단순히 콘텐츠를 번역하는 것 이상으로 웹사이트에 언어 전환기를 추가하고 다국어로 만들면 청중, SEO 및 접근성 측면에서 전체 규모의 기회가 가능합니다.

다국어 WordPress 웹 사이트를 다룰 때 잘 작동하는 언어 전환기가 중요합니다. 이 튜토리얼에서는 WordPress에서 웹 사이트를 다국어로 만드는 방법을 이해합니다.
언어 전환기
언어 전환기는 웹사이트 사용자가 둘 이상의 언어 중에서 선택하고 해당 언어로 사이트를 탐색할 수 있도록 하는 클릭 가능한 선택기입니다. 이것은 사용자가 사이트에서 훨씬 더 즐거운 경험을 할 수 있도록 하기 때문에 외국 웹사이트에 매우 유용합니다.
언어 전환기는 일반적으로 웹 페이지 모서리, 메뉴 또는 위젯의 일부로 있습니다. 완전한 언어 이름, 언어 코드 또는 플래그가 표시된 드롭다운 메뉴 형태일 수도 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작다음은 작동하고 접근 가능한 언어 전환기를 빠르고 쉽게 설치하기 위한 최선의 선택입니다.
폴리랑

Polylang은 플랫폼과 쉽게 상호 작용하는 인기 있는 다국어 WordPress 플러그인입니다. 백엔드 번역 메커니즘과 다중 디스플레이 선택 및 언어 전환기 사용자 정의 기능이 있습니다.
Polylang에는 메뉴 스위처와 위젯 스위처는 물론 PHP 템플릿 요소를 통해 사이트의 어느 곳에나 배치할 수 있는 기능도 포함되어 있습니다.
WPML

WPML 플러그인은 WordPress API를 사용하는 거의 모든 테마 또는 플러그인과 함께 작동하는 백엔드 기반 다국어 번역기입니다.
WPML 플러그인은 WordPress API를 사용하는 거의 모든 테마 또는 플러그인과 함께 작동하는 백엔드 기반 다국어 번역기입니다.
번역 보도

TranslatePress는 직관적인 프론트 엔드 번역 편집기와 웹사이트 콘텐츠를 적절하게 번역할 수 있는 기능을 갖춘 시각적 번역 플러그인입니다.
플러그인에는 사이트에 표시하고 필요에 맞게 조정할 수 있는 세 가지 유형의 언어 전환기가 포함되어 있습니다. 즉, 모든 페이지에서 사용자를 따라가는 부동 언어 선택, 메뉴 항목 전환기, 거의 배치할 수 있는 단축 코드 전환기입니다.
WordPress 웹 사이트와 언어 전환기를 통합하는 방법
이제 옵션에 대해 배웠으므로 WordPress 사이트에서 옵션을 실행하는 방법을 알려 드리겠습니다. 이를 위해 TranslatePress를 사용하여 언어 전환기를 설치하는 작업을 수행합니다.
시작하려면 먼저 WordPress 사이트에 TranslatePress를 설치해야 합니다. 플러그인이 설치되고 활성화되면 웹사이트에 언어를 선택하고 추가해야 합니다.
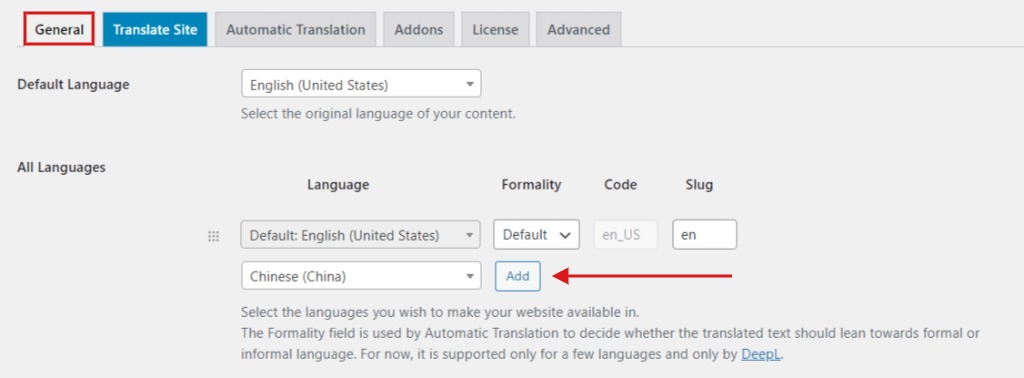
그렇게 하려면 설정으로 이동한 다음 TranslatePress로 이동하여 일반 탭에서 모든 언어 섹션을 찾으십시오. 여기에서 드롭다운 메뉴를 열고 웹사이트에서 사용할 언어를 선택할 수 있습니다. 선택한 각 언어 다음에 추가 버튼을 클릭하는 것을 잊지 마십시오.

