블로그의 댓글 섹션은 사람들이 의미 있는 토론을 나누는 곳인 경우가 많습니다. 하지만 자신만의 온라인 커뮤니티를 만들고 싶은 상황이 있을 수도 있습니다. Divi 조건 옵션 기능 덕분에 블로그에 속하지 않은 사용자가 게시물에 댓글을 남기는 것을 막을 수 있습니다. 이는 회원 전용 커뮤니티에 유용하거나 사이트 회원을 위한 특별 혜택으로 유용할 수 있습니다. 이 가이드에서는 로그인한 사용자에게만 Divi 의 댓글 모듈이 표시되도록 하는 방법을 설명합니다. 이를 통해 커뮤니티에 직접 참여할 수 있습니다! 시작하려면 Film Lab 블로그 게시물 템플릿을 이 Divi 튜토리얼의 기초로 사용하겠습니다.

회원 전용 댓글란을 만드는 방법
Divi의 조건 기능을 사용하면 웹 사이트의 모듈, 행, 열 및 섹션이 작동하는 방식에 대한 특정 규칙을 선택할 수 있습니다. 우리의 경우에는 사용자의 로그인 여부에 따라 이러한 규칙을 설정하려고 합니다. 다음은 회원 전용 댓글 섹션을 만들기 위해 이 가이드에서 수행할 단계에 대한 간략한 개요입니다.
- 블로그 게시물 템플릿을 Divi 테마 빌더에 추가하세요. (또는 아직 블로그 템플릿이 없다면 새 블로그 템플릿을 만드세요.)
- 회원을 위한 특별 댓글 섹션을 만들고 여기에 로그인 모듈을 포함합니다.
- 표시 조건을 사용하여 로그인 모듈이 있는 행이 언제 나타나야 하는지에 대한 규칙을 설정하십시오.
- 표시 조건을 사용하여 주석 모듈이 있는 행이 언제 나타나야 하는지에 대한 규칙을 설정하세요.
- 변경 사항을 저장하고 개인 탐색 창에서 템플릿을 테스트하여 의도한 대로 작동하는지 확인하세요.
디자인 레이아웃
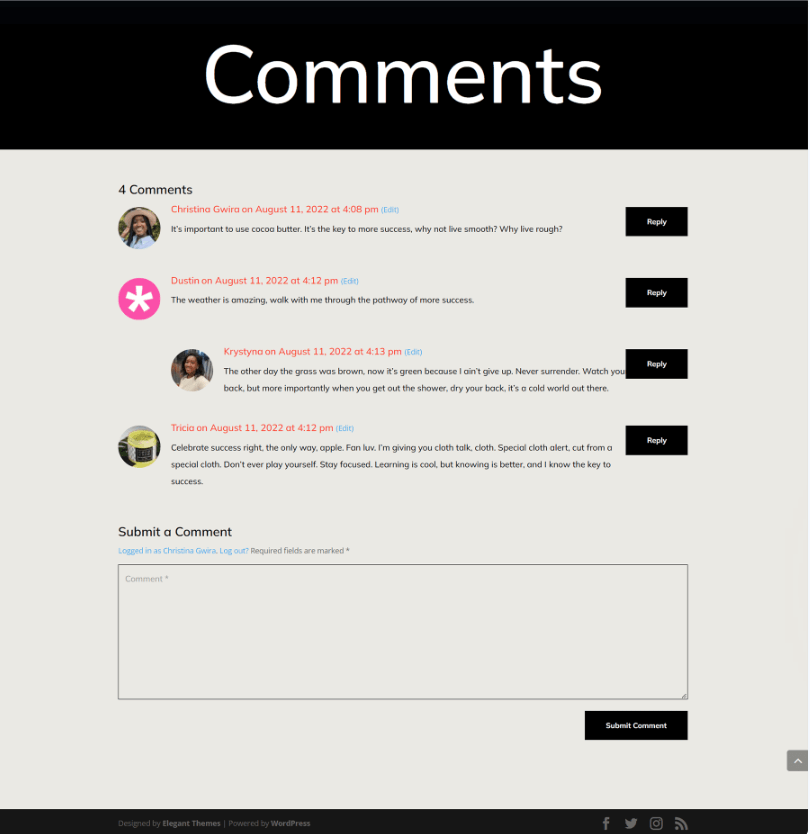
회원 전용 댓글 섹션을 제거하면 Film Lab 블로그 게시물 템플릿이 표시되는 방식은 다음과 같습니다. 누구나 블로그 게시물을 방문하여 읽고 댓글 섹션에 참여할 수 있다는 점을 관찰하세요.

블로그 게시물 템플릿 설정
회원 전용 댓글 섹션 생성을 시작하려면 먼저 사용할 템플릿을 얻어야 합니다. Film Lab 블로그 게시물 템플릿에 쉽게 액세스하고 다운로드할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
Divi 테마 빌더로 이동
템플릿을 업로드하려면 WordPress 웹사이트 백엔드에 있는 Divi Theme Builder로 이동하세요.

