Elementor 에서는 겹치는 요소를 사용하여 독특하고 전문적이며 패셔너블한 외관을 제공할 수 있습니다. 또한, 무미건조하거나 재미없어 보이지 않으면서 더 많은 정보를 컴팩트한 공간에 집어넣을 수 있습니다.

좋은 소식은 Elementor를 사용하면 이미지, 텍스트 및 기타 요소를 겹치는 것만큼 간단해진다는 것입니다. 오늘 튜토리얼에서는 Elementor에서 겹치는 섹션을 만드는 방법을 보여 드리겠습니다.
겹치는 요소 섹션 만들기
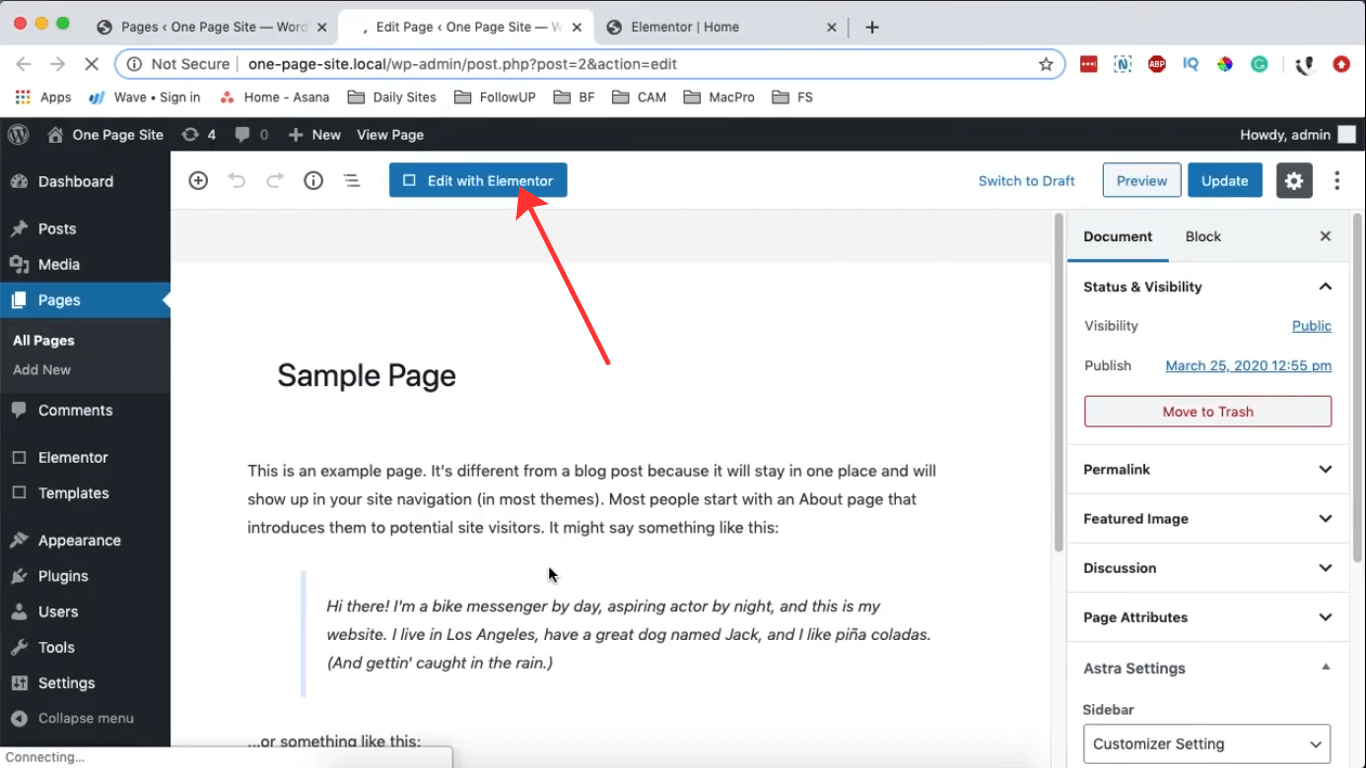
대시보드로 이동하여 "페이지" 섹션에 액세스하고 Elementor를 사용하여 페이지를 엽니다. 그런 다음 "Elementor로 편집"을 클릭하십시오.

