WordPress를 처음 사용하고 이제 막 알게 된 사람들을 위해 Elementor 페이지 빌더 는 아름다운 웹사이트를 만드는 가장 효율적이고 사용하기 쉬운 페이지 빌더입니다. Elementor 빌더를 사용하면 다양한 페이지와 페이지 섹션을 손쉽게 만들 수 있습니다. 그러나 코드 괴짜가 아닌 경우 약간의 조정을 시도하기 어려울 수 있습니다. 섹션 높이를 줄이는 것은 실제로 코딩 없이도 수행할 수 있는 작업 유형입니다. 이 튜토리얼을 사용하면 Elementor 빌더 에서 섹션 높이를 줄일 수 있으며 코딩이 필요하지 않습니다.

더 이상 지체하지 않고 튜토리얼로 넘어갑시다.
Elementor에서 섹션 높이 줄이기
첫 번째 단계는 섹션이 배치될 Elementor의 페이지를 업데이트하는 것입니다.
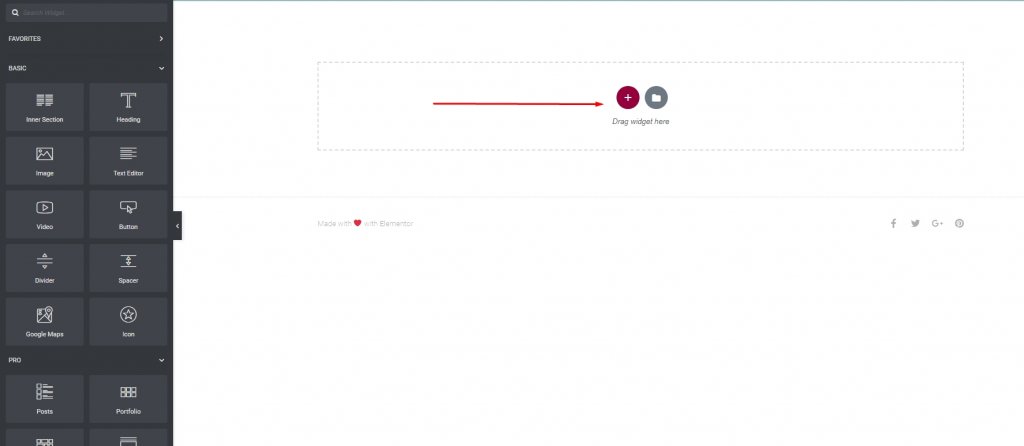
페이지에서 Elementor가 활성화된 후 새 섹션을 추가하려면 새 섹션 추가 아이콘을 선택합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
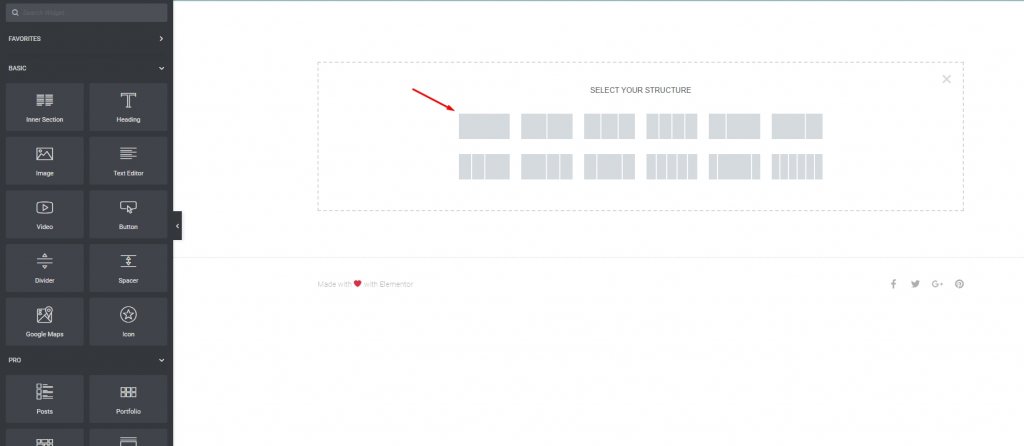
각 섹션에 포함할 열 수를 선택합니다. 1열 디자인이 가장 마음에 들었습니다.

