테마 및 브랜딩과 일치하는 WordPress 사이트용 사용자 정의 비밀번호 재설정 페이지를 만들고 싶었던 적이 있습니까? 그렇다면 당신은 혼자가 아닙니다. 많은 WordPress 사용자는 기본 WordPress 비밀번호 재설정 페이지가 밋밋하고 혼란스러우며 사이트 디자인과 일치하지 않는다고 생각합니다.

다행히도 이 문제에 대한 간단하고 효과적인 해결책이 있습니다. 바로 Theme My Login 플러그인입니다. 이 플러그인을 사용하면 기본 WordPress 로그인, 등록 및 비밀번호 복구 페이지를 우회하고 사이트의 나머지 부분과 모양과 느낌이 비슷한 사용자 정의 페이지로 바꿀 수 있습니다.
이 블로그 게시물에서는 테마 내 로그인 플러그인을 사용하여 단 몇 분 만에 WordPress 사용자 정의 비밀번호 재설정 페이지를 만드는 방법을 보여 드리겠습니다. 시작하자!
WordPress 비밀번호 재설정 페이지를 사용자 정의해야 하는 이유
WordPress의 비밀번호 재설정 페이지는 이미 알고 계시겠지만 매우 간단하고 기본적입니다. 또한 WordPress의 로고와 브랜딩도 포함됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
WordPress 비밀번호 재설정 페이지를 사용자 정의해야 하는 몇 가지 이유가 있습니다. 그 중 일부는 다음과 같습니다.
- 브랜딩 : WordPress 비밀번호 재설정 페이지를 사용자 정의하면 사이트의 일관되고 전문적인 모양과 느낌을 유지할 수 있습니다. 사이트의 아이덴티티와 스타일에 맞게 자신만의 로고, 색상, 글꼴, 이미지를 사용할 수 있습니다. 이렇게 하면 사용자와 잠재 고객에게 긍정적인 인상을 줄 수 있습니다.
- 사용자 경험 : WordPress 비밀번호 재설정 페이지를 사용자 정의하면 사이트의 사용자 경험도 향상됩니다. 명확하고 유용한 지침을 제공하고, 단계 수를 줄이고, 혼란이나 불만을 피함으로써 사용자의 암호 재설정 프로세스를 더 쉽고 빠르게 만들 수 있습니다. 이를 통해 사용자 만족도와 충성도를 높일 수 있습니다.
- 보안 : WordPress 비밀번호 재설정 페이지를 사용자 정의하면 사이트 보안이 강화될 수도 있습니다. 비밀번호 재설정 페이지에 대한 사용자 정의 URL을 사용하고, 보안 문자나 보안 질문을 추가하고, 비밀번호 재설정 시도 횟수를 제한하여 해커와 스패머가 사이트에 액세스하는 것을 방지할 수 있습니다. 이렇게 하면 악의적인 공격으로부터 사이트와 사용자를 보호할 수 있습니다.
WordPress에서 무료로 사용자 정의 비밀번호 재설정 페이지를 만드는 방법
아래 단계에 따라 맞춤형 비밀번호 재설정 페이지를 만들어 보겠습니다.
1단계: 테마 내 로그인 설치 및 활성화
WordPress 사이트에 Theme My Login 플러그인을 설치하고 활성화하는 것이 첫 번째 단계입니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 “내 로그인 테마”를 검색하면 됩니다.

또는 WordPress.org 플러그인 디렉토리나 Theme My Login 웹사이트 에서 플러그인을 다운로드하여 사이트에 수동으로 업로드할 수 있습니다.
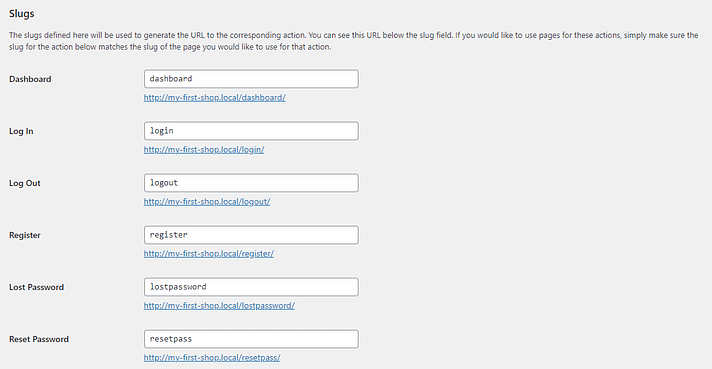
플러그인을 설치하고 활성화하면 사용자 정의 로그인, 로그아웃, 등록, 비밀번호 찾기 및 비밀번호 재설정 패널에 대한 URL이 생성됩니다. 이러한 URL에 액세스하려면 내 로그인 테마 > 일반 으로 이동한 후 Slugs 섹션까지 아래로 스크롤하세요.

