Divi 의 배경 마스크와 패턴에 스크롤 움직임을 추가하여 웹사이트의 배경 그래픽에 새로운 생명을 불어넣을 수 있습니다. 배경 디자인의 두 레이어를 만드는 방법을 포함하여 Divi의 배경 옵션을 창의적으로 혼합하는 방법을 이미 보았습니다. 그러나 현재 Divi의 배경 설정에는 스크롤 이동이 포함됩니다.

이 가이드에서는 Divi 의 스크롤 옵션을 사용하여 배경 마스크와 패턴을 디자인하고 애니메이션하는 방법을 보여줍니다(사용자 정의 코드가 필요 없음). 이를 달성하기 위해 Divi 행을 사용하여 부동 배경 레이어(여기에서 수행한 것과 유사)를 구축합니다. 이 레이어는 사용자가 텍스트 청크를 스크롤할 때 배경 마스크와 패턴을 애니메이션하는 데 사용할 것입니다. 당신이 그것을 좋아하기를 바랍니다.
디자인 미리보기
다음은 튜토리얼의 배경 스크롤 애니메이션이 어떻게 보이는지에 대한 간단한 예입니다.
설계 절차
섹션 배경
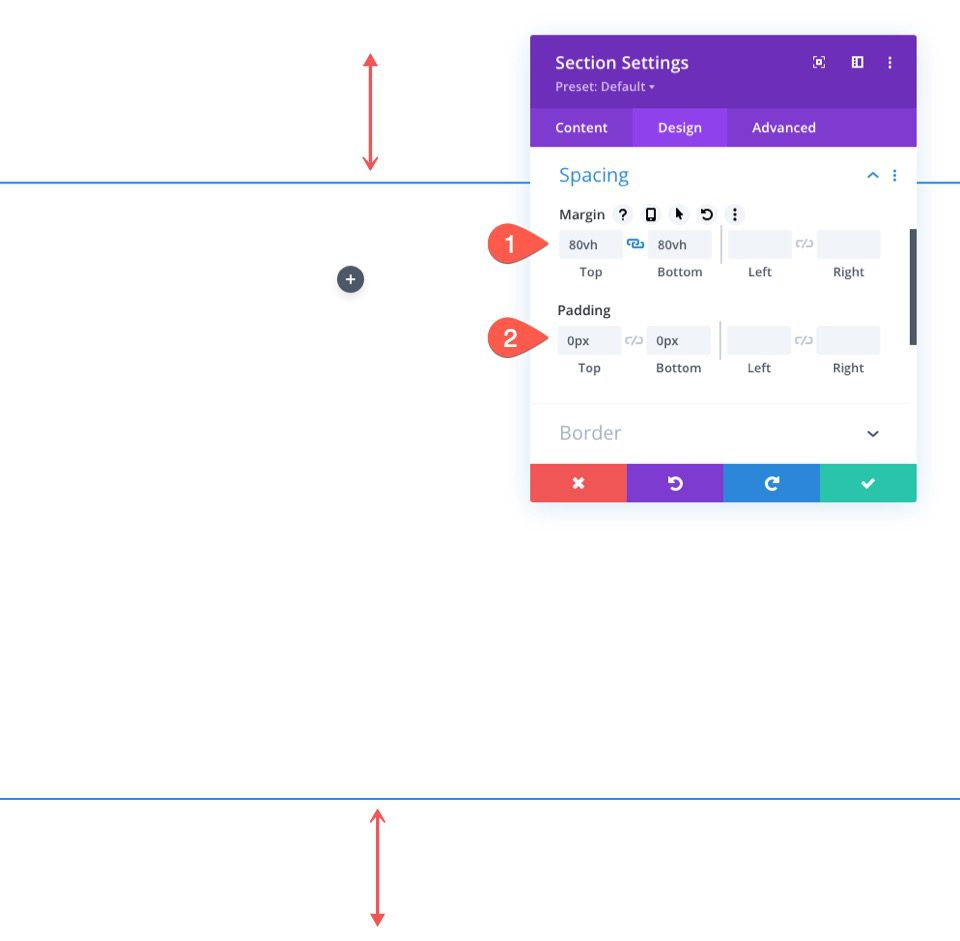
먼저 행을 만들지 않습니다. 대신 이미 존재하는 빌더의 기본 섹션을 업데이트합니다. 배경 디자인이 브라우저를 채우도록 섹션의 수직 높이를 늘려야 합니다. 섹션에 최소 높이를 추가하는 것은 이를 수행하는 간단한 방법입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작섹션의 설정을 엽니다. 다음과 같이 디자인 탭에서 패딩 및 최소 높이를 업데이트합니다.
