전체 크기 이미지를 사용하면 웹사이트 속도가 느려지고 저장 용량이 많이 소요된다는 사실을 우리 모두 알고 있습니다. 이미지를 하나씩 압축하는 것은 정말 힘든 일인 것도 사실입니다. 여기서 자세히 설명하려는 솔루션은 Smush 로 알려진 WordPress 플러그인입니다.

Smush는 이미지 최적화에 사용되는 잘 알려진 WordPress 플러그인입니다. 이미지를 압축하고 크기를 조정하여 스토리지를 절약하고 서버의 부하를 줄여 WordPress 사이트 속도를 높입니다.
이 플러그인은 전체 압축 프로세스를 훨씬 쉽게 해주는 자동화된 도구를 제공합니다. 대부분의 경우 특별한 작업 없이 백그라운드에서 작동합니다.

사용 가능한 모든 기능을 한 문장으로 나열할 수 없으므로 사용 가능한 기능을 요약해 보겠습니다.
주요 특징들
- 무손실 압축
- 대량 스무시
- 이미지 크기 조정
- 자동화된 최적화
- 다중 사이트 호환
- 지연 로드
- 잘못된 크기 이미지 감지
- 월 한도 없음
Smush를 사용하여 이미지를 압축하는 단계
이러한 방법을 하나씩 살펴보고 어떻게 사용할 수 있는지 살펴보겠습니다.
1. 대량 스무쉬
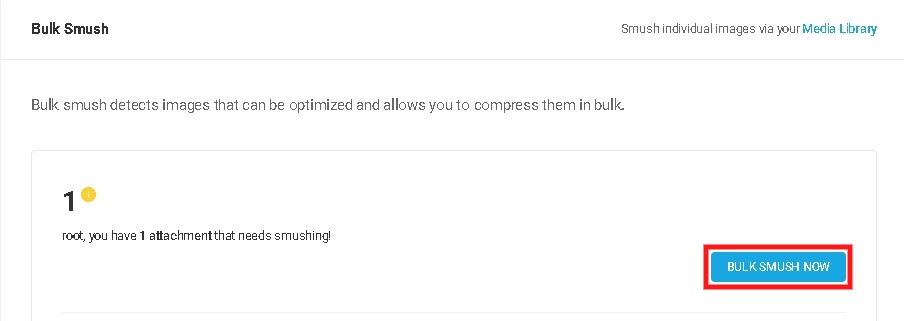
Smush를 WordPress 사이트에 설치하고 활성화하면 압축이 필요한 이미지를 찾기 시작합니다.

Bulk Smush는 자동으로 실행되고 압축할 수 있는 감지된 이미지 수를 표시합니다. 클릭 한 번으로 WordPress 사이트의 모든 이미지를 압축할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작또한 더 많은 이미지를 추가할 때마다 Bulk Smush가 이미지를 실행하여 더 압축해야 하는지 확인합니다.
압축이 필요한 이미지의 수를 보여주고 클릭 한 번으로 이 모든 이미지를 한 번에 압축할 수 있습니다.
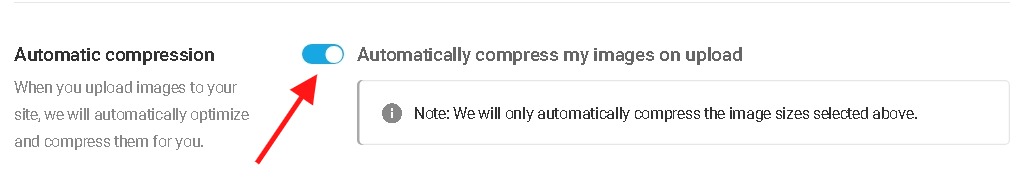
2. 자동 압축
Bulk Smush의 기능에 만족하는 경우 이러한 이미지를 자동으로 압축하도록 선택할 수도 있습니다.

