Elementor 웹사이트의 기본 헤더가 지겹고 디자인을 향상시킬 수 있는 방법을 찾고 계십니까? 당신은 바로 이곳에 있습니다! 이 가이드에서는 전체 Elementor 웹사이트와 단일 페이지 모두에서 헤더를 제거하는 단계별 프로세스를 살펴보고 사이트를 원하는 방식으로 정확하게 사용자 정의할 수 있는 유연성을 제공합니다.

전체 Elementor 웹사이트에서 헤더 제거
전체 웹사이트에 대한 깨끗한 상태를 찾고 있다면 몇 번의 클릭만으로 헤더를 제거할 수 있습니다.
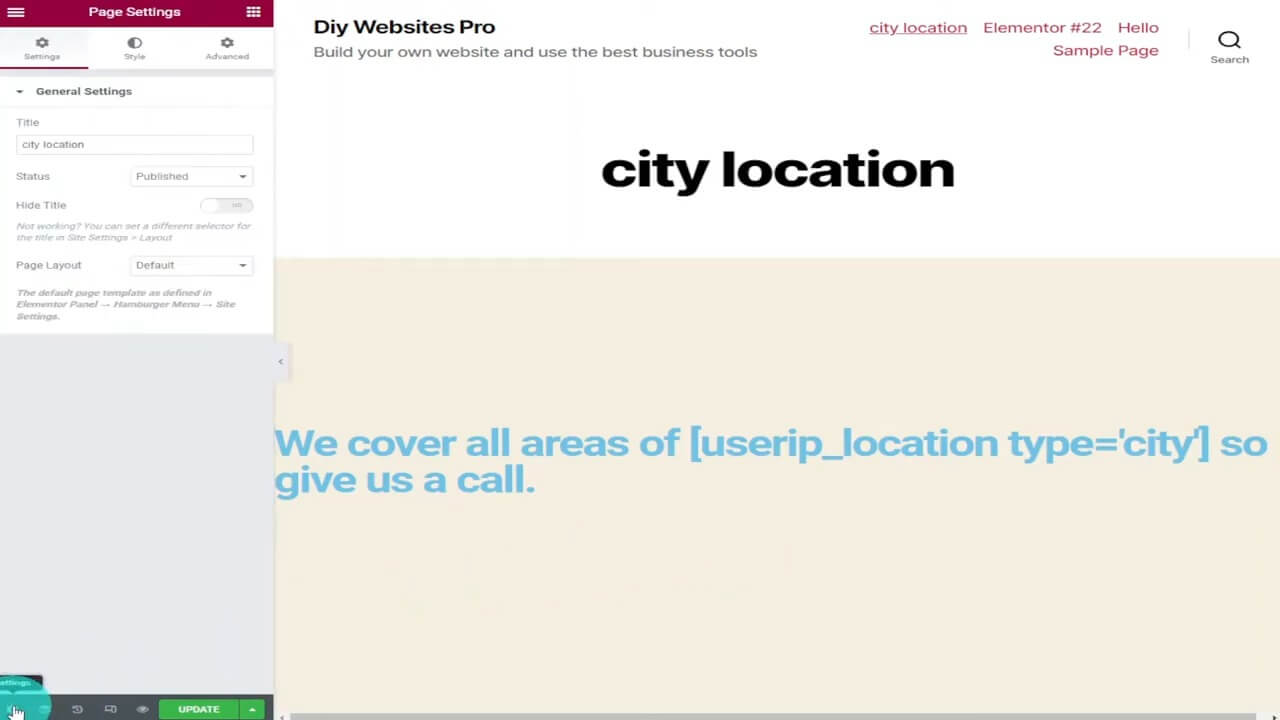
시작하려면 Elementor 화면 왼쪽 하단에 있는 기어 설정 아이콘을 클릭하세요.