- 최소 높이: 50vw
- 패딩: 0px 상단, 0px 하단

단면의 배경 그라데이션
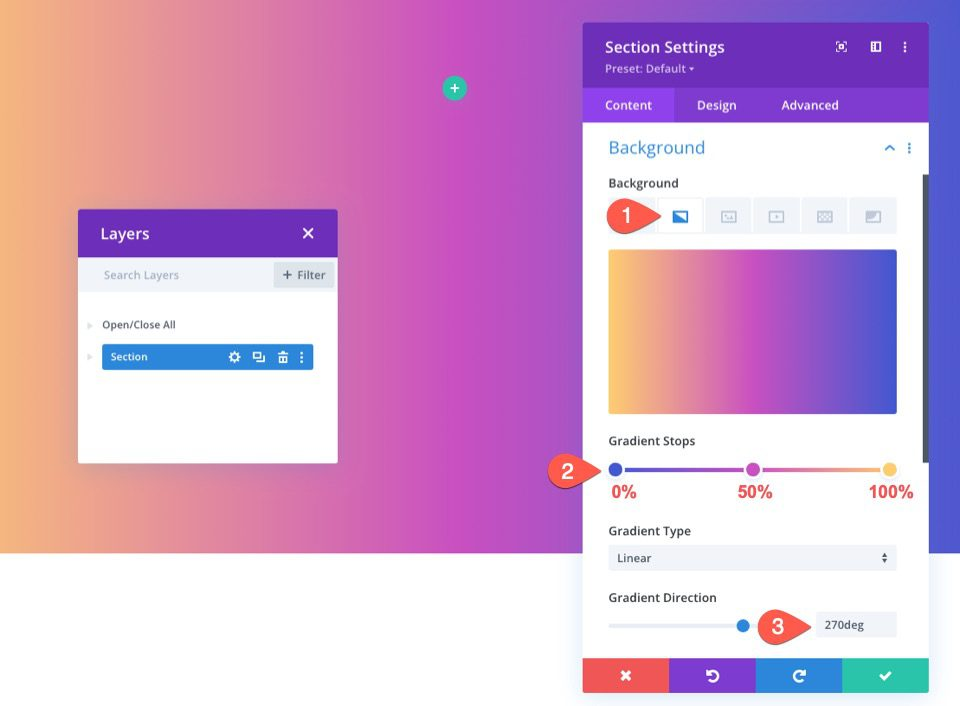
이제 세그먼트에 고유한 배경 그라디언트를 부여할 수 있습니다. 이 그라디언트에 대해 다소 규칙적인 간격의 그라디언트 색상 정지점 3개를 추가할 것입니다. 행에 대한 애니메이션 배경을 만드는 데 집중하기 위해 기본으로 유지합니다.
첫 번째 그라디언트 정지점을 추가하기 전에 콘텐츠 탭에서 섹션 설정이 열려 있는지 확인하십시오. 그라디언트 탭을 선택한 후 클릭하여 새 그라디언트를 만듭니다. 이 두 가지 사전 설정 그라디언트 색상이 추가됩니다. 각각 다른 색상과 위치를 가진 다음 그라디언트 정지점을 추가합니다.
- 그라디언트 정지 #1: #4158d0(0%에서)
- 그라디언트 정지 #2: #c850c0(50%에서)
