Blurb 모듈은 Divi 바닥글에 대한 탁월한 옵션입니다. 다양한 레이아웃으로 사진이나 아이콘을 표시할 수 있으며 몇 가지 사용자 정의 옵션이 있습니다. 또한 링크와 아이콘을 결합하여 세련된 발사체를 만드는 데 큰 도움이 됩니다. 다행히 Divi 블러브 모듈을 사용하면 이러한 유형의 링크를 쉽게 생성할 수 있습니다. 이 튜토리얼에서는 Divi 바닥글에 블러브 모듈을 통합하는 방법을 살펴보겠습니다.

디자인 미리보기
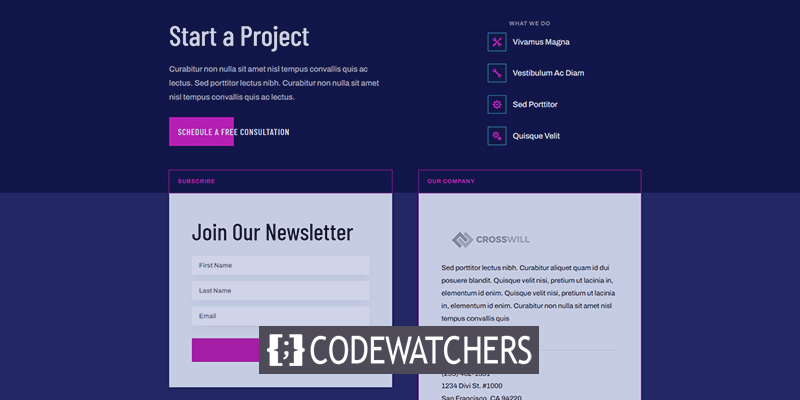
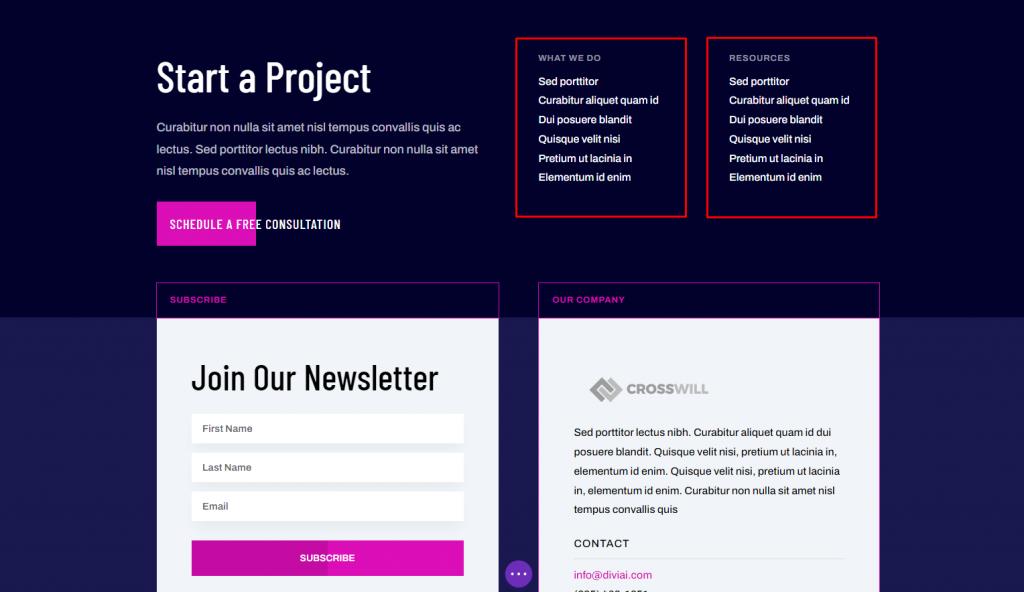
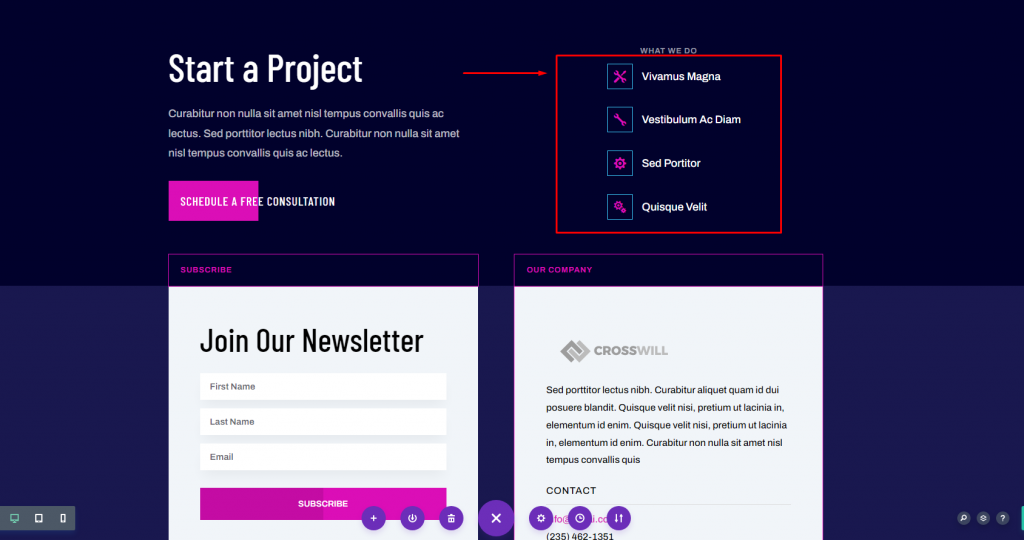
디자인을 시작하기 전에 바닥글이 어떻게 보이는지 살펴보겠습니다.

