Divi 로 레이아웃을 디자인할 때 가장 흥미로운 측면 중 하나는 우리가 취할 수 있는 다양한 접근 방식입니다. 콘텐츠가 있는 모듈이 좋은 예입니다. 콘텐츠 옵션을 직접 사용하거나 다른 모듈과 결합하여 진정으로 독특한 디자인을 생성할 수 있습니다. 예를 들어, 모듈 조합을 통해 끈적한 요소를 만들 수 있습니다. 이 튜토리얼에서는 이 튜토리얼에서 평가 정보가 정상적으로 스크롤되도록 허용하면서 Divi 평가 모듈을 고정시키는 방법을 조사할 것입니다.

디자인 미리보기
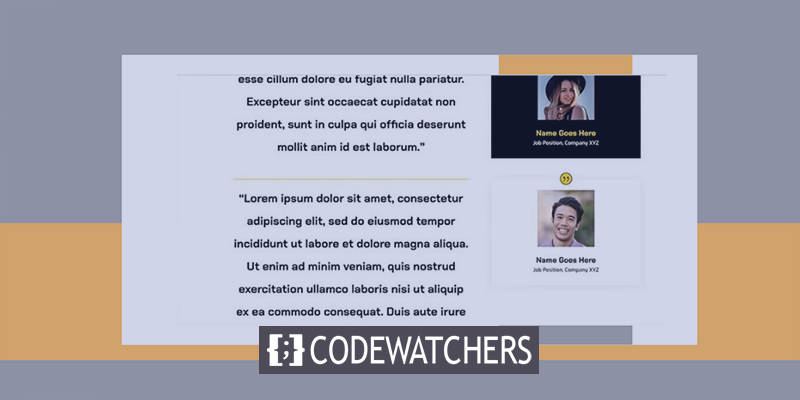
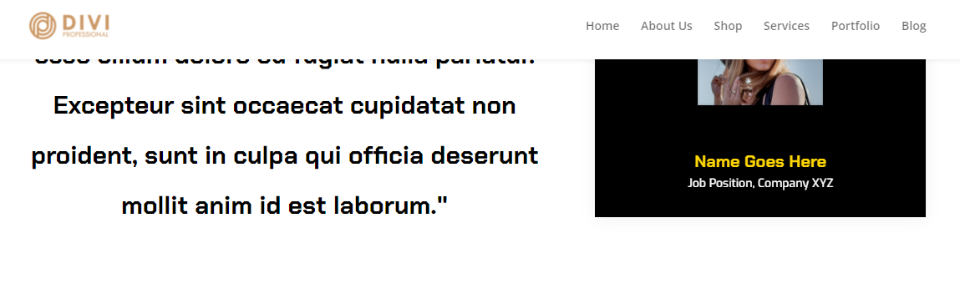
다음은 우리가 만들 내용을 살짝 살펴보겠습니다. 이 디자인의 모바일 버전은 끈적 거리지 않기 때문에 미리 보기용으로 데스크톱 버전만 전시합니다.
주형
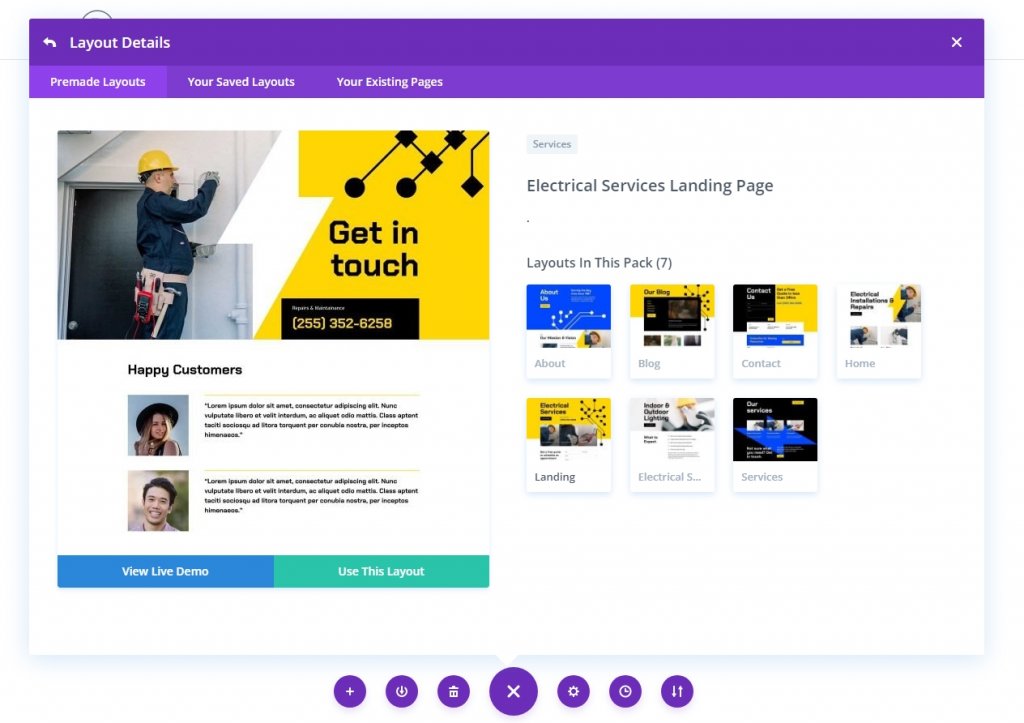
시작점으로 Divi 의 무료 Electrical Services Layout Pack의 랜딩 페이지를 사용하겠습니다. 이 페이지에서 후기를 볼 수 있지만 완전히 다른 스타일입니다. 새로운 스타일에 맞추기 위해 후기를 신선한 것으로 업데이트하겠습니다. 하지만 설정이 표시될 수 있도록 이름을 변경하겠습니다.

이 튜토리얼에서 평가판을 구성하는 데 두 개의 모듈이 사용됩니다. 이미지, 이름, 직위 및 회사는 평가 모듈을 사용하여 표시됩니다. 추천 콘텐츠에 텍스트 모듈을 활용하겠습니다. 텍스트 모듈은 계속 정상적으로 스크롤됩니다. 사용자가 평가판 읽기를 마칠 때까지 평가판 모듈은 그대로 유지됩니다. 그러면 평가 모듈이 나머지 텍스트와 함께 스크롤할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작스티커 평가 섹션 디자인
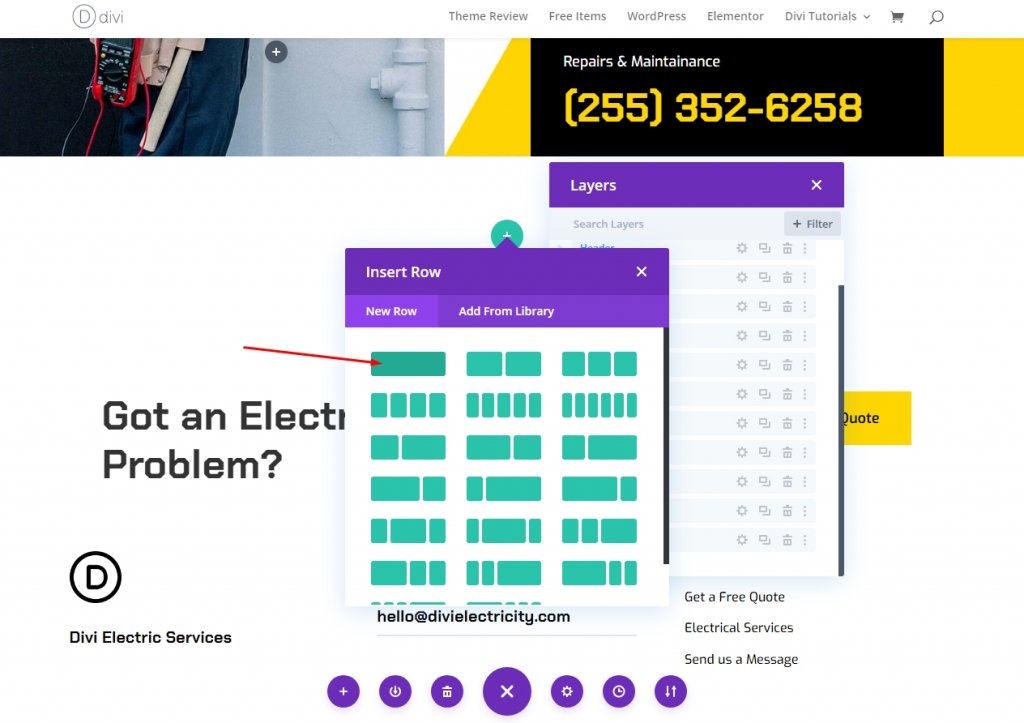
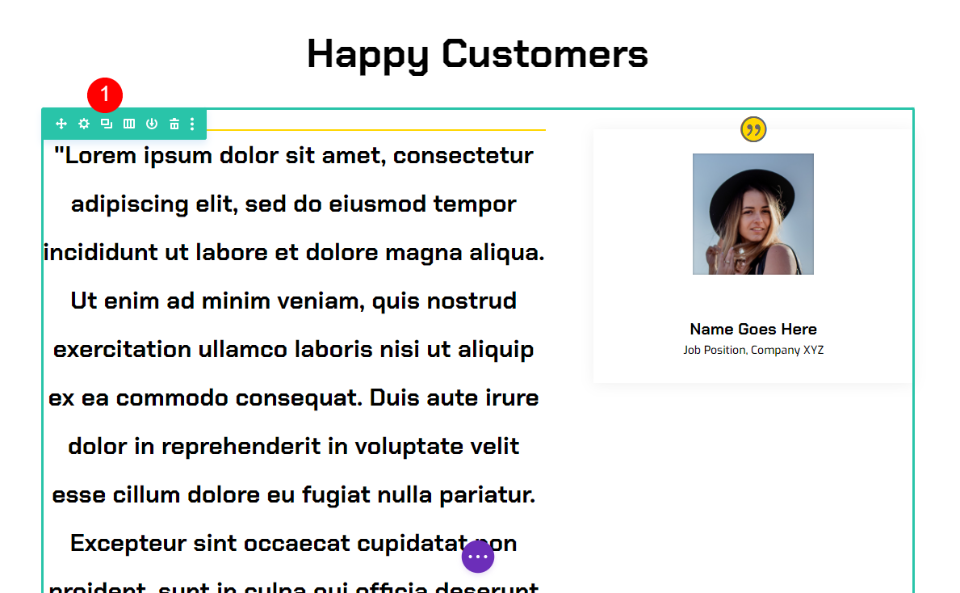
새 섹션에 단일 열 행을 추가하는 것이 첫 번째 단계입니다. 제목은 이 행의 중앙에 표시됩니다.

