웹 디자이너가 원하는 마지막 것은 복잡하고 탐색하기 어려운 레이아웃 때문에 불만을 가진 사용자가 웹 사이트를 포기하는 것입니다. 따라서 웹사이트 디자인의 아주 작은 차이라도 이탈률, 전환율 등에 상당한 영향을 미칠 수 있음을 이해하는 것이 중요합니다. 결과적으로 이 기사에서는 Elementor를 사용 하여 웹 사이트 레이아웃을 최적화하기 위한 절대 모범 사례 목록을 작성했습니다.

Stanford의 웹 신뢰성 조사에 따르면 최대 75%의 인터넷 사용자가 시각적 스타일로 사이트의 합법성을 판단합니다. 대조적으로, 또 다른 연구에 따르면 소비자의 38%가 보기 흉한 레이아웃 때문에 웹사이트를 포기합니다.
복잡한 레이아웃, 충돌하는 색상 팔레트 또는 읽을 수 없고 탐색하기 어려운 디자인으로 느린 웹 사이트 탐색을 즐기는 사람은 없습니다. 그러나 클라이언트가 이러한 웹 사이트 중 하나를 접할 때 가장 일반적인 반응은 클릭하지 않고 대신 방문할 다른 웹사이트를 선택하는 것입니다.
결과적으로 가장 효과적인 전략을 사용하여 사이트에 대한 웹 게시물과 페이지를 구축하는 것이 중요합니다. 모범 사례를 사용하여 개발된 시각적으로 매력적이고 최적화된 웹사이트 레이아웃은 사이트의 트래픽, 전환율, 참여 및 순위를 높일 수 있습니다. 이 모든 것을 수행하는 방법에 대한 설명을 주시하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor로 최적화하기

가장 인기 있는 무료 WordPress 웹 사이트 빌더 중 하나인 Elementor를 사용하여 웹 페이지를 빠르게 만드십시오. 드래그 앤 드롭 페이지 빌더로 코드를 작성하지 않고도 단 몇 분 만에 웹사이트를 만들 수 있습니다.
참고: • "Hello" 또는 "Flexia"와 같은 가볍고 빠르게 로드되는 반응형 테마를 사용하여 원하는 대로 고유한 웹 사이트 레이아웃을 만들 수 있습니다.
웹 사이트 레이아웃에 대한 모범 사례를 따르면 Elementor 로 고성능 WordPress 웹 사이트 레이아웃을 빠르게 만들 수 있습니다.
머리글과 바닥 글

머리글과 바닥글은 콘텐츠를 함께 유지하고 즉시 사이트를 보다 전문적으로 보이게 합니다. 이것은 웹사이트의 로고와 가장 중요한 웹 콘텐츠 또는 페이지에 대한 링크를 넣는 두 곳입니다. 그들은 당신이 누구인지 세상에 보여주기 때문에 필수적입니다.
그러나 이러한 섹션에 열, 위젯 및 로고가 너무 많으면 사이트 성능이 저하될 수도 있습니다.
헤더 섹션의 열 수를 최대 2개로 유지하는 것이 좋습니다. 이렇게 하면 레이아웃이 더 잘 보입니다.
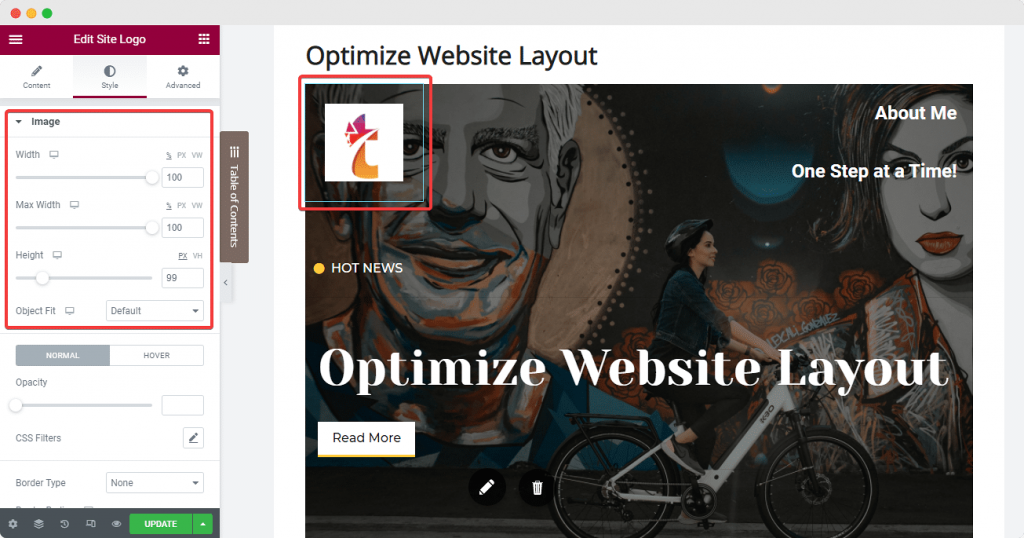
Elementor에는 웹사이트 로고를 만들고 스타일을 지정하고 비즈니스에 속한 것처럼 보이게 하는 특정 위젯이 있습니다. Elementor의 '스타일 탭'을 사용하면 업로드할 때 사용하려는 이미지의 올바른 치수를 설정할 수 있습니다. 이렇게 하면 웹 페이지가 로드될 때 레이아웃이 변경되지 않습니다. 또한 사이트에 관련 이미지 제목과 alt 태그를 추가하여 검색 엔진 순위를 높이는 것을 잊지 마십시오.