자동 압축 을 활성화하면 Bulk Smush를 다시 사용할 필요가 없습니다. 업로드 직후 모든 이미지를 빠르게 압축합니다.
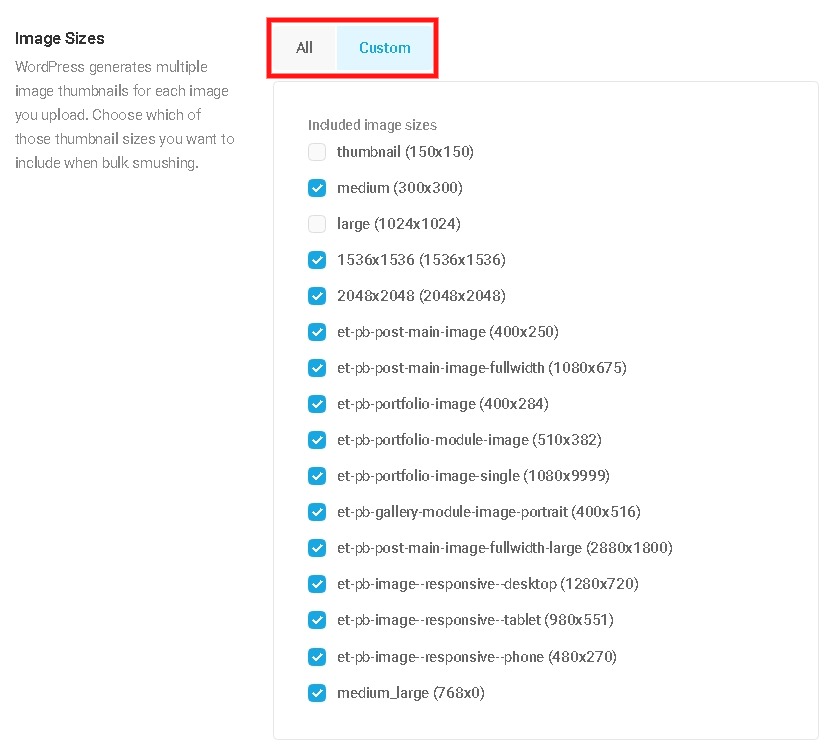
3. 제외할 이미지 선택
여러 이미지 축소판을 선택하여 압축하지 않으려는 이미지를 닫을 수 있는 이미지 크기 패널이 있습니다.

이 옵션을 사용하면 일부 사람들이 동일한 음질로 큰 이미지를 압축하는 것을 원하지 않기 때문에 작은 이미지만 압축할 수 있습니다.
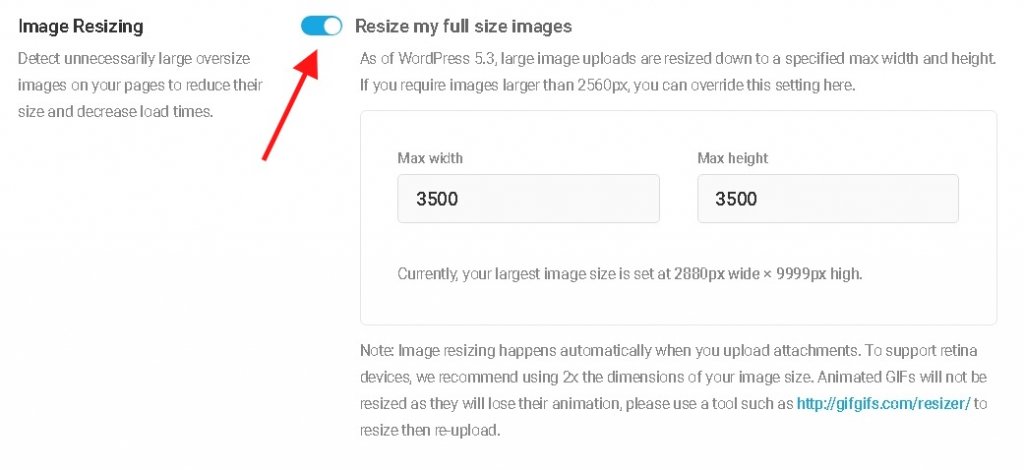
4. 이미지 크기 조정
WordPress 5.3이 자동으로 이미지의 너비와 높이를 2560px로 조정하므로 일부 이미지는 WordPress에 업로드할 수 없습니다. 이 크기가 조정된 이미지를 "새 원본"이라고 합니다.
때로는 2560px보다 큰 이미지를 업로드해야 할 수도 있습니다. Smush는 이미지 크기 조정 패널에서 빠르게 도움을 줄 수 있습니다.

이 설정을 켜면 2560px보다 큰 이미지를 저장할 수 있고 사용자 정의 큰 크기를 만들 수 있습니다.
업로드하기 전에 크기가 조정된 이미지는 이 설정이 필요하지 않을 수 있지만 수동으로 사진 크기를 조정하는 데 많은 시간을 낭비합니다.
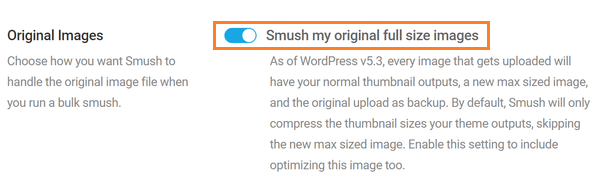
큰 이미지의 크기를 결정했으면 이제 Smush를 원하는지 확인할 수 있습니다.

이 설정은 Smush Pro 에서만 사용할 수 있지만 Smush 는 축소판과 달리 원본 이미지를 자동으로 압축하지 않으므로 이를 위해 원본 이미지로 이동해야 합니다.
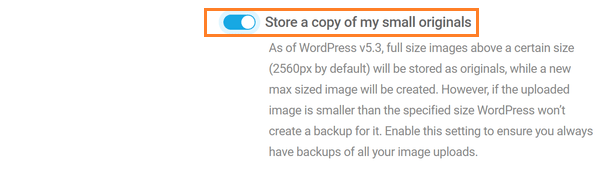
Smush는 무손실 압축을 보장하지만 원래 업로드된 이미지로 되돌릴 수 있도록 백업을 원하는 사람들이 있을 수 있습니다.