템플릿 업로드
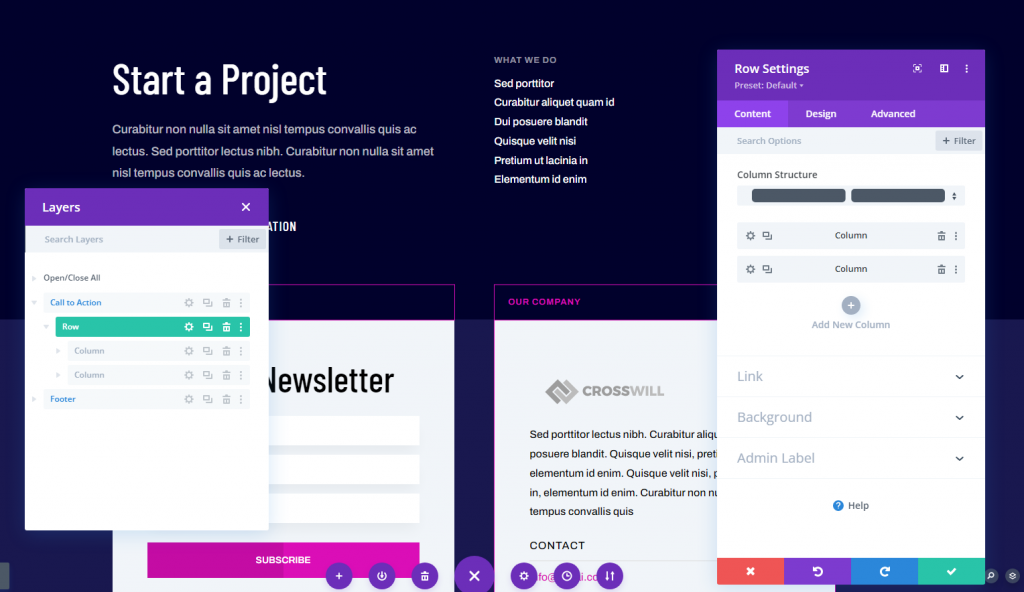
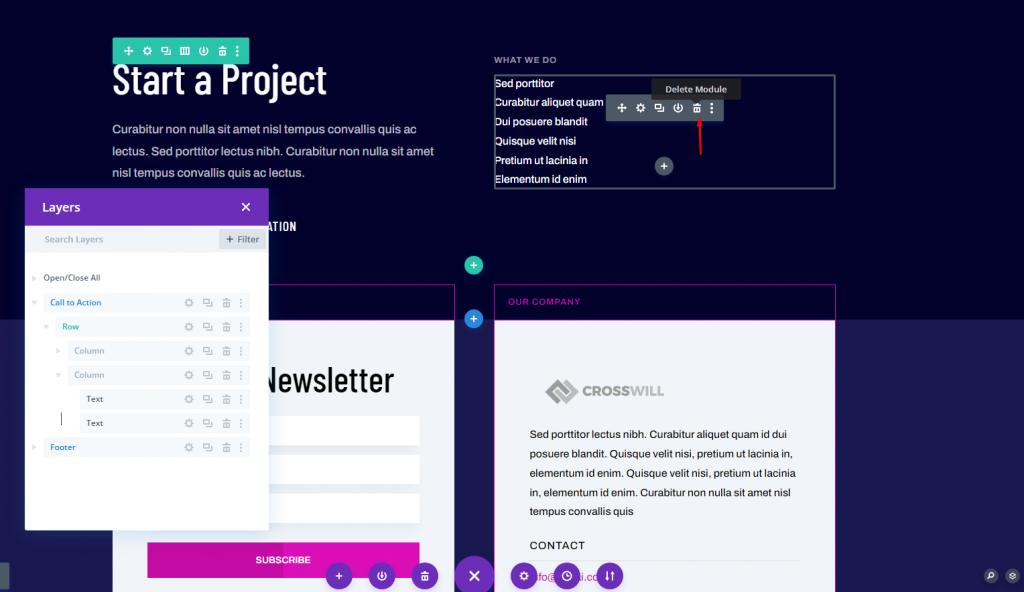
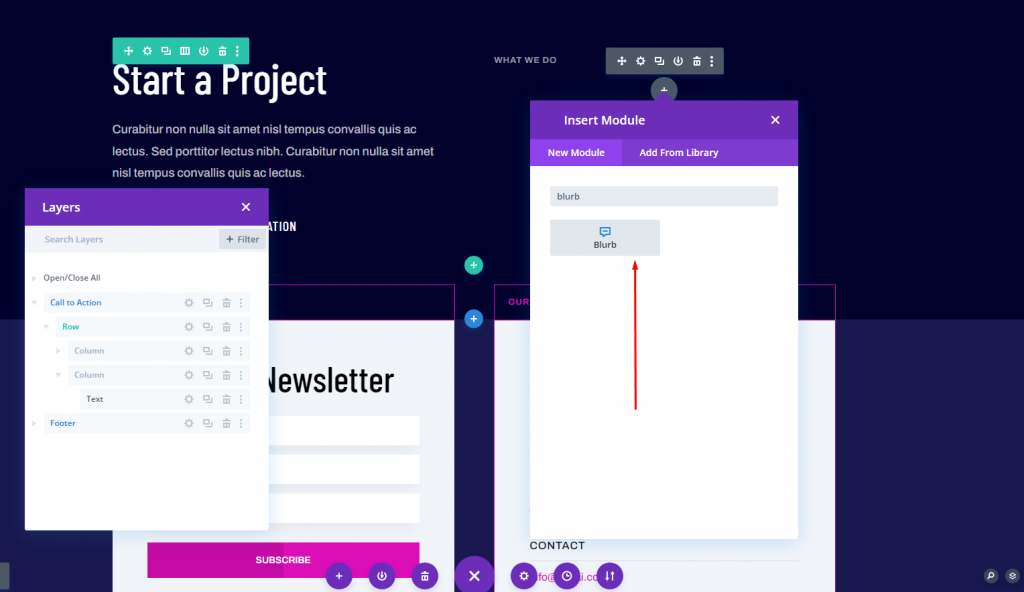
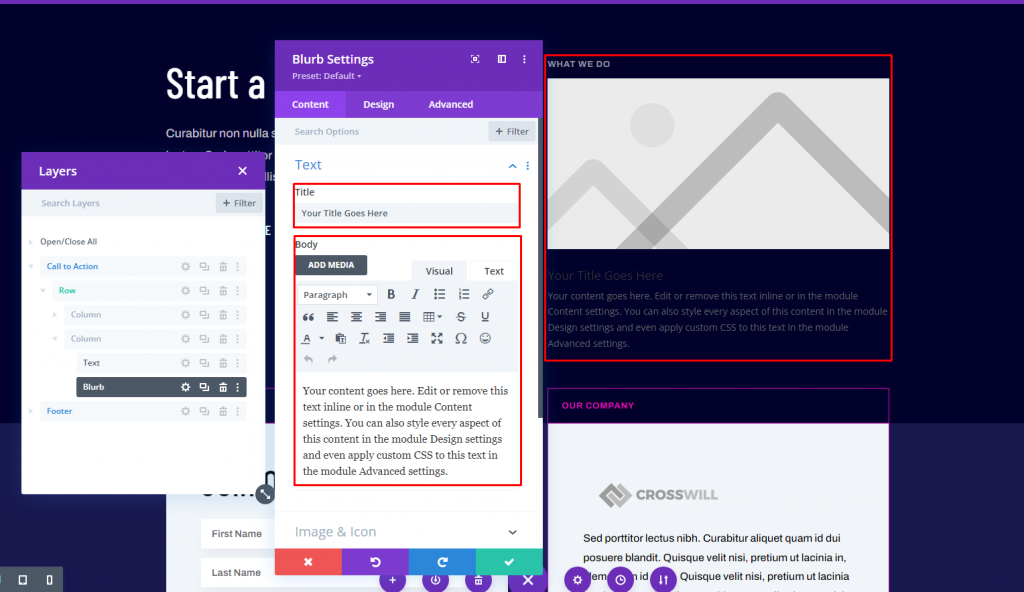
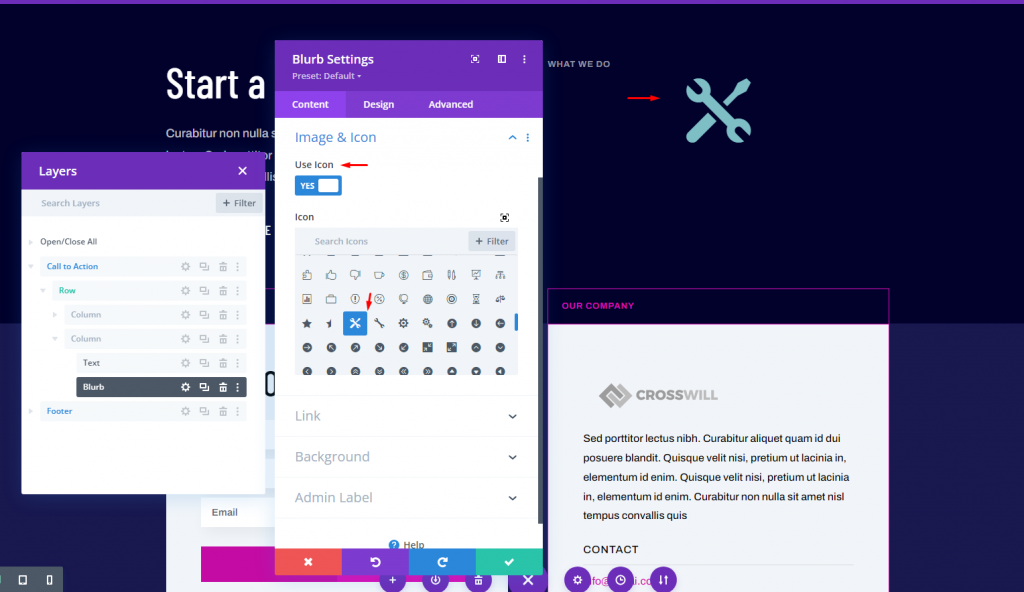
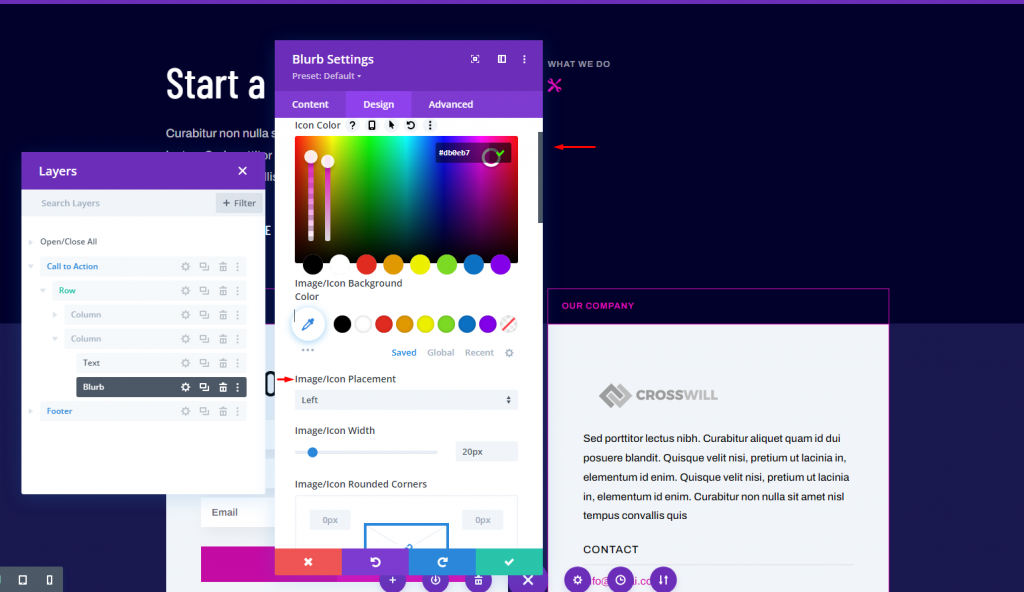
오늘의 튜토리얼에서는 Divi의 인공 지능 레이아웃 팩 머리글과 바닥글을 사용합니다. 먼저 대시보드로 이동하여 Divi 로 이동합니다. 이제 새 Divi 바닥글을 수정할 수 있습니다. 백 엔드에서 바닥글을 업데이트하거나 프런트 엔드의 Visual Builder에서 선택할 수 있습니다. 