WordPress를 사용하여 분류 사진 또는 카테고리 아이콘을 표시하시겠습니까?
WordPress에는 기본적으로 분류 사진이나 카테고리 기호를 업로드할 수 있는 기능이 없습니다. 아카이브 페이지에는 카테고리 또는 분류의 이름만 표시됩니다.
이 기사에서는 분류 사진이나 카테고리 아이콘을 WordPress에 간단히 추가하는 방법을 알려 드리겠습니다. 또한 아카이브 페이지에 분류 사진을 포함하는 방법도 보여줍니다.
카테고리 아이콘의 중요성
WordPress 웹 사이트에는 기본적으로 범주 및 태그와 같은 분류 체계(또는 기타 사용자 정의 분류 체계)에 사진을 추가할 수 있는 기능이 없습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작카테고리 아카이브 및 분류 아카이브 사이트를 포함하여 사이트 전체에서 분류 이름을 사용합니다.

이것은 정말 단순하고 흥미롭지 않은 것 같습니다.
분류 페이지에 많은 검색 트래픽이 발생하면 더 매력적으로 보이게 할 수 있습니다.
사진을 추가하는 것은 페이지를 더 매력적으로 만드는 가장 빠른 방법입니다. 이러한 페이지를 보다 사용자 친화적이고 매력적으로 만들기 위해 분류 그래픽 또는 카테고리 아이콘을 추가할 수 있습니다.
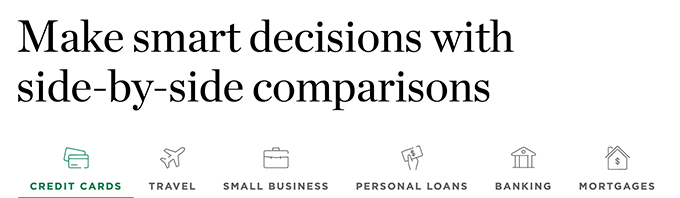
좋은 예는 헤더에 카테고리 아이콘을 사용하는 NerdWallet입니다.

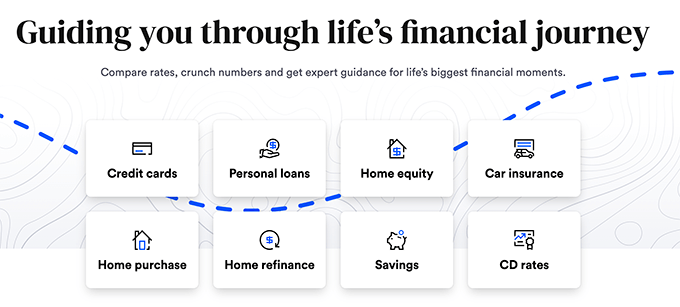
또한 Bankrate와 같은 웹사이트를 위한 멋진 탐색 부분을 구축하는 데 사용할 수도 있습니다.

그런 다음 WordPress에서 카테고리 아이콘을 손쉽게 추가하는 방법을 살펴보겠습니다.
WordPress에 카테고리 이미지 추가하기
첫 번째 단계는 카테고리 이미지 플러그인 을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치에 대한 단계별 가이드를 참조하세요.

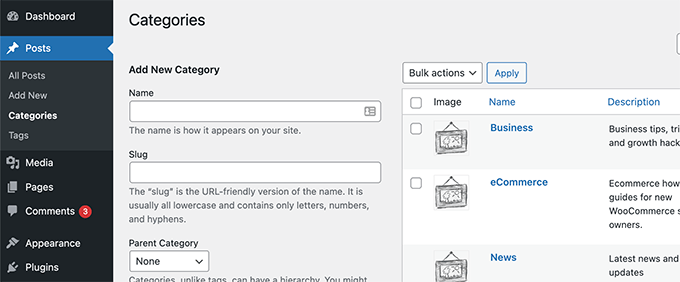
활성화 후 게시물 » 카테고리 페이지로 이동하십시오. 플러그인은 기존 카테고리에 대한 자리 표시자 이미지를 표시합니다.

카테고리 아이콘을 사용자 정의하려면 카테고리 옆에 있는 편집 옵션을 클릭하십시오.
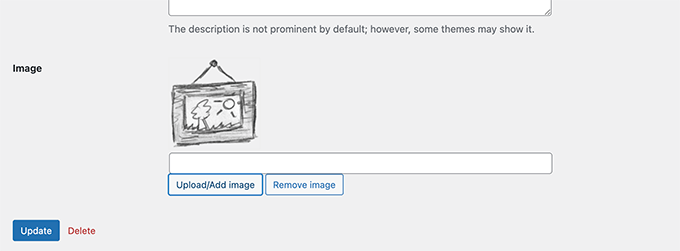
카테고리 편집 페이지 하단으로 스크롤하여 고유한 분류 이미지를 추가할 양식을 찾습니다.

