"Jessica Miller가 이 게시물을 작성했습니다."와 같이 작성자 이름이 상단에 눈에 띄게 표시된 WordPress 게시물을 본 적이 있다면 WordPress 게시물의 작성자 이름 개념에 이미 익숙합니다. 그러나 일부 블로그 소유자는 게시물 옆에 작성자 이름 표시를 제거하고 싶어할 수도 있습니다.

기본적으로 WordPress에서는 작성자 이름을 제거하는 옵션을 제공하지 않지만 이를 수행하는 방법에는 여러 가지가 있습니다. 작성자 이름을 수동으로 삭제하거나, 플러그인을 사용하여 제거를 처리하거나, 이러한 목적으로 CSS 코드를 활용할 수 있습니다.
이 문서에서는 이 두 가지 방법을 모두 사용하여 작성자 이름을 제거하는 과정을 안내합니다. 그럼 더 이상 지체하지 말고 시작해 보겠습니다.
WordPress에서 작성자 이름을 제거하는 이유는 무엇입니까?
작성자 메타데이터는 독자가 작성자의 신원에 대한 통찰력을 얻을 수 있도록 하는 목적을 제공하는 WordPress 의 중요한 요소입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작그럼에도 불구하고 저자의 이름을 숨기거나 생략하는 것이 유리한 상황이 있습니다.
예를 들어, 여러 개인이 단일 블로그 게시물에서 공동 작업한 경우 한 사람을 작성자로 지정하면 팀의 공동 노력이 정확하게 반영되지 않을 수 있습니다. 그러한 경우에는 개별 저자의 이름을 숨기는 것이 좋습니다.
또 다른 시나리오에서는 정기적으로 웹 사이트에 기사를 기고하는 여러 명의 기고자 또는 프리랜서 작가가 있을 수 있습니다. 그러나 사이트 전체에서 일관된 스타일과 목소리를 유지하고 싶을 수도 있습니다.
이제 WordPress에서 작성자 이름을 제거하는 데 사용할 수 있는 다양한 방법을 살펴보겠습니다.
WordPress에서 작성자 이름 제거
플러그인 사용
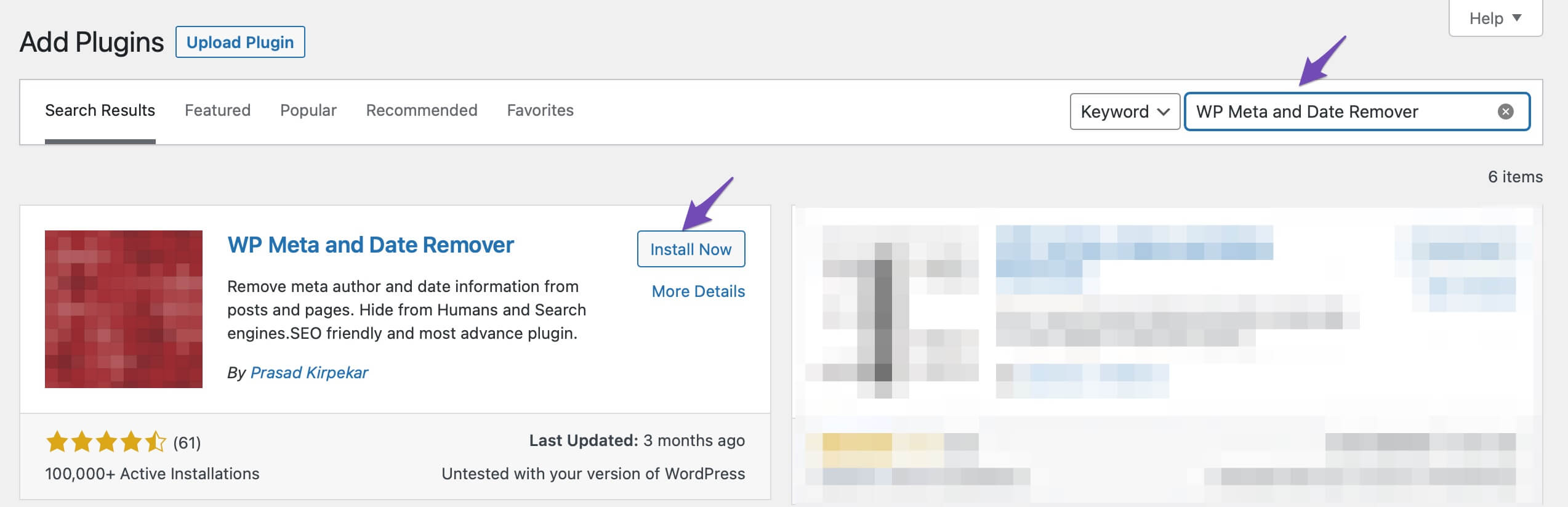
시작하려면 WP Meta 및 Date Remover 플러그인을 설치하고 활성화해야 합니다. 수행 방법은 다음과 같습니다.
- WordPress 대시보드에서 "플러그인" 메뉴로 이동합니다.
- "새로 추가" 옵션을 선택하세요.
- 검색창에서 "WP Meta and Date Remover" 플러그인을 찾으세요.
- 플러그인을 설치하고 활성화하세요.

