블로그에 "자세히 알아보기" 링크를 추가하면 사용자 경험이 크게 향상될 수 있습니다. 따라서 이를 올바르게 사용자 정의하는 방법을 이해하는 것이 중요합니다. 다른 많은 블로그 콘텐츠 기능과 함께 Divi의 블로그 모듈에서 "더 읽기" 링크를 변경할 수 있습니다. 디자인을 더 잘 제어할 수 있도록 Divi 블로그 모듈에서 "자세히 보기" 링크를 조정하는 방법을 알려드리겠습니다.

디자인 미리보기
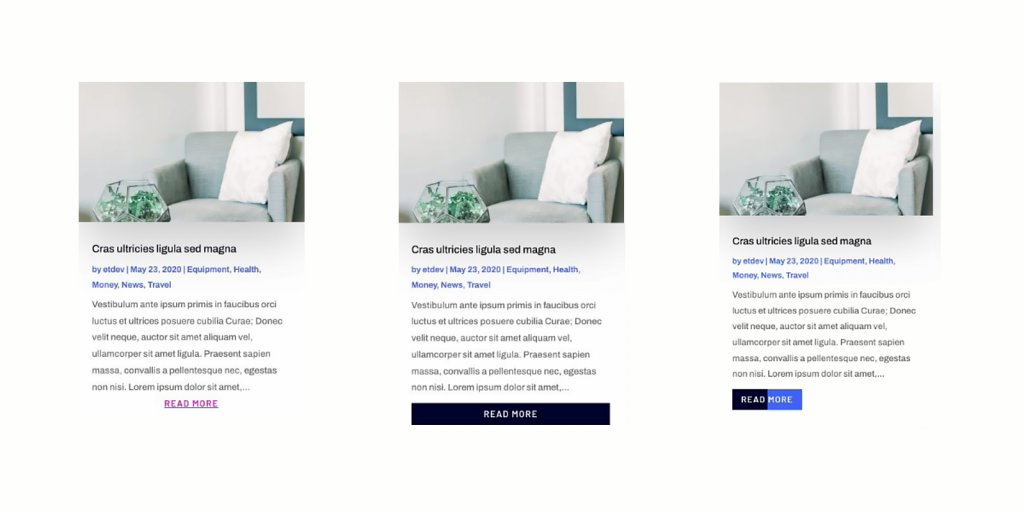
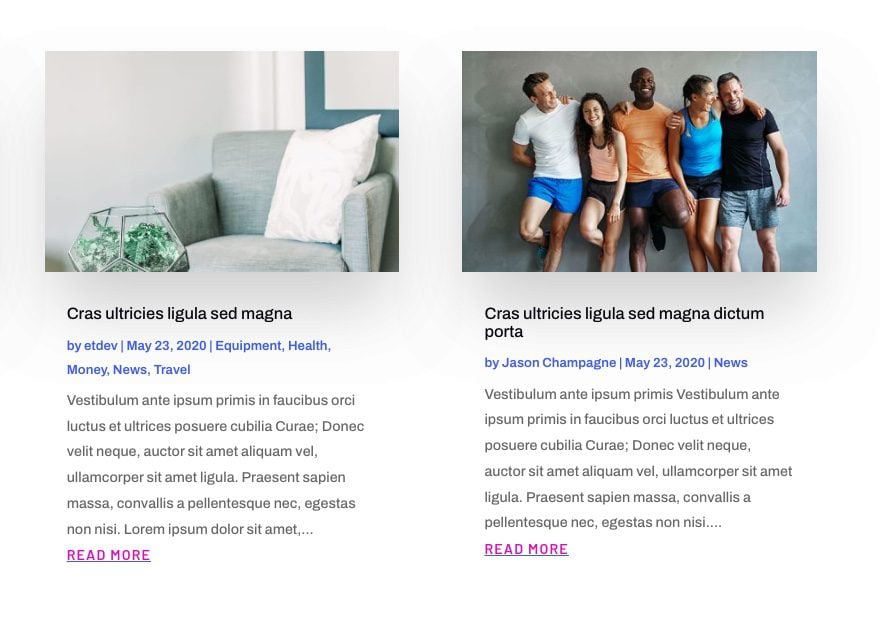
다음은 디자인이 어떻게 될 것인지 살펴보겠습니다.

