사람들이 웹에서 필요한 모든 종류의 물건을 구매하기를 좋아하기 때문에 전자 상거래 솔루션은 현재 최고의 평가를 받고 있습니다. 또한 잘 알려진 연구 또는 마케팅 컨설팅 소스는 전자 상거래가 지난 몇 년 동안 많이 성장했음을 주목하고 지적합니다. 예를 들어, 온라인 식료품 가게는 매우 수익성이 높은 사업이 될 수 있습니다. 웹사이트를 만들기 위해 코드를 작성할 필요조차 없습니다.

어떤 경우든 온라인 식료품점을 위한 완벽하게 기능하고 최신이며 사용하기 쉬운 웹사이트가 필요합니다. 좋은 고객 경험을 제공할 수 없다면 사람들이 다시 방문하도록 할 수 없다면 전자 상거래 비즈니스를 계속할 수 없기 때문입니다.
고객이 가능한 최고의 온라인 식료품 쇼핑 경험을 가질 수 있도록 하려면 다음과 같이 고객이 사용할 수 있는 액세스 가능한 사이트를 구축해야 합니다. WordPress 및 Elementor로 구축하는 한 어렵지 않을 것입니다!
WordPress는 모든 종류의 웹 사이트를 만드는 데 사용할 수 있는 고유한 준비 테마, 우수한 플러그인 및 준비된 템플릿과 함께 제공되기 때문에 가장 인기 있는 오픈 소스 플랫폼 중 하나입니다. 뭔지 맞춰봐? 코드를 작성하지 않고!
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작코드를 한 줄도 작성하지 않고 온라인 식료품점 웹사이트를 만드는 방법을 찾으려면 아래 정보를 확인하세요.
최신 트렌드 확인하기
다른 작업을 수행하기 전에 WordPress 또는 기타 플랫폼의 온라인 식료품점 웹사이트 디자인에서 가장 최근의 트렌드가 무엇인지 알아야 합니다. 핀이 있는 모든 장소를 확인하십시오.
아름답고 탐색하기 쉬운 UI
고객이 원하는 것을 쉽게 찾고 즉시 구매할 수 있도록 웹사이트를 온라인 식료품점용으로 만들어야 합니다. 전자 상거래 사이트를 처음 봤을 때 매력적이고 사용하기 쉽다고 생각합니다. 일반적으로 메뉴, CTA 및 텍스트를 포함하여 전체 웹사이트는 고객이 이해하기 쉬워야 합니다.
인터랙티브 제품 디스플레이

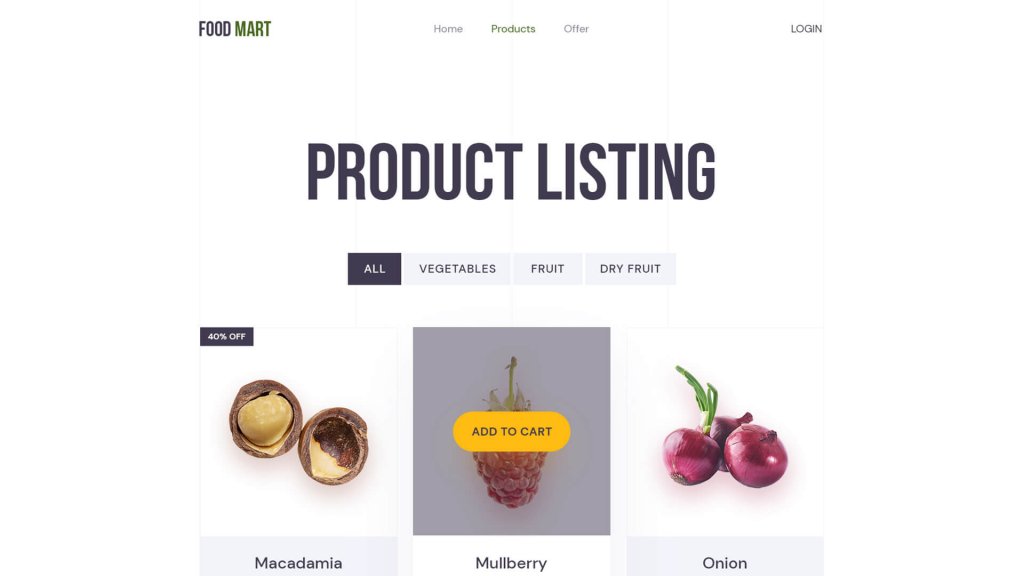
온라인 식료품점을 디자인할 때 두 번째로 중요한 것은 가장 인기 있는 제품을 방문 페이지에서 멋지게 보이게 하는 것입니다. 고객이 가장 최근에 나온 것, 추천된 것, 가장 인기 있는 것, 그리고 다음에 나올 내용과 그 이후에 나올 내용을 알 수 있도록 합니다. 그들이 필요로하는 것을 알고 이것 때문에 귀하의 웹 사이트에서 구매하십시오.
정리된 제품 세부 정보