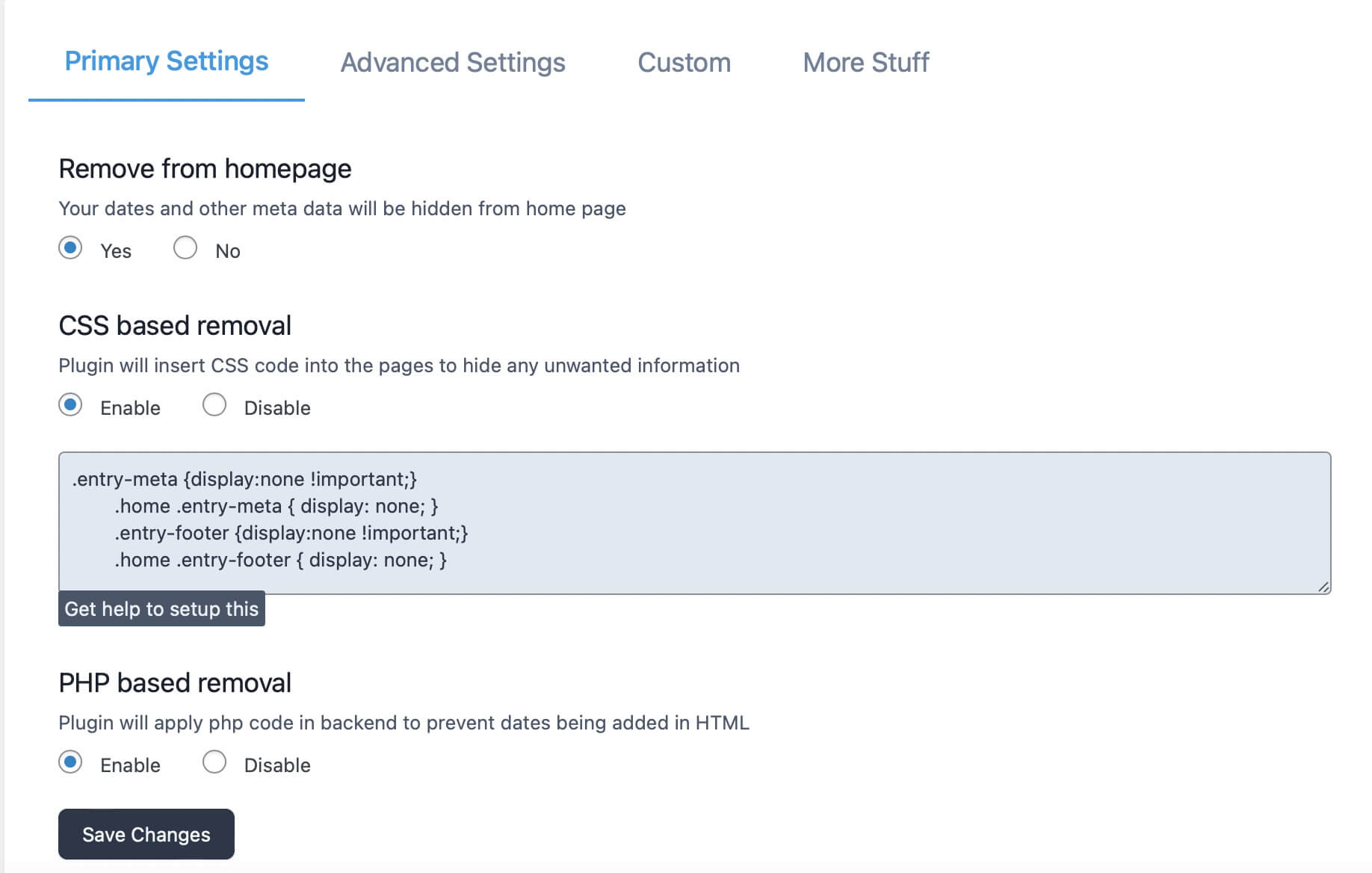
플러그인이 활성화되면 모든 메타 정보가 자동으로 제거됩니다. 이 제거 프로세스는 두 가지 방법을 사용합니다. CSS를 사용하여 프런트 엔드에서 숨기고, PHP를 사용하여 백 엔드에서 제거합니다. 특히 후자의 방법을 사용하면 메타데이터가 검색 엔진에서 숨겨진 상태로 유지되므로 두 방법 중 하나를 선택할 수 있는 유연성이 제공됩니다.

설정을 구성한 후 "변경 사항 저장" 버튼을 클릭하는 것을 잊지 마세요. 그런 다음 웹사이트를 방문하여 작성자 이름이 성공적으로 제거된 것을 확인할 수 있습니다.

스키마마크업
Rank Math는 SEO 메타 박스를 활성화하여 작성자 프로필의 향상을 촉진합니다. 작성자 정보를 제거하려는 경우 필터를 활용하여 작성자 스키마를 제거해야 할 수도 있습니다. 이를 달성하려면 제공된 코드 조각을 테마의 function.php 파일에 삽입해야 합니다.
/**
* Filter to change the schema data.
* Replace $schema_type with schema name like article, review, etc.
