테이블 기반 데이터베이스에 액세스하는 것은 많은 WordPress 사이트에서 편리한 기능입니다. 이를 통해 사이트 방문자가 이해하기 쉬운 방식으로 데이터를 표시할 수 있으며 정보를 구성, 비교 및 분류하는 데 사용할 수 있습니다. 따라서 WordPress에서 테이블을 만드는 방법을 아는 것은 매우 귀중한 기술입니다.

HTML 테이블을 손으로 만드는 전통적인 방법은 시간이 많이 걸리고 비효율적입니다. 또한 WordPress에는 테이블 블록이 있는 새로운 Gutenberg 편집기가 나올 때까지 이러한 종류의 내장 지원이 없었습니다. 다행히 CMS에는 사이트에 테이블을 쉽게 추가할 수 있는 플러그인이 많이 있습니다.
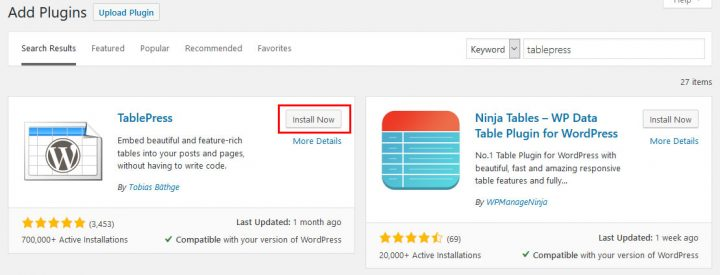
TablePress 가 가장 널리 사용됩니다. 시각적 편집기로 표를 만들고 이를 글쓰기에 원활하게 통합하세요. 700,000개가 넘는 설치 수와 별 4.5개의 평균 리뷰 점수가 있다는 사실은 이 앱의 성능이 훌륭하다는 것을 시사합니다.
Elementor 와 TablePress를 사용하여 WordPress 사이트에서 아름다운 테이블을 만드는 방법을 알아보세요. 이 기사에서는 플러그인과 해당 기능을 소개하고, 새 테이블을 만들고 가져오고 내보내는 단계를 안내하고 관련 확장을 다룹니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress에 테이블 추가
이 게시물의 실제 사용 방법을 살펴보기 전에 사용할 플러그인에 대해 이야기해 보겠습니다.
확립된 바와 같이, TablePress는 동시대 사람들 사이에서 가장 높은 수준의 채택을 누리고 있습니다. 이에 대한 가장 가능성 있는 설명은 특히 신규 사용자를 위한 사용자 친화성입니다. 아래에서 해당 주장을 확인할 수 있습니다. 하지만 플러그인에는 이를 차별화하는 다른 기능이 있습니다.
- 다양한 형식에서 데이터 가져오기 - TablePress를 사용하면 테이블을 쉽게 만들 수 있을 뿐만 아니라 다양한 소스(Excel, CSV, HTML 및 JSON)에서 데이터를 가져올 수도 있습니다. 수동으로 입력할 필요 없이 스프레드시트 데이터를 사용할 수 있습니다.
- 내보내기 가능성 – 반대로 TablePress의 테이블을 다양한 파일 형식으로 내보낼 수 있습니다. 이를 통해 데이터를 자유롭게 Excel 스프레드시트에 복사하여 붙여넣거나 기타 적합하다고 판단되는 방식으로 사용할 수 있습니다.
- 확장성 – TablePress 개발자는 핵심 플러그인 외에도 다양한 확장 기능을 만들었습니다. 도움을 받아 열 필터, PDF 내보내기 옵션 등을 테이블에 추가할 수 있습니다. 기사의 결론에서 이에 대해 더 자세히 논의하겠습니다.
TablePress와 Elementor를 사용하여 WordPress에서 테이블 만들기
TablePress 플러그인을 사용하여 WordPress에서 새 테이블을 만드는 기본 사항부터 시작하겠습니다.
TablePress 설치
당연히 TablePress 추가 기능을 설정하는 것이 비즈니스의 첫 번째 순서입니다. 다른 WordPress 플러그인을 설치하는 것과 같은 방식으로 가능합니다. 플러그인 > 새로 추가로 이동하여 검색 창에 플러그인 이름을 입력한 다음 설치를 클릭하기만 하면 됩니다.