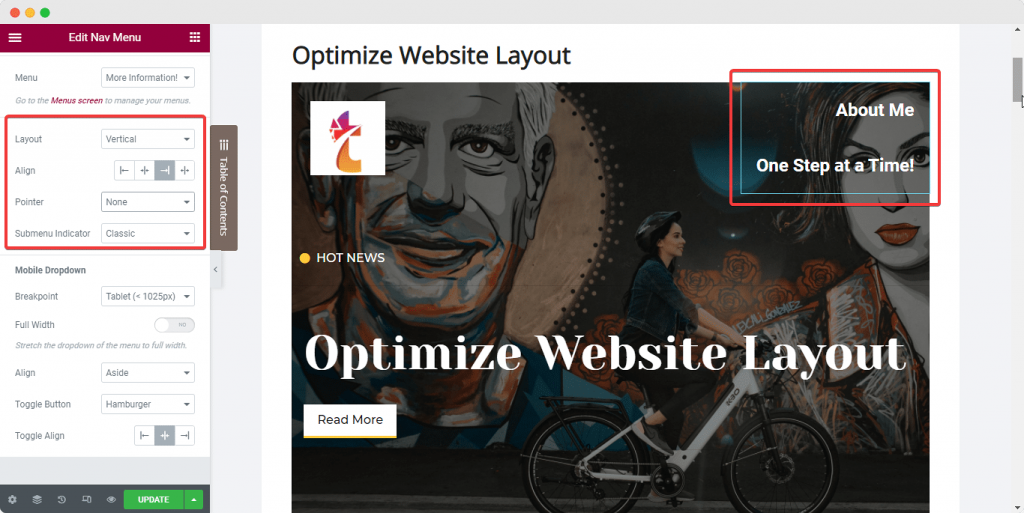
다음으로 Elementor의 탐색 메뉴 위젯을 사이트의 두 번째 열에 배치할 수 있습니다. 웹사이트 대시보드에 "메뉴 화면"을 설정하여 중요한 페이지와 게시물을 추가하세요. 그런 다음 Elementor의 "콘텐츠" 및 "스타일" 탭을 사용하여 레이아웃을 변경합니다. 이것은 물건을 깨끗하게 유지할 수 있는 가장 좋은 방법 중 하나입니다. 포인터를 "없음"으로 설정해야 합니다.