- 그라디언트 정지 #3: #ffcc70(100%에서)
- 기울기 방향: 270deg

행 추가
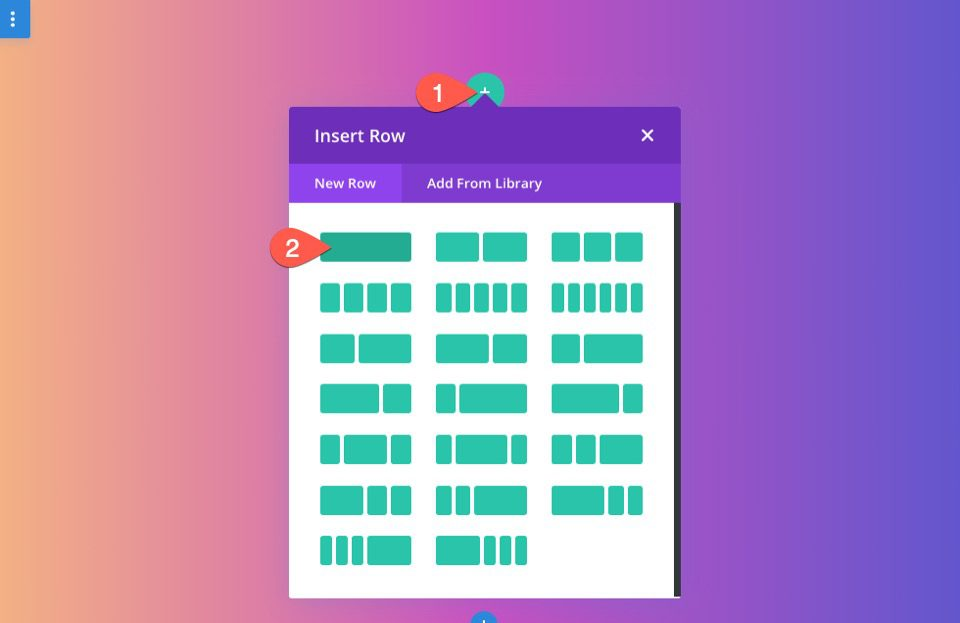
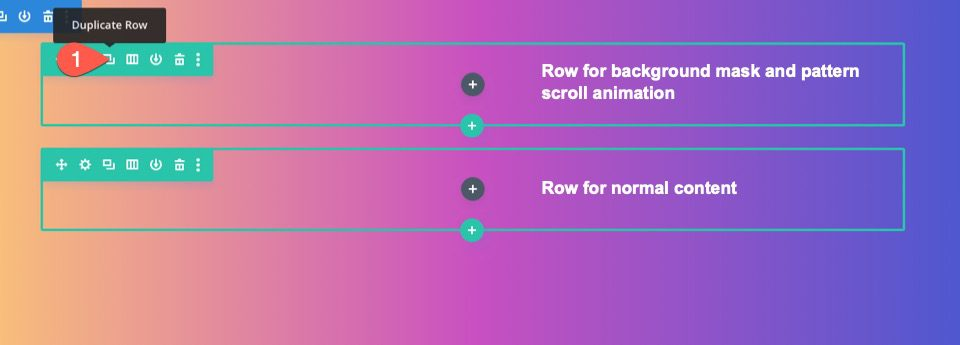
이제 섹션이 준비되었으므로 1열 행을 추가합니다. 이 행에는 배경 마스크와 패턴 스크롤 동작이 사용됩니다.

그 후에 방금 만든 행을 복사하십시오. 우리는 이 두 번째(중복) 행에 있는 자료를 평소와 같은 방식으로 사용할 것입니다. 이제 배경 스크롤 애니메이션이 맨 위 행에 있어야 하고 일반 콘텐츠가 맨 아래 행에 있어야 합니다.

행 사용자 정의
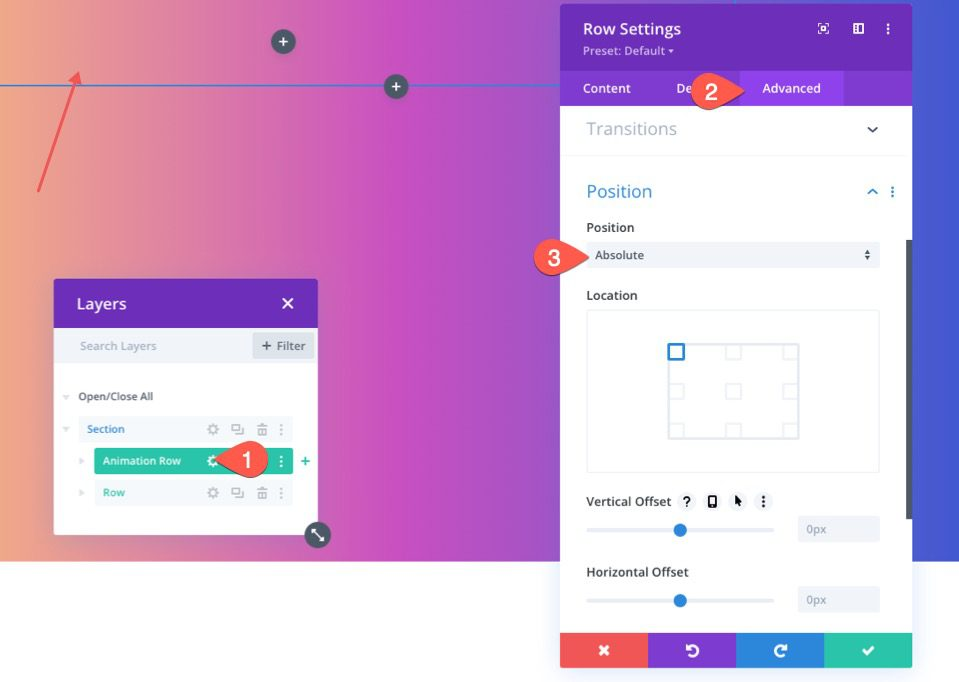
섹션 배경 그라디언트가 완료되었으므로 배경 스크롤 애니메이션에 사용할 행에 집중할 수 있습니다. 행의 설정을 시작합니다. 고급 탭에서 다음 정보를 업데이트합니다.
