푸시 알림은 사용자 웹사이트의 사용자 참여를 향상시키는 데 필수적인 역할을 할 수 있습니다. 또한 푸시 알림은 사용자가 사이트를 기억할 수 있도록 도와줍니다.

사용자를 사이트로 다시 유도하고 트래픽을 증가시켜 웹사이트와 사용자 간의 장기적인 관계를 이끌어낼 수 있습니다. 푸시 알림이 실제로 무엇이며 WordPress 웹 사이트에 푸시 알림을 추가하는 방법을 이해하고 계속 진행해 보겠습니다.
푸시 알림이란 무엇입니까?
푸시 알림은 바탕 화면 상단이나 알림 영역에 나타납니다. 이러한 클릭 가능한 알림은 사용자가 웹사이트에서 활동하지 않거나 브라우저를 사용하는 경우에도 팝업됩니다.
휴대폰이나 데스크탑에서도 푸시 알림을 경험했을 것입니다. 이러한 알림은 전화기의 알림 영역에 표시되고 바탕 화면의 경우 오른쪽 하단에 나타납니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작푸시 알림의 중요성
푸시 알림은 이메일, 소셜 미디어 또는 SMS 마케팅과 함께 마케팅 목적으로 고려되어야 합니다.
사이트를 떠난 사용자의 약 70%가 다시 돌아오지 않는 것으로 알려져 있기 때문에 다른 마케팅 전략과 함께 매우 효과적일 수 있습니다. 그리고 푸시 알림을 웹사이트로 다시 가져오기 위해 매우 유용할 수 있습니다.
게다가 푸시 알림은 사용자가 훨씬 즉각적이고 액세스할 수 있기 때문에 이메일보다 50% 더 높은 열기율을 가지고 있습니다. Facebook, LinkedIn, Instagram 등과 같은 유명 웹사이트는 이미 푸시 알림을 사용하고 있으며 여러분도 그래야 한다고 생각합니다.
PushEngage를 사용하여 푸시 알림 설정
푸시 알림을 보내려면 PushEngage를 사용하는 것이 가장 좋은 서비스 중 하나입니다. WordPress에 푸시 알림을 추가하기 위해 해당 서비스를 사용하려면 PushEngage에서 계정을 만들어야 할 수 있습니다.
PushEngage에서 계정을 만드는 방법
PushEngage 에서 계정을 만들려면 해당 웹사이트로 이동하여 시작하기를 클릭하십시오.

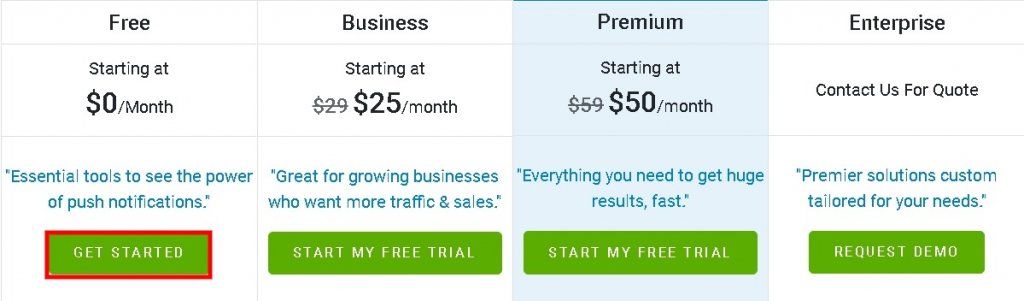
PushEngage의 좋은 점은 매달 최대 2500 명의 구독 사용자와 120개의 푸시 알림을 무료 플랜으로 제공할 수 있다는 것입니다.

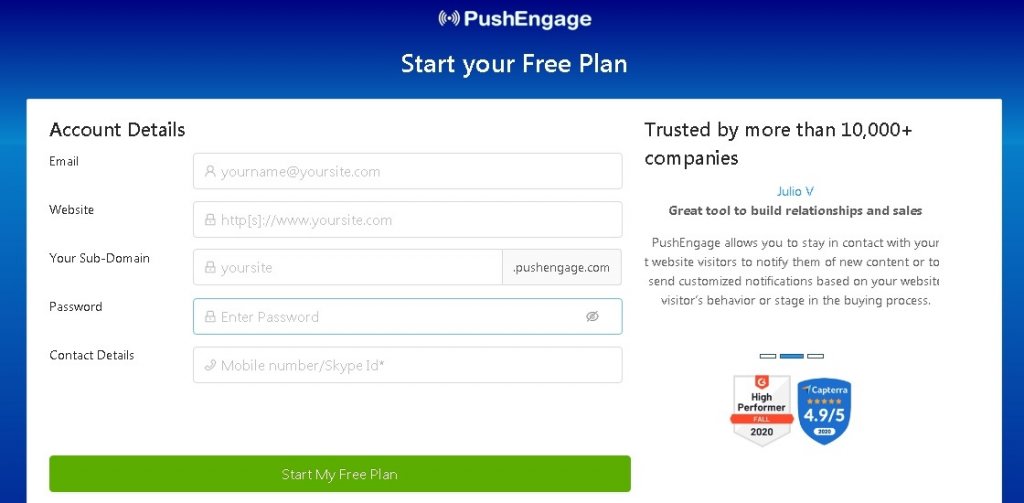
원하는 요금제를 선택하면 등록 페이지로 이동합니다.

