정하는 단계별 가이드를 제공합니다. 또한 체크아웃 프로세스를 최적화하고 플러그인을 효과적으로 사용하기 위한 몇 가지 모범 사례를 공유합니다.
WooCommerce에서 장바구니 페이지 건너뛰기의 이점
온라인 비즈니스 소유자로서 결제 프로세스 및 사용자 경험을 개선하는 것은 판매 및 수익을 극대화하는 데 매우 중요합니다. 이를 달성하는 효과적인 방법 중 하나는 WooCommerce Skip Cart 플러그인을 사용하는 것입니다. 카트 페이지를 건너뛰면 고객은 더 빠르고 간소화된 체크아웃 프로세스를 즐길 수 있으므로 전환율이 증가하고 사용자 만족도가 향상됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작장바구니 포기를 줄이는 것 외에도 장바구니 건너뛰기 플러그인을 사용하면 모바일 최적화 노력에 도움이 될 수 있습니다. 점점 더 많은 고객이 모바일 장치에서 쇼핑하고 있으므로 웹 사이트를 모바일에 맞게 최적화하는 것이 중요합니다. 로드 시간을 줄이고 체크아웃 프로세스를 간소화하여 모바일 쇼핑객에게 보다 원활한 경험을 제공할 수 있습니다.
이 기사에서는 WooCommerce Skip Cart 플러그인 사용의 이점에 대해 자세히 알아보고 비즈니스에 어떤 이점이 있는지 살펴보겠습니다. 온라인 상점을 막 시작했거나 기존 체크아웃 프로세스를 최적화할 방법을 찾고 있다면 Skip Cart 플러그인을 고려해 볼 가치가 있습니다.
WooCommerce에서 장바구니 페이지를 건너뛰는 방법
이제 WooCommerce 상점에서 장바구니 페이지를 건너뛸 때의 이점을 이해했으므로 WooCommerce에서 장바구니 페이지를 건너뛰는 빠르고 쉬운 세 가지 방법을 살펴보겠습니다. 플러그인, 테마의 functions.php 파일 업데이트 및 사용자 정의 코드 스니펫 생성이 이러한 방법의 예입니다.
이러한 옵션을 마음대로 사용하면 WooCommerce 상점에서 구매 프로세스를 간소화하고 소비자가 적시에 구매할 수 있도록 지원할 수 있습니다. 이 파티를 시작하자!
1. 우커머스 기본 설정
WooCommerce 상점에서 쇼핑 경험을 간소화하려는 경우 장바구니 페이지를 모두 건너뛰는 것이 좋습니다. 다행히 기본 설정을 통해 이 작업을 쉽게 수행할 수 있습니다. 아래 단계에 따라 장바구니에 항목을 추가한 후 자동으로 고객을 체크아웃 페이지로 리디렉션하도록 스토어를 설정할 수 있습니다.
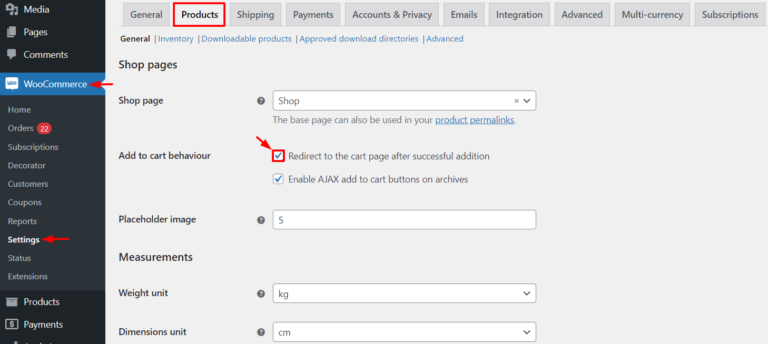
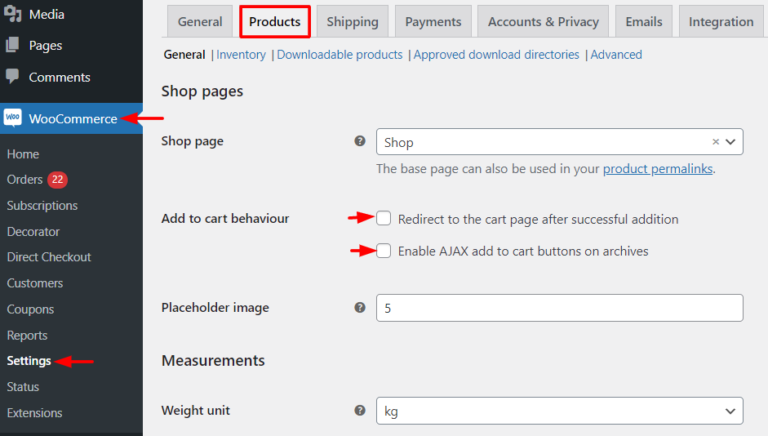
- WooCommerce 설정 메뉴로 이동하여 "제품"을 클릭합니다.
- "장바구니에 추가 동작" 섹션까지 아래로 스크롤합니다.
- "추가 성공 후 장바구니 페이지로 리디렉션" 옆의 상자를 선택합니다.

