웹사이트를 소유한 개인으로서 사이트의 콘텐츠와 관련된 권리를 보호하는 것이 중요합니다. 웹사이트 소유자로서 귀하의 권리를 보호하는 효과적인 방법 중 하나는 웹사이트 바닥글에 저작권 설명을 포함시키는 것입니다. 이 선언문은 귀하의 콘텐츠, 이미지, 로고와 같은 다양한 요소를 보호하는 역할을 합니다.

이제 웹 사이트 저작권 표시에 적합한 형식은 정확히 무엇입니까? 일반적으로 저작권 표시는 저작권 기호(©)와 "저작권"이라는 단어로 구성됩니다. 또한 콘텐츠(페이지/게시물)의 게시 날짜 또는 최소한 현재 연도를 포함해야 합니다.
이 기사에서는 Elementor 에서 저작권 연도를 동적으로 표시하는 방법을 안내합니다. 이를 통해 한 번만 설정하면 게시된 콘텐츠에 따라 자동으로 조정됩니다(현재 연도 반영).
Elementor에서 저작권 연도를 동적으로 표시하는 방법
시작하려면 Elementor 편집기에 액세스하여 웹 사이트의 바닥글 섹션을 찾으세요. 현재 바닥글이 없고 바닥글을 만드는 방법을 알아보려면 여기를 클릭하여 지침을 확인하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
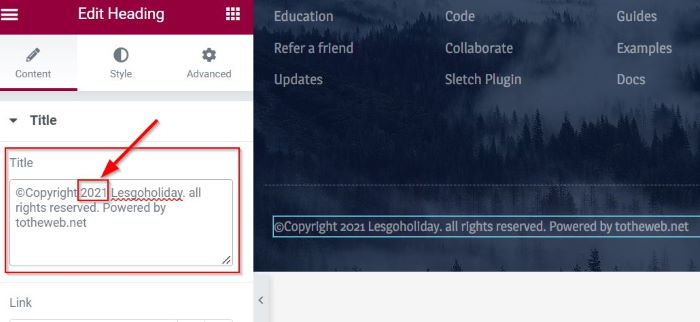
지금 시작바닥글에 액세스한 후 저작권 표시가 이미 포함되어 있는 경우 표시되는 영역을 찾으십시오. 그러나 아직 저작권 표시를 작성하지 않은 경우 텍스트 편집기나 제목 위젯을 바닥글에 추가한 다음 원하는 텍스트를 입력하여 작성할 수 있습니다.

제공된 시각적 표현을 통해 저작권 표시가 웹사이트 바닥글에 포함되어 있음이 분명합니다. 그러나 현재 저작권 연도는 2022년이 아닌 2021년을 반영하므로 불일치가 존재합니다. 이를 수정하려면 콘텐츠가 게시된 연도에 따라 조정되는 동적 디스플레이를 구현해야 합니다.
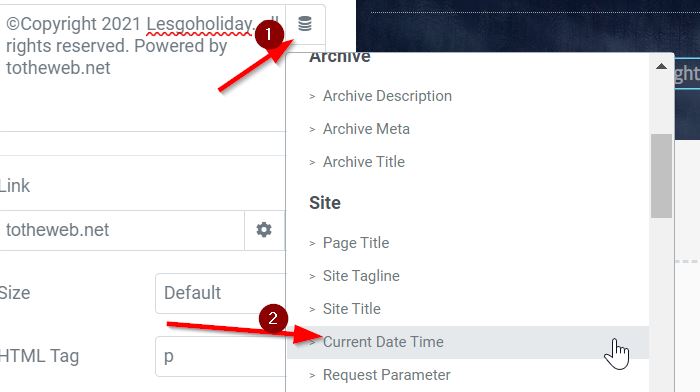
이를 수행하려면 위젯 설정(텍스트 편집기 또는 제목)에 액세스하고 동적 태그 아이콘(≣)을 찾으세요. 이 아이콘을 선택하면 동적 태그 옵션 목록이 표시됩니다. 이 목록에서 "현재 날짜 시간"이라는 옵션을 선택하십시오.

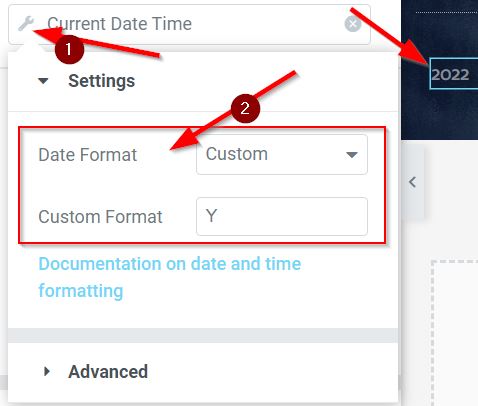
그런 다음 현재 날짜 시간 설정 아이콘(🔧)을 선택하여 설정 메뉴에 액세스합니다. 이 메뉴 내에서 다음과 같이 수정합니다.
- 날짜 형식으로 "사용자 정의"를 선택합니다.
- 사용자 정의 형식을 "Y"로 설정합니다.

제공된 이미지에서는 현재 연도를 기준으로 저작권 연도가 표시됩니다.
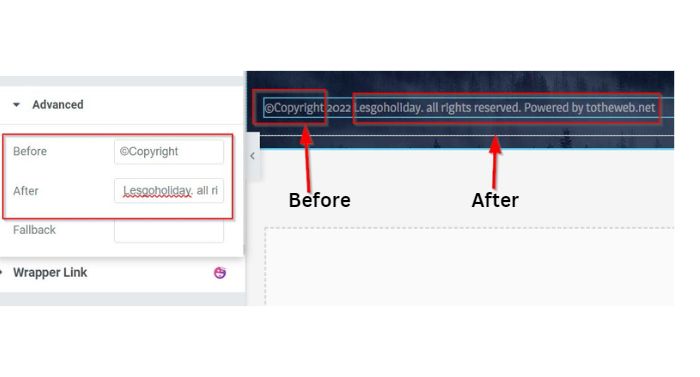
설정 섹션을 구성한 후 고급 섹션으로 이동하여 선택합니다. 이 섹션에는 저작권 설명(전 및 후)을 마무리하기 위해 각 필드에 텍스트를 입력해야 하는 두 가지 옵션이 있습니다.
- 이전: 지정된 텍스트가 저작권 연도 앞에 위치합니다.
- 이후: 지정된 텍스트가 저작권 연도 뒤에 위치합니다.

모든 준비가 완료되었습니다. 이제 귀하의 저작권 연도가 동적으로 표시됩니다. 프로젝트를 게시하거나 업데이트하려면 게시 또는 업데이트 버튼을 클릭하는 것을 잊지 마세요. 그런 다음 새 창에서 페이지를 방문하여 테스트할 수 있습니다.
마무리
Elementor를 사용하여 현재 저작권 연도를 동적으로 표시하는 가장 간단한 방법은 다음과 같습니다. 이 튜토리얼을 따르면 실수로 업데이트하는 것을 잊어버린 경우에도 저작권 표시에 항상 정확한 연도가 반영되도록 할 수 있습니다. 이 접근 방식은 저작권 연도를 지속적으로 최신 상태로 유지하여 웹사이트의 신뢰성을 유지하는 데도 도움이 됩니다.




