사용자가 페이지를 아래로 스크롤하는 동안 해당 소셜 네트워크 로고를 전면에 유지하는 Divi 의 내장 고정 설정을 사용하여 고정 소셜 미디어 팔로우 모듈을 빠르게 만들 수 있습니다. 또한 고정 상태 모듈에 사용자 지정 디자인을 추가하여 스크롤 시 고정 상태를 적용할 때 고유한 디자인 변환을 구축할 수 있습니다. 이 가이드는 끈적한 소셜 미디어 팔로우 버튼의 스타일을 완벽하게 제어하려는 경우에 적합합니다!
디자인 레이아웃
다음은 오늘의 레이아웃입니다. 이것이 우리가 구축할 것입니다.
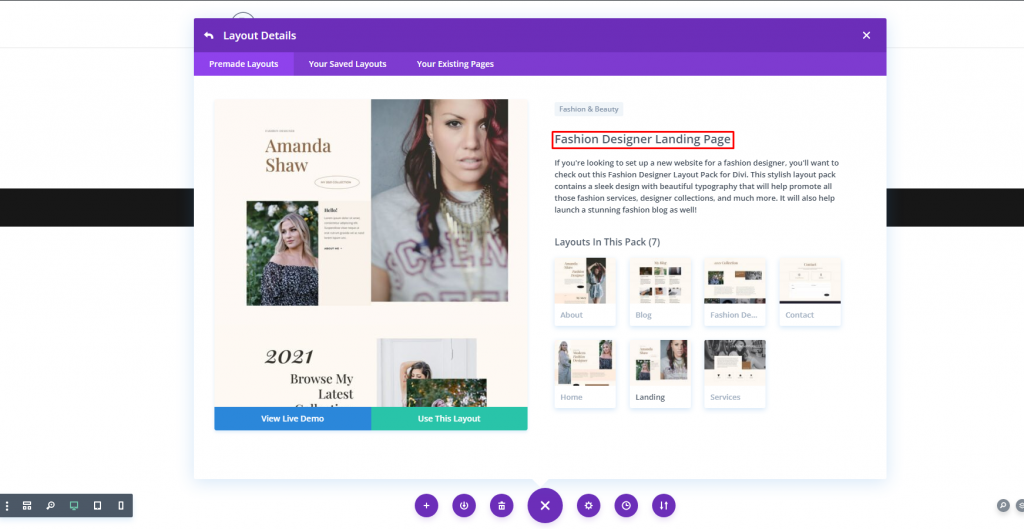
방문 페이지 레이아웃
고정 소셜 미디어 팔로우 모듈을 개발하기 전에 샘플 페이지 콘텐츠가 필요합니다. 그렇게 하려면 설정 메뉴로 이동하여 라이브러리에서 로드 옵션을 선택하십시오. 라이브러리에서 로드 상자에서 Fashion Designer 랜딩 페이지 레이아웃 을 찾아 선택합니다. 그런 다음 오른쪽에서 녹색 "이 레이아웃 사용" 버튼을 클릭합니다.

고정 소셜 미디어 아이콘으로 랜딩 페이지 디자인하기
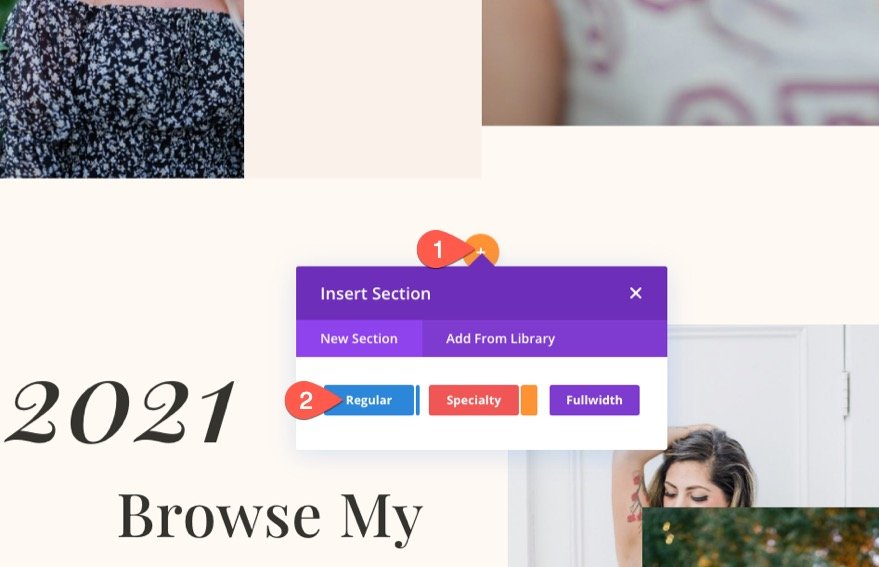
디자인에 일반 섹션을 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
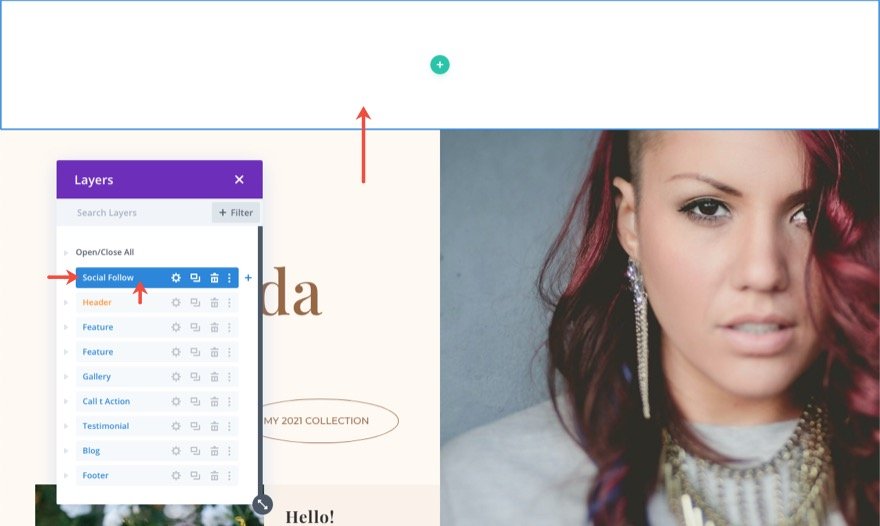
이제 새로 추가된 섹션을 페이지 상단으로 가져옵니다.