웹사이트 템플릿 업로드
그러면 오른쪽 상단에 두 개의 화살표가 있는 아이콘이 보일 것입니다. 이 아이콘을 클릭하기만 하면 됩니다."

"가져오기" 탭으로 이동한 다음 이 게시물에서 얻은 JSON 파일을 업로드하세요. 그런 다음 'Divi 테마 빌더 템플릿 가져오기' 버튼을 클릭하세요.

Divi 테마 빌더 수정 사항 저장
파일을 성공적으로 업로드하면 모든 게시물에 대해 지정된 새 섹션이 포함된 새로운 템플릿이 표시됩니다. 이 템플릿을 활성화할 준비가 되면 Divi 테마 빌더에서 변경한 내용을 저장하세요.

템플릿 사용자 정의
게시물 템플릿에 액세스
템플릿을 설치하고 사이트의 모든 블로그 게시물에 할당했으면 이제 회원을 위한 독점적인 댓글 섹션을 만들 차례입니다. 시작하려면 템플릿을 열면 됩니다.

댓글 모듈로 행
이를 단순화하려면 와이어프레임 보기로 전환하세요. 다음으로 녹색 더하기 아이콘을 클릭하여 댓글 모듈이 있는 기존 행 바로 위에 새 행을 포함합니다.

그런 다음 행에 하나의 열을 추가하겠습니다.

로그인 모듈
우리는 사용자가 우리 웹사이트에 로그인하여 회원 전용 댓글 섹션에 접근할 수 있도록 할 계획입니다. 옵션을 찾을 때까지 모듈 모달 상자 내에서 스크롤하십시오.

로그인 모듈의 텍스트
이제 로그인 모듈에 제목을 입력하겠습니다. 이 제목을 사용하여 사용자가 댓글 섹션을 보기 전에 로그인하도록 요청할 것입니다."

로그인 모듈 사용자 정의
로그인 모듈의 배경색을 설정하려면 다음 단계를 따르십시오.
- 배경색: #ff4125
- 배경색 사용: 예

배경 및 텍스트 스타일 지정
- 필드 배경 색상: #eae9e4
- 필드 텍스트 색상: #000000
- 필드 초점 배경 색상: #eae9e4
- 필드 초점 텍스트 색상: #000000
필드에도 마찬가지로 테두리가 있지만 둥근 모서리는 없습니다. 이는 댓글 모듈의 모양을 모방합니다.

배경 및 텍스트 스타일 지정
- 필드 둥근 모서리: 0
- 필드 테두리 스타일: 모두
- 필드 테두리 너비: 1px
- 필드 테두리 색상: #000000
- 필드 테두리 스타일: 단색
제목 수정
제목은 템플릿 전체에 사용된 것과 동일한 글꼴을 사용해야 하며 흰색이어야 합니다.

제목 텍스트
- 제목 제목 텍스트: H2
- 타이틀 폰트: Mulish
- 제목 텍스트 색상: #ffffff
다양한 화면 너비에 적합하도록 제목에 추가한 반응형 크기를 기록해 두세요.

제목 텍스트: 글꼴 크기
- 제목 텍스트 글꼴 크기(데스크톱): 64px
- 제목 텍스트 글꼴 크기(태블릿): 48px
- 제목 텍스트 글꼴 크기(모바일러): 48px
버튼 스타일을 지정하는 방법
댓글 모듈에서 버튼 설정을 복사하여 로그인 모듈에 붙여넣어 시간을 절약하세요. 댓글 모듈의 설정 아이콘을 클릭해야 합니다.

탐색을 통해 디자인 탭으로 이동합니다. 버튼 탭으로 이동하려면 아래로 스크롤하세요. 버튼 탭의 오른쪽 클릭 메뉴를 사용하여 버튼 스타일을 복사합니다.

그런 다음 댓글 모듈을 닫습니다. 로그인 모듈은 기어 기호를 클릭하여 액세스할 수 있습니다.

다시 한 번 디자인 탭을 선택한 다음 버튼 탭으로 이동합니다. 그런 다음 다시 클릭하고 버튼 스타일 붙여넣기를 선택합니다. 짜잔! 버튼과 댓글 모듈의 버튼은 매우 유사해 보입니다.

이제 로그인 모듈의 버튼은 댓글 모듈의 버튼과 거의 유사합니다. 응 우리!

행에 조건 표시
로그인 모듈의 스타일을 지정한 후 첫 번째 표시 조건을 설정할 차례입니다. 이 단계는 회원 전용 댓글 섹션을 만드는 데 중요합니다. Divi는 이를 가능하게 하기 위해 디스플레이 조건 기능 내에서 다양한 옵션을 제공합니다. 시작하려면 기어 아이콘을 클릭하여 로그인 모듈이 포함된 행의 설정에 액세스하세요.