제목 텍스트
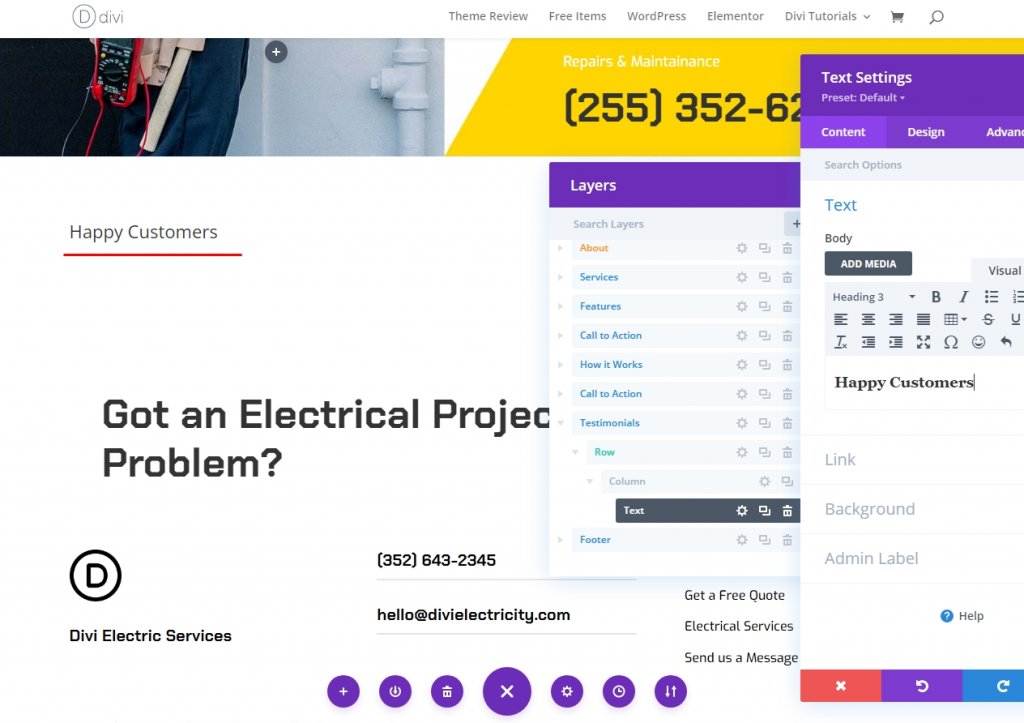
이제 이 새 행에 제목 텍스트 모듈을 추가합니다.

설정을 열고 다음과 같이 조정합니다.
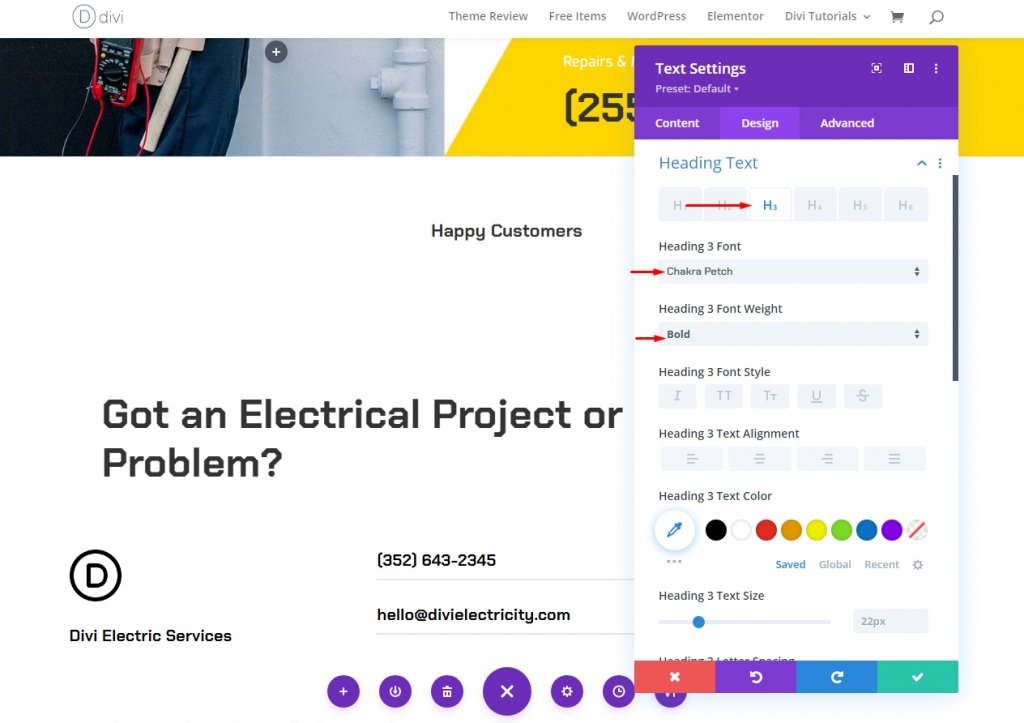
- 텍스트: 제목 3
- 내용: 행복한 고객

