Divi는 수많은 가능성을 가진 WordPress 테마일 수 있습니다. 우리는 Divi 테마가 웹사이트에 더 많은 생명을 불어넣는 방법을 보았습니다. 각 페이지 구성 요소는 쉽게 조정할 수 있으며 오늘의 게시물은 Divi에서 사이드바를 제거하는 것입니다. Divi 사이드바는 404 오류 및 아카이브와 같이 거의 모든 페이지에 있습니다. 어떻게든 제거하려면 전체 기본 템플릿에서 사이드바를 제거해야 합니다.

게시물을 완료하기 전에 올바른 옵션을 선택하여 블로그/게시물 페이지에서 사이드바를 철회할 수 있습니다. 그러나 블로그에 테마를 사용하지 않는다면 어떻게 될까요? 이것은 비즈니스 서비스에 관한 모든 이야기를 다루는 에이전시 또는 사진 웹사이트가 될까요? 여기에서 사용자 정의 템플릿을 빌드/Divi 빌더에 있는 기존 편집 또는 페이지 단위로 페이지 레이아웃을 변경할 수 있습니다.
Divi 페이지에서 사이드바를 제거하는 방법에는 여러 가지가 있습니다. 오늘의 튜토리얼로 바로 이동하여 살펴보겠습니다.
기본 제공 설정으로 사이드바 제거
페이지 또는 게시물의 사이드바 설정 변경
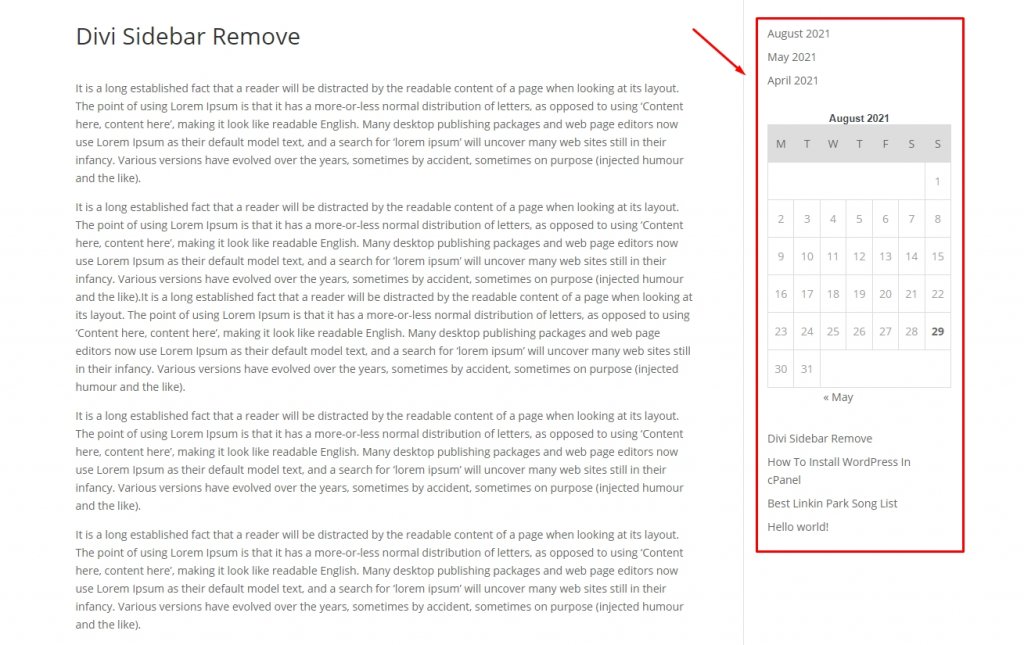
다음은 오른쪽 사이드바가 있는 Divi 기본 템플릿에서 게시물이 어떻게 보이는지 보여주는 예입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
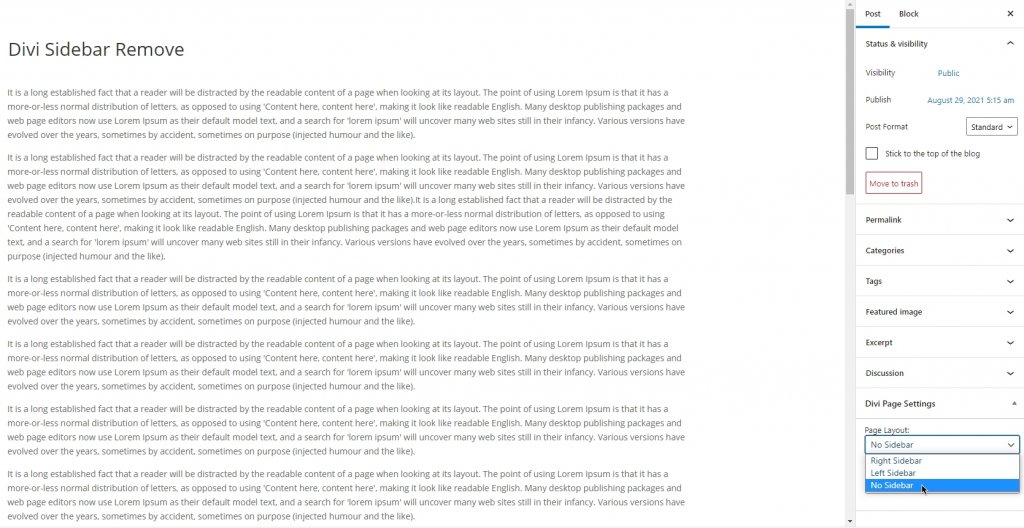
이제 게시물 편집 페이지에서 이것을 쉽게 제거할 수 있습니다. 게시물의 백엔드 페이지로 이동하여 Divi 페이지 설정에서 "사이드바 없음"을 선택합니다.

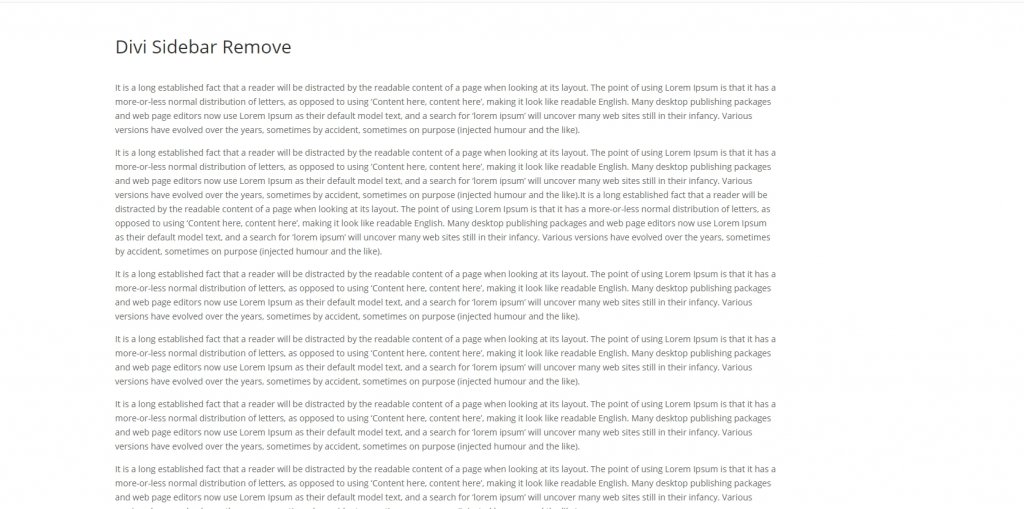
따라서 특정 페이지에서 사이드바를 제거할 수 있습니다.