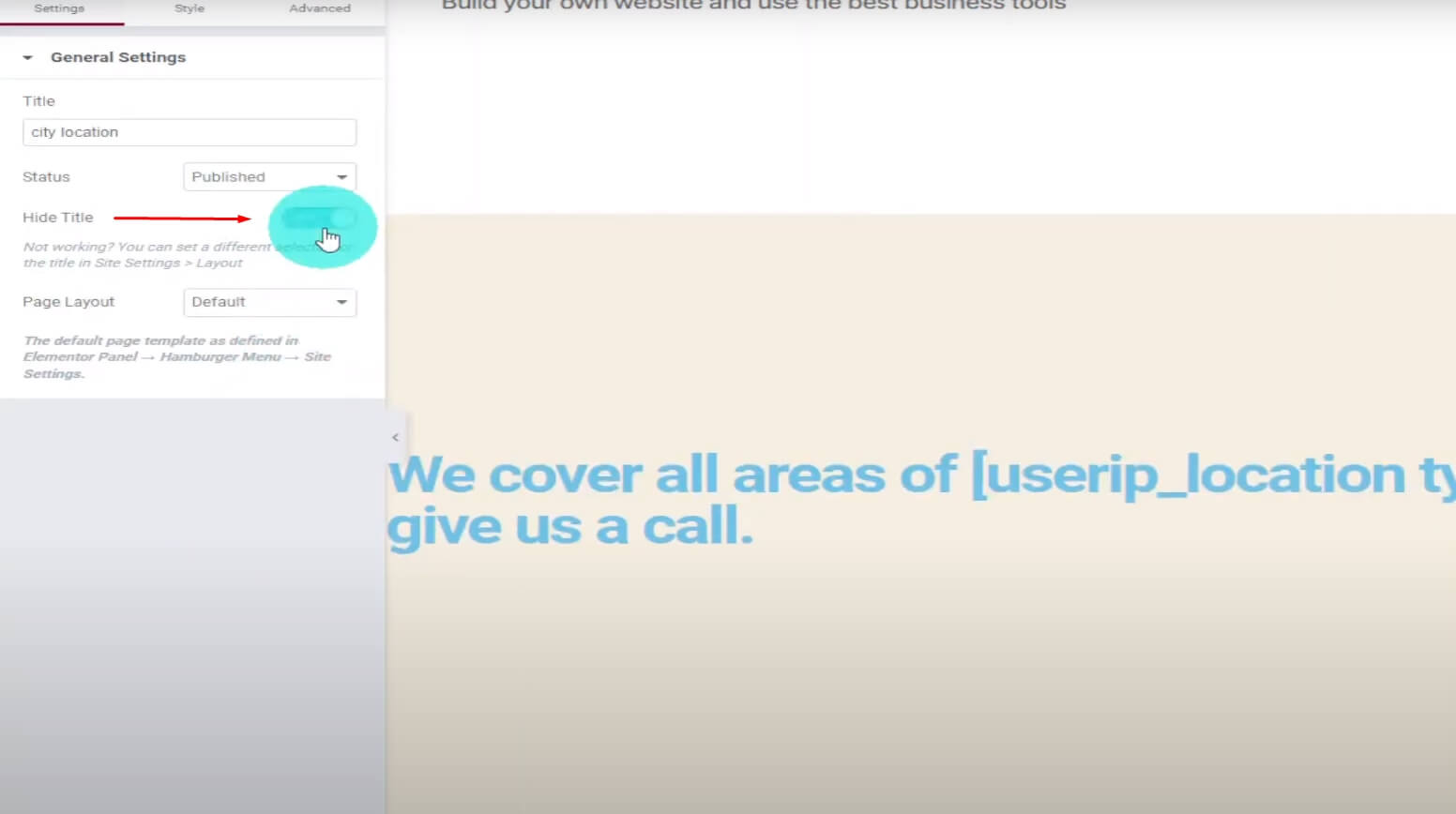
"제목 숨기기"를 선택하면 페이지 제목을 쉽게 제거하여 간결한 모양을 제공할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