사이트에 플러그인을 업로드한 후 플러그인을 켜십시오.
새 테이블 추가
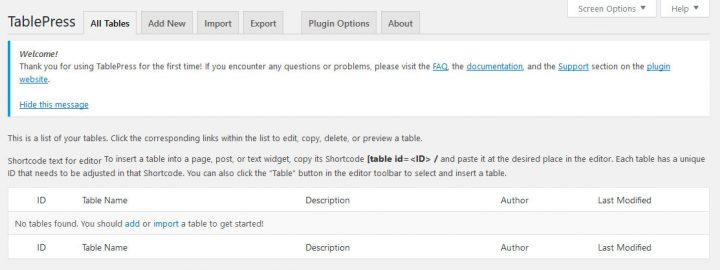
TablePress가 활성화되면 WordPress 관리 메뉴에 새로운 옵션이 나타납니다. 선택하시면 여기로 이동됩니다.

WordPress 사이트의 모든 테이블 관련 작업을 이 섹션에서 처리할 수 있습니다. 도움이 필요한 경우 상단에서 다른 리소스에 대한 링크를 찾을 수 있습니다.
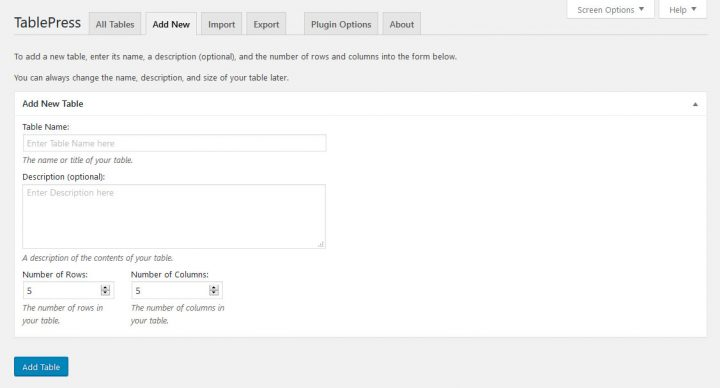
새로 추가 버튼을 선택하여 새 테이블을 만듭니다. 그렇게 하면 다음 위치에 도착하게 됩니다.

테이블을 생성하려면 이름을 지정하고 선택적 설명을 제공한 다음 필요한 행과 열 수를 결정하기만 하면 됩니다. 준비가 되면 메뉴에서 테이블 추가를 선택하세요.
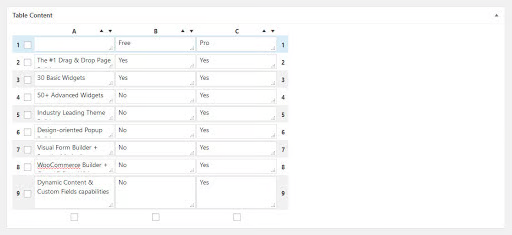
내용으로 표 채우기
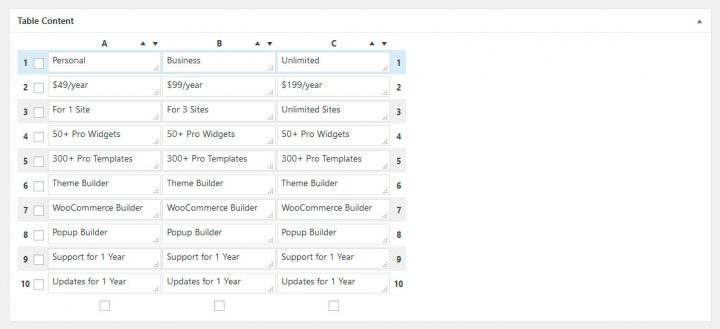
그런 다음 테이블의 셀에 데이터 입력을 시작할 수 있습니다. 스프레드시트를 사용해 본 경험이 있다면 문제가 없을 것입니다.