가입이 완료되면 PushEngage 대시보드로 이동합니다.
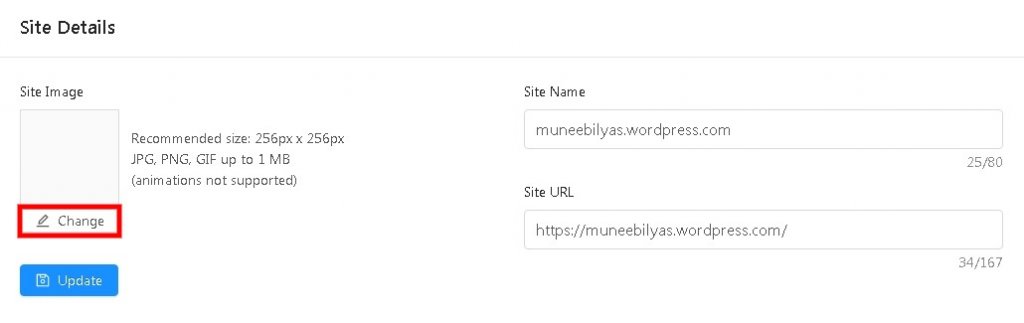
그런 다음 PushEngage 대시보드의 사이트 설정 에서 설치 설정 으로 이동 합니다 .
여기에 업로드될 푸시 알림용 이미지가 있는지 확인하십시오. 사이트 이미지 아래에 있는 변경 버튼을 누릅니다.

사진은 JPG 또는 PNG 형식일 수 있으며 권장 크기는 256 x 256 입니다.
푸시 알림 설정에 필요한 정보가 완료되었습니다. 이제 WordPress 사이트를 PushEngage에 연결해야 합니다.
PushEngage로 WordPress 사이트를 연결하는 방법
웹사이트를 PushEngage와 연결하려면 가장 먼저 해야 할 일은 WordPress 에 PushEngage WordPress 플러그인 을 설치하는 것 입니다.

웹 사이트에서 HTTPS를 사용하는 경우 PushEngage 대시보드에서 JavaScript 파일을 다운로드하여 WordPress 사이트의 루트 폴더에 업로드해야 할 수 있습니다.
복잡하게 들리나요? 우리가 당신을 위해 그것을 분해 할 것입니다 걱정하지 마십시오. PushEngage 대시보드로 이동하여 사이트 설정으로 이동한 다음 설치 설정으로 이동 합니다.
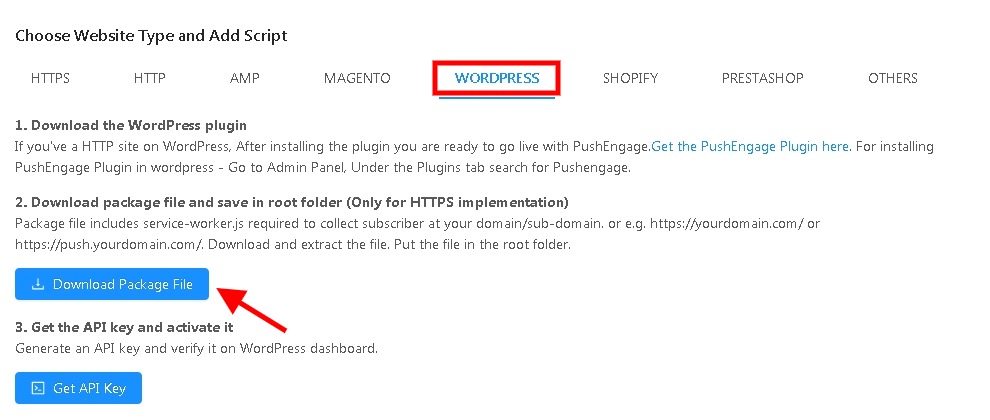
웹사이트 유형 을 선택하고 스크립트를 추가 하라는 메시지가 표시되고 WordPress 패널로 이동한 다음 패키지 파일 다운로드를 누릅니다.