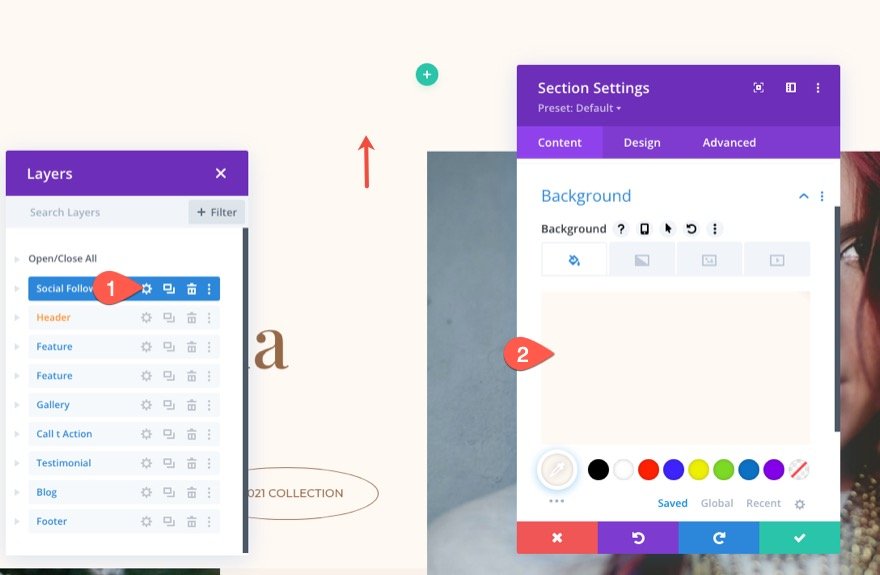
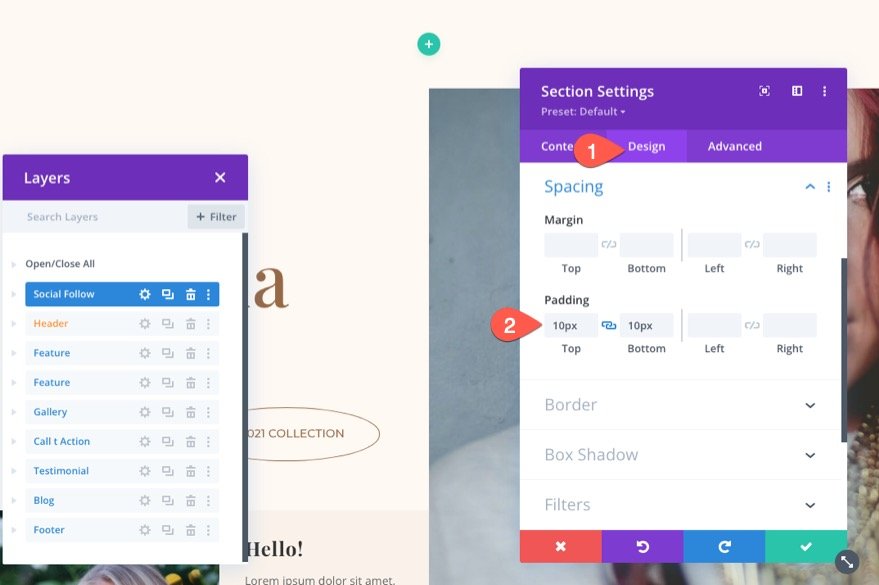
섹션 설정을 열고 배경색을 변경합니다.
- 배경색: #fff9f2

