사용자가 웹사이트의 링크나 이미지를 클릭할 때 팝업이 나타나도록 하여 이메일 구독자를 늘리고 싶으십니까?
이 방법은 사용자의 작업에 의해 시작되므로 이메일 목록을 늘리는 데 효과적인 것으로 입증되었습니다. 많은 인기 웹사이트는 이 기술을 사용하여 사용자가 동의하고 구독자가 되도록 인센티브를 제공합니다.

이 가이드에서는 사용자가 링크나 이미지를 클릭할 때 열리는 WordPress 팝업을 설정하는 방법에 대한 단계별 지침을 제공합니다.
다음 질문으로 시작해 보겠습니다.
클릭시 팝업 양식이란 무엇입니까?
이는 사용자가 WordPress 웹사이트의 링크, 버튼 또는 이미지를 클릭할 때 활성화되는 일종의 라이트박스 팝업입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작사용자가 웹 사이트에 처음 도착하거나 떠나려고 할 때 나타나는 기존 팝업과 달리 클릭 시 팝업은 사용자와 사이트의 상호 작용에 의해 트리거됩니다.
온클릭 팝업 형태가 효과적인 이유
온클릭 팝업 양식은 사람들이 스스로 시작한 작업을 완료할 가능성이 더 높다는 심리적 원리인 Zeigarnik 효과를 활용하기 때문에 효과적입니다.
사용자가 팝업을 실행하기 위해 링크나 버튼을 클릭하면 이미 콘텐츠에 관심을 보인 것입니다. 결과적으로 팝업 양식이 나타나면 참여 가능성이 더 높아집니다.
예를 들어 클릭 시 팝업을 사용하여 사용자의 이메일 주소 대신 무료 전자책이나 PDF와 같은 리드 마그넷을 제공할 수 있습니다. 또한 온클릭 팝업은 쿠폰 코드 제공, 제품에 대한 추가 정보 제공, 설문조사 실시 등 다른 방법으로도 사용될 수 있습니다.
이 가이드에서는 귀하의 웹 사이트에 대한 클릭 시 라이트박스 팝업을 쉽게 만드는 방법을 보여 드리겠습니다.
WordPress에서 클릭 시 팝업 만들기
클릭 시 팝업을 만드는 가장 좋은 방법 중 하나는 OptinMonster를 사용하는 것입니다. WordPress를 위한 최고의 팝업 플러그인이자 리드 생성 소프트웨어입니다.
OptinMonster를 사용하여 클릭 시 팝업을 만들려면 OptinMonster 계정에 가입하고 WordPress 웹 사이트에 OptinMonster 플러그인을 설치 및 활성화해야 합니다.

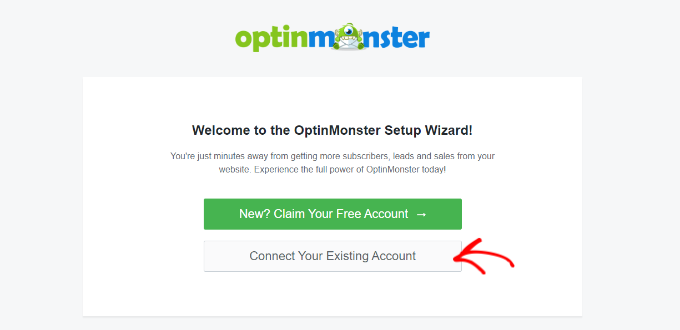
플러그인을 활성화한 후 다음 단계는 계정을 연결하는 것입니다. WordPress 대시보드의 환영 페이지로 자동으로 이동됩니다.
거기에서 '기존 계정 연결' 버튼을 클릭하여 계속 진행하세요.

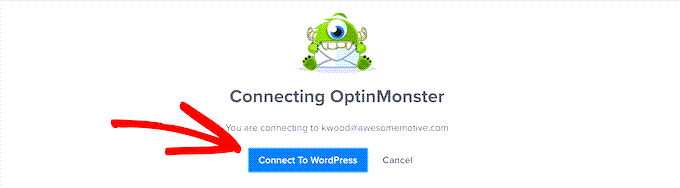
클릭하면 새 창이 열립니다.
이제 "WordPress에 연결" 버튼을 클릭하여 OptinMonster에 사이트를 추가할 수 있습니다.