'새 이미지 업로드/추가' 버튼을 클릭하면 해당 카테고리에 대한 이미지가 업로드됩니다.
범주 추가 또는 업데이트 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
그런 다음 다른 범주에 대한 사진을 업로드하는 과정을 반복합니다. 태그 및 기타 분류에 이미지를 포함할 수도 있습니다.

이제 문제는 이미지를 업로드한 후 카테고리 페이지를 방문하면 카테고리 이미지가 표시되지 않는다는 것입니다.
WordPress 테마 또는 하위 테마를 표시하려면 편집해야 합니다. WordPress 파일을 처음 수정하는 경우 WordPress에서 코드를 복사하여 붙여넣는 방법에 대한 지침을 확인해야 합니다.
시작하려면 FTP 프로그램이나 WordPress 호스팅 파일 관리자를 통해 WordPress 사이트에 연결하십시오.
연결되면 분류 아카이브 표시를 담당하는 템플릿을 찾아야 합니다. 이것은 archives.php, category.php, tag.php 또는 taxonomy.php와 같은 파일일 수 있습니다.
파일을 찾으면 컴퓨터에 저장하고 메모장이나 텍스트 편집기와 같은 텍스트 편집기에서 엽니다.
이제 분류 이미지를 표시할 위치에 다음 코드를 붙여넣습니다. 일반적으로 분류 제목 또는 the_archive_title() 태그 앞에 추가됩니다.
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>코드를 추가한 후 파일을 저장하고 FTP를 통해 웹사이트에 제출합니다.
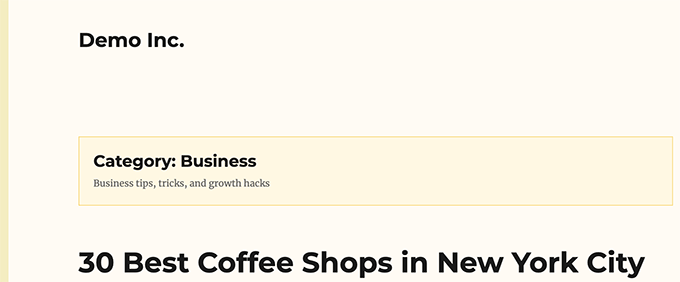
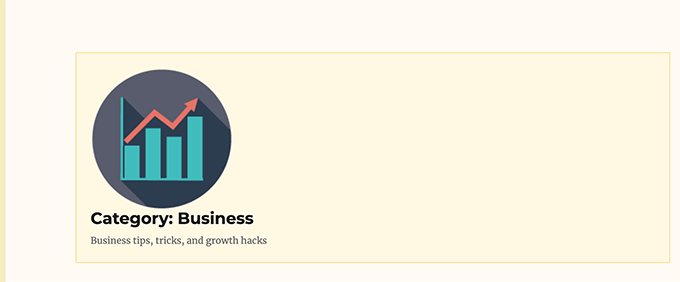
이제 분류 아카이브 페이지에서 분류 이미지를 볼 수 있습니다. 이것이 데모 아카이브 페이지에 나타난 방식입니다.

이 시점에서 여전히 이상하게 보일 수 있지만 걱정하지 마십시오. 약간의 사용자 정의 CSS로 스타일을 지정할 수 있습니다.
카테고리 아이콘의 스타일을 지정하는 데 사용한 CSS는 다음과 같습니다.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}테마에 따라 분류 제목 및 설명과 같은 주변 요소를 사용자 지정해야 할 수도 있습니다.
분류 아카이브의 제목과 설명을 <div> 요소에 래핑하고 사용자 정의 CSS 클래스를 추가했습니다. 그런 다음 아래 CSS 코드를 사용하여 제목과 설명을 변경했습니다.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}다음은 그 후 테스트 웹사이트에서 본 모습입니다.

마무리
이 튜토리얼이 WordPress에 분류 이미지를 추가하는 방법을 가르치는 데 도움이 되었기를 바랍니다. 이 귀중한 WordPress 카테고리 해킹 및 플러그인과 검색 엔진 트래픽 증가에 대한 아이디어에도 관심이 있을 수 있습니다. 자세한 내용은 CodeWatchers를 계속 팔로우하세요.




