미학적으로 만족스러운 웹사이트는 역동성과 깊이를 포함하여 현대적인 느낌 그 이상을 제공합니다. 게다가 웹 사이트의 전망은 새로운 방문자를 유치하고 기존 방문자를 유지하는 데 매우 중요합니다.

Elementor 시차 기능이 통합된 유일한 페이지 빌더는 Elementor 이며, 다른 모든 빌더에는 플러그인이나 도구가 필요합니다. 이 튜토리얼에서는 WordPress에 요소 시차 효과를 빠르게 추가하는 방법을 이해합니다.
시차 효과란 무엇입니까?
같은 페이지의 여러 요소가 다른 속도로 움직이는 경우를 시차 효과라고 합니다. 예를 들어, 배경 요소는 전경 요소보다 느리게 스크롤되도록 지정됩니다. 이는 고유한 심도를 생성하고 사용자가 웹사이트를 스크롤할 때 매료시킵니다.
요소 시차 효과를 사용하는 방법
Elementor 페이지 빌더를 사용하면 특정 행이나 열에 시차 배경을 첨부할 수 있어 시차 효과를 간단하게 적용할 수 있습니다. 전체 섹션이나 섹션 내부의 단일 열에 시차 효과를 사용하는 것도 가능합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
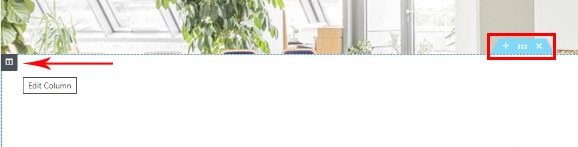
지금 시작편집 열 또는 편집 섹션을 선택하여 시차 옵션으로 이동합니다. 우리 상황에서는 열을 변경하고 있습니다.

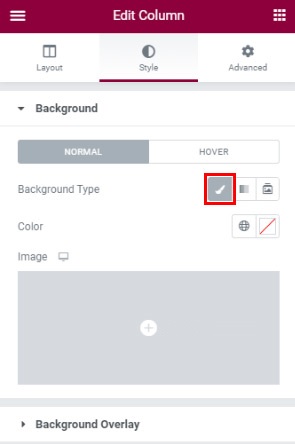
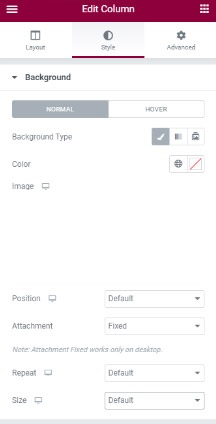
편집 열을 클릭하면 세 개의 기본 탭이 있는 왼쪽 메뉴가 열립니다. 시작하려면 스타일 탭을 선택하세요. 배경 유형 옵션을 클릭하면 이미지 추가 영역이 나타나며, 그런 다음 사진을 추가할 수 있습니다.

이제 시차 섹션에 대해 그림을 선택한 후 그림을 변경할 수 있습니다.

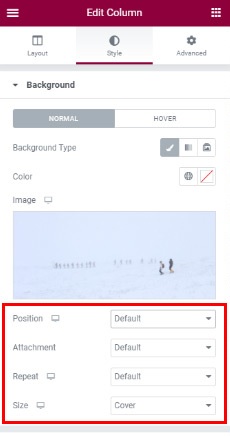
사용자가 스크롤할 때 페이지의 다른 요소가 스크롤되는 동안 이미지는 고정된 상태로 작동해야 하므로 첨부 옵션에서 고정됨을 선택합니다.

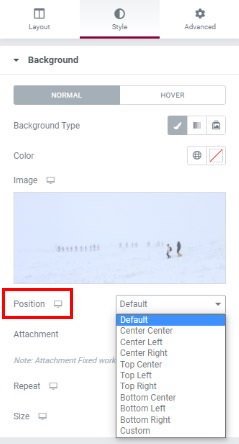
사진 위치 설정에는 다양한 옵션이 있습니다. 섹션의 중앙, 오른쪽 위, 왼쪽 위 또는 다른 곳에 그림을 배치하도록 선택할 수 있습니다. 게다가, 빠르게 결정할 수 있도록 즉각적인 미리보기도 제공합니다.