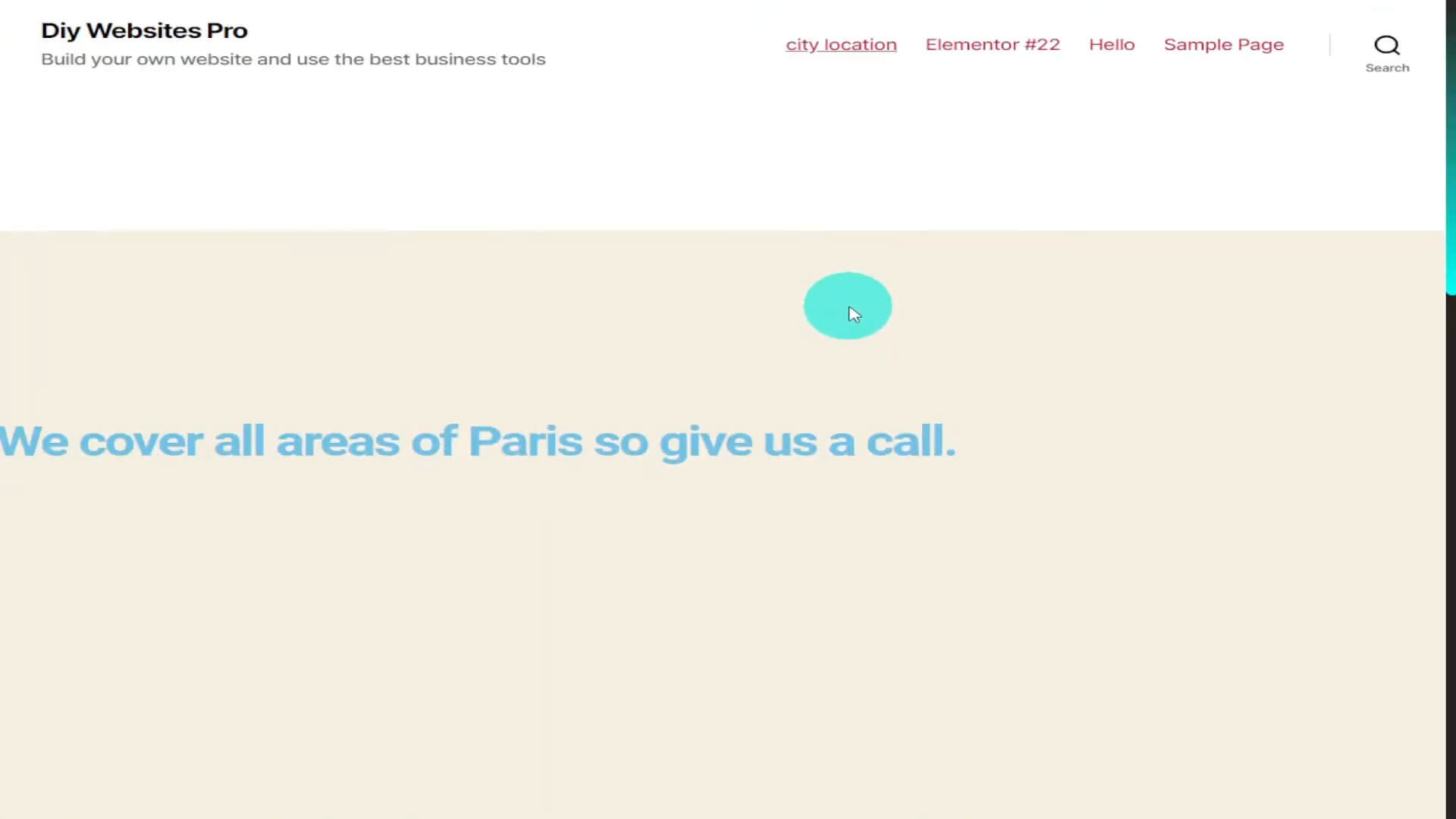
페이지를 미리 보면 제목이 없음을 알 수 있으며 이 간단한 조정의 즉각적인 영향을 확인할 수 있습니다.