완료되면 모든 변경 사항을 저장 합니다.
TranslatePress를 사용할 때 언어 전환기를 표시하는 방법에는 세 가지가 있습니다. 취향에 따라 한 번에 모두 활용하거나 둘을 조합하거나 하나만 사용할 수 있습니다.
설정으로 이동한 다음 TranslatePress로 이동한 다음 일반 탭으로 스크롤하여 좋아하는 언어 전환기를 찾으십시오. 왼쪽에 있는 확인란을 선택하거나 선택 취소하여 세 가지 유형의 언어 전환기를 활성화하거나 비활성화할 수 있습니다.

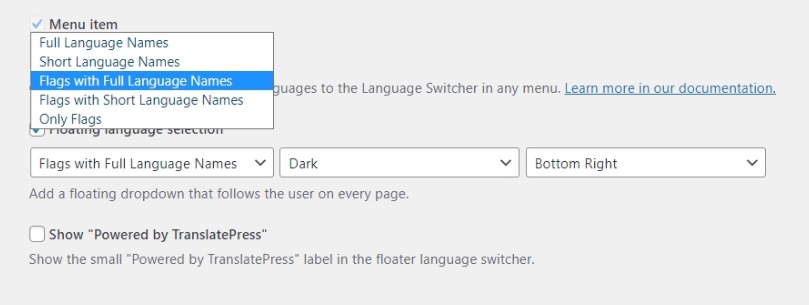
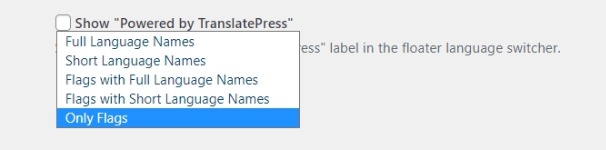
이 세 가지 옵션 중 하나를 사용하여 완전한 언어 이름, 언어 코드, 플래그 또는 이 세 가지 옵션의 혼합을 표시할 수 있습니다. TranslatePress에서 스위처를 표시할 수 있는 다섯 가지 방법이 있습니다.

웹사이트에 이러한 각 항목을 표시하는 방법을 살펴보겠습니다.
1. 단축번호
언어 전환기를 웹사이트의 바닥글이나 사이드바에 위젯으로 표시하는 가장 간단한 방법은 단축 코드를 사용하는 것입니다. WordPress 테마에 따라 단축 코드를 사용하여 웹사이트의 다른 위치에 스위처를 삽입할 수도 있습니다.
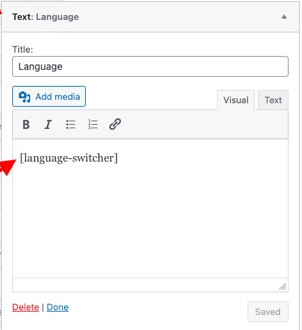
단축 코드 방법을 적용하여 웹 사이트에 언어 전환기를 추가하려면 모양 으로 이동한 다음 위젯 으로 이동하고 사용 가능한 위젯 목록에서 텍스트 위젯을 사이드바, 바닥글 또는 기타 원하는 위치로 드래그합니다. 텍스트 위젯에서 언어 전환기 단축 코드(예: [언어 전환기] )를 사용해야 합니다. 사람들이 페이지에서 빠르게 인식할 수 있도록 선택적으로 "언어 전환기"와 같은 설명적인 제목을 전환기에 지정할 수 있습니다.

