귀하의 WordPress 사이트가 런닝머신의 달팽이보다 느리게 실행되고 있다고 느낀 적이 있습니까? 노트북을 창밖으로 던져버리고 목이 막힐 정도로 비명을 지르고 싶게 만드는 그런 좌절감이요? 네, 우리 모두 거기에 가본 적이 있어요.

아마도 캐싱부터 축소, 지연 로딩까지 사이트 속도를 높이기 위해 모든 것을 시도했을 것입니다. 그러나 아무것도 중요한 차이를 만들지 않는 것 같습니다. 당신은 여전히 로딩 시간이 오래 걸리고 방문자를 짜증나게 하는 느린 사이트에 갇혀 있습니다.
Delay JavaScript Execution을 사용하여 WordPress 사이트 성능을 최적화하는 간단한 방법이 있다면 어떨까요? 초기 로딩 시간을 줄이고 Core Web Vitals 점수를 향상시키며 일부 오류와 충돌을 방지할 수 있는 방법입니다. 사실이라고 하기에는 너무 좋은 것 같죠?
글쎄요. 이는 시장에서 가장 뛰어난 캐싱 플러그인 중 하나인 WP Rocket 에 내장된 기능입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 블로그 게시물에서는 이를 사용하여 사이트 속도와 성능을 향상시키는 방법을 보여 드리겠습니다. 시작할 준비가 되셨나요? 갑시다!
WP 로켓이란 무엇입니까?
WP Rocket 은 WordPress 사이트의 속도와 성능을 향상시키는 프리미엄 캐싱 플러그인입니다. 더 큰 PHP 스크립트 대신 동적 WordPress 사이트에서 정적 HTML 파일을 생성하고 방문자에게 제공함으로써 이를 수행합니다. 이렇게 하면 서버의 부담이 줄어들고 웹사이트의 응답 시간이 향상됩니다.
WP Rocket은 다음과 같이 사이트를 최적화할 수 있는 다른 많은 기능도 제공합니다.
- GZIP 압축: 파일 크기를 줄이고 대역폭을 절약합니다.
- 브라우저 캐싱: 브라우저의 정적 리소스를 캐시하여 서버에 대한 쿼리 양을 줄입니다.
- 축소 및 연결: 코드에서 불필요한 공백과 주석을 제거하고 수많은 파일을 하나로 결합하여 HTTP 요청 수를 줄입니다.
- LazyLoad: 이미지와 iframe이 화면에 나타날 때까지 로딩을 지연하여 대역폭을 절약하고 로딩 시간을 개선합니다.
- CDN 통합: 글로벌 서버 네트워크에 자료를 배포하여 방문자에게 더 빠르게 제공합니다.
- 데이터베이스 최적화: 데이터베이스에서 불필요한 데이터를 제거하고 크기를 줄입니다.
- 사전 로드: 검색 엔진의 색인 생성을 개선하기 위해 홈페이지 및 모든 링크된 페이지에 대한 캐시를 미리 생성합니다.
- 그리고 더...
WP Rocket이 JavaScript 실행을 지연시키는 데 어떻게 도움이 될 수 있습니까?
WP Rocket에는 JavaScript 실행을 지연시키는 기능이 포함되어 있습니다. 이 기능은 사용자 상호 작용(예: 페이지 위로 마우스 이동, 화면 터치, 스크롤, 키 누르기, 마우스 휠로 스크롤)이 발생할 때까지 모든 JavaScript 파일 및 인라인 스크립트의 로드를 연기하여 성능을 향상시킵니다. LazyLoad와 유사하게 작동하지만 JavaScript 파일에 대해 작동합니다.
JavaScript 실행을 지연하면 웹 페이지의 초기 로드 시간을 줄여 FCP(첫 번째 콘텐츠 포함 페인트), LCP(최대 콘텐츠 포함 페인트) 및 TTI(상호작용 시간)와 같은 사이트 성능 지표를 향상시킬 수 있습니다. 이러한 측정항목은 Google이 Core Web Vitals에서 순위를 매기기 때문에 사용자 경험과 SEO에 중요합니다.