디자인 설정
디자인 탭에서 다음을 변경합니다.
- 텍스트 정렬: 가운데
- 글꼴: 차크라 페치
- 무게: 굵게
- 색상: #000000

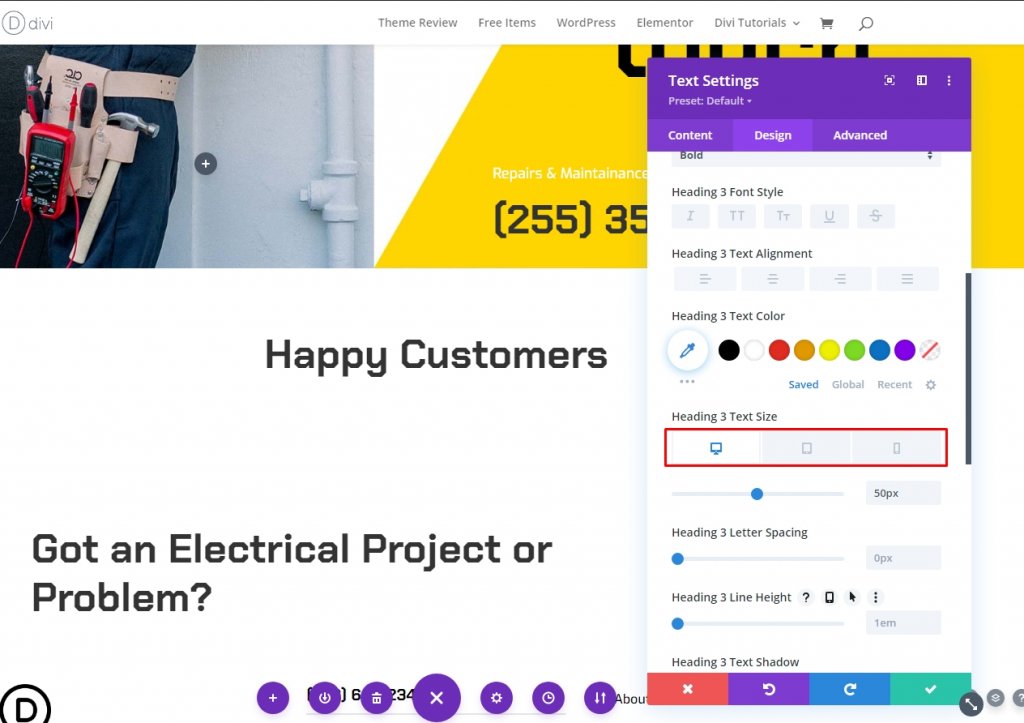
그리고 모든 것을 마무리하려면 데스크톱 및 태블릿에서 50픽셀의 글꼴 크기를 선택하고 휴대폰의 경우 모바일 장치에서 20픽셀의 글꼴 크기를 선택합니다. 변경 사항을 저장하고 모듈 구성을 종료합니다.
- 크기: 데스크탑 50px, 태블릿 28px, Phone20px

첫 번째 증언 행
그런 다음 제목 아래에 2/3, 1/3 행을 넣습니다. 이 행에는 초기 증언이 포함됩니다.

행 설정
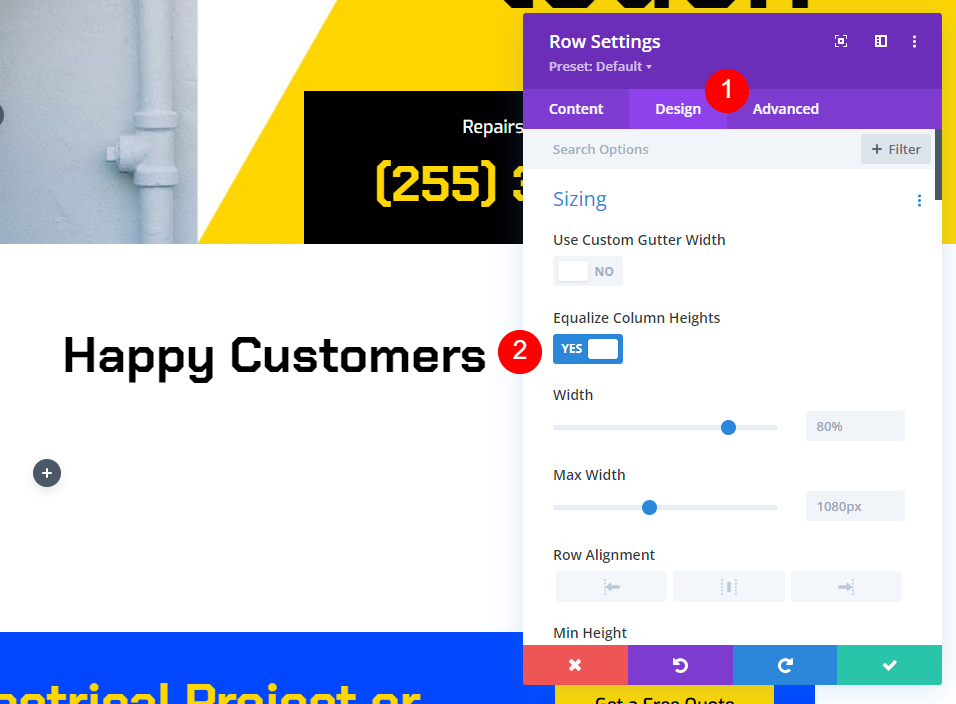
디자인 탭을 선택하고 Equalize Column Heights 확인란을 선택합니다.
- 열 높이 균등화: 예

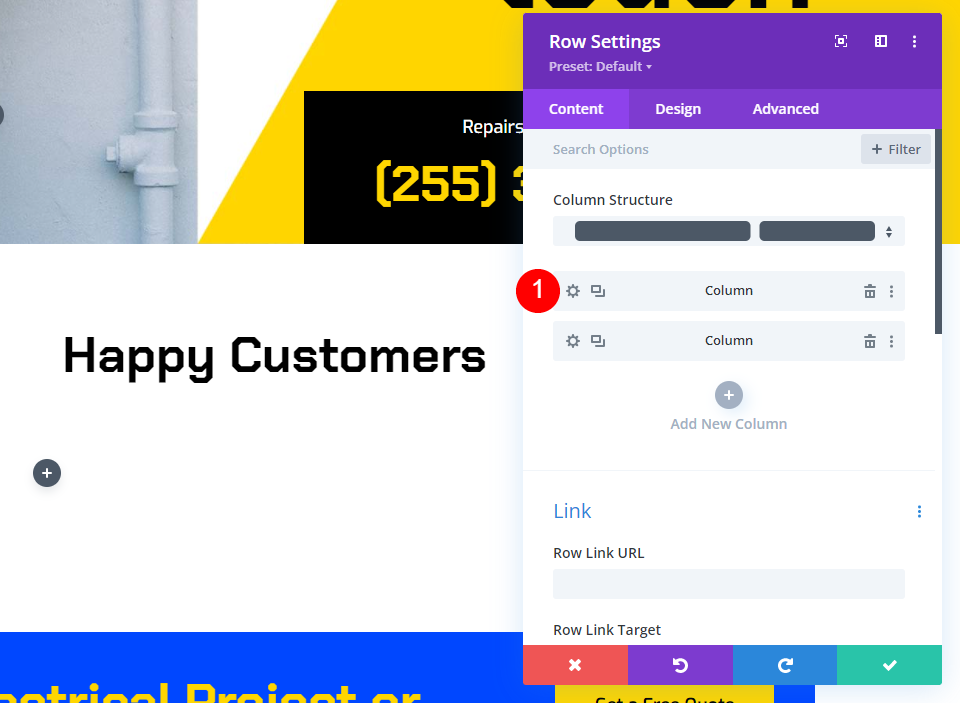
열 설정
행의 설정과 함께 첫 번째 열의 설정을 엽니다. 테두리 스타일 드롭다운 메뉴에서 위쪽 테두리 스타일을 선택합니다. 너비는 2px, 색상은 #ffd600이어야 합니다. 행 구성을 닫습니다. 이렇게 하면 이전에 교체한 것과 유사한 평가 위에 노란색 선이 추가됩니다.

