누가 애니메이션을 좋아하지 않습니까? 애니메이션은 웹사이트 디자인에서 큰 역할을 합니다. 오늘 우리는 CSS를 사용하여 모양을 만드는 방법과 애니메이션 효과를 추가하는 방법을 배웁니다. 우리는 Canvas 또는 SVG와 같은 HTML 솔루션을 사용하여 이러한 사용자 지정 애니메이션을 웹 사이트에 추가했지만 오늘은 사용자 지정 CSS를 사용하여 Divi로 이러한 시각적 패러다임을 디자인하는 것이 가능한지 볼 것입니다.

먼저 CSS를 사용하여 사용자 정의 모양을 만든 다음 고유한 스크롤 효과를 제공하는 방법을 배웁니다. 우리는 Divi 의 내장 기능을 사용하여 모든 것을 할 것입니다. 시작하겠습니다.
시사
우리의 최종 디자인은 그렇게 보일 것입니다.
CSS를 사용한 애니메이션 사용자 정의 모양
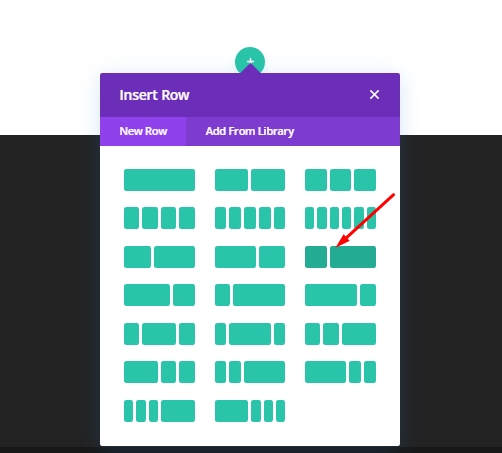
추가: 초기 섹션에 행
먼저 이미지의 표시된 행 구조를 페이지의 메인 섹션에 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
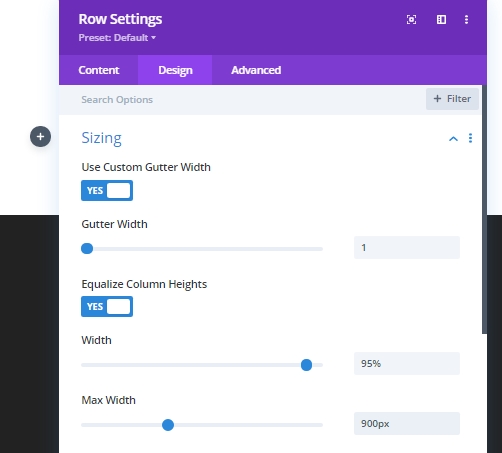
이제 디자인 탭 행 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 열 높이 균등화: 예
- 폭: 95%
- 최대 너비: 900px

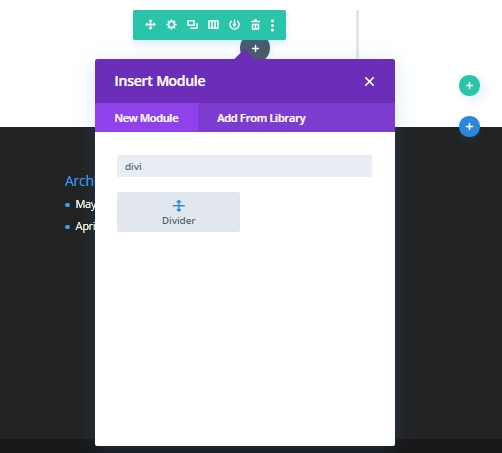
추가: 디바이더 모듈
CSS 모양을 포함할 열의 간격을 위한 구분선 모듈을 추가합니다.

