웹사이트의 연락처 페이지에서 보내기 버튼을 클릭하거나 뉴스레터를 구독한 후 감사 팝업을 클릭한 후 "메시지 수신"이라는 놀라운 증거를 경험한 적이 있습니까? 요즘 성공 메시지는 웹 사이트의 미화를 높이고 웹 사이트의 재방문자 수를 늘리기 위해 많이 사용됩니다.

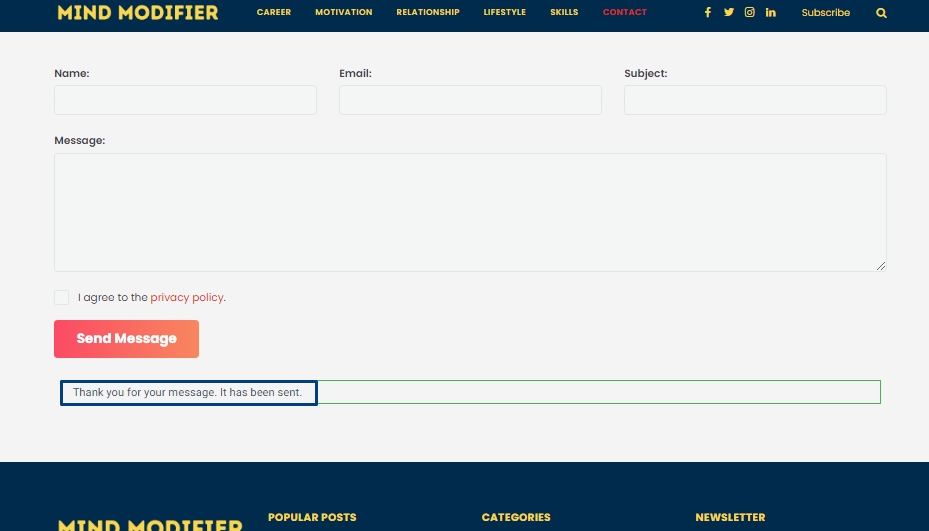
이러한 유형의 확인은 항상 방문자에게 좋은 인상을 주고 작은 "양식이 성공적으로 전송되었습니다"라는 텍스트를 깔끔하게 보내기 버튼보다 훨씬 더 나은 경험으로 만들 것입니다. 이 메시지가 너무 작아서 대부분의 경우 사람들이 알아차리지 못한다는 사실은 부인할 수 없습니다.