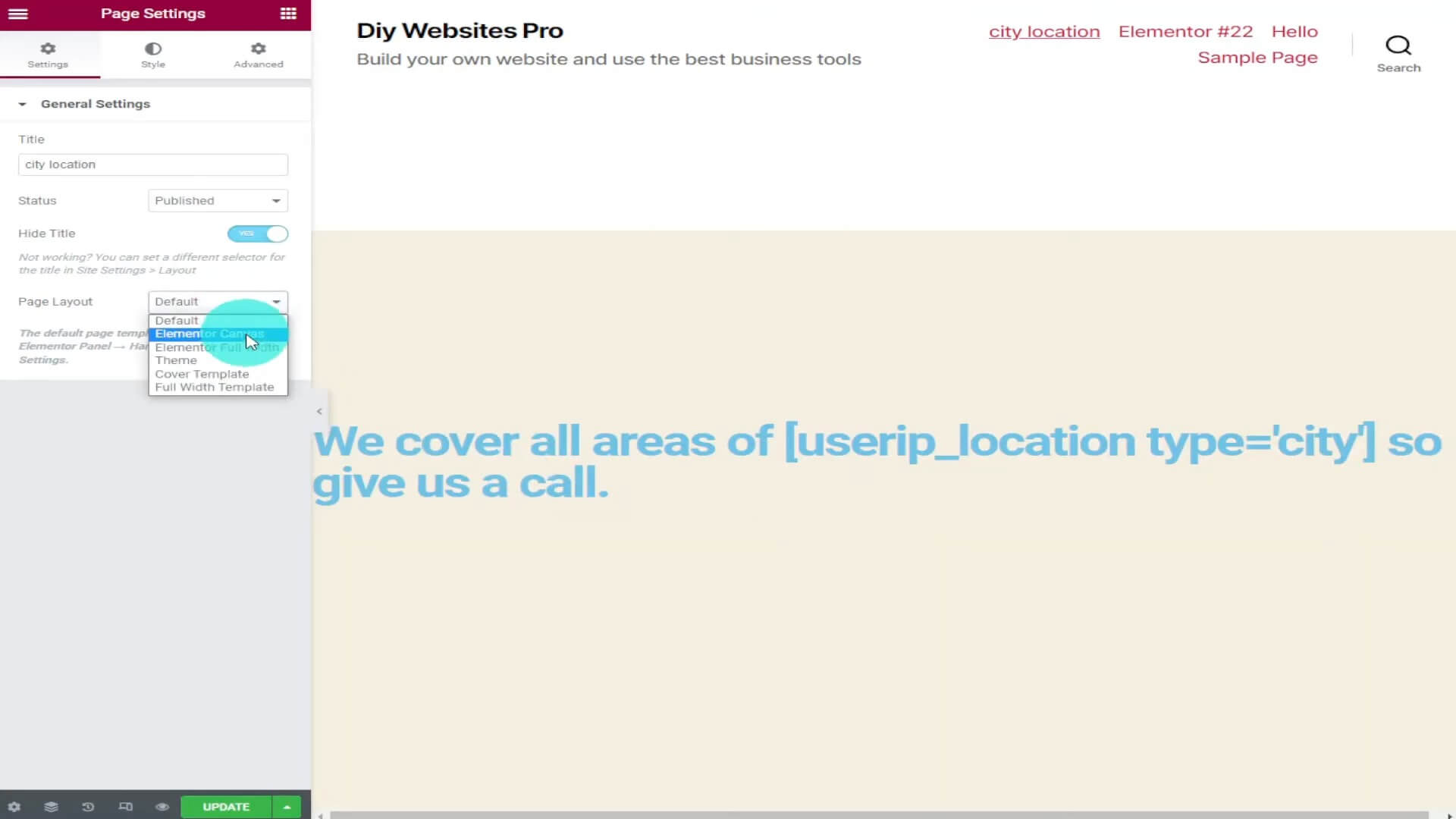
보다 광범위한 변경을 위해서는 Elementor로 돌아가 왼쪽의 "페이지 레이아웃"으로 이동하십시오. 기본값에서 "Elementor Canvas"로 전환합니다.