Divi에서 “Read More” 버튼 수정
링크 텍스트 스타일 지정
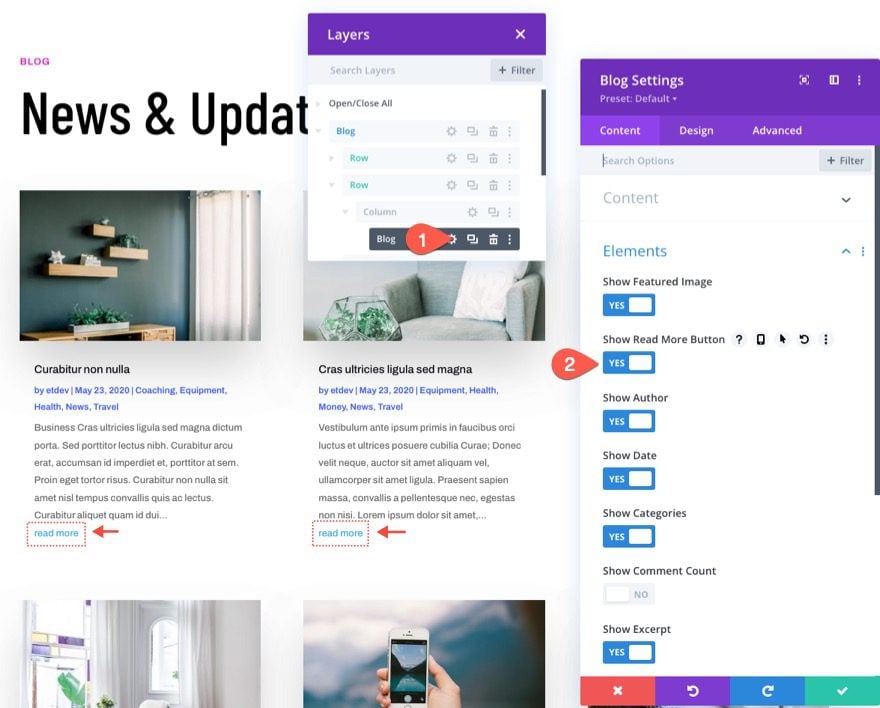
블로그 모듈은 기사의 더 읽기 링크를 표시하거나 숨길 수 있습니다. "표시하려는 블로그 요소 목록" 아래의 "더 읽기 버튼 표시"를 "예"로 클릭하여 더 읽기 링크를 활성화하십시오.