*
* @param array $entity Snippet Data
*
* @return array
*/
add_filter(“rank_math / snippet / rich_snippet_{$schema_type}_entity”, function ( $entity ) {
if ( isset( $entity['author'] ) ) {
unset( $entity['author'] );
return $entity;
}
return $entity;
});{$schema_type}을 수정하려는 특정 개체 유형으로 바꿔야 한다는 점을 명심하는 것이 중요합니다.
예를 들어, 목표가 {$schema_type} 객체를 기사로 변환하는 것이라면 위에 언급된 코드는 다음과 같이 나타납니다.
add_filter(“rank_math / snippet / rich_snippet_article_entity”, function ( $entity ) {
if ( isset( $entity['author'] ) ) {
unset( $entity['author'] );
return $entity;
}
return $entity;
});일반 작성자 이름 사용
블로그 게시물에서 작성자의 신원을 완전히 제거하는 대신 보다 일반적이고 설명이 없는 별칭을 선택하는 것이 더 나은 선택인 경우가 많습니다. 이 접근 방식은 편집 팀이나 뚜렷한 글쓰기 스타일을 공유하는 일관된 프리랜서 기고자와 같은 집단 그룹이 작성한 기사를 처리할 때 특히 유용한 것으로 입증되었습니다. 이렇게 통일된 글쓰기 스타일을 유지함으로써 특정 저자의 부재가 눈에 덜 띄게 됩니다.
일반 이름을 구현하려면 WordPress 대시보드 내에서 다음 단계를 따르세요.
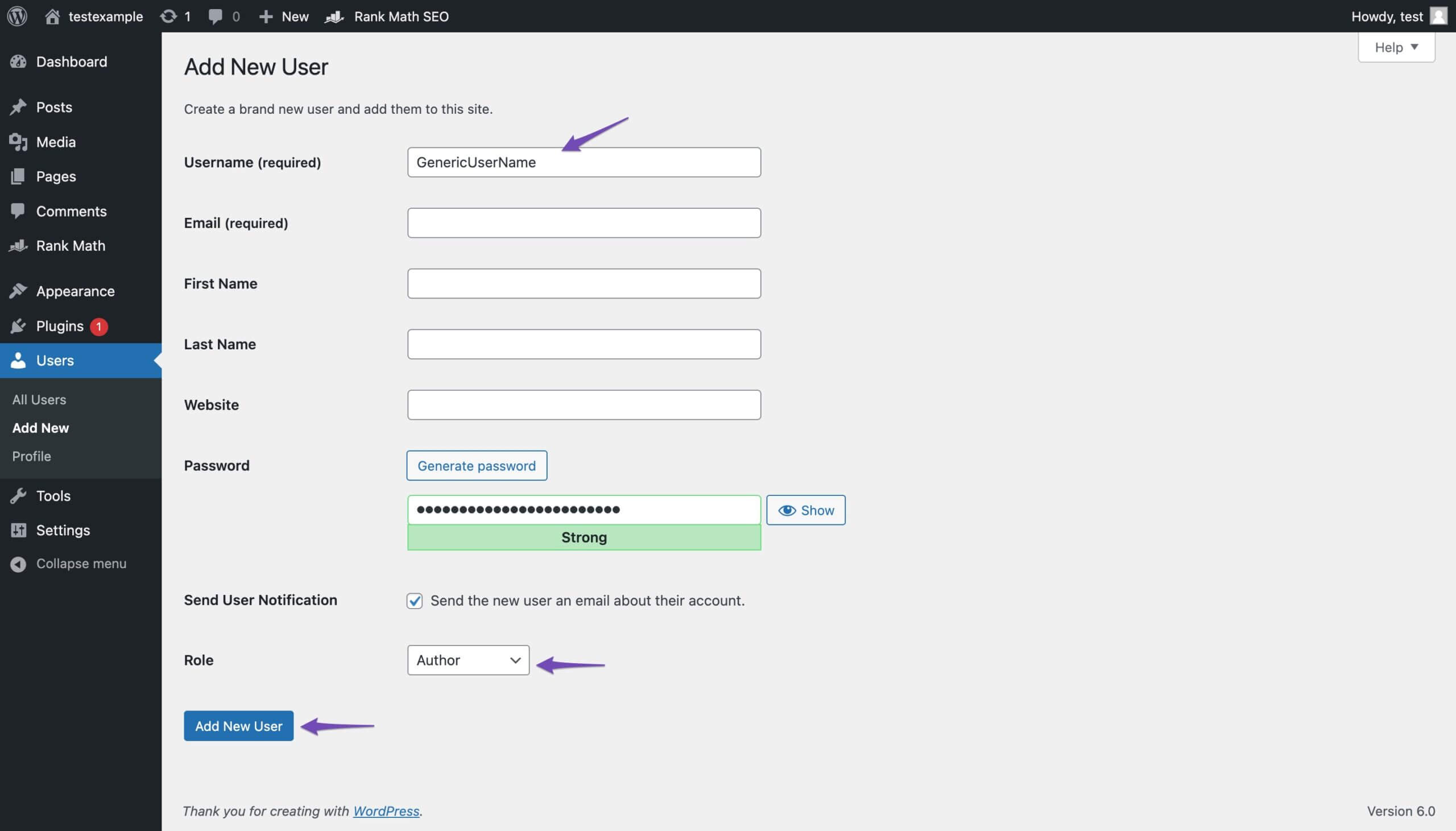
- "사용자"로 이동하여 "새로 추가"를 선택하십시오.