파일이 다운로드되면 지정된 폴더로 이동한 후 압축 해제 버튼을 눌러 압축을 풀 파일을 마우스 오른쪽 버튼으로 클릭합니다.

새로 생성된 폴더에서 service-worker 라는 새 파일을 사용할 수 있습니다. 이 파일을 WordPress 호스팅 계정의 사이트 루트 폴더에 업로드해야 합니다.
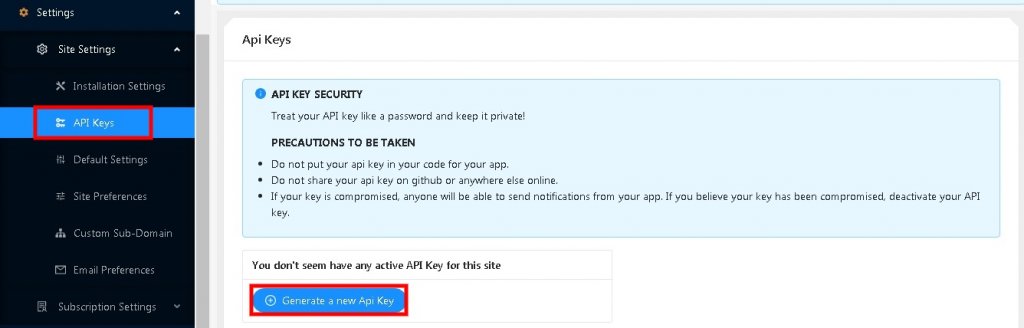
파일을 업로드한 후 사이트 설정으로 이동한 다음 API 키 로 이동하여 PushEngage 대시보드에서 API 키 를 가져옵니다. 새 API 키 생성 버튼을 누릅니다.

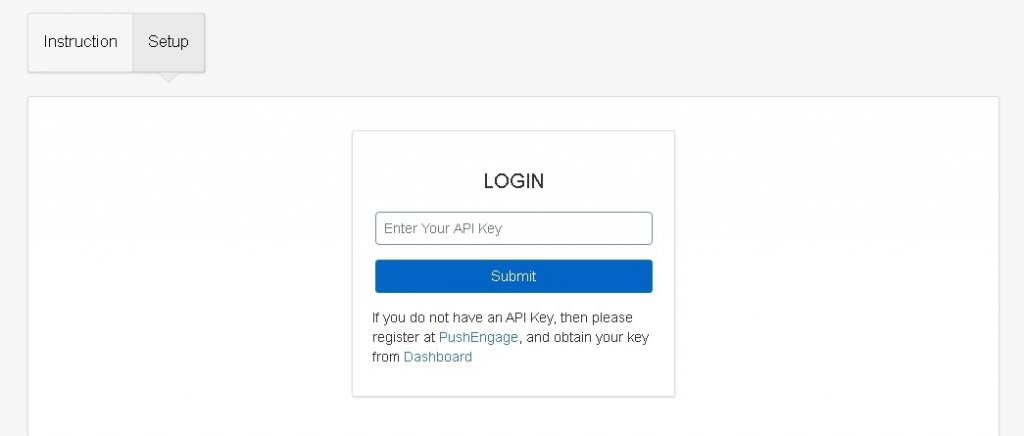
이제 WordPress 관리자 로 이동한 다음 PushEngage 페이지로 이동 합니다. 설정 버튼을 클릭하고 주어진 상자에 API 키를 입력하십시오.

