한 곳에서 필요한 모든 것을 제공하기 때문에 Elementor Cloud를 사용하기로 결정하셨습니다? 좋은 결정입니다. 그러나 이전에 타사 공급자가 호스팅하는 WordPress 웹 사이트가 있는 경우 웹 사이트를 Elementor Cloud로 마이그레이션하는 방법이 궁금할 수 있습니다. 가능한 상황과 처음부터 시작하는 것을 고려할 수 있는 상황이 있습니다. 우리는 그 모든 것을 다룰 것입니다.

마이그레이션 전 요구 사항
WordPress 웹 사이트를 마이그레이션할 수 있는 첫 번째 요구 사항 중 하나는 분명히 이전 웹 사이트에서 Elementor Pro를 사용하거나 사용하지 않고 Elementor를 사용하는 것입니다. 그 이유는 Elementor Cloud에 이미 설치되어 있고 다른 페이지 빌더를 사용할 수 없기 때문입니다(?를 사용하는 이유).

또한 거의 모든 WordPress 테마를 설치할 수 있다면 이미 Elementor와 호환되는 WordPress 테마를 사용하는 것이 좋습니다.
궁극적으로 집중해야 하고 해당 단계를 정확하게 따라야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작시작하자.
비 Elementor 웹 사이트에서 내보내기
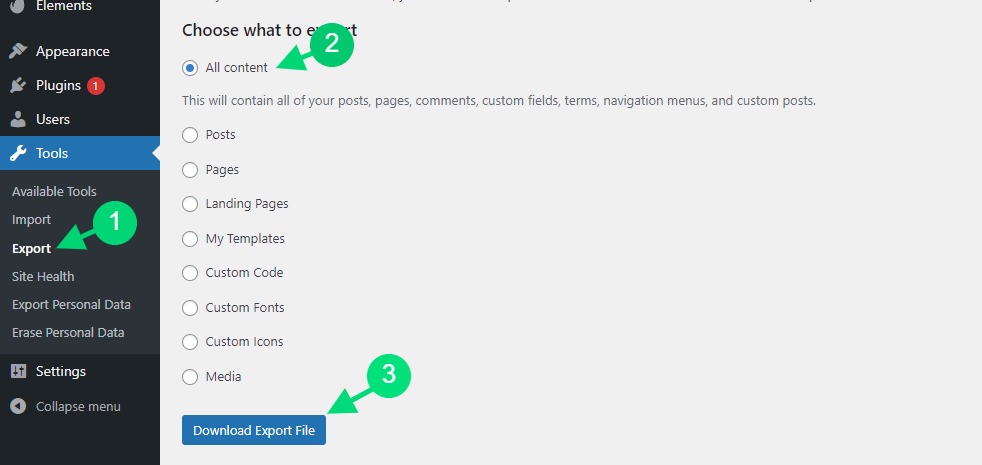
불행히도 Elementor Cloud에 대한 FTP 또는 FileManager 액세스 권한이 없습니다. 따라서 이전처럼 파일의 압축을 풀고 업로드할 수 없습니다. 그런 다음 WordPress에서 사용할 수 있는 내보내기 도구를 사용하여 웹 사이트를 내보내는 것부터 시작하겠습니다.

웹사이트를 내보낸 후에는 실제 웹사이트 데이터가 포함된 XML 파일을 다운로드하게 됩니다. 그러나 여기에는 플러그인이 포함되지 않으므로 수동으로 설치하는 것이 좋습니다.
Elementor 웹사이트에서 내보내기
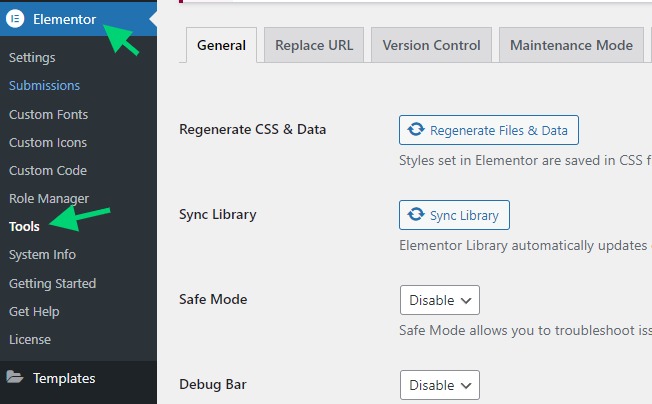
이전 웹사이트에서 Elementor를 사용하고 있다고 가정하면 페이지, 게시물, 설정, 템플릿 키트( Envato Elements 에서 구매한 것 포함) 등 거의 모든 것을 내보낼 수 있다는 소식을 듣게 되어 기쁩니다. 대시보드의 Elementor 다음 도구.