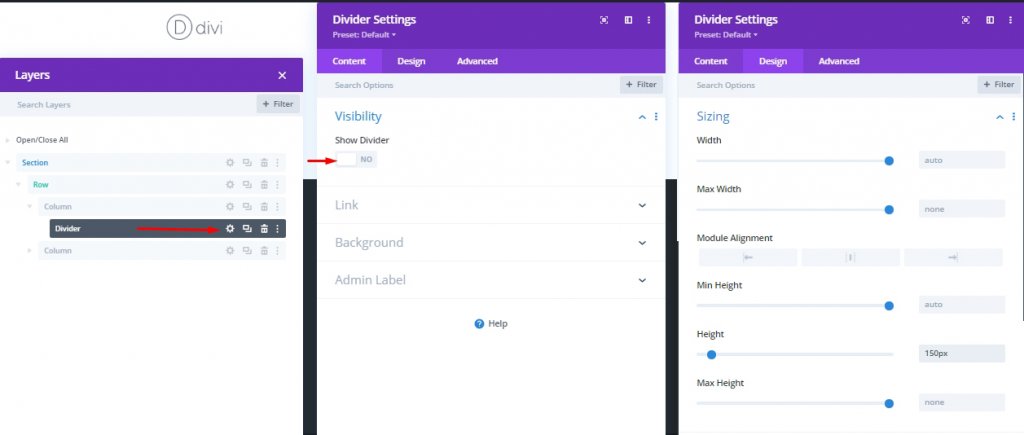
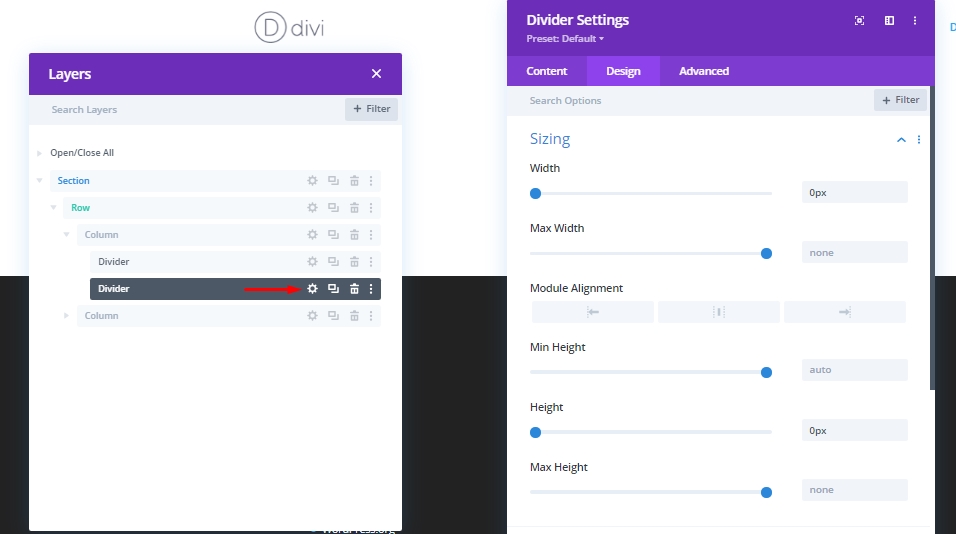
이제 구분선 설정을 열고 다음과 같이 변경합니다.
- 디바이더 표시: 아니오
- 높이: 150px

모양의 위치 값은 -절대이므로 구분선의 높이를 조정하는 것만으로 열의 간격을 조정할 수 있습니다. 이런 식으로 디바이더를 디자인 요소로 사용자 지정할 수도 있습니다.
CSS 모양 1번
이제 구분선 모듈을 사용하여 CSS 모양을 만듭니다. 나중에 텍스트나 코드 모듈과 같은 다른 모듈을 사용하기 위해 디바이더 모듈의 주변 테두리를 사용하여 모듈이 아닌 모양을 만들 것입니다. 이제 이전 분할기 모듈을 복제합니다.