이를 위해 Smush는 옵션이 있는 사용자가 내 작은 원본의 복사본을 저장할 수 있도록 하여 원본 이미지를 백업할 수 있도록 합니다.
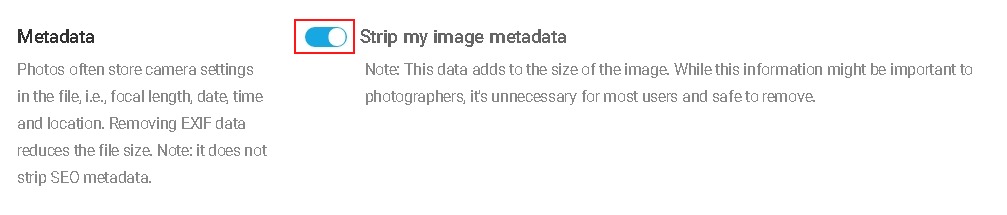
5. 메타데이터
우리가 업로드하는 이미지와 함께 제공되는 일부 데이터는 사진 작가와 달리 임의의 사용자에게 중요하지 않습니다.
이 데이터는 Smush의 메타데이터 기능을 사용하여 안전하게 제거할 수 있습니다.

이 기능은 동일한 카메라에서 캡처한 이미지를 추적할 수 있는 사진 위치 또는 카메라 일련 번호로 사용자를 유도할 수 있는 사진 위치와 같은 모든 중복되고 중요하지 않은 데이터를 제거하는 데 도움이 됩니다.
그러나 이 대부분은 일어날 가능성이 매우 낮지만 이제는 중요하지 않은 데이터를 제거하는 것이 훨씬 더 합리적입니다.
6. 슈퍼 스무시
사이트의 저장 및 속도에 대해 예리하고 집중하는 것은 정상입니다. 그리고 Super-Smush를 사용하면 이러한 이미지를 두 배 더 압축할 수 있습니다.

또한 Smush의 프리미엄 버전, 즉 Smush Pro 와 함께 제공되는 기능 중 하나입니다.
이미지 품질을 저하시키지 않으면서 과도한 데이터를 최대한 제거합니다. 그리고 파일 크기를 최대 2배까지 줄일 수 있습니다.
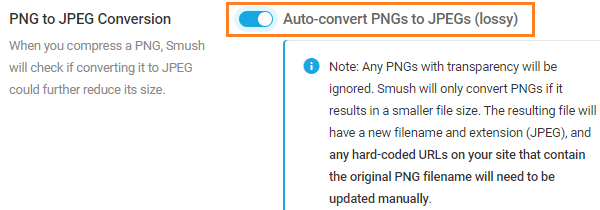
PNG를 JPEG로 변환:
이미지를 압축하는 더 간단하고 효과적인 방법은 PNG 대신 JPEG 형식을 사용하는 것입니다. 자동으로 이미지의 크기를 줄입니다.
Smush Pro 를 사용하면 PNG에서 JPEG로 변환 패널에서 한 번의 클릭으로 이를 수행할 수 있습니다.

어떤 이미지를 PNG로 유지해야 하고 어떤 이미지를 JPEG로 변환할 수 있는지 결정하기 어려울 수 있습니다.
스크린샷과 같은 그래픽과 텍스트가 포함된 이미지의 경우 WordPress 사이트에서 품질이 떨어지고 거칠게 나타날 수 있습니다. 일관된 품질을 보장하기 위해 이러한 유형의 이미지를 JPEG로 변환하지 않을 수 있습니다.
마찬가지로, 품질 저하의 10%가 눈에 띄지 않는 사진의 경우 일부 저장 공간을 절약하기 위해 JPEG로 변환할 수 있습니다.
결론:
사이트가 로드되는 동안 사용자가 사이트를 떠나지 않도록 사이트를 빠르게 유지하기 위해 서버의 로드를 줄이는 것이 얼마나 중요한지 우리는 모두 알고 있습니다.
이미지 크기를 최적화하는 것은 그렇게 하는 좋은 방법이 될 수 있으며 Smush는 당신을 쉽게 도울 뿐만 아니라 빠르고 많은 시간을 절약할 수 있습니다.
이렇게 하면 Google PageSpeed 점수를 높일 수 있습니다. 이 외에도 Smush에서 웹 사이트 경험을 강화하기 위해 제공하는 수많은 다른 기능이 있습니다.
사이트 속도를 높이기 위해 이미지를 어떻게 압축합니까? 어떤 플러그인을 사용하고 있으며 사용 경험은 어떻습니까?
아래 의견에서 이미지를 압축하고 크기를 조정하는 방법에 대해 알려주십시오.