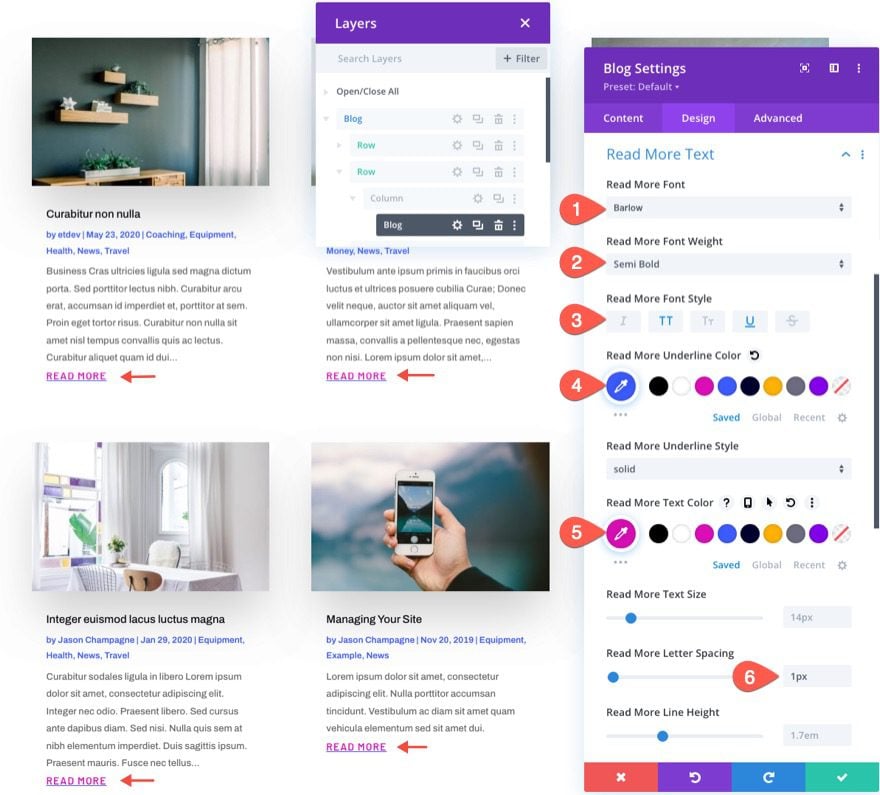
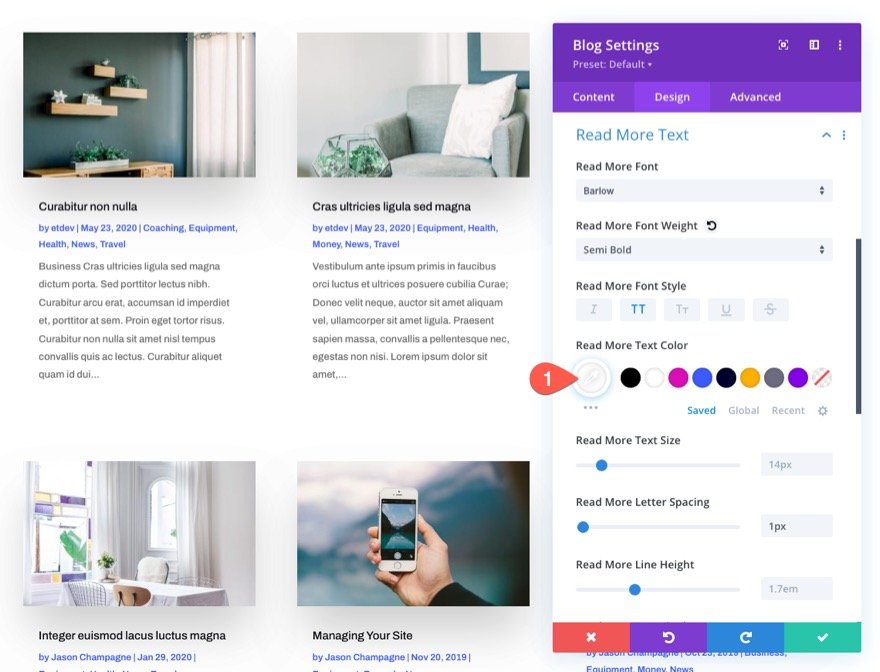
기본 제공 선택 사항을 사용하여 디자인 탭에서 더 읽기 텍스트의 스타일을 지정할 수 있습니다. 다음을 몇 가지 변경해 보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 더 읽기 글꼴: Barlow
- 더 읽기 글꼴 두께: 반 굵게
- 글꼴 스타일: 대문자(TT), 밑줄(U)
- 밑줄 색상: #3c5bff
- 더 읽기 텍스트 색상: #db0eb7
- 더 읽기 문자 간격: 1px

그래서 이것은 이렇게 사랑할 것입니다.

