귀하의 웹사이트 로고는 귀하의 브랜드의 부드러운 이미지라고 합니다. 따라서 로고가 표시되는 방식이 정말 중요합니다. 로고의 크기는 웹사이트의 전체 디자인과도 조화를 이루어야 합니다.

대부분의 사용자는 사용하는 테마에 관계없이 웹사이트 로고의 크기를 조정할 수 있다는 사실이 매우 불분명합니다. 이 튜토리얼에서는 WordPress 로고의 크기를 변경하는 몇 가지 방법을 살펴보겠습니다.
사용자 지정 프로그램을 사용하여 WordPress 로고 크기를 조정하는 방법
테마에서 지원하는 경우 WordPress 사용자 지정 프로그램을 사용하여 로고 크기를 조정하는 것이 가장 간단하고 빠른 방법입니다. 많은 공통 테마에는 WordPress 로고의 크기를 조정하는 도구가 있습니다. 그러나 WordPress 로고는 업로드한 사진만큼만 커질 수 있으므로 더 큰 로고를 원하는 경우 더 큰 사진을 업로드해야 합니다.
이 튜토리얼에서는 Divi, Ultra Theme 및 Astra와 같은 테마를 사용하여 WordPress 로고의 크기를 변경합니다. 그러나 프로세스는 모든 WordPress 테마에서 다소 동일합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Divi 테마에서 WordPress 로고 크기를 조정하는 방법
WordPress 대시보드에서 Divi 로 이동한 다음 Theme Customizer 를 선택합니다.

다음으로 목록에서 헤더 및 탐색 메뉴를 눌러야 합니다.

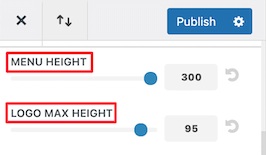
로고 크기를 변경할 수 있는 기본 메뉴 모음 옵션을 드롭다운합니다.

메뉴 높이 옵션은 탐색 메뉴의 높이를 제어하고 로고 크기도 결정합니다. 반면 로고 최대 높이는 전체 메뉴 높이를 정의합니다.

완료되면 설정을 게시 해야 합니다.
울트라 테마에서 WordPress 로고 크기를 조정하는 방법
WordPress의 Ultra Theme에서 WordPress 대시보드의 모양 패널에 있는 사용자 정의 옵션으로 이동하여 로고 크기를 변경할 수 있습니다.

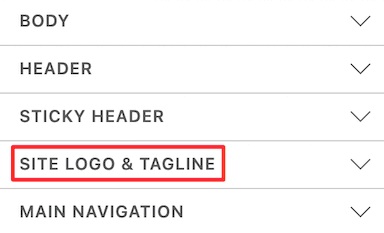
사이트 로고 및 태그라인 드롭다운을 클릭합니다.

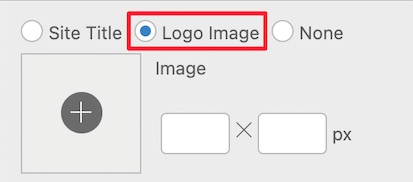
다음으로 세 개의 원형 버튼에서 로고 이미지 를 선택해야 합니다.

여기에서 새 로고를 추가하거나 기존 로고로 작업할 수 있습니다. 로고에 대해 완전히 새로운 치수를 설정할 수 있으며 로고의 크기는 실시간으로 변경됩니다.
Astra 테마에서 로고 크기를 조정하는 방법
WordPress 대시보드로 이동하여 모양 패널에서 사용자 지정 을 선택한 다음 헤더 드롭다운 버튼을 누릅니다.

로고 크기를 변경할 수 있는 사이트 ID 옵션을 누릅니다.

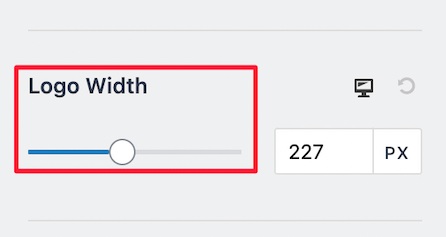
주어진 스케일에서 Width Bar 를 좌우로 움직이면 실시간으로 로고의 크기가 변하는 것을 볼 수 있습니다.

설정에 만족하면 로고를 게시 하고 계속 진행하십시오.
테마가 WordPress 사용자 정의 도구를 지원하지 않는 경우 WordPress 로고의 크기를 변경하는 몇 가지 다른 방법이 있습니다.
사용자 정의 CSS를 사용하여 WordPress 로고 크기를 조정하는 방법
WordPress 테마가 WordPress 사용자 지정 프로그램을 지원하지 않더라도 걱정할 필요가 없습니다. 사용자 정의 CSS를 추가하여 WordPress 로고의 크기를 조정할 수 있습니다.
시작하려면 WordPress 홈페이지로 이동하여 페이지의 모든 코드를 표시할 검사 옵션 을 마우스 오른쪽 버튼으로 클릭하여 선택해야 합니다.

