블로그나 웹사이트의 자료는 RSS 피드를 통해 기계가 읽을 수 있습니다. 뉴스 애그리게이터와 매우 흡사하며 다양한 뉴스 소스의 변경 사항을 모니터링하는 데 적합합니다. 결과적으로 WordPress RSS 블록 덕분에 목록 또는 그리드 레이아웃의 항목에 대한 제목, 작성자, 날짜 및 추출을 제공할 수 있습니다.

게시물 또는 페이지에 WordPress RSS 차단을 구현하는 방법과 사용 가능한 모든 옵션 및 설정을 알아보려면 계속 읽으십시오. 사용 방법을 확인했다면 최적의 결과를 위한 몇 가지 팁과 기술을 제공할 수 있습니다. 마지막으로 이 단원에 대해 가장 많이 묻는 질문을 요약해 보겠습니다.
의 시작하자!
RSS 블록을 어떻게 포함합니까?
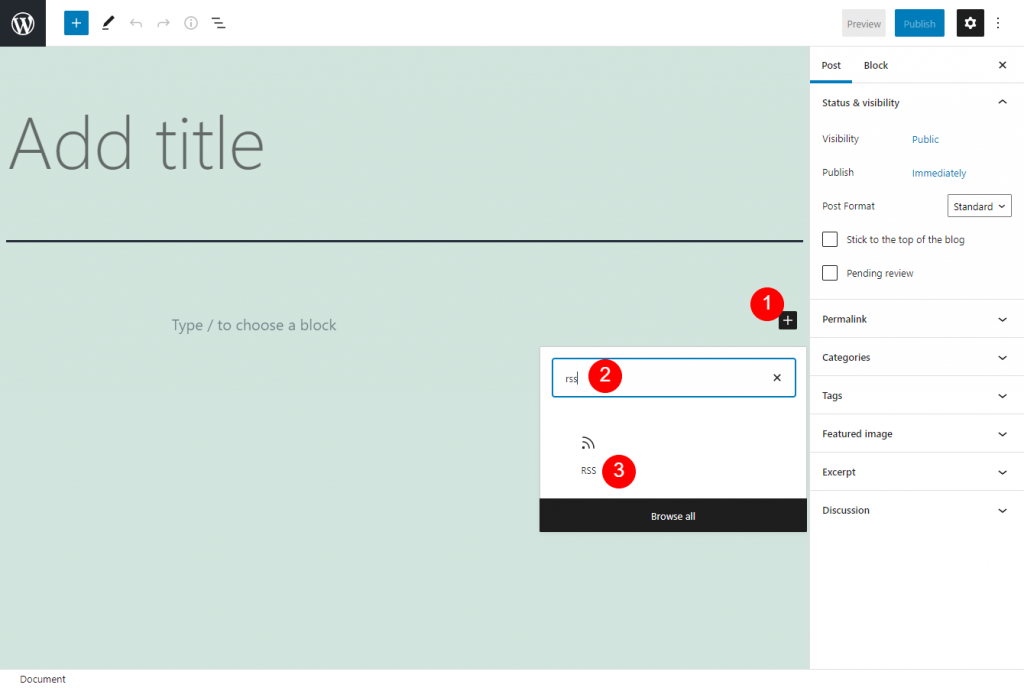
RSS 블록을 WordPress 게시물 또는 페이지에 적용하는 것은 간단합니다. 목적지에 도착하려면 원하는 위치로 이동하십시오. 블록을 추가한 후 "RSS"를 검색하십시오. 첫 번째 옵션만 사용할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이것은 시도할 수 있는 몇 가지 기술일 뿐입니다. 텍스트 편집기의 단락 블록에 "/rss"를 입력한 다음 Enter 키를 누르거나 단락 블록에 "/rss" 텍스트를 입력한 다음 Enter 키를 누릅니다. 이렇게 하면 블록이 자동으로 삽입됩니다.
각 WordPress 블록에는 설정을 미세 조정하는 데 도움이 되는 다양한 설정 및 구성 옵션이 있습니다. 다음으로 다음 섹션에서 RSS를 사용자 정의하는 방법을 살펴보겠습니다.
RSS 차단 설정 및 옵션에 대한 개요입니다.
