온라인 상점의 장바구니 및 결제 페이지는 제품을 구매할 때 가장 중요한 측면 중 하나여야 합니다. 거래를 성사시키거나 깨뜨릴 수 있기 때문입니다.

이것이 좋은 온라인 상점이 항상 좋은 장바구니와 소비자를 튕겨내기보다 유지하는 데 도움이 되는 체크아웃 페이지가 있어야 하는 이유입니다. 이 튜토리얼에서는 웹사이트에서 Elementor Cart 및 Checkout 페이지를 수정하는 방법을 이해할 것입니다.
Elementor 는 코딩 지식이 낮거나 0인 경우에도 무한한 가능성을 의미합니다. Elementor를 사용하면 간단한 조정과 제로 코딩으로 주어진 페이지를 사용자 정의할 수 있습니다. 방법을 이해하고 진행합시다.
Elementor 장바구니 및 결제 페이지를 수정하는 방법
첫 번째이자 가장 중요한 것은 Elementor Pro가 설치된 광고를 WordPress에 활성화하는 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
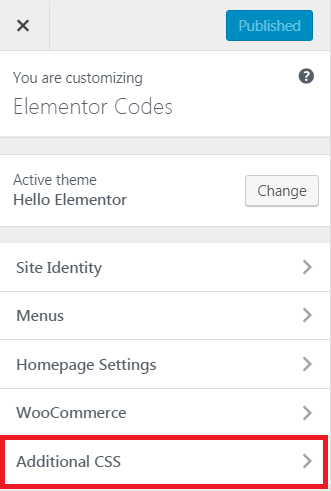
지금 시작그런 다음 사용자 정의 로 이동한 다음 추가 CSS 옵션으로 이동합니다.

추가 CSS 필드에 아래 주어진 코드를 추가합니다. 코드를 추가하는 즉시 화면 오른쪽에 실시간 미리보기가 표시됩니다.
게다가, 코드 내에서 변경을 수행하여 페이지를 추가로 수정할 수 있으며 코드에는 간단한 변경을 쉽게 수행할 수 있는 상당한 설명이 포함되어 있습니다.
실시간 미리보기를 통해 변경 사항이 적용되는지 여부를 동시에 확인할 수 있습니다. 이 코드는 장바구니와 체크아웃 페이지 모두에 대한 변경 사항을 수반합니다.
/* cart page: change background color of coupon code and update cart row */
.woocommerce-cart .woocommerce table.shop_table td.actions {
border-top: 1px solid #e6e6e6;
background: #f7f7f7;
/* change color here */
border-bottom: 0px solid #e6e6e6;
}
.woocommerce-cart .woocommerce .cart-collaterals {
width: 100%;
float: right;
}
.woocommerce-cart .woocommerce .cart-collaterals .cart_totals {
width: 49%;
}
/* change font size and font color of the cart titles (Product Price Quantity Total Subtotal */
#add_payment_method .cart-collaterals .cart_totals tr th,
.woocommerce-cart .cart-collaterals .cart_totals tr th,
.woocommerce-checkout .cart-collaterals .cart_totals tr th,
#add_payment_method table.cart th,
.woocommerce-cart table.cart th,
.woocommerce-checkout table.cart th,
.woocommerce-checkout table.shop_table th {
color: #034997;
font-size: 14px;
font-size: 1.4rem;
}
/* change the border below the first row in the cart */
#add_payment_method .cart-collaterals .cart_totals tr td,
.woocommerce-cart .cart-collaterals .cart_totals tr td,
.woocommerce-checkout .cart-collaterals .cart_totals tr td,
.woocommerce-cart .woocommerce table.shop_table th {
border-bottom: 4px solid #034997;
}
.woocommerce-cart .woocommerce table.shop_table,
.woocommerce-checkout .woocommerce table.shop_table {
border: 1px solid #e6e6e6;
margin: 0;
text-align: left;
width: 100%;
border-collapse: separate;
border-radius: 0;
border-bottom: none;
border-right: none;
margin-bottom: 35px;
border-bottom: 1px solid #e6e6e6;
}
body #add_payment_method #payment ul.payment_methods li input,
body.woocommerce-cart #payment ul.payment_methods li input,
body.woocommerce-checkout #payment ul.payment_methods li input {
width: auto;
margin: -2px .5em 0 0;
}
body .woocommerce form .form-row .input-checkbox {
width: auto;
margin: -2px 5px 0 0;
}
#add_payment_method .cart-collaterals .cart_totals tr td,
#add_payment_method .cart-collaterals .cart_totals tr th,
body.woocommerce-cart .cart-collaterals .cart_totals tr td,
body.woocommerce-cart .cart-collaterals .cart_totals tr th,
body.woocommerce-checkout .cart-collaterals .cart_totals tr td,
body.woocommerce-checkout .cart-collaterals .cart_totals tr th,
body .woocommerce table.shop_table th {
border-top: none;
border-bottom: 1px solid #e6e6e6;
border-right: 1px solid #e6e6e6;
text-align: right;
padding: 10px 20px;
}
body #add_payment_method table.cart td,
body #add_payment_method table.cart th,
body.woocommerce-cart table.cart td,
body.woocommerce-cart table.cart th,
body.woocommerce-checkout table.cart td,
body.woocommerce-checkout table.cart th {
border-right: 1px solid #e6e6e6;
}
#add_payment_method .cart-collaterals .cart_totals tr th,
body.woocommerce-cart .cart-collaterals .cart_totals tr th,
body.woocommerce-checkout .cart-collaterals .cart_totals tr th {}
.woocommerce-cart .cart-collaterals .cart_totals table th {
border-bottom: 1px solid #e6e6e6;
}
/* change button Proceed to Checkou color and font weight here */