- 위치: 절대

이렇게 하면 페이지에서 실제로 공간을 차지하지 않고 행이 섹션을 덮을 수 있습니다. 이제 섹션의 너비와 높이를 완전히 둘러싸도록 높이와 너비를 업데이트하기만 하면 됩니다. 결과적으로 필요한 오버레이와 배경 디자인의 두 번째 레이어가 생성됩니다.
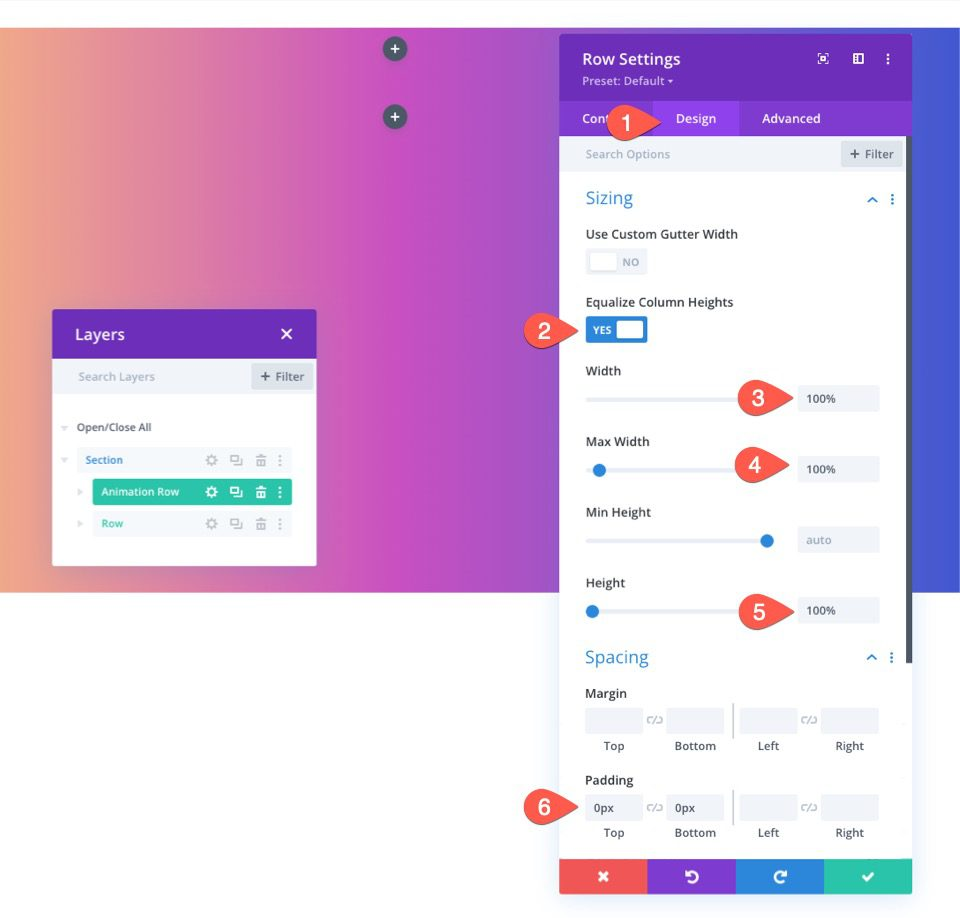
디자인 탭에서 다음과 같이 크기 설정을 업데이트합니다.
- 열 높이 균등화: 예
- 너비: 100%
- 최대 너비: 100%
- 높이: 100%
- 패딩: 0px 상단, 0px 하단

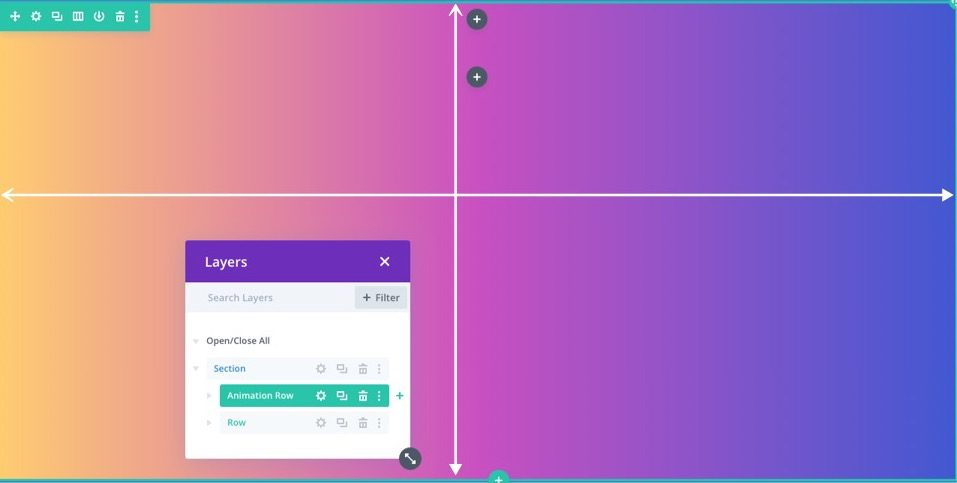
이제 더 이상 볼 수 없더라도 행이 전체 섹션의 배경에 올바르게 오버레이됩니다.