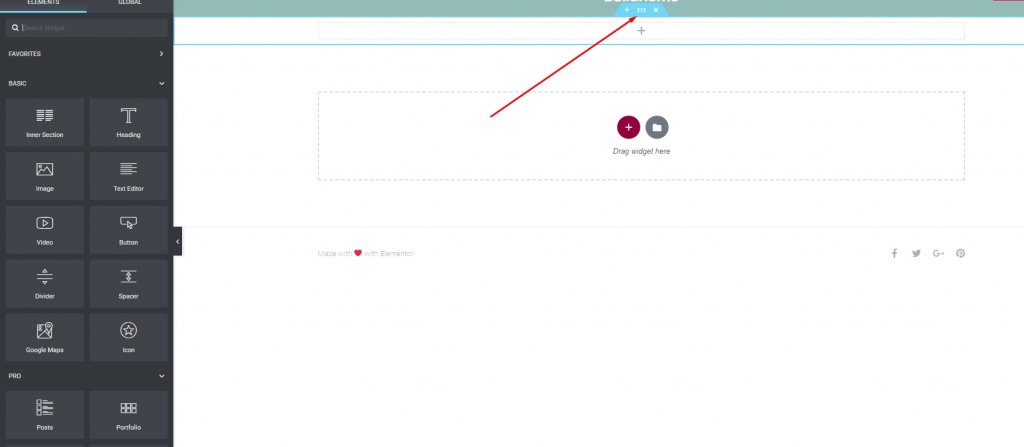
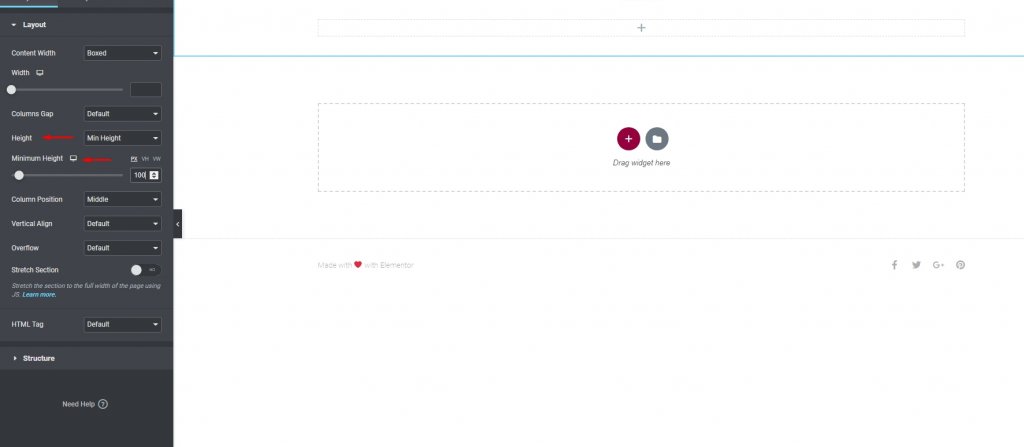
섹션이 페이지에 추가되면 섹션 편집 아이콘을 클릭하여 섹션을 편집합니다.

섹션 설정을 위한 패널이 왼쪽에 표시됩니다. 높이 필드를 최소 높이로 변경합니다. 섹션의 높이를 선택했으면 최소 높이 필드를 원하는 높이로 설정해야 합니다.

그리고 저장합니다. 끝났다.
그러나 한 가지를 명심해야 합니다. 이 섹션에 위젯을 두 개 이상 추가하지 않는 한 위젯은 포함된 추가 콘텐츠를 수용할 수 있도록 자동으로 확장됩니다.
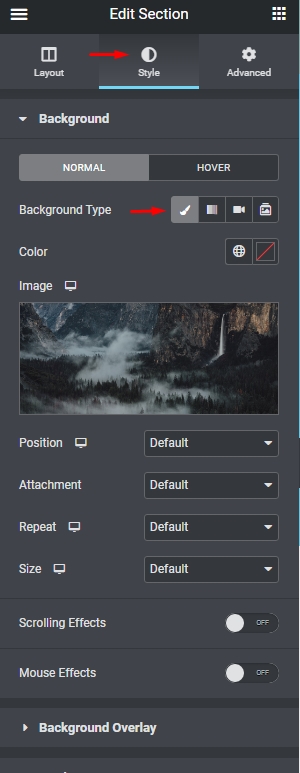
섹션 높이가 증가하지 않도록 하려면 이미지 위젯을 사용하여 섹션에 사진을 추가하면 안 됩니다. 대신 스타일 탭을 선택하고 이미지를 섹션 배경으로 만드십시오.

마무리
매우 간단합니다! elementor 로 작업하는 것은 항상 재미있습니다. 사람들은 종종 단면 높이 문제에 직면하며 이것이 가장 쉬운 해결 방법입니다. 이 튜토리얼이 어떻게 도움이 되는지 그리고 그것이 의미가 있다면 다른 사람들과 공유하는 것을 잊지 마십시오. 또한 다른 Elementor 자습서 를 확인하십시오.