헤더에는 기본적으로 빌더에서 열리는 사용자 지정 메뉴가 포함되어 있으므로 백 엔드에서 바닥글을 업데이트하겠습니다. 우리가 하는 일 및 리소스 섹션의 링크를 업데이트할 것입니다. 원하는 링크를 가져와 아이콘으로 표시합니다. 첫 번째 제목을 사용하고 링크 수를 최소한으로 유지하겠습니다. 나머지를 만들기 위해 복제하기 전에 첫 번째 것을 장식할 것입니다. 리소스 열을 제거합니다. 이제 이것을 2열 레이아웃으로 바꾸십시오. 따라서 우리의 블러브 모듈이 바닥글을 디자인하는 데 하나의 열만 있으면 됩니다. 마지막으로 링크가 포함된 텍스트 모듈을 제거합니다. 제목 모듈만 필요합니다. 이제 영역 위로 마우스를 가져가서 Blurb 모듈을 추가하십시오. 헤드라인, 본문 및 사진이 모두 광고문안 모듈에 포함됩니다. 제목이 링크 역할을 합니다. 본문에 짧은 설명을 사용할 수 있습니다. 이 자습서의 목적을 위해 제거하겠습니다. 그것을 활용한다면 텍스트를 가능한 짧게 유지하고 소수의 광고 문구만 활용하는 것이 좋습니다. 이미지 대신 아이콘을 사용하겠습니다. 링크 이름을 변경하고 본문을 삭제했습니다. 그런 다음 이미지 및 아이콘에서 아이콘 사용을 선택합니다. 그런 다음 아이콘 선택기에서 아이콘을 선택합니다. 링크 섹션에서 제목 링크 URL 영역에 URL을 입력합니다. 나머지 링크 설정은 그대로 두어야 합니다. 이것이 우리가 이 탭으로 할 유일한 것입니다. 디자인 탭에서 아이콘 색상을 설정합니다. 이미지/아이콘 배치를 왼쪽으로 설정합니다. 이미지/아이콘 너비에서 전화를 선택합니다. 이미지/아이콘 테두리 너비를 1px로 설정하고 색상을 #39c0ed로 설정합니다. 이미지/아이콘 패딩의 4면 모두에 패딩을 추가하십시오. 제목 텍스트를 변경합니다. 상단 텍스트를 가운데로 설정합니다. 블러브 모듈의 간격 섹션으로 스크롤하고 왼쪽 패딩을 추가합니다. 그 다음에는 제목에 몇 가지 사용자 정의 CSS를 적용하여 아이콘과 함께 중앙에 배치합니다. 다음으로 Duplicate Module 버튼을 세 번 클릭하여 블러 모듈을 세 번 복제합니다. 이렇게 하면 바닥글 요소에 대한 텍스트 링크 대신 광고 문구 모듈을 사용할 수 있습니다. 이제 해당 모듈의 아이콘과 텍스트를 변경합니다. 다음은 두 데스크탑 레이아웃의 바닥글에 있는 Divi 블러브 모듈을 살펴보겠습니다. 이것으로 Divi 바닥글의 바닥글 항목에 대해 광고 문구 모듈을 사용하는 방법에 대한 논의가 끝났습니다. Blurbs는 하이퍼링크에 대한 탁월한 가능성입니다. 사용이 간편하고 이미지 및 아이콘에 대한 다양한 사용자 정의 가능성을 제공합니다. 예를 들어 테두리가 있거나 없는 아이콘을 사용할 수 있으며 원하는 만큼 크게 만들 수 있습니다. 여기에서 선택한 기호는 헤더 메뉴의 디자인을 잘 보완합니다.
