Elementor 를 사용하여 WordPress 웹사이트에 애니메이션 그라디언트 배경을 추가하시겠습니까?? 이 자습서에서는 Elementor로 애니메이션 배경을 무료로 만드는 방법을 보여줍니다. 웹 사이트에서 동적 그라디언트 배경을 사용하는 것이 최근 유행이 되었습니다. 애니메이션 효과가 있는 여러 색상을 애니메이션 그라데이션 배경에 추가하여 손쉽게 사용자를 끌어들일 수 있습니다. 웹사이트를 더욱 독특하고 매력적으로 만들 수 있습니다.
여러 색조가 그라디언트 배경에서 서로 전환되고 있습니다. 이 스타일의 배경은 CSS 코드를 사용하여 추가할 수 있습니다. 그러나 코드를 한 줄도 작성하지 않고 이 스타일의 배경을 추가하는 방법을 보여줍니다.

애니메이션 그라데이션 배경에는 Elementor pro 를 사용할 필요가 없습니다. Elementor 무료 버전과 추가 무료 플러그인을 사용하여 애니메이션 그라데이션 배경을 디자인합니다.
Elementor를 사용하여 애니메이션 그라데이션 배경 만들기
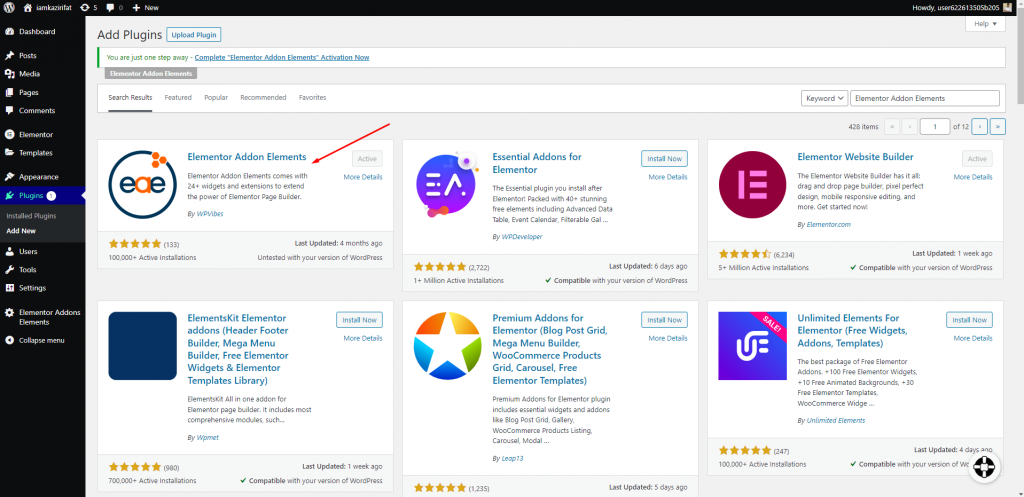
Elementor Addon Elements WordPress 플러그인을 활성화해야 합니다. 플러그인이 무료이기 때문에 애니메이션 그라데이션 배경에 대해 비용을 지불할 필요가 없습니다.

