WordPress 사이트를 업데이트하고 뭔가 심각하게 잘못되었다는 것을 깨달은 적이 있습니까? 레이아웃이 깨졌거나, 콘텐츠가 손실되었거나, 사이트가 완전히 다운되었을 수도 있습니다. 그 불안함과 좌절감 아시죠? 그것은 당신의 노력이 몇 초 만에 물거품이 되는 것을 보는 것과 같습니다.

그렇다면 이 악몽을 피할 수 있는 방법이 있다고 말하면 어떨까요? 사이트의 성능이나 보안을 위험에 빠뜨리지 않고 변경 사항을 적용하기 전에 테스트하는 방법, Elementor Hosting을 사용하여 WordPress에서 스테이징 사이트를 만드는 방법.
사실이라고 하기에는 너무 좋은 것 같죠? 하지만 그렇지 않습니다. 실제로는 매우 쉽고 편리하며, 이 블로그 게시물에서 그 방법을 보여 드리겠습니다.
이 게시물이 끝나면 몇 번의 클릭만으로 WordPress에서 Elementor Hosting을 사용하여 스테이징 사이트를 생성하고 많은 골치 아픈 일을 덜 수 있게 될 것입니다. 시작할 준비가 되셨나요? 의 시작하자.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작준비 사이트란 무엇입니까?
준비 사이트는 대중에게 공개되지 않는 라이브 웹사이트의 복사본입니다. 변경 사항과 새로운 기능을 라이브 웹 사이트에 적용하기 전에 테스트하는 데 사용됩니다.