작은 화살표 아이콘을 사용하여 행과 열을 정렬할 수 있으며 행과 열을 끌어서 놓아 순서를 변경할 수 있습니다. Elementor Pro 사용을 지원하는 설득력 있는 이유를 찾고 있다면 여기에서 찾을 수 있습니다.
고급 옵션 구성
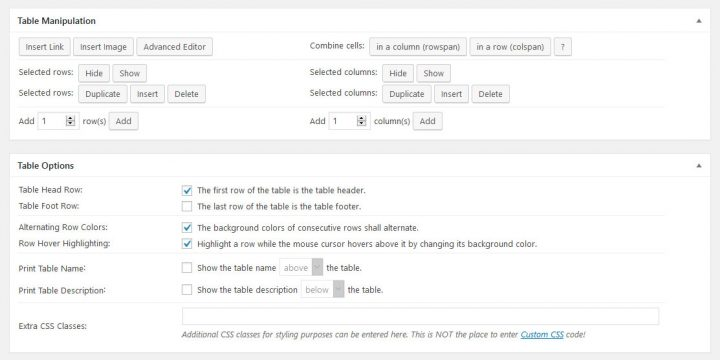
테이블 작업 및 서식 지정을 위한 추가 옵션이 아래에 제공됩니다.

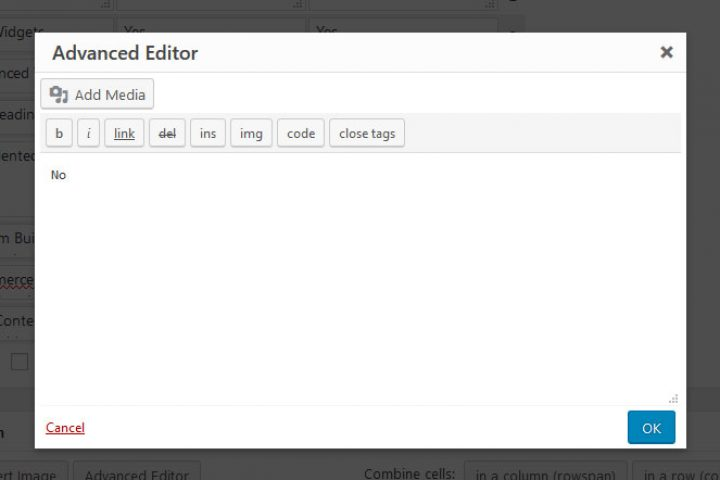
상단에 위치한 정교한 편집기를 사용하면 텍스트는 물론 링크, 이미지 등의 미디어도 추가할 수 있습니다. 세 가지 방법 중 하나를 사용하여 셀에 콘텐츠를 추가하려면 먼저 필요한 버튼을 선택한 다음 셀을 선택하세요. 플러그인을 활성화하면 세 가지 선택 항목 모두에 대한 표준 설정 메뉴가 표시됩니다.

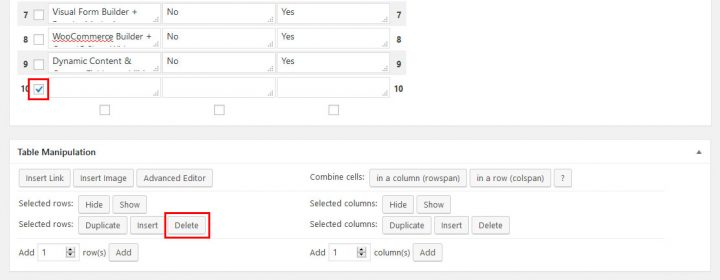
행이나 열을 숨기고, 기존 셀의 복사본을 만들고, 새 셀을 추가하고, 기존 셀을 삭제하고, 새 셀을 추가할 수도 있습니다. 측면에 있는 해당 라디오 버튼을 클릭하여 변경하려는 항목을 표시합니다.

표 옵션 메뉴에서 머리글이나 바닥글을 추가하는 등 표 모양을 변경할 수 있습니다. 행의 색상, 행 위로 마우스를 가져갈 때 표시되는 방식, 표 제목 및 설명이 표시되는 방식을 변경할 수 있습니다. 또한 CSS 클래스를 사용하여 자신만의 고유한 스타일을 적용할 수 있습니다.
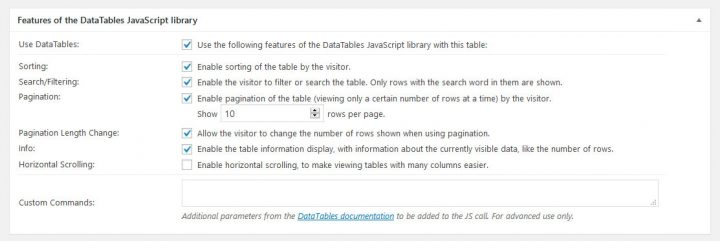
맨 끝에는 테이블의 JavaScript 라이브러리의 다양한 측면을 조정하기 위한 버튼 세트가 있습니다.