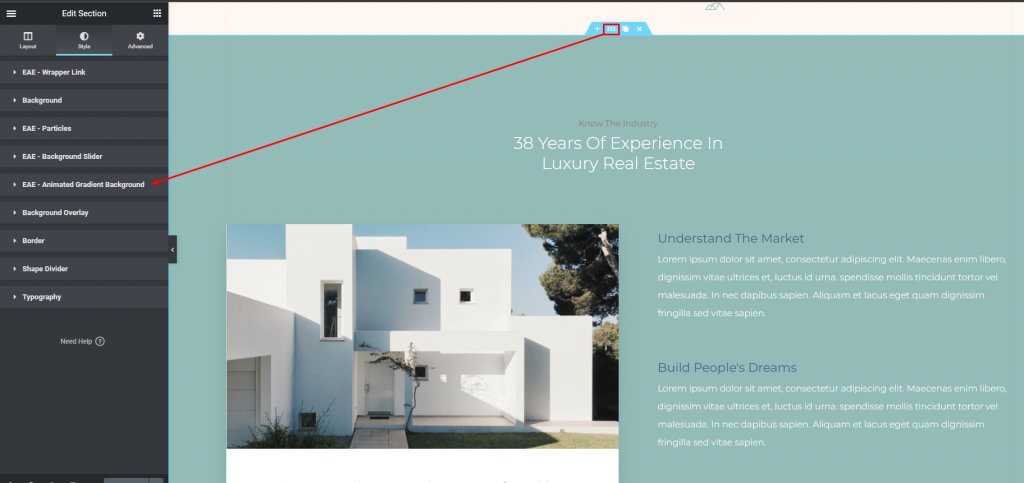
플러그인을 설치하고 활성화한 다음 웹사이트에서 Elementor 편집기를 실행합니다. 배경을 추가하려면 해당 섹션의 섹션 또는 열 편집 아이콘을 클릭합니다. 그런 다음 왼쪽 대시보드에서 스타일 탭으로 이동하여 애니메이션 그라데이션 배경 메뉴를 선택합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
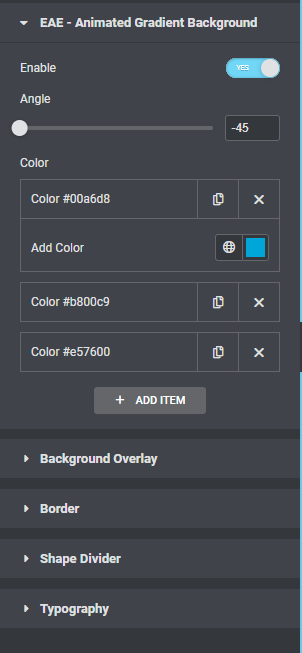
그라데이션 배경 특성을 활성화하면 편집 옵션이 나타납니다. 그런 다음 배경에 여러 색상을 추가할 수 있습니다. 기본적으로 3가지 색상이 추가됩니다. 색상을 변경하려면 클릭하기만 하면 됩니다. 색상을 클릭한 후 색상 선택기를 사용하여 색상을 선택할 수 있습니다.

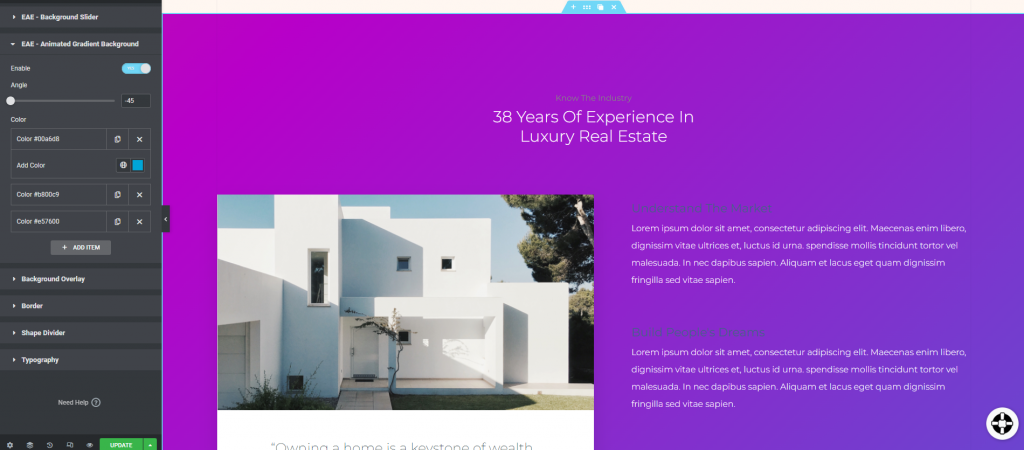
색상을 추가하려면 항목 추가 버튼을 클릭하십시오. 복사 아이콘을 선택하여 색상을 복사하고 삭제 아이콘을 사용하여 색상을 삭제할 수 있습니다. 모든 색상이 추가되면 애니메이션 효과를 배경에서 볼 수 있습니다.

이 플러그인에는 그라디언트 배경에 대한 애니메이션 효과가 하나만 있습니다. 결과적으로 애니메이션 효과를 조정할 수 없습니다. 그러나 기본 애니메이션 효과는 너무 아름다워서 사용자를 유혹할 뿐입니다.
마무리
절차에 따라 무료 Elementor 페이지 빌더 플러그인 을 사용하여 애니메이션 그라데이션 배경을 만들 수 있습니다. 다른 Elementor 수업 을 확인하고 유용하다고 생각되면 친구들과 자유롭게 공유하십시오.