이렇게 하면 방문자나 고객에게 영향을 미칠 수 있는 오류나 문제를 방지할 수 있습니다. 준비 사이트는 피드백과 승인을 위해 클라이언트나 공동 작업자에게 작업을 제시하는 데에도 유용합니다. 준비 사이트는 일반적으로 로컬 및 개발 환경 다음으로 개발 프로세스의 마지막 단계입니다.
일부 호스팅 제공업체는 복제를 테스트 옵션으로 제공하지만 Elementor Hosting은 두 가지('비즈니스' 계획 이상을 위한 스테이징과 '성장' 및 '확장' 계획을 위한 복제)를 모두 제공합니다. 스테이징은 현재 웹 사이트에 대한 추가 계층인 반면, 복제는 자체 스테이징 환경을 사용하여 실제 환경에서 웹 사이트의 완전히 새로운 복제본을 생성합니다. 라이브 환경과 스테이징 환경은 연결되어 있지만 복제된 웹 사이트는 독립적입니다.
스테이징 환경 사용의 이점
스테이징 도구를 사용하면 다양한 방식으로 웹 개발 프로세스가 향상됩니다. 기본적으로 준비 사이트는 실험을 위한 안전한 안식처를 제공하여 라이브 사이트의 미적 측면이나 기능에 영향을 주지 않고 새로운 테마, 플러그인 또는 사용자 정의 코드를 테스트할 수 있도록 해줍니다.