이제 아래 지침에 따라 편집합니다.
- 너비: 0px
- 높이: 0px

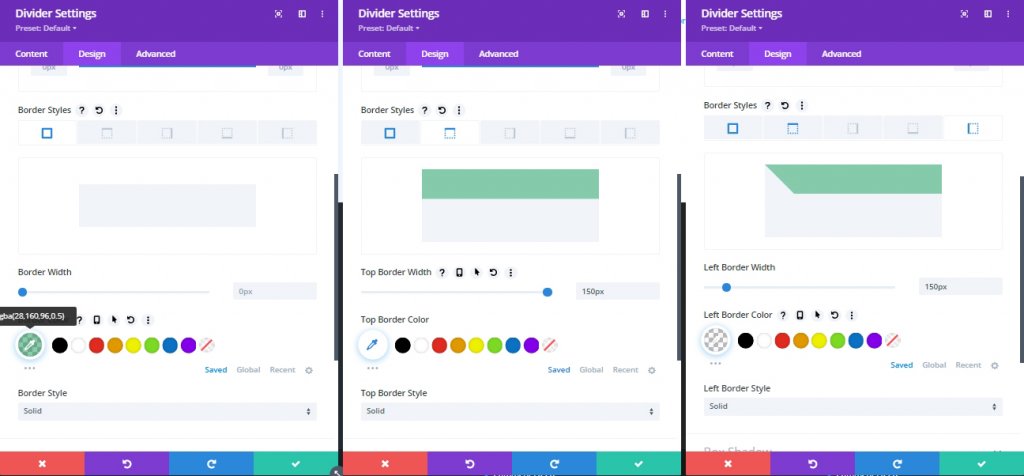
테두리 옵션
이제 오른쪽 상단을 가리키는 삼각형을 만듭니다. 이 디자인을 만들려면 구분선 테두리를 조정하십시오. 복제된 구분선에 - 모양 1이라는 레이블을 지정합니다. 나중에 식별하는 데 도움이 됩니다.
- 테두리 색상: rgba(28,160,96,0.5)
- 상단 테두리 너비: 150px
- 왼쪽 테두리 너비: 150px
- 왼쪽 테두리 색상: 투명

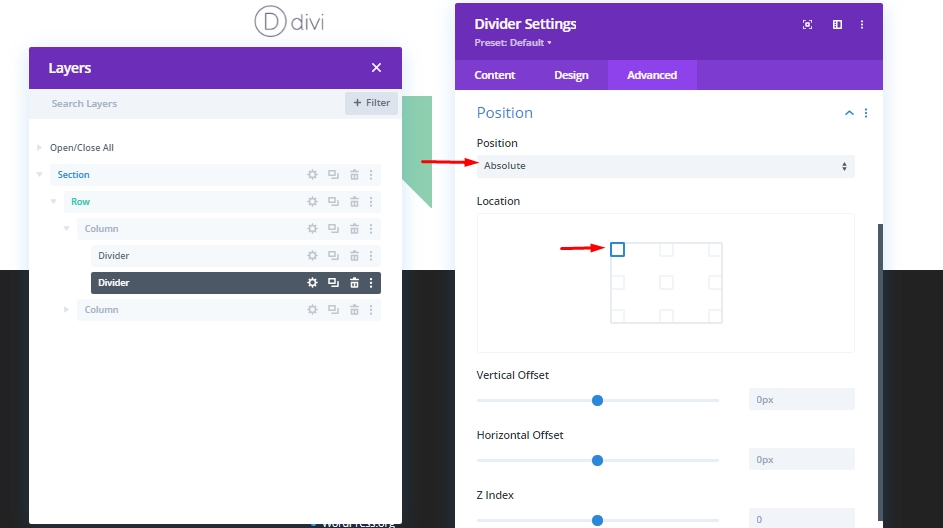
나중에 디자인에 스크롤 애니메이션을 추가할 것이므로 요소가 올바른 순서로 유지되어야 하기 때문에 위치 값은 이 모양과 앞으로 만들 모양에서 절대적이어야 합니다. 기억하십시오. 모든 모양은 시작점이 같습니다. 이를 위해 다음 값을 변경합니다.
- 위치: 절대
- 위치 위치: 오른쪽 상단(기본값)