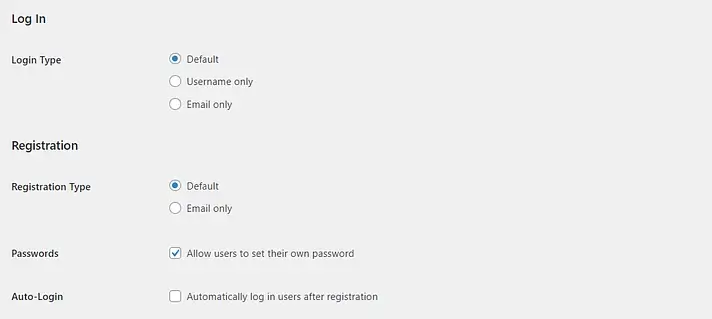
이 페이지에서는 아무것도 할 필요가 없습니다. 그러나 여기에 있는 동안 몇 가지 사항을 변경하고 싶을 수도 있습니다.
예를 들어 사용자가 자신의 비밀번호를 생성하도록 허용할 수 있습니다.

완료되면 변경 사항 저장을 클릭하세요.
2단계: 새 비밀번호 재설정 페이지 만들기 및 콘텐츠 추가
그런 다음 새 페이지를 만들어야 합니다. 이것은 WordPress 사용자 정의 비밀번호 재설정 페이지입니다.
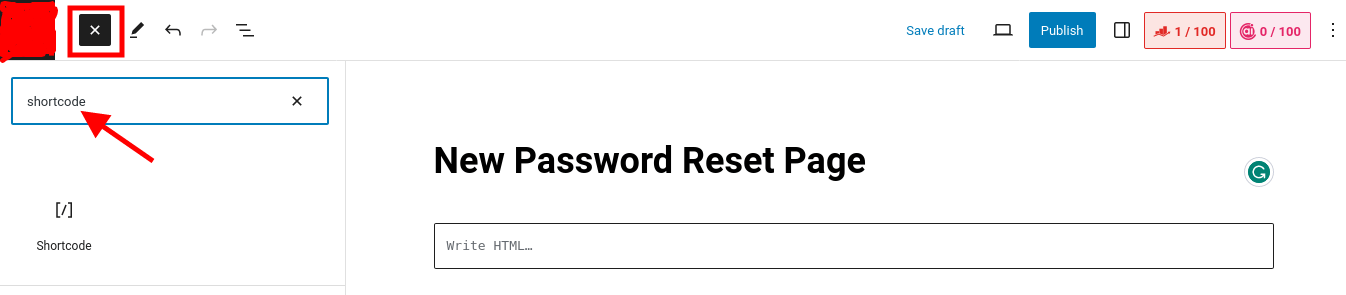
페이지 > 새로 추가 로 이동합니다. 새 블록을 추가하려면 더하기(+) 아이콘을 클릭한 다음 단축 코드를 클릭하세요.