디자인 탭에서 패딩을 업데이트합니다.
- 패딩: 10px 상단 10px 하단

행 추가
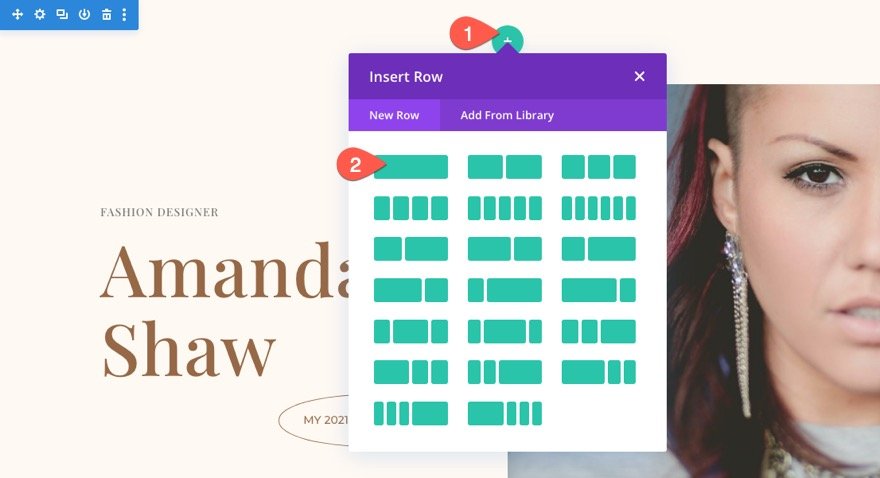
이제 새로 준비된 섹션에 1열 행을 추가합니다.

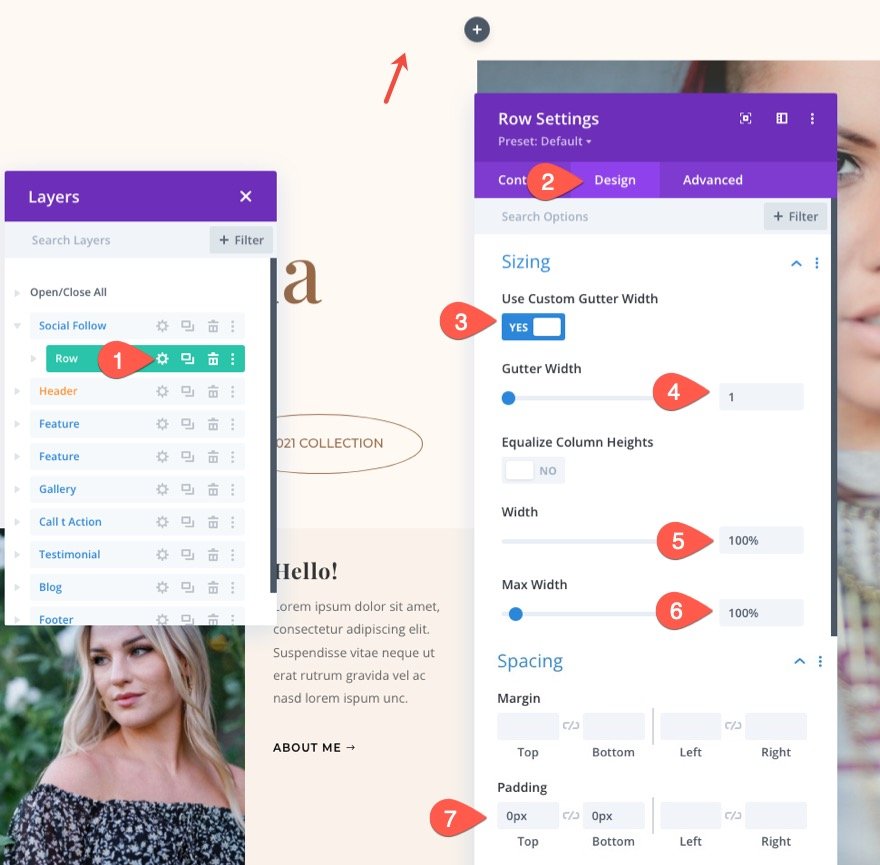
행 설정을 열고 다음 변경 사항을 업데이트합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 너비: 100%
- 최대 너비: 100%
- 패딩: 상단 0px, 하단 0px

소셜 미디어 모듈 추가
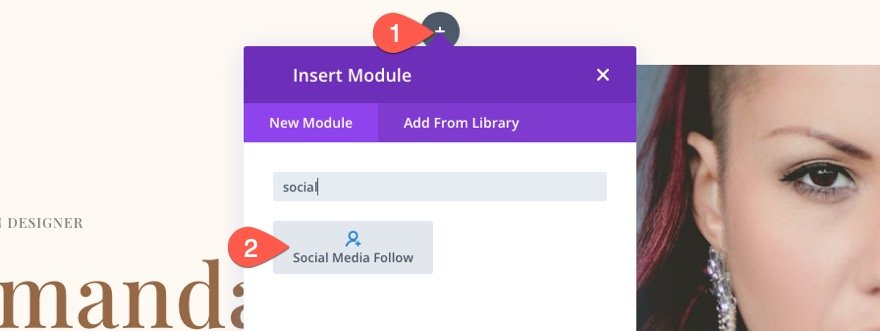
그런 다음 행에 새 소셜 미디어 팔로우 모듈을 추가합니다.

