무한 스크롤은 웹 디자인 트렌드로 AJAX 페이지 로드 기술을 통해 다음 페이지의 콘텐츠를 자동으로 로드할 수 있습니다. 현재 페이지 하단에 로드된 항목을 보여줍니다. 무한 스크롤을 통해 사용자는 아래로 스크롤하여 추가 콘텐츠에 빠르게 액세스할 수 있습니다. 사용자가 스크롤할 때 지속적으로 영구적으로 콘텐츠를 로드합니다. Facebook, Twitter, Instagram 및 Pinterest와 같은 인기 있는 소셜 네트워킹 플랫폼은 무한 스크롤 디자인의 훌륭한 예입니다.

Divi Shop 모듈은 기본적으로 무한 스크롤을 제공하지 않지만 플러그인과 몇 가지 조정을 사용하여 활성화할 수 있습니다. 오늘 이 기사에서는 Divi Shop 모듈에서 무한 스크롤을 활성화하는 방법을 살펴보겠습니다.
디자인 미리보기
오늘 만들 디자인은 다음과 같습니다. 그것은 시간 효율적인 디자인이 될 것이며 방문자는 귀하의 웹사이트를 방문하는 것이 편리할 것입니다.
필수 플러그인
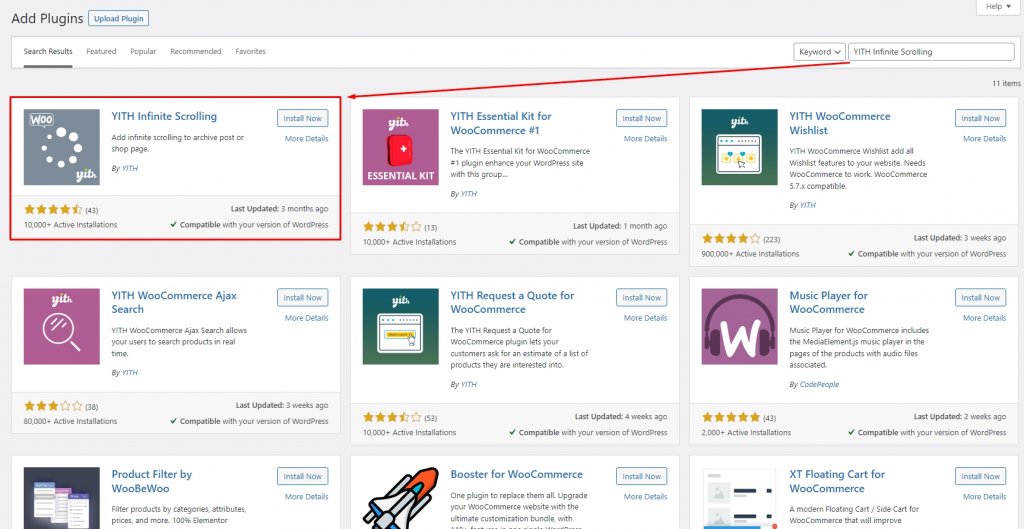
튜토리얼을 시작하기 전에 " YITH Infinite Scrolling "이라는 플러그인을 설치해야 합니다. 페이지 변경으로 인한 로딩 시간이 더 이상 없습니다. 사실 단일 요소 카테고리에 대한 페이지는 더 이상 없습니다! 모든 것이 단일 솔루션에 통합되어 방문자가 새 페이지를 로드하는 동안 잃어버릴 염려 없이 쉽게 아래로 스크롤하여 원하는 정보를 얻을 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작플러그인을 설치하고 활성화하기만 하면 됩니다.

설계 절차
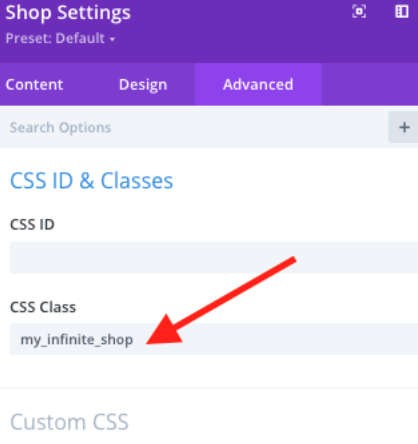
상점 페이지로 이동하여 Divi Shop 모듈에 대한 편집을 엽니다. CSS 클래스에 다음 코드를 입력합니다.
- CSS 클래스:
my_infinite_shop

그런 다음 필요에 따라 상점 모듈을 조정하고 "제품 수"를 초기 로드에 표시할 제품 수로 설정합니다.

