Elementor 페이지 빌더 ?를 사용하여 사이트에 WhatsApp 버튼을 추가하는 방법을 찾고 있습니다. 웹사이트를 다른 타사 서비스에 연결하려면 Elementor 페이지 빌더를 사용할 수 있습니다. 이러한 도구를 사용하여 다양한 타사 서비스에 대한 클릭 유도문안 버튼을 웹사이트에 추가하십시오.

전화 걸기 또는 채팅 시작과 같은 많은 기능은 웹사이트에서 WhatsApp 버튼을 클릭하여 수행할 수 있습니다. Elementor Page builder 를 사용하여 WhatsApp 버튼을 웹사이트에 쉽게 추가하는 방법을 보여줍니다.
시사
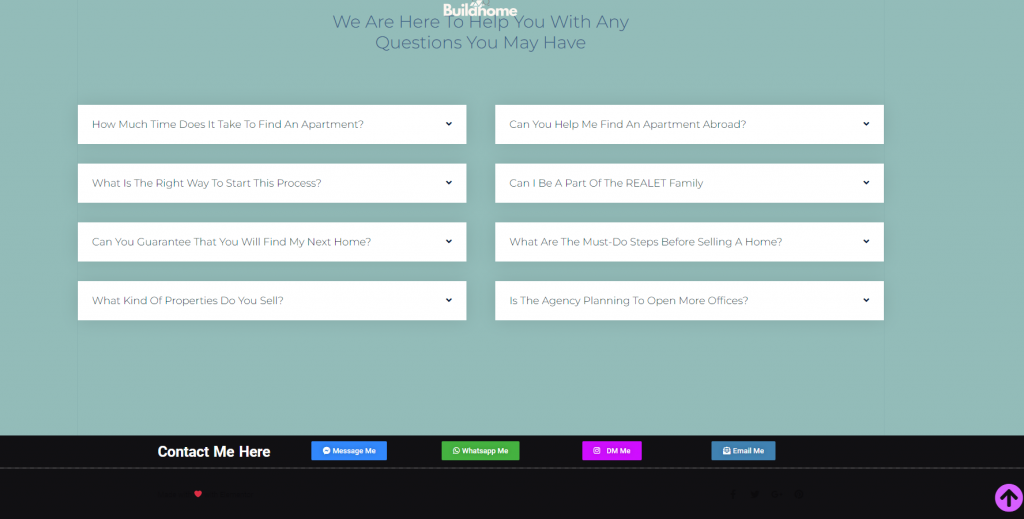
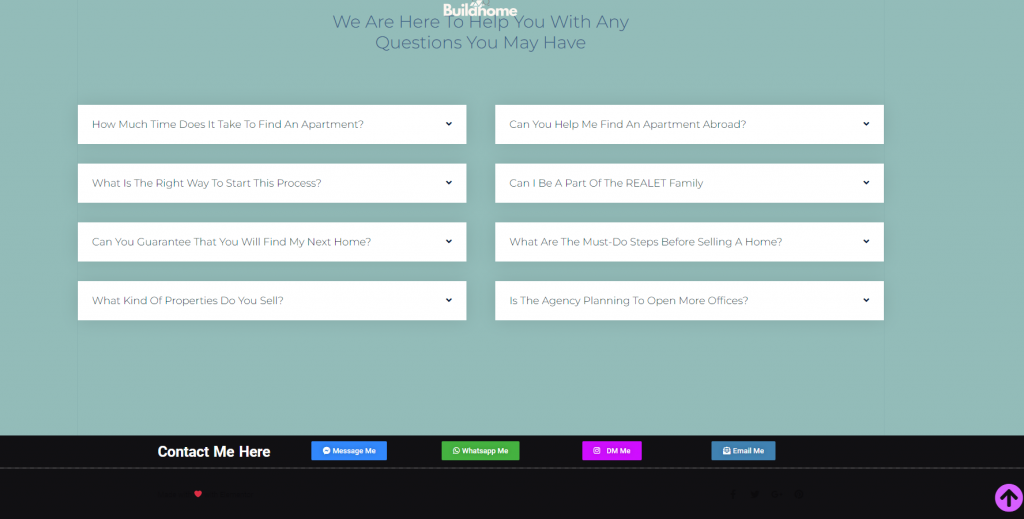
이것이 이 디자인이 웹사이트에서 보이는 방식입니다.