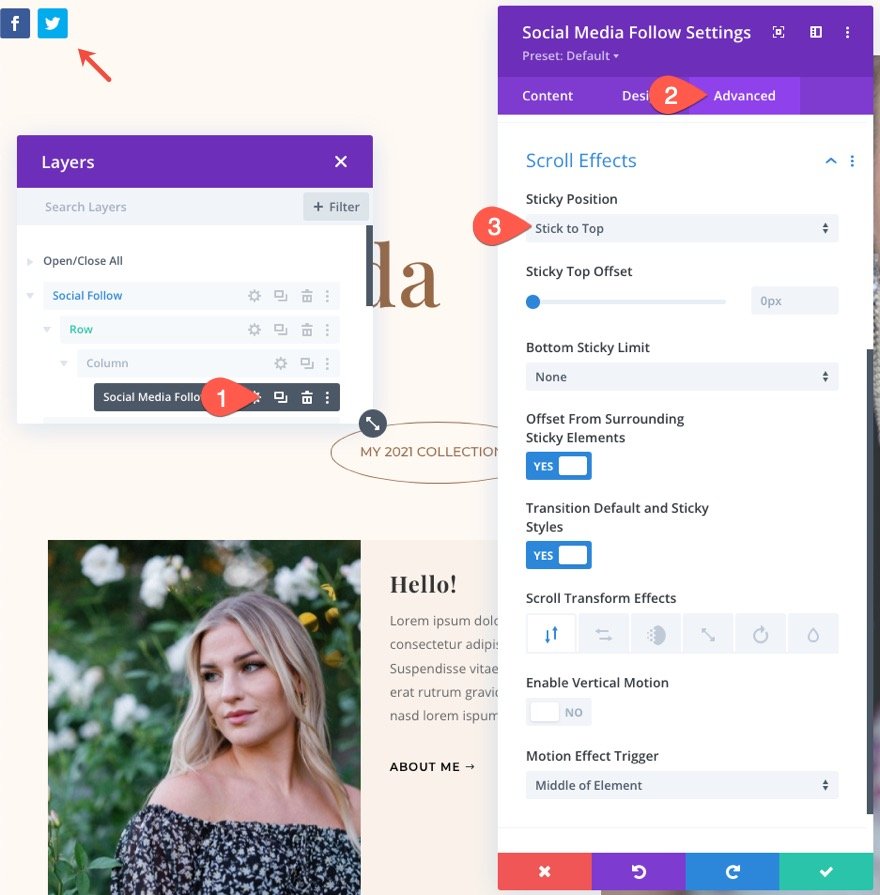
그런 다음 소셜 미디어에 대한 모듈 설정 열기가 고급 탭의 Divi’s 고정 옵션을 사용하여 모듈에 고정 위치를 추가합니다.
- 고정 위치: 상단에 고정

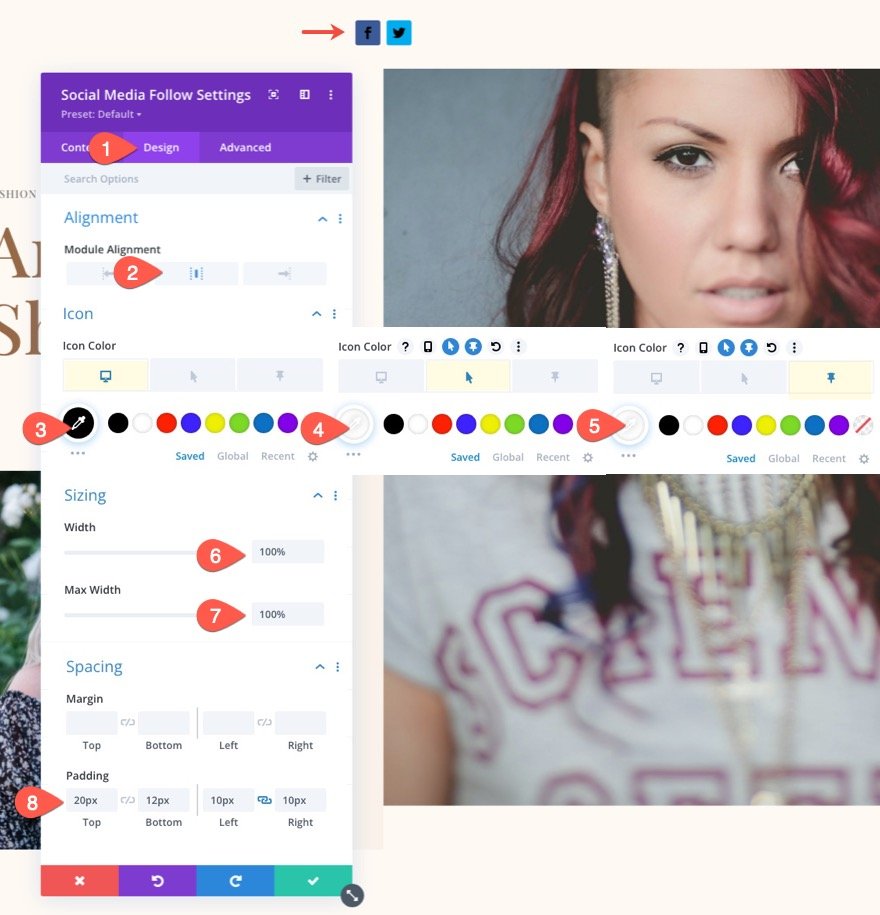
디자인 탭에서 다음 설정을 업데이트합니다.
- 모듈 정렬: 중앙
- 아이콘 색상: #000(데스크톱), #fff(마우스 오버), #fff(고정)
- 너비: 100%
- 최대 너비: 100%
- 패딩: 상단 20픽셀, 하단 12픽셀, 왼쪽 10픽셀, 오른쪽 10픽셀