플러그인을 활성화하고 계정을 연결하면 클릭 시 팝업을 만들 수 있습니다.
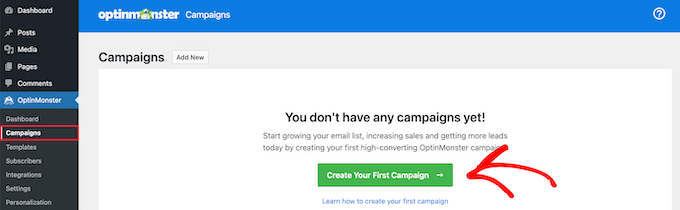
그렇게 하려면 대시보드에서 OptinMonster » 캠페인 으로 이동하여 "첫 번째 캠페인 만들기" 버튼을 클릭하세요.

여기에서 OptinMonster 웹사이트로 이동됩니다.
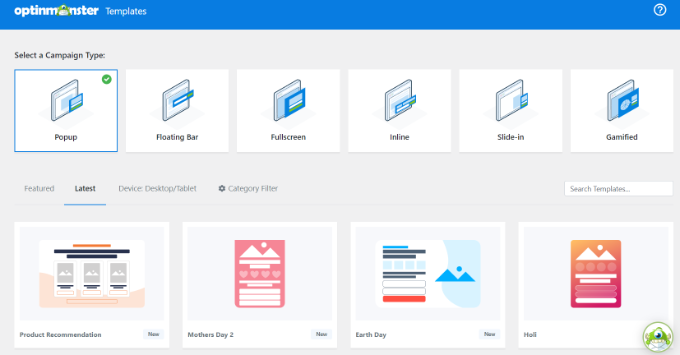
캠페인 유형은 팝업으로 미리 선택되어 있어야 합니다. 그렇지 않은 경우 팝업을 클릭하여 선택하세요. 그런 다음 계속 진행하려면 캠페인 템플릿을 선택해야 합니다.

이 튜토리얼에서는 기본 템플릿을 사용하겠습니다.
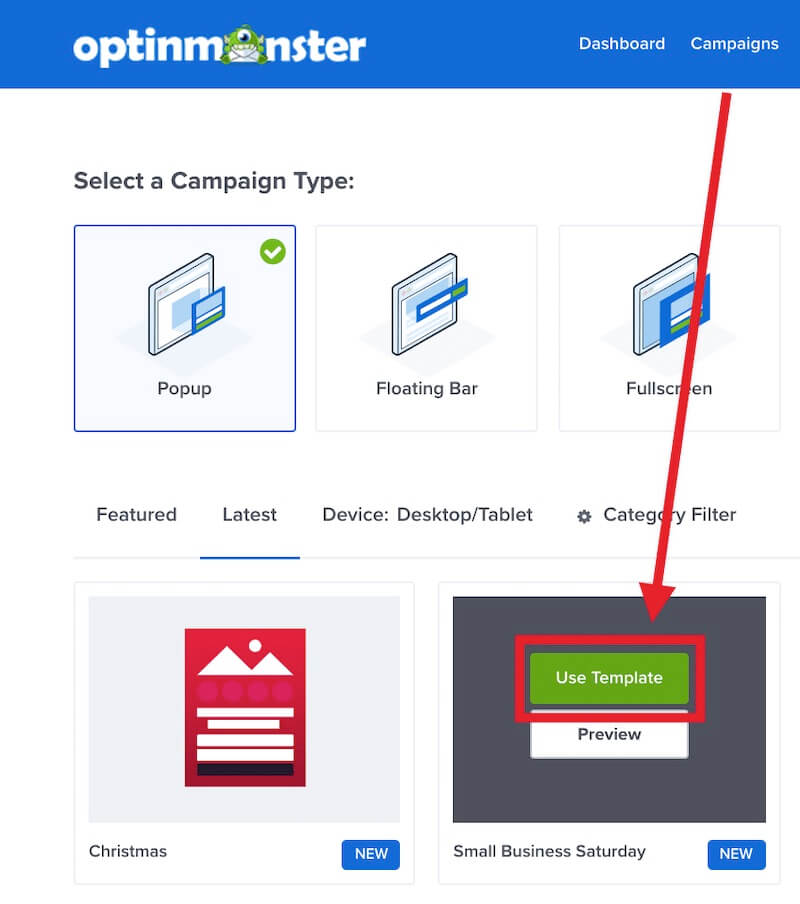
당신이 해야 할 일은 템플릿 위에 마우스를 올려 놓고 "템플릿 사용" 버튼을 클릭하는 것입니다.