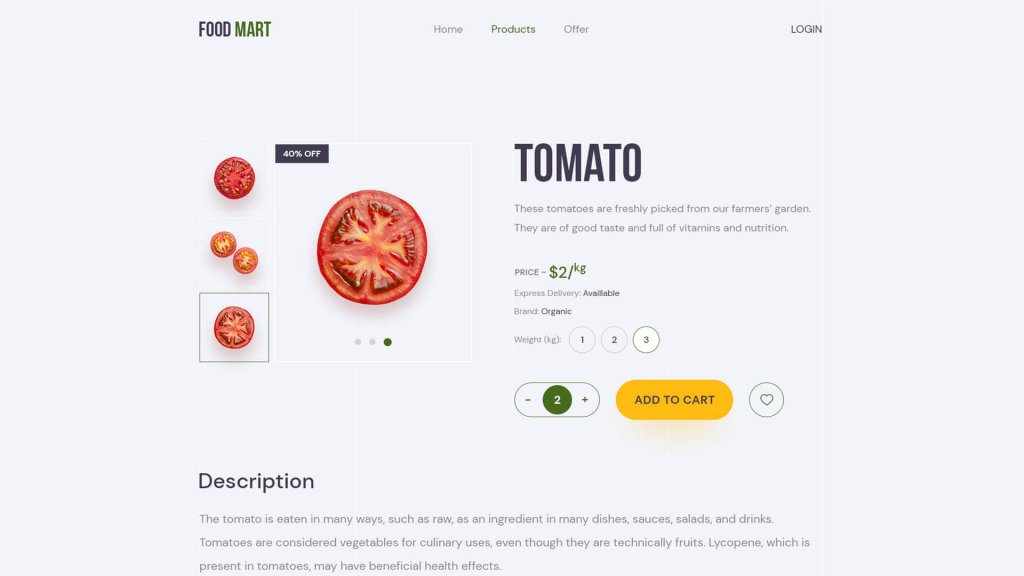
고객이 귀하의 제품 중 하나를 클릭하면 어떤 전문 분야 또는 기타 유형의 정보가 있는지 확인해야 합니다. 좋은 디자인을 하고 잘 꾸며야 합니다.
장바구니 및 체크아웃 페이지

