때때로 머리글/바닥글은 Elementor에서 한 번 만든 페이지의 미학을 제거합니다. 그리고 그 순간에 미리 디자인된 게시물이나 페이지를 망칠 수 있는 머리글/바닥글을 제거해야 한다고 생각합니다.

대부분의 WordPress 테마는 머리글/바닥글을 숨기거나 비활성화하는 옵션을 제공하지만 테마가 이러한 옵션을 제공하지 않더라도 걱정하지 마십시오. Elementor를 사용하여 머리글/바닥글을 비활성화하거나 숨길 수 있도록 도와드리겠습니다.
프로세스에 관련된 단계
이 프로세스는 따라야 하는 일련의 단계를 거치는 동안 쉽고 간단합니다. 이 모든 단계는 아래에 간략하게 설명되어 있습니다.
1. 페이지 설정
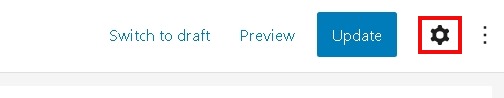
가장 먼저, 당신은 편집 할 다음 화면의 상단 오른쪽에있는 설정 아이콘을 누르면 페이지에 머리를해야합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
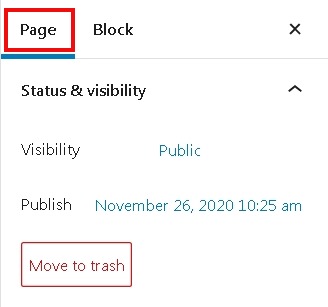
다음으로 페이지/문서 탭 을 선택한 다음 아래로 스크롤해야 합니다.

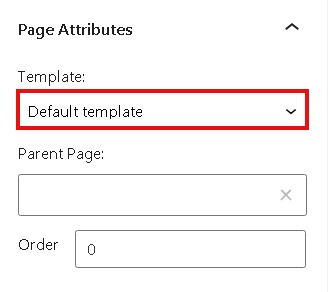
2. 페이지/게시물 속성
Elementor의 편집 인터페이스에서 화면 오른쪽에 드롭다운 메뉴가 있습니다.

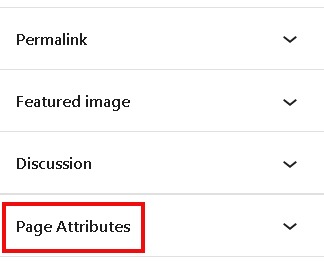
드롭다운 메뉴에서 페이지 속성 또는 게시물 속성 을 선택해야 합니다.
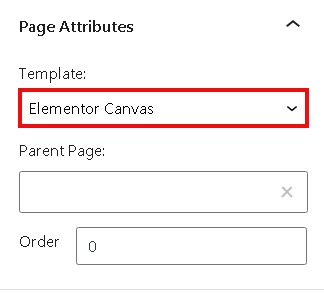
3. 엘리멘터 캔버스
템플릿 드롭다운에서 페이지/게시물에 대해 선택할 수 있는 템플릿이 세 개 이상 있습니다.

현재로서는 페이지의 머리글/바닥글을 숨길 수 있는 유일한 템플릿이므로 Elementor Canvas 를 사용해야 합니다.

이제 작업하고 있던 페이지를 새로 고칠 수 있습니다.
완성
페이지를 새로 고치면 머리글/바닥글이 디자인한 페이지에서 자동으로 제거되고 머리글/바닥글 없이 웹사이트에 완전히 나타납니다.
이것은 Elementor로 머리글/바닥글을 제거하는 것이 얼마나 쉽고 간단한지입니다. 이 튜토리얼이 마음에 드셨기를 바라며 올바른 위치에 배치하는 데 도움이 되었기를 바랍니다. 향후 튜토리얼을 보려면 Facebook 및 Twitter 에 가입하십시오.