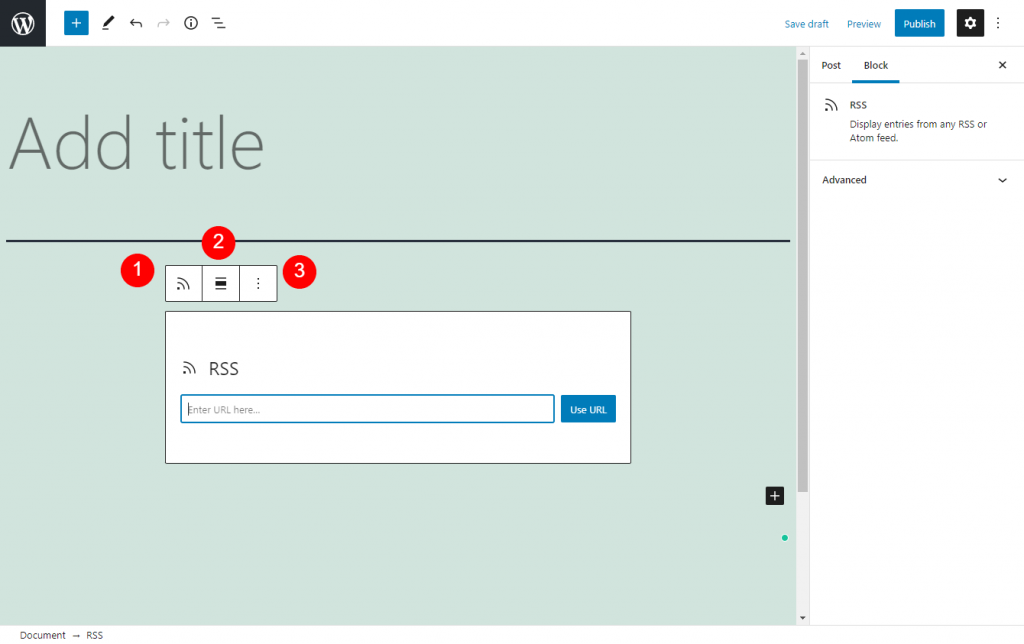
블록 상단에 도구 모음이 나타나고 그 위에 세 개의 아이콘이 표시됩니다.

첫 번째 아이콘을 사용하면 블록의 스타일을 수정하거나 다른 종류로 만들 수 있습니다. 열 또는 그룹 메뉴 옵션으로 재구성할 수 있습니다.
두 번째 대체 선택은 텍스트를 다시 정렬합니다. 일반적으로 기본적으로 중앙에 배치됩니다. 그러나 콘텐츠를 왼쪽 또는 오른쪽으로 정렬하도록 선택할 수 있습니다. 이미지를 전체 너비로 설정하거나 더 넓은 자세로 설정할 수 있습니다.
세 번째 옵션은 옵션 버튼입니다. 여기에서 더 많은 옵션을 찾을 수 있습니다. 블록을 제거하거나 도면의 앞부분에 배치하거나 복제한다고 가정해 보겠습니다.
고급 섹션은 화면 오른쪽에 있습니다. 이 패널을 클릭하여 확대하려면 원하는 경우 사용자 정의 CSS를 입력하십시오.