WooCommerce 페이지에서 사이드바 제거
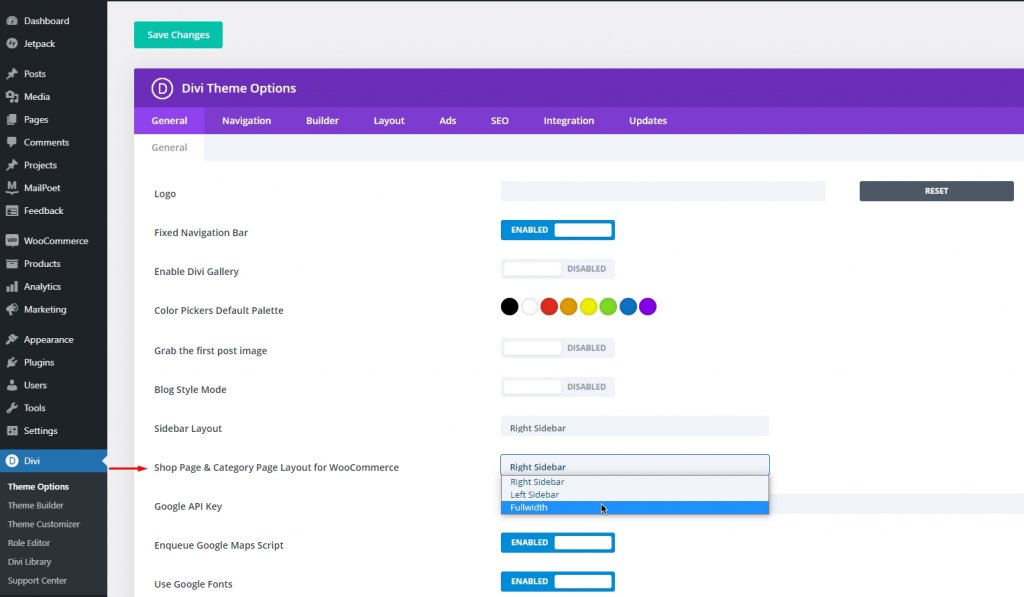
Divi는 전자 상거래 웹 사이트의 훌륭한 테마 항목입니다. 따라서 웹 사이트에 활성 WooCommerce 설치가 있는 경우 WC Shop, 카테고리 및 제품 페이지와 같은 Divi 테마 옵션에 여러 페이지 항목이 있습니다. 따라서 WC 상점 및 카테고리 페이지에서 사이드바를 제거하려면 Divi 테마 옵션으로 이동하십시오. 일반 탭에 "WooCommerce용 쇼핑 페이지 및 카테고리 페이지 레이아웃"이라는 레이블이 지정된 항목이 있습니다. 거기에서 레이아웃을 "사이드바 없음" 또는 "전체 너비"로 변경합니다.

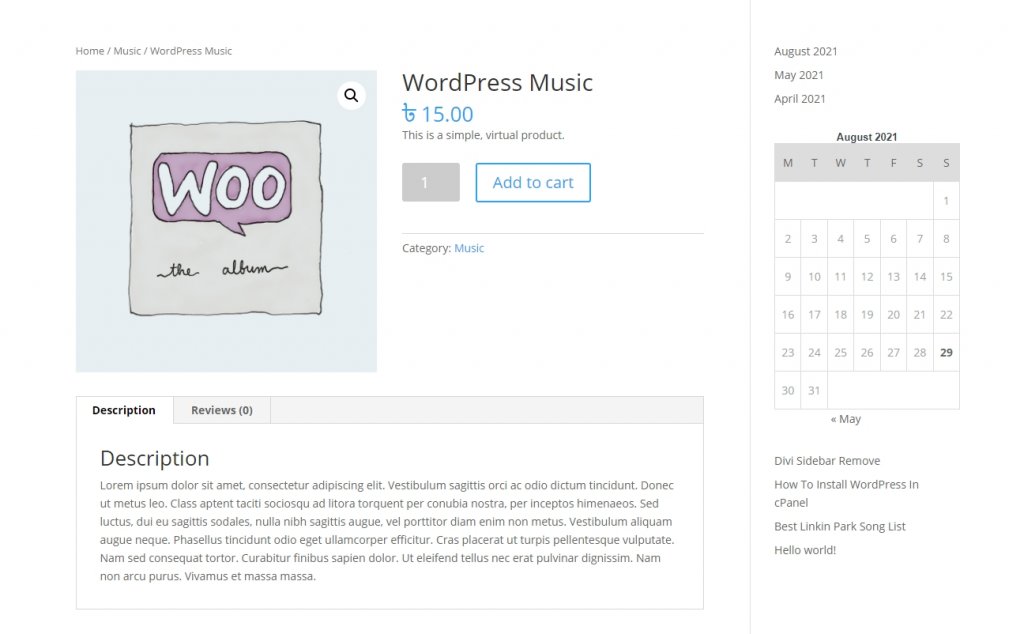
이제 제품 페이지에서 사이드바를 제거하고 싶을 수도 있습니다. Divi 기본 테마에서 사이드바와 함께 제품 페이지가 어떻게 보이는지 여기에서 확인하십시오.