- 테두리 스타일: 상단
- 상단 테두리 색상: #ffd600
- 너비: 2px

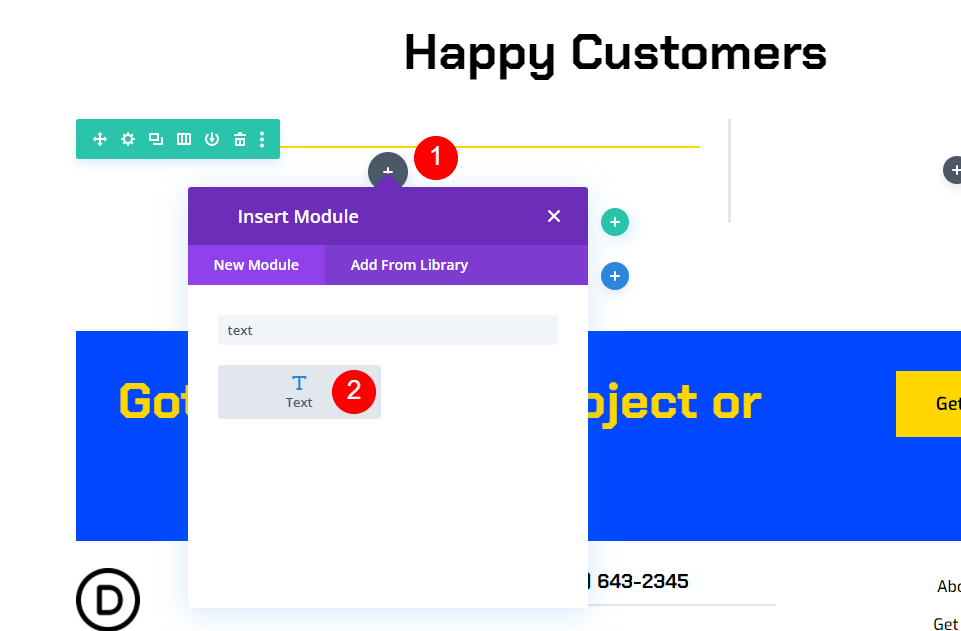
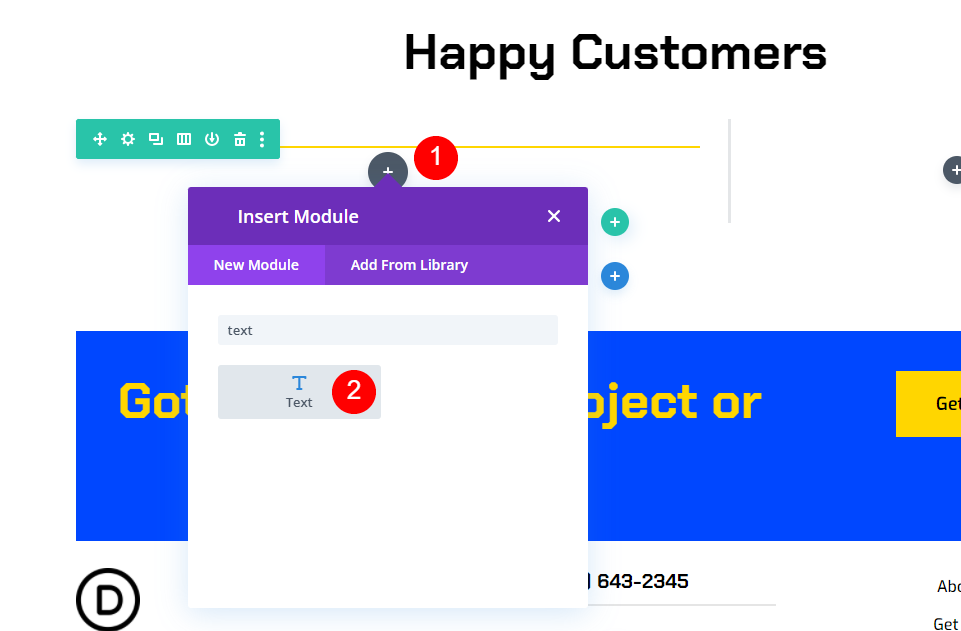
평가 텍스트
그 다음, 평가 내용을 포함할 텍스트 모듈을 추가합니다. 왼쪽 열의 노란색 선 아래에 텍스트 모듈을 추가합니다.

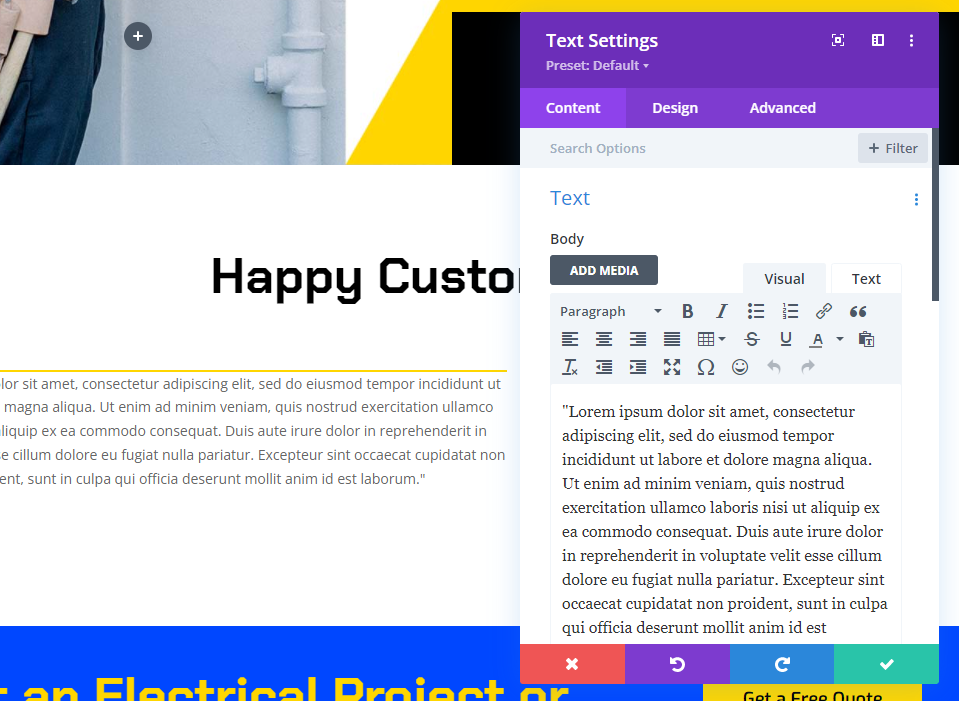
평가 텍스트 설정
그 다음, 평가 내용을 포함할 텍스트 모듈을 추가합니다. 왼쪽 열의 노란색 선 아래에 텍스트 모듈을 추가합니다.

콘텐츠 편집기에 평가 내용을 입력합니다.

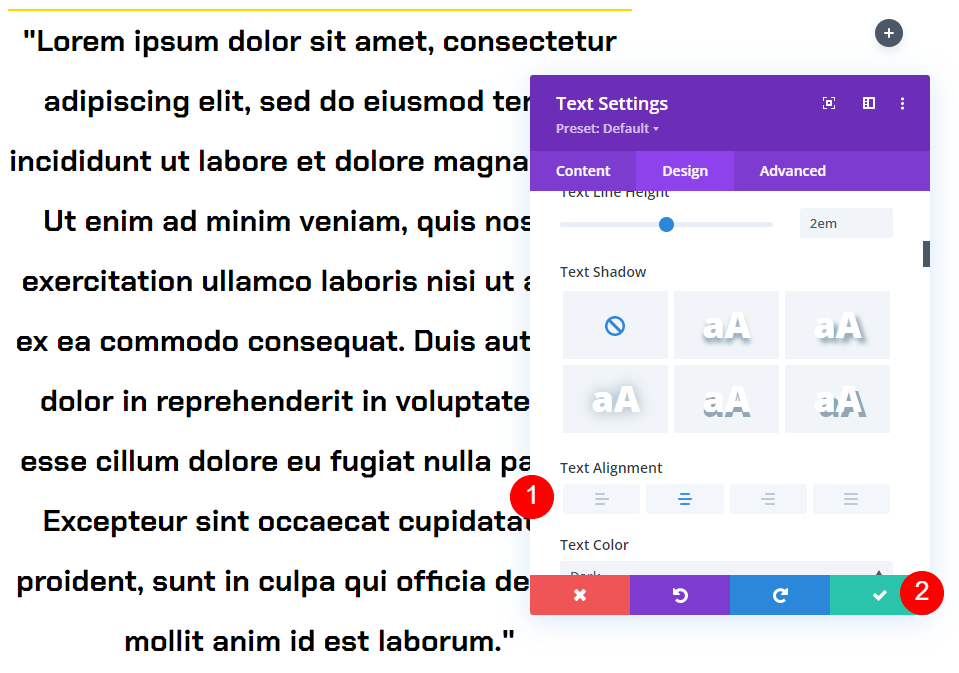
그런 다음 디자인 탭으로 이동합니다. 글꼴 스타일로 Chakra Petch를 선택합니다. 두께로 Bold를 선택하고 색상으로 Black을 선택합니다. 데스크톱의 경우 30px, 태블릿의 경우 14px를 텍스트 크기로 선택합니다. 전화 구성은 자동으로 태블릿과 동기화되므로 아무것도 업데이트할 필요가 없습니다. 텍스트 줄 높이 속성은 2em으로 설정해야 합니다. 이것은 주의를 끌 것입니다 거대한 인쇄 평가를 초래합니다.
- 글꼴: 차크라 페치
- 무게: 굵게
- 검정색
- 크기: 데스크탑 30px, 태블릿 14px
- 줄 높이: 2em