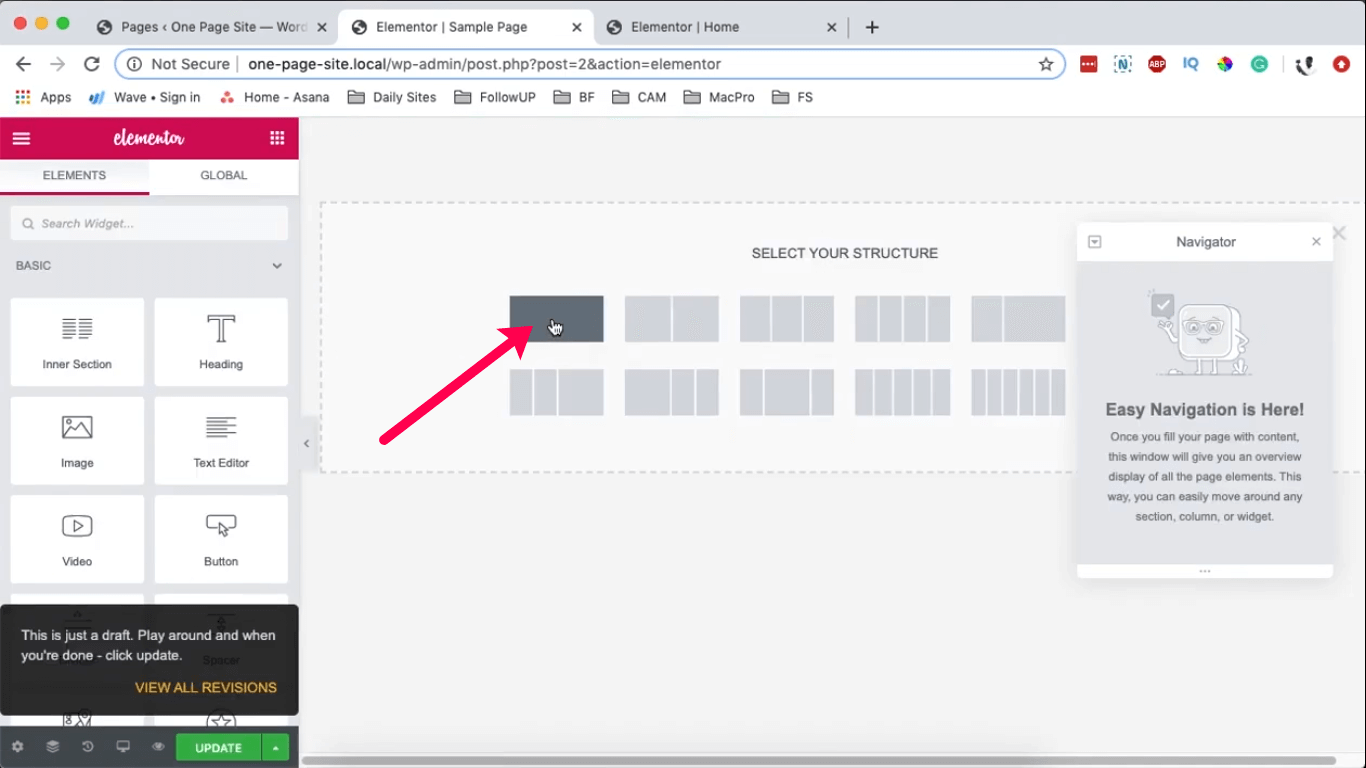
페이지를 열면 페이지 설정으로 이동하여 페이지 레이아웃으로 Elementor Canvas를 선택하세요. 그런 다음 (+) 아이콘을 선택하여 단일 열이 있는 새 섹션을 생성합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
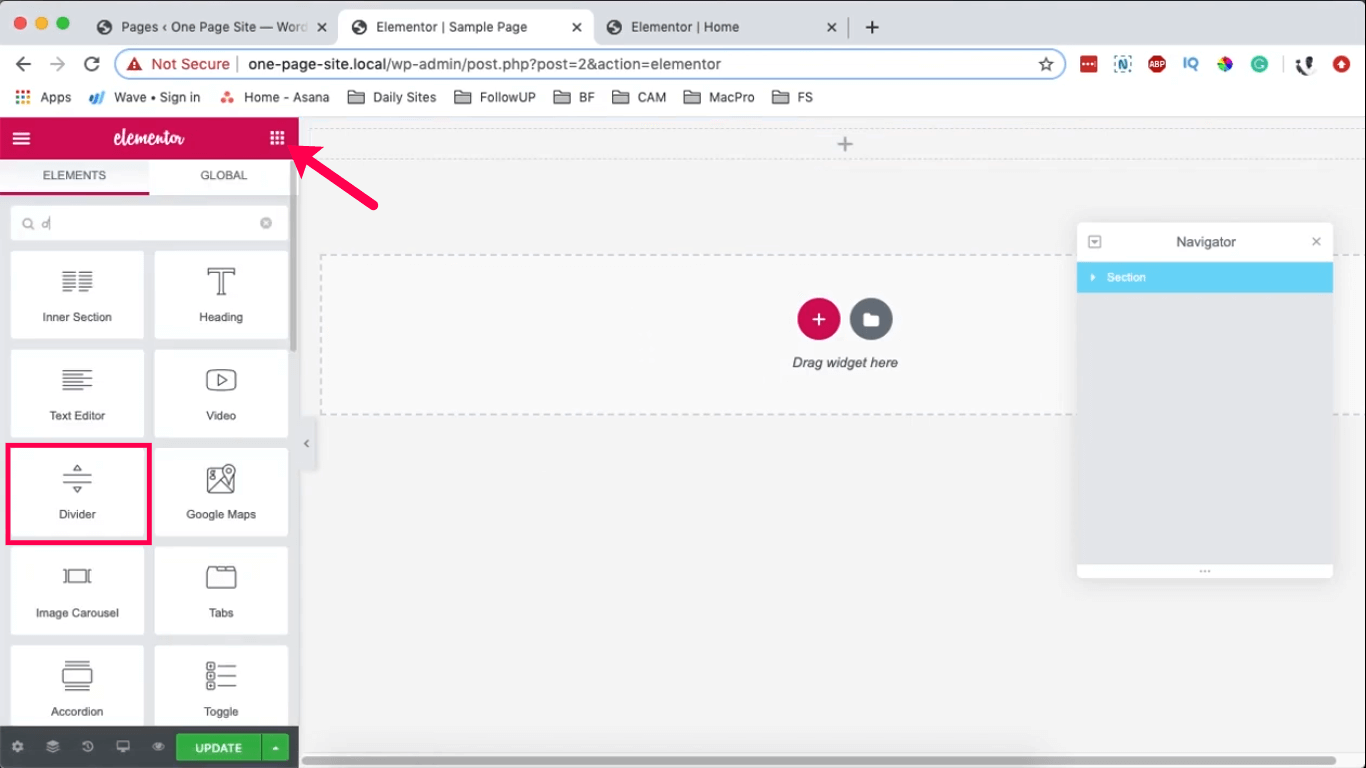
새 섹션에서 위젯 아이콘을 선택하여 위젯을 포함합니다. 검색창에 "divider"를 입력하여 구분선 위젯을 찾은 다음 섹션으로 드래그하세요.