그림이 반복되어야 하는 패턴이거나 이미지가 너무 작은 경우 반복 옵션을 사용합니다. 시차 효과를 위해 1920픽셀 그림을 사용하는 것이 이상적입니다. 이렇게 하면 이미지가 전체 영역을 채울 수 있기 때문입니다. 그러나 사진 크기가 적합하지 않은 경우 언제든지 크기 옵션을 사용하여 변경할 수 있습니다.

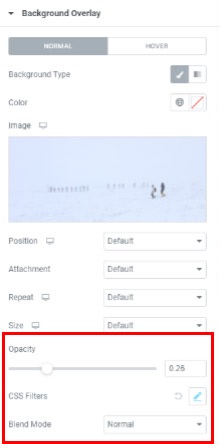
이러한 설정을 모두 조정한 후 배경 오버레이 메뉴로 이동하면 Facebook 및 Twitter , 혼합 모드 , 불투명도 및 CSS 필터 와 같은 세 가지 새로운 옵션이 표시됩니다.
불투명도 슬라이더 r을 사용하여 간단한 색상 오버레이를 설정한 다음 불투명도를 조정하여 효과를 높이거나 낮춥니다.

CSS 필터 효과를 사용하면 사진에 흐림이나 색상 변화와 같은 시각적 효과를 적용할 수 있습니다. Elementor에는 일반(블렌드 없음), 곱하기, 스크린, 오버레이, 어둡게 하기, 밝게 하기, 색상 닷지, 채도, 색상, 차이, 제외, 색조 및 광도의 13가지 블렌드 모드가 있습니다.
시차 섹션 높이를 설정하는 방법
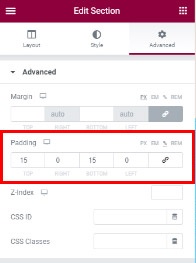
그 안에 있는 정보는 시차 섹션의 높이를 결정할 수 있습니다. 따라서 이 상황에서는 높이를 설정하기 위해 요소 자체를 편집해야 합니다.
또한 패딩 설정을 사용하여 변경 사항을 실시간으로 관찰하여 어떤 설정이 우리에게 가장 적합한지 확인할 수 있습니다.

미리보기는 섹션의 완벽한 높이를 설정하는 데 도움이 됩니다.
여러 열에 시차 효과를 추가하는 방법
한 행에 두 개 이상의 열이 있고 그 중 하나에만 Elementor 시차 효과가 나타나도록 하려면 어떻게 해야 합니까?
대답은 매우 간단합니다! 옵션 메뉴로 가서 배경을 추가하기만 하면 됩니다. 그러나 단순히 패딩을 변경하는 것만으로는 시차 높이를 조정할 수 없습니다. 먼저 열에 콘텐츠를 추가한 다음 고급 설정 메뉴에서 패딩을 조정하여 섹션 높이를 조정합니다.
또한 시차 그림이 중앙에 배치되는 방식이 마음에 들지 않으면 스타일 옵션을 지속적으로 조정할 수 있습니다.

필요할 때마다 실시간 미리보기를 통해 변경하면 바로 사용할 수 있습니다.
이것이 WordPress 웹사이트에 Elementor Parallax Effect를 빠르게 추가하는 방법입니다. Parallax Effect는 웹 사이트를 현대적이고 전문적으로 보이게 만드는 동적 애니메이션과 같은 효과를 제공하며 Elementor는 놀라울 정도로 쉽게 추가할 수 있습니다.
이번 튜토리얼에서는 이것이 전부입니다. 이 튜토리얼이 도움이 되었기를 바랍니다. 우리 게시물을 놓치지 않으려면 Facebook 과 Twitter 에 꼭 가입하세요.




