제품 이미지에 호버 효과를 적용하여 온라인 스토어를 더욱 매력적이고 역동적으로 만들 수 있습니다. 마우스 포인터를 그림 위로 이동할 때 발생하는 애니메이션을 호버 효과라고 합니다. 예를 들어 이미지 변경, 확대, 페이드 아웃, 옆으로 슬라이드 등을 수행할 수 있습니다.

WooCommerce 매장에 대한 제품 이미지 호버 효과의 이점
호버 효과는 변형, 세부 사항, 기능 등 제품의 다양한 부분을 강조하는 데 도움이 될 수 있습니다. 또한 귀하의 매장을 다른 사람들과 차별화하여 고객을 놀라게 할 수도 있습니다. 가장 중요한 점은 아이템을 더욱 매력적이고 매력적으로 만들어 판매 및 전환율을 높일 수 있다는 것입니다.
이번 블로그 게시물에서는 Flatsome 테마를 사용하여 마우스 오버 시 WooCommerce 제품 이미지를 수정하는 방법을 알려드리겠습니다. Flatsome은 수많은 기능과 사용자 정의 기회를 제공하는 인기 있고 적응력이 뛰어난 WooCommerce 테마입니다. 그 중 하나는 제품 사진에 다양한 호버 효과를 빠르게 적용하는 기능입니다.
WooCommerce 제품에 이미지 스왑 효과를 추가하는 방법
WooCommerce에서 동일한 제품의 다른 이미지로 변경하려면 WordPress 대시보드로 이동하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작새 제품을 추가하려면 제품 > 새로 추가 로 이동하고, 특정 제품을 편집하려면 제품 > 모든 제품 > 편집으로 이동하세요.
이 튜토리얼에서는 새 제품을 추가하고 이미지 갤러리를 통해 해당 제품에 여러 이미지를 추가하여 Flatsome 테마를 사용하여 마우스를 올리면 제품이 다른 이미지로 변경되도록 하는 방법을 살펴보겠습니다.
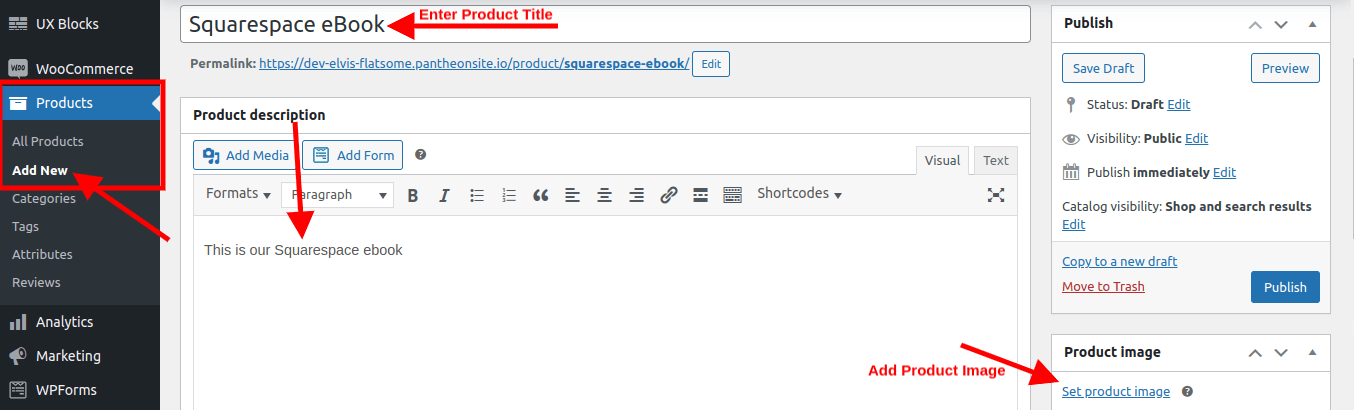
시작하려면 대시보드로 가서 Products > Add New 로 이동하세요. 제품 제목, 제품 이미지, 제품, 설명, 갤러리 이미지, 가격, 제품 간략 설명을 삽입하세요.


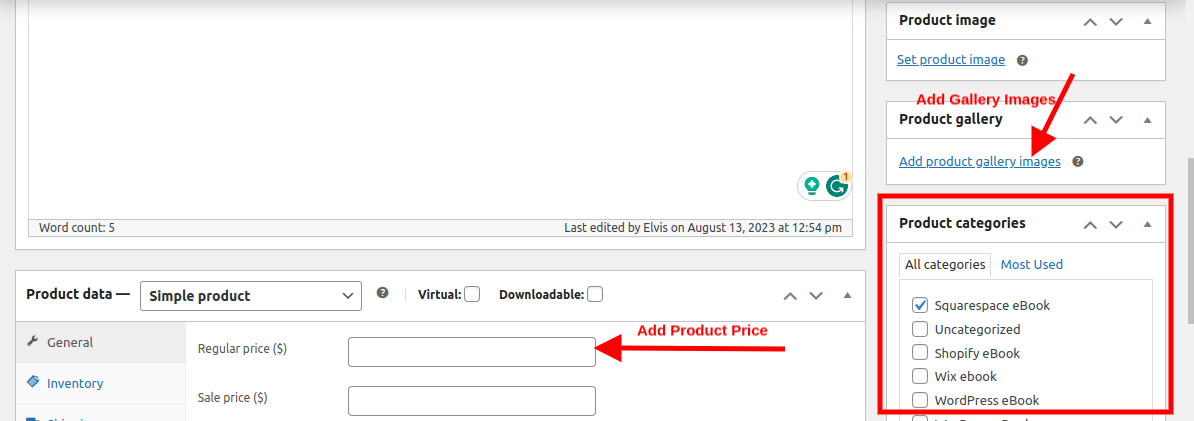
제품 갤러리 이미지 추가를 클릭하면 해당 제품과 관련된 이미지를 원하는 만큼 추가하도록 선택할 수 있습니다. 동일한 제품 위로 마우스를 가져가면 해당 제품의 다른 이미지를 바꿀 수 있는 옵션입니다.
완료되면 게시 또는 업데이트를 클릭하세요.
사이트로 이동하여 방금 추가한 이미지 위로 마우스를 가져가세요.
해당 이미지 위로 마우스를 가져가면 동일한 이미지의 다른 이미지로 교체할 수 있음을 알 수 있습니다.
Fatsome 테마를 사용하면 이미지에 다른 고급 호버 효과를 추가할 수도 있습니다.
모양 > 사용자 정의 > WooCommerce > 제품 카탈로그 > 제품 이미지로 이동합니다. 여기에서 제품 이미지의 크기와 비율은 물론 적용하려는 호버 효과도 선택할 수 있습니다. Swap, Zoom, Fade, Slide, Blur 및 Grayscale(마우스를 올리면 이미지가 흑백으로 변경됨)과 같은 여러 가지 옵션을 사용할 수 있습니다. 애니메이션 속도와 방향을 조정할 수도 있습니다.

변경 사항을 저장하고 매장을 미리 봅니다. 제품 이미지에 호버 효과가 나타나는 것을 볼 수 있습니다.
결론
그게 다야! Flatsome 테마를 사용하여 마우스를 올리면 WooCommerce 제품 사진이 성공적으로 업데이트되었습니다. 매장과 제품에 가장 적합한 효과와 설정을 찾기 위해 다양한 효과와 설정을 시험해 볼 수 있습니다.
이 블로그 게시물이 도움이 되었기를 바랍니다.