소셜 네트워크 설정
모듈 설정이 완료되면 다양한 소셜 네트워크 아이콘을 장식할 수 있습니다. 시작하려면 하나의 소셜 네트워크 아이콘에 스타일을 지정합니다. 그런 다음 소셜 네트워크를 복사하여 다른 사람들을 만들 것입니다.
기본적으로 콘텐츠 탭 아래에 두 개의 소셜 네트워크가 나열되어야 합니다. 그 중 하나를 삭제한 다음 클릭하여 남아 있는 항목을 편집합니다.
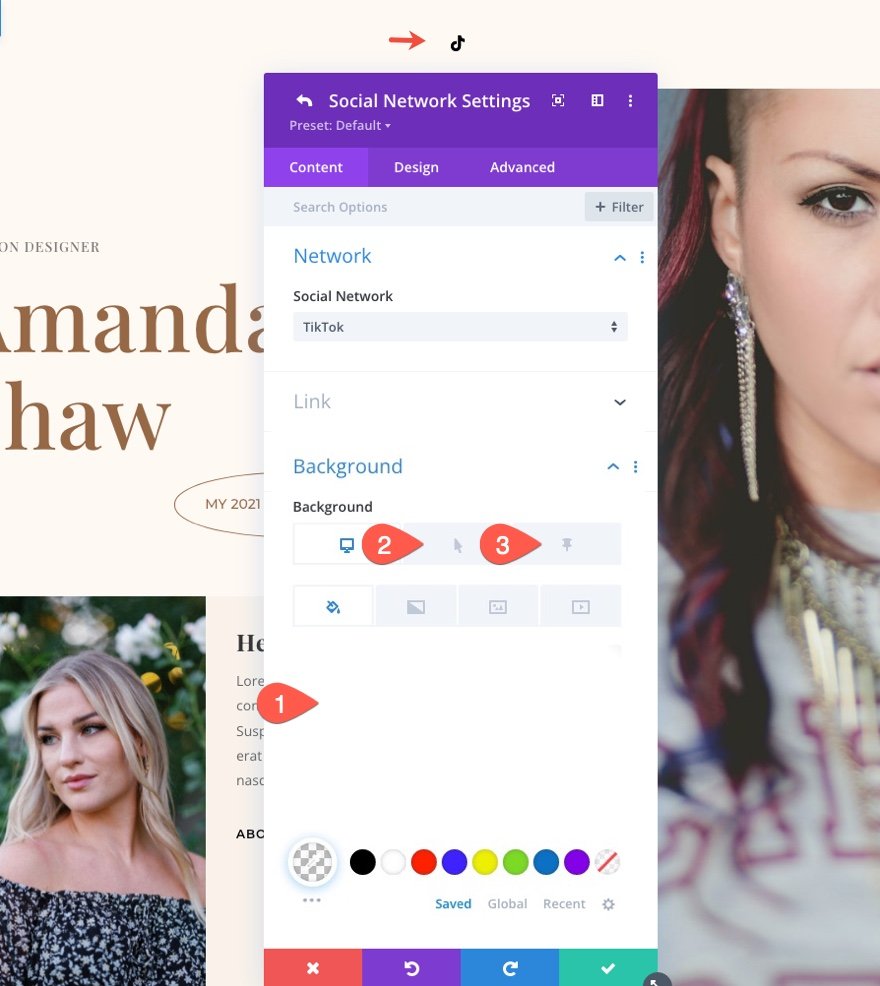
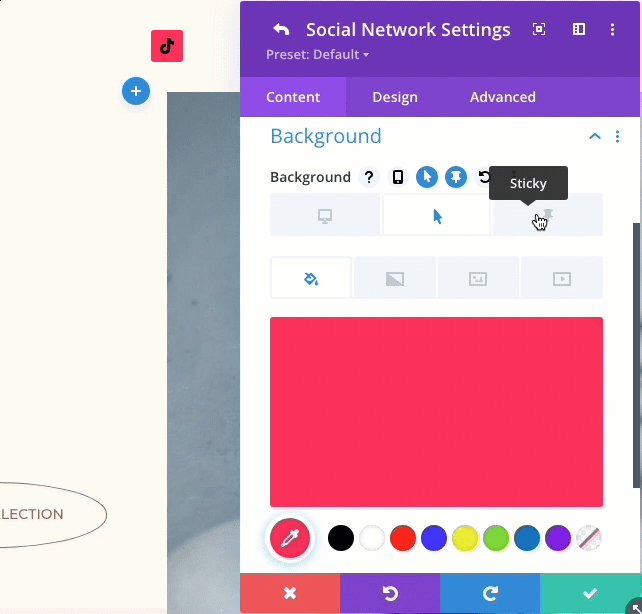
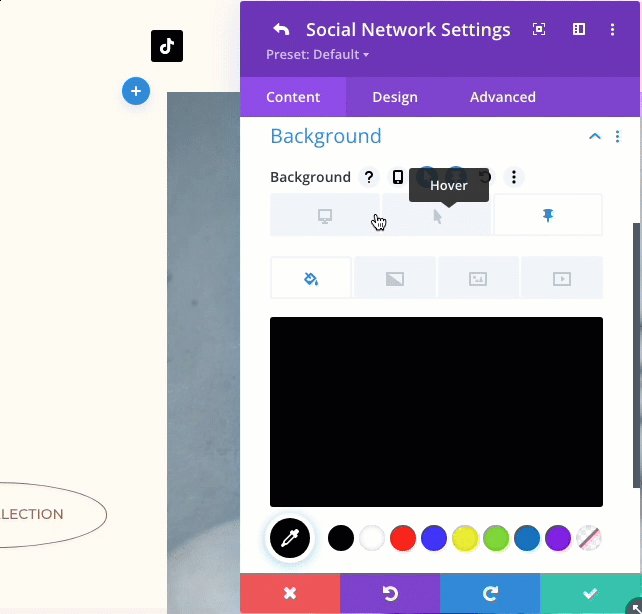
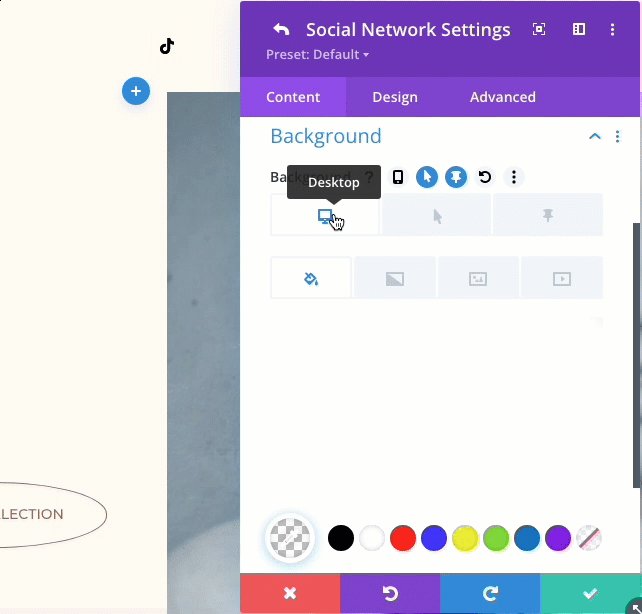
소셜 네트워크를 선택하고 소셜 네트워크 설정에서 바탕 화면, 호버 및 고정 상태의 배경색을 조정합니다.
- 소셜 네트워크: TikTok(또는 원하는 모든 것)
- 배경: 투명(데스크탑), #fe2c55(호버), #000(고정)

