이미지는 웹 사이트 유형에 관계없이 웹 사이트의 큰 부분을 차지합니다. 사실, 때때로 이미지 소스가 우리 웹사이트의 대부분을 차지합니다. 이러한 경우 웹 사이트의 더 나은 작업을 위해 공간을 최적화하는 것이 중요합니다.

더 나은 성능의 웹사이트는 항상 사용자를 유지할 가능성이 더 높으며 이미지 최적화는 웹사이트 성능을 향상시키는 핵심 요소 중 하나입니다. 이 튜토리얼에서는 WordPress에서 Elementor로 이미지를 최적화하는 방법에 대해 설명합니다.
옵티몰

Optimole은 WordPress 이미지를 최적화하고 성능을 향상시키는 Elementor와 완벽하게 호환되는 WordPress 플러그인입니다.
Optimole은 클라우드에서 최적화하므로 제공된 모든 이미지가 클라우드에 있고 원본 이미지를 계속 유지할 수 있습니다. 게다가 Optimole을 사용하면 GIF를 최적화하고 제외를 설정하고 이미지에 워터마크를 표시할 수 있습니다.
Optimole로 WordPress 이미지를 최적화하는 방법
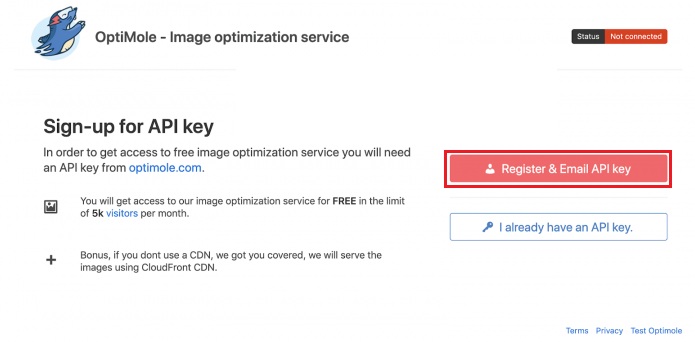
WordPress에 Optimole 플러그인을 설치하고 활성화하면 클라우드 네트워킹을 사용하므로 API를 요청합니다. 이 API는 WordPress를 Optimole 서비스에 연결합니다. 계속 진행하려면 등록 및 이메일 API 키 를 누르십시오.

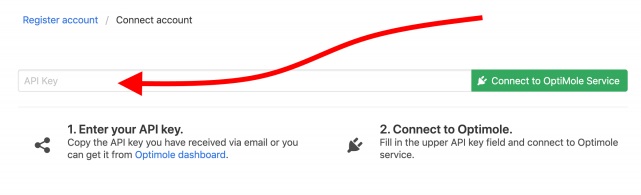
클라우드 네트워킹과 관련된 API 키를 이메일로 받게 됩니다. API 키를 입력하면 Optimole 패널로 이동 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
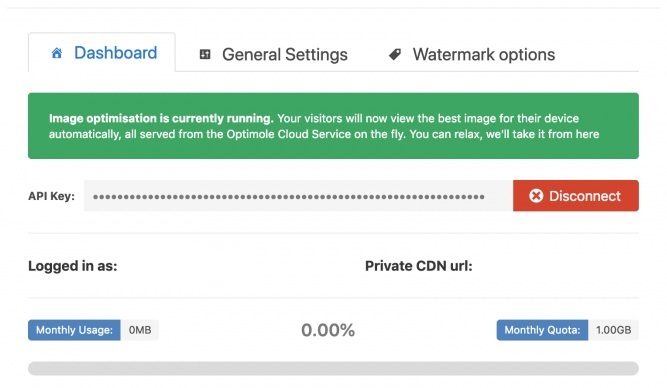
기본 Optimole 대시보드 가 화면에 나타납니다.

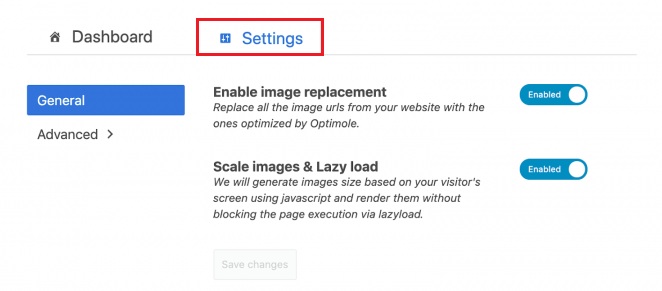
이 시점에서 Optimole은 대부분의 웹 사이트에서 자동 조종 장치로 작동하는 것이 좋습니다. 더 많은 설정을 보려면 설정 탭으로 이동해 보겠습니다.