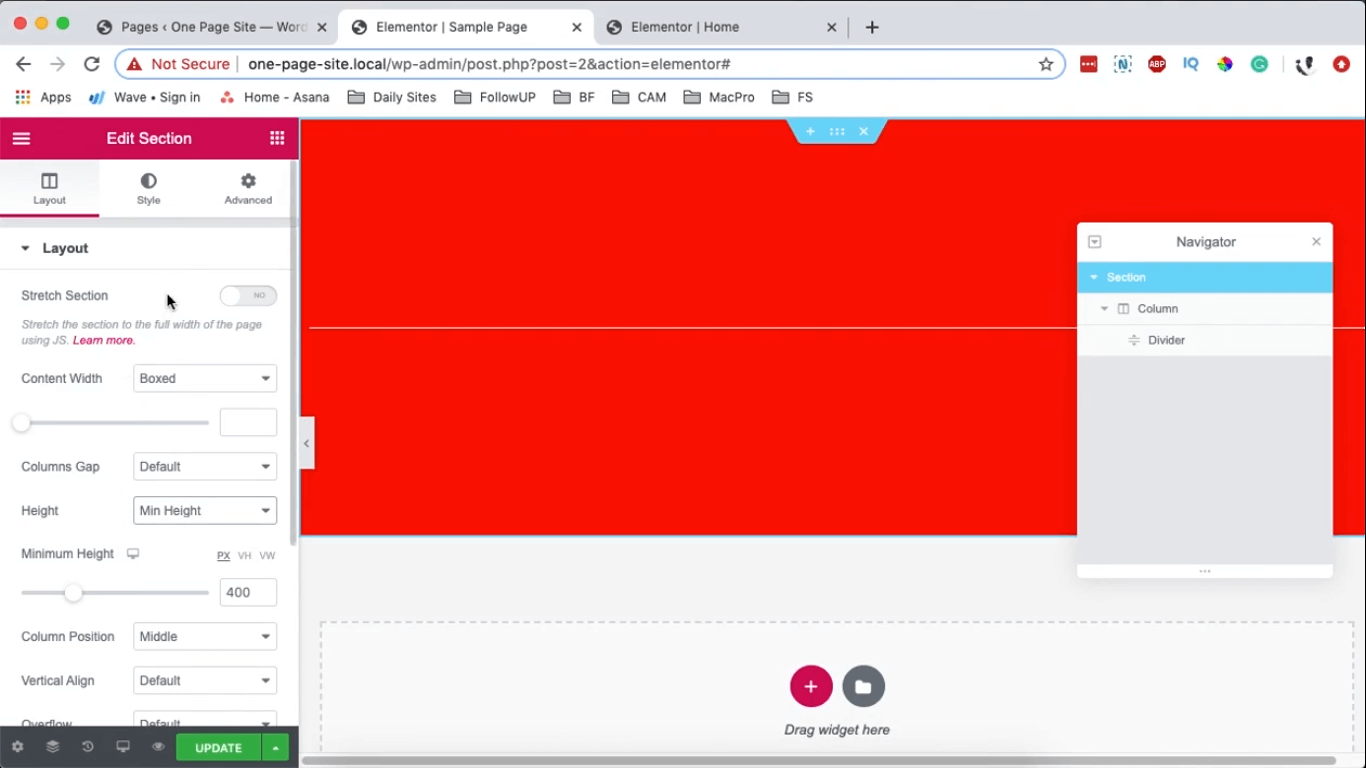
세그먼트를 선택하고 오른쪽의 섹션 편집 패널 내 레이아웃에서 높이를 최소 400픽셀로 조정합니다. 그런 다음 스타일 아래에서 배경색을 지정합니다(저는 빨간색을 선택했습니다). 구분선을 선택하고 마찬가지로 스타일 아래에서 흰색 배경을 지정합니다.