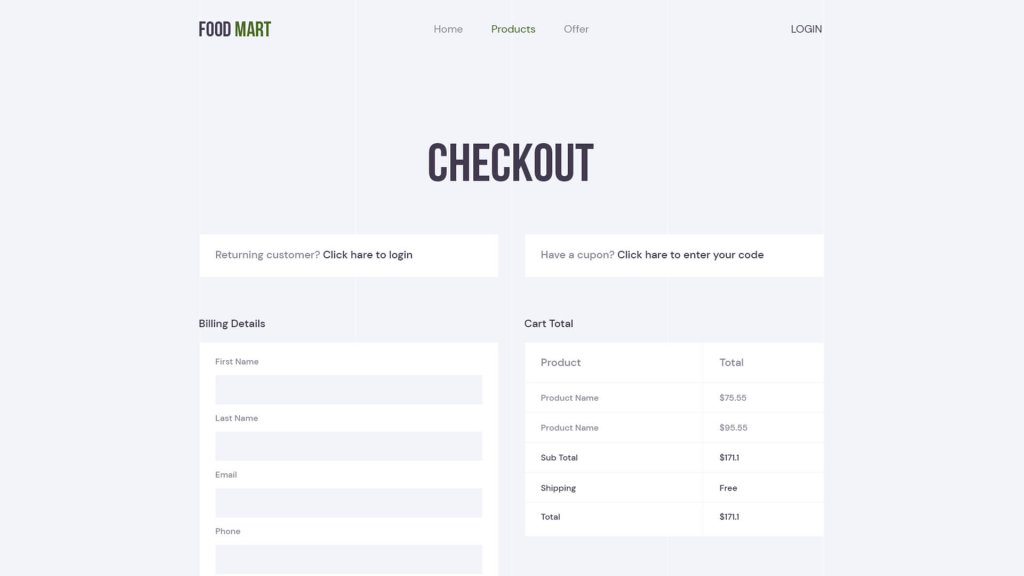
고객 장바구니는 온라인으로 물건을 판매하는 모든 웹사이트에서 사용하기 쉬워야 합니다. 한 번에 많은 것을 장바구니에 담을 때는 작업을 해야 하고 총 지불 목록을 자세히 작성해야 합니다. 디자인 및 형태 기능이 잘 작동하고 고객에게 오류가 없는지 확인하면 고객이 다음에 원하는 것을 구매할 것이기 때문에 도움이 될 것입니다.
다양한 결제 옵션
사람들이 당신에게 지불하기 쉽게 만들면 도움이 될 것입니다. 카드 결제, 은행 거래, 배달 대금 상환 등과 같은 다양한 결제 옵션을 사용할 수 있어야 합니다. 이것이 당신이 해야 할 일입니다. 사람들이 온라인에서 물건을 사고 팔 때 돈은 양방향으로 원활하게 이동해야 합니다.
WordPress에서 온라인 식료품 가게 웹 사이트 설정 가이드
WordPress에서 온라인 식료품점을 만들고 싶다면 가장 인기 있는 페이지 빌더인 Elementor 와 기성품 테마를 사용하는 것이 가장 좋습니다.
Elementor 용으로 미리 만들어진 최고의 템플릿 클라우드인 Templately 를 얻을 수 있습니다. 1300개 이상의 기성 템플릿과 고급 클라우드 지원이 있습니다. 또한 현재 모든 요구 사항을 충족하는 완전한 전자 상거래 사이트를 만드는 데 사용할 수 있는 기성품 단일 템플릿, 템플릿 팩 또는 블록이 많이 있습니다.
Food Mart는 Templately 의 새로운 도구로 코드를 작성하지 않고도 식료품점 웹사이트를 만들 수 있습니다. 이 프리미엄 템플릿 세트에는 WordPress에서 아름다운 웹사이트를 만드는 데 사용할 수 있는 5개의 미리 만들어진 페이지와 4개의 블록이 포함되어 있습니다.
Templately에서 설정한 이 'Food Mart Elementor 템플릿'을 사용하기 전에 몇 가지 작업을 완료해야 합니다. " 아래 목록은 식료품점 웹사이트 템플릿 모음을 사용하는 데 필요한 플러그인입니다.
템플릿 선택
Templately의 Food Mart 홈페이지 템플릿 을 사용하여 Edit with Elementor를 클릭하고 시작하세요! WordPress 관리 영역에서 새 페이지를 만듭니다. 몇 분 안에 Elementor 편집기에 새 페이지가 제공됩니다.