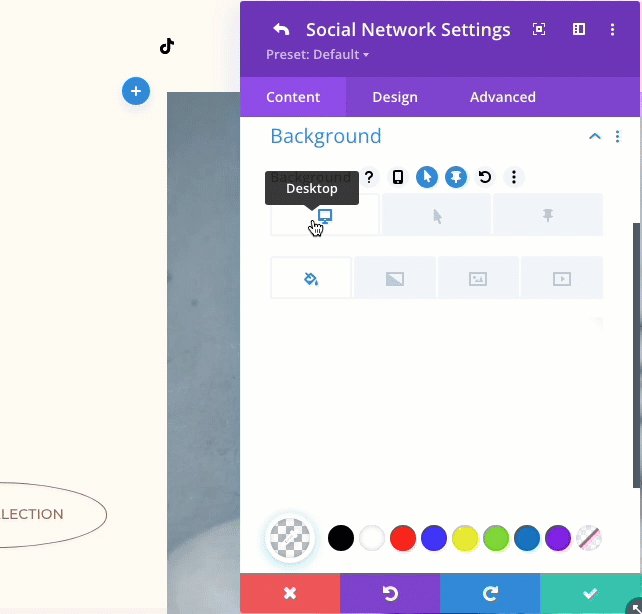
이제 탭을 통해 토글하는 배경색 b를 확인하십시오.

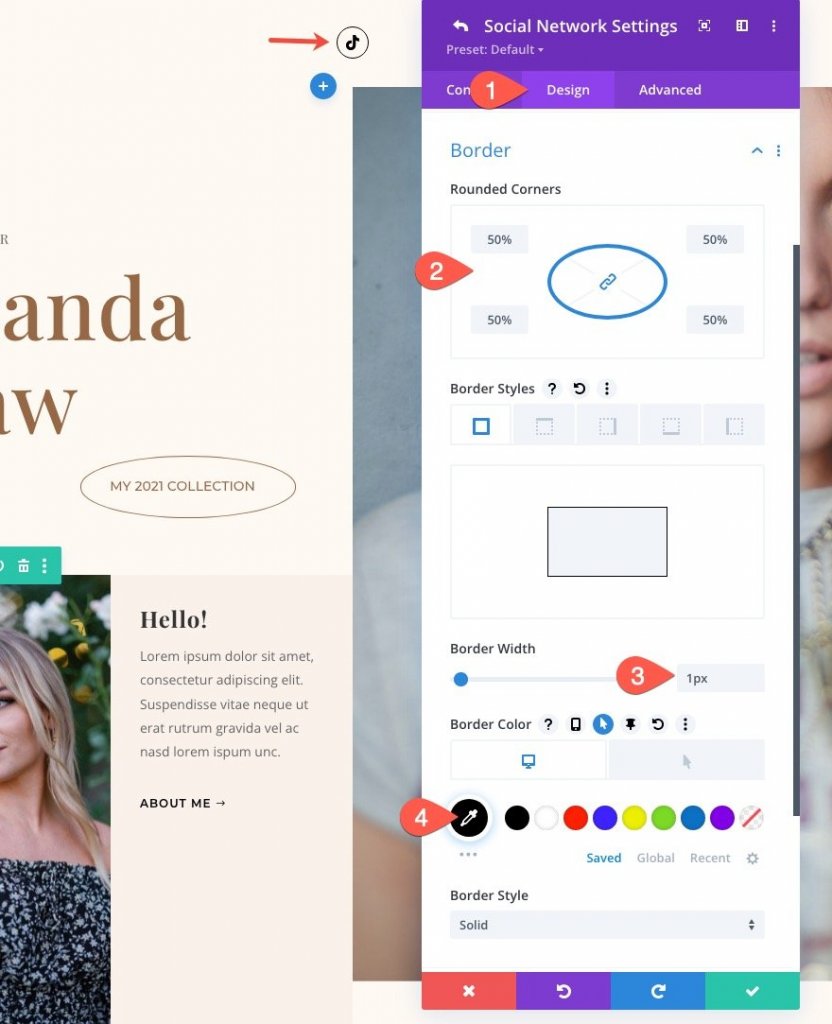
다음으로 레이아웃과 좀 더 잘 어울리도록 아이콘에 멋진 타원형 모양을 지정해 보겠습니다.
- 둥근 모서리: 50%
- 테두리 너비: 1px
- 테두리 색상: #000(데스크탑), 투명(호버)