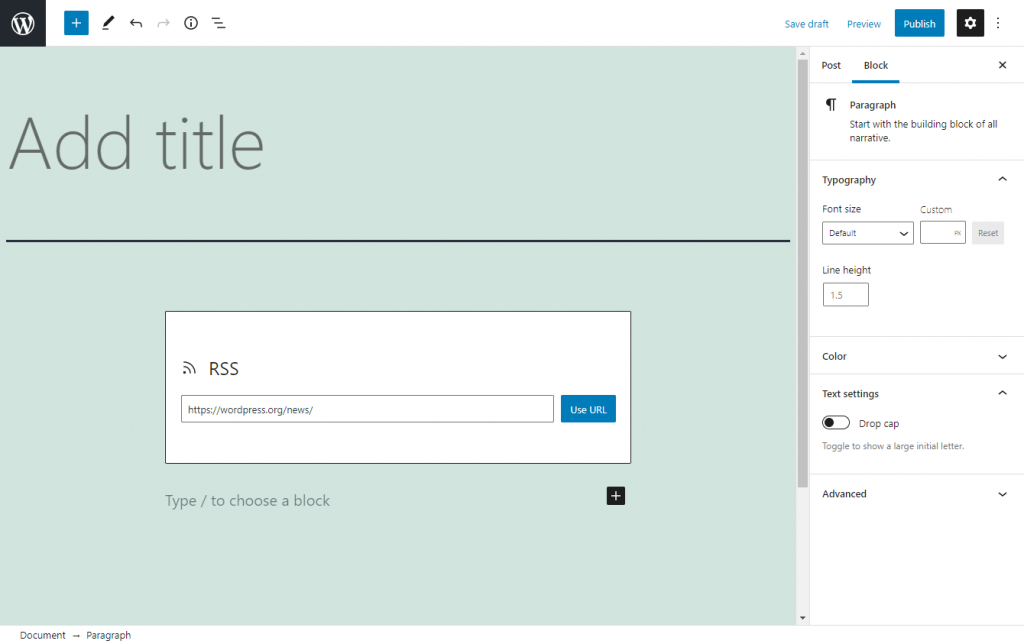
URL을 복사하여 텍스트 상자에 붙여넣은 경우 URL 사용 버튼을 클릭하면 텍스트 안에 URL이 표시됩니다. 완료하자마자 더 많은 아이콘이 나타납니다.
다음 부분에서는 URL을 찾을 수 있는 위치를 보여줍니다. 또한 추가될 설정에 대해 설명합니다.
RSS 차단 효과를 효과적으로 사용하기 위한 팁 및 모범 사례.
RSS 피드를 사이트에 추가하려면 콘텐츠에 해당하는 URL이 있어야 합니다. WordPress 뉴스 사이트를 예로 사용하겠습니다.

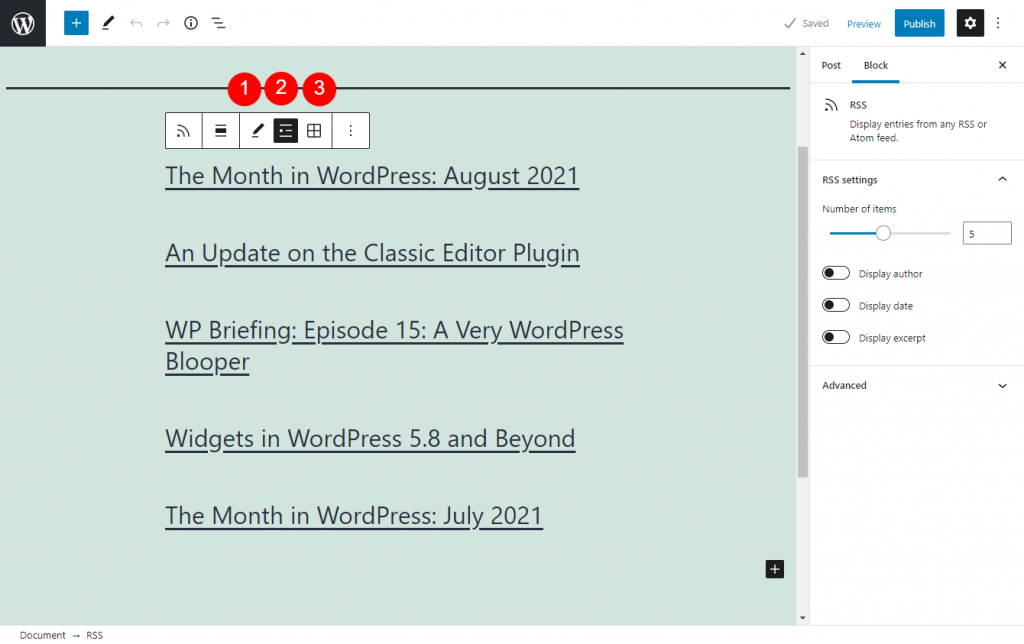
URL을 추가하면 블록에 웹사이트 콘텐츠의 제목이 표시됩니다. WordPress 커뮤니티의 최신 뉴스 기사는 샘플에 설명되어 있습니다.