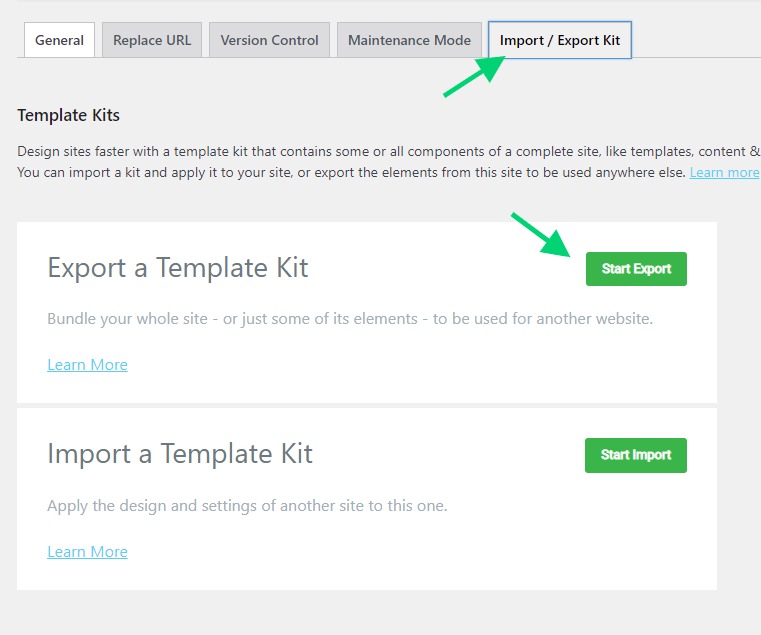
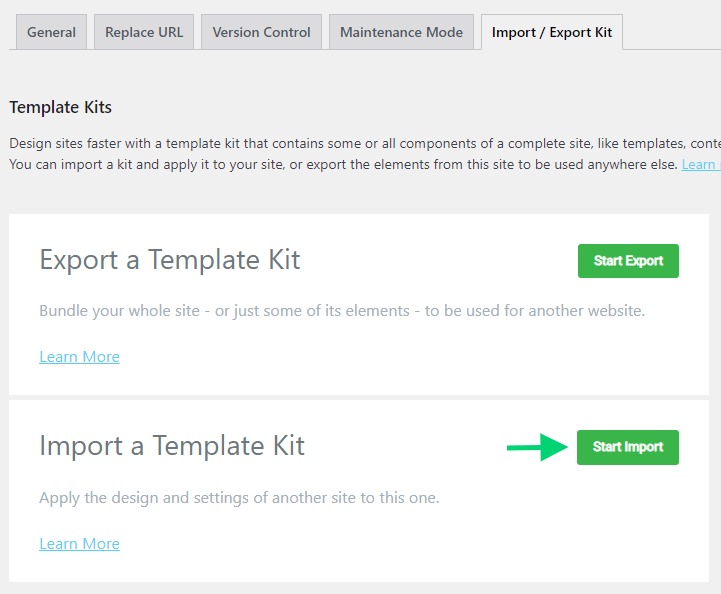
그런 다음 내보내기 / 키트 가져오기 탭을 클릭합니다. 그러나 일단 거기에 도착하면 " 내보내기 시작 "을 클릭하여 템플릿 키트를 내보내는 데 집중할 것입니다.