더 읽기 링크 정렬
본문 텍스트의 텍스트 방향을 수정하지 않는 한 "자세히 보기" 링크는 현재와 같이 왼쪽에 인라인으로 표시됩니다. 링크가 게시물 중앙이나 오른쪽에 나타나도록 하려면 다음 CSS 코드를 사용하세요.
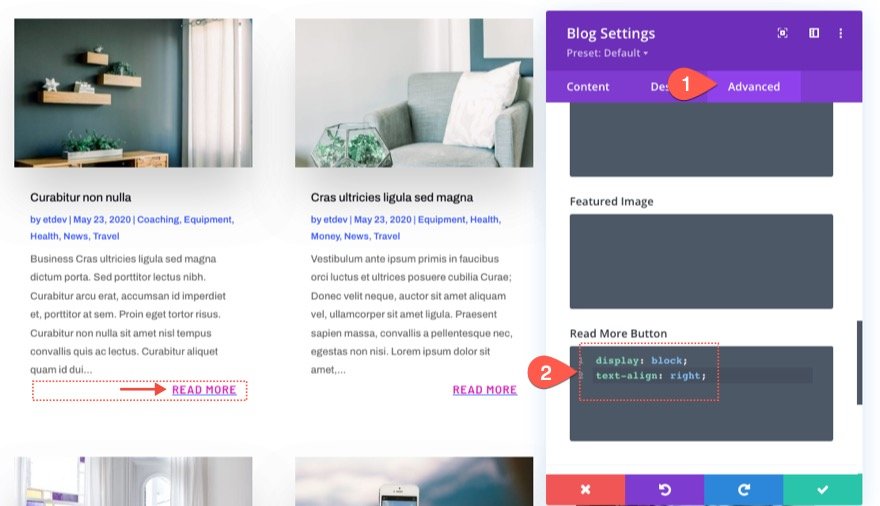
블로그 설정의 고급 탭에서 자세히 보기 버튼 CSS에 다음 CSS를 추가합니다.
display: block;
text-align: right;
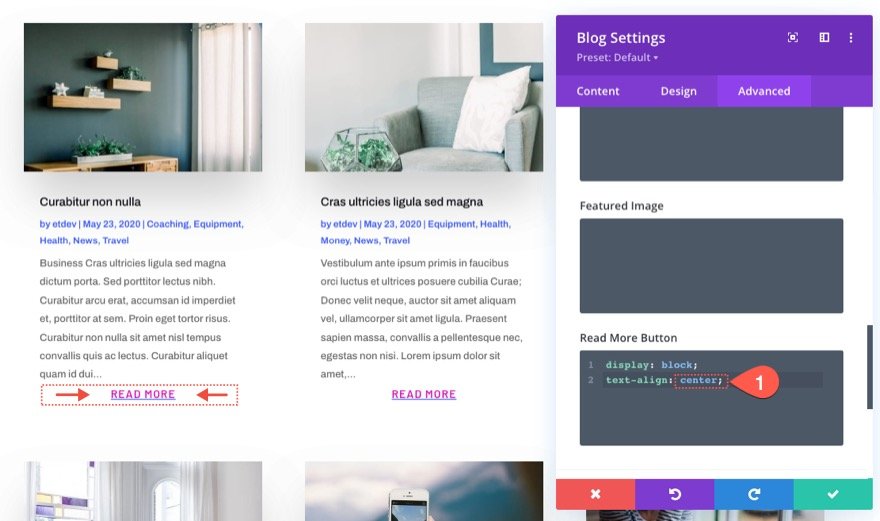
링크를 중앙에 만들려면 다음과 같이 text-align 속성 값의 right 를 center 로 바꾸면 됩니다.

간단한 전체 너비 버튼 스타일 만들기
이 데모에서는 "자세히 알아보기" 링크에 전체 너비 버튼 스타일이 제공됩니다. 사용자 정의 CSS를 추가하기 전에 블로그 설정을 열고 더 읽기 텍스트 디자인을 변경해야 합니다.