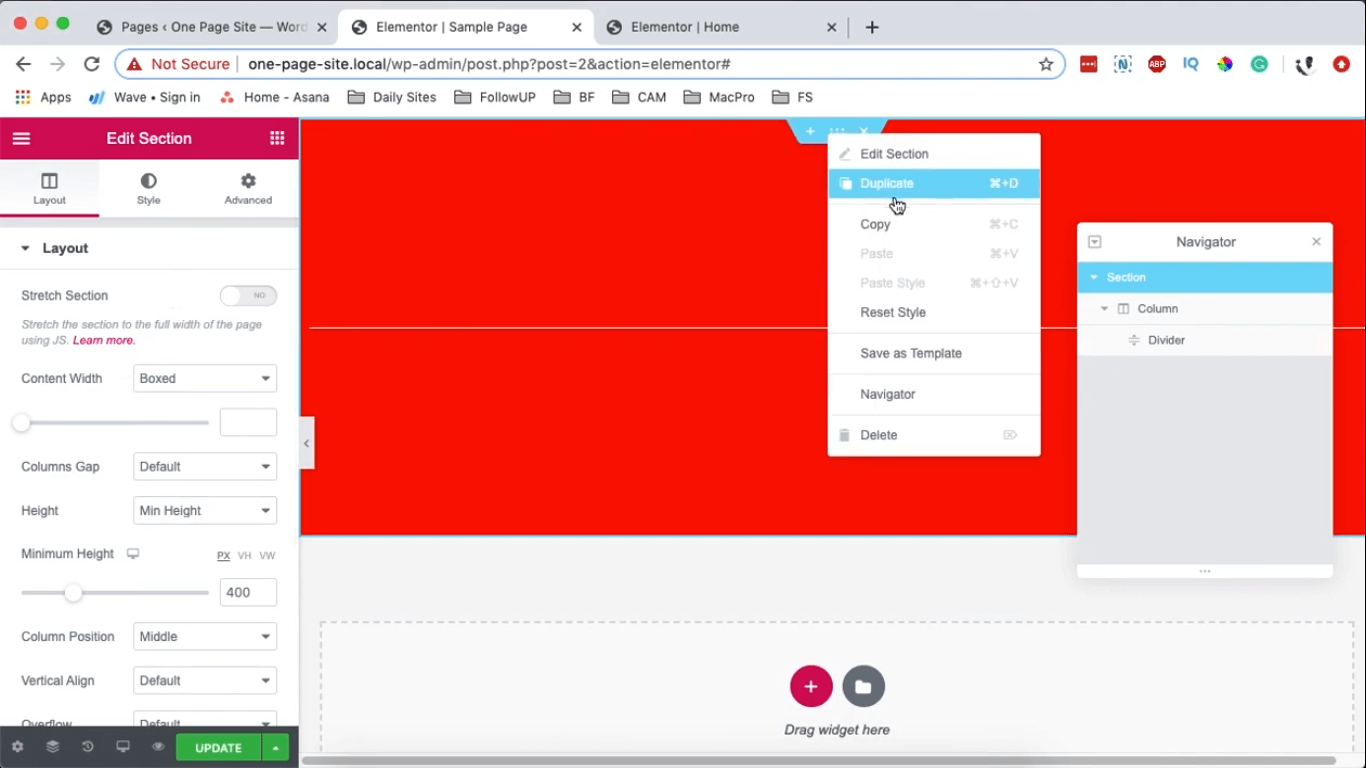
세그먼트를 선택하고 마우스 오른쪽 버튼을 클릭한 다음 복제 옵션을 선택합니다.

세그먼트를 선택하고 마우스 오른쪽 버튼으로 클릭한 다음 복제 옵션을 선택합니다.
두 섹션을 생성한 후 후속 작업에는 두 섹션을 병합하는 작업이 포함됩니다.
처음에는 빨간색 섹션 위에 파란색 섹션을 배치하는 방법을 보여 드리겠습니다.
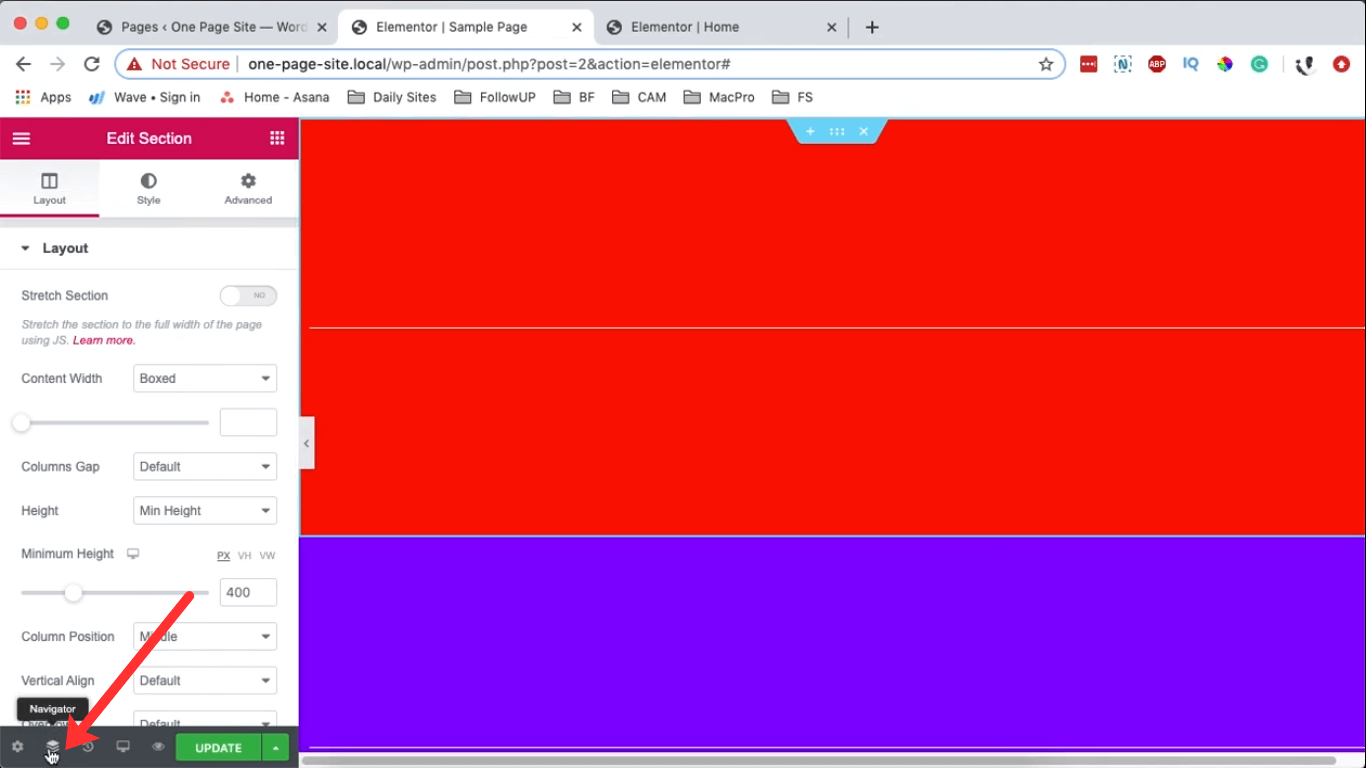
이를 수행하려면 Elementor Navigator가 필요합니다. 왼쪽 편집 섹션 하단에 있는 내비게이터 아이콘을 찾으세요.