그 외에도 스테이징의 장점은 가동 중지 시간을 최소화한다는 약속입니다. 우리 모두는 예상치 못한 버그나 잠재적인 중단과 같은 직접적인 변경의 단점을 경험해 왔습니다. 이러한 걱정은 무대 뒤에서 변경하는 동안 라이브 사이트가 계속 작동하도록 보장하는 스테이징을 통해 완화됩니다.
이 환경에서는 간단한 업데이트도 가능합니다. 온라인 업계에 종사하는 사람이라면 누구나 알고 있듯이 WordPress, 테마 또는 플러그인으로의 업그레이드가 때때로 충돌하여 충돌이 발생할 수 있습니다. 먼저 스테이징 환경에서 테스트하면 문제가 라이브 플랫폼으로 확산되기 전에 문제를 식별하고 해결할 수 있는 더 나은 위치에 있게 됩니다.
또한 웹 프로젝트 작업을 수행하는 경우 고객이나 팀원과 준비 링크를 공유하고, 출시 전에 의견을 요청하고, 공동 작업 프로세스를 개선하세요. 무대 환경은 사회적 장소 역할을 합니다.
Elementor 호스팅을 사용하여 새 준비 사이트 만들기
Elementor 호스팅을 사용하면 스테이징이 매우 쉬워집니다. 몇 번의 클릭만으로 좋은 결과를 얻을 수 있습니다.
- 내 Elementordashboard로 이동합니다.
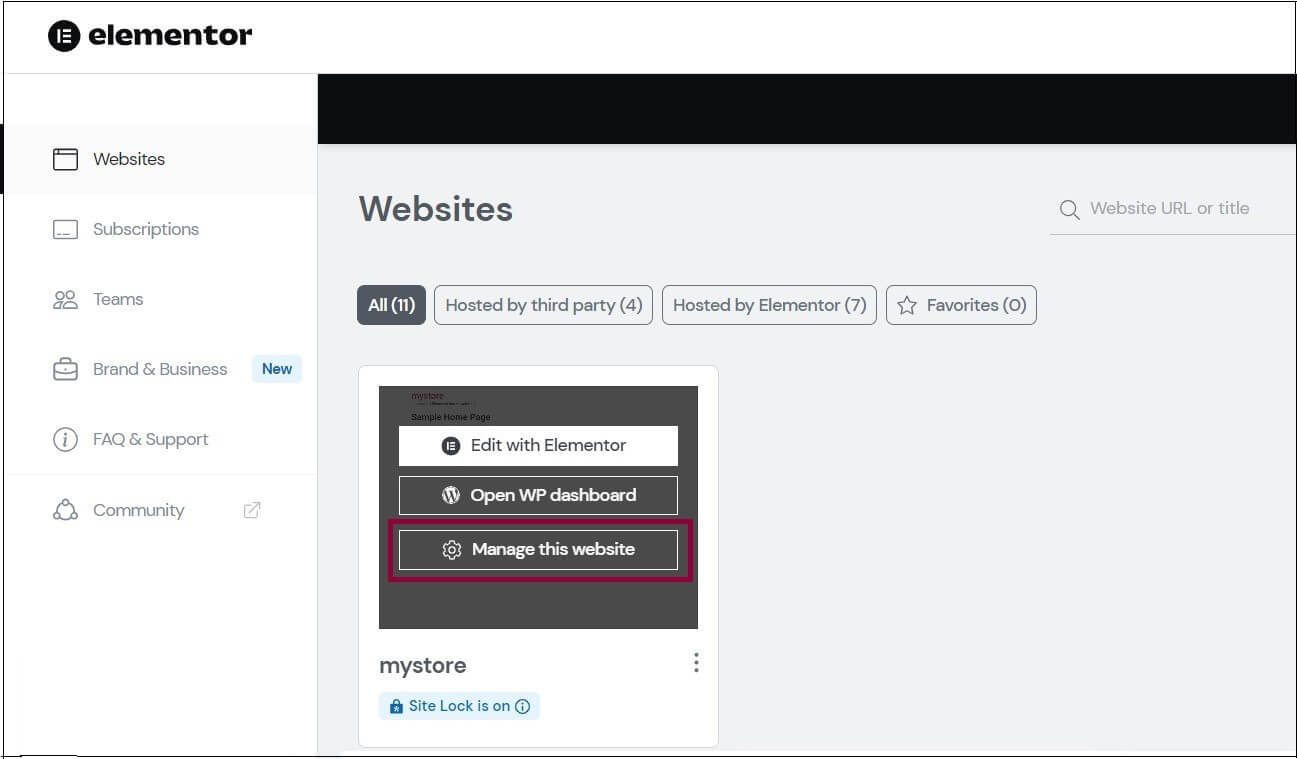
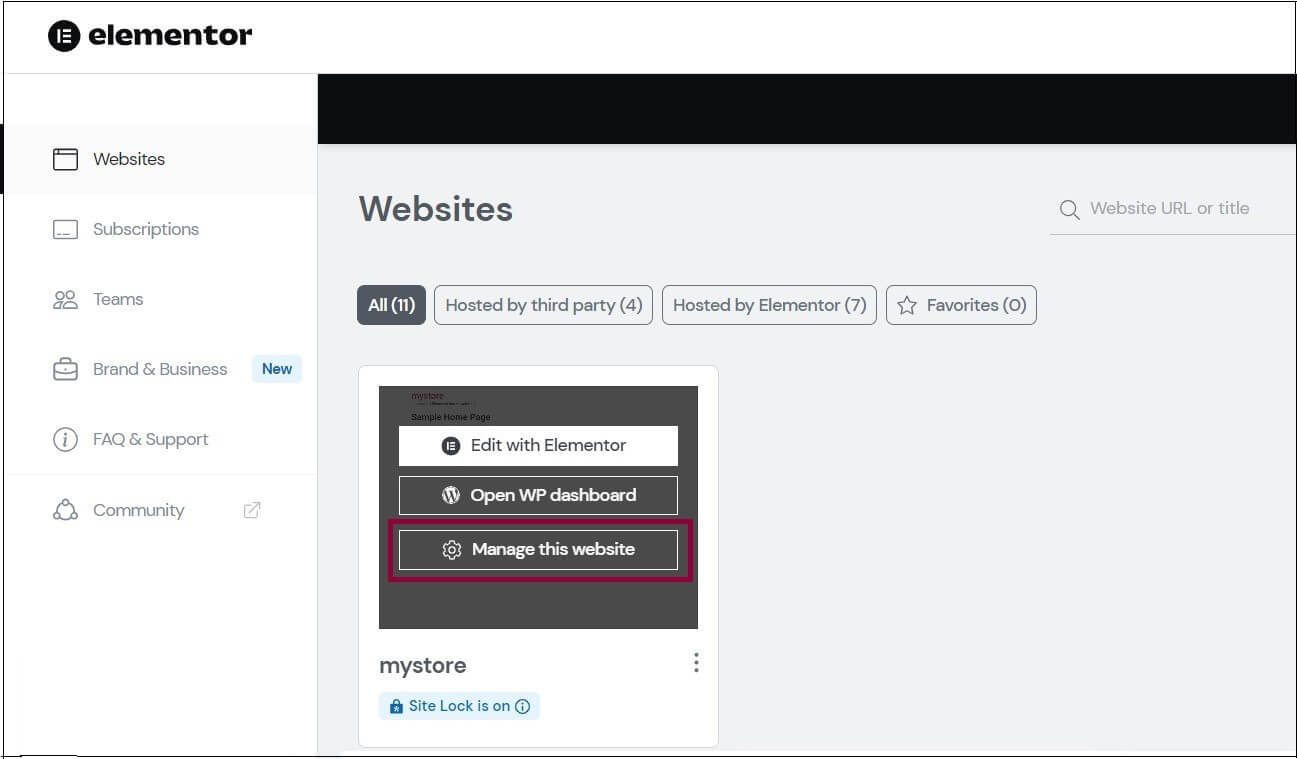
- 복사하려는 웹사이트의 카드를 찾으세요.