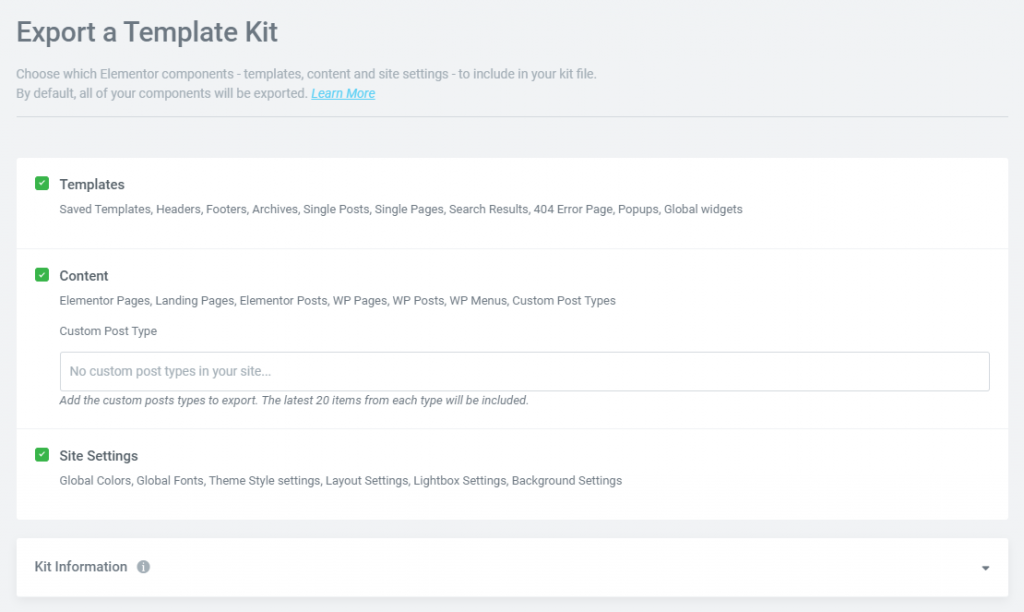
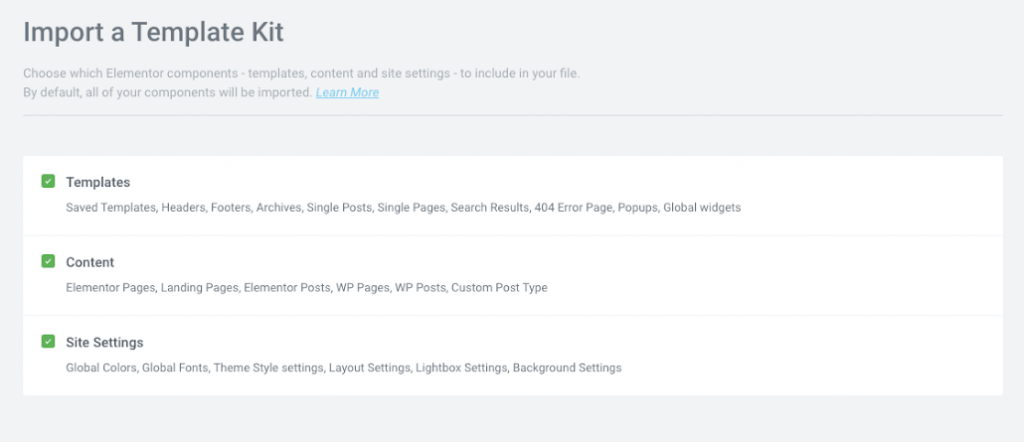
내보낼 항목을 정확히 선택하는 페이지로 이동합니다.