우리는 방금 첫 번째 CSS 삼각형을 만들었습니다. 이제 더 나아가 봅시다.
CSS 모양 2번
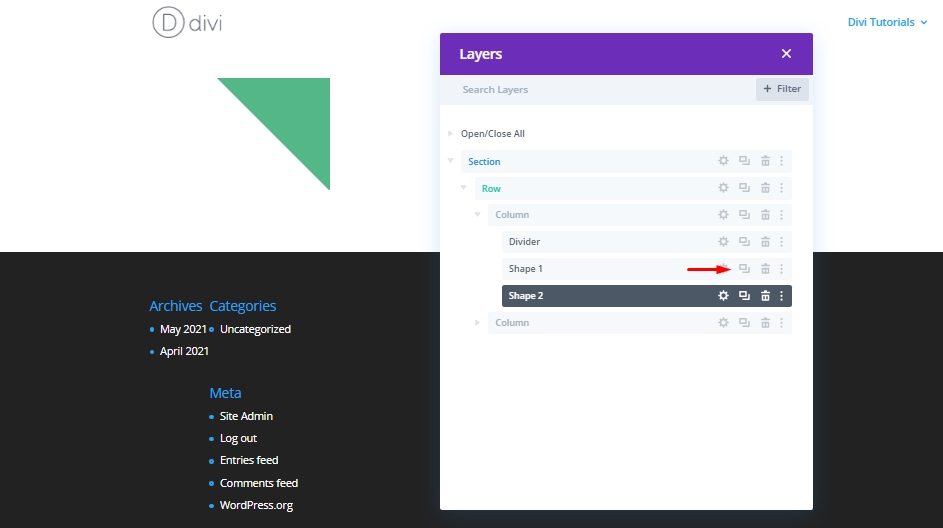
이제 Shape 1이라는 Divider 모듈을 복제하여 또 다른 동일한 삼각형을 만들고 Shape 2로 레이블을 지정합니다.

스크롤 애니메이션
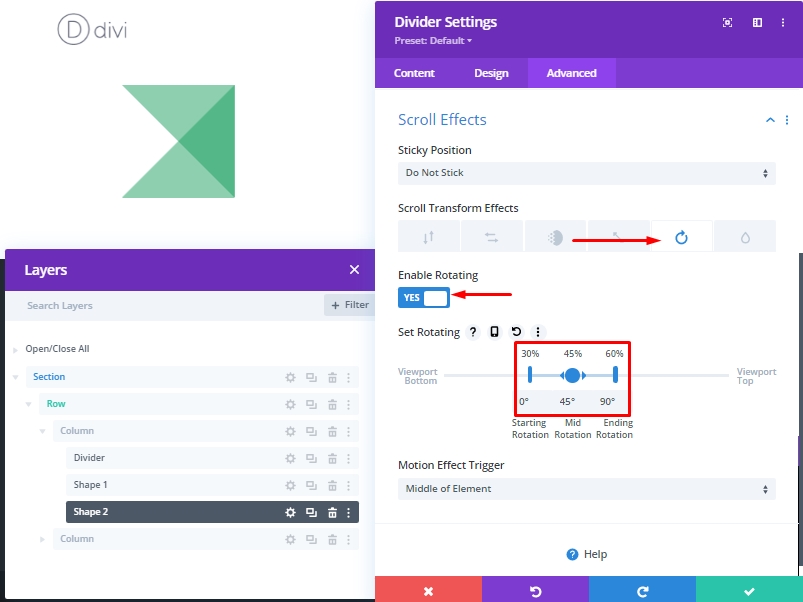
이제 모양 2에 대한 설정을 열고 변경합니다.
- 스크롤 변환 효과: 회전
- 회전 활성화: 예
- 시작 회전: 0°(30%에서)
- 중간 회전: 45°(45%에서)
- 끝 회전: 90°(60%에서)

