Elementor 페이지 빌더 로 플로팅 버튼을 만드는 방법을 알고 싶으십니까? 플로팅 버튼은 다른 모든 화면 정보 앞에 표시되는 버튼입니다. 대부분의 웹사이트 소유자에는 이메일 목록 구독, 쇼핑 페이지 탐색 등의 특정 목표로 사용자를 안내하는 실행 가능한 플로팅 버튼이 포함되어 있습니다. 무엇보다도 소셜 미디어

Elementor를 사용하면 다양한 방법으로 웹사이트용 플로팅 버튼을 빠르게 만들 수 있습니다. 이 튜토리얼에서는 Elementor 페이지 빌더를 활용하여 가능한 가장 간단한 방법으로 이를 수행하는 방법을 보여줍니다.
Elementor에서 플로팅 버튼 만들기
Z-지수 방법
여기서는 플로팅 버튼을 만들기 위해 z-index를 설정하겠습니다. 무료 버전의 Elementor를 사용하면 다음 절차에 따라 특정 페이지에 대한 플로팅 버튼을 만들 수 있습니다. 전체 사이트에 플로팅 버튼을 추가하려면 Elementor 무료 버전을 사용하는 경우 각 페이지에 버튼을 수동으로 추가해야 합니다.
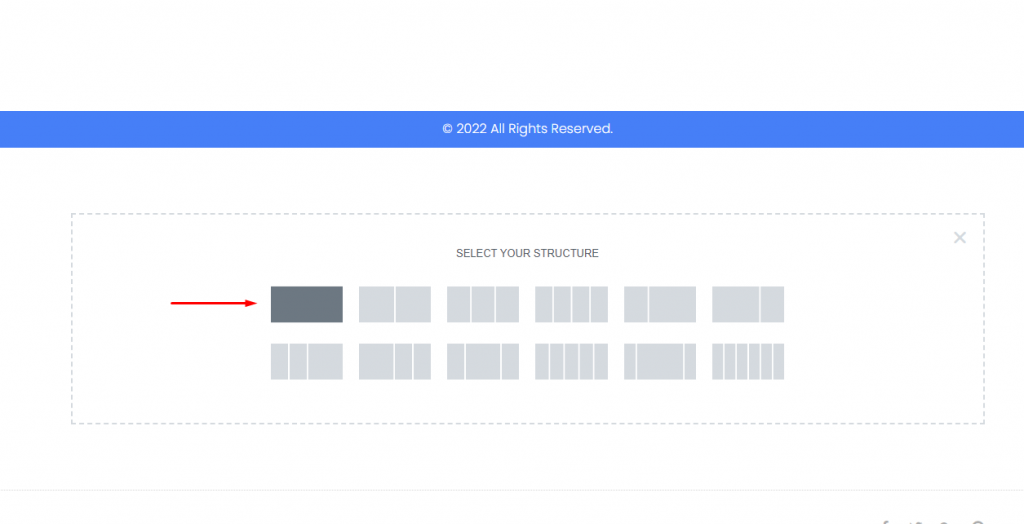
이제 Elementor 편집기를 열고 플로팅 버튼을 추가하려는 페이지로 이동합니다. 새 페이지를 만들거나 기존 페이지를 편집할 수 있습니다. 섹션을 추가하려면 "+" 아이콘을 클릭하고 단일 열 레이아웃을 선택하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
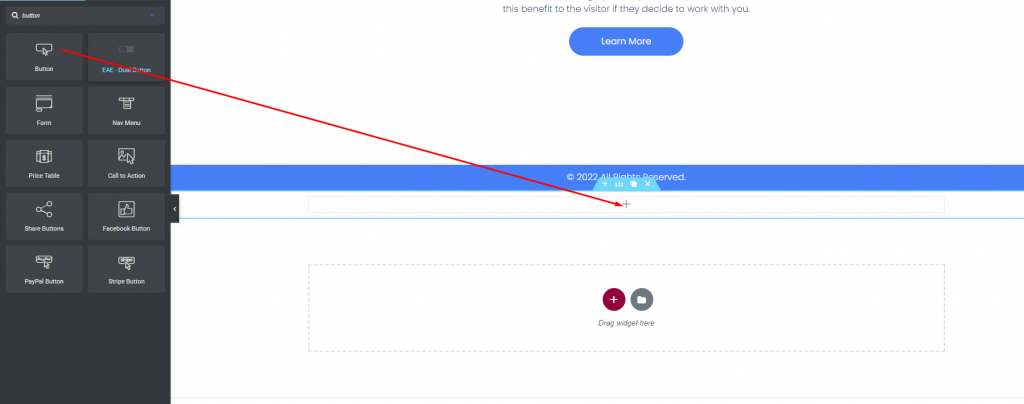
위젯 패널에서 새로 생성된 열에 버튼 위젯을 추가합니다.