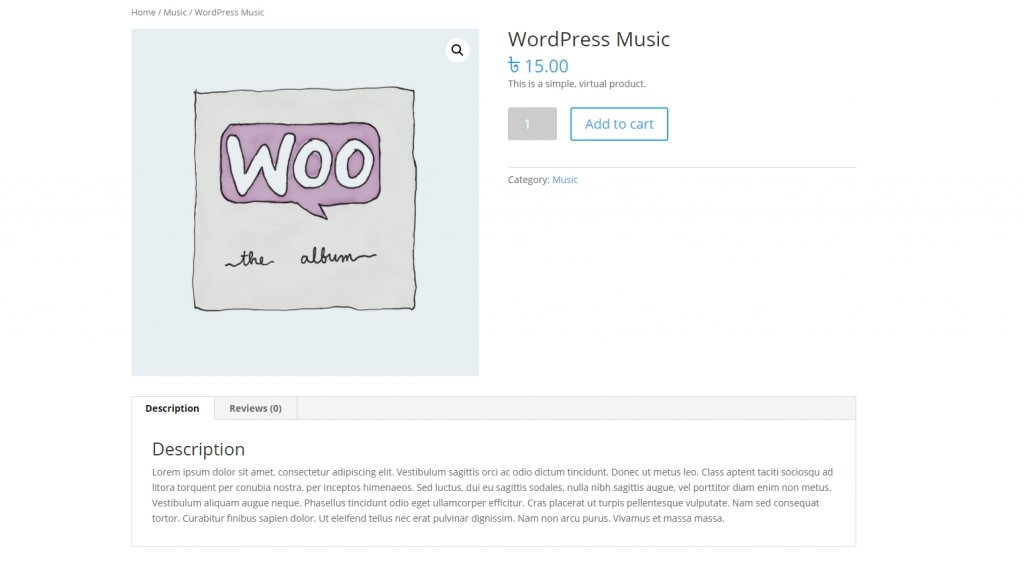
"제품 편집" 페이지로 이동하고 페이지 레이아웃에서 "사이드바 없음"을 선택합니다.