WP Rocket은 안전하게 지연될 수 있는 스크립트를 인식하고 이에 지연을 적용합니다. WP 로켓 설정에서 연기할 파일을 식별하는 키워드를 수동으로 지정할 수도 있습니다.
WP Rocket에서 JavaScript 실행 지연을 어떻게 활성화합니까?
WP Rocket에서 지연된 JavaScript 실행을 활성화하려면 다음 단계를 수행하십시오.
1단계: WordPress 사이트에 WP Rocket을 설치하고 활성화합니다.
그렇게 하려면 WP Rocket 사이트를 방문하여 로그인하고 플러그인을 구입하면 아래에 보여드릴 데모에서 사용할 수 있는 모든 기능을 얻을 수 있습니다.
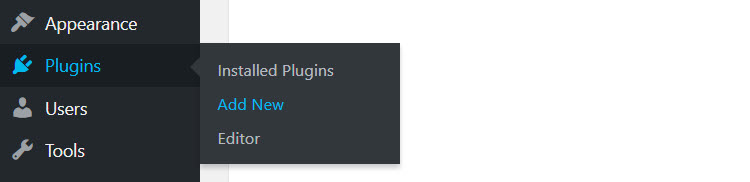
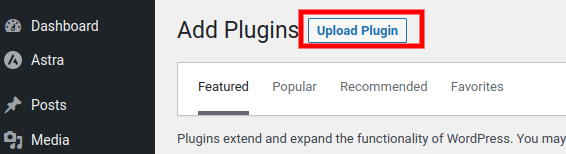
플러그인을 구매하고 zip 파일을 다운로드한 후 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 페이지 상단에 있는 플러그인 업로드를 클릭하세요.


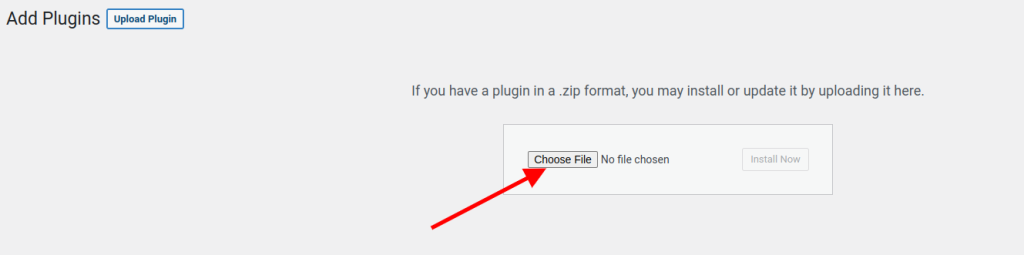
플러그인 업로드를 클릭하면 "파일 선택" 상자가 표시되는 새 창이 나타납니다. 이를 클릭하고 파일 관리에서 zip 설치 프로그램 파일을 선택해야 합니다.
zip 파일을 선택한 후 지금 설치 버튼을 클릭하세요.

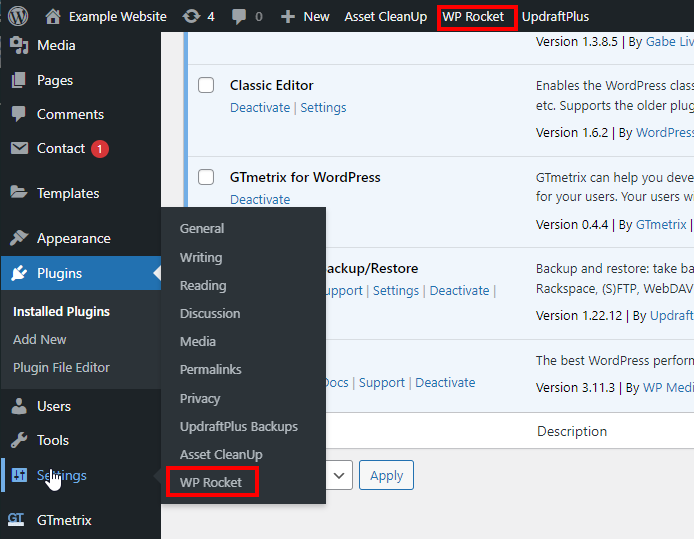
설정 > WP Rocket > 고급 규칙 탭으로 이동하세요.