다음을 실제로 내보낼 수 있습니다.
템플릿: 머리글, 바닥글, 단일 게시물 등과 같은 저장된 템플릿 및 테마 빌더 템플릿을 내보낼 수 있습니다. "전체 사이트", "단일", "모든 게시물" 및 기타 전역 표시 조건도 여기에서 내보낼 수 있습니다.
콘텐츠: Elementor를 사용하여 페이지 및 방문 페이지를 만든 경우 이 옵션은 모두 내보냅니다. WooCommerce와 같은 타사 플러그인으로 만든 WordPress 게시물 또는 페이지의 내용을 내보낼 수도 있습니다. 현재 페이지, 게시물 또는 CPT로 내보낼 수 있는 게시물 유형당 최대 20개의 항목이 있습니다.
사이트 설정: 이 버튼을 클릭하면 글로벌 사이트 설정이 내보내집니다. 색 구성표, 글꼴, 레이아웃, 라이트박스 설정 및 배경과 같은 전역 설정을 저장하고 내보낼 수 있습니다.
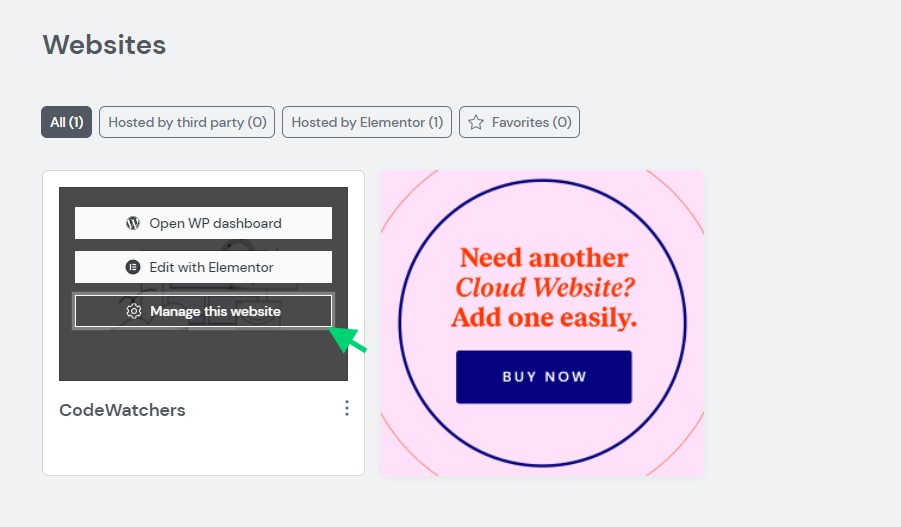
Elementor Cloud 웹사이트 백업
Elementor Cloud 웹사이트의 백업을 생성해야 합니다. 이렇게 하면 프로세스 중에 문제가 발생하는 경우 잠기는 것을 방지할 수 있습니다.

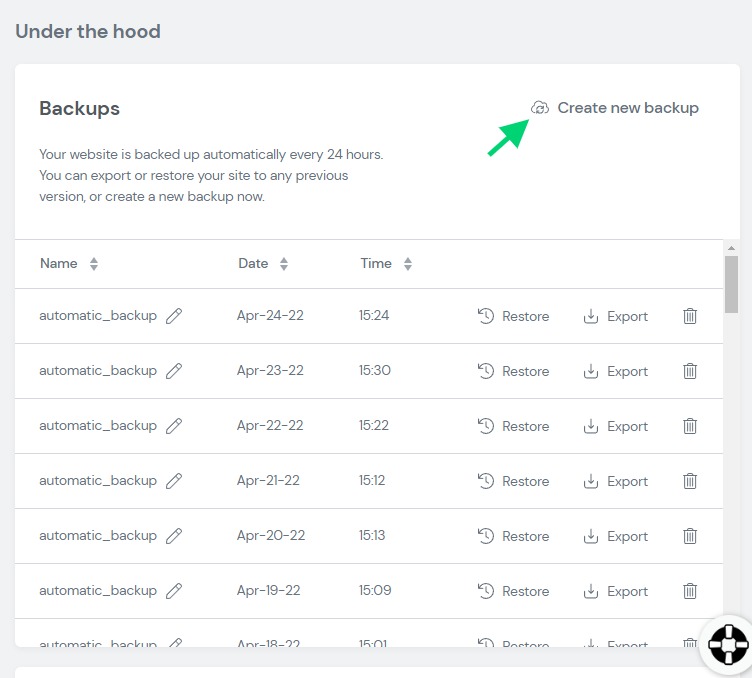
이제 " Under hood / Backups "로 스크롤하고 " Create new backup "을 클릭합니다. 기억하고 싶은 경우를 대비하여 백업 이름을 자유롭게 변경하십시오.