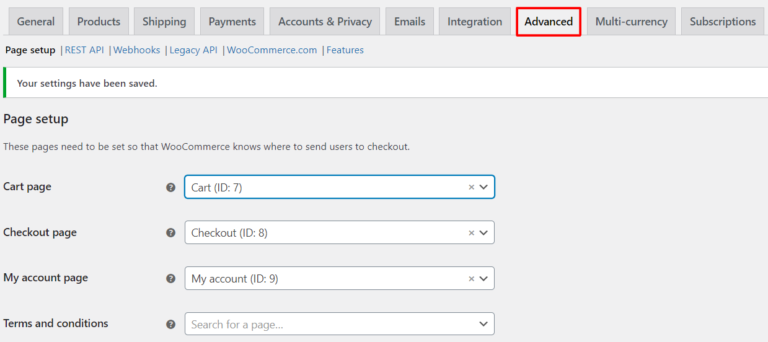
- 그런 다음 "고급" 설정으로 이동하여 장바구니 페이지를 결제 페이지로 선택합니다.

그게 다야! 몇 번의 클릭만으로 장바구니 페이지를 효과적으로 우회했습니다.
플러그인 사용
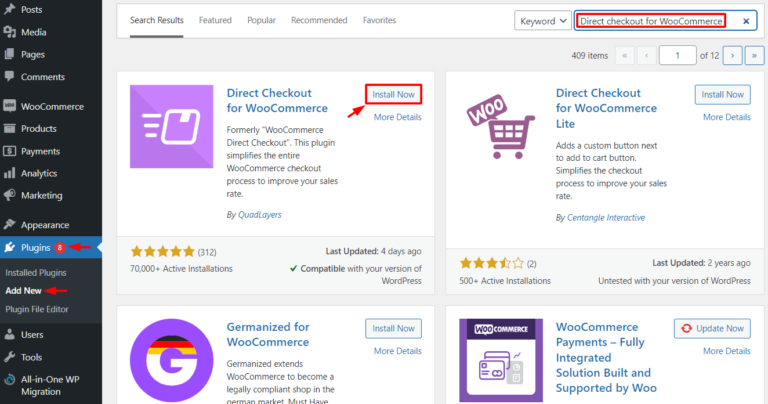
WooCommerce 상점에서 결제 프로세스를 간소화하고 카트 페이지를 모두 건너뛸 수 있는 방법을 찾고 있다면 플러그인을 사용하는 것이 좋습니다. 다행히 몇 가지 간단한 단계만 거치면 이 작업을 쉽게 수행할 수 있습니다. WordPress 대시보드에 액세스하고 아래 지침에 따라 " Direct checkout for WooCommerce " 플러그인을 설치 및 활성화하기만 하면 됩니다.

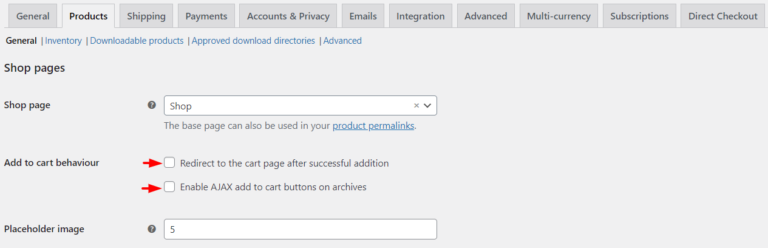
그런 다음 WooCommerce 설정 > 제품으로 이동하여 장바구니에 추가 동작 선택을 모두 선택 취소합니다.