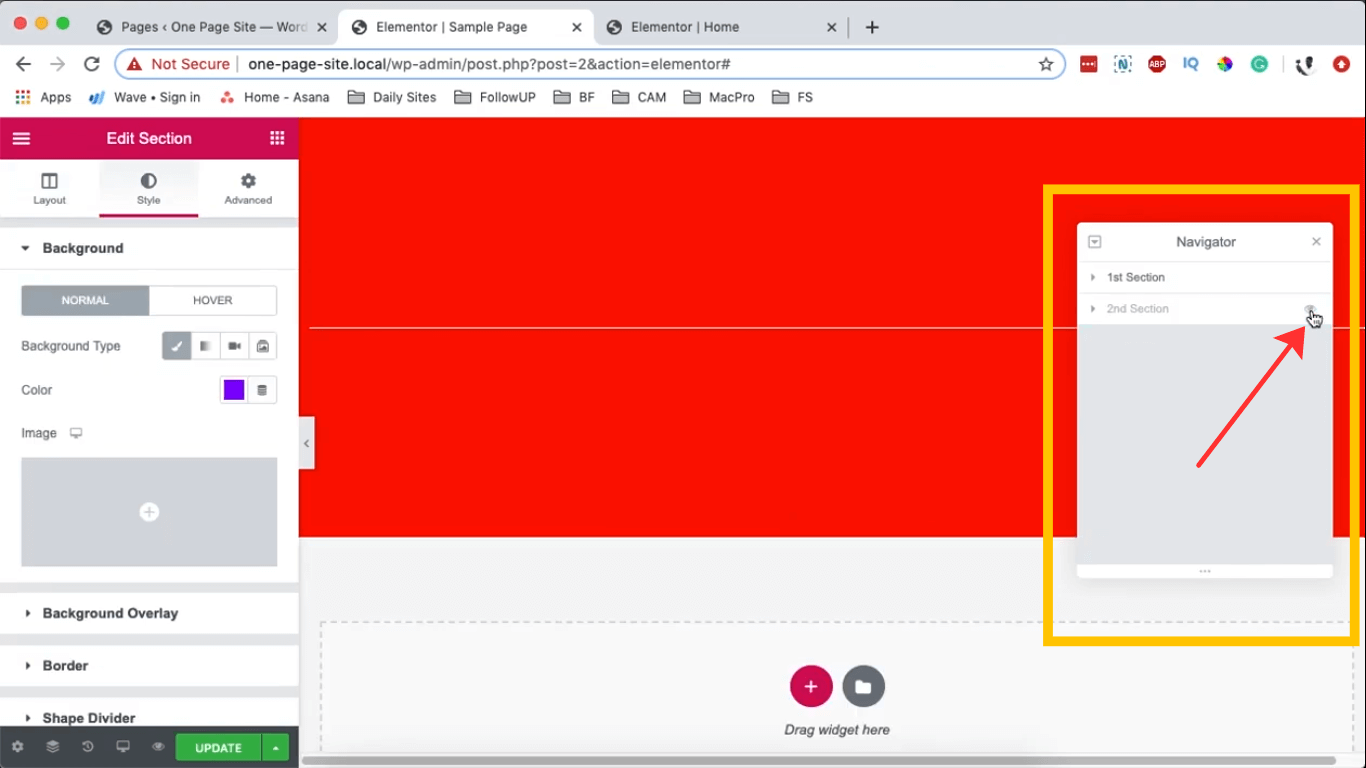
탐색 아이콘을 클릭하면 내비게이터가 02:18에 나타납니다. 섹션에 편리하게 액세스할 수 있어 원활한 탐색이 가능합니다. 또한 섹션 옆에 있는 '눈'을 클릭하면 해당 섹션이 숨겨집니다.