바닥글로서의 Blurb 모듈





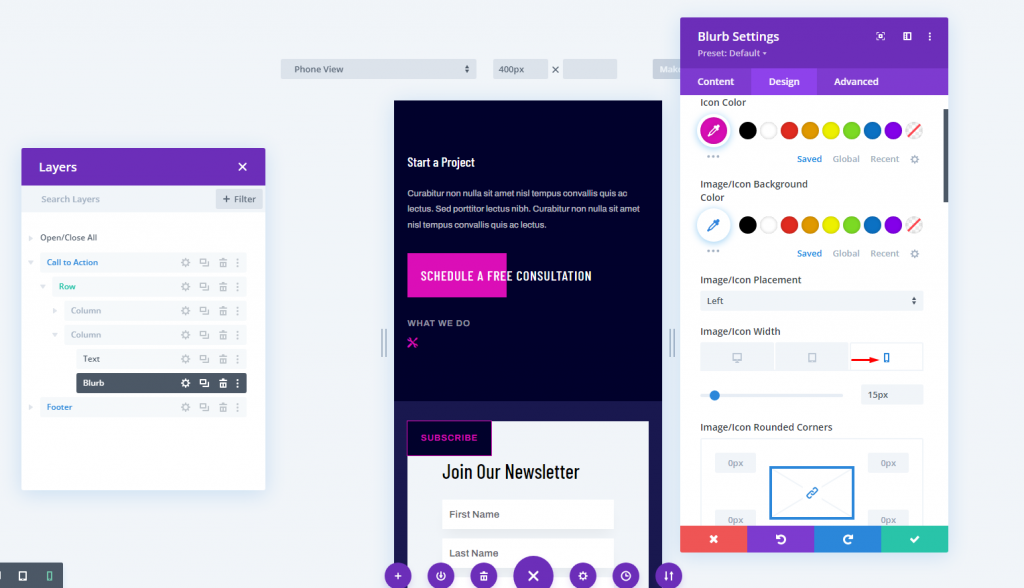
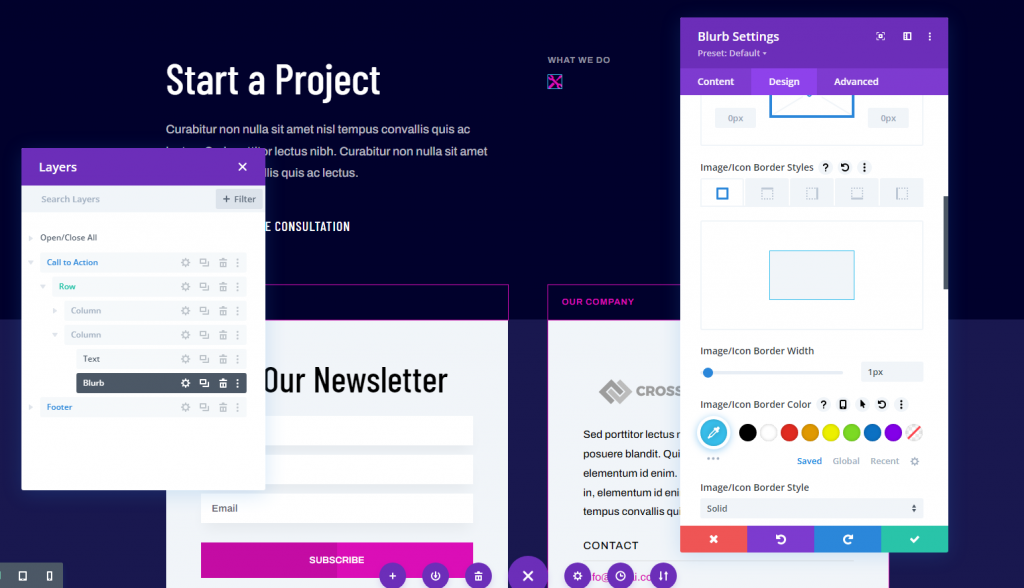
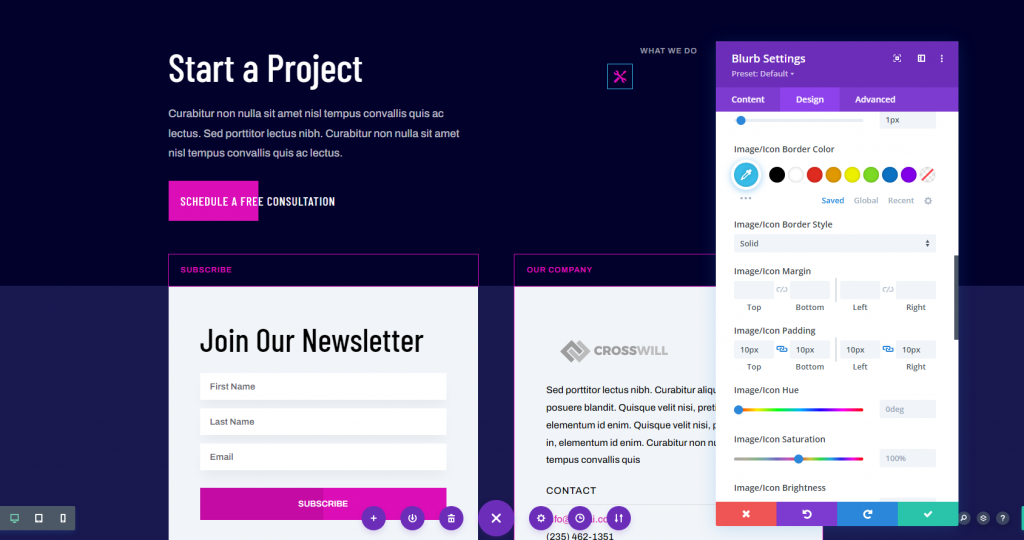