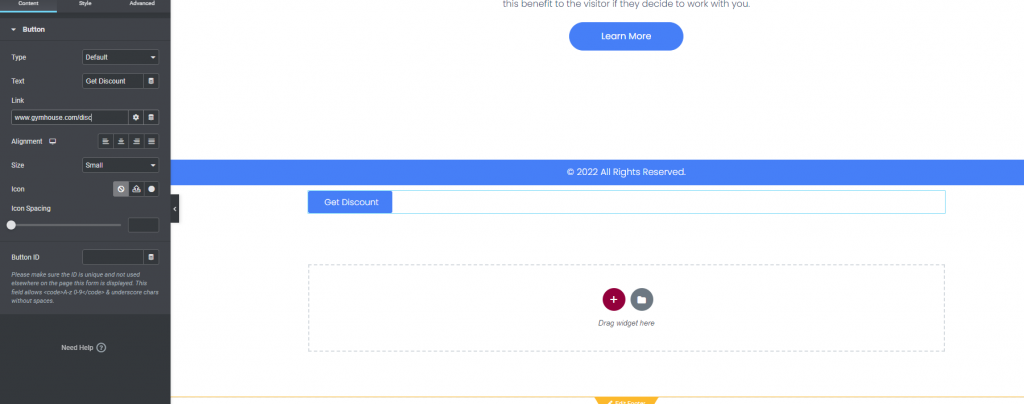
이제 버튼의 동작을 선택해야 합니다. 이 경우에는 버튼을 사용하여 상점 페이지 URL로 이동합니다. 이를 수행하려면 링크 필드로 이동하여 페이지에 링크를 추가하세요. 정렬 옵션을 사용하여 버튼 위치를 변경할 수 있습니다. 버튼을 최대한 작게 만드세요.

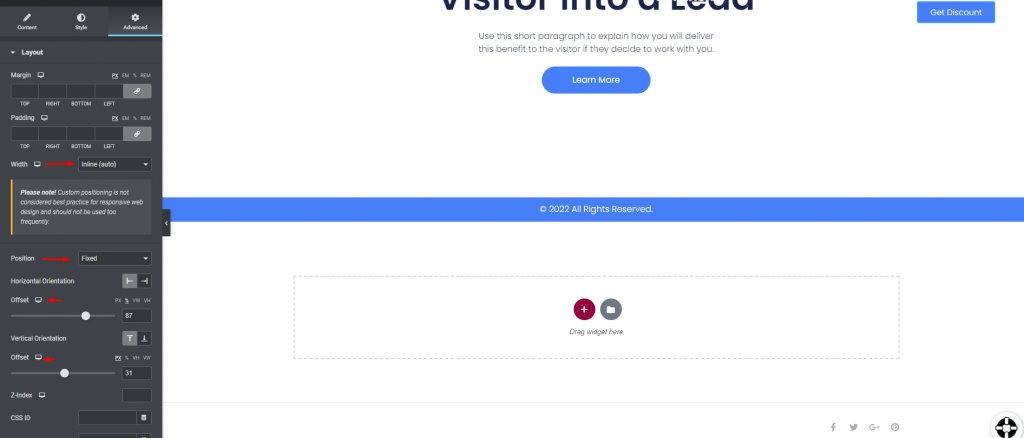
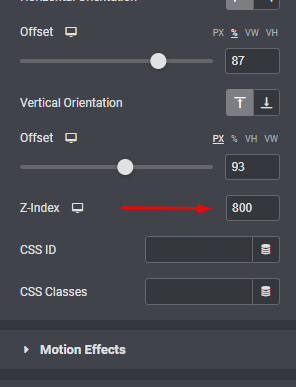
이제 사용자가 페이지를 아래로 스크롤하면 버튼이 떠 있을 준비가 되었습니다. 이를 위해 고급 탭으로 이동하여 레이아웃 옵션을 선택하세요. 너비와 위치를 인라인(자동)으로 설정합니다. 또한 수평 및 수직 방향과 오프셋을 구성해야 합니다.

이제 버튼을 항상 부동 가능하게 만들려면 Z-색인을 지정해야 합니다. Z-인덱스 슬롯을 800으로 채웁니다. 그러면 버튼이 항상 부동하게 됩니다.