페이지는 헤더 없이 다시 로드되어 창의력을 발휘할 수 있는 깨끗한 캔버스를 제공합니다.
녹색 업데이트 버튼을 클릭하여 변경 사항을 확인하세요. 짜잔! 귀하의 Elementor 웹사이트는 이제 헤더가 없는 모습을 자랑합니다.
단일 페이지에서 헤더 제거
방법 1: Elementor Pro 테마 빌더 사용
이 방법은 Elementor Pro를 사용하여 사용자 정의 전역 헤더를 만든 경우에 이상적입니다. 다음과 같이하세요:
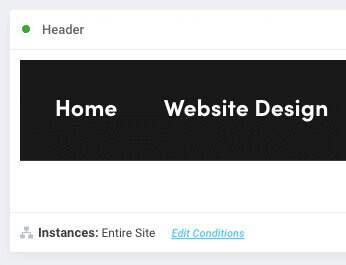
헤더 템플릿 찾기: WordPress 대시보드에서 Elementor > Theme Builder로 이동하여 전역 헤더를 찾으세요.

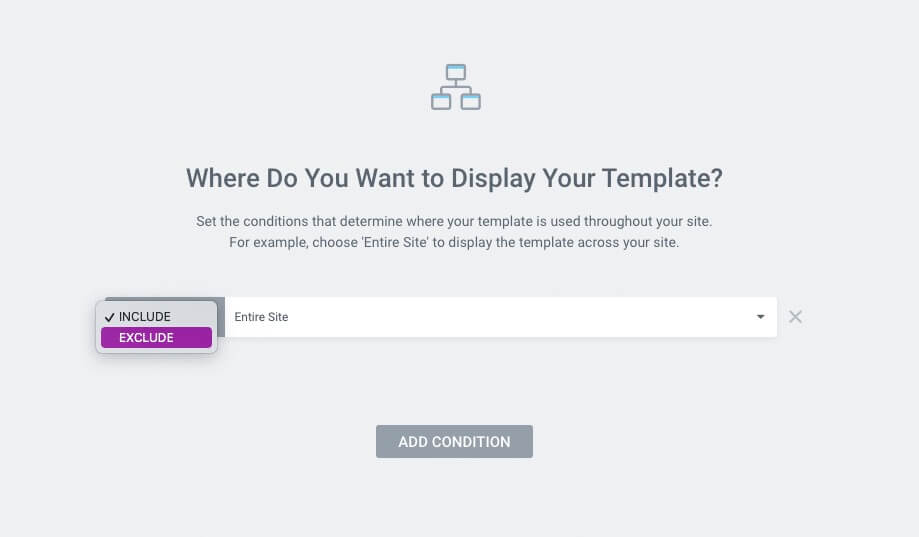
조건 편집: "인스턴스: 전체 사이트" 옆에 있는 "조건 편집"을 클릭하십시오. 회색 상자에서 '포함'을 '제외'로 변경합니다.