이제 WordPress 사이트에 대한 푸시 알림을 설정할 수 있습니다.
푸시 알림을 설정하는 방법
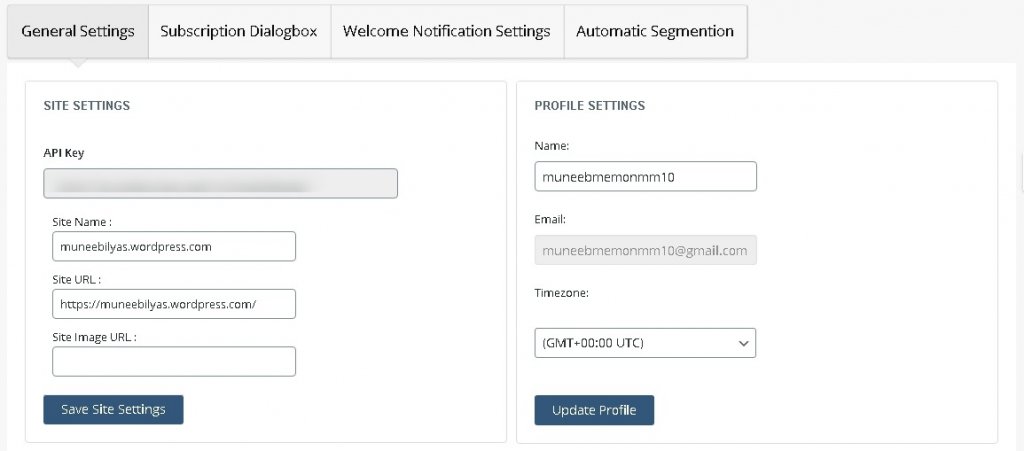
설정 부분이 거의 완료되었으며 다시 검토하고 PushEngage의 일반 설정 으로 이동하여 변경한 사항이 모두 만족스러운지 확인할 수 있습니다.

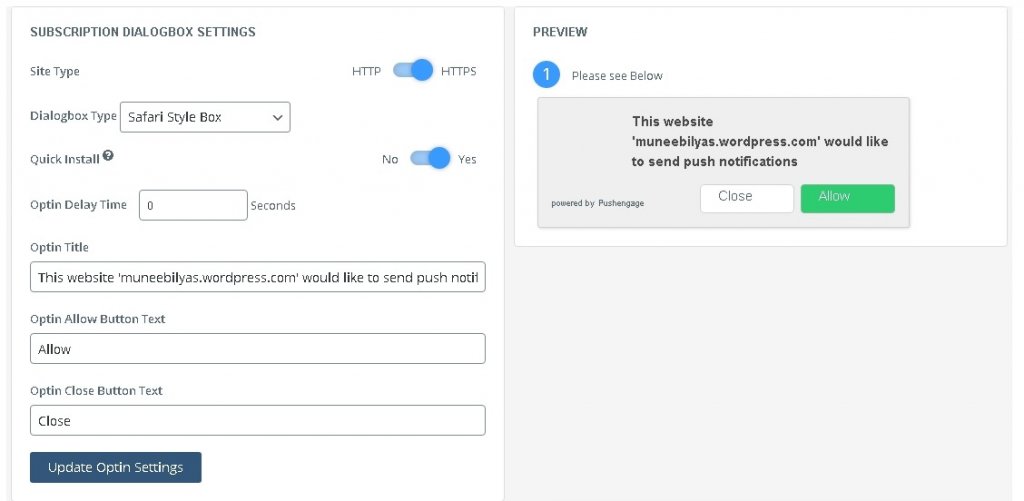
다음으로 사용자가 웹사이트에 도착하는 동안 표시되는 구독 대화 상자를 설정해야 합니다. 구독 대화 상자를 누르고 변경하십시오.

또한, 당신은 별 수신 설정은 제목과이 당신의 자신의 메시지를 넣고 업데이트 별 수신 설정을 눌러 기본 텍스트를 즉 변경할 수 있습니다.
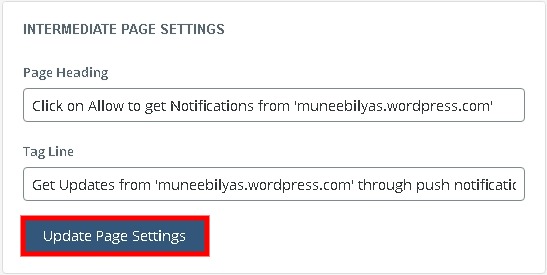
그런 다음 사용자가 푸시 알림을 허용한 후 표시되는 메시지를 변경할 수 있습니다. 페이지 설정 업데이트 버튼을 누르는 것을 잊지 마십시오.