CSS 모양 3번
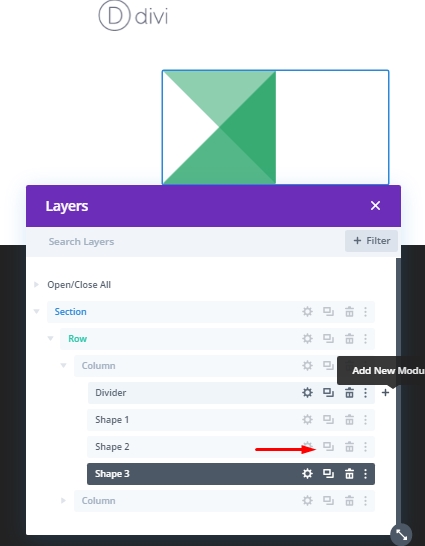
이번에는 모양 2를 복제하고 복제된 구분선에 모양 3으로 레이블을 지정합니다.

스크롤 애니메이션
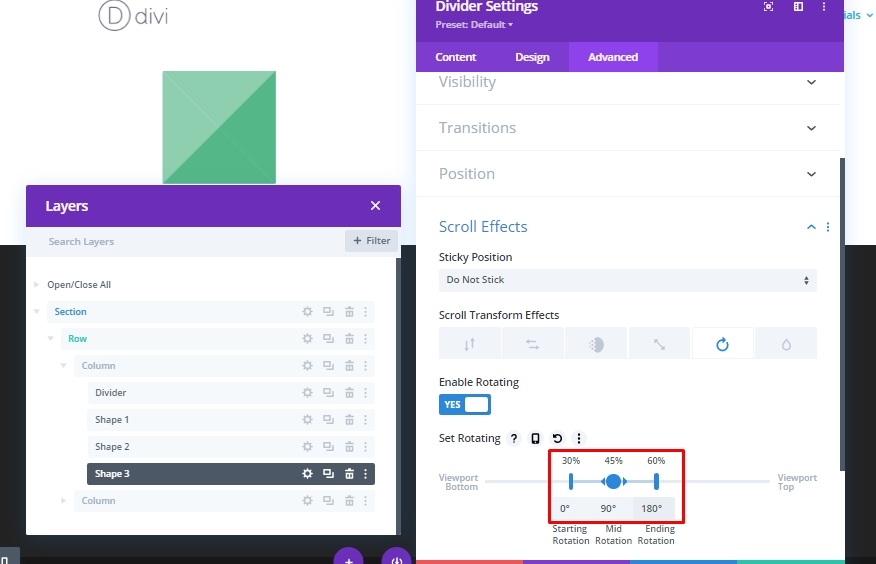
그런 다음 변환 회전 값을 변경합니다.
- 중간 회전: 90°
- 끝 회전: 180°

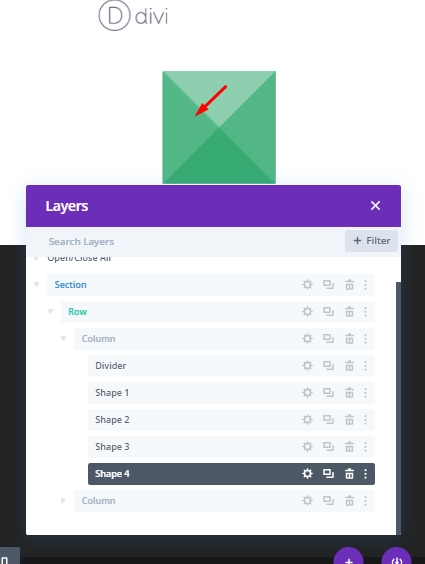
CSS 모양 4번
다시, 이전 모듈을 복제하고 이름을 "Shape 4"로 지정합니다.