- 새 사용자 이름을 만들고, 필요한 세부 정보를 입력하고, 사용자 역할을 지정하세요.
- "새 사용자 추가" 버튼을 클릭하세요.

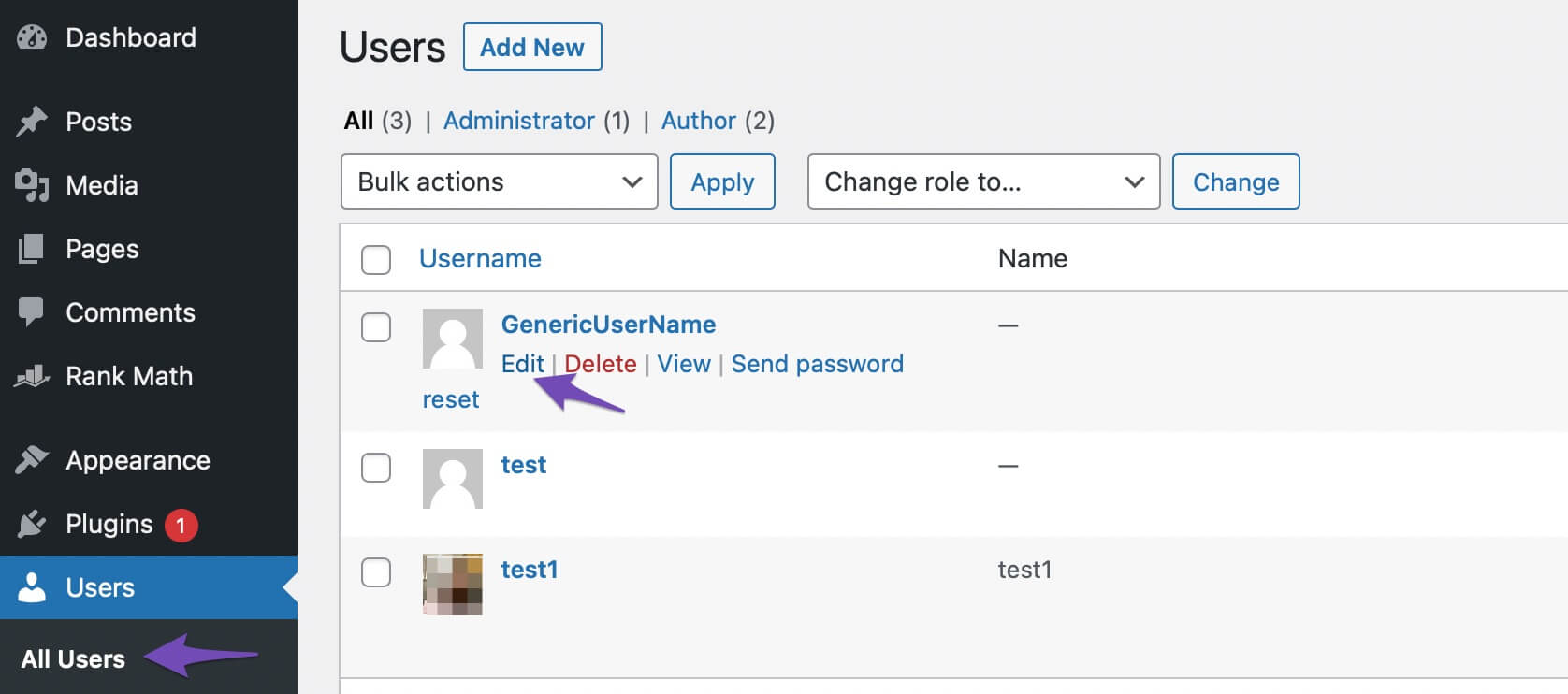
다음으로 '사용자'로 이동하여 '모든 사용자'를 클릭하세요. 새로 생성된 사용자 이름을 찾아 아래와 같이 "편집"을 클릭합니다.