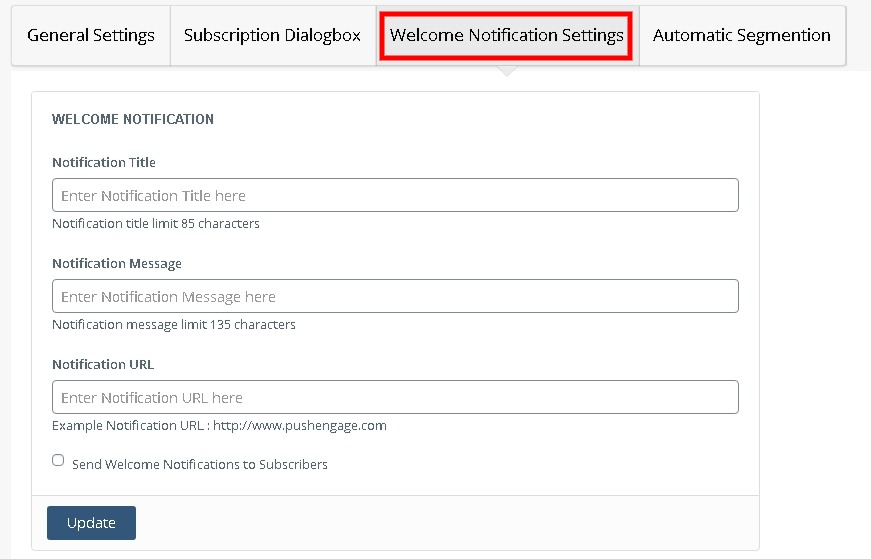
모든 변경을 완료했으면 푸시 알림을 구독하는 사람들을 위한 환영 알림을 설정할 수 있습니다.
제목과 메시지를 업데이트해야 하는 환영 알림 탭으로 이동하고 URL의 경우 홈페이지를 사용하거나 구독자를 특정 페이지로 리디렉션할 수 있습니다.

업데이트 버튼을 눌러 설정을 저장합니다.
사용자 지정 푸시 알림을 만드는 방법
새로운 것을 게시할 때마다 PushEngage는 게시물 제목과 작은 추천 이미지가 포함된 푸시 알림을 구독한 사용자에게 자동으로 보냅니다.
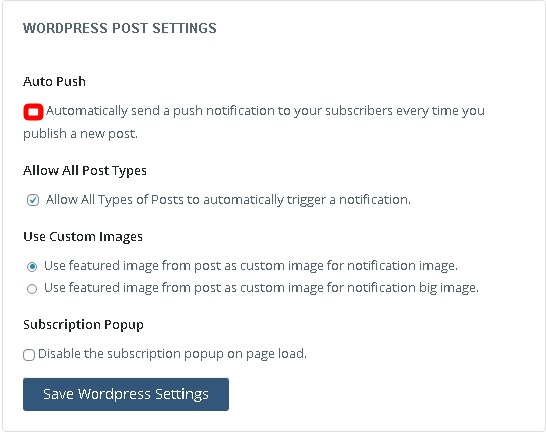
그러나 PushEngage 대시보드 의 일반 설정 으로 이동하여 이러한 자동 푸시 알림을 쉽게 설정할 수 있습니다.
WordPress 게시물 설정 섹션에서 자동 푸시 상자를 선택 취소합니다.

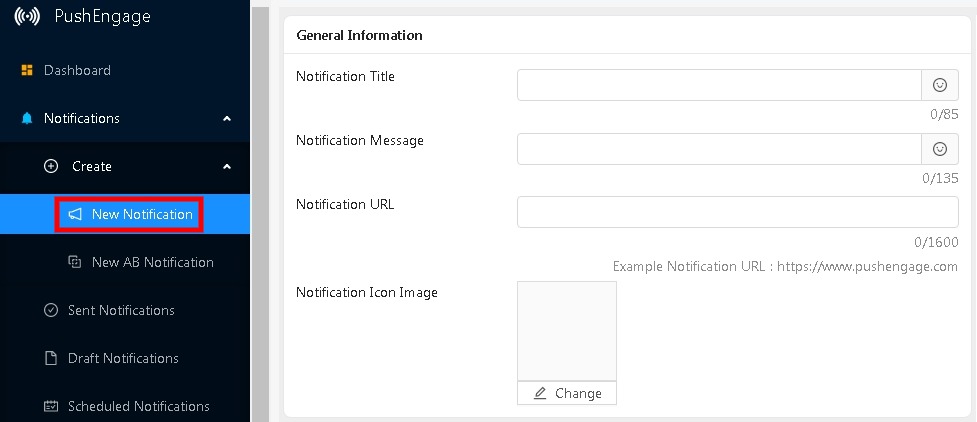
사용자 지정 알림을 만들려면 PushEngage 계정으로 이동한 다음 여기에서 알림으로 이동합니다.
만들기 를 선택한 다음 새 알림을 선택합니다.

다른 제목, 메시지 및 URL을 가질 수 있습니다. 사용자 지정 알림을 즉시 보낼 수 있으며 나중에 예약할 수도 있습니다.
이것이 오늘의 튜토리얼의 전부입니다. 이 자습서가 사이트를 사용하고 더 활성화하는 데 도움이 되기를 바랍니다.
다른 출판물 및 업데이트를 보려면 Facebook 및 Twitter에서 팔로우하십시오 .