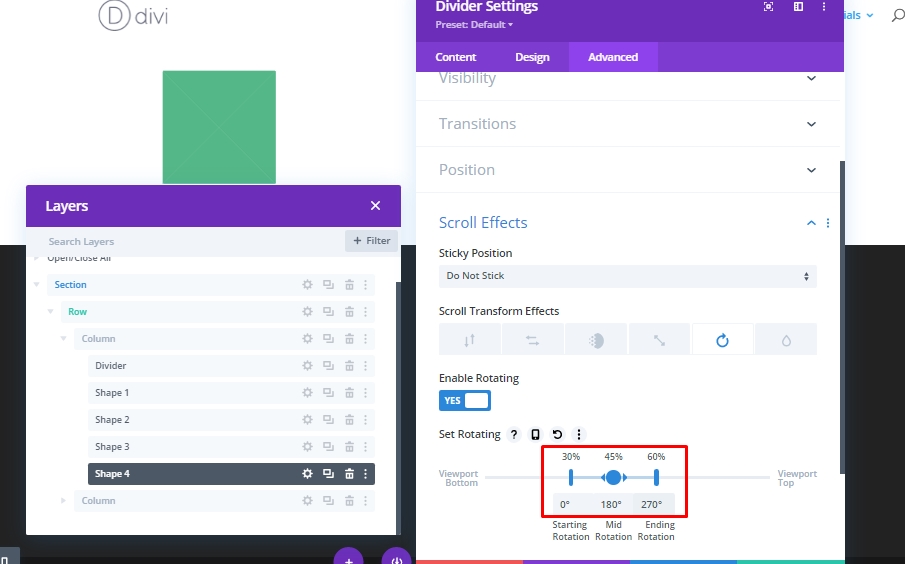
스크롤 애니메이션
그런 다음 변환 회전 값을 변경합니다.
- 중간 회전: 180°
- 끝 회전: 270°

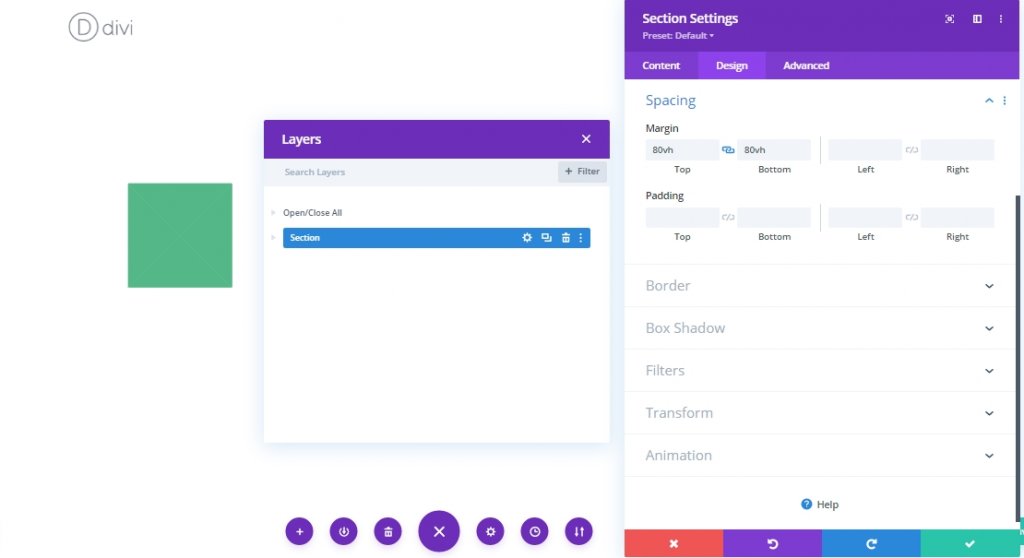
스크롤 애니메이션 테스트
이제 스크롤 애니메이션을 테스트하려면 구분선 위와 아래에 임시 여백을 추가해야 합니다.
- 여백: 80vh 상단, 80vh 하단