성공 페이지/메시지 리디렉션은 게스트가 문의 양식을 작성하거나 뉴스레터를 구독하는 경우입니다. 보내기 또는 제출 버튼을 클릭하는 즉시 다른 페이지로 이동하여 감사 인사를 전합니다.
Elementor가 있는 성공 페이지
Elementor는 평판이 좋은 페이지 빌더이며 모든 페이지를 디자인하는 데 사용할 수 있습니다. 성공 페이지로 리디렉션하는 프로세스는 매우 간단하며 이 기능이 이미 내장되어 있으므로 Elementor 양식을 사용하여 매우 쉽게 수행할 수 있습니다. 추가 플러그인을 설치하거나 코딩을 알 필요가 없습니다. 그러나 Elementor Pro로 알려진 프리미엄 버전의 Elementor에 액세스할 수 있어야 합니다. 오늘의 튜토리얼에서는 그 방법을 단계별로 가르쳐 드리겠습니다. 실제로 Elementor를 사용하여 성공 페이지를 리디렉션하는 것은 어렵지 않습니다. 당신이 필요로하는 것은 - 성공 페이지와 Elementor Pro 입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작감사 페이지 만들기
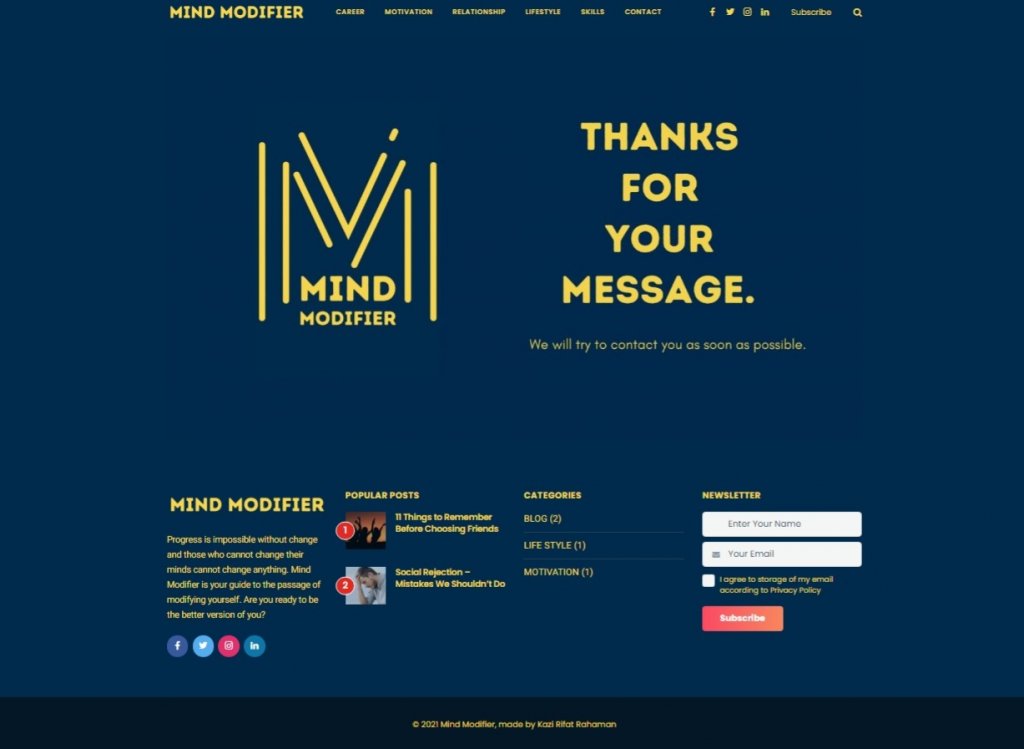
이 튜토리얼은 문의하기 페이지를 통해 감사 페이지로 리디렉션하는 방법을 배우는 데 도움이 될 것입니다. 가장 먼저 할 일은 감사 페이지를 만드는 것입니다. WordPress 대시보드로 이동하여 감사 메시지가 포함된 새 페이지를 만듭니다. 이것은 페이지 생성 튜토리얼이 아니므로 전체 감사 페이지 생성 절차를 설명하지 않습니다. 그러나 그렇게 하려는 경우 Facebook 또는 Twitter 에서 알려주거나 여기로 메일을 보낼 수 있습니다 . 또한 Elementor에는 놀랍도록 디자인된 성공 페이지 템플릿을 찾을 수 있는 거대한 내장 템플릿 라이브러리가 있습니다. 감사 페이지의 주요 목표는 방문자에게 메시지를 수신했음을 알리는 것이므로 가장 좋은 조언은 단순하게 디자인하는 것입니다. 오늘 사용할 페이지는 여기입니다.

Elementor를 통해 리디렉션 만들기
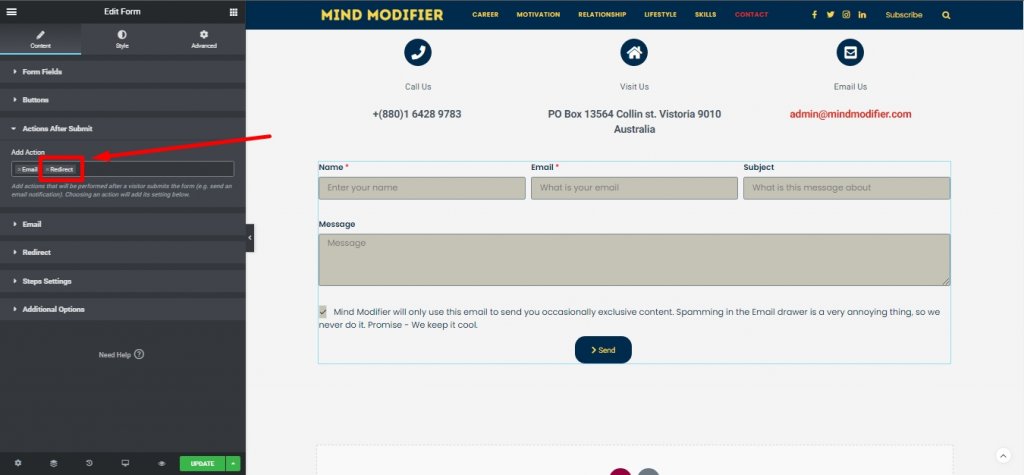
연락처 양식으로 이동하여 콘텐츠 탭 아래의 편집기에서 제출 후 작업을 선택합니다. 작업 추가를 클릭하고 거기에서 리디렉션 을 선택합니다.