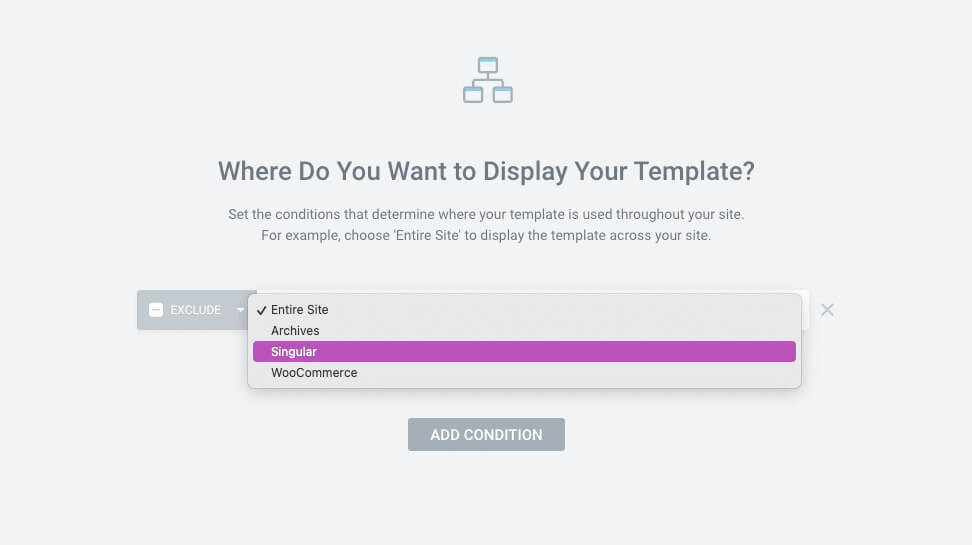
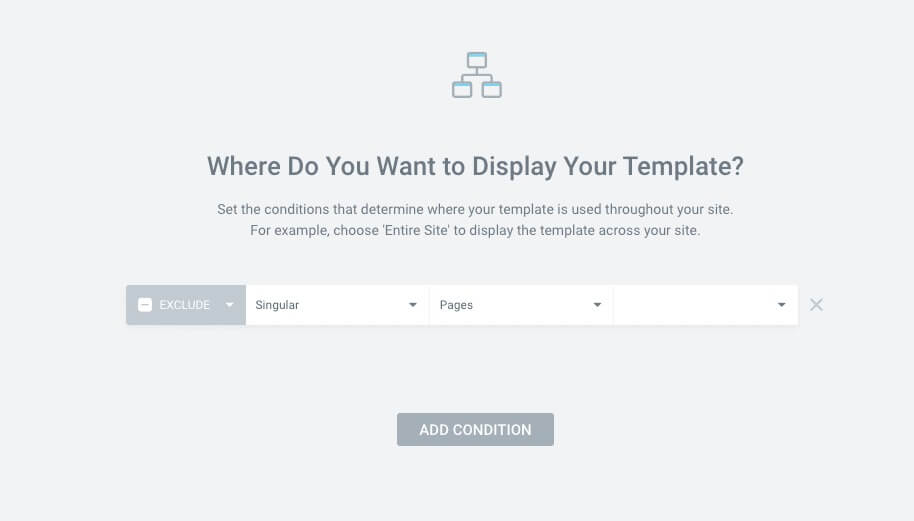
Singular 선택: 오른쪽의 "전체 사이트"를 "Singular"로 변경합니다. 페이지 유형(페이지, 게시물, 사용자 정의 게시물 유형 등)을 지정하고 특정 페이지를 검색하세요. 변경 사항을 저장합니다.

궁극적으로 페이지, 게시물, 사용자 정의 게시물 유형 등을 선택한 다음 마지막 상자에서 특정 페이지를 찾으세요.

페이지를 추가한 후 오른쪽 하단에 있는 녹색 "저장 및 닫기" 버튼을 클릭하세요.
방법 2: Elementor 호환 테마를 위한 디자인 해킹
Elementor와 호환되는 WordPress 테마를 사용하는 경우 다음 창의적인 단계를 따르세요.
Elementor에서 단일 페이지 열기: 페이지를 찾아 "Elementor로 편집"을 클릭하세요.
상단 섹션 선택: 페이지의 상단 섹션을 식별합니다.

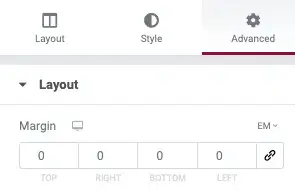
고급 디자인 탭: 왼쪽에서 고급 탭을 선택합니다.

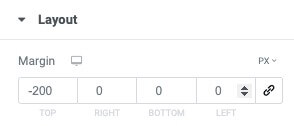
음수 여백 적용: 테마 헤더 크기에 따라 음수 여백을 실험해 보세요.

Z-인덱스 적용: Z-인덱스를 "9999"로 설정하여 섹션 또는 컨테이너의 권한을 설정하고 느린 헤더 요소를 해결합니다.

결론
Elementor 에서 헤더 제거 기술을 익히면 디자인 가능성의 세계가 열립니다. 전체 웹사이트를 개편하든, 단일 페이지에 중점을 두든, 이러한 방법을 사용하면 사이트의 모양을 제어할 수 있습니다.
이러한 기술을 실험해 보면 곧 개인화된 터치로 Elementor 페이지를 만들 수 있을 것입니다. 녹색 업데이트 버튼을 클릭하고 변화를 목격하는 것을 잊지 마십시오.