body .woocommerce #respond input#submit.alt,
body .woocommerce a.button.alt,
body .woocommerce button.button.alt,
body .woocommerce input.button.alt {
background: #72A40D !important;
font-weight: 400;
}
/* change button Proceed to Checkou hover color here */
body .woocommerce #respond input#submit.alt:hover,
body .woocommerce a.button.alt:hover,
body .woocommerce button.button.alt:hover,
body .woocommerce input.button.alt:hover {
background: #034997 !important;
}
/* change butons Add to cart, Apply code and Proceed to Checkout styling here */
body .woocommerce .cart .button,
body .woocommerce .cart input.button,
body .woocommerce #respond input#submit,
body .woocommerce a.button,
body .woocommerce button.button,
body .woocommerce input.button {
background: #034997 !important;
color: #fff;
font-weight: 300;
border-radius: 40px;
}
/* change butons Add to cart hover color here */
a.button.product_type_simple.add_to_cart_button.ajax_add_to_cart:hover {
color: #eee;
}
/* modify place order button styling in checkout page */
body .woocommerce #payment #place_order,
.woocommerce-page #payment #place_order {
float: right;
width: 100%;
display: block;
text-align: center;
margin-bottom: 0;
font-size: 1.4em;
padding: 1em;
border-radius: 40px;
margin-top: .5em;
}
body .woocommerce form .form-row-first,
body .woocommerce form .form-row-last,
body .woocommerce-page form .form-row-first,
body .woocommerce-page form .form-row-last {
width: 49%;
}
body .woocommerce #respond input#submit.disabled,
body .woocommerce #respond input#submit:disabled,
body .woocommerce #respond input#submit:disabled[disabled],
body .woocommerce a.button.disabled,
body .woocommerce a.button:disabled,
body .woocommerce a.button:disabled[disabled],
body .woocommerce button.button.disabled,
body .woocommerce button.button:disabled,
body .woocommerce button.button:disabled[disabled],
body .woocommerce input.button.disabled,
body .woocommerce input.button:disabled,
body .woocommerce input.button:disabled[disabled] {
background: #ccc;
}
body .woocommerce a.checkout-button.button.alt {
border-radius: 40px;
}
/* change the padding of each item in the cart and checkout page*/
body .woocommerce table.shop_table td {
padding: 19px;
}
/* change styling of the shop table on the checkout page */
body .woocommerce-checkout table.shop_table td {
text-align: right;
border-right: 1px solid #e6e6e6;
border-top: 0;
}
.woocommerce a.remove {
margin: 0 auto;
}
.woocommerce-cart .woocommerce table.shop_table th.product-remove,
.woocommerce-cart .woocommerce table.shop_table th.product-name {
text-align: center;
}
.woocommerce-cart .woocommerce table.shop_table th.product-price,
.woocommerce-cart .woocommerce table.shop_table th.product-quantity,
.woocommerce-cart .woocommerce table.shop_table th.product-subtotal {
text-align: right;
}
.woocommerce-cart .woocommerce table.shop_table .cart_item td.product-price,
.woocommerce-cart .woocommerce table.shop_table .cart_item td.product-quantity,
.woocommerce-cart .woocommerce table.shop_table .cart_item td.product-subtotal {
text-align: right;
}
.woocommerce-checkout #add_payment_method #payment ul.payment_methods li,
.woocommerce-checkout #payment ul.payment_methods li {
list-style: none;
}
.woocommerce-checkout .woocommerce .col2-set {
width: 47%;
float: left;
margin-right: 4%;
}
.woocommerce-checkout .woocommerce .col2-set .col-1,
.woocommerce-checkout .woocommerce .col2-set .col-2 {
margin-bottom: 2em;
width: 100%;
float: none;
}
.woocommerce-checkout #order_review_heading,
.woocommerce-checkout #order_review {
background: #fff;
width: 47%;
float: right;
margin-right: 0;
}
.woocommerce-checkout #ship-to-different-address-checkbox {
width: auto;
float: right;
margin-left: 15px;
margin-top: 10px;
opacity: 1;
position: static;
}