모든 변경 사항을 저장 해야 합니다. 앞에서 설명한 것처럼 TranslatePress 설정 의 일반 탭 에서 액세스할 수 있는 5가지 디스플레이 선택 중 하나를 선택하여 스위처의 모양을 변경할 수 있습니다.
이제 언어 전환기가 웹사이트에서 원하는 위치에 표시됩니다.
2. 메뉴 항목
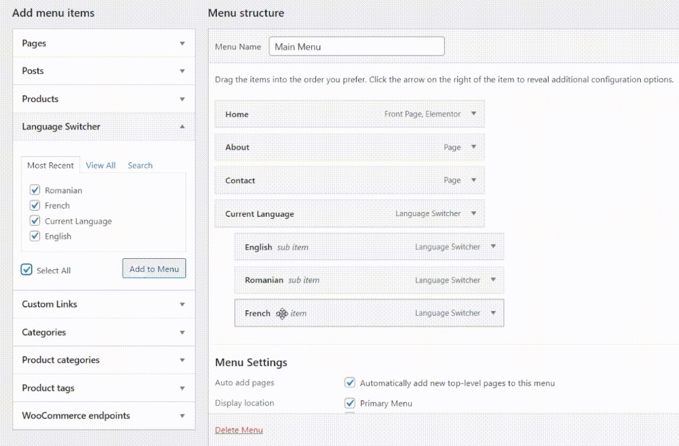
다른 모든 메뉴 항목과 함께 언어 전환기가 기본 탐색 메뉴에 표시될 수 있습니다. 이런 종류의 스위처를 만들려면 모양 으로 이동한 다음 메뉴 로 이동한 다음 스위처를 추가할 메뉴를 선택합니다. 왼쪽 목록에서 언어 전환기를 확장합니다. 웹사이트에 추가한 언어 목록은 여기와 현재 언어 섹션 아래에 있습니다.
현재 언어 항목 아래에 있는 모든 언어 요소를 하위 항목으로 배치하여 메뉴에 드롭다운 유형의 스위처를 생성하도록 하는 동시에 스위처가 나타나도록 하려면 이러한 모든 것을 메뉴에 통합해야 합니다.

웹사이트에 언어 전환 메뉴를 추가한 후 모든 변경 사항을 저장 합니다.
3. 플로팅 스위처
웹사이트의 모든 페이지에서 항상 볼 수 있기 때문에 이 형태의 전환기는 웹사이트 사용자가 언제든지 콘텐츠를 번역할 수 있도록 하려는 경우에 매우 유용합니다. 먼저 TranslatePress 설정 아래의 부동 언어 선택 옵션이 활성화되어 있는지 확인한 다음 일반 탭이 활성화되어 있는지 확인하십시오.

이 페이지에서 플로팅 스위처의 어둡거나 밝은 테마와 웹사이트에서의 위치를 선택할 수 있습니다. 오른쪽 하단, 왼쪽 하단, 오른쪽 상단 및 왼쪽 상단은 이러한 유형의 스위처에 대한 표시 가능성입니다.
변경 사항이 완료되면 모든 변경 사항을 저장 합니다. 다음은 WordPress 웹사이트에 언어 전환기를 추가하는 몇 가지 방법입니다.
웹 사이트를 다국어로 만들면 청중을 늘리고 웹 사이트를 글로벌 수준으로 끌어 올릴 수 있는 많은 기회가 열립니다. 이것이 이 튜토리얼의 전부입니다. Facebook 및 Twitter 에 가입하여 게시물에 대한 최신 정보를 받아보세요.