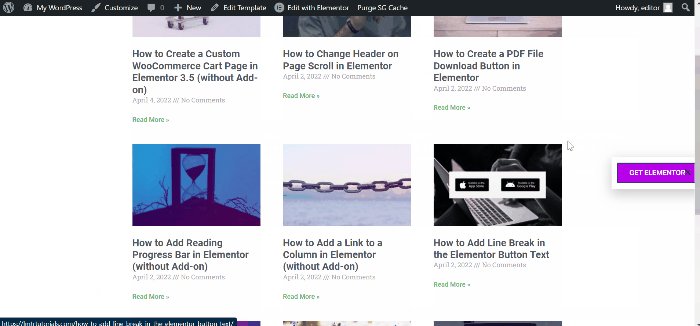
최종 디자인은 다음과 같습니다.
팝업 방식
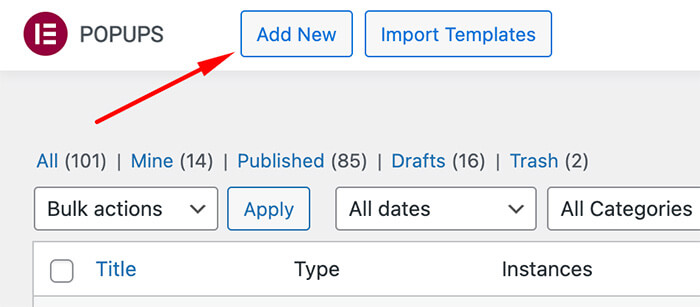
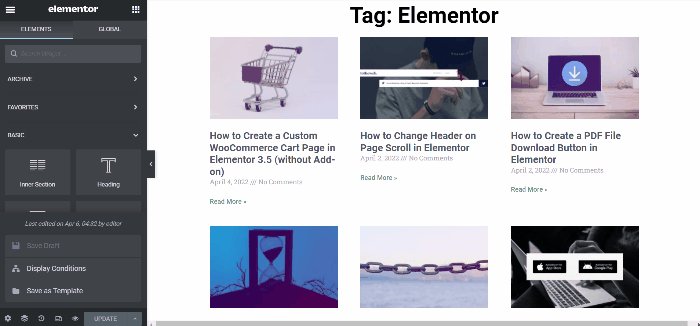
Z-Index를 활용하는 대신 Elementor Pro에서만 제공되는 Popups 방법을 사용하여 플로팅 작업 버튼을 만듭니다. WordPress 대시보드에서 템플릿 -> 팝업으로 이동하여 시작해 보겠습니다. 새 팝업 템플릿 생성을 시작하려면 "새로 추가" 버튼을 클릭하세요.

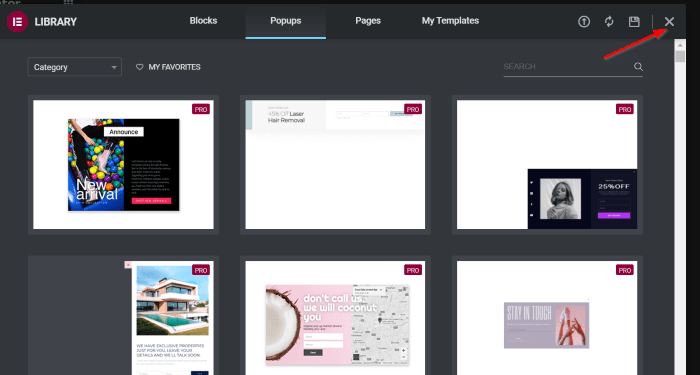
템플릿 이름을 입력하고 CREATE TEMPLATE 버튼을 선택합니다. 이렇게 하면 다양한 사전 설정 팝업을 사용할 수 있는 라이브러리로 이동됩니다. 기존 옵션 중에서 하나를 선택하거나 처음부터 새로 만드는 것을 선택하는 것이 우리가 취할 접근 방식입니다. Elementor 편집기에 액세스하려면 (X) 아이콘을 클릭하세요.