배경 패턴
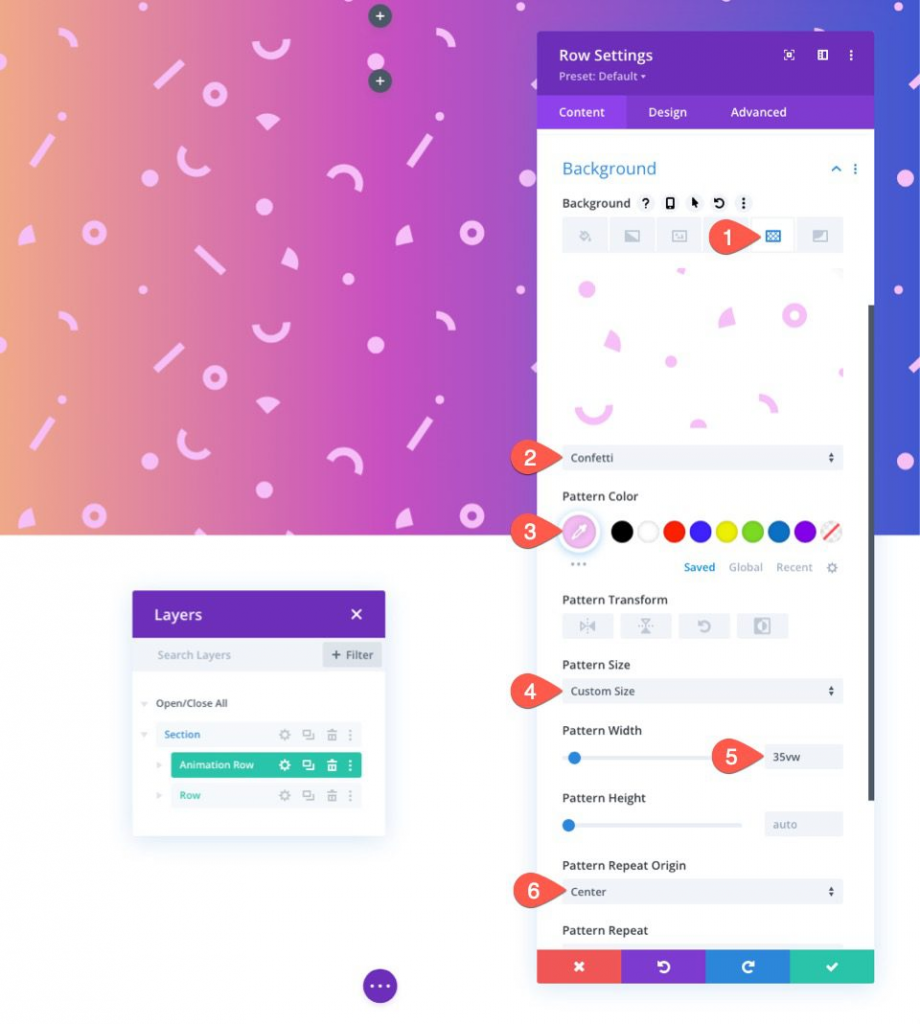
이 예에서는 Confetti 패턴을 행 배경으로 적용합니다.
행의 설정을 시작합니다. 배경 옵션의 패턴 탭에서 다음 정보를 업데이트합니다.
- 배경 패턴: 색종이 조각
- 패턴 색상: #f6bef7
- 패턴 크기: 사용자 정의 크기
- 패턴 폭: 35vw
- 패턴 반복 원점: 중앙

스크롤 효과 추가
배경 패턴을 설정했으면 이제 행에 스크롤 효과를 추가할 수 있습니다.