여기에 두 가지 옵션이 표시되며 둘 다 활성화해야 합니다. 첫 번째로 Optimole은 이전의 모든 이미지를 최적화된 이미지로 교체합니다. 후자의 옵션은 사용자의 장치와 뷰포트를 기반으로 이미지를 최적화하므로 더 유용합니다.
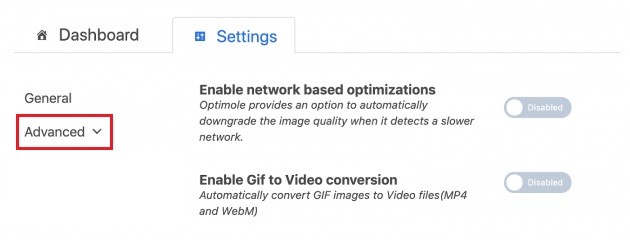
더 많은 설정 옵션을 보려면 고급 탭으로 전환하십시오.

잠시 시간을 내어 이러한 모든 고급 옵션을 이해해 보겠습니다.
- 네트워크 기반 최적화: 이 옵션은 인터넷 연결이 느린 사용자에게 무거운 이미지를 전달하려는 경우에 매우 유용합니다. Optimole은 인터넷 연결이 느린 사용자를 감지하는 즉시 이미지 품질을 다운그레이드합니다.
- GIF를 비디오로 변환: 애니메이션 GIF를 많이 업로드하는 경우 이 옵션이 매우 편리합니다. 모든 GIF를 자동으로 비디오로 변환합니다.

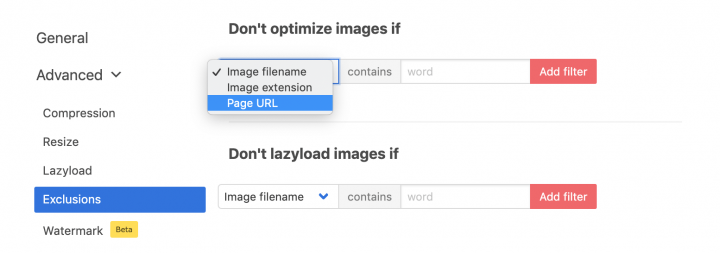
- 제외: 이 옵션은 최적화하지 않으려는 모든 이미지에 적용됩니다. 해당 이미지를 구체적으로 선택할 수 있으며 최적화 프로세스에서 제거됩니다.

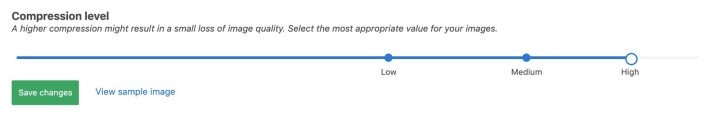
- 압축 수준: 이것은 꽤 자명합니다. 이미지의 품질을 잃지 않으려면 적절한 양의 압축을 선택해야 합니다. 더 나은 아이디어를 얻으려면 각 수준에서 이미지를 미리 보는 것이 좋습니다.
Elementor를 Optimale과 통합하는 방법
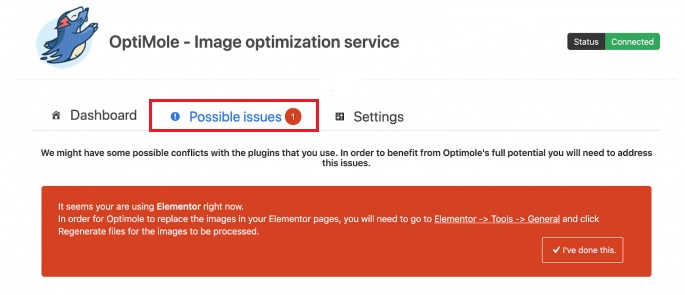
웹사이트에서 Elementor를 활성화한 경우 Optimole 대시보드 에 다음 옵션이 나타납니다.

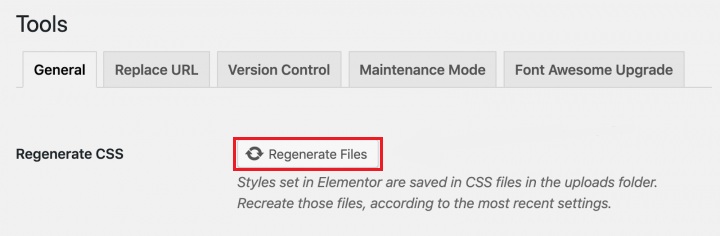
WordPress 관리자의 Elementor 에서 도구 로 이동한 다음 CSS 재생성 .

이제 Optimole은 Elementor 와 함께 WordPress에서 완벽하게 작동하기 시작합니다.
이것이 Optimole 및 Elementor Page Builder로 이미지를 최적화하는 방법입니다. 더 많은 게시물을 보려면 Facebook 및 Twitter 에 가입하십시오.