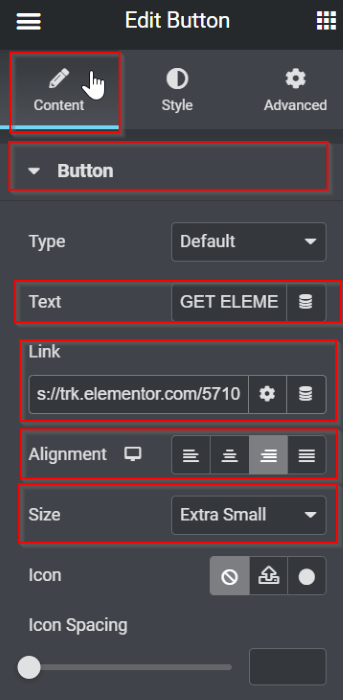
이제 콘텐츠 탭에서 버튼으로 이동하여 다음을 수행하세요.
- 텍스트 버튼: ELEMENTOR 가져오기
- 링크: https://trk.elementor.com/5710 (어떤 링크라도 사용 가능)
- 정렬: 오른쪽
버튼 크기를 매우 작게 변경

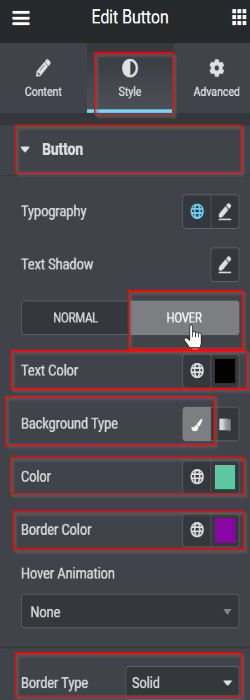
이제 스타일 탭에서 다음과 같이 변경합니다.
- HOVER로 만드세요
- 텍스트 색상: #050101
- 테두리 유형: 솔리드
- 배경색: #5BC8A1
- 테두리 색상: #8B05A5
- 테두리 유형: 솔리드

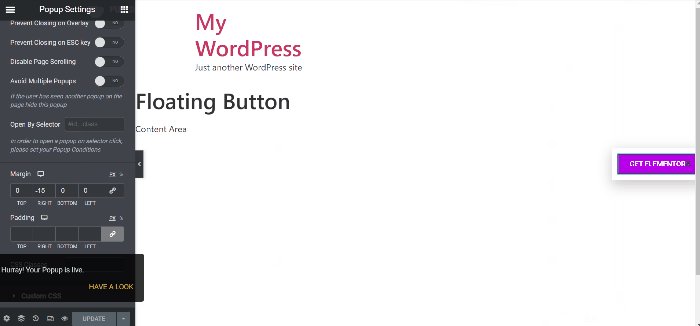
그런 다음 팝업 구성을 수정하겠습니다. 다양한 조정 가능한 옵션을 찾을 수 있는 설정 아이콘을 선택하세요. 우리가 변경한 사항은 다음과 같습니다.
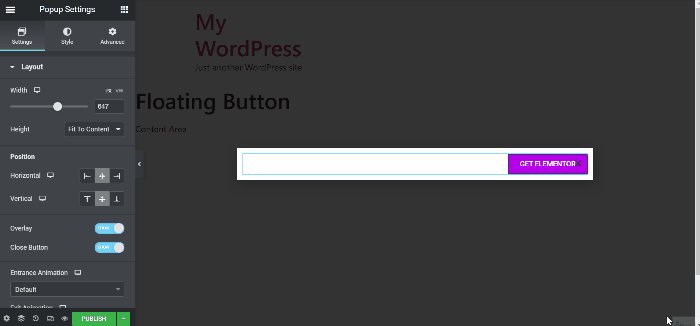
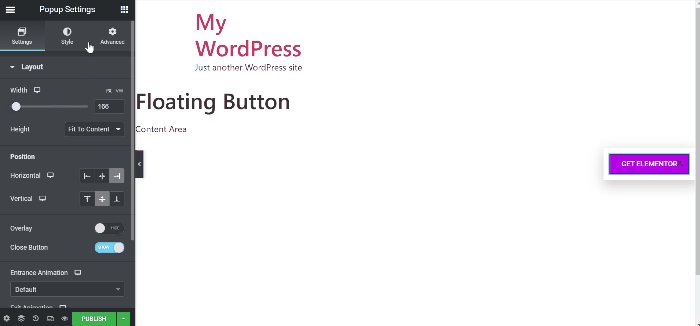
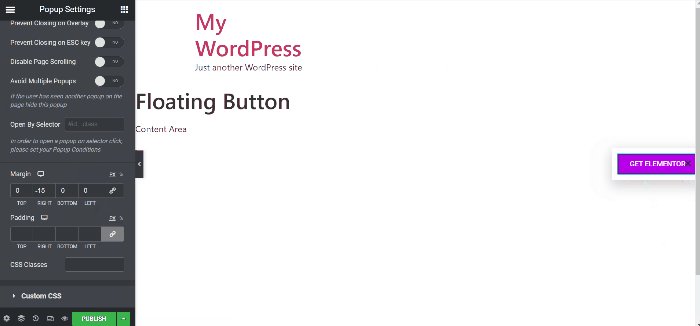
설정 탭 > 레이아웃
너비를 166으로 조정 위치: 가로 > 오른쪽 오버레이: 고급 탭 숨기기
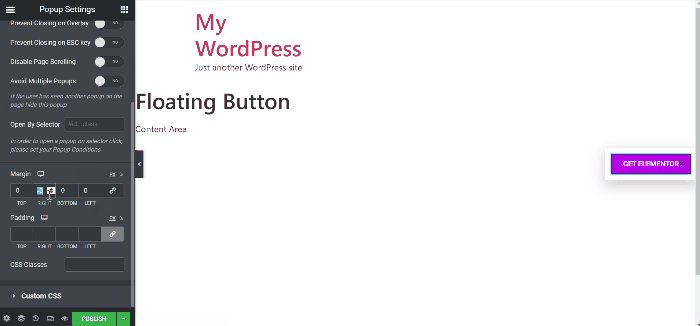
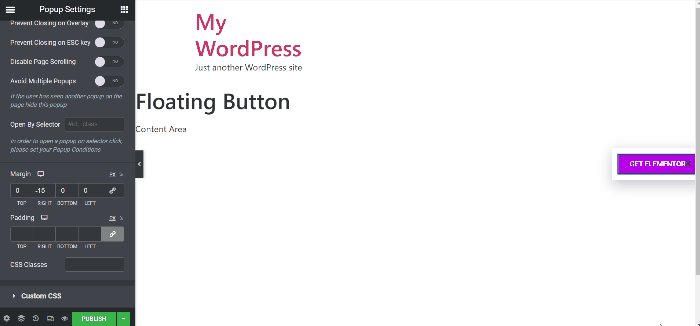
여백 설정으로 이동하여 분리하고 오른쪽 상자에서 -15로 구성합니다.