텍스트 정렬 드롭다운 메뉴에서 가운데를 선택합니다. 텍스트 모듈의 구성을 닫습니다.
- 정렬: 중앙

평가 모듈 설정
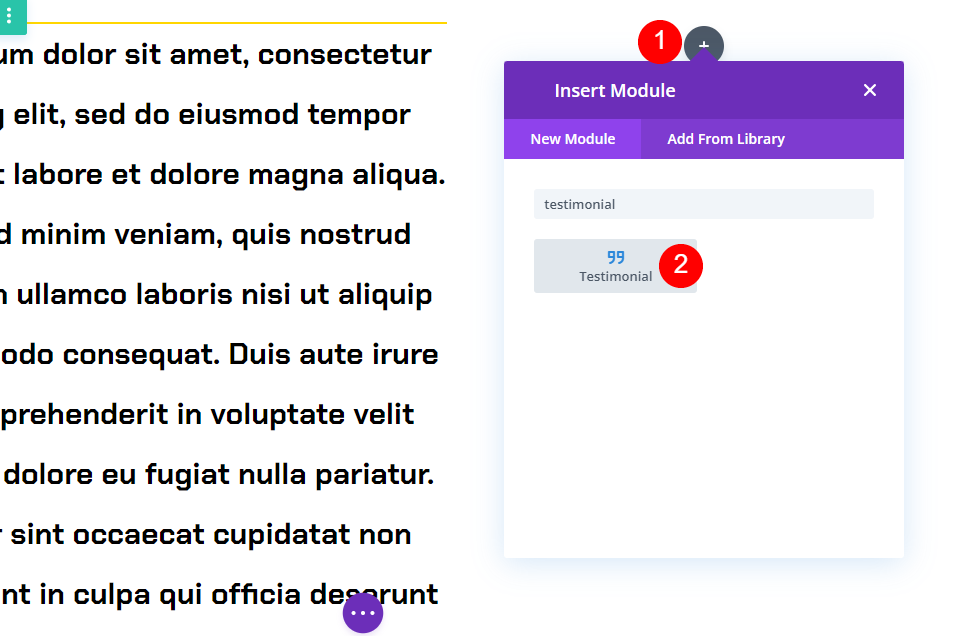
그런 다음 오른쪽 열에 평가 모듈을 추가합니다. 이것은 끈적 거리며 개인의 이름, 회사 이름, 직위 및 사진을 포함합니다.

콘텐츠 설정
모듈 설정에 평가 내용을 입력합니다. 본문 섹션을 비워 둡니다. 이것은 텍스트 모듈을 사용하여 수행되었습니다.
- 작가
- 직위
- 회사
- 영상

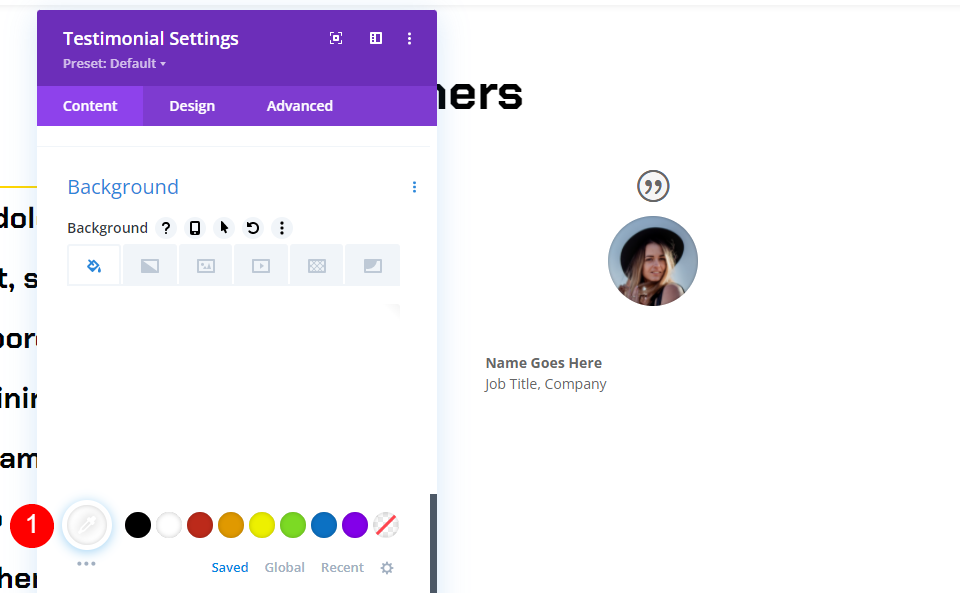
아래로 스크롤하여 배경을 흰색으로 설정합니다.
- 배경: #ffffff

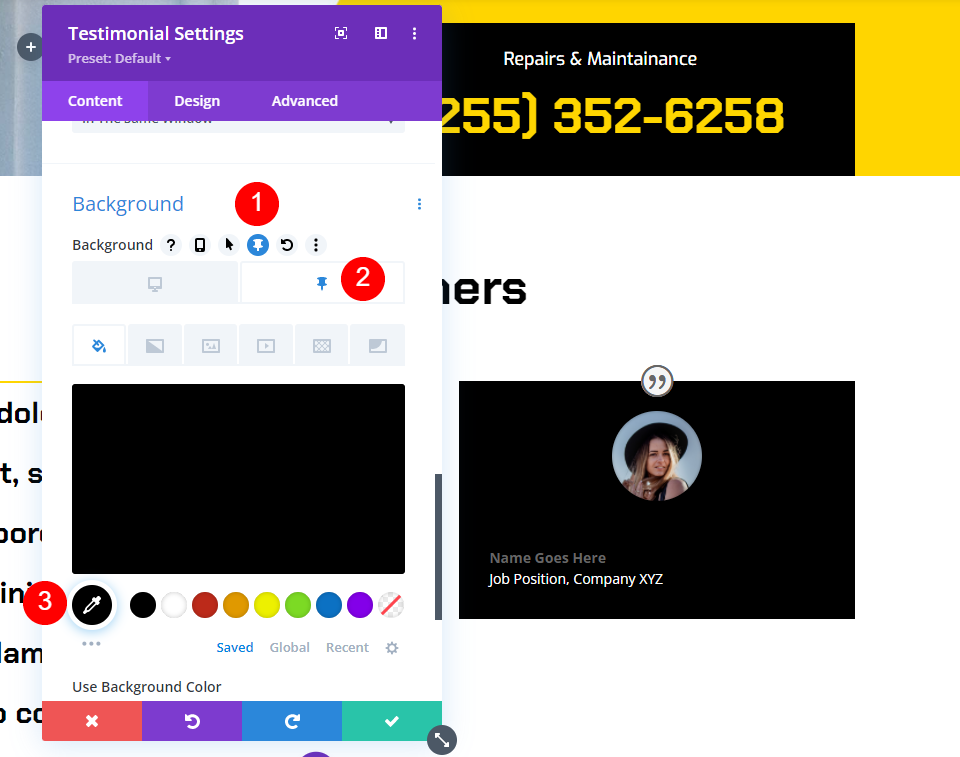
그런 다음 핀 아이콘을 클릭합니다. 이것은 배경의 끈적한 버전입니다. 모듈이 끈적거리면 배경색이 바뀝니다. 배경색은 검정색이어야 합니다.
- 스티커 배경색: #000000