- 글꼴 스타일: 대문자
- 더 읽기 텍스트 색상: #fff

display:block 및 text-align:center 는 링크가 컨테이너의 너비를 채우고 텍스트의 중앙에 오도록 하기 위해 앞의 예에서 사용되었습니다. 몇 가지 CSS 스니펫으로 배경색과 간격을 추가하면 아이콘에서 아이콘으로 변환됩니다.
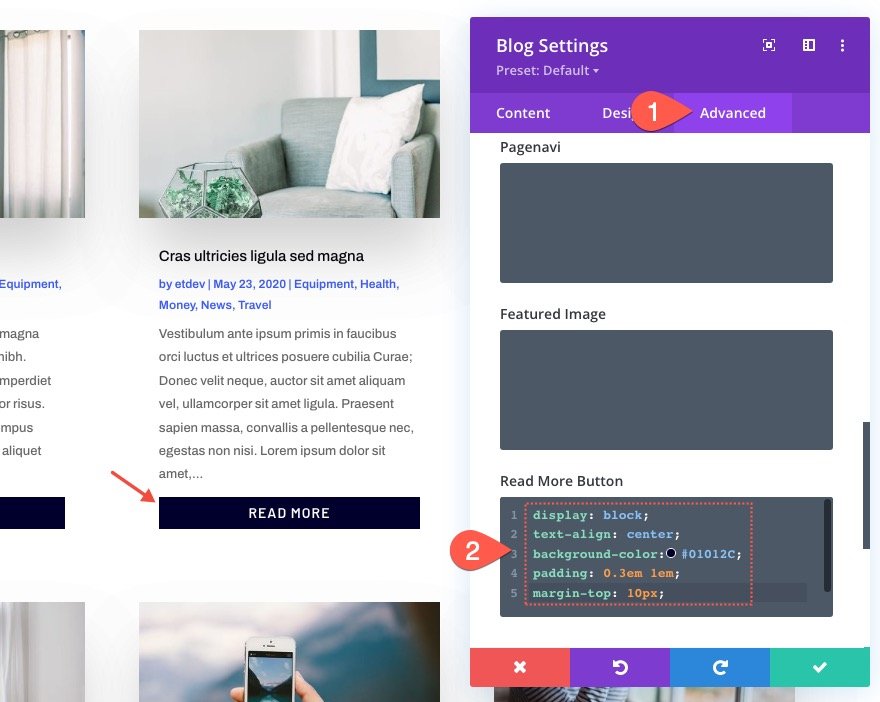
고급 탭으로 이동하여 더 읽기 버튼 CSS를 다음과 같이 변경하여 "더 읽기" 링크에 대한 전체 너비 버튼 스타일을 만듭니다.
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
고급 버튼 스타일 및 호버 효과
더 정교한 배경과 호버 효과를 추가하면 버튼 모양을 완전히 새로운 차원으로 끌어올릴 수 있습니다.