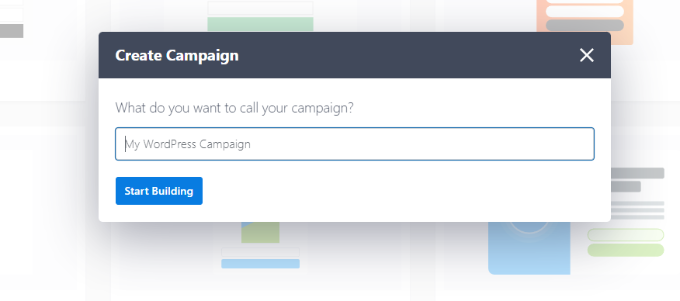
캠페인 이름을 입력하라는 메시지가 표시됩니다. 이름을 입력하고 "빌딩 시작" 버튼을 클릭하면 팝업이 생성됩니다.
이 캠페인 이름은 귀하만을 위한 것입니다. 사용자는 이를 볼 수 없습니다.

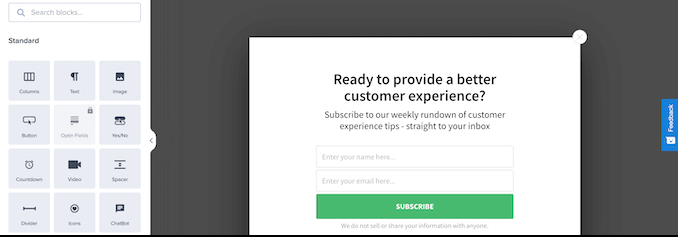
템플릿을 선택하면 OptinMonster가 드래그 앤 드롭 캠페인 빌더에서 해당 템플릿을 자동으로 엽니다.
여기에서 기본 텍스트를 편집하고 요소를 추가하거나 제거하여 템플릿을 사용자 정의할 수 있습니다. 템플릿에 요소를 추가하려면 왼쪽 메뉴에서 블록을 끌어서 템플릿에 놓으면 됩니다.

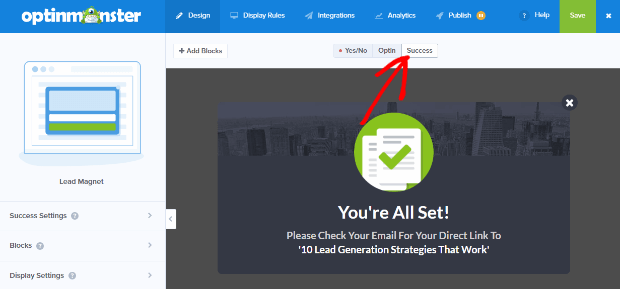
팝업을 디자인한 후 다음 단계는 사람들이 양식을 작성한 후 볼 수 있는 성공 보기를 디자인하는 것입니다.
이렇게 하려면 화면 상단의 '성공' 보기로 전환하면 됩니다.

optin 보기를 편집한 것처럼 성공 보기를 편집하도록 선택할 수 있습니다.
팝업을 이메일 목록에 연결하기
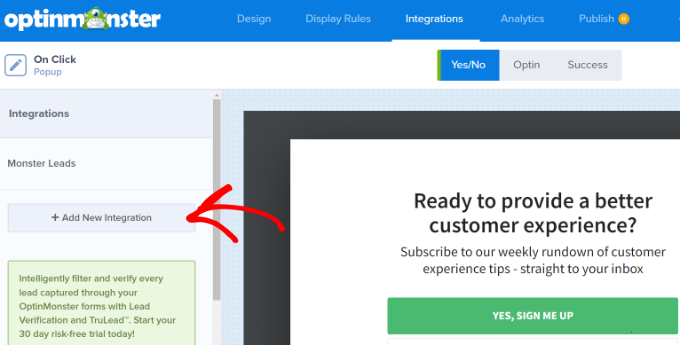
팝업을 만족스럽게 사용자 정의한 후 화면 상단에 있는 통합 탭을 클릭하세요. 이메일 목록에 구독자를 추가하려면 OptinMonster를 이메일 마케팅 서비스에 연결해야 합니다.
이렇게 하려면 화면 왼쪽에 있는 '+ 새 통합 추가' 버튼을 클릭하세요.