같은 열의 탐색 메뉴 바로 옆에 있는 헤더에 필요한 다른 위젯(예: 아이콘 목록 위젯)을 추가할 수 있습니다.
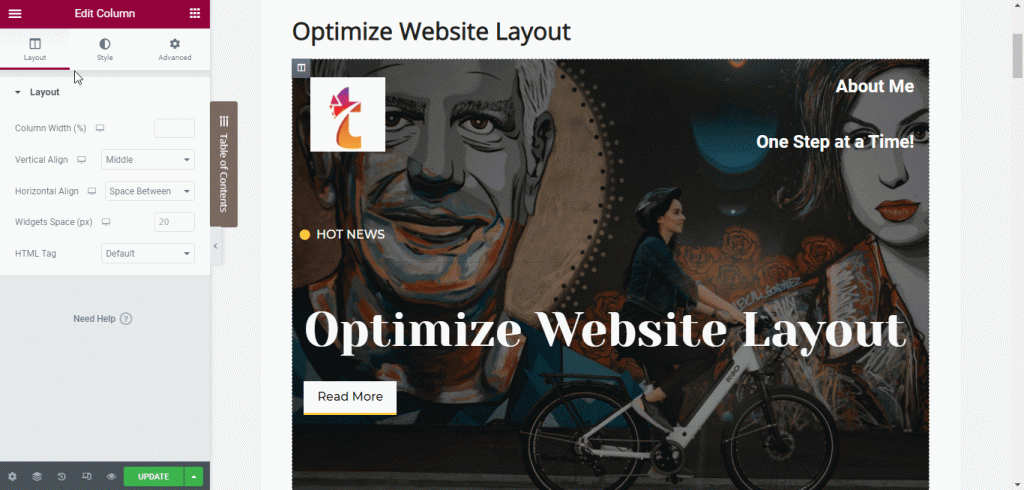
모든 것이 잘 보이도록 하려면 요소를 서로 일렬로 설정하고 열의 위치를 다른 요소와 맞도록 설정합니다. 가능한 최상의 레이아웃을 얻기 위해 따라야 하는 단계는 다음과 같습니다.
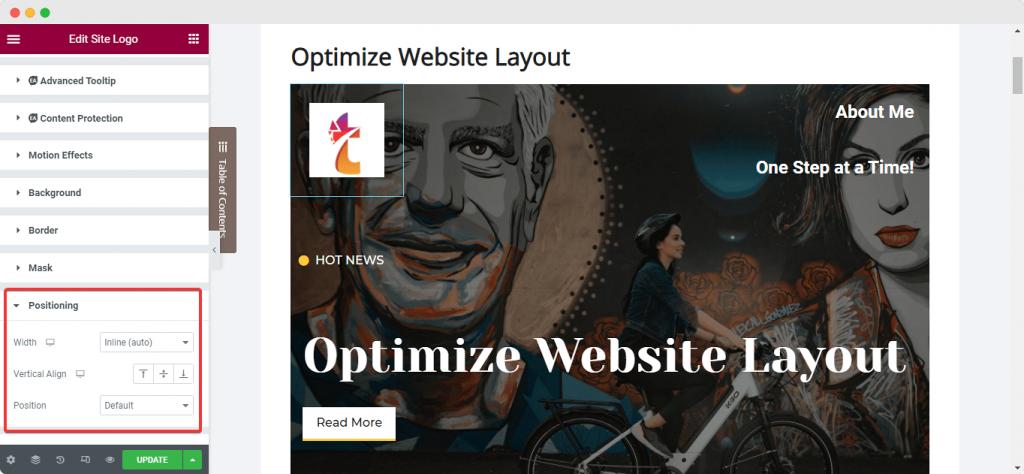
위젯을 선택했는지 확인하세요. 그런 다음 Elementor 측면 패널에서 "고급" 탭을 클릭합니다. 그런 다음 "위치 지정"에서 "인라인"을 선택하고 위젯의 너비를 해당 너비로 설정합니다. 지금 바로 할 수 있으며 위젯은 즉시 서로 정렬됩니다.