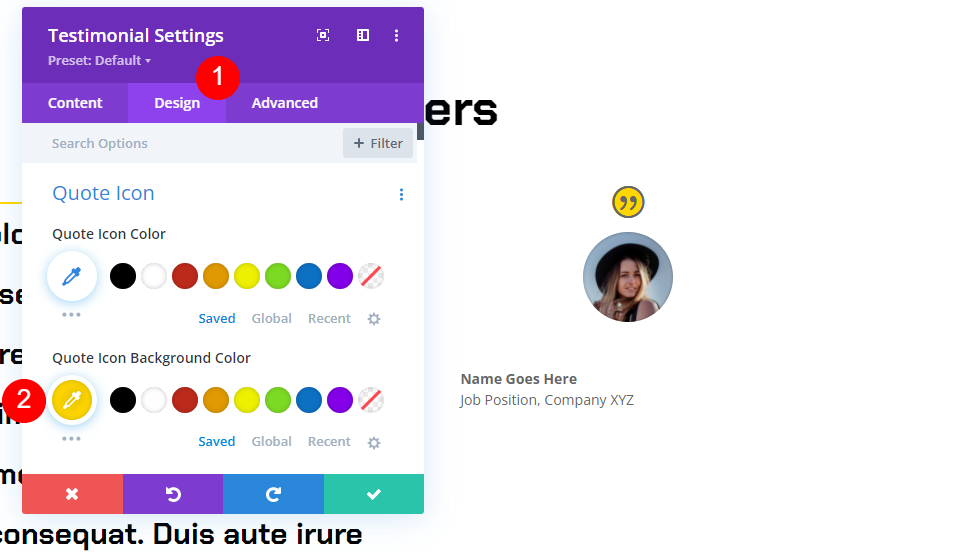
견적 아이콘
그런 다음 디자인 탭으로 이동합니다. 견적 아이콘의 색상으로 #ffd600을 선택하십시오.
- 견적 아이콘 색상: #ffd600

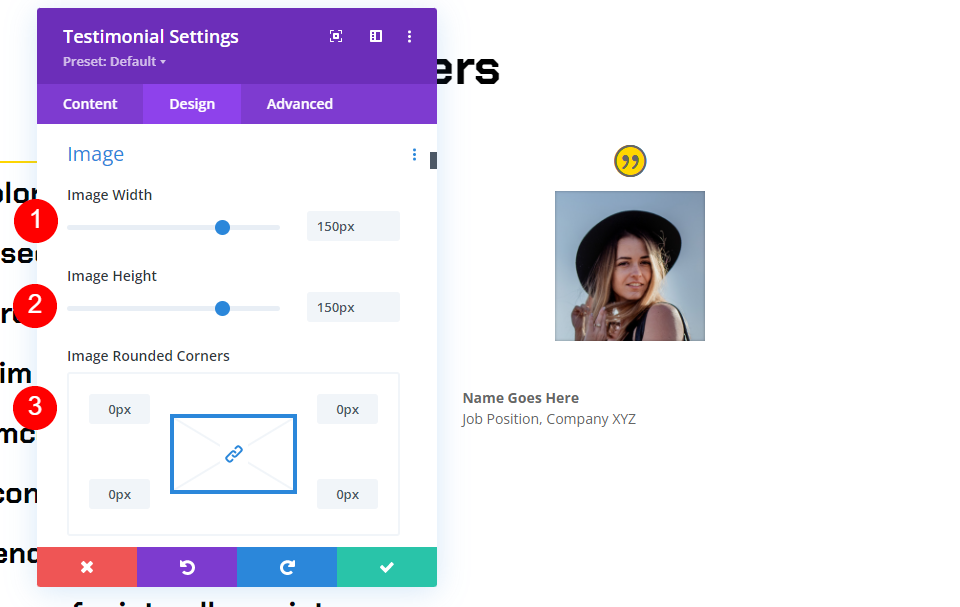
영상
아래로 스크롤하여 이미지의 너비와 높이를 150px로 줄입니다. 둥근 모서리는 0px로 설정해야 합니다.
- 이미지 너비: 150px
- 둥근 모서리: 0px

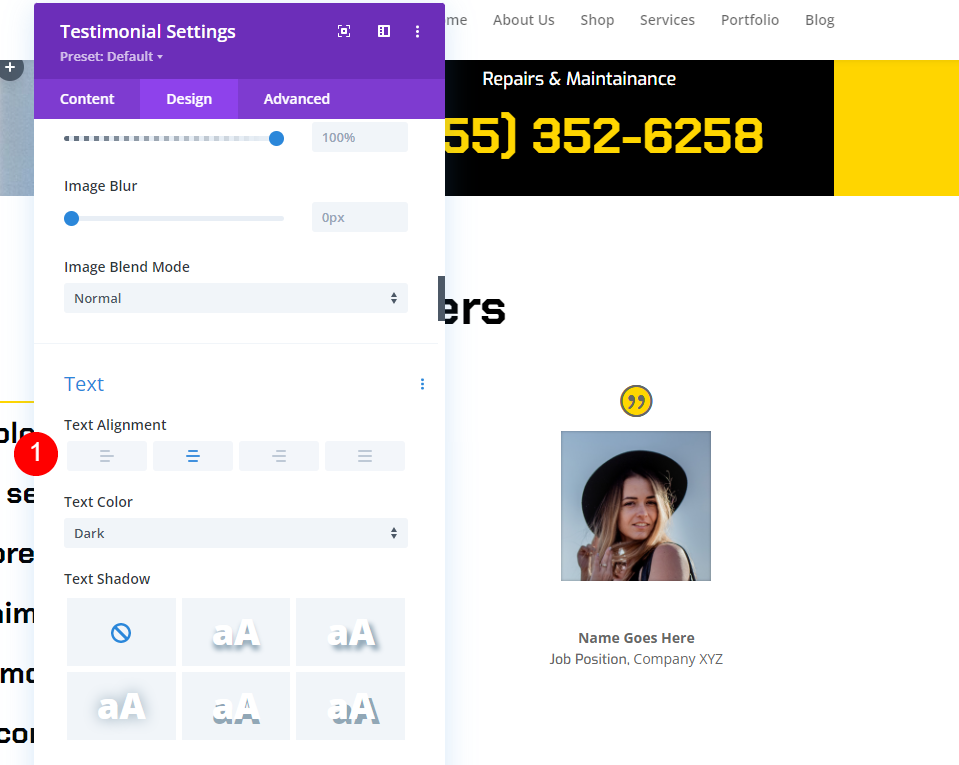
텍스트
텍스트 정렬 드롭다운 메뉴에서 가운데 옵션을 선택합니다. 이렇게 하면 텍스트 중앙에 작성자 이름, 직함 및 회사 이름이 배치됩니다.
- 텍스트 정렬: 가운데

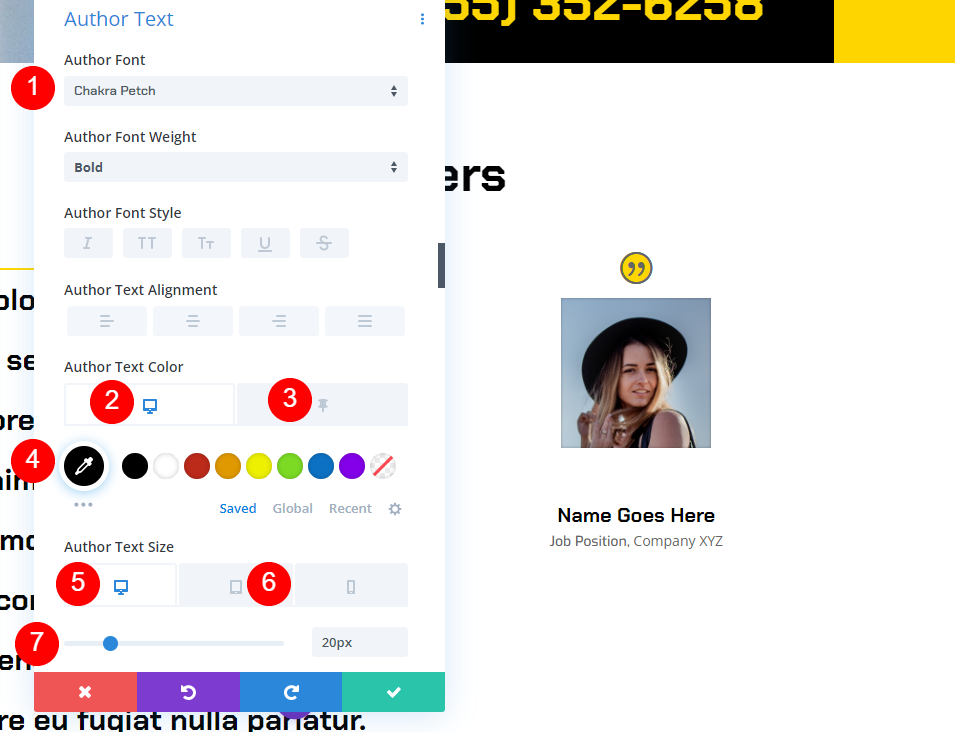
저자 텍스트
작성자 텍스트 아래에서 글꼴에 대해 Chakra Petch를 선택하고 두께에 대해 Bold를 선택하고 정렬에 대해 Centered를 선택합니다. 기본 색상으로 검정색을 선택합니다. 핀 아이콘을 선택하고 스티커의 색상을 #ffd600으로 변경합니다. 데스크탑 크기는 20px로, 태블릿 크기는 14px로 설정해야 합니다.
- 글꼴: 차크라 페치
- 일반 텍스트 색상: 검정
- 고정된 텍스트 색상: #ffd600
- 크기: 20px 데스크탑, 14px 태블릿