템플릿 적으로
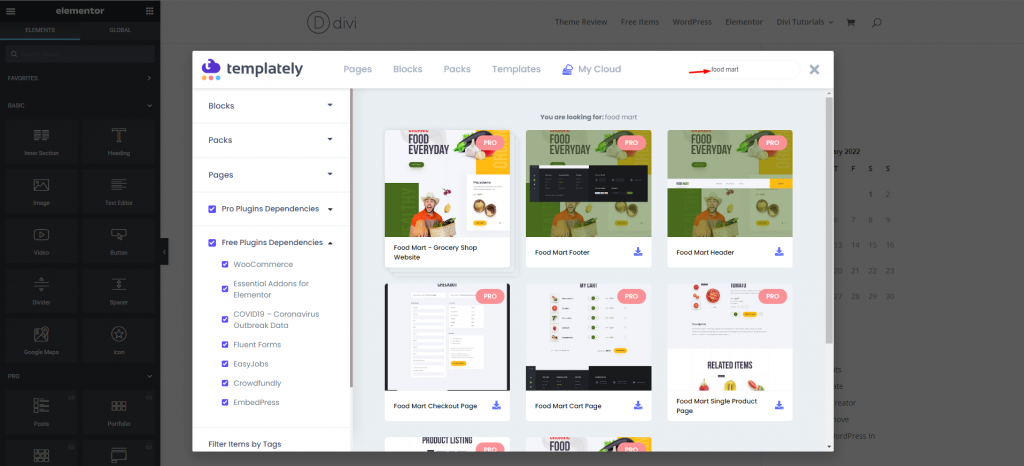
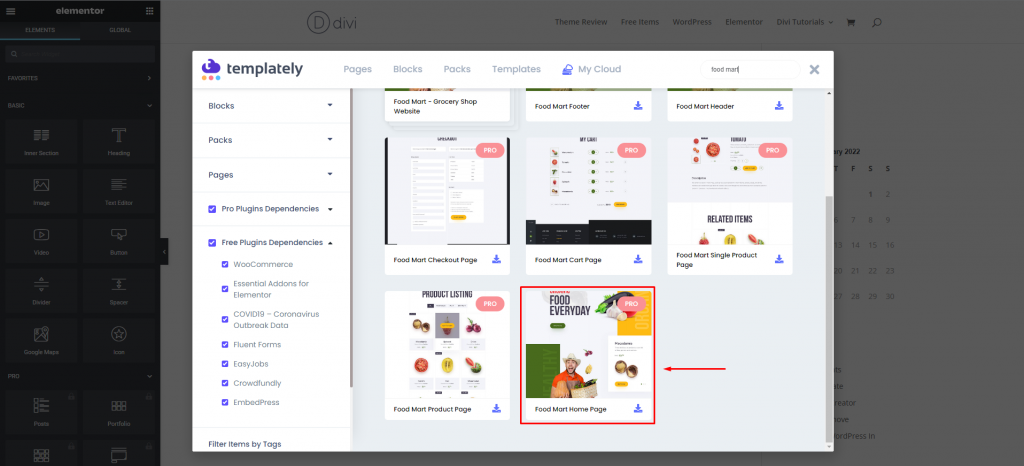
다음 페이지에서 가운데 파란색 템플릿 아이콘을 클릭해야 합니다. 팝업 창이 나타납니다. Templately의 바로 사용할 수 있는 템플릿 디자인이 표시됩니다.

검색 패널에 "Food Mart" 또는 "Grocery"를 입력하십시오. 이 프로세스가 시작된 후 이 컬렉션의 모든 기성품 랜딩 페이지 디자인과 블록이 자동으로 표시됩니다.
템플릿 삽입
"삽입"을 선택한 다음 "푸드마트"를 선택하여 삽입을 시작합니다. 식료품점 웹사이트 방문 페이지 템플릿은 Elementor Editor에서 로드하는 데 시간이 걸립니다.