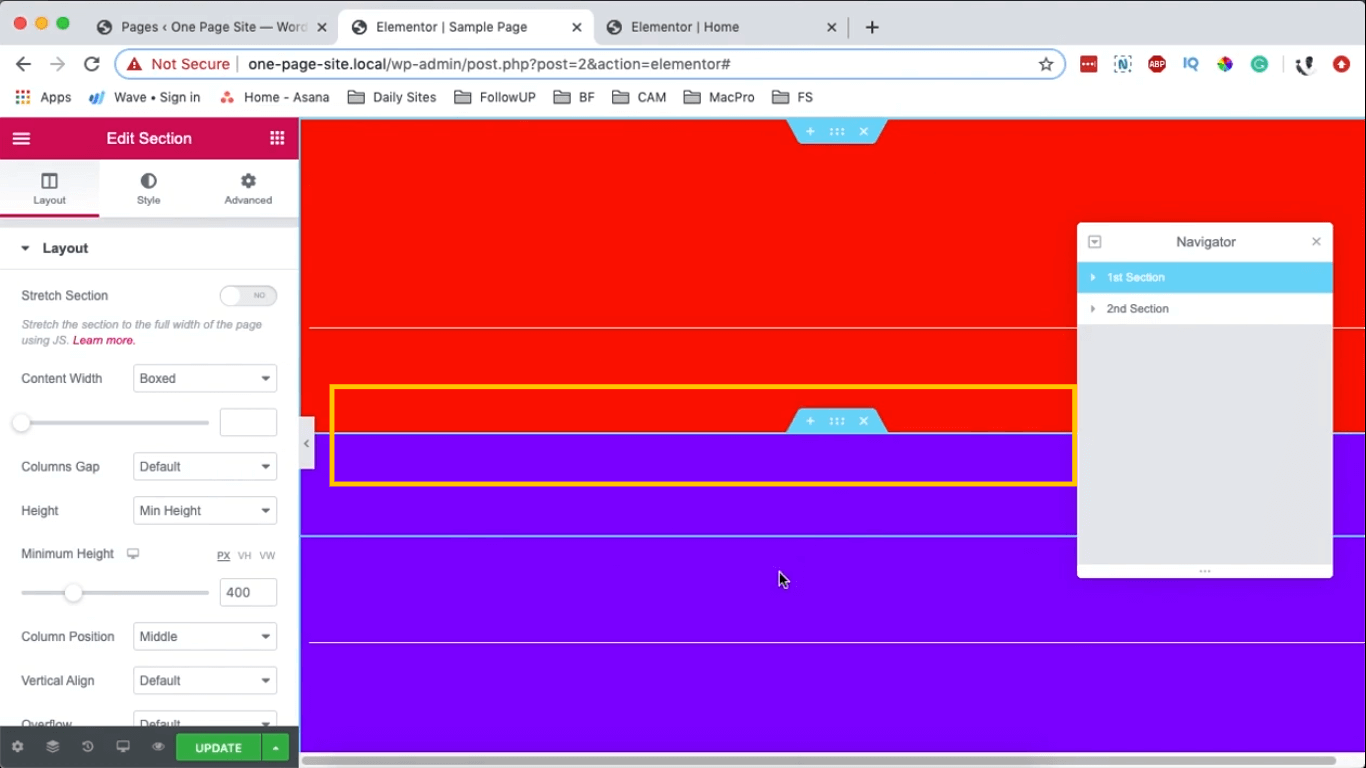
파란색 섹션을 빨간색 섹션에 겹치려면 파란색 섹션을 선택하고 왼쪽 섹션 편집 영역에서 고급 옵션으로 이동한 다음 위쪽 여백을 -100픽셀로 설정합니다. 이 작업을 수행하면 첫 번째 섹션 위로 이동하여 효과적으로 맨 위에 배치됩니다.

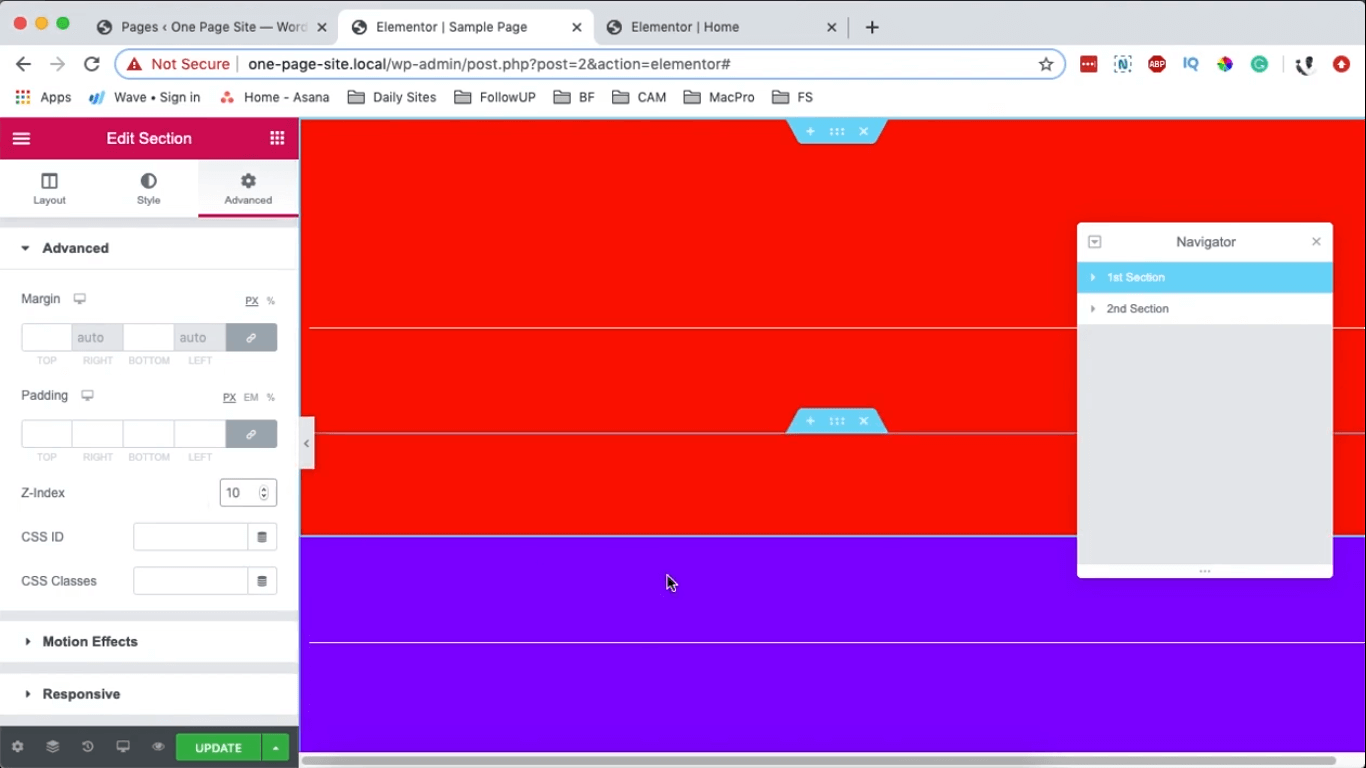
빨간색 섹션이 파란색 섹션 위에 표시되기를 원하는 경우 빨간색 세그먼트를 선택하고 고급 설정으로 이동하여 Z-색인을 10으로 조정합니다. 이 작업을 수행하면 자동으로 빨간색 섹션이 파란색 섹션 앞에 배치됩니다.