- 이 웹사이트 관리를 클릭하세요.

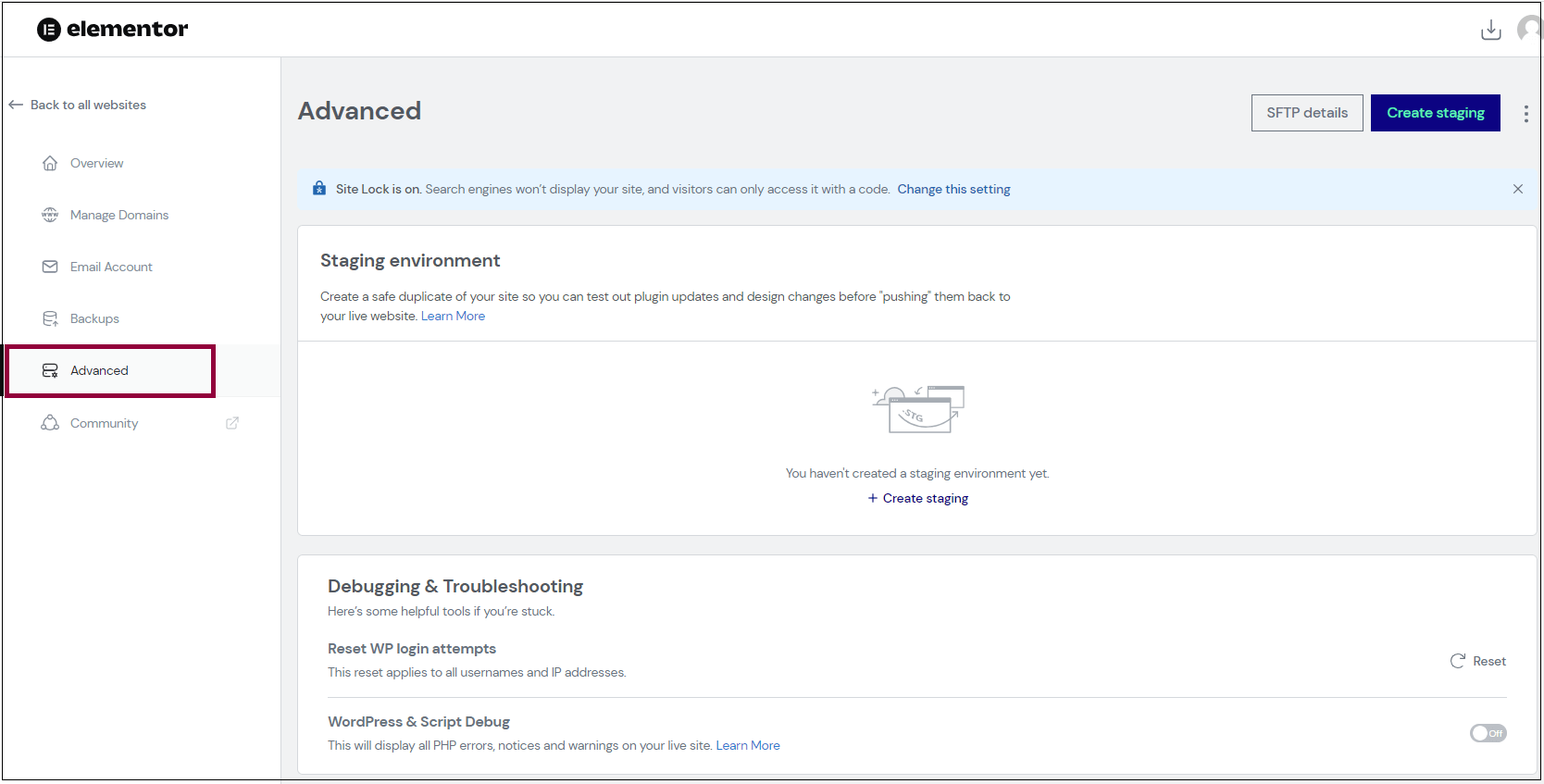