위치 텍스트
그런 다음 텍스트 위치로 스크롤하십시오. 글꼴로 엑소를 선택합니다. 기본 텍스트 색상으로 검정색을 선택합니다. 고정된 색상을 흰색으로 설정하려면 고정 아이콘을 클릭합니다.
- 글꼴: 엑소
- 일반 텍스트 색상: #000000
- 고정된 텍스트 색상: #ffffff

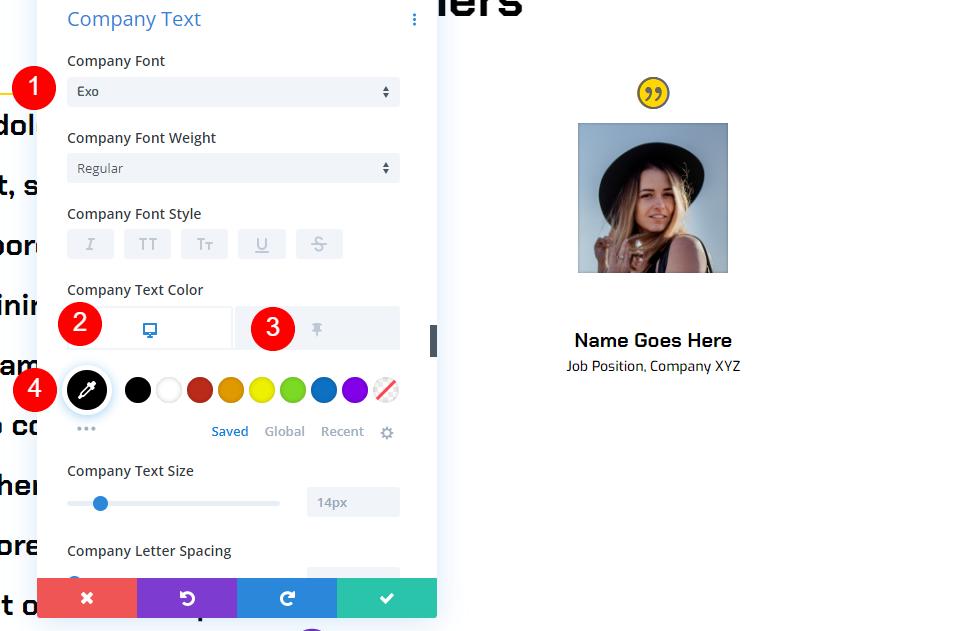
회사 텍스트
"회사 텍스트" 섹션까지 아래로 스크롤합니다. 글꼴로 엑소를 선택합니다. 기본 텍스트 색상으로 검정색을 선택합니다. 고정된 색상을 흰색으로 설정하려면 고정 아이콘을 클릭합니다.
- 글꼴: 엑소
- 일반 텍스트 색상: #000000
- 고정된 텍스트 색상: #ffffff

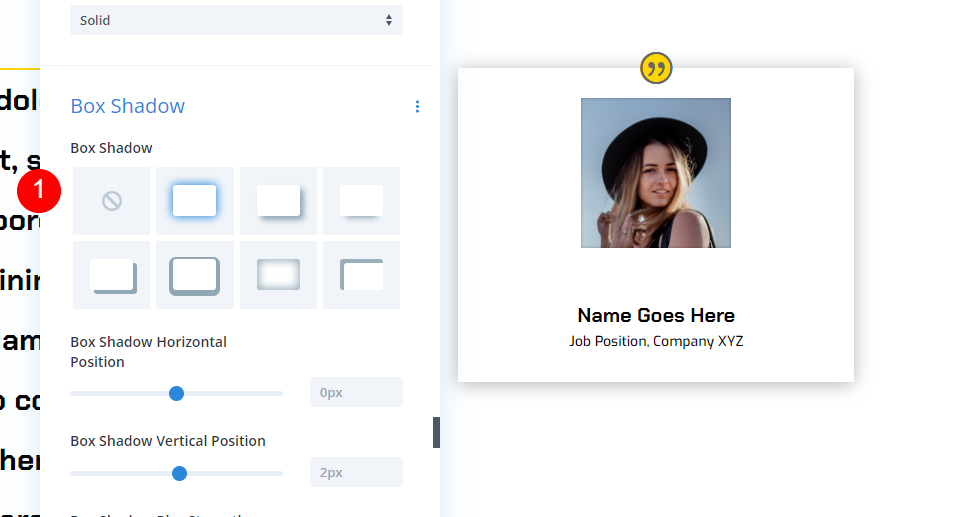
박스 섀도우
상자 섹션으로 이동하고 첫 번째 옵션을 선택합니다.
- 상자 그림자: 첫 번째 그림자 옵션

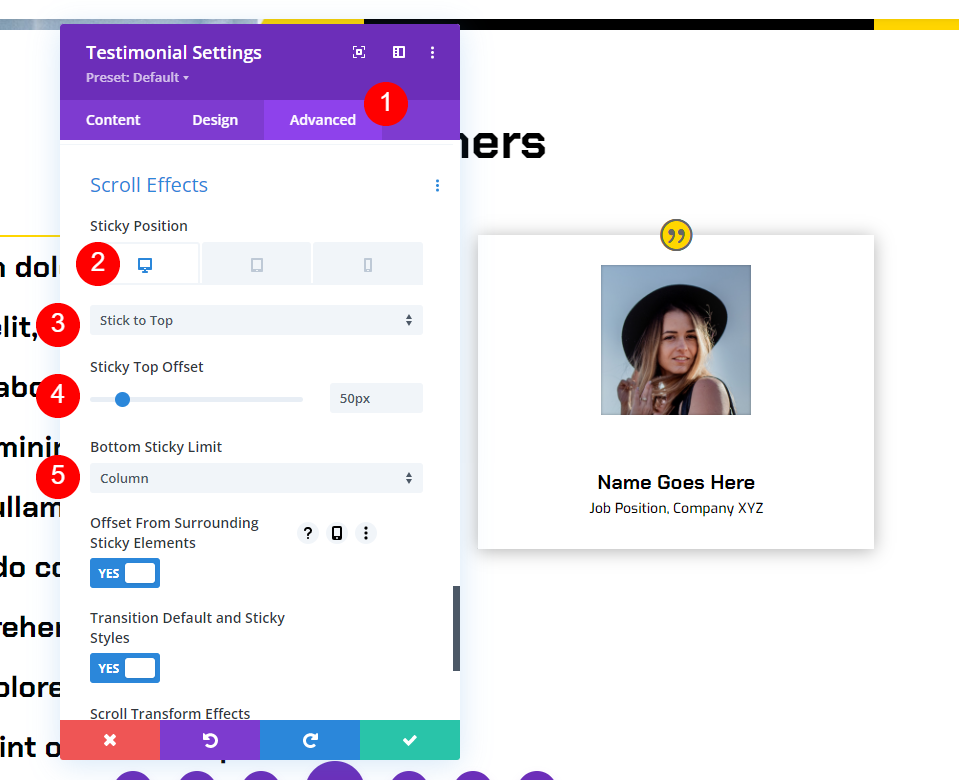
스크롤 효과
마지막으로 고급 탭에서 스크롤 효과로 이동합니다. 고정 위치로 데스크탑을 선택하고 고정 위치로 맨 위에 고정을 선택합니다. 고정 상단을 50px 오프셋합니다. 하단 점착 요소를 기둥화합니다. 이것은 모듈에 준수 방법과 위치를 지시합니다.
- 고정 위치: 상단에 고정
- 고정 상단 오프셋: 50px
- 하단 접착 요소: 기둥