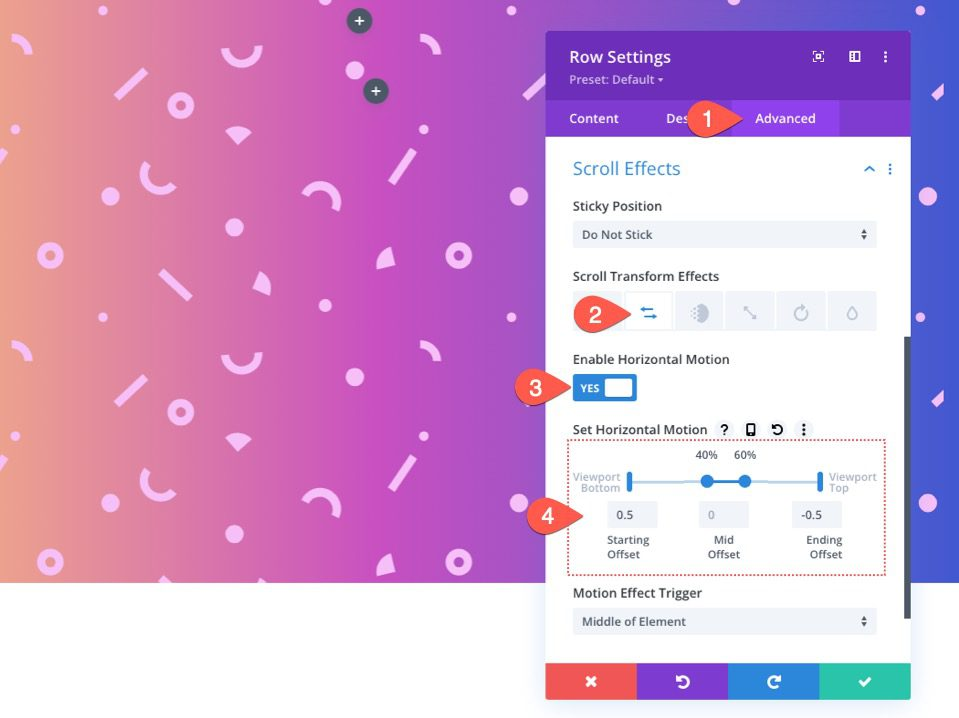
고급 탭을 활성화합니다. 스크롤 효과 옵션에서 다음을 업데이트합니다.
- 수평 모션 활성화: 예
- 시작 오프셋: 0.5(0%에서)
- 중간 오프셋: 0(40%에서 60%까지)
- 끝 오프셋: -0.5(100%에서)

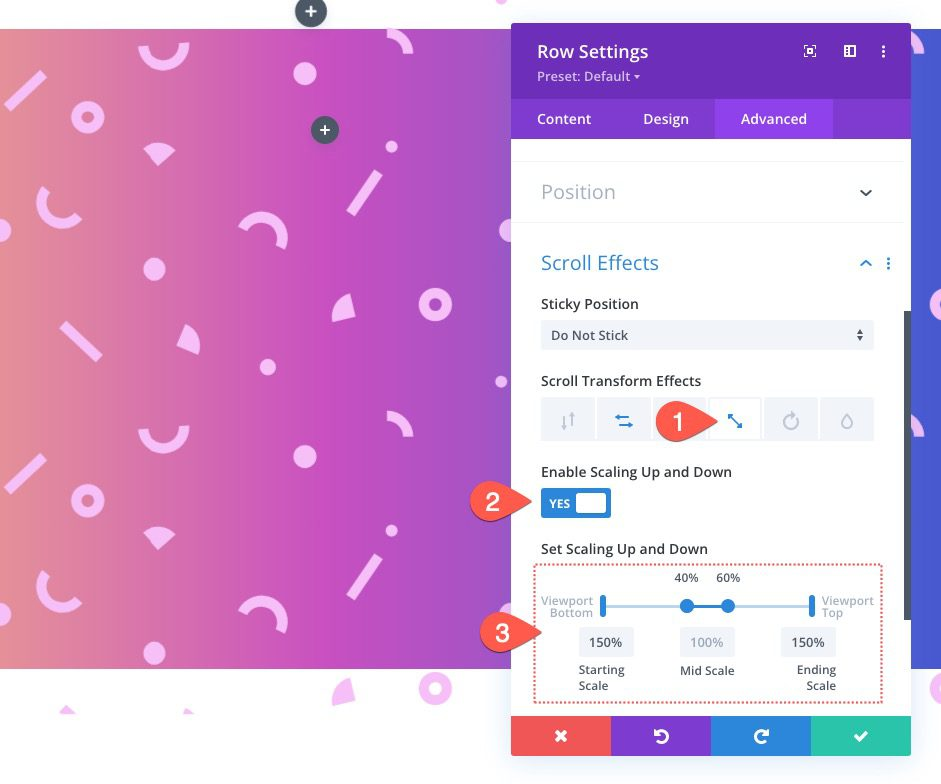
- 확장 및 축소 활성화: 예
- 시작 배율: 150%(0%에서)
- 중간 규모: 100%(40%에서 60%)
- 종료 배율: 150%(100%에서)

배경 마스크 추가
행이 완료되면 동일한 행 내의 열로 이동하여 스크롤 효과가 있는 배경 마스크를 적용할 수 있습니다. 먼저 배경 마스크를 추가해 보겠습니다.