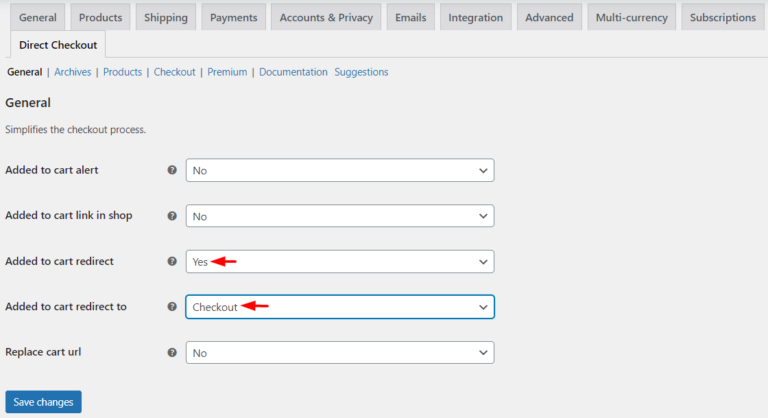
수정을 하고 Direct Checkout 화면으로 돌아가서 Added to Cart redirect 옵션에서 Yes를 선택해야 합니다. "장바구니 리디렉션에 추가됨"이라는 새 옵션이 표시됩니다. 거기에서 결제 페이지를 선택하십시오.

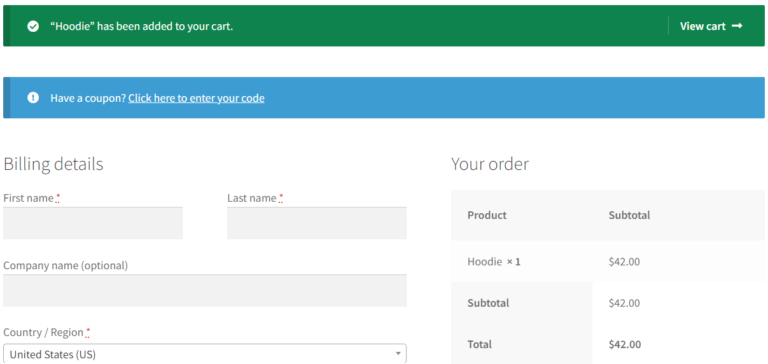
조정 사항을 저장한 후 매장에 있는 제품의 장바구니에 추가 버튼을 클릭하여 사용해 보십시오. 장바구니 페이지 대신 결제 페이지로 이동해야 합니다.

이것이 플러그인을 사용하여 WooCommerce 상점의 카트 페이지를 우회하는 방법입니다.
코드 사용
온라인 상점에 WooCommerce를 사용하는 경우 장바구니 페이지를 건너뛰어 고객을 위해 체크아웃 프로세스를 더 빠르고 간소화할 수 있습니다. 다행히 테마 파일에 몇 줄의 코드를 추가하여 이를 달성할 수 있습니다. 그러나 사이트를 변경하기 전에 항상 백업을 만드는 것이 좋습니다.
WooCommerce에서 장바구니 페이지를 건너뛰려면 다음 단계를 따르세요.
- WordPress 대시보드로 이동합니다.
- WooCommerce를 클릭하고 드롭다운 메뉴에서 설정을 선택합니다.
- 제품을 클릭한 다음 일반을 클릭합니다.
- "장바구니에 추가 동작" 섹션까지 아래로 스크롤합니다.

- 그런 다음 테마 폴더로 이동하여 functions.php 파일을 찾습니다.
- functions.php 파일 끝에 다음 코드를 삽입합니다.
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- functions.php 파일에 수정 사항을 저장합니다.
코드가 추가되면 클릭 동작이 체크아웃 페이지로 리디렉션됩니다. - 결과적으로 WooCommerce 제품의 버튼 레이블이 "장바구니에 추가"에서 "구매"로 변경되어야 합니다. 이를 수행하려면 functions.php 파일에 다음 필터를 추가하십시오.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- functions.php 파일에 수정 사항을 저장합니다.
- WooCommerce 제품 페이지를 검사하여 "장바구니에 추가" 버튼의 이름이 "구매"로 변경되었는지 확인하십시오. 클릭하면 사용자는 체크아웃 페이지로 바로 이동합니다.
마무리
결론적으로 WooCommerce에서 장바구니 페이지를 건너뛰는 것은 사용자 경험을 개선하고 고객의 체크아웃 프로세스를 최적화하는 간단하면서도 효과적인 방법입니다. 이 블로그에서 다룬 세 가지 쉬운 방법을 구현하고 모범 사례를 따르면 결제 프로세스를 단순화하고 고객 만족도를 높이며 WooCommerce 매장에서 전환 및 수익을 높일 수 있습니다. 따라서 계속해서 온라인 비즈니스에 미칠 수 있는 긍정적인 영향을 확인하십시오.




