WordPress 웹 사이트가 무엇이든 웹 사이트에 비디오를 표시해야 할 수 있습니다. 게시물과 관련된 비디오를 표시하면 방문자가 웹 사이트에 더 오래 참여하도록 하기 때문에 더 그렇습니다.

WordPress에는 콘텐츠에 비디오를 추가하는 방법이 많이 있습니다. 그 중 하나가 임베딩입니다. WordPress는 고전 편집기를 알고 있으며 이제 Gutenberg를 대안으로 제공하므로 사용하는 편집기에 따라 비디오 포함이 다릅니다. 따라서 이 가이드에서는 WordPress(클래식 및 구텐베르크 편집기)에서 비디오를 공유하는 방법을 보여줍니다.
WordPress Classic Editor에 Youtube 비디오를 포함하는 방법
WordPress에 로그인 하면 Youtube 비디오를 공유하고 단락을 추가하려는 페이지 또는 게시물로 이동해야 합니다.
다음으로 해당 Youtube 비디오로 이동하여 화면 하단의 위치 표시줄 에서 URL 을 복사해야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
휴대전화에 동영상이 있는 경우 동영상으로 이동하여 동영상 바로 아래에 있는 공유 버튼을 찾아야 합니다.

당신이 공유 버튼을 클릭하면, 당신은 비디오의 URL 링크를 복사합니다 복사 링크 버튼이 표시됩니다.

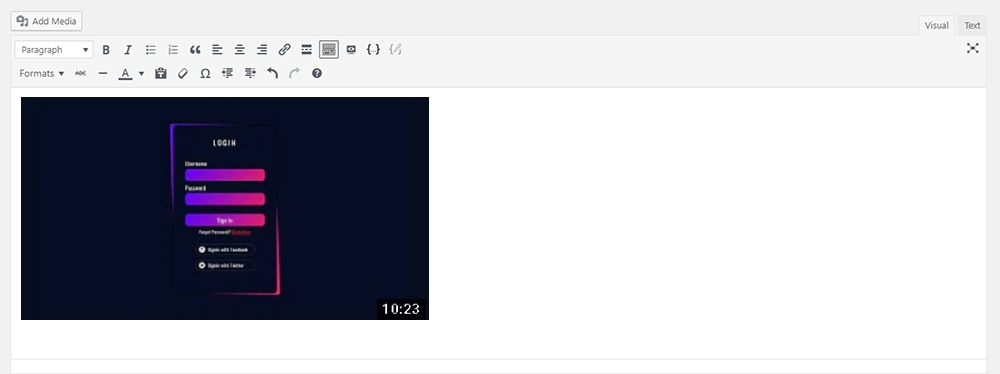
이제 비디오의 URL 링크가 있으므로 WordPress로 돌아가서 빈 단락 블록 에 비디오의 URL 주소 를 붙여넣으면 바로 미리보기 가 표시됩니다.

This is how you can share a Youtube video on your WordPress post or a page. 이것이 WordPress 게시물 또는 페이지에서 Youtube 비디오를 공유하는 방법입니다. While if you want to add the video and also want some more advanced options such as editing the width or the height of the video, there is another way to do that. 비디오를 추가하고 비디오의 너비 또는 높이 편집과 같은 고급 옵션을 원할 경우 다른 방법이 있습니다.
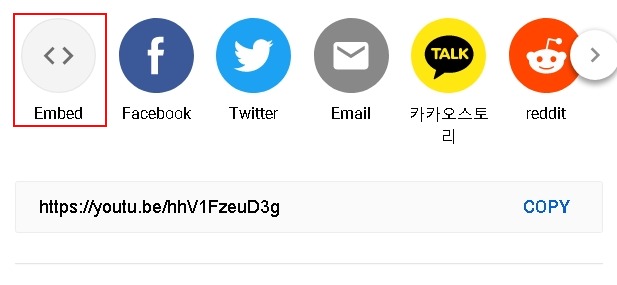
브라우저에서 Youtube 동영상으로 돌아가면 아래에 공유 버튼이 있습니다.

