Elementor 는 멋진 웹사이트를 쉽게 만들 수 있는 강력하고 인기 있는 WordPress 페이지 빌더입니다. Elementor가 제공하는 기능 중 하나는 페이지에 탭을 추가하는 기능입니다. 탭은 콘텐츠를 섹션으로 구성하고 페이지 공간을 절약하는 데 유용합니다.

그러나 기본적으로 Elementor 탭을 열려면 사용자가 클릭해야 합니다. 일부 사용자에게는 이것이 불편하고 성가실 수 있습니다. 특히 클릭하지 않고 탭을 빠르게 탐색하려는 경우 더욱 그렇습니다. 클릭하는 대신 마우스를 올려 탭을 열 수 있다면 좋지 않을까요?
이번 블로그 게시물에서는 이를 수행하는 방법을 보여 드리겠습니다. 플러그인을 사용하여 클릭하는 대신 마우스 오버 시 Elementor 탭을 여는 방법을 알려드리겠습니다. 이렇게 하면 탭이 더욱 사용자 친화적이고 대화형으로 바뀌며 사이트의 유용성과 디자인이 향상됩니다.
클릭하는 대신 마우스를 올려 Elementor 탭을 여는 방법을 배울 준비가 되셨나요? 시작하자.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작1단계. Elementor용 Plus 애드온 설치 및 활성화
앞으로 나아가기 전에 웹 사이트에 Elementor 페이지 빌더를 설치하고 활성화해야 합니다.
플러그인 > 새로 추가 로 이동하여 ' The Plus Addon for Elementor '를 검색하세요.
플러그인을 설치하고 활성화하세요.

2단계. 사이트에 탭 추가
이렇게 하려면 페이지 상단에 있는 Elementor로 편집으로 이동하세요.
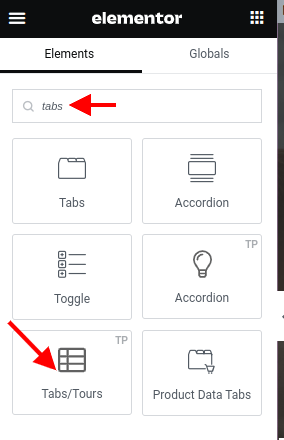
Elementor로 편집 패널에서 탭/둘러보기 위젯을 선택하거나 찾을 수 없는 경우 간단히 검색하여 페이지의 원하는 섹션으로 이동하세요.
참고: 이는 전문가용 기능입니다. 이 기능을 사용하려면 플러그인의 프로 버전 으로 업그레이드해야 합니다.

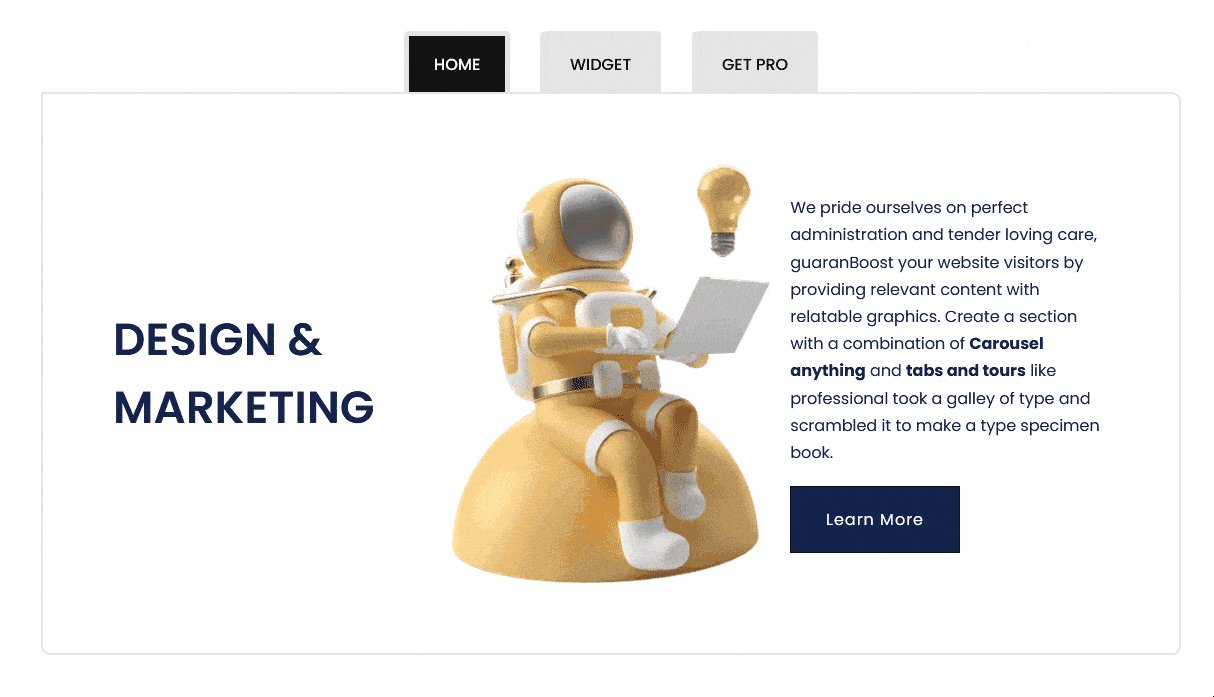
그리고 그게 다야! 이제 누군가가 이와 같이 제목 위로 마우스를 가져가면 탭이 열립니다.

결론
이 블로그 게시물이 끝났습니다. Elementor 플러그인용 Plus 애드온을 사용하여 클릭하는 대신 마우스 오버 시 Elementor 탭을 여는 방법을 배웠기를 바랍니다. 이는 귀하의 웹사이트를 더욱 사용자 친화적이고 대화형으로 만들 수 있는 유용한 기능입니다.