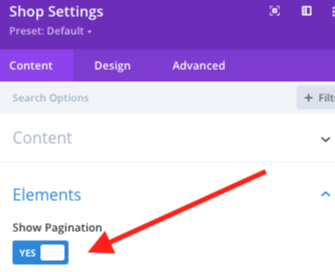
이제 상점 모듈에 대한 페이지 매김을 활성화하십시오.

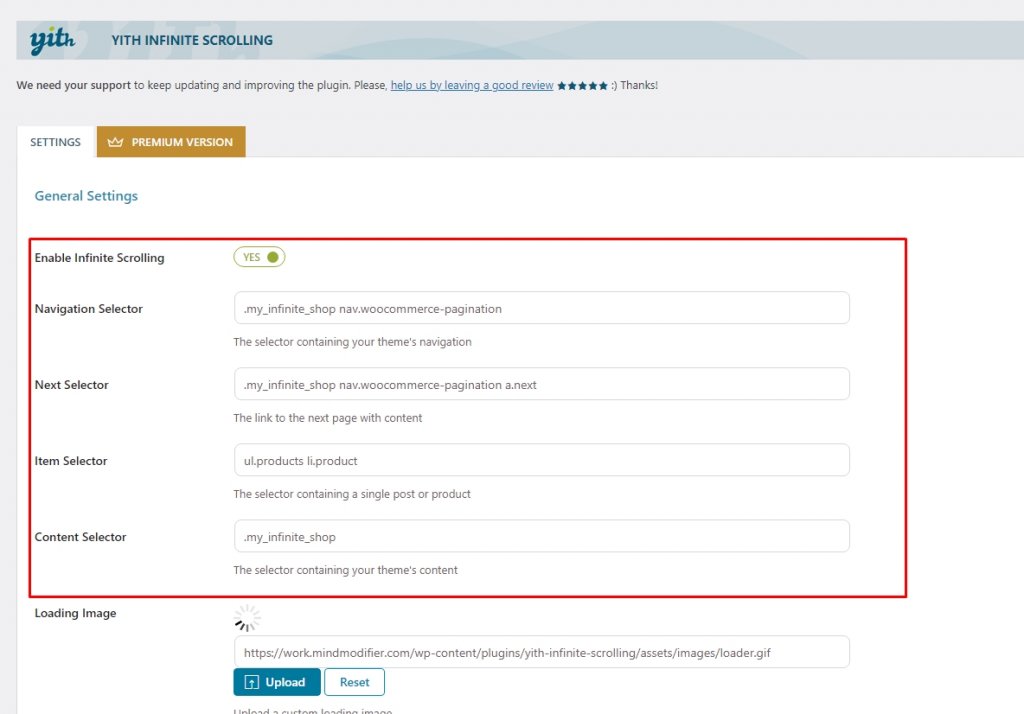
페이지/테마 빌더 템플릿을 저장한 후 YITH 플러그인 설정으로 이동하여 다음과 같이 조정합니다.
- 탐색 선택기:
.my_infinite_shop nav.woocommerce-pagination - 다음 선택기:
.my_infinite_shop nav.woocommerce-pagination a.next - 항목 선택기:
ul.products li.product - 콘텐츠 선택기:
.my_infinite_shop

이제 변경 사항 저장을 누르면 됩니다.
최종 미리보기
이제 제품 페이지가 어떻게 보일지 보여줍니다.
마지막 생각들
Divi 를 사용하면 위에서 언급한 시스템의 제품 페이지에 무한 스크롤을 쉽게 추가할 수 있습니다. 이렇게 하면 상점 고객이 한 페이지에서 모든 제품을 볼 수 있습니다. 튜토리얼이 유용하기를 바랍니다. 다른 Divi 튜토리얼 을 방문할 수 있습니다. 이 튜토리얼 중 어느 것이나 향후 프로젝트에 유용할 수 있습니다.