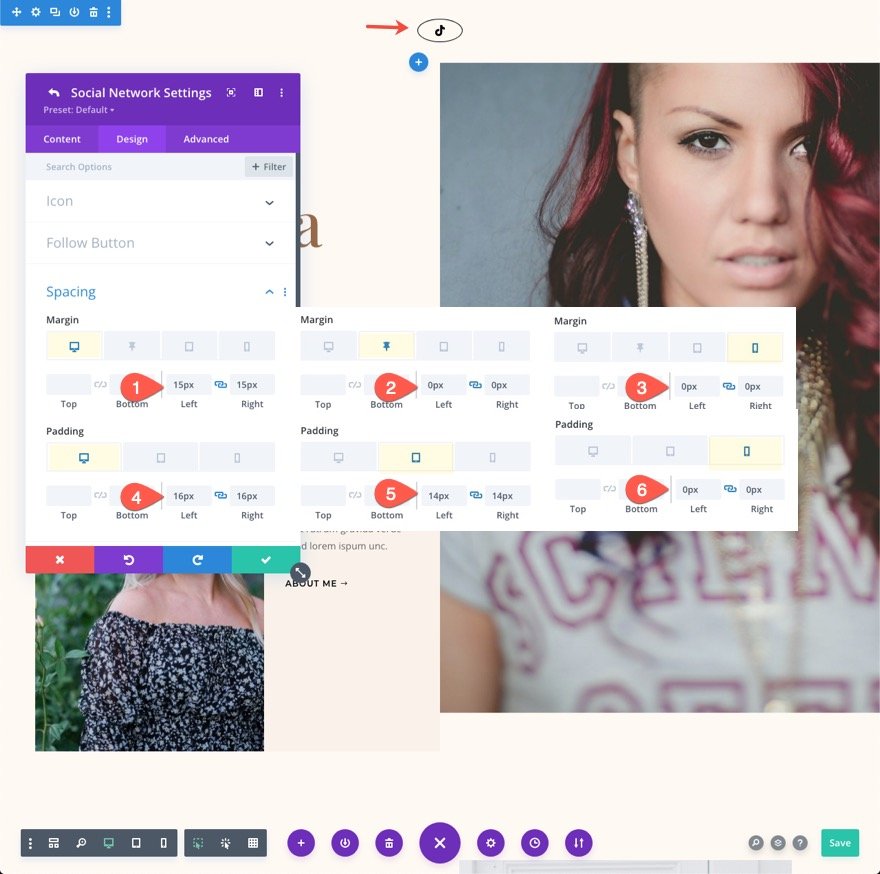
아이콘은 현재 원 모양입니다. 더 타원형 모양을 만들기 위해 오른쪽과 왼쪽에 더 많은 패딩을 추가할 수 있습니다. 아이콘 사이에 추가 공간을 만들기 위해 오른쪽과 왼쪽 여백을 추가할 수도 있습니다. 또한 태블릿 및 휴대폰 디스플레이의 간격을 업데이트해야 합니다.
- 여백(데스크톱): 왼쪽 15px, 오른쪽 15px
- 여백(고정): 왼쪽 0px, 오른쪽 0px
- 여백(전화): 0px 왼쪽, 0px 오른쪽
- 패딩(데스크톱): 왼쪽 16px, 오른쪽 16px
- 패딩(태블릿): 왼쪽 14px, 오른쪽 14px
- 패딩(전화): 0px 왼쪽, 0px 오른쪽