사용자 정의 템플릿 사이드바 제거
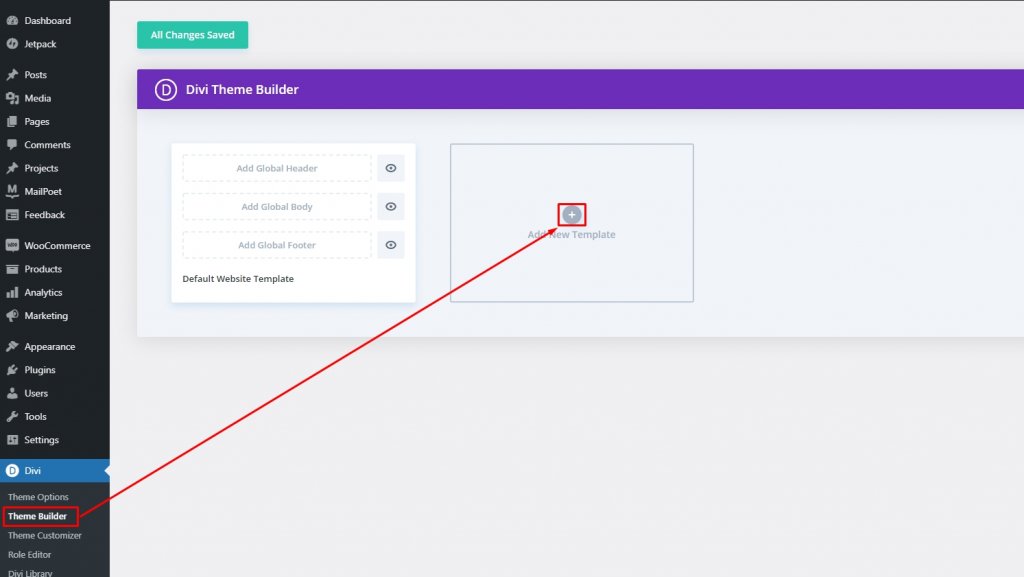
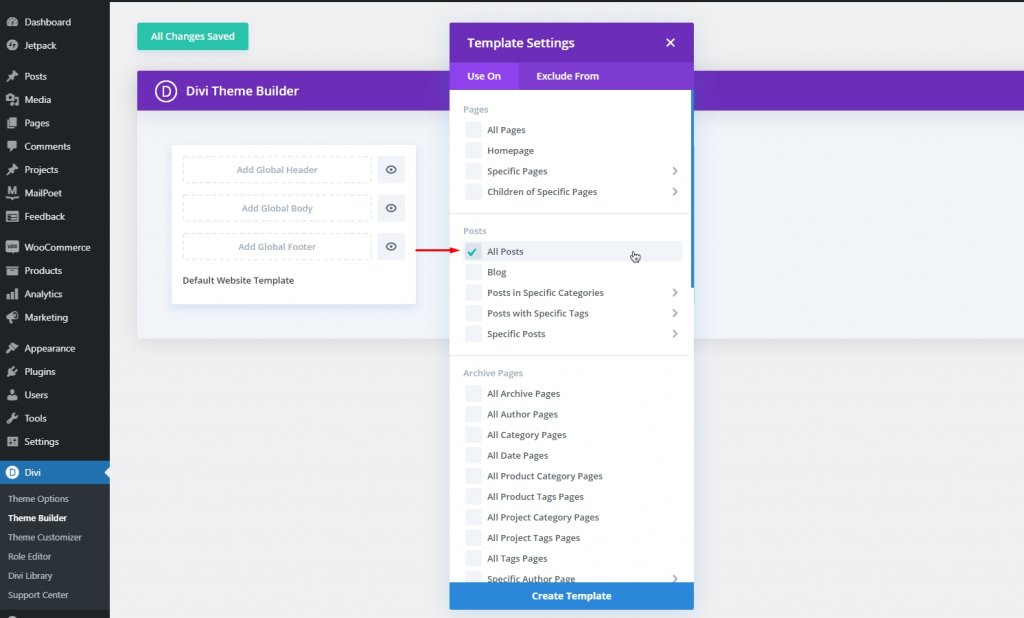
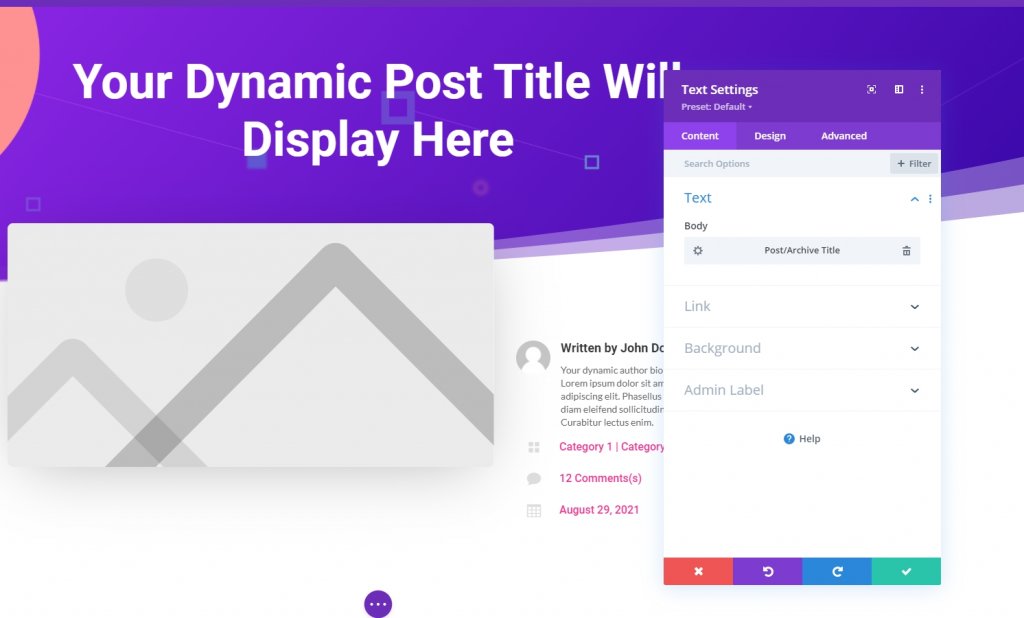
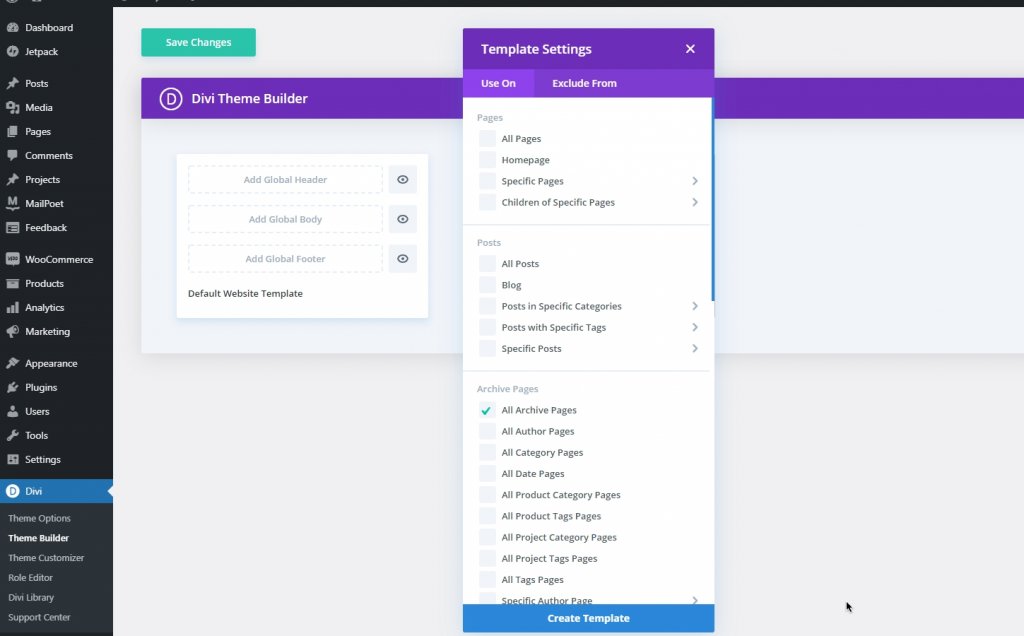
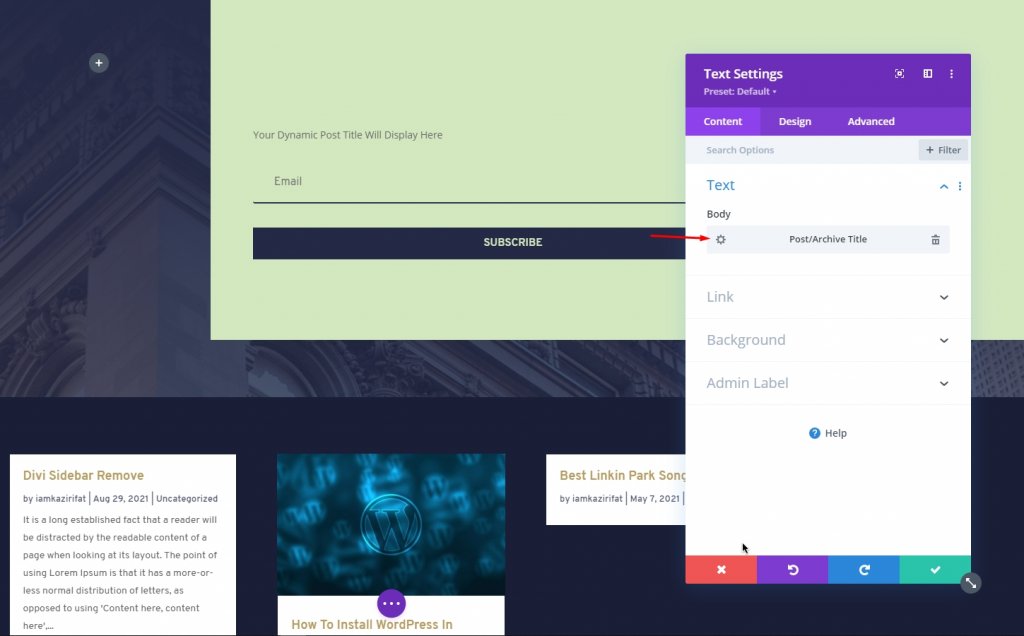
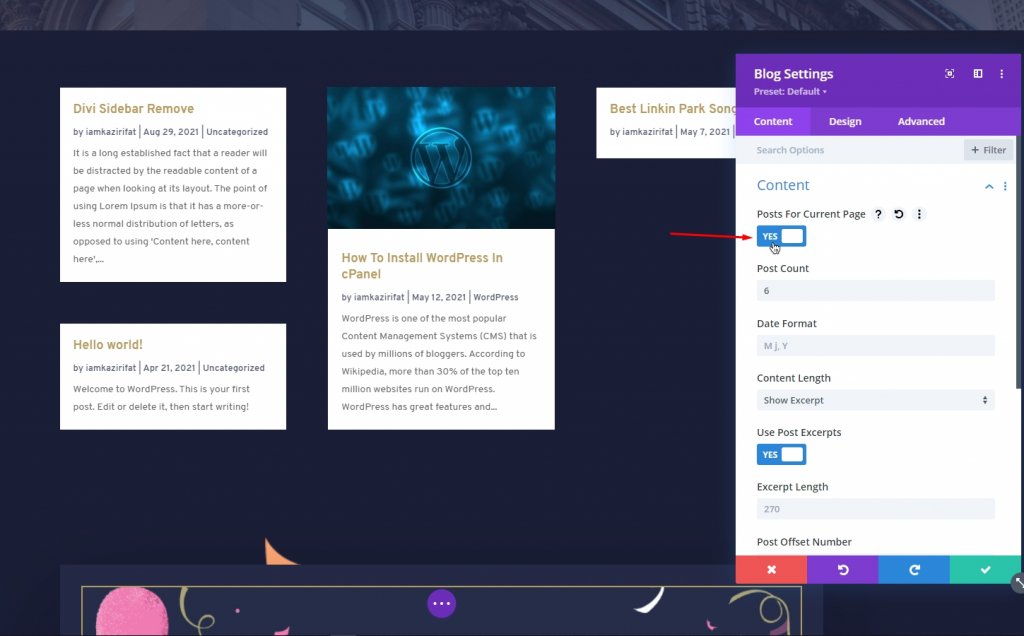
Divi의 사용자 정의 템플릿에서 사이드바를 제거하는 것은 어렵지 않습니다. 이와는 별도로 각 페이지에서 사이드바를 제거하는 데 시간이 많이 걸립니다. 또한 이러한 방식으로 사이드바는 아카이브 페이지 또는 404 오류 페이지와 같은 페이지에 남아 있습니다. 따라서 전체 테마 템플릿에서 사이드바를 제거하는 것이 좋습니다. Divi 테마 빌더는 이를 사용하여 글로벌 페이지를 생성하면 기존 페이지를 재정의하는 훌륭한 페이지 생성 도구입니다. 