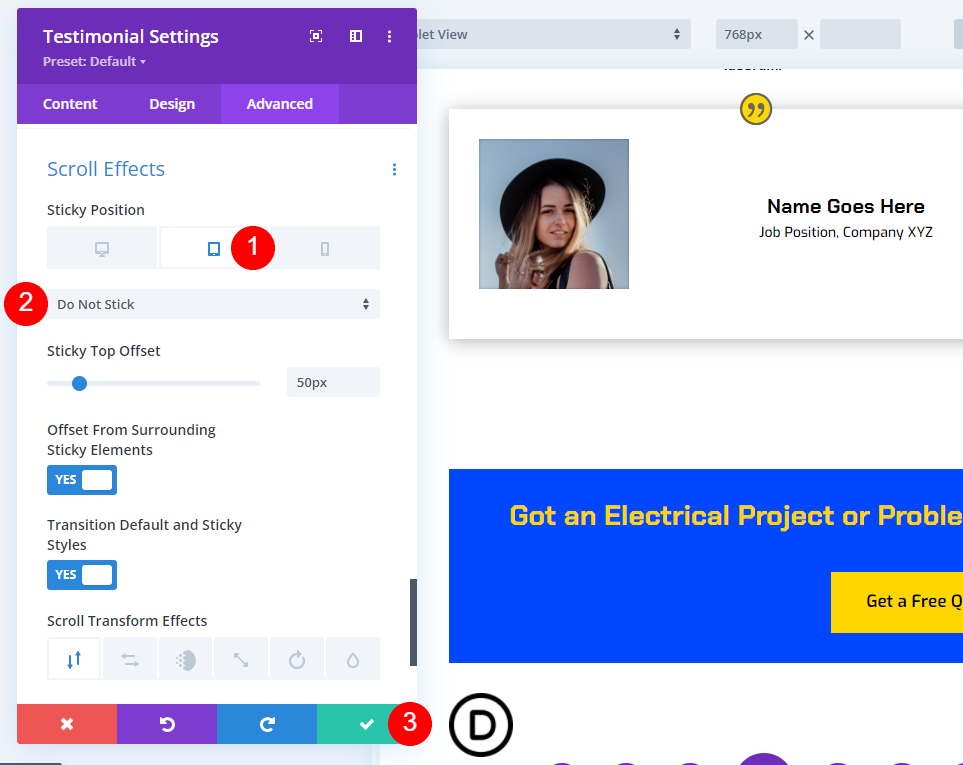
고정 위치에 대한 태블릿 기호에서 고정하지 않음을 선택합니다. 이것은 모듈이 태블릿 및 스마트폰에 부착되는 것을 방지합니다. 모듈의 구성을 닫습니다.
- 고정 위치: 고정하지 마십시오

이제 화면을 아래로 탐색하면 평가 모듈이 맨 위에 남아 있고 색상이 변경됩니다.

모듈이 열의 맨 아래에 정렬되면 열과 같은 단계로 스크롤됩니다.

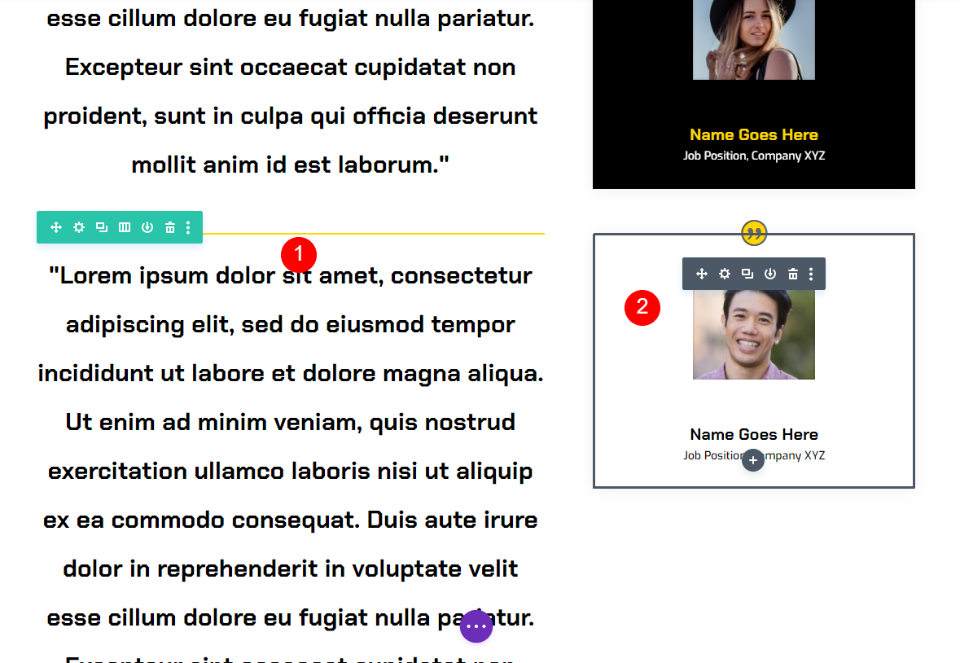
행 복제
그런 다음 첫 번째 행을 복사하고 편집하여 두 번째 행을 만듭니다. 행을 복제하려면 행 위에 마우스를 놓고 복제 아이콘을 클릭합니다.

마지막으로, 각 텍스트와 평가 모듈에 개별적으로 액세스하고 기존 평가 콘텐츠를 새로운 평가 정보로 교체합니다. 필요한 조정을 수행한 후 모듈을 닫고 페이지를 저장합니다. 다른 평가를 추가하려면 복제 프로세스를 반복하십시오. 이제 눈에 띄고 환상적으로 보이는 두 가지 평가가 포함된 매력적인 고객 평가 섹션이 생겼습니다.

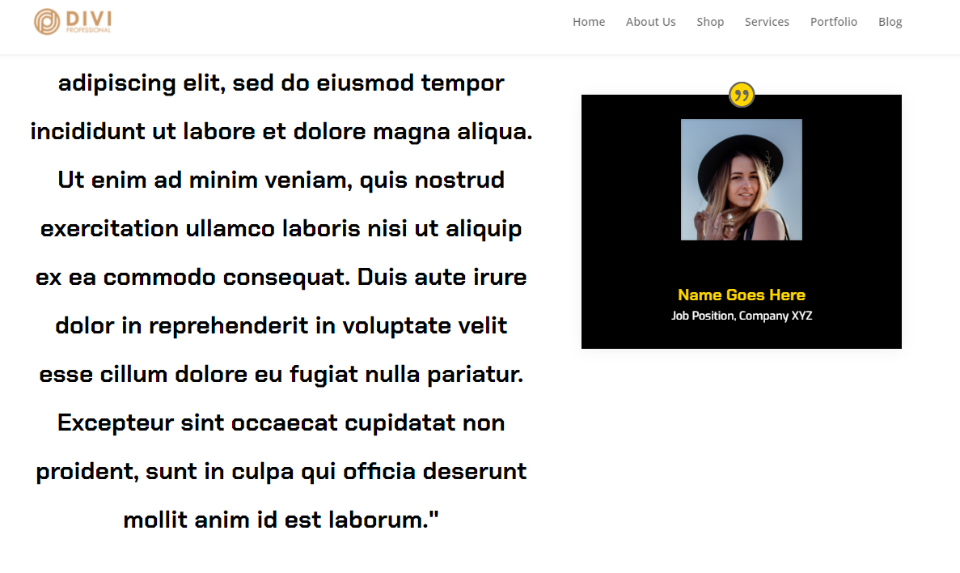
최종 디자인
모든 노력 끝에 우리의 디자인은 마침내 다음과 같이 보입니다.
마지막 생각들
이것으로 Divi 평가 요소를 끈끈하게 만드는 방법에 대한 조사가 끝났습니다. Divi 의 설정은 모든 요소의 고정을 허용합니다. 콘텐츠를 위한 텍스트 모듈과 지원 자료를 위한 추천 모듈과 같은 모듈을 결합하면 매혹적인 디자인을 만들 수 있습니다. 여기에 포함된 평가는 Divi 의 모듈을 고정 설정과 결합하는 한 가지 방법일 뿐입니다.