더 많은 아이콘을 만들려면 아이콘을 복제하세요.
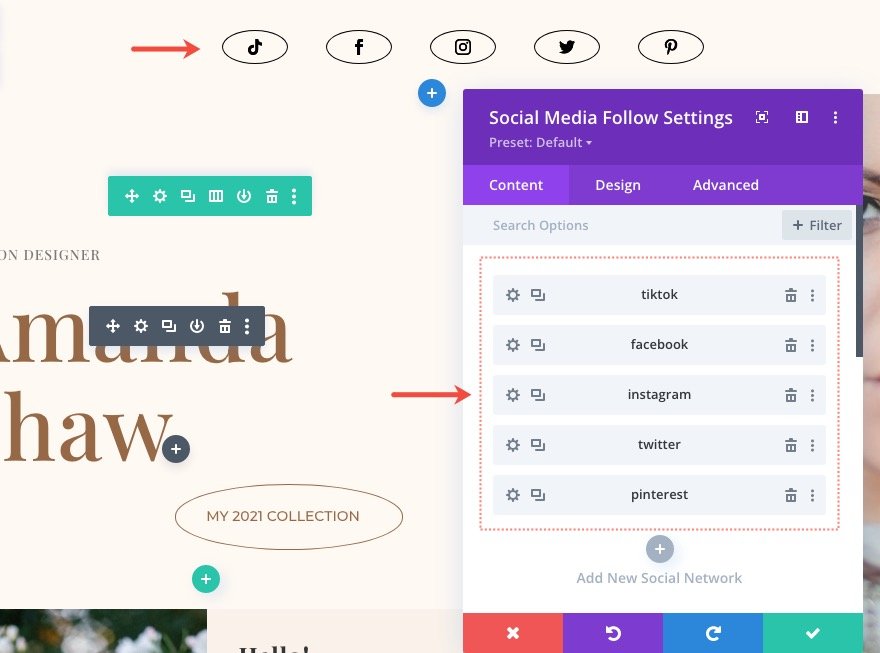
이제 첫 번째 소셜 네트워크 디자인을 마쳤으므로 아이콘을 복제하고 더 만들 수 있습니다. 소셜 미디어 팔로우 모듈 설정을 열고 소셜 네트워크 항목에서 복제 아이콘을 클릭하여 이를 수행합니다. 이 예를 위해 4개를 더 만들어 보겠습니다.
이제 각 소셜 아이콘을 소셜 미디어 아이콘으로 교체합니다. 이렇게 하면 배경색이 수정되며 배경색도 업데이트해야 합니다.
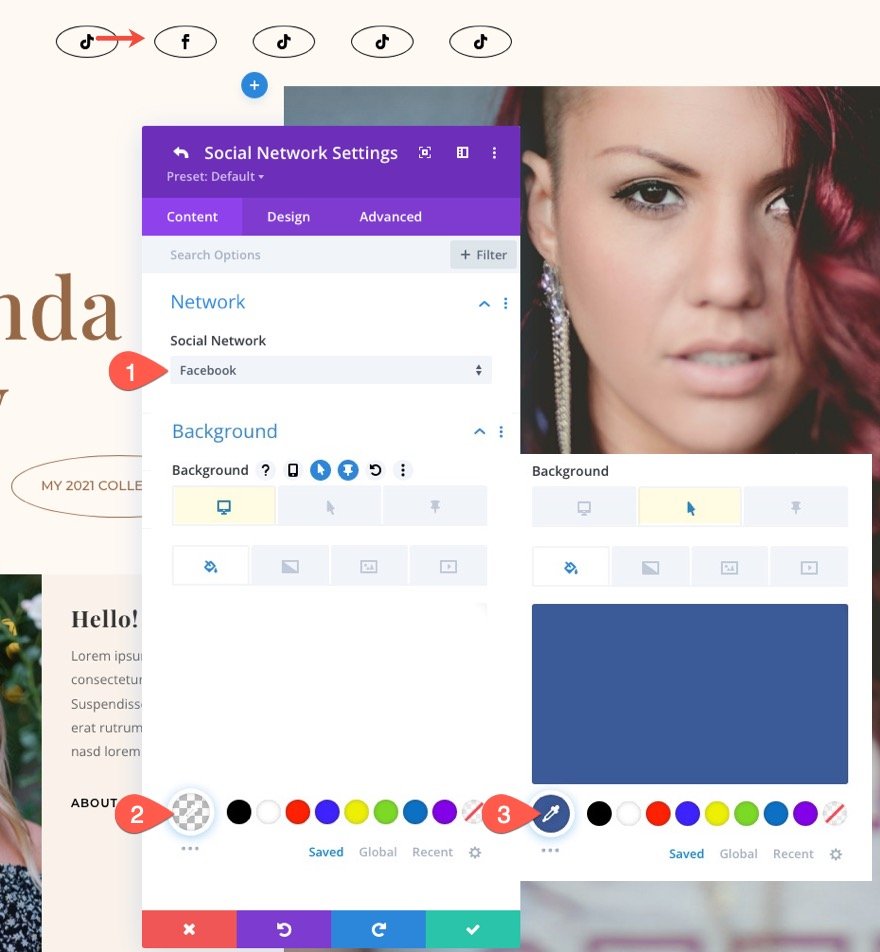
이렇게 하려면 복제된 소셜 네트워크 설정을 열고 다음을 업데이트하십시오.
- 소셜 네트워크: 페이스북
- 배경색: 투명(데스크탑), #3b5998(호버)

나머지 소셜 네트워크를 업데이트하려면 동일한 프로세스를 따르십시오.

최종 출력
최종 디자인은 다음과 같습니다.
마무리 생각
소셜 미디어 팔로우 버튼은 모든 웹사이트에서 거의 항상 중요합니다. 소셜 미디어 플랫폼을 웹사이트에 연결하는 가장 많이 사용되는 방법 중 하나입니다. 결과적으로 Divi 의 소셜 미디어 팔로우 모듈에는 사이트에 이상적인 솔루션을 만드는 데 필요한 모든 네트워크 아이콘과 스타일 옵션이 포함됩니다. 이 끈적끈적한 소셜 미디어 팔로우 모듈 디자인이 향후 프로젝트에 유용하기를 바랍니다.