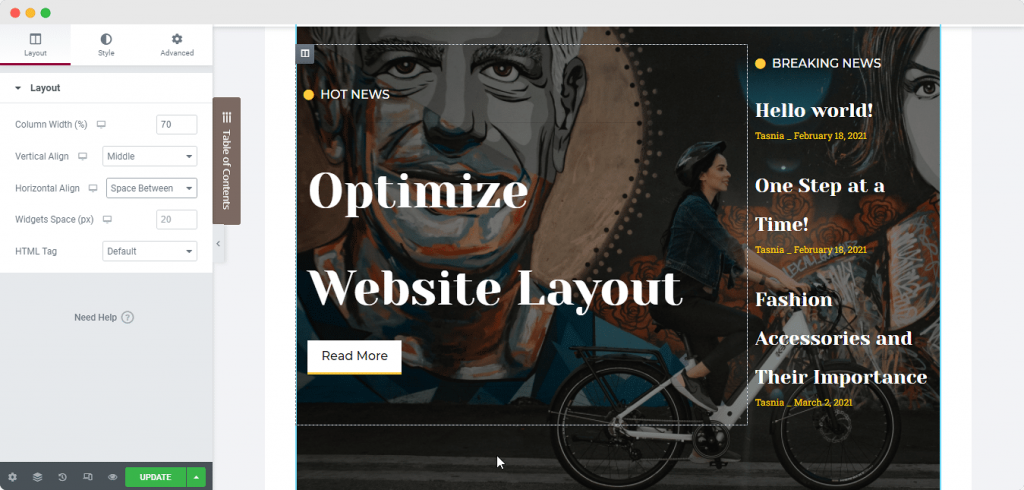
다음으로 열을 선택하고 '레이아웃' 탭으로 이동합니다. 그런 다음 열을 위젯과 일치하도록 설정합니다. 그런 다음 "수직 정렬"에서 "하단"을 선택합니다. "가로 정렬"에서 "사이 간격"을 선택합니다.
이제 바닥글에 대해 이야기해 보겠습니다. 많은 웹사이트 제작자가 같은 실수를 합니다. 바닥글에 여러 위젯을 사용하여 설명, 링크 및 저작권 기호를 추가합니다. 이 경우 웹 사이트 레이아웃을 보다 효율적으로 만드는 가장 좋은 방법은 많은 작업을 수행할 수 있는 위젯을 사용하고 바닥글의 섹션 수를 줄이는 것입니다.
일부 위젯을 단일 섹션으로 결합하여 바닥글을 깨끗하고 아름답게 유지할 수 있습니다. 이제 Elementor의 Dynamic 태그로 변경되는 바닥글을 만들 수도 있습니다. 더 자세히 알아보려면 이 전용 텍스트를 읽으십시오.
웹사이트 영웅 섹션
다음 파트에서는 웹사이트 페이지의 영웅 섹션 또는 페이지 상단에 표시되는 배너에 대해 설명합니다. 이 섹션을 보기 좋게 만드는 가장 좋은 방법은 웹사이트에서 사람들이 쉽게 볼 수 있도록 굵은 텍스트로 된 배너를 사용하는 것입니다.

텍스트를 히어로 배너의 배경이나 이미지 위에 돋보이게 하려면 열 정렬 옵션을 사용하여 텍스트를 원하는 위치에 배치하세요. 헤더 섹션에 대해 수행한 것과 동일한 작업을 수행하고 싶을 것입니다. 열을 다시 선택하고 수직 정렬을 "중간"으로 설정한 다음 레이아웃이 최대한 효율적으로 되도록 필요에 따라 패딩을 설정합니다.
글로벌 스타일링 옵션 활용
웹사이트가 전 세계적으로 동일하게 보이도록 하려면 글로벌 스타일 표준을 따르는 것이 좋습니다. Elementor를 사용하여 웹사이트를 더 멋지게 만드는 방법을 배우고 싶다면 아래 팁을 확인하세요.

전역 글꼴 사용
사이트를 더 보기 좋게 만드는 가장 좋은 방법은 두 가지 이상의 다른 텍스트 글꼴을 사용하지 않는 것입니다. 대신 Elementor의 전역 글꼴을 사용하여 전체 웹사이트에서 동일한 글꼴을 설정하는 것이 좋습니다.