Elementor에서 WhatsApp 채팅 버튼 설정
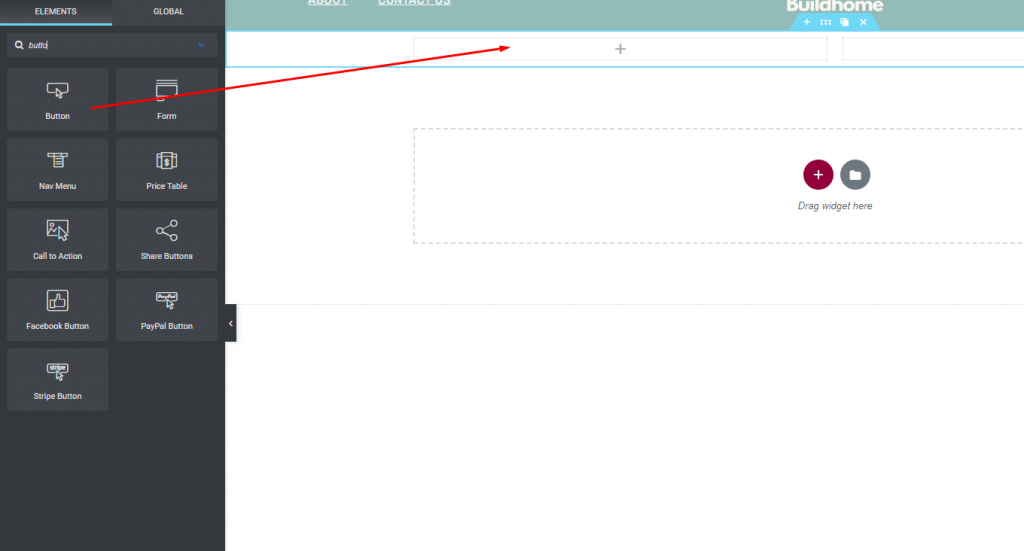
Elementor Pro 는 이 기능에 액세스할 수 있는 유일한 방법이므로 시작하기 전에 업그레이드했는지 확인하십시오. 이제 Elementor 편집기로 연 페이지에 스카이프 버튼을 추가할 수 있습니다. 버튼 위젯은 위젯 패널에서 선택하여 위젯화된 영역에 추가할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
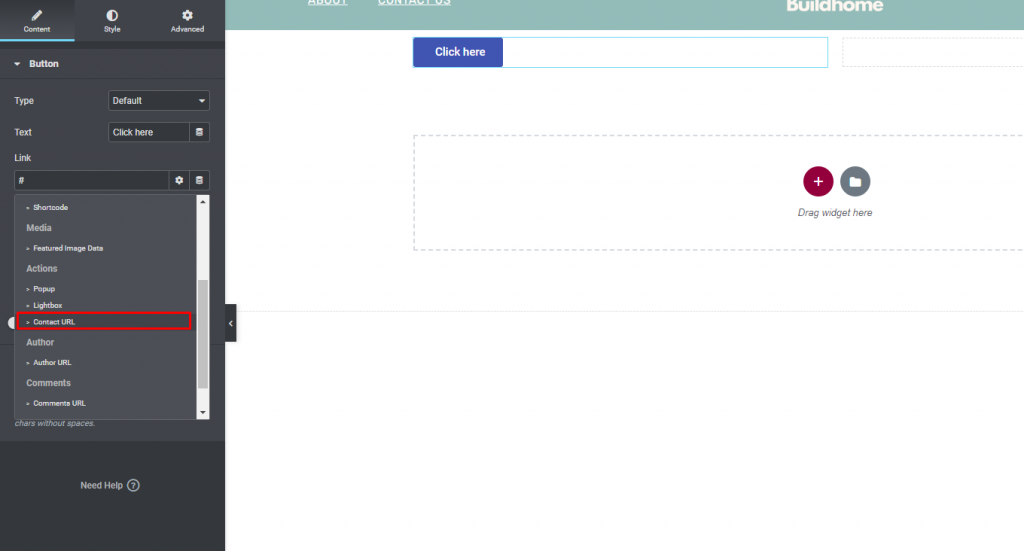
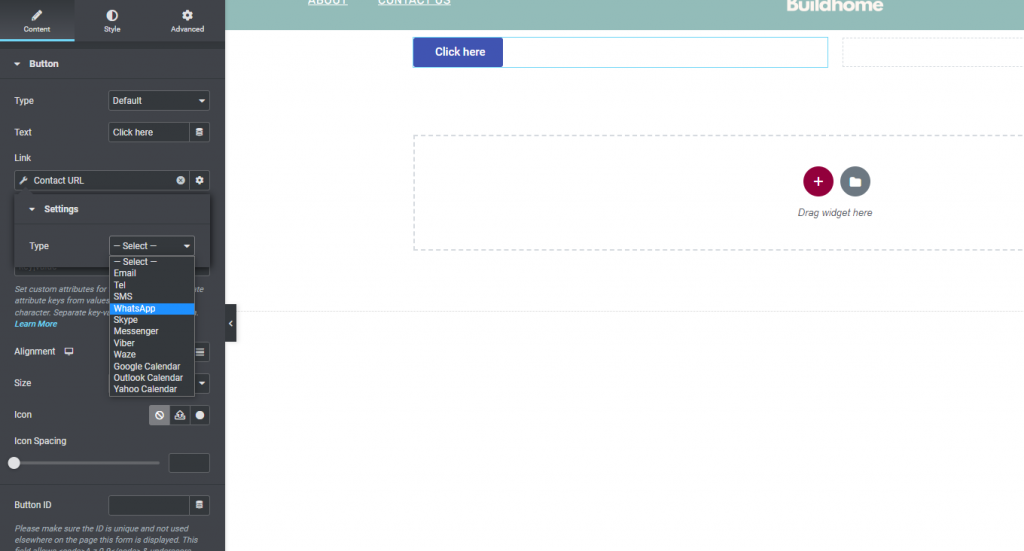
버튼 편집 패널에서 콘텐츠 탭을 선택한 다음 다이내믹 태그 링크 필드 아이콘을 선택하여 패널의 다이내믹 태그 기능에 액세스합니다. 동적 목록이 표시되며 여기에서 연락처 URL을 선택해야 합니다.