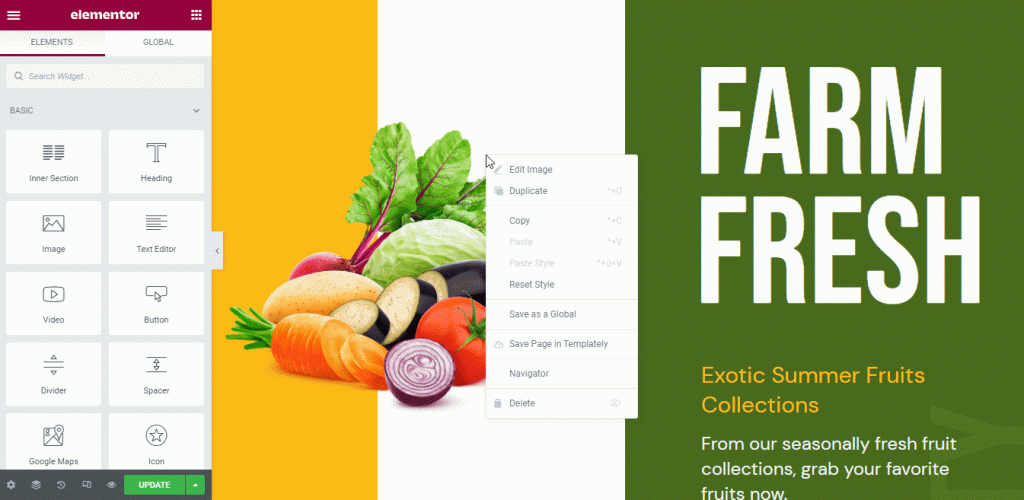
홈페이지 사용자 정의
푸드마트에는 크리에이티브 파트별로 바로 사용할 수 있는 템플릿이 있으므로 원하는 대로 재료를 추가하고 스타일을 지정할 수 있습니다. 이 템플릿에는 SEO에 최적화된 자료가 이미 포함되어 있으므로 원하는 경우 필요에 맞게 텍스트 내용과 시각 자료를 조정할 수 있습니다. 그게 전부입니다.

각 영역에 재료 추가를 마치면 색상, 글꼴, 방향 및 기타 디자인 요소를 변경하여 자신만의 것으로 만들 수 있습니다. 부분을 이동하려면 간단한 드래그 앤 드롭으로 수행할 수 있습니다.
클라우드 세이빙
Templately의 'MyCloud' 스토리지를 사용하면 바로 사용할 수 있는 템플릿 디자인만 저장할 수 있습니다. 사이트 페이지의 컨텍스트 메뉴에서 '템플릿에 페이지 저장'을 선택하기만 하면 됩니다. 귀하의 식료품점 웹사이트 디자인을 Templately와 같은 클라우드 스토리지 서비스에 저장합니다. 이 디자인은 나중에 재사용하거나 백업으로 저장할 수 있습니다.

Templately WorkSpace를 사용하면 언제든지 팀과 협업하고 준비된 디자인을 공유할 수 있습니다. 또한 데스크탑에 물리적으로 존재하지 않는 사람들을 초대하고 액세스 권한을 부여하여 클라우드에서 협업할 수 있습니다.

필요한 모든 조정을 완료한 것을 축하합니다! Templately의 Food Mart는 온라인 식품 매장 웹사이트를 위한 멋진 홈페이지 디자인을 제공합니다. 또한 Elementor 의 즉시 사용 가능한 템플릿을 사용하면 코드를 작성하지 않고도 식료품점 웹사이트를 만들 수 있습니다.
마무리
Food Mart Elementor 템플릿 세트를 사용하여 WordPress에서 온라인 식료품점을 만드는 방법에 대한 이 튜토리얼을 즐겼 기를 바랍니다 . 이제 Templately에 가입 했으므로 Elementor를 사용하여 미리 만들어진 아름다운 템플릿 컬렉션 중 하나로 웹사이트 개발을 시작할 수 있습니다.