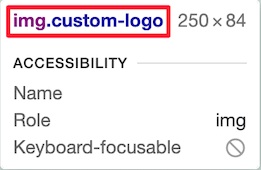
웹사이트의 로고 요소를 선택하려면 오른쪽 상단의 마우스 포인터 아이콘을 클릭하십시오.

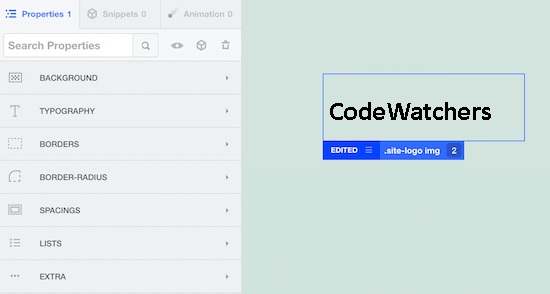
그런 다음 웹 사이트 로고로 이동하면 아래 이미지와 같이 CSS 클래스가 팝업됩니다. 이 CSS 클래스는 로고 크기를 조정하는 데 사용되므로 메모장과 같은 텍스트 편집기에서 처리하고 저장합니다.

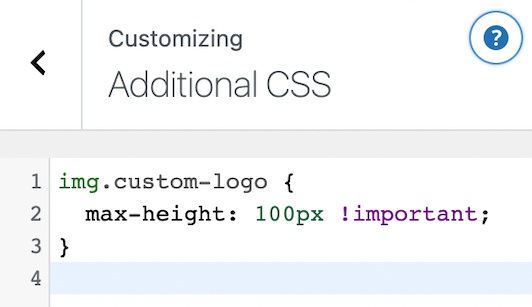
그런 다음 WordPress 대시보드의 모양 패널에서 사용자 정의 로 이동한 다음 추가 CSS 메뉴를 선택합니다.

다음으로 이전에 복사한 CSS 클래스를 추가한 다음 로고의 새 치수를 추가해야 합니다. 다음은 사용할 수 있는 예입니다.
img.custom-logo {
max-height: 100px !important;
}또한 img.custom-logo 클래스를 테마가 지원하는 CSS 클래스 로 변경하고 max-height 를 원하는 높이로 변경해야 합니다.

변경 사항이 완료되면 게시 해야 합니다.
플러그인을 사용하여 로고 크기를 조정하는 방법
이 세 번째 방법은 워드프레스 커스터마이저를 사용할 수 없고 CSS 방법을 사용하는 것이 불편하신 분들을 위한 것입니다. 간단한 스타일링 플러그인을 사용하여 로고의 크기를 변경할 수 있습니다.
CSS Hero 는 로고 크기를 변경하는 데 사용할 수 있는 최고의 WordPress 스타일 플러그인 중 하나입니다. 코딩을 사용하지 않고도 WordPress 웹사이트의 거의 모든 CSS 요소를 편집할 수 있습니다.

플러그인을 설치하고 활성화했으면. 제품을 활성화하라는 메시지가 표시됩니다. Proceed to Activation(활성화 진행)을 누른 다음 자격 증명을 입력합니다.

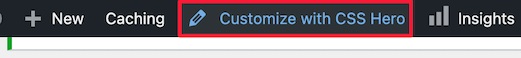
웹사이트로 리디렉션되면 상단 오른쪽의 CSS Hero로 사용자 정의를 누릅니다.

백그라운드에서 실행되는 CSS Hero가 있는 웹사이트로 돌아갑니다. CSS Hero를 사용하면 요소에 커서를 놓는 즉시 사용자 정의를 위한 메뉴가 왼쪽에 팝업됩니다.

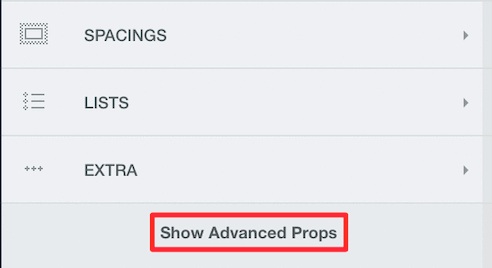
WordPress 로고에 커서를 놓아야 한다고 평가했을 것입니다. 그런 다음 왼쪽의 사용자 정의 메뉴에서 ShowAdvanced Props 를 누릅니다.

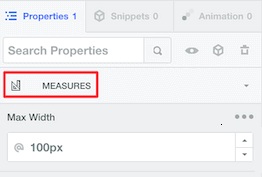
측정 옵션을 사용하여 로고의 크기를 변경할 수 있습니다. 최대 너비 와 최대 높이 옵션이 모두 있습니다.

치수를 지정하면 실시간으로 변경 사항이 표시됩니다. 변경 사항에 만족하면 설정을 게시 해야 합니다.
어떤 테마를 사용하든 WordPress 로고의 크기를 조정할 수 있는 방법입니다. 로고 크기를 변경할 수 있는 모든 가능한 상황에 대한 방법을 나열했습니다.
이것은 이 튜토리얼에 대한 모든 것입니다. 업데이트를 놓치지 않으려면 Facebook 및 Twitter 에서 팔로우하십시오 .