Elementor의 디자인 시스템 기능을 사용하면 한 곳에서 웹사이트의 모든 위젯과 웹 페이지에 사용할 수 있는 색상 팔레트와 글꼴 스타일 세트를 빠르게 설정할 수 있습니다. 또한 이 때문에 모든 웹 페이지와 게시물을 동일하게 유지할 수 있습니다.
Elementor 측면 패널의 왼쪽 상단 모서리에 있는 햄버거 메뉴에서 선택하면 전역 글꼴을 동일하게 유지하도록 설정할 수 있습니다. 이렇게 하려면 햄버거 메뉴를 클릭하고 "사이트 설정"을 선택하십시오.
'디자인 시스템' 섹션에서 '글로벌 글꼴' 옵션을 클릭합니다. 그런 다음 아래 그림과 같이 기본, 보조, 텍스트 및 강조 글꼴을 원하는 대로 선택합니다.
전역 색상 사용
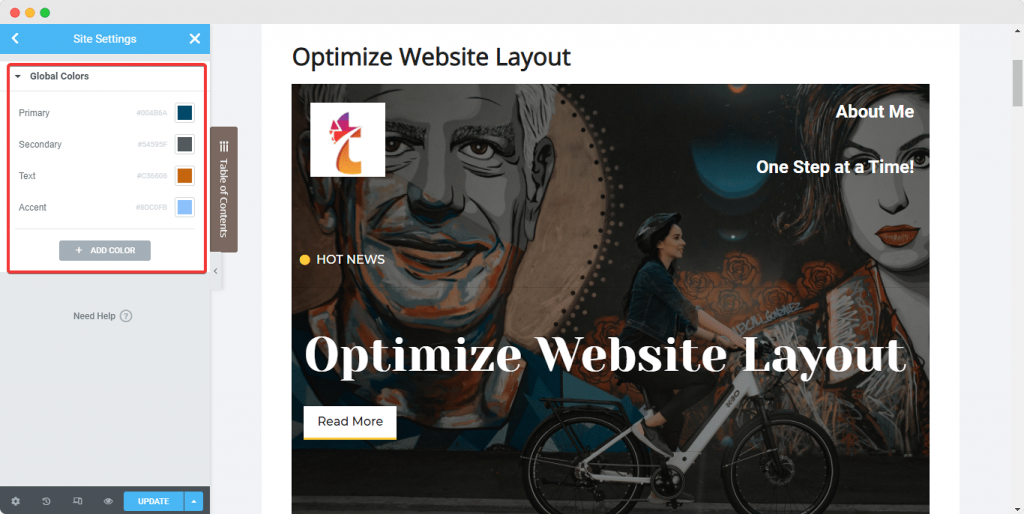
전역 글꼴과 마찬가지로 Elementor를 사용하면 웹사이트의 전역 색상을 설정할 수 있습니다. 같은 방법으로 할 수 있습니다. 모든 웹 페이지의 Elementor 측면 패널에서 이 작업을 다시 수행할 수 있습니다. "사이트 설정"을 클릭합니다.

이번에는 "Global Color" 옵션을 클릭합니다. 기본, 보조, 텍스트 및 악센트의 네 가지 기본 Elementor 기본 색상이 표시됩니다. 사용하려는 것을 선택할 수 있습니다. 이러한 색상을 변경하고 새 이름을 지정할 수 있습니다. 새로운 색상을 추가할 수도 있습니다. 이러한 Global Color를 변경하는 즉시 변경 사항을 확인할 수 있으며 전체 사이트에 동시에 적용됩니다!
배경에서 텍스트 분리
텍스트와 배경 사이의 좋은 대비는 모든 웹사이트에서 중요하므로 둘 다 충분히 있어야 합니다. 읽을 수 없는 정보는 웹사이트의 점수를 떨어뜨리고 사람들을 떠나게 만들 수도 있습니다. 텍스트는 무엇이든 항상 읽기 쉬워야 합니다.

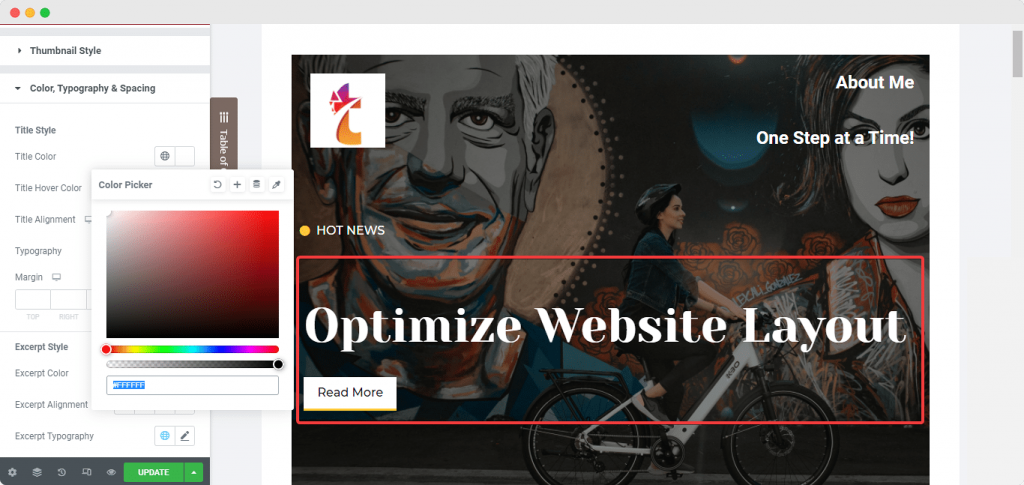
항상 웹사이트의 텍스트가 배경색이나 배치된 이미지에 비해 눈에 띄게 하여 텍스트가 명확하게 보이고 읽기 쉬운지 확인하십시오. 그리고 Elementor 측면 패널의 '스타일링' 탭을 사용하여 사용하는 모든 위젯의 텍스트 색상을 변경할 수 있습니다.
이미지 최적화
독자들에게 잘 보이도록 하려면 블로그 게시물에 이미지를 추가하는 것이 좋습니다. 이미지와 GIF는 사용자의 관심을 더 오래 유지하는 데 도움이 됩니다. 최고의 사용자 경험과 최고의 웹사이트 레이아웃을 위해서는 웹사이트에 고품질 이미지를 사용하여 최상의 모습을 만들어야 합니다. 사이트의 모든 이미지에 ALT 텍스트와 속성을 사용하여 더 쉽게 액세스할 수 있습니다.