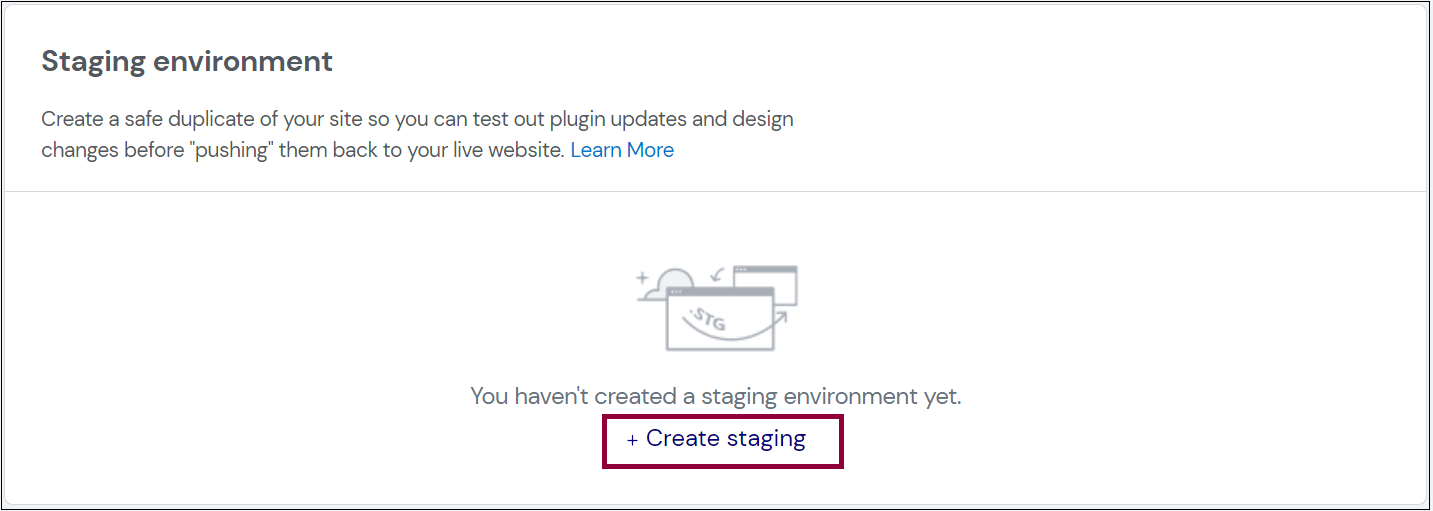
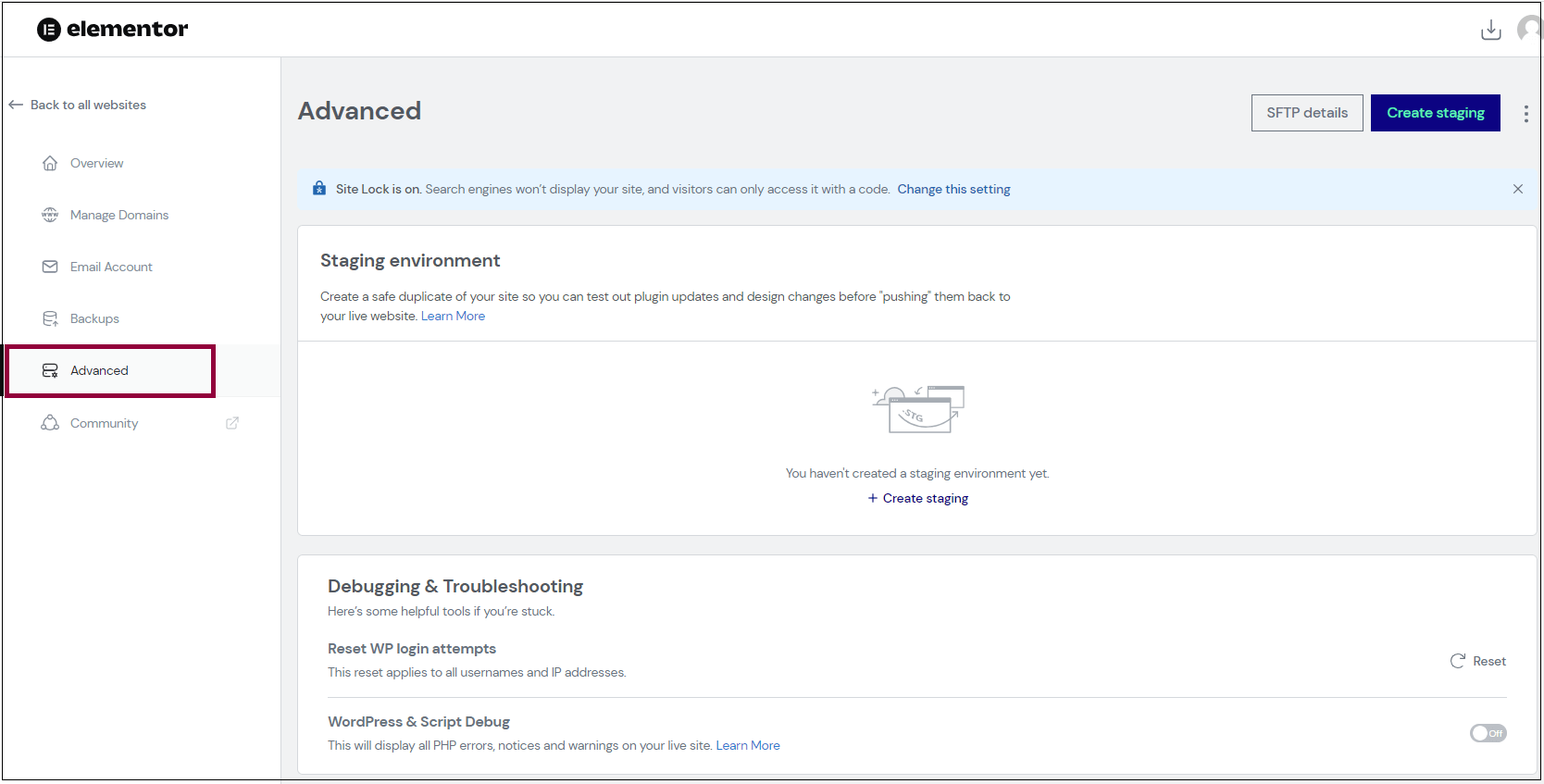
- 스테이징 생성을 선택합니다.