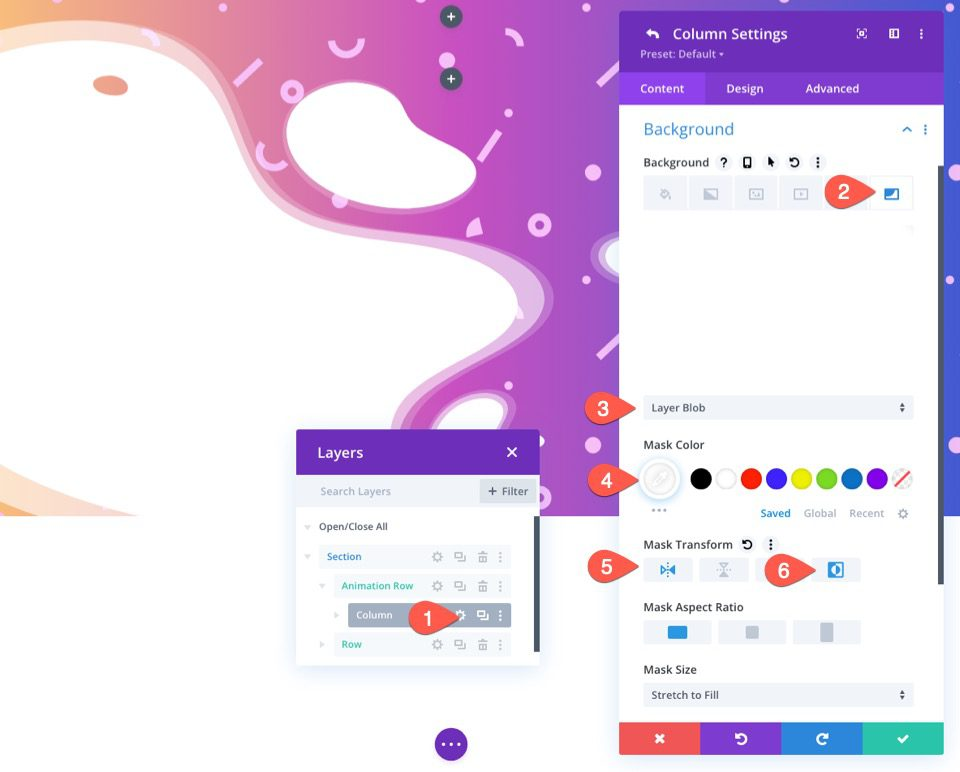
이렇게 하려면 열 설정을 엽니다. 마스크 탭에서 다음을 업데이트합니다.
- 마스크: 레이어 블로그
- 마스크 색상: #ffffff
- 마스크 변환: 수평 뒤집기, 반전

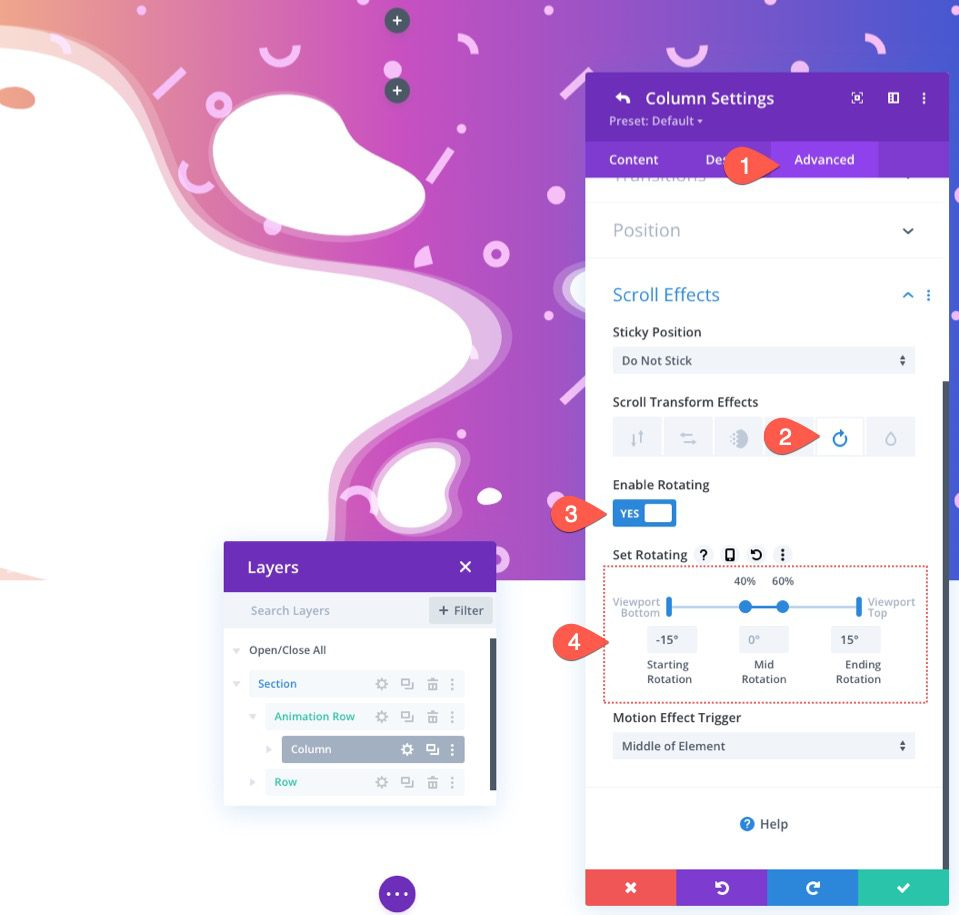
열로 효과 스크롤
배경 마스크를 설정했으면 이제 열에 스크롤 효과를 적용할 수 있습니다. 부모 행의 스크롤 효과가 이미 열로 전송되었음을 기억하십시오. 스크롤 동작 동안 패턴에서 마스크를 더 분리하려면 행의 반대 방향으로 열을 회전하기만 하면 됩니다.
고급 탭을 활성화합니다. 스크롤 효과 옵션에서 회전 탭을 선택하여 다음 정보를 업데이트합니다.
- 회전 활성화: 예
- 시작 회전: -15도(0%에서)
- 중간 회전: 0도(40%에서 60%까지)
- 끝 회전: 15도(100%에서)