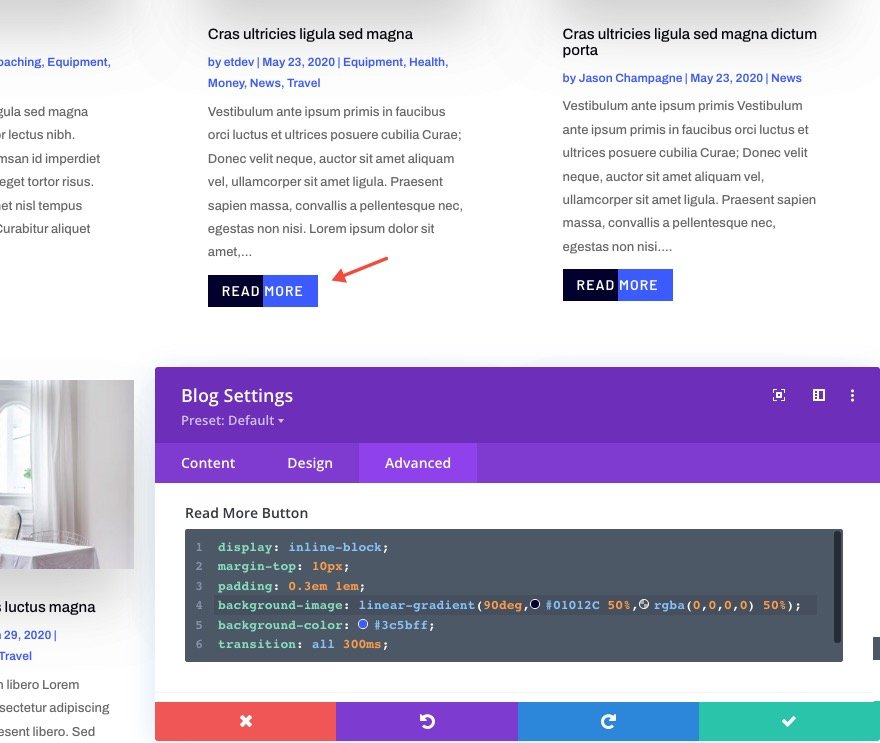
다음으로 더 읽기 버튼의 CSS를 업데이트합니다.
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
자세히 보기 버튼 위로 마우스를 가져가면 다음 CSS 코드를 붙여넣어 배경색을 변경할 수 있습니다.
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
"자세히 알아보기" 텍스트 변경
"더 읽기"라는 텍스트를 "게시물 방문"과 같은 다른 것으로 변경하려면 약간의 jQuery가 필요합니다. 비록 몇 줄에 불과하지만 말이다.
프로세스의 jQuery 코딩 부분을 시작하기 전에 블로그 모듈에 다음 CSS 클래스를 추가합니다.
- CSS 클래스: et-custom-read-more-text

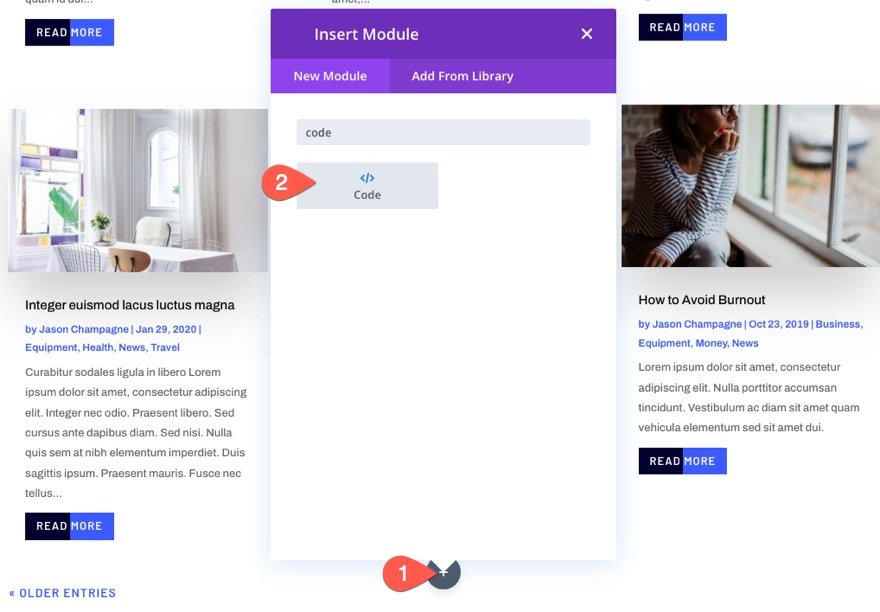
jQuery를 사용하여 블로그 아래에 코드 모듈을 추가하여 "자세히 알아보기" 문구를 업데이트할 수 있습니다.