.woocommerce-checkout #ship-to-different-address label {
font-size: 24px;
font-weight: 600;
line-height: 1;
margin: 0;
margin-bottom: 1em;
padding: 0;
text-transform: uppercase;
color: #000;
}
.woocommerce-checkout .woocommerce form .form-row.create-account label {
padding-top: 2px;
font-weight: bold;
}
.woocommerce-checkout .payment-fixed {
position: fixed;
z-index: 9;
box-shadow: rgba(0, 0, 0, 0.2) 0px 6px 2em;
left: 52%;
margin-left: 0;
padding: 20px;
top: 0;
width: 45.5% !important;
-webkit-transition: padding .1s ease-in;
-moz-transition: padding .1s ease-in;
-o-transition: padding .1s ease-in;
-ms-transition: padding .1s ease-in;
transition: padding .1s ease-in;
}
.product-shipping-message {
font-size: 16px;
text-align: center;
text-transform: uppercase;
padding: 10px 0px;
border-top: 1px solid #139248;
border-bottom: 1px solid #139248;
}
body .woocommerce table.shop_table tbody th,
body .woocommerce table.shop_table tfoot td,
body .woocommerce table.shop_table tfoot th {
border-bottom: none;
}
body .woocommerce form .form-row input.input-text,
body .woocommerce form .form-row textarea {
max-width: 100%;
}
body .woocommerce .product-name a {
color: #000;
pointer-events: none;
cursor: default;
}
@media only screen and (max-width: 1139px) {
.woocommerce-cart .entry-content form {
width: 64%;
}
}
@media only screen and (max-width: 980px) {
.woocommerce-cart .woocommerce .cart-collaterals .cart_totals {
width: 100%;
}
.woocommerce-cart .entry-content form {
width: 81%;
float: none;
margin: 0 auto;
}
.woocommerce-cart .woocommerce .cart-collaterals {
width: 81%;
float: None;
margin: auto;
}
body .woocommerce #content table.cart td.actions .coupon,
body .woocommerce table.cart td.actions .coupon {
width: 100%;
}
body #add_payment_method table.cart td.actions .coupon .input-text,
body.woocommerce-cart table.cart td.actions .coupon .input-text,
body.woocommerce-checkout table.cart td.actions .coupon .input-text {
width: 48%;
}
}
body #add_payment_method table.cart td.actions .coupon .input-text,
body.woocommerce-cart table.cart td.actions .coupon .input-text,
body.woocommerce-checkout table.cart td.actions .coupon .input-text {
border-radius: 41px;
}
@media only screen and (max-width: 651px) {
.woocommerce-checkout .woocommerce .col2-set {
width: 100%;
float: none;
margin-right: 0;
}
.woocommerce-checkout #order_review_heading,
.woocommerce-checkout #order_review {
width: 100%;
float: none;
}
}
#add_payment_method table.cart td,
.woocommerce-cart table.cart td,
.woocommerce-checkout table.cart td,
.woocommerce-checkout table.shop_table td {
color: #555;
font-size: 16px;
font-size: 1.4rem;
}
.cart-collaterals {
font-size: 16px;
font-size: 1.4rem;
}
@media (min-width:900px) {
body .woocommerce #content table.cart td.actions .coupon,
body .woocommerce table.cart td.actions .coupon {
width: 51%;
}
body #add_payment_method table.cart td.actions .coupon .input-text,
body.woocommerce-cart table.cart td.actions .coupon .input-text,
body.woocommerce-checkout table.cart td.actions .coupon .input-text {
padding: 12px 10px 10px;
width: 59%;
}
}
@media (max-width:481px) {
#add_payment_method table.cart td,
.woocommerce-cart table.cart td,
.woocommerce-checkout table.cart td,
.woocommerce-checkout table.shop_table td {
color: #555;
font-size: 16px;
font-size: 1.1rem;
}
body #add_payment_method table.cart td.actions .coupon .input-text,
body.woocommerce-cart table.cart td.actions .coupon .input-text,
body.woocommerce-checkout table.cart td.actions .coupon .input-text {
padding: 8px 10px 6px;
}
.cart_totals
모든 항목에는 변경 사항을 더 잘 이해할 수 있는 표제 설명이 함께 제공됩니다. 게다가 Elementor 에서 완전한 코드 없는 사용자 정의를 위해 WooCart 및 WooCheckout 과 같은 프리미엄 애드온을 확인할 수 있습니다.
이것이 Elementor Page Builder를 사용하여 Elementor 장바구니 및 체크아웃 페이지를 수정하는 방법입니다. 이것이 이 튜토리얼의 전부입니다. Facebook과 Twitter에 가입하여 최신 정보를 확인하십시오.