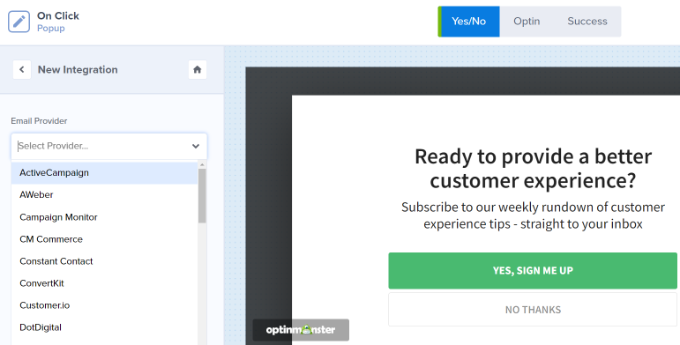
다음으로 해야 할 일은 드롭다운 목록에서 이메일 제공업체를 선택하는 것입니다.
여기에서 지침에 따라 OptinMonster에 연결하기만 하면 됩니다.

클릭 시 팝업이 나타나도록 하기
이제 우리가 해야 할 다음 일은 사용자가 링크를 클릭할 때 팝업을 구성하는 것입니다.
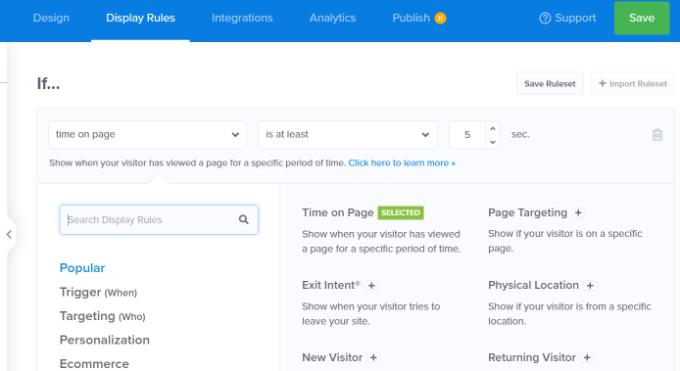
이렇게 하려면 화면 상단의 표시 규칙 탭을 클릭하세요.

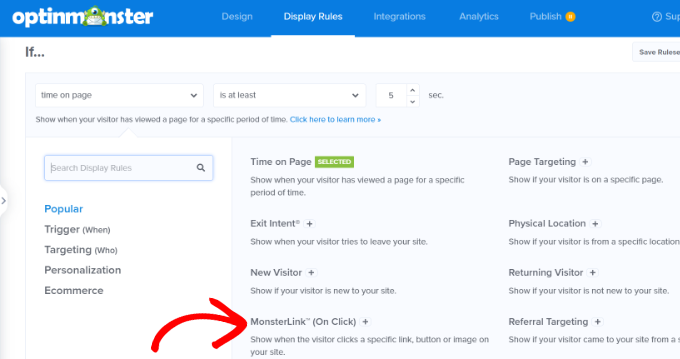
기본적으로 OptinMonster는 팝업 표시 규칙을 '페이지에 머문 시간'으로 설정합니다. 즉, 사용자가 페이지에서 일정 시간을 보낸 후에 팝업이 나타납니다.
그러나 드롭다운 메뉴를 클릭하고 대신 'MonsterLink™(On Click)' 옵션을 선택하여 이를 변경할 수 있습니다.

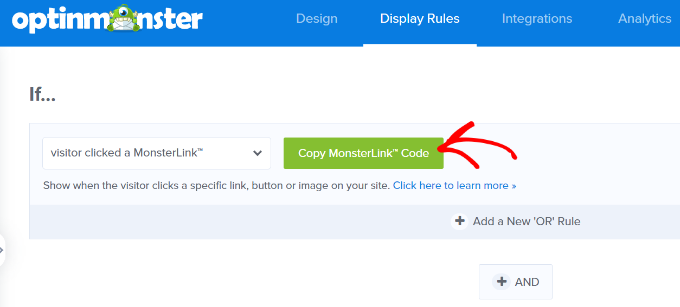
'MonsterLink™(클릭 시)' 옵션을 선택하면 MonsterLink™가 표시 규칙에 나타납니다.
MonsterLink™ 코드를 복사하려면 버튼을 클릭하기만 하면 됩니다. 다음 단계에서 이 코드가 필요합니다.