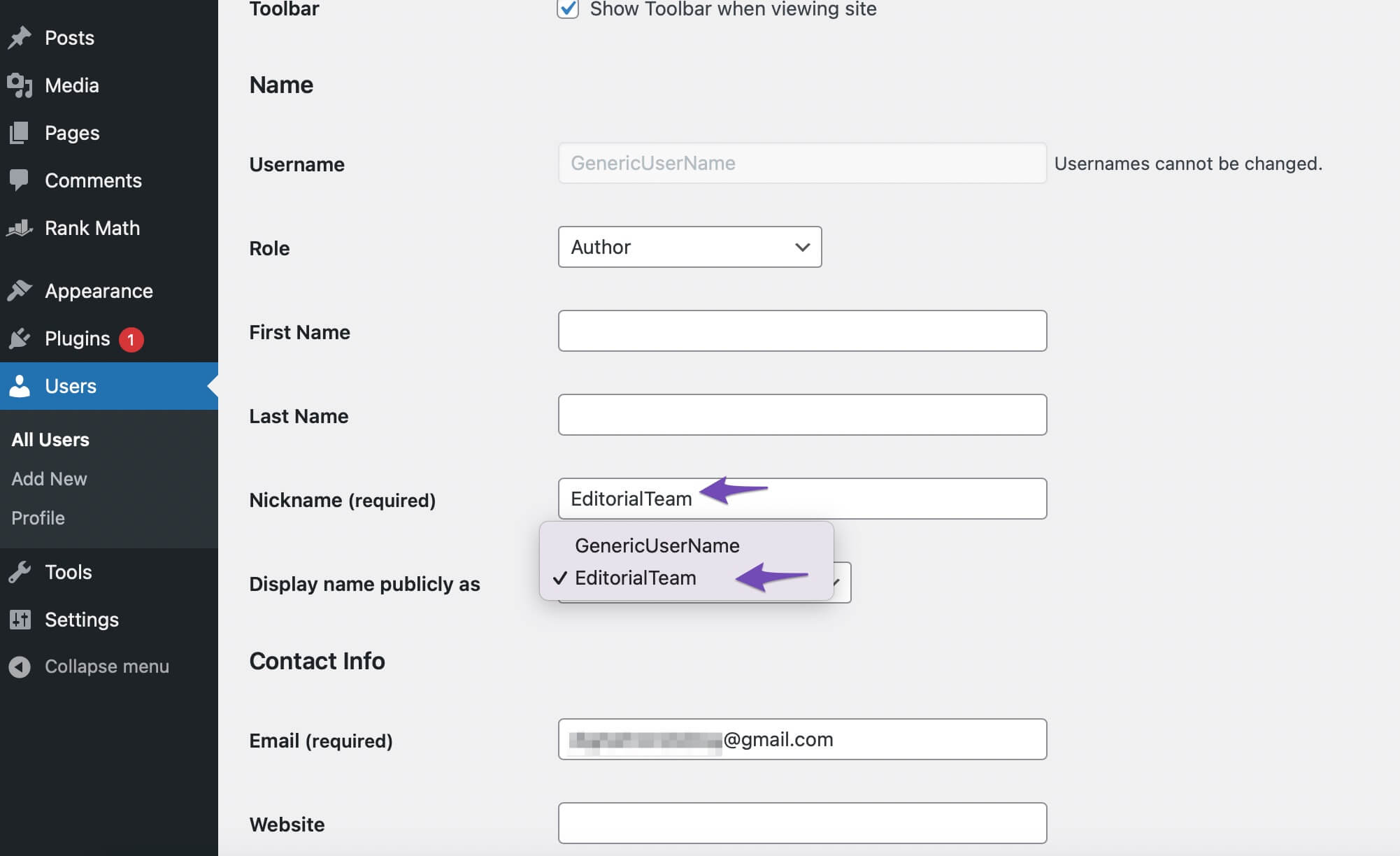
'편집팀' 등 게시물에 표시하고 싶은 '닉네임'을 입력하세요. 그런 다음 '공개적으로 이름 표시' 드롭다운 메뉴에서 이 닉네임을 선택하세요.

이 단계가 완료되면 "사용자 업데이트" 버튼을 클릭하여 변경 사항을 저장하세요. 이제 게시물에 이 일반 이름을 사용할 수 있습니다.
작성자 이름을 수동으로 제거
이 방법을 사용하려면 WordPress 테마 파일을 수동으로 편집해야 하며, 이를 위해서는 일정 수준의 코딩 능력과 WordPress에 대한 익숙함이 필요할 수 있습니다.
작성자 이름을 수동으로 제거하려면 테마 파일 내에서 작성자 이름을 표시하는 코드를 식별하고 제거해야 합니다. 일반적으로 이 코드는 Single.php, content.php, archive.php 및 index.php와 같이 일반적으로 사용되는 파일에서 찾을 수 있습니다.
어떤 경우에는 현재 템플릿 내에서 작성자 이름을 찾는 것이 어려울 수 있습니다. 이러한 경우 관련 코드에 대해 template-tag.php 또는 function.php를 확인하는 것이 좋습니다.