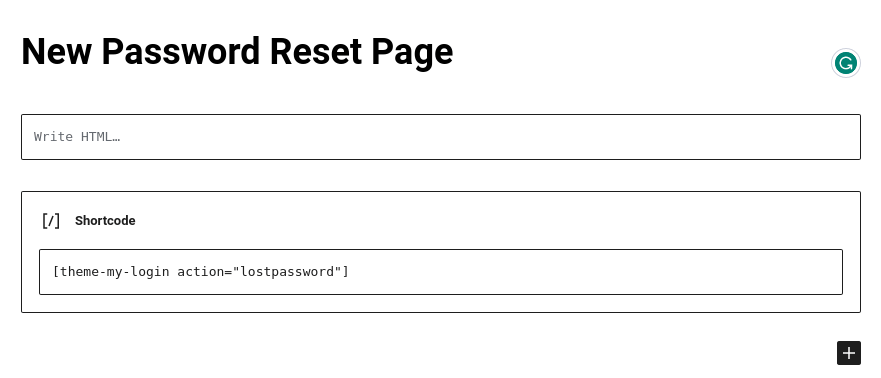
그런 다음 아래와 같이 단축 코드 [theme-my-login action="lostpassword"] 블록에 입력하세요.

웹사이트의 다른 페이지에 대한 연결을 제공할 수도 있습니다. 사용자가 자신만의 비밀번호를 만들 수 있도록 허용하는 경우 숫자와 문자를 조합하고 최소 8자를 사용하도록 권장하세요.
완료되면 페이지를 게시하거나 업데이트하세요!
3단계: 올바른 URL을 사용하여 페이지를 게시하고 테스트합니다.
마지막으로 올바른 URL을 사용하여 WordPress 사용자 정의 비밀번호 재설정 페이지를 게시했는지 확인하세요.
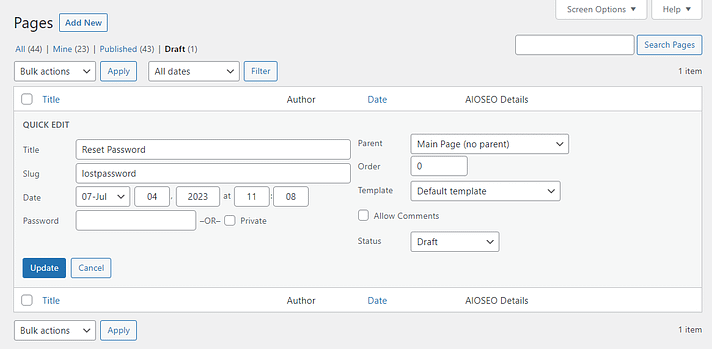
페이지 아래에서 방금 생성한 페이지를 찾아 빠른 편집 옵션을 클릭하세요.
그런 다음 Slug 영역에 'lostpassword '를 입력합니다(아래 그림 참조).

다음으로 상태를 초안 에서 게시됨으로 변경하고 업데이트를 누를 수 있습니다. 마지막으로 페이지를 볼 수 있습니다.

그런 다음 Slug 상자에 페이지가 작동하는지 확인하는 것도 중요합니다.를 입력합니다. 이를 테스트하려면 WordPress 관리 대시보드에서 로그아웃하세요. 그런 다음 비밀번호를 분실하셨나요? 옵션. 일반 WordPress 화면 대신 이제 개인화된 페이지가 표시됩니다.
WordPress 사이트에서는 때때로 비밀번호 재설정 이메일을 보내는 데 문제가 있다는 점을 명심하세요. 받은편지함에 메일이 도착하지 않으면 WordPress의 기본 PHP 기능이 아닌 외부 이메일 설정을 통해 WordPress 이메일을 라우팅하는 SMTP 플러그인을 사용해 보세요. WordPress에서 비밀번호 재설정 이메일을 다시 보내도록 하는 방법은 다음과 같습니다.
위와 동일한 기술을 사용하여 로그인/로그아웃 및 등록 화면에 대한 사용자 정의 페이지를 만들 수 있습니다.
결론
그게 다야! 테마 내 로그인 플러그인을 사용하여 WordPress 사용자 정의 비밀번호 재설정 페이지를 성공적으로 만들었습니다. 이제 사용자는 기본 WordPress 로그인 화면을 보지 않고도 사이트 프런트 엔드에서 비밀번호를 재설정할 수 있습니다.
읽은 후에는 이를 수행하기 위한 단계를 따르도록 하십시오.
이 블로그 게시물이 도움이 되고 유익한 정보가 되었기를 바랍니다.