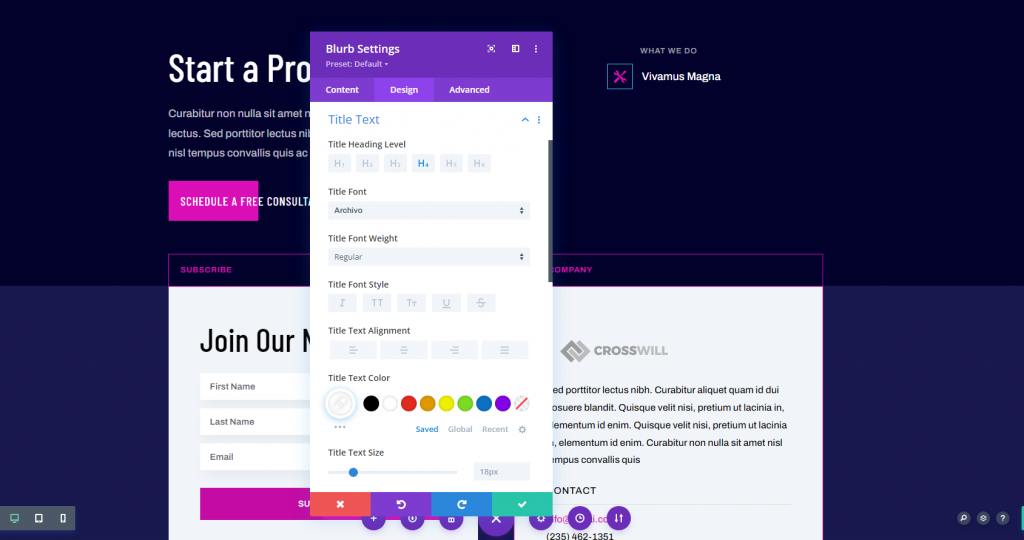
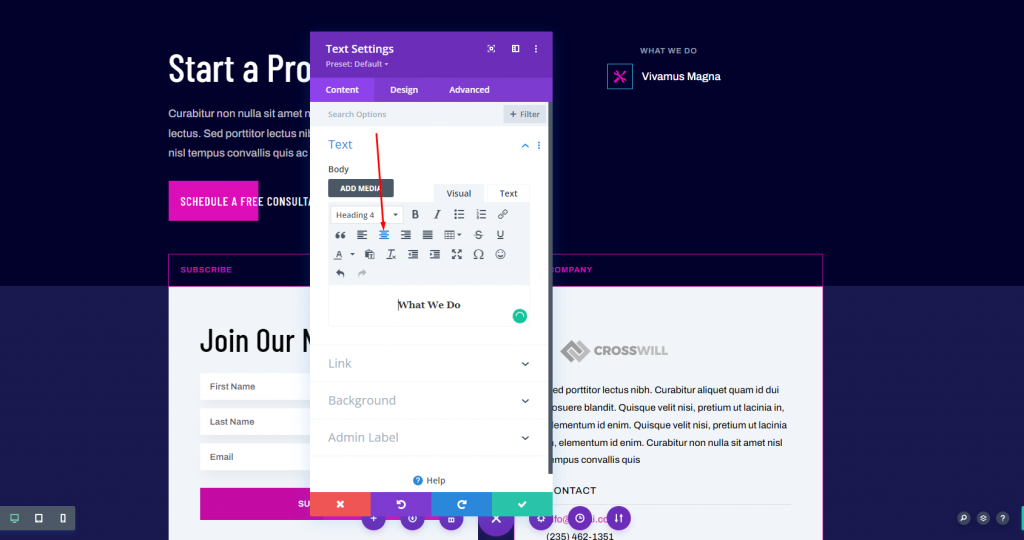
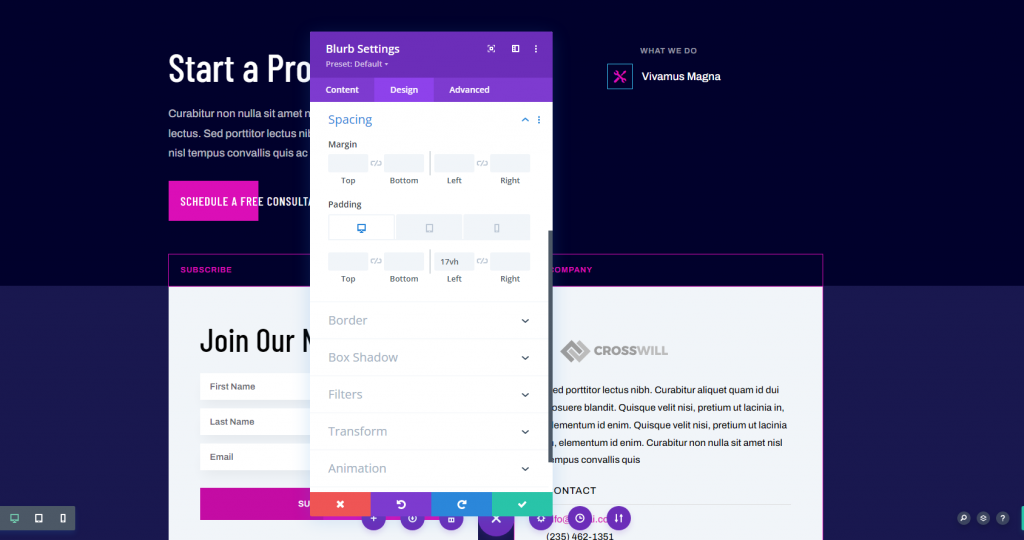