온클릭 팝업을 라이브로 만들기
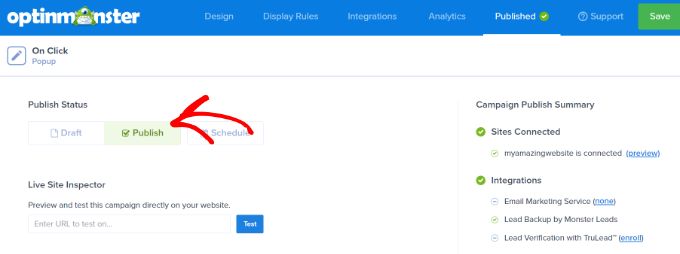
MonsterLink™ 코드를 복사한 후 페이지 상단에 있는 '게시됨' 탭으로 이동하세요. 여기에서 캠페인 상태를 '초안'에서 '게시'로 변경할 수 있습니다.

캠페인 상태를 '게시'로 변경한 후 화면 상단에 있는 '저장' 버튼을 클릭하고 캠페인 작성 도구를 닫습니다.
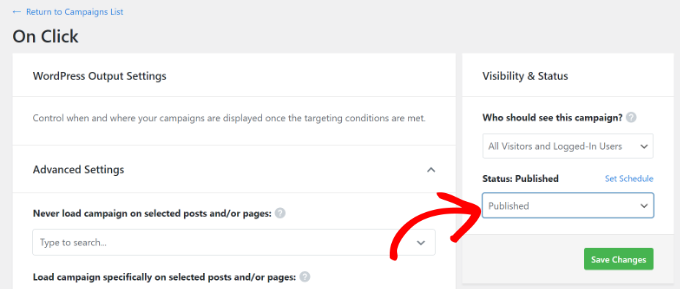
그러면 캠페인의 'WordPress 출력 설정'으로 이동됩니다. 여기에서 '상태' 드롭다운 메뉴를 클릭하고 상태를 '대기 중'에서 '게시됨'으로 변경하세요.
변경을 완료한 후 '변경사항 저장' 버튼을 클릭하여 변경사항을 완료하세요.

WordPress 웹사이트에 MonsterLink 추가하기
다음 단계는 귀하의 웹사이트에 MonsterLink™를 추가하는 것입니다. 이전에 코드를 복사하지 않은 경우 캠페인의 '표시 규칙' 설정으로 돌아가서 코드를 검색할 수 있습니다.
MonsterLink™를 사이트에 추가하려면 새 게시물이나 페이지를 만들거나 링크를 추가하려는 기존 게시물을 편집하세요. MonsterLink™는 HTML 코드이므로 이를 사용자 정의 HTML 블록에 붙여넣어야 합니다.
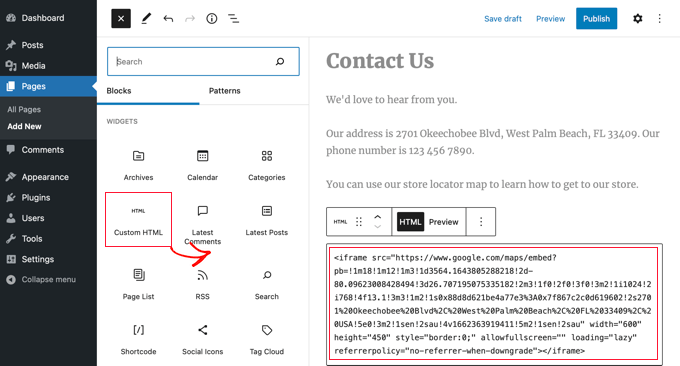
이렇게 하려면 WordPress 콘텐츠 편집기를 열고 (+) 버튼을 클릭하여 사용자 정의 HTML 블록을 추가하세요.

MonsterLink™를 해당 블록에 복사하세요.
다음과 같아야 합니다.
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>"지금 구독" 텍스트를 링크에 사용하고 싶은 것으로 바꿀 수 있습니다.
나중에 페이지나 게시물을 미리 보고 제대로 작동하는지 확인할 수 있습니다.
결론:
MonsterLinks™는 텍스트 링크에만 국한되지 않습니다. 웹사이트의 클릭 유도 버튼, 이미지, 배너 또는 탐색 메뉴와 함께 사용할 수도 있습니다.
이 가이드가 클릭으로 실행되는 WordPress 팝업 양식을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.