- 준비 사이트를 만들 것인지 확인하고 준비 만들기를 클릭합니다.

- 라이브 사이트가 준비 사이트로 복사됩니다.
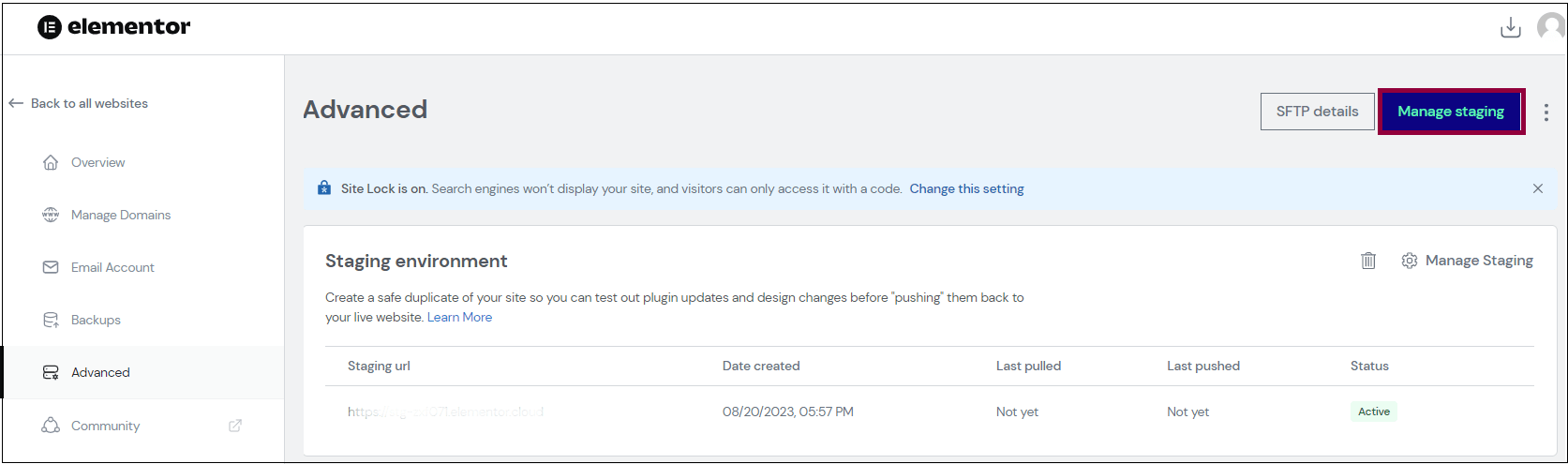
- 준비 사이트의 세부 정보가 준비 환경 섹션에 추가됩니다.
안으로 들어가면 준비 환경에 있음을 나타내는 상단 황금색 막대가 표시됩니다. 엄청난! 이제 준비 사이트에 액세스하여 몇 가지 새로운 디자인과 기능을 테스트해 볼 수 있습니다!
이전에 말했듯이 각 준비 사이트에는 고유한 도메인이 있으므로 실시간으로 테스트할 수 있으며 클라이언트나 동료와 공유하여 새로운 수정 사항을 확인하거나 동작 및 성능을 테스트할 수도 있습니다. 정말 놀랍지 않나요?
라이브 웹사이트에 새로운 변경 사항 배포

Elementor로 웹사이트를 호스팅하면 항상 추가되는 새로운 기능은 물론 추가 변경 사항 및 개선 사항을 활용할 수 있습니다. 이제 준비 사이트를 구성했으므로 이에 액세스하여 수정할 수 있습니다.
1. My Elementor 대시보드 로 이동합니다.
2. 복사하려는 웹사이트의 카드를 찾으세요.
3. 이 웹사이트 관리를 클릭하세요.

