워드프레스 웹사이트는 환영받는 느낌을 받기 위해 번거롭지 않은 탐색 및 사용을 제공해야 합니다. 이것이 방문자가 접근할 수 있도록 웹사이트에 쉽고 접근 가능한 링크가 있어야 하는 이유입니다.

토글, 탭 또는 아코디언에 액세스할 수 있도록 하는 방법에는 여러 가지가 있습니다. 동시에 이 자습서에서는 버튼을 사용하여 특정 Elementor 토글, 탭 또는 아코디언에 액세스하는 방법을 배웁니다.
특정 Elementor 토글, 탭 또는 아코디언을 여는 방법
이 자습서에는 아래에 나열된 다양한 목적을 위한 다양한 코드가 있습니다. 원하는 작업에 가장 적합한 코드를 선택하십시오.
시작하려면 HTML 요소 를 만들고 필요한 코드를 복사합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
HTML 요소 를 가능한 한 탭, 아코디언 또는 토글 요소와 가까운 페이지에 배치합니다. 그런 다음 필요한 코드를 추가합니다.
1. 아코디언 코드
속성: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Elementor 토글 코드
속성: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. 탭 코드
속성: 데이터 탭 열기|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. EA 탭용 코드
속성: 데이터 탭 열기|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. EA 아코디언 코드
속성: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =이제 원격으로 탭, 토글 또는 아코디언을 여는 버튼에 대한 링크를 만드십시오.

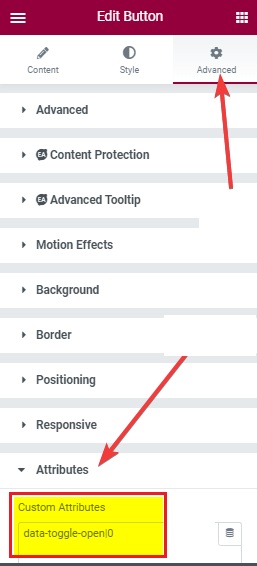
그런 다음 버튼의 속성 속성을 업데이트합니다. 고급 탭으로 이동한 다음 속성 메뉴 를 확장합니다.

JS 는 0부터 시작하는 인덱싱 시스템입니다. 첫 번째, 두 번째, 세 번째 토글을 열려면 정수를 0,1,2로 변경합니다.
마지막으로 Elementor Toggle Tab, Toggle 및 Accordion 오프너를 사용할 준비가 되었습니다. 이것이 Elementor가 귀하의 삶을 더 쉽게 만들고 웹 사이트에 대한 접근성을 만들어 사용자가 많이 서두를 필요가 없도록 하는 방법입니다.
이것이 이 튜토리얼의 전부입니다. 더 많은 튜토리얼과 업데이트를 보려면 Facebook 및 Twitter 에서 가입하십시오.