제목 추가
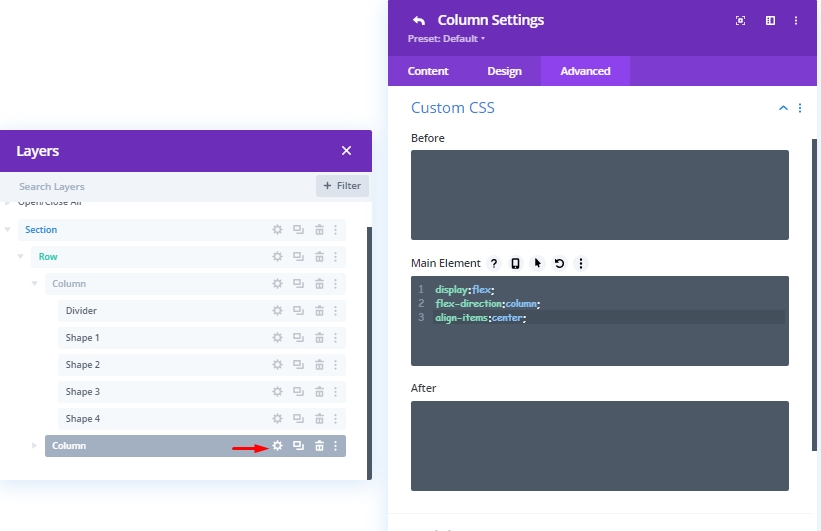
웹 페이지에 이러한 디자인의 애니메이션 제목을 갖는 것은 꽤 좋습니다. 그래서 이제 제목을 추가하겠습니다. 그 전에 제목이 세로 중앙에 유지되도록 열 2의 고급 탭(제목이 있을 위치)의 기본 요소 섹션에 CSS 코드를 추가합니다.
display:flex;
flex-direction:column;
align-items:center;
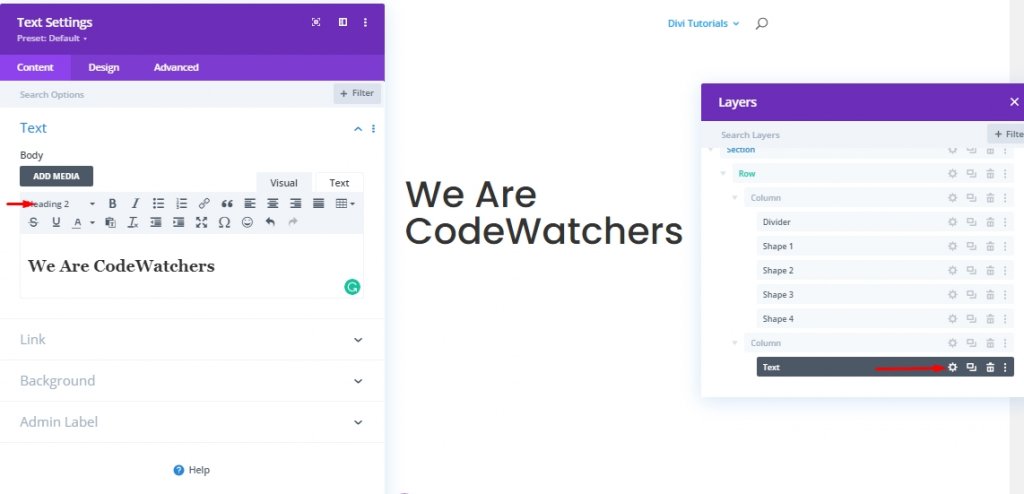
이제 이 열 2에 텍스트 모듈을 추가하고 여기에 H2 제목을 추가합니다.