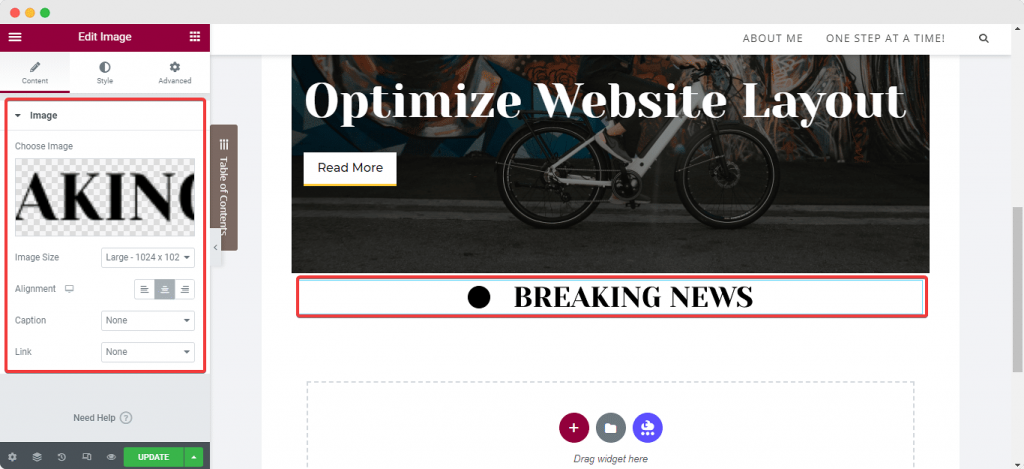
사이트를 더 빠르게 실행하는 또 다른 방법은 이미지의 크기를 설정하는 것입니다. 좋은 품질을 유지하면서 빠르게 로드할 수 있습니다. 낮은 압축률을 사용하면 사이트에서 이미지가 더 좋아 보일 수도 있습니다. Elementor의 '이미지' 위젯을 사용하여 웹 페이지에 이미지를 추가할 때 위젯의 '콘텐츠' 탭에서 크기와 정렬을 설정할 수 있습니다.
예를 들어, '스타일' 탭에서 이미지의 패딩과 위치를 변경할 수 있습니다. 이 탭에서 이미지의 크기, CSS 필터, 불투명도, 테두리 등을 변경할 수 있으며 이미지의 패딩도 변경할 수 있습니다.
응답성 확보
웹사이트를 보고 싶다면 이전보다 지금은 휴대전화로 웹사이트를 볼 가능성이 더 큽니다. 따라서 WordPress 웹 사이트 레이아웃을 모바일 친화적으로 만들지 않으면 더 많은 돈을 벌 수 있는 많은 기회를 놓치게 됩니다.

사람들이 모바일 장치에서 좋은 경험을 할 수 있도록 하려면 간단하고 깨끗하며 최적화된 웹사이트 레이아웃을 만들어야 합니다. Elementor 위젯 및 요소에 대한 'Custom Width' 설정을 사용하여 더 크게 만들 수 있습니다. 사용자 정의 너비를 사용하면 웹사이트의 섹션이 변경되지 않습니다. 대신 모든 콘텐츠를 모든 장치에서 볼 수 있도록 섹션의 너비가 변경됩니다.
마지막 단어
잘 최적화된 웹사이트를 갖는 것은 웹사이트를 방문하는 사람들의 성공을 돕기 때문에 매우 중요합니다. 귀하의 사이트를 방문하는 모든 사람의 목표는 답변을 얻거나, 문제를 해결하거나, 일종의 작업을 완료하는 것입니다. Elementor 는 이 프로젝트에서 한 단계 더 나아가 비용 대비 최상의 결과를 얻을 수 있도록 합니다. 이 기사가 Elementor 사이트를 개선하는 데 도움이 되기를 바랍니다.