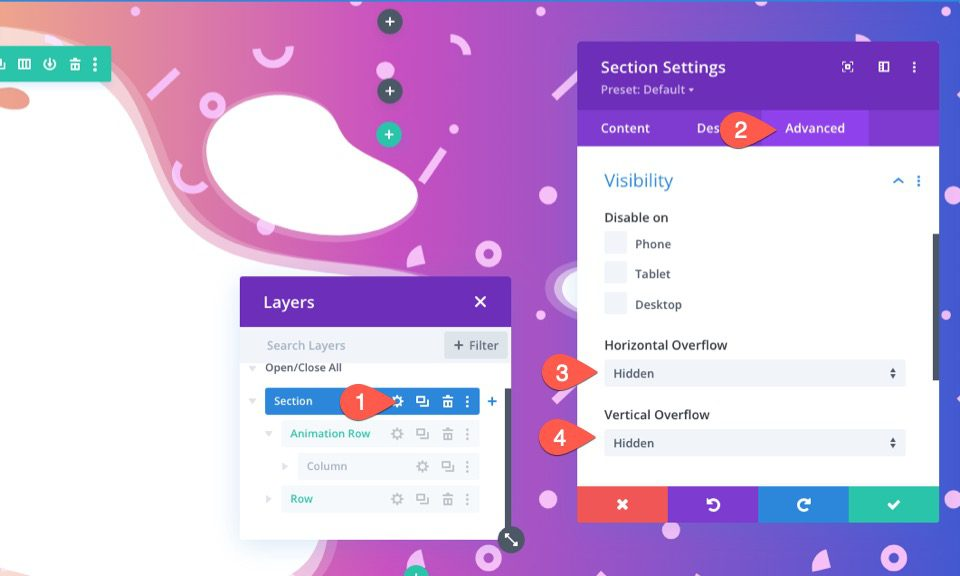
섹션 오버플로 숨기기
스크롤 움직임으로 인해 행이 섹션을 지나갈 때마다 계속 표시됩니다.
더 보기 좋게 만들기 위해 섹션의 오버플로를 숨겨야 합니다. 이렇게 하려면 섹션의 설정을 엽니다. 고급 탭에서 다음과 같이 가시성 매개변수를 업데이트합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김

이제 우리는 더 보기 좋은 디자인을 갖게 되었습니다.
섹션에 관심 분야에 따라 콘텐츠를 추가하면 훨씬 보기 좋아질 것입니다. 콘텐츠를 추가한 후의 디자인은 다음과 같습니다.
마지막 단어
놀랍게도 Divi 의 배경 옵션을 사용하면 이러한 멋진 배경을 간단하게 디자인할 수 있습니다. 또한 이러한 디자인에 Divi 의 스크롤 효과와 함께 스크롤 애니메이션을 제공하여 신선한 삶을 제공합니다.
자세한 내용은 관련 Divi 자습서 를 참조하십시오.