Blurb 모듈 설정









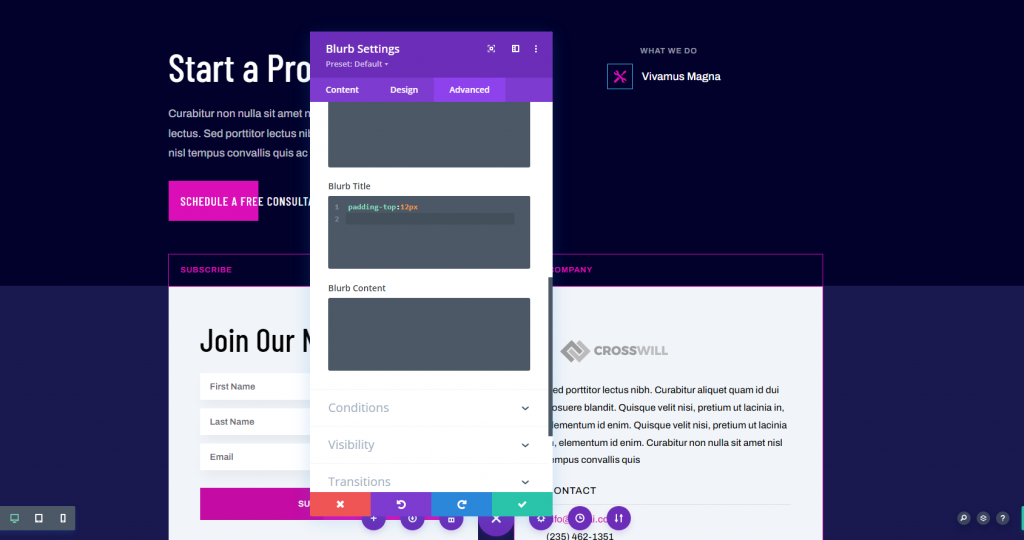
고급 탭

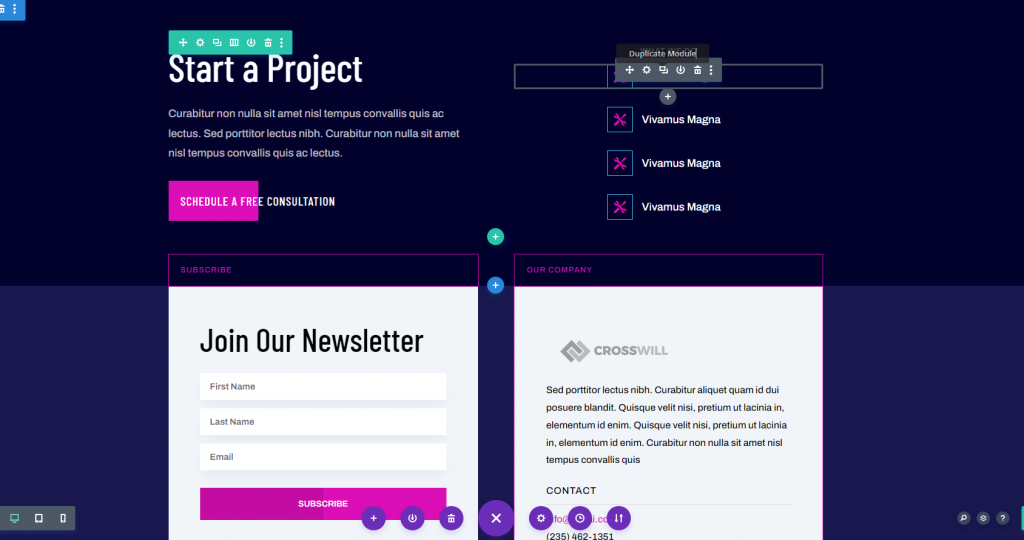
블러브 모듈 복제


최종 디자인

마지막 생각들