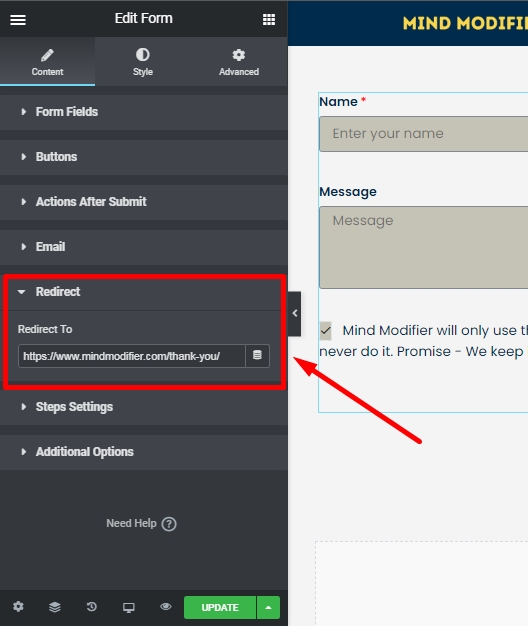
감사 페이지에 대한 링크를 입력해야 하는 콘텐츠 탭에 리디렉션 이라는 새로운 옵션이 표시됩니다. 여기에 "https://"를 포함하여 페이지의 전체 URL을 입력해야 합니다. 그렇지 않으면 작동하지 않습니다.

그게 다야 이제 양식이 웹사이트 방문자를 감사 페이지로 리디렉션합니다. 계속해서 테스트하여 작동하는지 확인하십시오.
성공 페이지 리디렉션의 중요성

웹사이트에서 성공 페이지를 사용하면 많은 이점이 있습니다. 당연히 더 나은 사용자 경험을 제공합니다. 사용자가 소중한 자산처럼 느끼게 합니다. 게다가, 그것은 귀하와 귀하의 웹사이트 방문자 사이에 개인적인 다리를 구축하는 데 중요한 역할을 하여 귀하의 웹사이트를 인터넷상의 대부분의 웹사이트에서 돋보이게 합니다.
더 나은 UX 외에도 웹 사이트의 접근성과 유용성을 향상시킵니다. 제출한 내용이 실제로 통과되었는지 궁금하신가요? 기본 텍스트는 너무 작아서 사용자에게 메시지가 성공적으로 전송되었다는 확인을 제공하는 다른 표시가 없습니다. 성공 페이지가 리디렉션된다는 것은 작업의 성공에 실수가 없다는 것을 의미합니다.
마지막으로, 성공 페이지가 웹사이트 마케팅에 정말 도움이 된다는 사실을 누가 부정할 수 있겠습니까? Google 태그 관리자를 사용하여 감사 페이지로 리디렉션되는 사용자 이벤트를 만들 수 있습니다. 또한 Facebook Pixel로 리타게팅을 사용할 수 있습니다. 따라서 마케팅 관점에서 생각하면 성공 페이지 리디렉션을 활용하면 많은 이점이 있습니다.
웹사이트에서 성공 페이지를 사용해야 하는 이유는 무엇입니까?
Elementor 사용자인 경우 양식을 작성하거나 문제와 관련하여 연락을 시도하는 웹사이트 방문자를 맞이하지 않을 이유가 없습니다. 말 그대로 설정하고 훨씬 더 나은 사용자 경험을 포장하는 데 몇 분이 걸립니다.
웹사이트의 성공 페이지를 설정하는 데 도움이 되기를 바랍니다. 더 많은 Elementor 관련 콘텐츠, 유용한 팁 및 WordPress 테마에 대한 심층 검토에 대한 알림을 받으려면 아래에서 구독하십시오. 귀하의 지원에 감사드립니다.