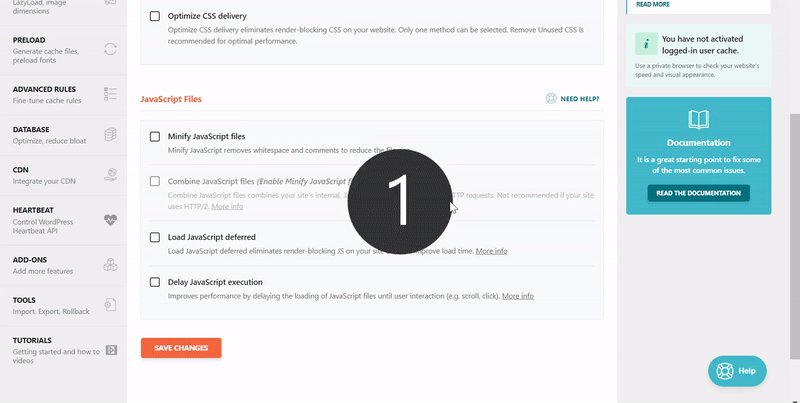
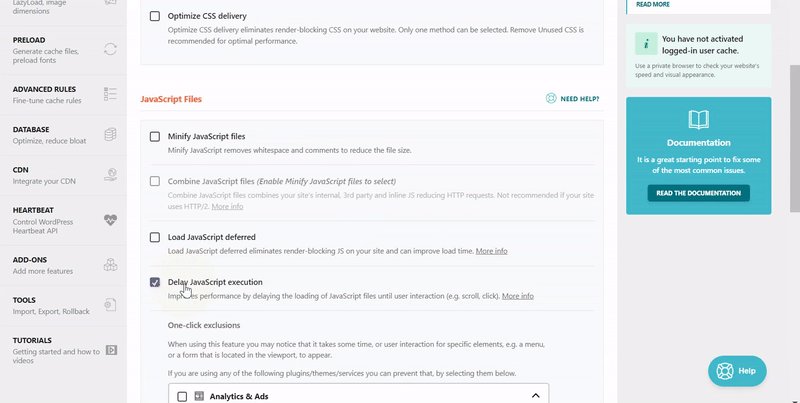
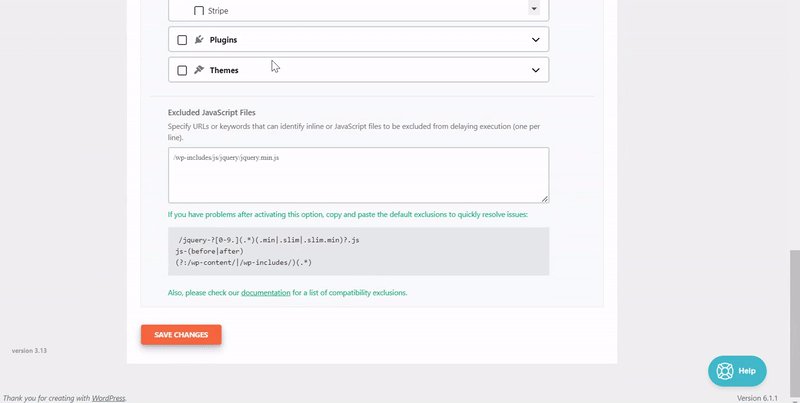
JavaScript 실행 지연 섹션까지 아래로 스크롤합니다.