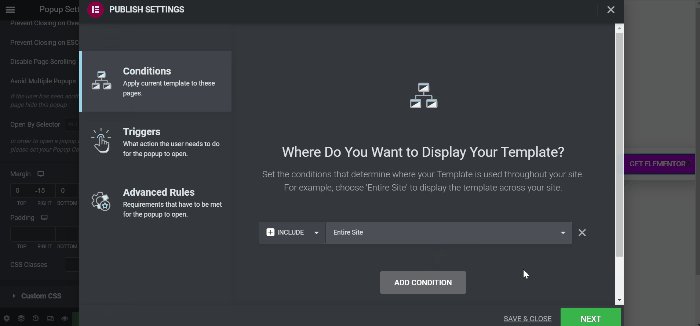
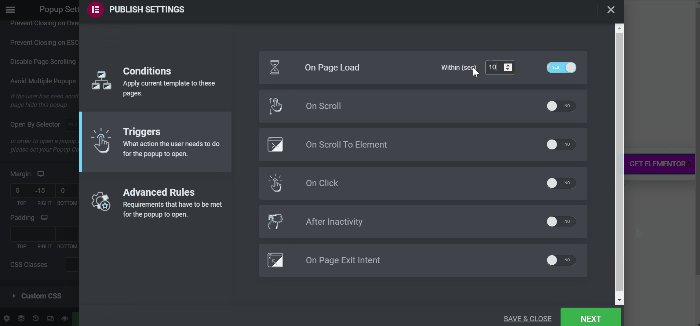
이제 디자인이 완료되었으므로 PUBLISH 버튼을 클릭하여 표시 조건과 트리거를 설정합니다. 표시 조건을 구성하려면 조건 추가 버튼을 클릭하고 드롭다운 메뉴에서 원하는 옵션을 선택하세요. 이 경우 전체 사이트에 표시되도록 이 템플릿을 구성하겠습니다. 조건을 설정한 후 NEXT를 클릭하세요. 트리거 탭으로 이동하여 스위치를 예로 전환하여 페이지 로드 시 트리거를 활성화하고 10초 후에 활성화되도록 설정합니다.

닫고 저장하면 최종 출력이 표시됩니다.

마무리
Floating Elementor Elements 기능은 우리의 관심을 불러일으켰습니다. 설계 문제를 신속하게 해결하는 데 도움이 됩니다. 우리는 그것이 당신에게도 같은 영향을 미칠 것이라고 믿습니다. 그렇다면 댓글 영역에서 디자인을 공유해 주세요. 우리는 당신의 작품을 전 세계에 알리고 싶습니다. 다른 요소 튜토리얼 도 확인해 보세요.