가로 스크롤바, 검색바, 페이지 번호바가 있으며, 표를 정렬할 수 있습니다. 사용자가 지정한 매개변수를 위한 자리도 제공됩니다.
사이트에 테이블 표시
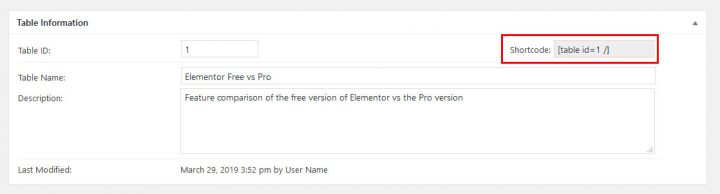
페이지 하단의 버튼을 이용하여 완성된 표를 보거나 저장할 수 있습니다. 저장 후 가장 중요한 단계는 오른쪽 상단의 단축번호를 확인하는 것입니다.

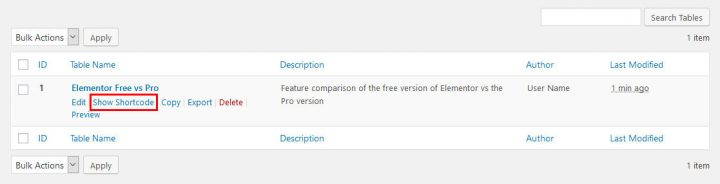
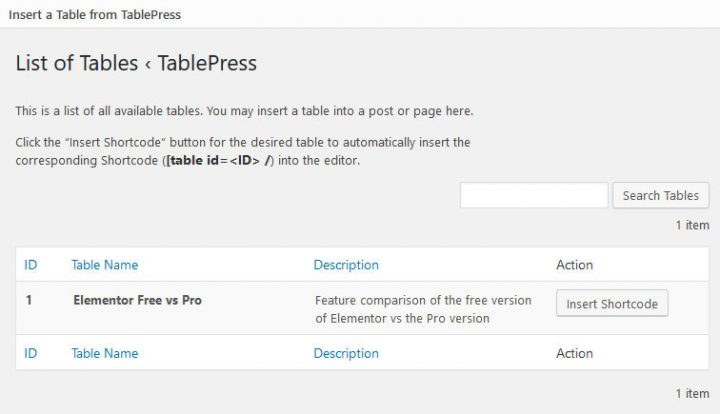
이를 사용하여 WordPress 사이트에 테이블을 추가합니다. 언제든지 테이블 목록으로 돌아가서 단축 코드 표시를 클릭하여 테이블이 어떻게 보이는지 확인할 수 있습니다.

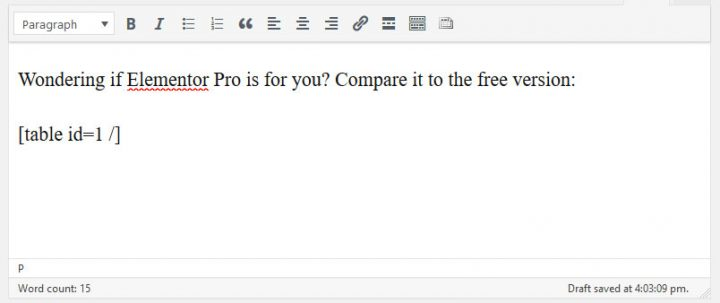
단축 코드를 텍스트 위젯, 게시물 또는 페이지에 붙여넣어 표를 표시할 수 있습니다.

TablePress는 표준 WordPress 편집기에 테이블을 삽입하기 위한 버튼도 추가합니다.

이것을 클릭하면 테이블 단축 코드와 콘텐츠에 추가할 수 있는 버튼이 표시됩니다.