공유 버튼을 클릭하면 제공된 선택 항목에서 포함 옵션 을 선택해야 합니다.

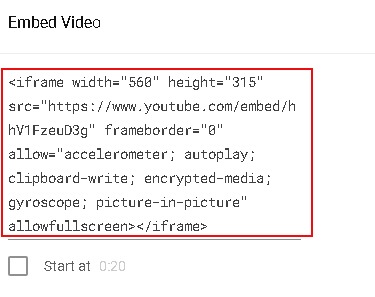
다음으로 계속해서 복사해야 하는 HTML 코드 가 표시 됩니다.

코드 복사가 끝나면 WordPress로 돌아가 이전에 만든 빈 단락 블록에 코드를 붙여넣어야 합니다.
완료되었습니다. 이제 HTML 코드에서 찾을 수 있는 미리보기 크기 변경과 같은 비디오 추가와 함께 더 많은 옵션이 있습니다.
Gutenberg를 사용하여 YouTube 비디오를 삽입하는 방법
이미 알고 있듯이 WordPress의 Gutenberg에는 필요할 때마다 액세스할 수 있도록 미리 생성된 블록이 있습니다. 이 블록은 Twitter , Facebook 및 Youtube와 같은 WordPress 외부의 콘텐츠를 공유하는 데에도 도움이 됩니다.
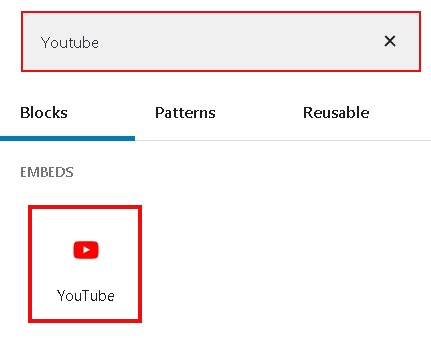
지정된 Youtube 블록을 찾으려면 페이지 오른쪽 하단에 있는 "+" 기호를 클릭해야 합니다.

검색 창 에 Youtube 를 입력해야 Gutenberg 목록에서 Youtube 블록을 찾을 수 있습니다.

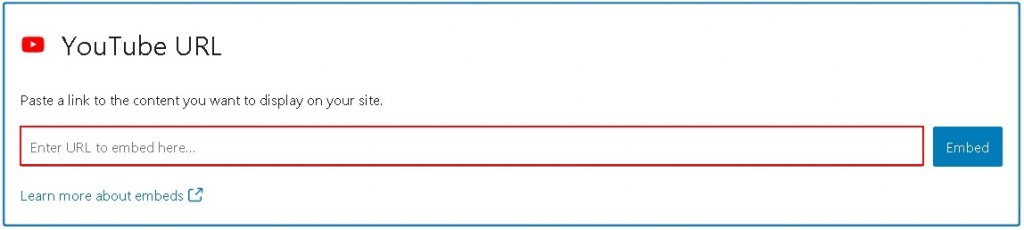
다음으로 동영상의 URL 주소를 붙여넣기만 하면 게시물/페이지에 추가됩니다.

비디오의 URL 주소만 붙여넣을 수 있으며 요소 나 기타 속성을 추가하려면 텍스트 블록 을 사용해야 합니다.
이것이 WordPress 웹 사이트에 Youtube 비디오를 추가하는 방법입니다. 이러한 비디오는 청중을 참여시키는 데 도움이 될 뿐만 아니라 웹사이트의 사용자 경험을 향상시키면서 게시물을 훨씬 더 신뢰할 수 있게 보이게 합니다.
이것이 이 튜토리얼의 전부입니다. 이 튜토리얼이 도움이 되었기를 바라며 WordPress 웹사이트에 다른 소스의 콘텐츠를 추가하는 방법을 알게 되어 기쁩니다. 더 많은 콘텐츠를 보려면 Facebook 및 Twitter 에서 가입하십시오.