결과적으로 나타나는 드롭다운 선택 항목에서 WhatsApp을 선택합니다.

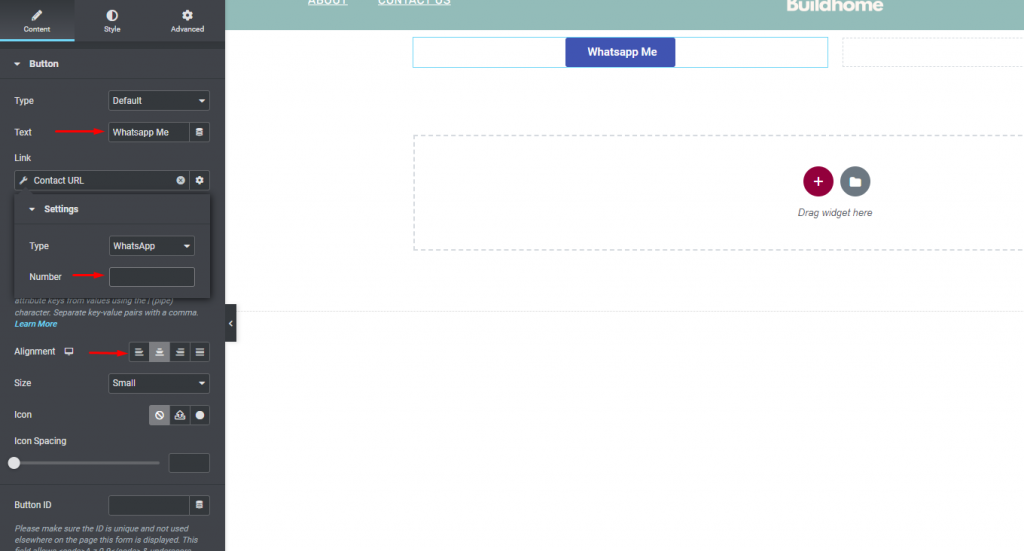
다음으로 WhatsApp 번호를 입력해야 하며 WhatsApp 선택 후 버튼 정렬과 버튼 크기, 아이콘 간격을 조정할 수 있습니다. 버튼에 대한 텍스트와 아이콘도 추가할 수 있습니다.