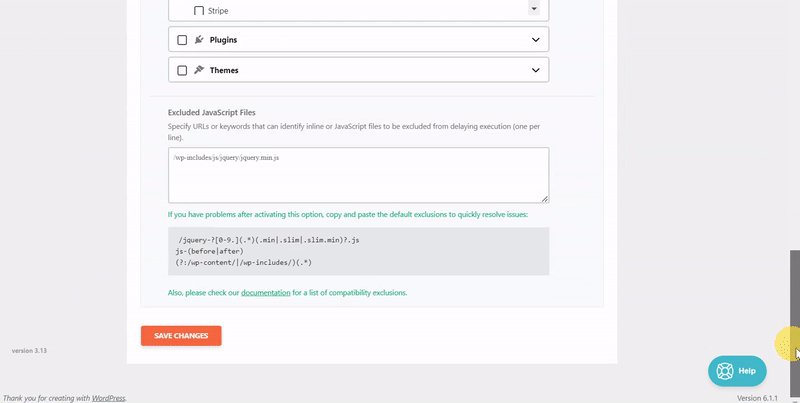
지연할 스크립트 또는 지연에서 제외할 스크립트 필드에 키워드를 쉼표로 구분하여 추가합니다.
변경 사항을 저장합니다.
예를 들어 이름에 "jquery" 또는 "analytics"라는 단어가 포함된 모든 스크립트를 지연하려면 지연할 스크립트 섹션에 해당 용어를 입력합니다.
이름에 "WooCommerce" 또는 "cart"라는 용어가 포함된 모든 스크립트를 생략하려면 지연 영역에서 생략할 스크립트에 해당 스크립트를 입력하세요.
JavaScript 실행을 지연하면 어떤 이점이 있나요?
JavaScript 실행을 지연하면 WordPress 사이트에서 다음과 같은 여러 가지 이점을 누릴 수 있습니다.
- 더 빠른 로딩 시간: JavaScript 실행을 지연시켜 웹페이지가 콘텐츠를 로드하고 표시하는 데 걸리는 시간을 줄일 수 있습니다. 이를 통해 사용자 경험, 유지율 및 SEO 순위를 높일 수 있습니다.
- 향상된 성능 지표: JavaScript 실행을 연기함으로써 FCP, LCP 및 TTI와 같은 사이트의 성능 지표를 향상시킬 수 있습니다. 이러한 측정은 웹사이트가 사용자에게 얼마나 빨리 사용 가능하고 대화형이 되는지 추적합니다. Google은 또한 이를 Core Web Vitals의 순위 요소로 사용합니다.
- 오류 및 충돌 감소: JavaScript 실행을 연기하면 많은 스크립트를 동시에 로드하고 실행할 때 발생할 수 있는 일부 오류 및 충돌을 방지할 수 있습니다. 예를 들어 일부 스크립트는 아직 로드되지 않은 스크립트에 의존하거나 서로 상호 작용할 수 있습니다. JavaScript 실행을 지연하면 이러한 문제를 방지하고 더 나은 사용자 환경을 제공하는 데 도움이 될 수 있습니다.
결론
마지막으로, 사용자가 페이지와 상호 작용하거나 아래로 스크롤할 때까지 필수적이지 않은 JavaScript 코드의 로드 및 실행을 연기하는 것은 WordPress 사이트 성능을 향상시키는 훌륭한 전략입니다.
WP Rocket은 사용자가 WordPress 사이트에서 지연된 JavaScript 실행을 쉽고 성공적으로 구현할 수 있을 뿐만 아니라 사이트의 속도와 효율성을 향상시킬 수 있는 기타 기능을 구현할 수 있는 강력한 플러그인입니다.
사용자는 WP Rocket의 Delay JavaScript Execution 기능을 사용하여 사이트의 로딩 시간, PageSpeed 점수, 사용자 경험 및 전환율을 높일 수 있습니다.