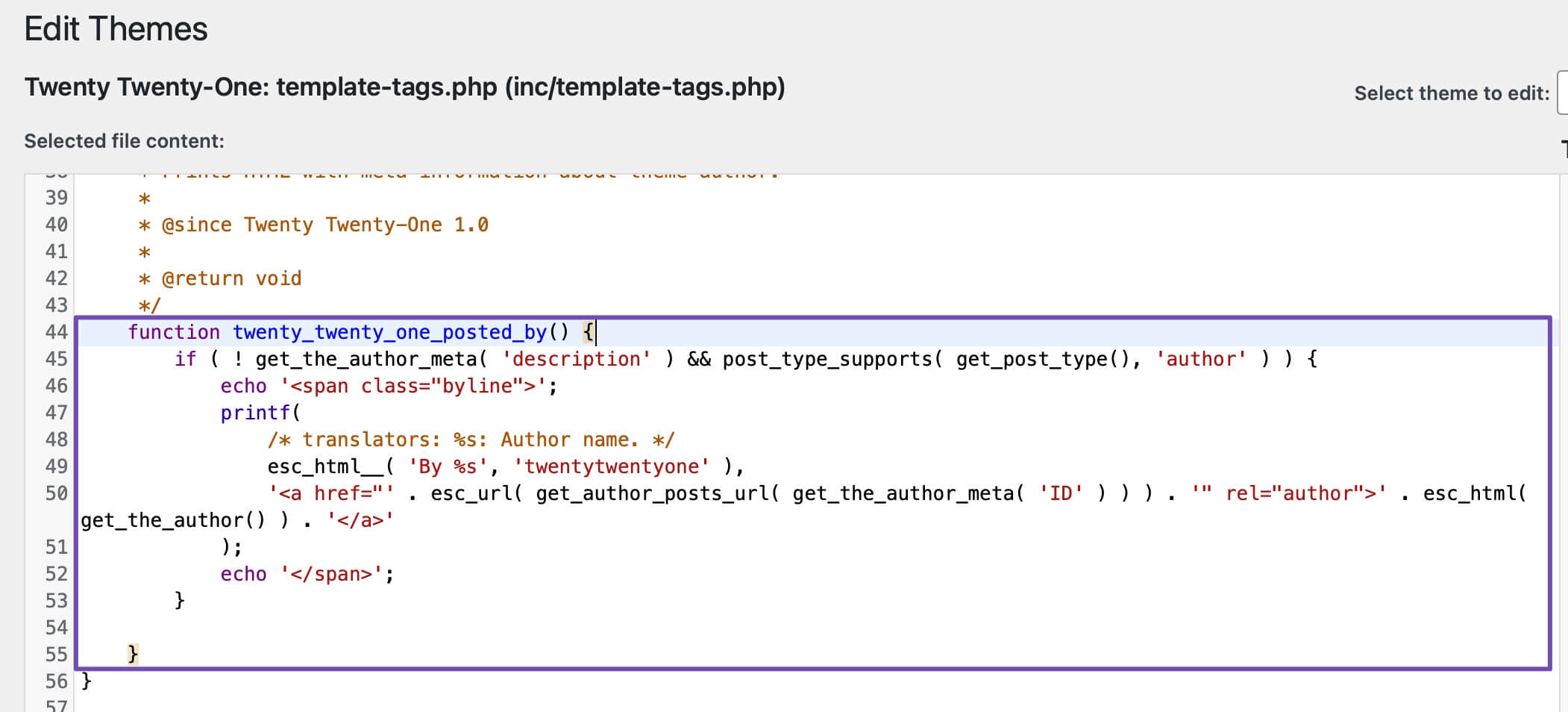
예를 들어 Twenty Twenty One 테마에서는 아래 그림과 같이 twenty_twenty_one_posted_by() 함수를 활용하여 template-tags 파일을 통해 작성자 정보를 관리합니다.

이제 작성자 이름을 제거하려면 다음 코드로 바꾸세요.
function twenty_twenty_one_posted_by() {