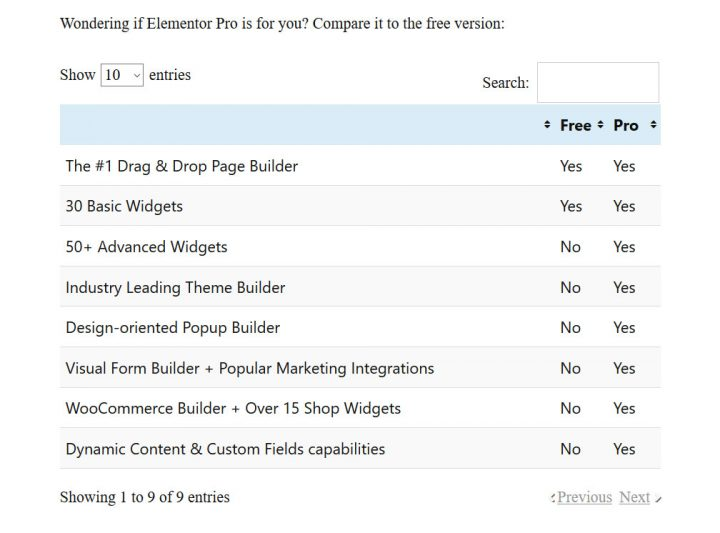
어쨌든 이것이 페이지에 나타나는 방식입니다. 검색 기능과 페이지 번호에 유의하세요.

Elementor에서 TablePress 테이블 사용
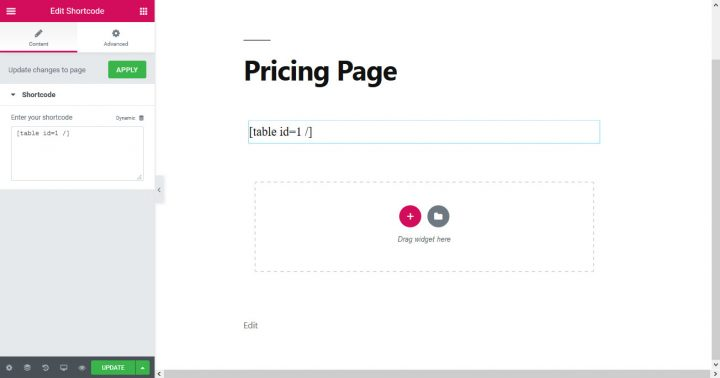
Elementor를 사용하면 단일 게시물과 같은 항목에 대한 템플릿에 테이블을 포함할 수도 있습니다. 이것은 쉽습니다. 사용하려는 템플릿을 열고 왼쪽에서 단축 코드 위젯을 찾아(검색창이 도움이 될 수 있음) 테이블을 표시할 위치에 놓기만 하면 됩니다.
그런 다음 테이블의 단축 코드를 왼쪽 필드에 붙여넣어야 합니다. TablePress의 미리보기 창에는 실제 테이블이 아닌 단축 코드만 표시됩니다.

하지만 그것이 당신을 괴롭히도록 두지 마십시오. 테이블은 템플릿의 미리보기 또는 최종 버전에 올바르게 표시됩니다.
테이블 재편집
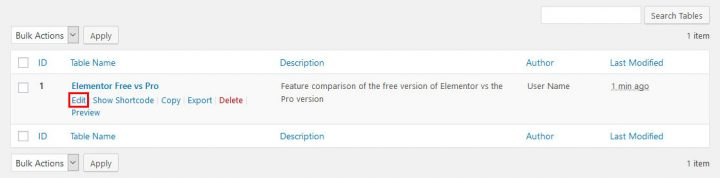
언제든지 TablePress의 기본 메뉴로 돌아가서 테이블 중 하나를 수정할 수 있습니다. 목록의 테이블 이름 위로 마우스를 가져가면 편집 가능해집니다.

이 버튼을 클릭하면 표준 편집 화면으로 이동하여 필요한 조정을 할 수 있습니다. 테이블을 업데이트하면 테이블이 사용되는 모든 위치에 해당 변경 사항이 반영됩니다.
TablePress로 테이블 가져오기
이미 말했듯이, 정보는 손으로 입력하는 대신 파일에서 가져올 수 있습니다. TablePress에 익숙하다면 이 작업이 새 테이블을 만드는 것만큼 쉽다는 것을 알게 될 것입니다.
테이블 가져오기
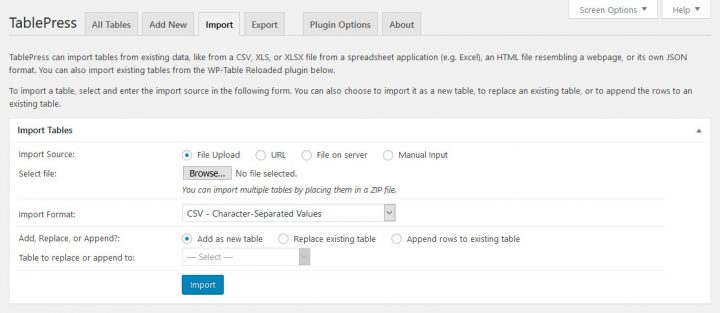
TablePress > 테이블 가져오기(탐색 모음을 통해서도 액세스 가능)에는 이 목적과 관련된 모든 설정이 포함되어 있습니다.