그런 다음 필수 script 태그를 포함하도록 다음 jQuery 코드를 복사하여 붙여넣습니다.
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);페이지가 로드되거나 블로그 모듈의 페이지 매김이 더 많은 기사를 로드하자마자 이 코드는 "자세히 보기"라는 단어를 "게시물 보기"(ajax)로 바꾸도록 브라우저에 지시합니다.

그래서 이렇게 보입니다.

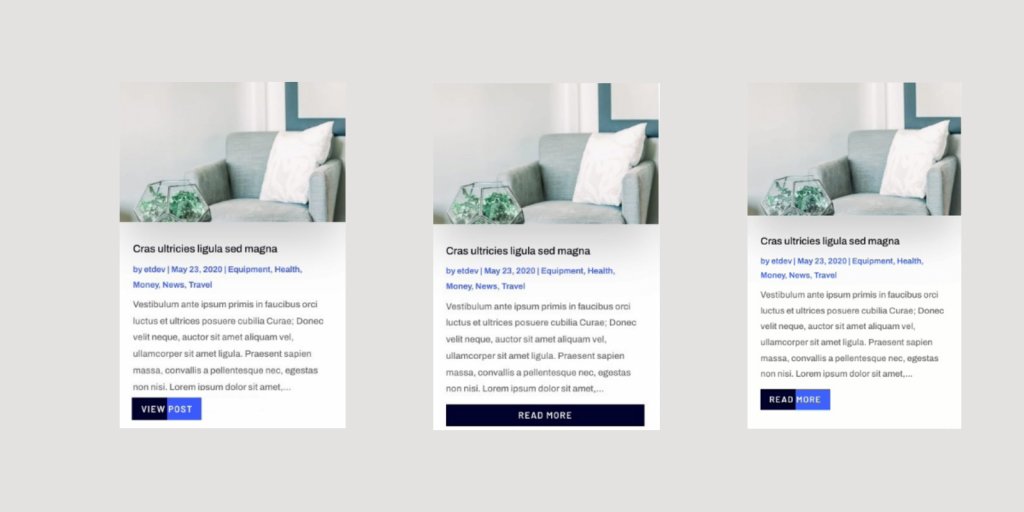
최종 미리보기
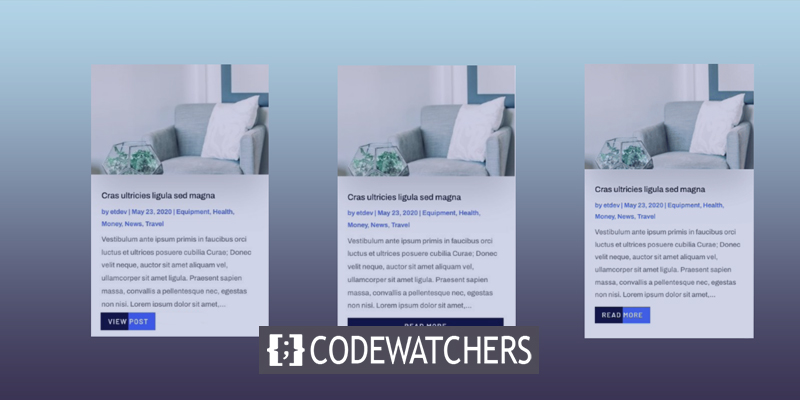
우리가 만든 최종 "자세히 보기" 링크(또는 버튼) 변형이 여기에 표시됩니다.

마무리 생각
"자세히 보기" 링크는 Divi 의 블로그 모듈을 사용하여 다양한 방식으로 스타일을 지정할 수 있습니다. 몇 가지 CSS 스니펫을 가지고 놀아 훨씬 더 복잡한 레이아웃을 만들 수 있습니다. 이 가이드가 "더 읽기" 링크를 개선하는 데 도움이 되기를 바랍니다.