파란색 섹션은 우선순위가 높기 때문에 처음에는 빨간색 섹션과 겹칩니다. 빨간색 섹션의 Z-인덱스가 0인 경우 파란색 섹션의 기본 Z-인덱스는 1로 설정되어 맨 위에 배치됩니다. 본질적으로 Z-색인이 더 높은 섹션이 자동으로 다른 섹션 위에 나타납니다.
틀림없이! 다음은 다시 표현된 버전입니다.
두 개 이상의 섹션이 있다고 가정해 보겠습니다.
프로세스를 관찰하려면 추가 섹션을 만듭니다.
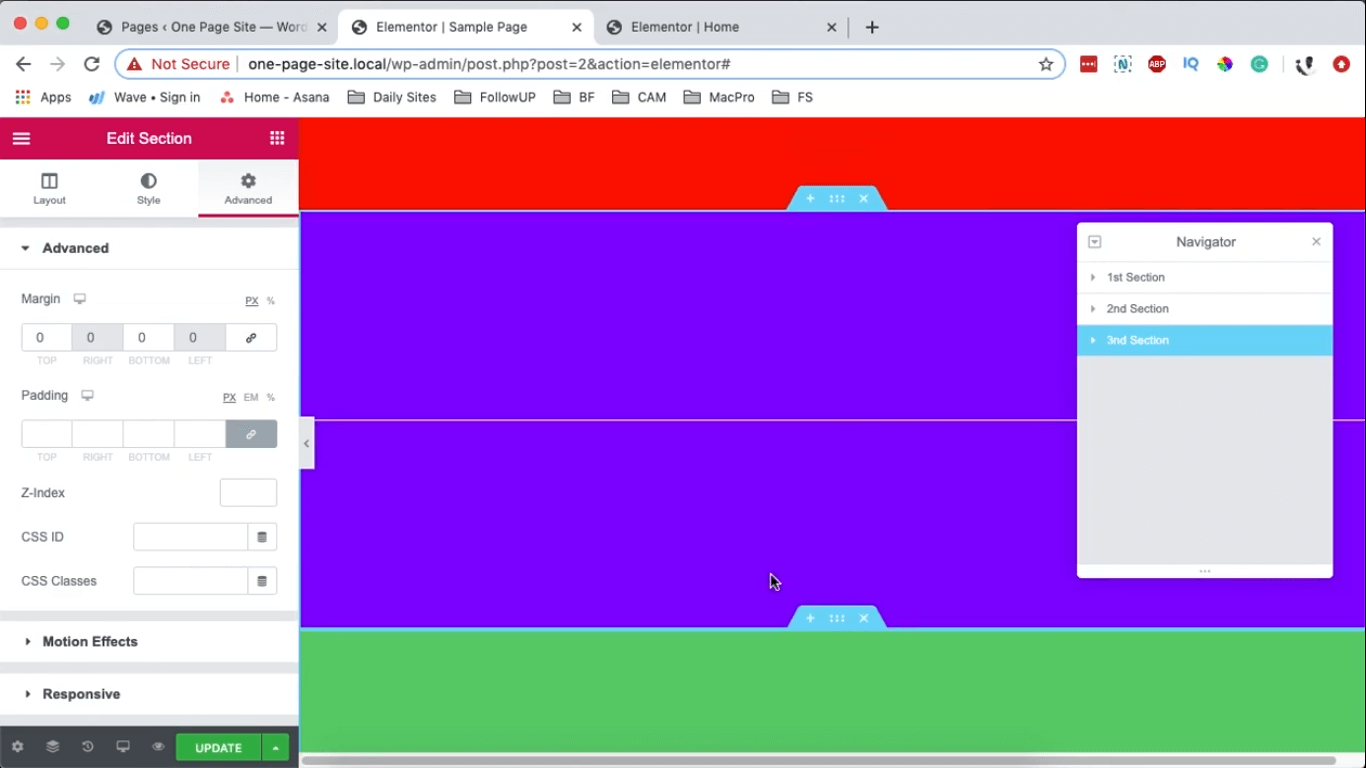
파란색 섹션을 선택하고 복제한 다음 복제된 섹션을 선택하고 고급 설정에서 Z-인덱스를 0으로, 여백을 0픽셀로 조정합니다. 스타일 섹션에서 다른 색상을 지정할 수 있습니다.