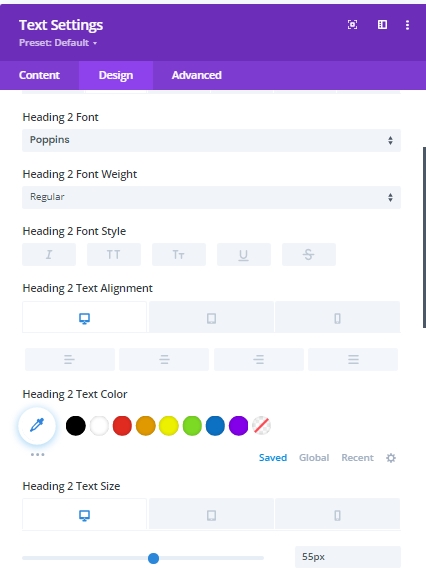
이제 디자인 탭에서 다음 설정을 변경합니다.
- 제목 2 글꼴: Poppins
- 제목 2 텍스트 정렬: 기본(데스크톱), 중앙(태블릿 및 전화)
- 제목 2 텍스트 크기: 55px(데스크톱), 45px(태블릿), 35px(휴대폰)
- 폭: 100%

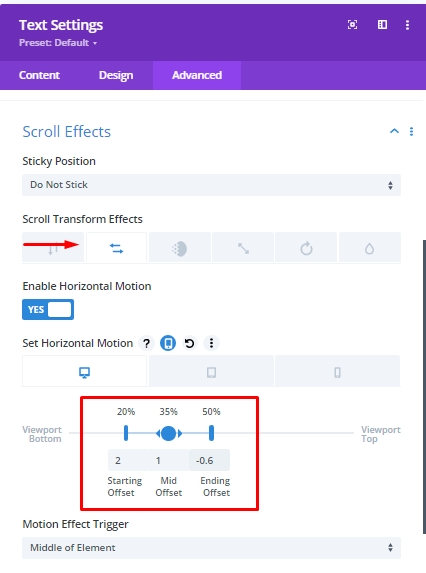
이제 이 텍스트에 스크롤 효과를 추가합니다.
- 스크롤 변환 효과: 수평 모션
- 수평 모션 활성화: 예
- 시작 오프셋: 2(20%에서)
- 중간 오프셋: 1(35%에서)
- 끝 오프셋: 데스크탑 -0.6(50%에서), 태블릿 및 전화기 0(50%에서)

다른 각도에서 모양 탐색
이제 디자인이 끝났으므로 이제 상단 삼각형 디자인에 대한 다양한 모양을 탐색할 수 있습니다. 이렇게 하려면 명령(Mac의 경우)과 컨트롤(Windows의 경우)을 누른 상태에서 4개의 모양을 모두 선택하고 원하는 모양의 설정을 클릭합니다. 이렇게 하면 이러한 모든 모양에 대한 결합된 설정이 열립니다. 그리고 어떤 디자인이 가장 마음에 드는지 확인하세요.
최종보기
모든 작업이 완료되었으므로 이제 웹 사이트에 추가할 수 있는 디자인 유형이 얼마나 되는지 알 수 있습니다.
결론
웹 디자인에 새로운 차원을 부여하려는 사람들은 항상 이러한 유형의 디자인과 같은 예외적인 것을 찾을 것입니다. 애니메이션 스크롤이 포함된 사용자 정의 CSS 모양은 확실히 프로젝트의 아름다움을 확장합니다. 이것은 Divi 로 디자인하기가 매우 쉽고 모든 기능이 내장되어 있기 때문에 추가 플러그인이 필요하지 않습니다. 오늘의 튜토리얼이 CSS Shape 애니메이션에 대한 좋은 아이디어를 줄 것이기 때문에 마음에 드셨으면 합니다. 우리는 오늘 기사에 대한 귀하의 생각을 기쁘게 생각하며, 귀하가 이것을 좋아한다면 공유가 마음을 사로잡을 것입니다.