4. 준비 환경 섹션까지 아래로 스크롤합니다.
5. 준비 환경 섹션에서 '준비 관리'를 선택합니다.
화면 상단의 금색 막대는 스테이징 환경에 액세스하고 있음을 나타냅니다.
6. 준비 WP 대시보드 열기를 클릭합니다.
그러면 준비 사이트의 대시보드로 이동하여 페이지와 게시물을 수정 및 생성하고, 플러그인을 추가 및 업데이트하고, 라이브 사이트에서 수행하는 기타 모든 작업을 수행할 수 있습니다. 준비 사이트에 대한 고유 링크를 사용하여 변경 사항을 테스트할 수도 있습니다.
엄청난! 이제 사진을 변경하고 일부 텍스트를 업데이트하고 새로운 기능을 도입하고 모든 것이 제대로 작동하는지 다시 확인했으므로 수정 사항을 라이브 사이트에 '푸시'할 수 있습니다.
스테이징 대시보드로 이동하여 " Push to live " 버튼을 누르세요. 귀하가 승인한 후 귀하의 라이브 웹사이트가 새로운 변경사항으로 업데이트됩니다.
라이브 사이트에서 스테이징 사이트로 변경 사항 가져오기
라이브 사이트가 변경된 경우 라이브 사이트를 준비 사이트에 다시 복사해야 할 수도 있습니다. 이것을하기 위해:
1. My Elementor 대시보드 로 이동합니다.
2. 복사하려는 웹사이트의 카드를 찾으세요.

3. 이 웹사이트 관리를 클릭하세요.

4. 고급을 클릭하세요

5. 준비 관리를 클릭하세요.
화면 상단의 금색 막대는 스테이징 환경에 액세스하고 있음을 나타냅니다.

6. 스테이징으로 가져오기를 선택합니다.

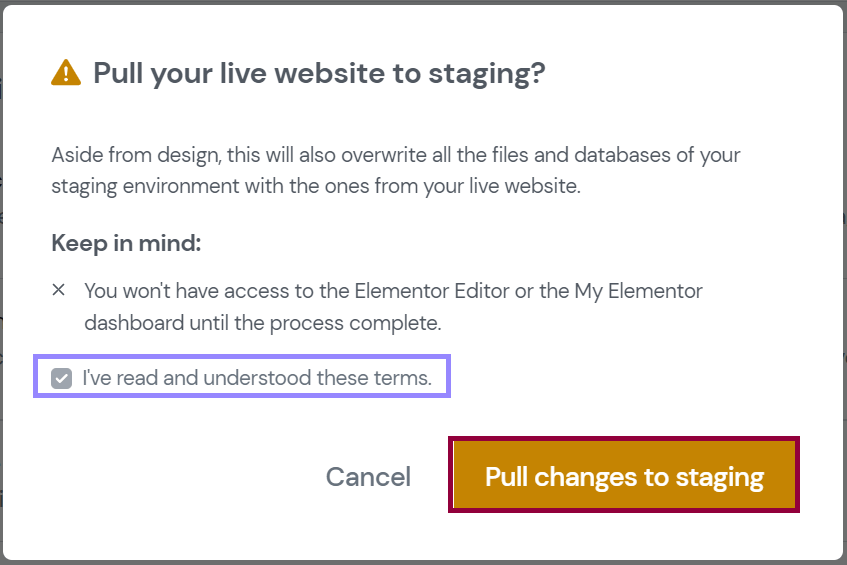
7. 준비 사이트를 라이브 사이트로 덮어쓸 것인지 확인합니다.
라이브 사이트의 데이터는 기존 준비 사이트에 복사되어 교체됩니다.
결론
그리고 그게 다야! Elementor Hosting을 사용하여 WordPress에 스테이징 사이트를 성공적으로 만들었습니다. 이제 라이브 웹사이트에 영향을 주지 않고 변경 사항과 새로운 기능을 테스트할 수 있습니다. 피드백 및 승인을 위해 준비 사이트를 클라이언트 또는 공동 작업자와 공유할 수도 있습니다. 결과가 만족스러우면 단 한 번의 클릭으로 쉽게 라이브 사이트로 푸시할 수 있습니다.
Elementor Hosting을 사용하여 WordPress에 스테이징 사이트를 만드는 것은 웹사이트 개발 프로세스를 개선하는 스마트하고 편리한 방법입니다. 시간, 돈, 번거로움을 절약하고 마음의 평화를 제공합니다. 빠른 성능, 보안, 지원과 같은 Elementor Hosting의 이점을 누리는 동시에 웹사이트를 안전하고 쉽게 테스트할 수 있는 방법도 있습니다.