}이제 파일 업데이트를 클릭하여 변경 사항을 저장하세요.

CSS 코드를 사용하여 작성자 이름 제거
코딩 지식이 있는 경우 CSS 코드를 사용하여 게시물에서 작성자 이름을 삭제할 수 있습니다. 방법은 다음과 같습니다.
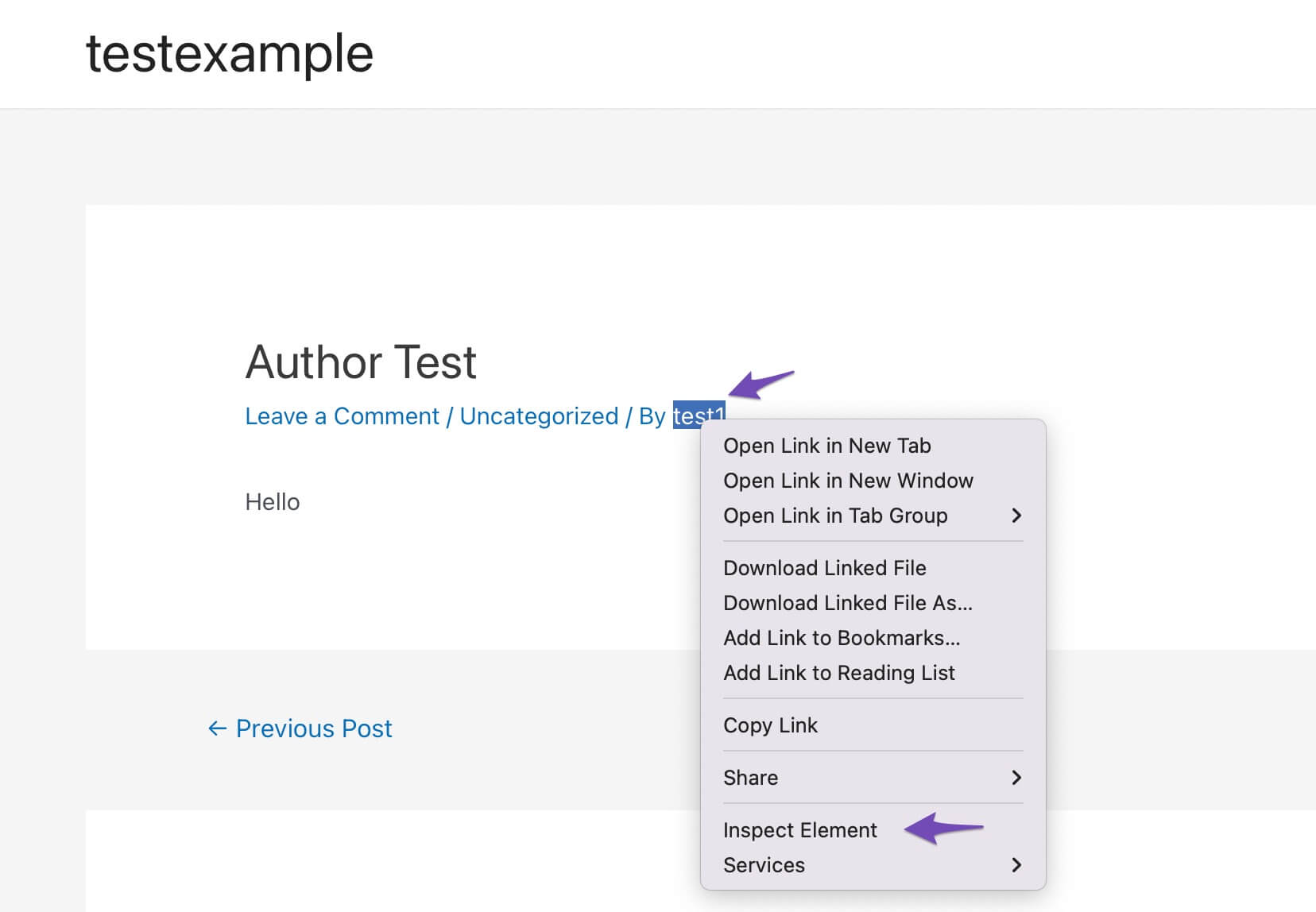
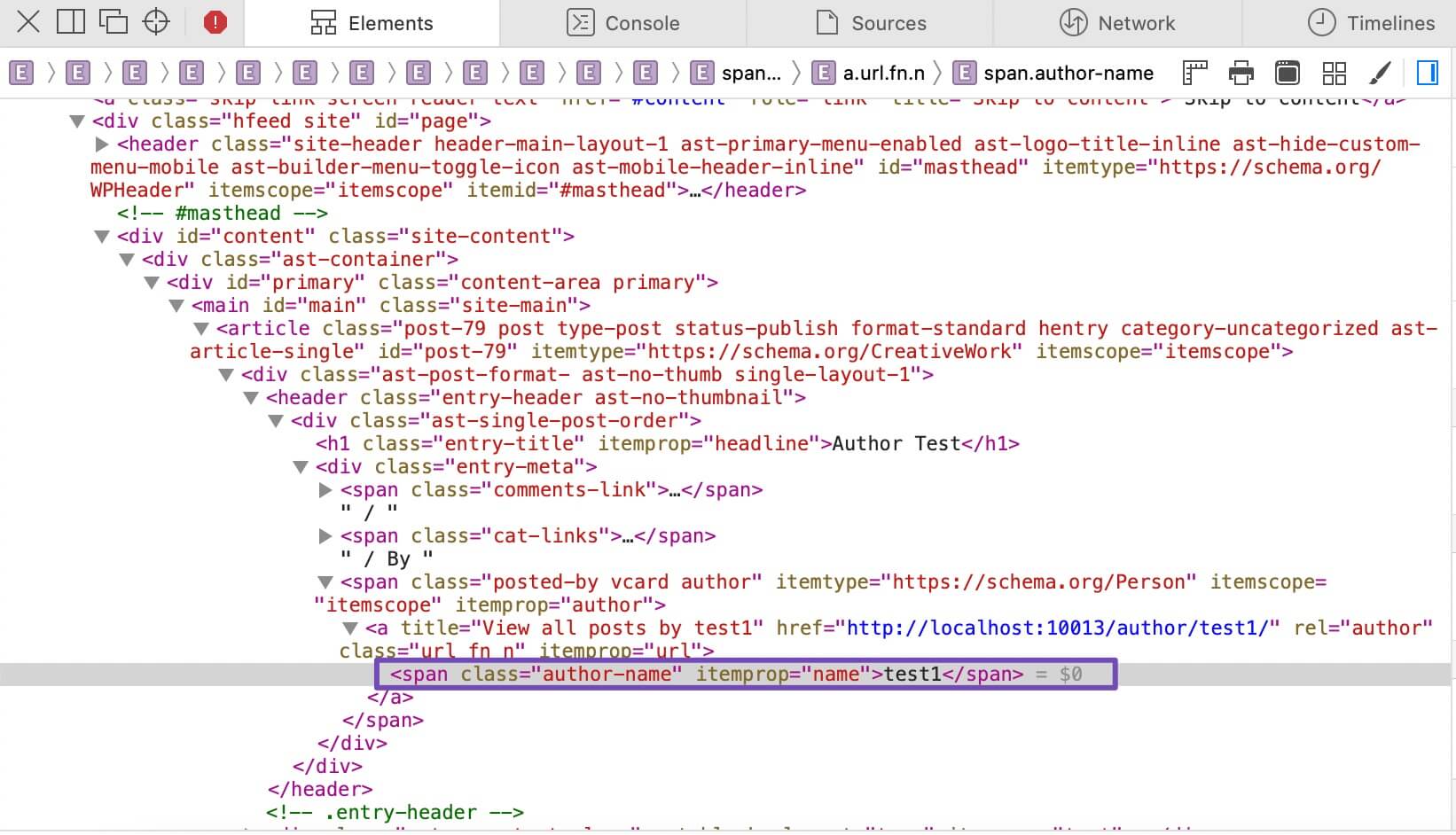
- 게시물 중 하나를 방문하여 작성자 이름을 마우스 오른쪽 버튼으로 클릭하세요.