따라서 사이드바가 없는 사용자 지정 템플릿을 만들고 Divi에서 설정하면 집중 블로그 게시물에는 종종 사이드바가 필요하지 않습니다. Divi 페이지 빌더는 모든 게시물을 상속할 사이드바 없는 페이지 템플릿을 만들 수 있는 동적 도구입니다. Divi 테마 빌더로 이동하여 새 템플릿을 추가하도록 선택합니다. 그런 다음 모든 게시물을 선택합니다. 이제 라이브러리에서 사전 빌드 포스트 템플릿을 선택하거나 직접 빌드할 수 있습니다. 디지털 마케팅 데모의 사전 빌드 블로그 페이지 템플릿으로 이동합니다. 여기 에서 데모 를 직접 다운로드 할 수 있습니다. 이식성 옵션을 사용하여 템플릿을 가져와 편집합니다. 템플릿을 가져온 후 편집을 엽니다. 이제 제목 모듈이 H1 태그를 사용하여 동적으로 설정됩니다. 이제 게시물 페이지 템플릿에서 동적 항목을 제거할 수 있습니다. 템플릿 저장소에서 사용할 수 있는 아카이브 페이지 템플릿이 많이 있습니다. 그것을 부과하거나 직접 만드는 경우 - 사이드바가 포함될 가능성이 약간 있습니다. 사이드바가 없는 아카이브 페이지를 만들어 봅시다. "테마 빌더"에서 "새 템플릿 추가"를 선택하고 모든 카테고리 페이지를 확인하십시오. 카테고리/아카이브 페이지에서 동적 포트 아카이브 제목을 볼 수 있습니다. 이제 특정 카테고리에 대한 동적 콘텐츠를 설정해야 합니다. 블로그 모듈을 추가하고 현재 페이지에 대한 게시물을 활성화합니다. 이런 식으로 사이드바 없이 Divi 페이지 빌더에서 "검색 페이지"를 만들 수도 있습니다. 사용자 정의 CSS를 사용하여 기본 사이드바를 제거할 수도 있습니다. 디비로 이동 필요하지 않은 경우 전체 너비로 모든 페이지를 만들지 마십시오. 페이지에 Divi Builder를 사용할 수 있는 영역을 정의하거나 Divi Builder를 사용하지 않는 페이지에 대해 너무 넓은 본문 영역을 만들 수 있습니다. 그렇기 때문에 Divi Builder를 사용하지 않는 페이지에 대해서만 페이지 템플릿을 만드는 것이 더 유리합니다. 전체 웹사이트의 디자인 패턴을 유지하는 것이 브랜드 가치를 유지하고 방문자의 집중도를 유지하기 때문에 가장 좋은 아이디어라고 제안합니다. 웹사이트에서 다른 페이지로 이동하는 사이드바가 필요한 위치와 그렇지 않은 위치를 이해해야 합니다. Divi에서 사이드바를 제거할 수 있는 방법이 얼마나 많은지 이미 알고 있으므로 멋진 디자인 구성표를 만들 수 있습니다. 게시물이 마음에 드셨으면 합니다. 그렇다면 친구들 사이에서 공유가 굉장할 것입니다. Divi Builder의 전각 블로그 게시물 템플릿



Divi Builder를 사용하는 전체 너비 아카이브 페이지



사용자 정의 CSS를 사용하여 기본 사이드바 제거
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } 기억하다...
결론