비 Elementor 웹 사이트에서 가져오기
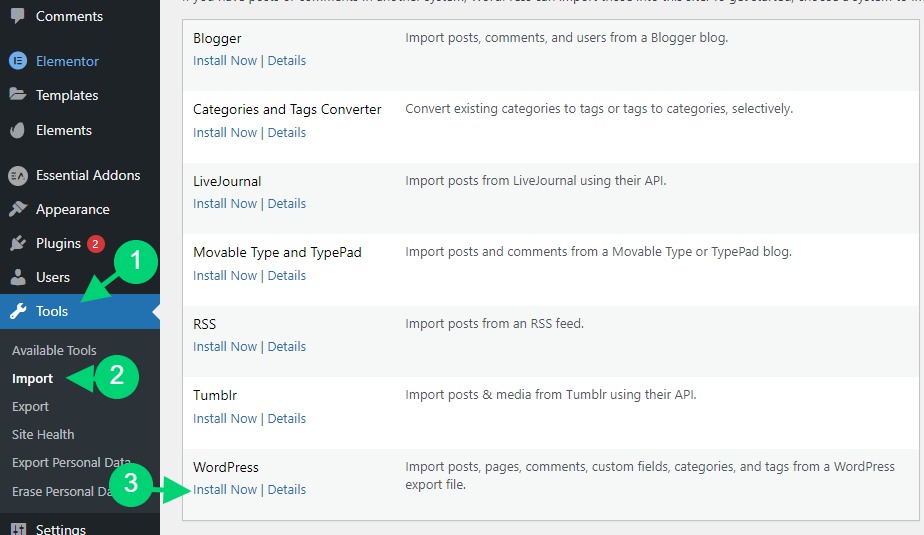
이전 WordPress 웹 사이트에서 몇 가지 콘텐츠를 내보냈습니다. 이제 Elementor Cloud에서 가져올 것입니다. 먼저 도구 섹션으로 이동한 다음 가져와야 합니다.

설치가 완료되면 상단의 경고와 " Importer 실행 " 링크를 클릭하기만 하면 됩니다.

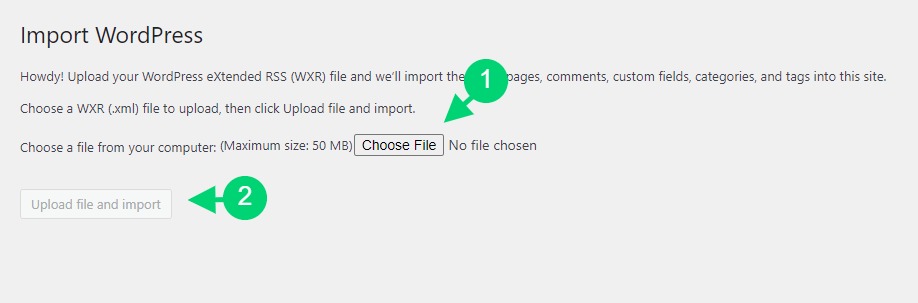
이렇게 하면 내보낸 파일을 가져올 수 있는 위치로 이동합니다. 파일을 가져오기만 하면 끝입니다.

지금부터 귀하의 페이지, 게시물 및 이미지가 복원되어야 합니다. 그러나 가져오려는 Elementor 템플릿/키트가 있는 경우 별도로 내보내는 것이 좋습니다.
Elementor 웹사이트에서 가져오기
이전에 Elementor 웹 사이트에서 내보냈으므로 동일한 전략을 사용하여 웹 사이트를 가져올 것입니다. 여전히 Elementor > Tools 로 이동합니다. 그런 다음 거기에서 " 키트 내보내기 / 가져오기 " 탭을 클릭합니다. "내보내기 시작"을 클릭하는 대신 "가져오기 시작"을 클릭합니다.

새 페이지에서 이전에 내보낸 파일을 삭제하기만 하면 설정됩니다.
그런 다음 가져와야 하는 콘텐츠를 정의하라는 메시지가 표시됩니다. 가져오기 전과 동일합니다.

설정이 완료되면 가져오기를 진행합니다.
마지막 단어
웹사이트를 Elementor Cloud로 마이그레이션하는 것은 UpdraftPlus로 백업을 복원하는 것과는 다릅니다. 일부 설정/구성은 가져오기에 포함되지 않습니다. 그런 다음 예를 들어 영구 링크 설정을 복사하기 위해 이전 웹사이트를 열어 나란히 재구성해야 합니다. 그럼에도 불구하고 웹 사이트가 준비되고 Elementor Cloud를 즐기기 시작하기를 바랍니다.