- "요소 검사" 옵션을 선택하세요.

"요소" 탭 내에서 작성자 이름과 "작성자:" 레이블을 모두 포함하는 HTML 요소를 식별합니다. "작성자:"와 작성자 이름이 모두 포함되어 강조 표시된 요소를 찾을 때까지 페이지의 다양한 HTML 요소 위에 커서를 올려놓으세요.

제공된 예에서 관련 래퍼 요소는 "author-name" 클래스가 있는 div입니다. CSS를 사용하여 작성자와 "By:" 줄을 모두 숨기려면 "display: none;"을 적용하기만 하면 됩니다. 규칙을 적절한 CSS 선택기에 적용하세요. 작성자 이름을 제거하려면 다음 코드 조각을 삽입하세요.
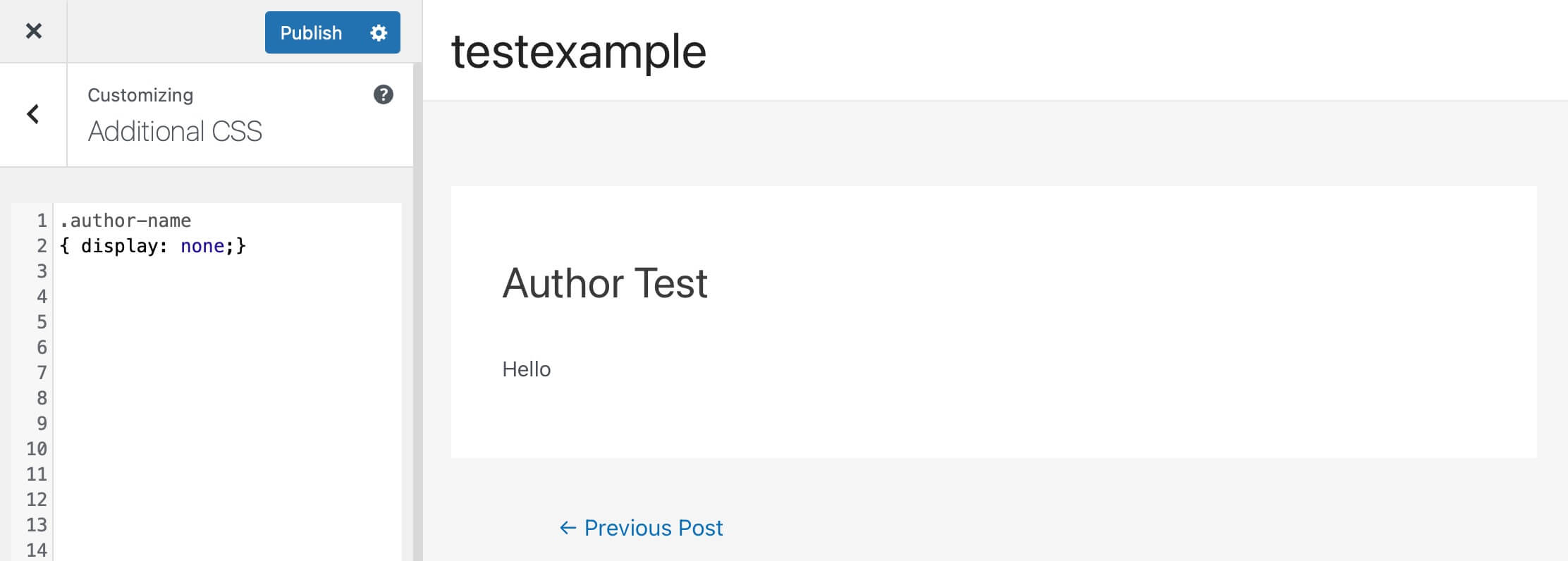
.author-name
{display: none;}이 CSS 코드는 작성자의 이름을 효과적으로 숨깁니다.
이제 모양 > 사용자 정의 > 추가 CSS로 이동하여 코드를 붙여넣습니다.

이제 작성자 이름이 제거됩니다.
마무리
이제 작성자 이름을 숨기는 것의 다양한 이점을 알게 되었으므로 이것이 귀하의 웹 사이트에 대한 최적의 선택인지 여부에 대해 정보를 바탕으로 결정을 내릴 수도 있습니다. 우리는 작성자 이름을 제거하기 위한 다양한 기술을 탐색했으며 귀하는 귀하의 선호도에 가장 효과적으로 맞는 기술을 선택할 수 있습니다.