원하는 경우 고유한 URL을 만들 수 있습니다. 그러나 WordPress는 웹사이트 콘텐츠에 대한 카테고리를 생성합니다. 주소 "www.yourwebsitedomain.com/feed/"을 입력하면 볼 수 있습니다.
블록을 삽입한 후 더 많은 설정과 선택 항목이 표시됩니다.

이러한 정의는 다음에서 찾을 수 있습니다.
연필 아이콘을 사용하여 피드를 변경할 수 있습니다. URL을 수정하려면 이것을 사용하십시오.
- 정렬되지 않은 목록에 항목을 표시할 때 목록 보기는 매우 중요합니다.
- 그리드 보기는 미리 정의된 수의 열이 있는 그리드에 정렬된 피드 항목을 표시할 때 특히 유용합니다.
- RSS 설정 제목 아래 화면 상단에 있는 " RSS 사용자 정의" 옵션을 사용하여 피드를 추가로 조정할 수도 있습니다.
게시 날짜, 작성자 또는 발췌 내용이 염려되지 않는 경우 항상 이러한 데이터 필드를 표시할 수 있습니다. 볼 수 있는 항목의 수를 선택할 수도 있습니다. "5개의 게시물"이 기본 구성입니다. 그러나 새 숫자를 입력하거나 슬라이더를 사용하여 백분율을 수정할 수 있습니다.
다른 위치에서 더 쉽게 액세스할 수 있도록 RSS 피드를 재사용 가능 블록에 추가하는 것을 고려할 수도 있습니다. 이러한 설정을 변경하려면 도구 모음에 있는 옵션 버튼을 클릭하기만 하면 됩니다.
RSS 블록에 대해 자주 묻는 질문
RSS Block과 이를 활용하는 방법에 대해 더 이상 알아야 할 사항은 없습니다. 우리가 알아야 할 모든 것을 다루기 위해 요소와 관련하여 가장 일반적으로 묻는 몇 가지 질문을 해결해 보겠습니다.
WordPress의 RSS 블록은 어디에서 찾을 수 있습니까?
WordPress에서 RSS 블록을 찾는 두 가지 방법은 다음과 같습니다. 먼저 추가하려는 페이지 또는 게시물(더하기 아이콘으로 표시)에서 블록 추가 버튼을 클릭합니다. 그런 다음 검색 엔진의 RSS 섹션에서 첫 번째 옵션을 선택하고 "rss"를 검색합니다.
편집기의 단락 블록에 "/rss"를 입력하려면 두 번째 방법을 사용하십시오. Enter 키를 누르는 즉시 삽입이 완료됩니다.
RSS는 무엇을 차단합니까?
이 블록을 사용하여 사이트에 RSS 피드를 추가할 수 있습니다. 이 위젯을 사용하여 귀하의 사이트 또는 다른 사이트에서 완전히 게시물, 스토리 및 업데이트를 생성할 수 있습니다. 모든 것이 즉시 원활하게 업데이트됩니다. 이 기능은 각 게시물의 제목, 작성자, 날짜 및 발췌문과 블로그 및 작성자의 제목을 표시합니다.
WordPress의 RSS 블록은 어디에서 사용할 수 있습니까?
블록 편집기 플러그인은 블록 편집기를 사용할 수 있는 모든 WordPress 위치에 적합합니다. 그것을 말하는 또 다른 방법은 블로그나 웹사이트 어디에서나 사용할 수 있다는 것입니다. WordPress 위젯에 테마 변경 사항을 적용하는 데에도 유용합니다.
결론
웹사이트 관리에는 방문자가 정보를 표시하고 쉽게 사용할 수 있도록 하는 작업이 포함됩니다. 그러나 사이트의 다양한 소스에서 정보를 집계하고 방송하는 데 어려움을 겪을 수 있습니다. WordPress RSS Block을 통해 블로그의 RSS 피드가 있는 곳입니다.
이 기능을 사용하여 피드에서 콘텐츠 조각을 간단하게 표시하는 방법에 대한 자세한 내용은 이 문서를 읽으십시오. 블록을 배치한 후 설정을 선택하여 피드가 표시되는 방식을 조정할 수 있습니다. 다음은 두 가지 좋은 예입니다. 이름, 작성자, 날짜 및 기사 스니펫은 콘텐츠를 보여주는 훌륭한 방법입니다.