먼저 입력으로 사용할 적절한 데이터 피드를 찾으세요. 파일 업로드, URL 사용, 서버의 파일 액세스, 입력(복사 및 붙여넣기) 등 다양한 방법으로 이 작업을 수행할 수 있습니다.
이를 위해서는 파일을 사용해야 합니다. 그렇게 하려면 찾아보기 버튼을 선택한 다음 추가하려는 스프레드시트를 찾으세요. 완료되면 드롭다운 메뉴(CSV, HTML, JSON 또는 Excel)를 통해 TablePress에 어떤 형식인지 알려주세요.
이 정보를 사용하여 새로운 테이블을 만들거나, 기존 테이블을 업데이트하거나, 기존 테이블에 추가할 수 있다는 점이 좋습니다. 후자의 세 가지 방법을 사용하는 경우 적절한 테이블을 수동으로 선택해야 합니다.
필요에 따라 설정을 변경한 후 "완료" 버튼을 클릭하세요.
확인 및 포맷
테이블을 가져오면 이전과 동일한 페이지로 이동됩니다.

이 시점에서는 모든 정보를 정확하게 입력해야 합니다. 이제 시각적, 기능적 기본 설정만 설정하면 됩니다.
귀하의 사이트에 표시
그런 다음 동일한 단축 코드를 사용하여 가져온 테이블을 사이트의 원하는 위치에 배치할 수 있습니다.
TablePress – 테이블 내보내기
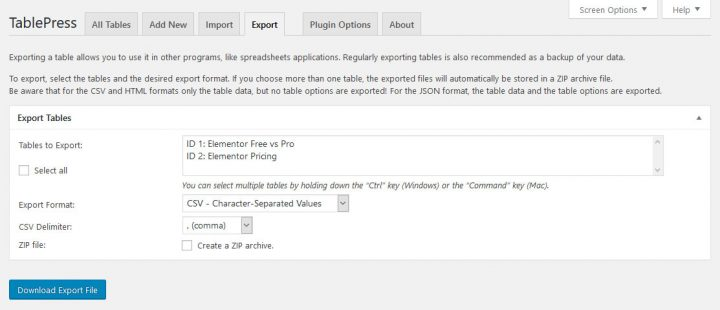
마지막으로 플러그인의 내보내기 기능에 대해 이야기하겠습니다. TablePress > 테이블 내보내기에서 이 기능을 찾을 수 있지만, 메인 메뉴 상단에 있는 탭을 통해서도 이 기능에 액세스할 수 있습니다. 이 화면은 두 옵션을 모두 통해 접근할 수 있습니다.

먼저 내보낼 테이블을 선택하세요. WordPress 사이트의 모든 테이블을 하나씩 선택한 다음 CSV 또는 Excel로 내보내기 버튼을 클릭하여 내보낼 수 있습니다. 원하는 내보내기 형식(CSV(쉼표로 구분된 값), HTML 또는 JSON)과 아래 CSV 내보내기 값 사이의 구분 기호(쉼표, 세미콜론 또는 탭)를 선택합니다. 압축된 아카이브를 생성하도록 선택할 수도 있습니다. 여러 테이블을 한 번에 내보낼 때 이 옵션이 필요합니다.
선택을 마친 후 내보내기 파일 다운로드 버튼을 클릭하여 파일을 다운로드할 수 있습니다.
사용 가능한 플러그인 옵션
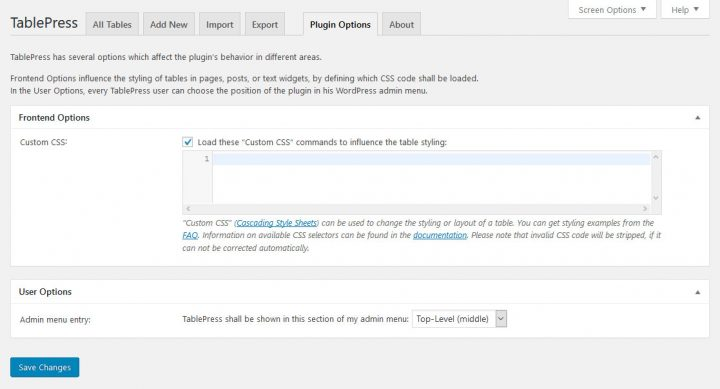
TablePress에는 매우 최소한의 옵션 메뉴가 있습니다.