행 옵션 내에서 고급 탭을 선택한 후 조건 탭을 선택하세요. 다음으로 + 아이콘을 선택하세요.

이 행을 표시(또는 숨기려는) 조건에 대해 + 기호를 클릭하면 다양한 옵션을 사용할 수 있습니다. 사용자 상태까지 아래로 스크롤한 후 로그인 상태를 클릭합니다.

이 단계를 완료하면 또 다른 팝업 창이 나타납니다. 이 팝업 내에서 현재 "사용자가 로그인되었습니다"라고 표시된 드롭다운 메뉴를 선택하고 "사용자가 로그아웃되었습니다"로 전환해야 합니다. 이 조치는 등록된 사이트 회원만 액세스할 수 있는 독점 댓글 섹션에 필수적입니다. 댓글 섹션에 액세스하려면 개인은 유효한 로그인 사용자 이름과 비밀번호가 있어야 합니다. 유효한 자격 증명이 없으면 당사 웹사이트의 댓글 섹션에 들어갈 수 없습니다.
 디스플레이 상황
디스플레이 상황
- 다음 경우에만 표시: 사용자가 로그아웃된 경우
- 활성화 조건: 예
표시 조건을 선택한 후 모달 상자의 녹색 확인란을 선택하여 변경 사항을 저장하도록 주의하세요. 캐싱 플러그인 에 대한 경고에 주의하세요.

신규 회원 전용 댓글 섹션 표시 규칙 활성화
이 튜토리얼의 마지막 단계에서는 주석 모듈을 보유하는 행에 대한 표시 조건을 구성하는 작업이 포함됩니다. 이렇게 하려면 톱니바퀴 아이콘을 클릭하여 행 설정에 액세스하면 됩니다.

행 설정 내부에서 고급 탭을 클릭한 다음 조건 탭을 선택하고 + 아이콘을 눌러 표시 조건을 추가합니다. 이는 로그인 모듈이 포함된 행 내부에서 수행한 방법과 유사합니다.

주석 모듈이 포함된 행에 대해 사용자가 로그아웃했는지 표시하는 대신, 사용자가 로그인한 경우에만 표시되기를 원합니다.

그리고 끝났습니다!
주석 모듈과 로그인 모듈이 포함된 행 모두에 표시 조건을 적용한 상태에서 간단한 테스트를 수행해 보겠습니다. 시크릿 모드 또는 비공개 탐색 창을 사용하여 웹사이트에서 블로그 게시물을 엽니다.

우리는 디스플레이 조건을 테스트하기 위해 개인 브라우저나 시크릿 창을 사용합니다. 이 창은 탐색 중에 일시적으로 웹사이트에서 로그아웃됩니다. 웹사이트에 로그인한 상태에서 일반 탐색으로 돌아가면 댓글 섹션이 표시되어야 합니다. 또는 WordPress 웹사이트에서 로그아웃하여 완성된 작업을 볼 수 있습니다. 댓글 모듈을 사용하여 이 튜토리얼을 시연했지만 추가 플러그인 없이도 Divi 내의 모든 모듈, 행, 열 또는 섹션에 이러한 단계를 적용할 수 있습니다. 다양한 디스플레이 설정을 자유롭게 실험하여 무엇을 만들 수 있는지 확인해 보세요.
마무리
WordPress 웹사이트에 커뮤니티를 구축하는 것은 가장 자주 사용하는 사용자들 사이에서 신뢰를 구축하는 좋은 방법입니다. 효과적인 접근 방식 중 하나는 회원 전용 댓글 섹션을 설정하여 회원들이 서로 쉽게 상호 작용할 수 있도록 하는 것입니다. Divi는 내장된 도구와 기능을 통해 이 프로세스를 단순화합니다.
Divi 의 기본 디스플레이 조건을 사용하면 등록된 사용자에게만 상호 작용을 제한할 수 있습니다. 또한 디자인 탭과 Divi의 포괄적인 편집 도구를 사용하여 댓글 모듈의 모양을 쉽게 사용자 정의할 수 있습니다. Divi를 활용하면 별도의 멤버십 플러그인 없이 역동적인 프라이빗 커뮤니티를 만들 수 있습니다.
Divi 코어의 특정 기능을 활성화하면 로그인한 사용자만을 위한 댓글 섹션을 구축하고 온라인 커뮤니티를 강화하며 WordPress 웹사이트를 간소화할 수 있습니다. 기본 멤버십 기능을 추가하기 위한 플러그인을 고려하기 전에 오늘 웹사이트의 다양한 측면을 향상시키기 위한 Divi의 표시 조건을 살펴보세요.