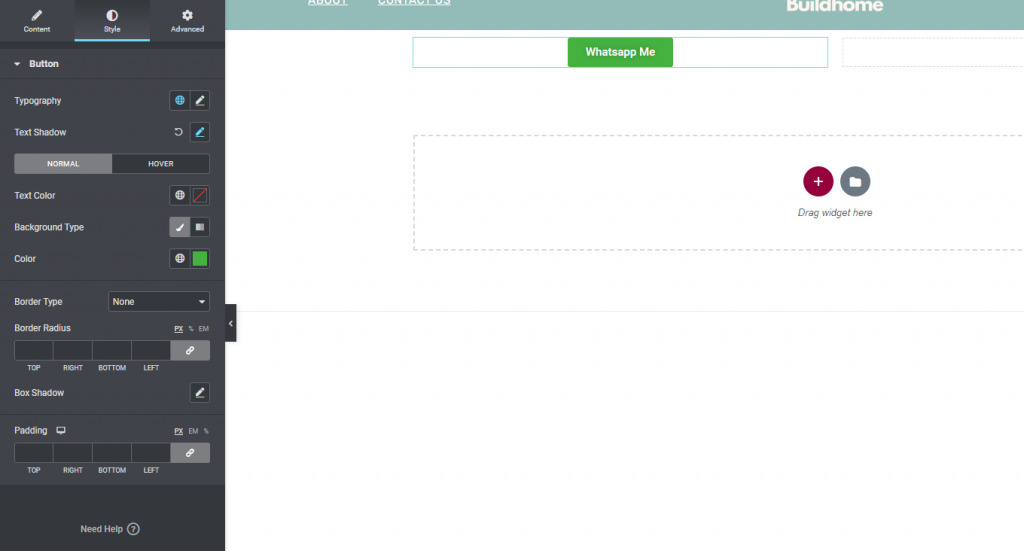
지금 스타일 탭을 클릭하여 버튼의 스타일을 지정하십시오. 시작하려면 버튼의 글꼴과 텍스트 그림자를 사용자 지정하는 옵션이 있습니다. 일반 및 호버 상황 모두에 대해 텍스트 색상, 배경 색상, 테두리, 테두리 반경 및 상자 그림자를 추가할 수 있습니다.

끝났다! WhatsApp 버튼이 활성화되었습니다. 이제 페이지를 게시하거나 수정할 수 있으며 버튼의 미리보기를 볼 수 있습니다. WhatsApp 페이지 또는 프로그램을 열려면 버튼을 클릭하기만 하면 됩니다.

에 이렇게 생겼습니다
마무리
Elementor 페이지 빌더 를 사용하여 WordPress 웹사이트에 WhatsApp 버튼을 추가할 수 있습니다. Elementor의 페이지 빌더를 사용하여 방문자가 귀하의 사이트에 머물면서 귀하와 연락하기가 더 쉬워지는 사용자 친화적인 기능을 추가할 수 있습니다. 더 자세히 알아보고 싶다면 Codewatchers 에 Elementor 리소스 가 많이 있습니다.