파란색 섹션을 빨간색과 녹색 섹션 모두 위에 배치하려면 파란색 섹션에 더 높은 Z-인덱스를 할당해야 합니다. 예를 들어 빨간색 섹션의 Z-인덱스가 1이고 녹색 섹션의 기본 Z-인덱스도 1인 경우 파란색 섹션을 선택하고 해당 Z-인덱스를 3으로 설정합니다.
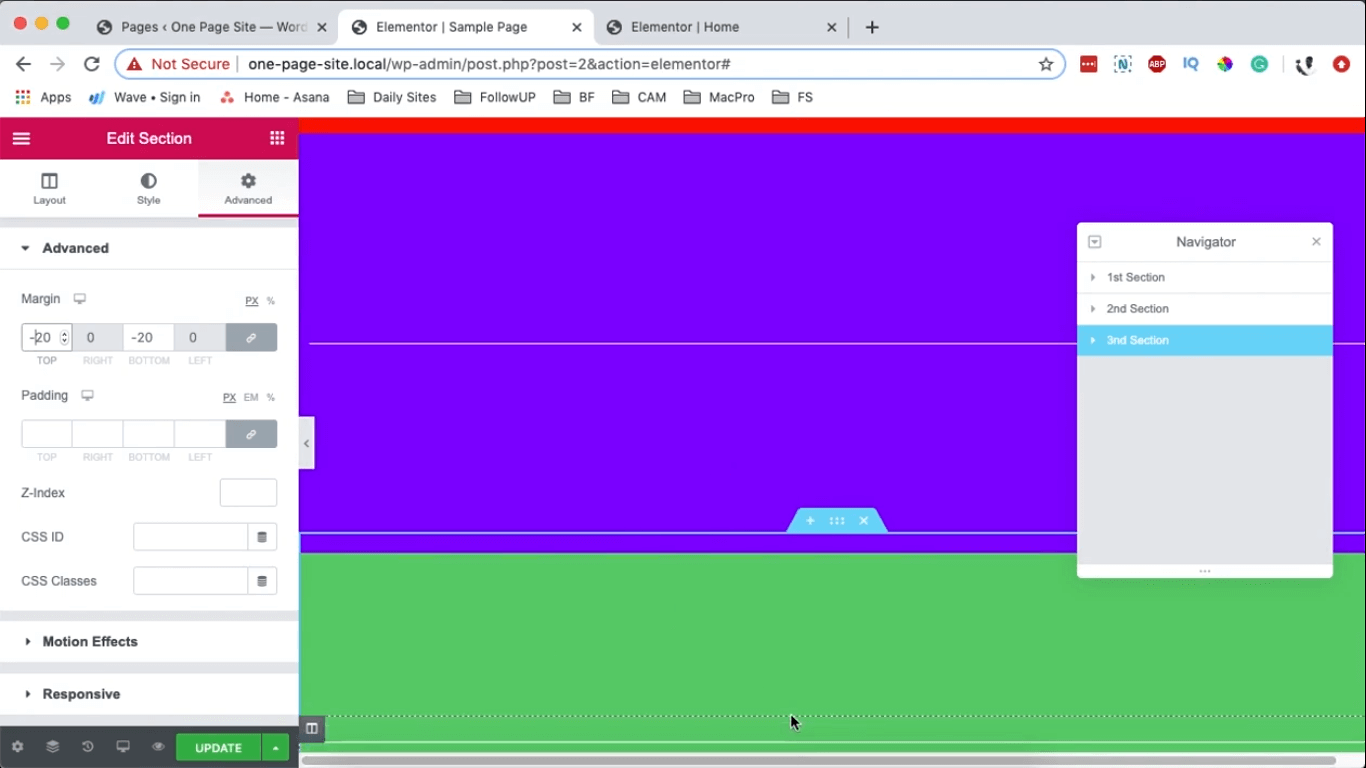
이 변경 사항을 명확하게 관찰하려면 녹색 섹션을 선택하고 고급 설정으로 이동하여 여백 -20을 적용하십시오. 이렇게 하면 녹색 섹션이 위쪽으로 이동하여 파란색 섹션이 이제 두 섹션 위에 위치하는지 시각적으로 확인할 수 있습니다.

이는 Elementor에서 겹치는 섹션을 만들고 다양한 장치에서 겹치는 부분이 제대로 작동하는지 확인할 수 있는 방법입니다.
마무리
Elementor 에서는 영역을 겹치도록 그렇게 할 수 있으며, 겹치는 부분은 다른 장치에서도 작동합니다.
의견이나 문의사항이 있으면 아래 섹션을 사용하세요. 또한, 지인들에게도 널리 알리시고, 코드와처스(CodeWatchers)를 계속 팔로우해주세요.