CSS(Cascading Style Sheet)를 통한 테이블 형식 지정은 이러한 옵션의 주요 초점입니다. 개발자는 귀하가 필요하거나 익숙하지 않은 경우 도움을 주기 위해 수많은 문서를 포함시켰습니다. 그 아래에는 메인 메뉴 항목의 순서를 재정렬할 수 있는 슬라이더가 있습니다. 플러그인 제거 링크와 몇 가지 유용한 힌트가 페이지 하단에 제공됩니다. 플러그인의 추가 기능 중 일부는 충분하지 않은 경우 이어지는 추가 기능에 나열되어 있습니다.
유용한 TablePress 애드온
처음에 말했듯이 TablePress에는 추가할 수 있는 여러 플러그인이 있습니다. 가장 유용한 추가 기능이 아래에 요약되어 있습니다.
그러나 일부는 모두 무료로 사용할 수 있음에도 불구하고 "프리미엄"으로 표시되었습니다.

이것은 공들여 제작한 것들이며, 저자는 배포에 대한 대가로 금전적 기부를 요청합니다.
- 반응형 테이블 – 기본 TablePress 테이블은 모바일 친화적이지 않습니다. 이 추가 기능으로 문제를 해결할 수 있습니다. 모바일 장치와 호환되는 테이블을 만드는 방법에는 세 가지가 있으며 각 방법에는 고유한 지침과 예제가 포함되어 있습니다.
- 자동 URL 변환 – 이 추가 기능은 많은 수의 URL이 포함된 테이블을 생성하려는 경우 유용합니다. 붙여넣은 URL은 버튼 없이 클릭할 수 있게 됩니다.
- DataTables 정렬 플러그인 – 이제 통화, 텍스트가 포함된 숫자, 날짜 범위를 개별적으로 정렬할 수 있습니다.
- DataTables 버튼 – 이 추가 기능을 사용하면 여러 개의 라디오 버튼을 테이블에 쉽게 삽입할 수 있습니다. PDF 및 Excel 파일 형식뿐만 아니라 클립보드에 복사하는 기능도 제공합니다.
- DataTables FixColumns – 테이블의 나머지 부분이 가로로 스크롤되는 동안 고정된 상태로 유지되도록 테이블의 열을 설정합니다.
- DataTables FixHeader – 열 솔루션과 마찬가지로 헤더에도 동일하게 적용됩니다.
- [테이블] 단축 코드 변경 – TablePress 단축 코드의 이름을 변경하여 다른 추가 기능 및 디자인 선택 사항과의 비호환성을 방지할 수 있습니다(또는 단지 그 자체로).
- 자동 주기율표 가져오기 – 미리 정해진 간격으로 소스 테이블에서 데이터를 자동으로 가져오도록 만듭니다.
마지막 생각들
TablePress가 테이블을 생성하고 포함하려는 WordPress 사용자에게 가장 많이 다운로드되는 플러그인인 데는 그만한 이유가 있습니다. 결과적으로 프로세스가 단순화되고 더욱 즐거워졌습니다. 웹사이트의 정보를 구조화해야 하는 경우 이 플러그인을 적극 권장합니다.
이제 TablePress 사용 방법, Elementor 사이트에 테이블을 표시하는 방법, 외부 테이블에서 데이터를 가져오는 방법, 사이트에서 테이블을 내보내는 방법을 알게 되었습니다. 또한 사용할 수 있는 다양한 플러그인과 확장 기능에 대해서도 논의했습니다. 절차는 간단합니다.
이제 WordPress 사이트에서 테이블을 만드는 능력에 자신감을 갖게 되었습니다.




